당신의 ‘선’ 작업을 돕는 2가지 서비스

‘선’은 점과 점을 연결하는 역할은 물론, 우리가 직접적으로 보게 되는 다양한 ‘대상'의 기본을 만들어주는 역할을 하게 됩니다. 같은 선이라 하더라도 모양은 여러 가지로 나뉘게 되며, ‘어떤 모습이냐?’에 따라 전혀 다른 느낌을 들게 해줍니다. 또한 화면을 구성하는 데도 중요한 기준이 됩니다. 이처럼 중요한 선을 웹과 피그마에서 쉽게 제작할 수 있는 서비스 2개가 있어 소개하고자 합니다.
1. 4가지 편집도구로 선 디자인이 가능한, Sinwaver

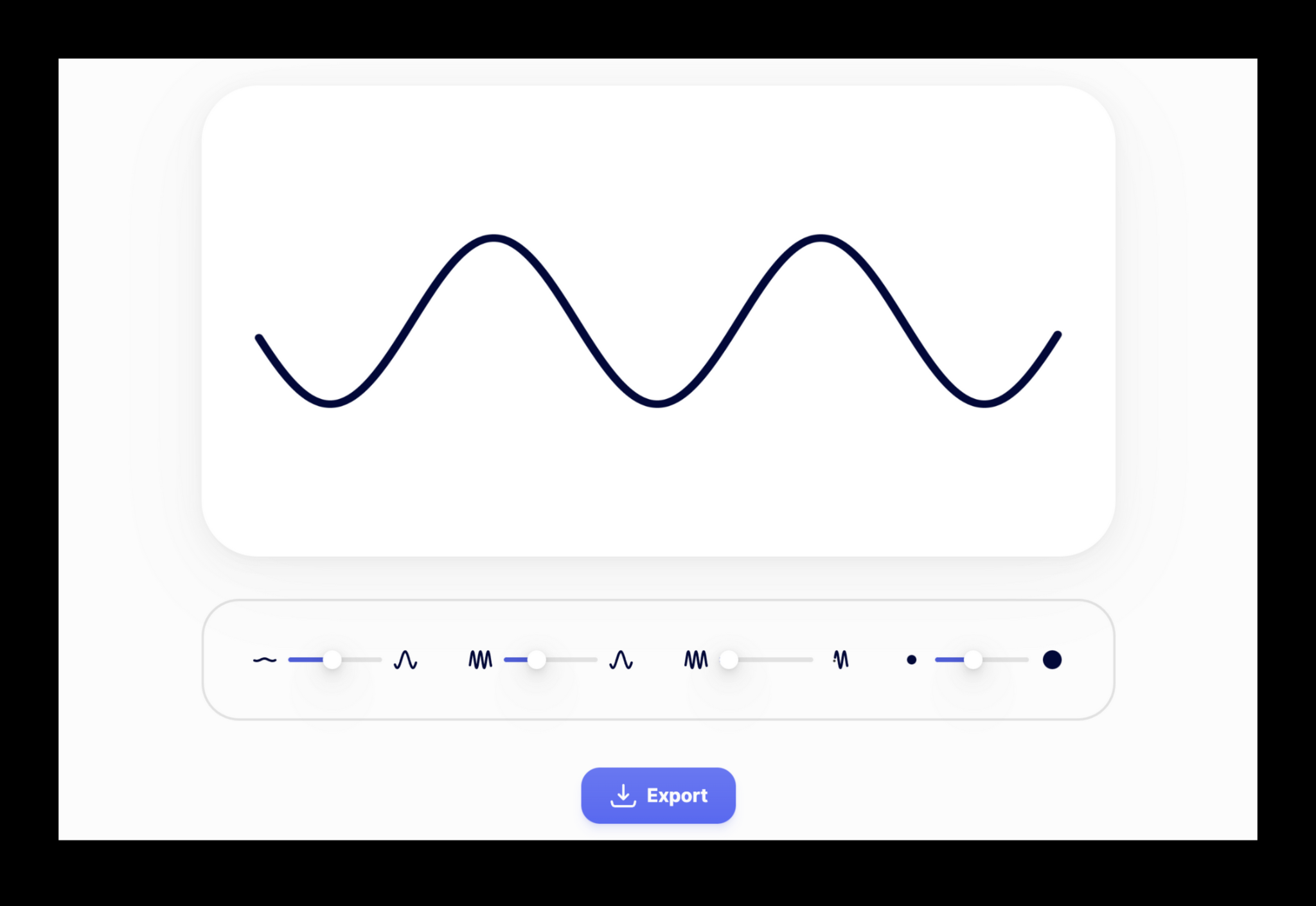
‘Sinwaver’는 아주 간단한 형태의 웹 서비스입니다. 우리가 자주 사용하는 디자인 관련 툴에서도 기본적인 선을 제작하는 건 어렵지 않지만, 모양을 조금 더 구체적으로 만지거나 설정하는 과정이 귀찮게 느껴지는 경우가 많습니다. 이런 상황에서 ‘Sinwaver’는 네 가지 편집 기능을 활용해 더 세부적인 조건이 담긴 선을 만들고, SVG 포맷으로 저장할 수 있도록 도와줍니다.

