
광고에 카피라이터가 있다면 사용자경험(User Experience, UX)에는 UX 라이터(UX Writer)가 있다. 책이나 기사처럼 줄글로 길게 설명하는 것이 아니라 한정된 크기의 화면에 간결한 문장으로 사용자에게 말을 걸고 붙잡아야 한다는 점에서 광고 카피와 비슷하다. 한 사람이 말하는 듯 일관된 어휘와 문체를 이용한 UX 라이팅은 서비스의 브랜드 이미지를 강화하는 역할을 한다.
요즘 IT 기업에서 개발자, 프로덕트 디자이너, PM만큼이나 UX 라이터에 대한 수요가 높아지는 것을 보면 갈수록 UX 라이팅(UX Writing)의 중요성이 커지고 있음을 알 수 있다. 오늘은 UX Writing의 역할과 어떻게 서비스에 적용하면 좋은지 등을 이야기해보려 한다.
“사용자와 인터페이스 사이에 마찰이 생길 수 있는 곳이 바로 마이크로카피(UX Writing)가 필요한 곳이다.”라고 <마이크로카피 2/e>의 저자 ‘킨너렛 이프라’는 간결하게 정의했다. 여기서 가리키는 마찰은 지연, 오해, 우려, 혹은 에러 등 여러 요인 때문에 발생할 수 있으며 마찰을 예방하기 위해서도 UX 카피를 활용할 수 있다.
위 마찰의 유형과 그에 따라 서비스가 사용자에게 전해야 할 메시지는 다음과 같이 나눠볼 수 있다.
서비스에 에러가 나거나 사용자에게 경고해야 하는 경우, UX Writing이 활용된다. 대표적으로 유효하지 않은 링크 주소에 접속했을 때 발생하는 404 에러, 회원가입폼에서 사용자가 정보를 잘못 입력했을 때, 쇼핑몰에서 물건이 품절되는 상황 등 예기치 못한 경우에 사용자가 당황해서 서비스를 이탈하지 않도록 해야 한다.
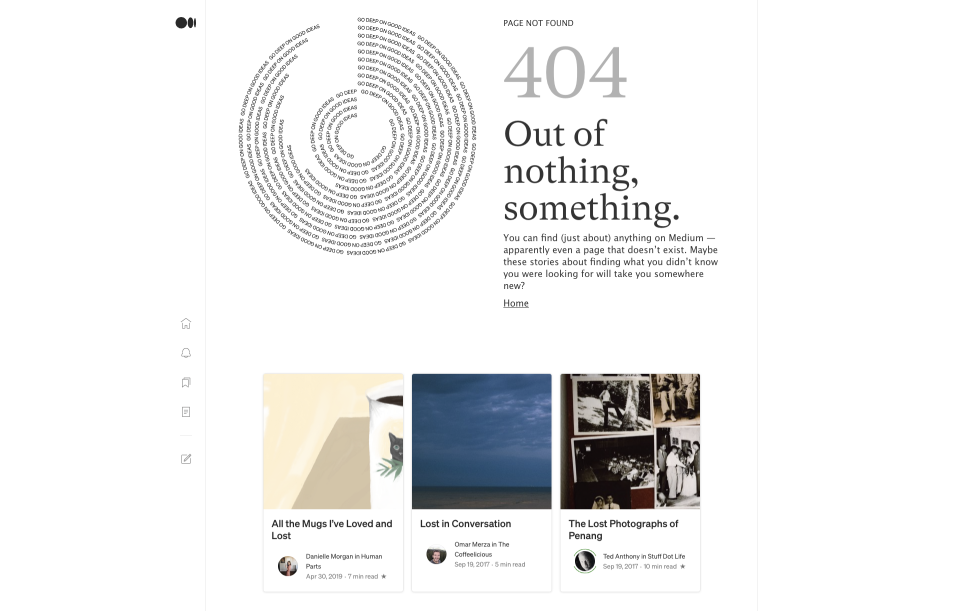
예를 들어 아래 미디엄(Medium)의 404에러 페이지의 경우, 왜 해당 페이지를 찾을 수 없는지 설명하고 Home으로 돌아갈 수 있는 링크 버튼과 추천 콘텐츠를 하단에 제공해 사용자가 선택할 수 있는 경로를 대안으로 제공하고 있다.

엘리베이터 속도가 느려 컴플레인이 많이 들어오자 거울을 설치해 해결했다는 유명한 일화가 있다. 그만큼 사용자의 기다림은 서비스에 대한 반감을 부른다. 로딩되는 몇 초의 순간에도 적절한 UX Writing을 활용하면 사용자를 지루하지 않게 할 수 있다. Empty Case, 즉 화면에 콘텐츠가 부재한 경우에도 UX Writing이 필요하다.
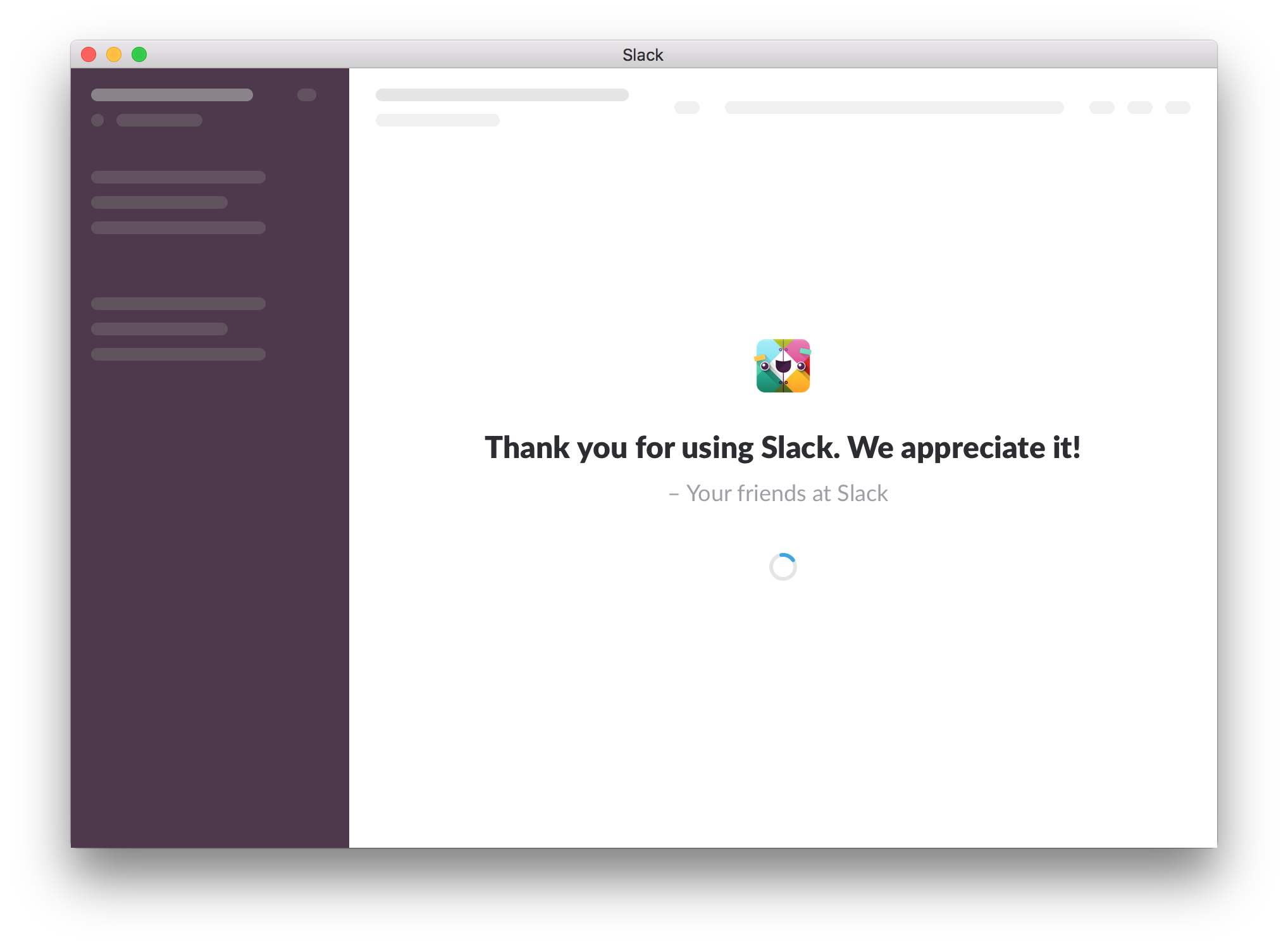
주로 최초 가입 후 온보딩하는 사용자에게 많이 노출되는 화면이며, 주요 케이스로는 비어있는 찜 리스트나 장바구니 화면, 재생 중인 콘텐츠가 없을 때 나오는 화면이 있다. 사용자에게 빈 화면을 보여주는 대신 재치 있는 문구와 콘텐츠로 공백을 메워주는 것이 핵심이다. 슬랙(Slack)은 한 때 로딩 화면에 나오는 문구를 이용자 스스로 바꿀 수 있어 주목받았다.

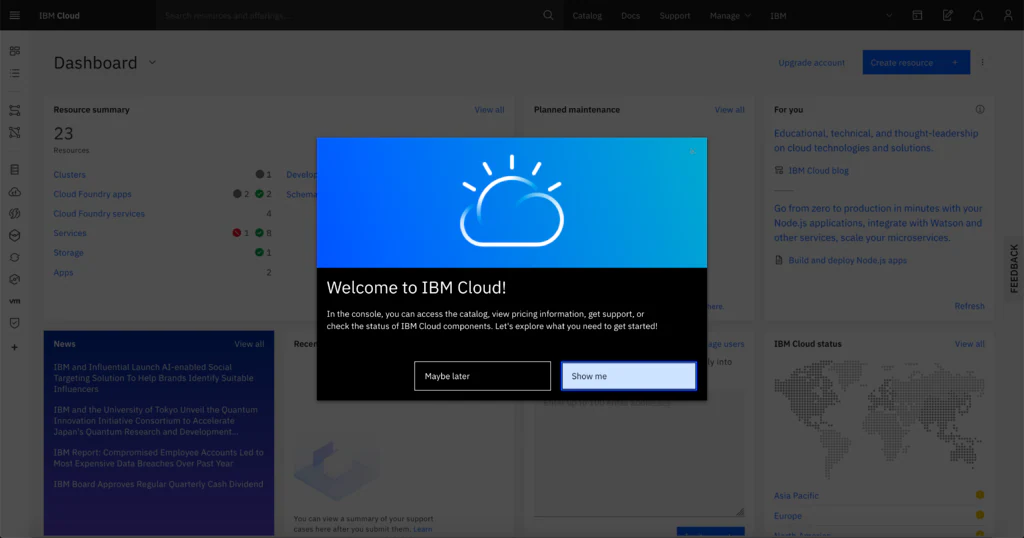
서비스가 복잡하거나 어려운 경우, UX Writing은 사용자가 헤매지 않도록 서비스를 잘 안내하는 길잡이 역할을 수행해야 한다. 특히 전문가를 위한 서비스, B2B 서비스 등에서 중요하다. 처음 서비스를 이용할 때 제공하는 ‘Guided Tour UX’도 이것의 일환이다. 사용자가 어떤 액션을 수행할 수 있는지 주요 기능을 가리키며 설명함으로써, 낯선 서비스에 잘 적응할 수 있도록 돕는 것이다.

앞에서 서비스가 고객에게 말을 걸어야 하는 순간과 어떤 메시지를 담아야 하는지를 예를 들어 설명했다. 그렇다면 UX Writing을 서비스의 어떤 경로로 노출할 수 있을까? 대표적으로 위에 말한 것처럼 콘텐츠 영역을 활용한 방식이 있다. 그렇지만 Textfield(입력란), selection control(체크박스, 라디오 버튼), dropdown menu 등 사용자가 인풋을 입력하는 컴포넌트도 UX Writing을 제공하는 경로이다.

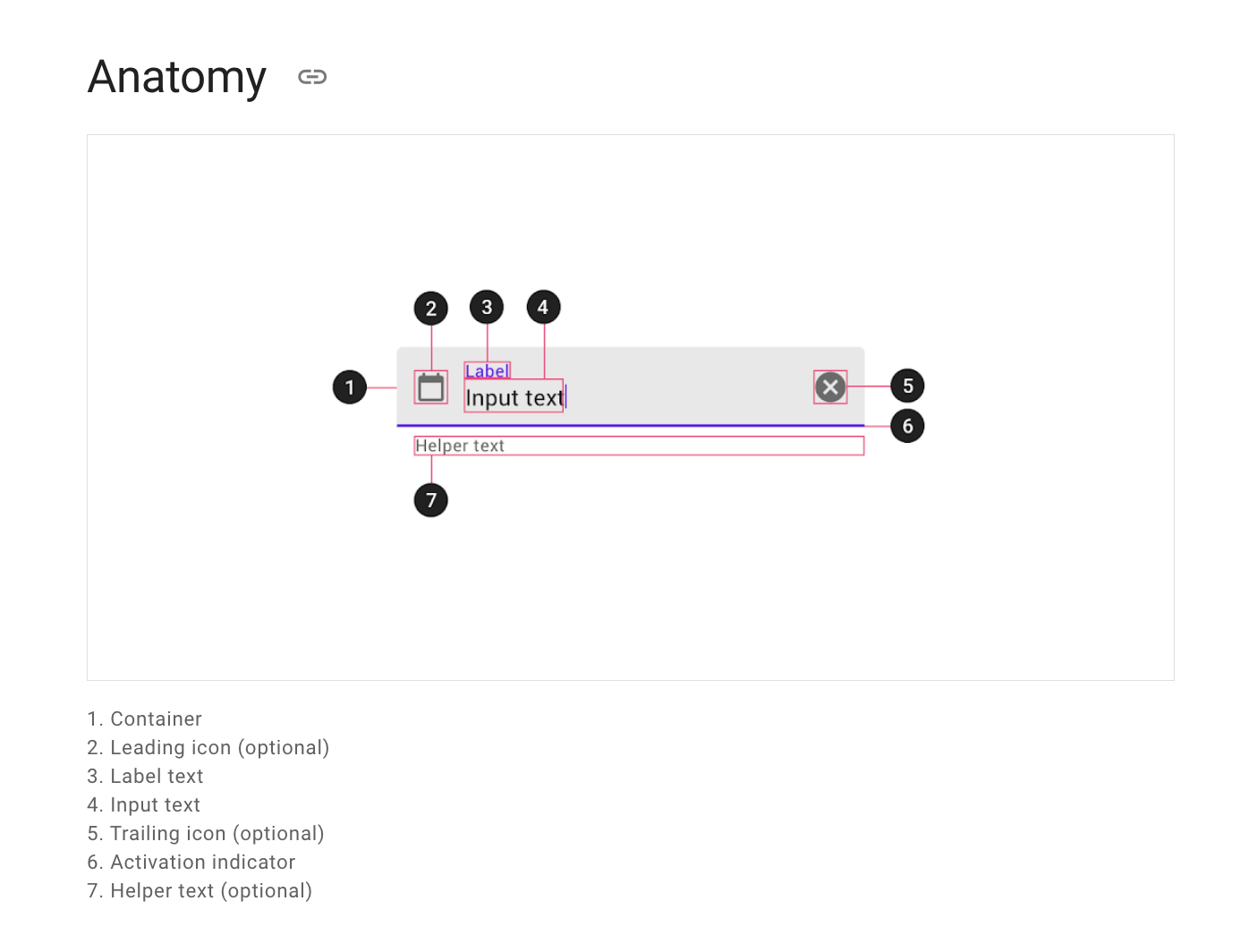
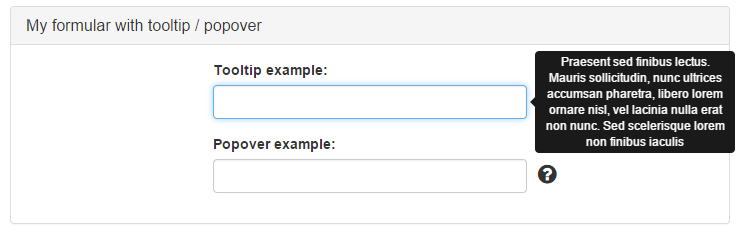
그중 가장 빈번하게 활용되며 UX Writing을 적용할 수 있는 요소가 가장 많은 컴포넌트는 ‘Text field’이다. Textfield의 레이블, 플레이스홀더, 헬퍼 텍스트, 툴팁, 그리고 레이블 옆에 ‘i’, ‘?’, ‘!’ 아이콘을 활용한 팝 오버 등 여러 요소에서 전부 사용자에게 도움이 되는 문구를 제공할 수 있다.
이때 상시 노출되는 요소부터 마우스를 올려놓거나 클릭해야 보이는 요소 순으로 중요도가 정해진다. 그 때문에 가장 중요한 건 입력해야 할 값을 정의하는 레이블이다. 레이블에서 사용자에게 익숙한 용어로 어떤 정보가 필요한지 정확하게 알려주어야 한다. 그럼에도 설명이 부족하다면 레이블 아래 보조 문구(subtext)나 툴 팁을 활용하는 방법이 있다. 툴 팁은 평상시에는 숨겨져 있는 정보이기 때문에 계속 노출했을 때 도움이 되는 정보는 보조 문구에 쓰는 편이 좋다.

플레이스홀더는 그보다 더 부가적인 정보를 담기 적합하며, 필요 없으면 생략해도 된다. 주의할 것은 레이블과 플레이스홀더가 중복되지 않게 구분해야 한다. 플레이스홀더는 특별히 기억하지 않아도 입력에 도움이 되는 정보를 제공하기 때문에 사용자가 값을 입력하는 순간 사라져도 괜찮다.
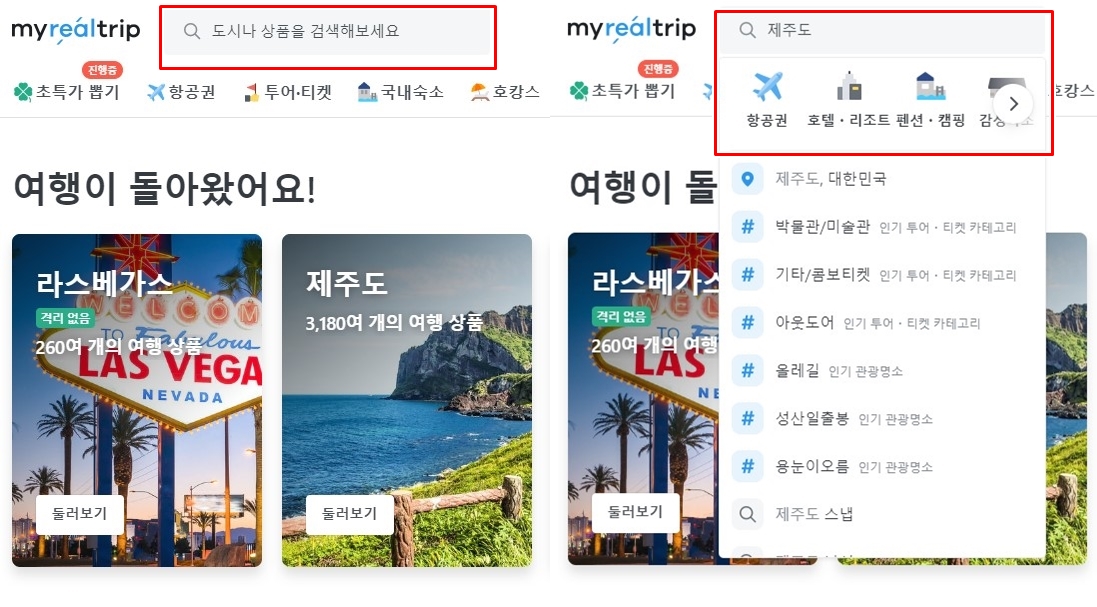
예를 들어 마이리얼트립 사이트의 메인화면 상단에 있는 검색 입력란에는 디폴트로 ‘도시나 상품을 검색해보세요’ 문구를 제공한다. 이를 보고 어떤 것을 검색할 수 있는지 힌트를 얻은 사용자는 검색란에 도시를 입력할 수 있다. 검색 중에는 플레이스홀더가 사라지지만, 이미 제 역할을 다했기 때문에 문제가 되지 않는다.

어떤 억양으로 메시지를 전달하는지에 따라 서비스의 분위기는 완전히 달라진다. 메시지는 듣는 대상의 성격을 고려하고 기대하는 반응을 예상해서 정해야 하기 때문이다. 어떤 서비스를 위한 UX Writing인지, 서비스를 사용하는 고객의 특성은 무엇인지 분석이 선행되어야 한다. 앞서 인용한 <마이크로카피 2/e>에 따르면 고객의 연령, 성별, 거주 지역, 교육 수준, 결혼 여부, 관심 영역, 기술에 대한 사용 성향 등을 정의하면 그에 맞는 섬세한 문구를 제공할 수 있다.
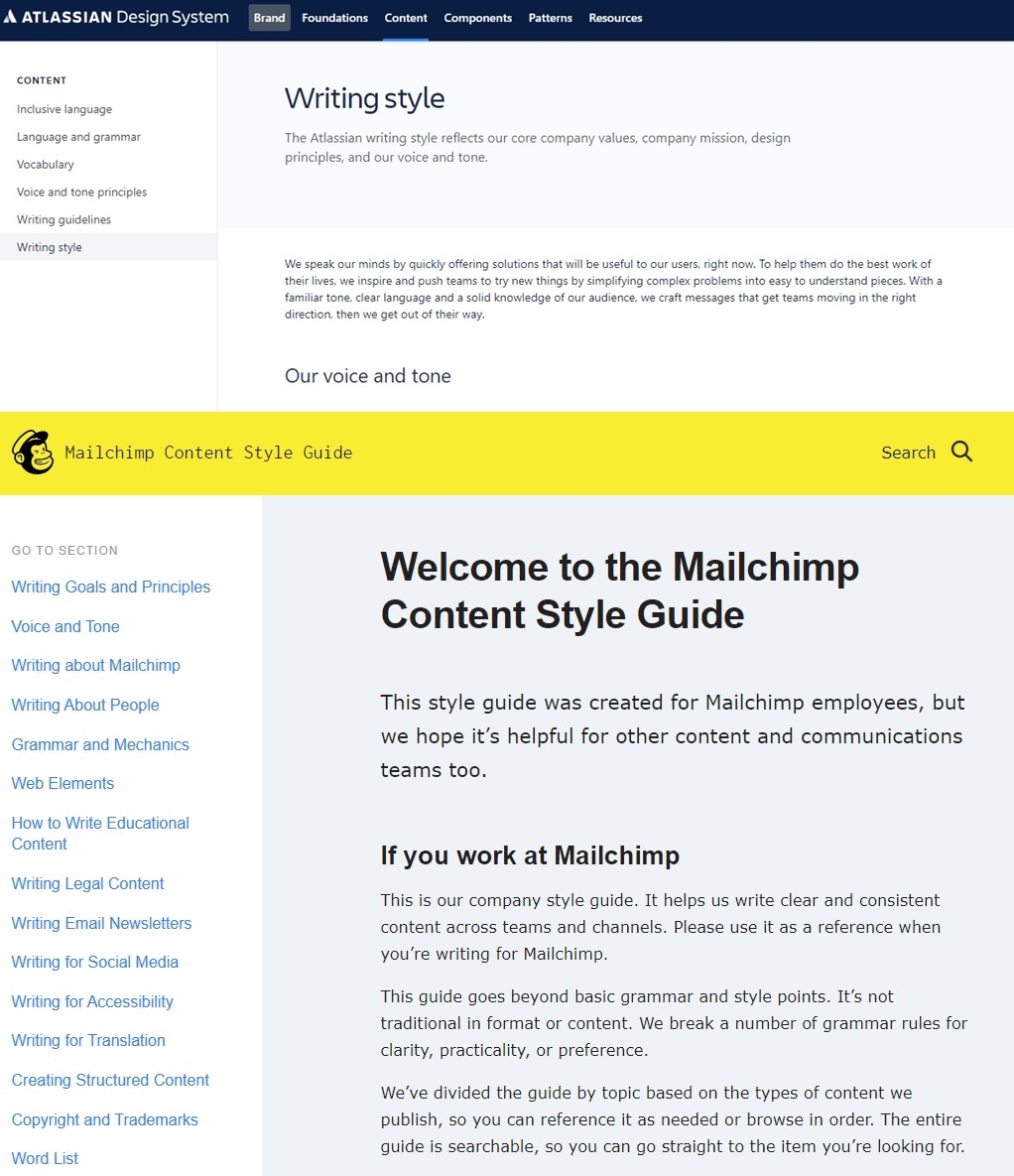
최근에는 IT 기업에서 그들의 디자인 가이드와 함께 UX Writing 가이드도 공개하는 경우가 많다. 아틀라시안(Atlassian, 소프트웨어 개발 및 협업 도구)의 간결하고 분명한 문체와 메일침프(Mail Chimp, 글로벌 뉴스레터 서비스)의 재치 있고 솔직한 문체는 상반되지만, 각각의 색을 가지고 기업 브랜드를 강조해 준다.

사용자에 대한 정보를 접하기 어려운 상황이라면 유사 서비스가 어떤 단어와 문장을 주로 쓰는지 조사해보는 방법도 있다. 개인적으로 헬스케어 프로덕트를 담당하고 있는데 전문가 대상으로 하는 서비스라 내용이 어렵고, 글로벌 시장을 목표라 영어로 제공하는 어려움이 있었다.
이를 해결하기 위해 경쟁 서비스 외에도 고객이 주로 활용하는 서비스(의료인이라면 EMR이나 MDCalc처럼 고객이 일하면서 익숙하게 쓰는 서비스)를 분석했는데, B2B 서비스라 조회가 어려운 경우에는 유튜브로 튜토리얼 영상을 검색해보며 파악하려 노력했다. 모빈이나 wwit처럼 앱 스크린을 아카이빙한 사이트를 참고하는 것도 많은 도움이 되었다. 영어의 장벽은 사용 중인 모든 기기의 언어 설정을 영어로 해두고 버튼 명이나 설명 문구 등을 틈틈이 캡처해보는 방식으로 극복하고 있다.
UX Writing은 사용자가 서비스를 잘 활용할 수 있도록 돕기 위해 존재한다. 고로, 사용자에게 익숙한 언어로 필요한 순간에 제공하는 것이 가장 핵심이다. 텍스트로 구성된다고 꼭 문어체로 격식 있게 제공할 필요도 없다. 사용자에게 어렵게 느껴질 뿐이며, 말로 뱉었을 때 자연스러운 문장으로 설명할 수 있으면 충분하다.
간혹 ‘말로 설명이 필요한 서비스는 기획이 잘못된 것’이라며 UX Writing을 최소화하려는 사람이 있다. 그렇지만 어떤 서비스든 말로 설명이 필요한 순간이 있을 수밖에 없기 때문에 적절한 Writing을 제공하는 것이 필요하다. 서비스는 기업이 아니라 고객이 사용한다는 걸 항상 잊지 말아야 한다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.