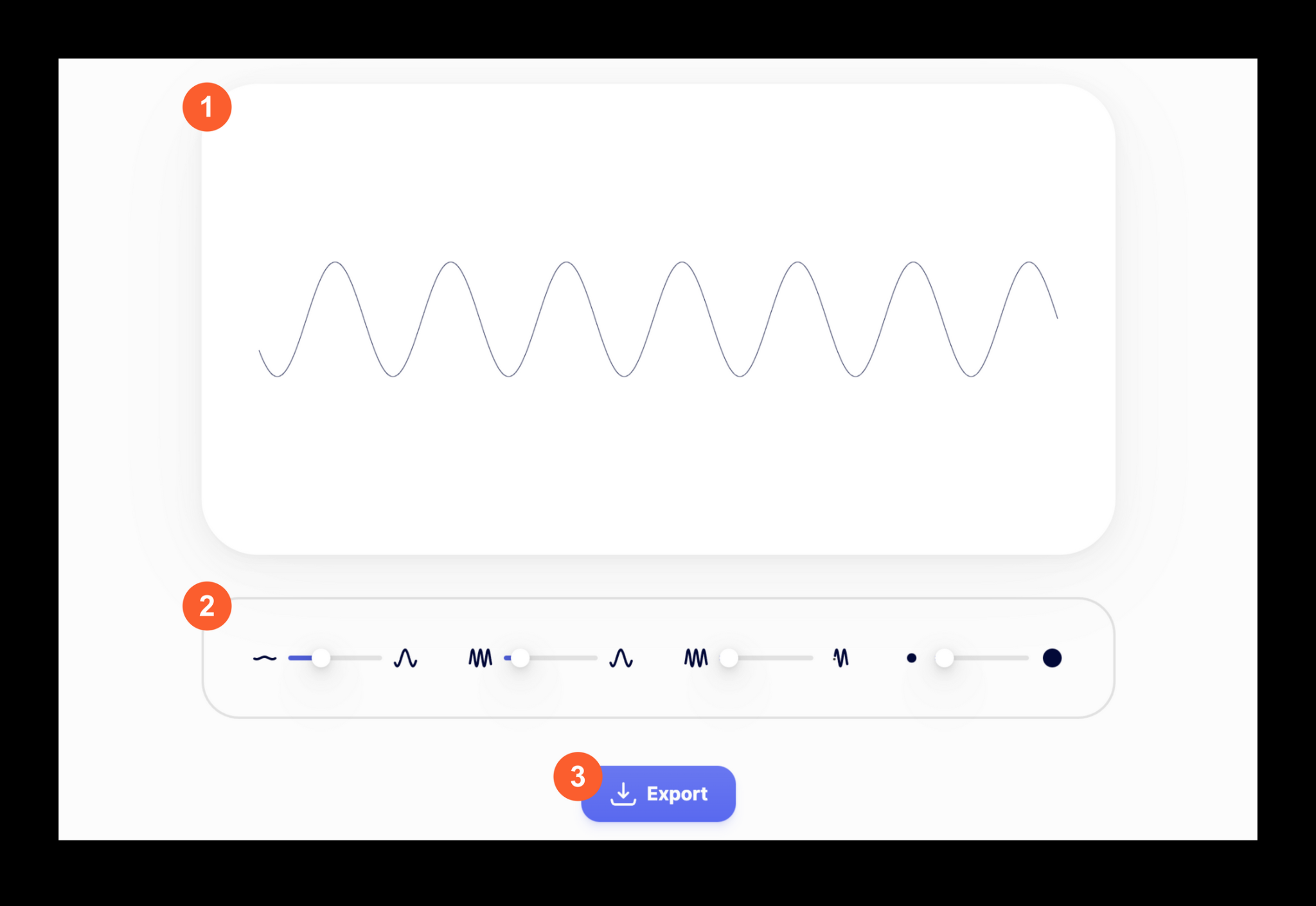
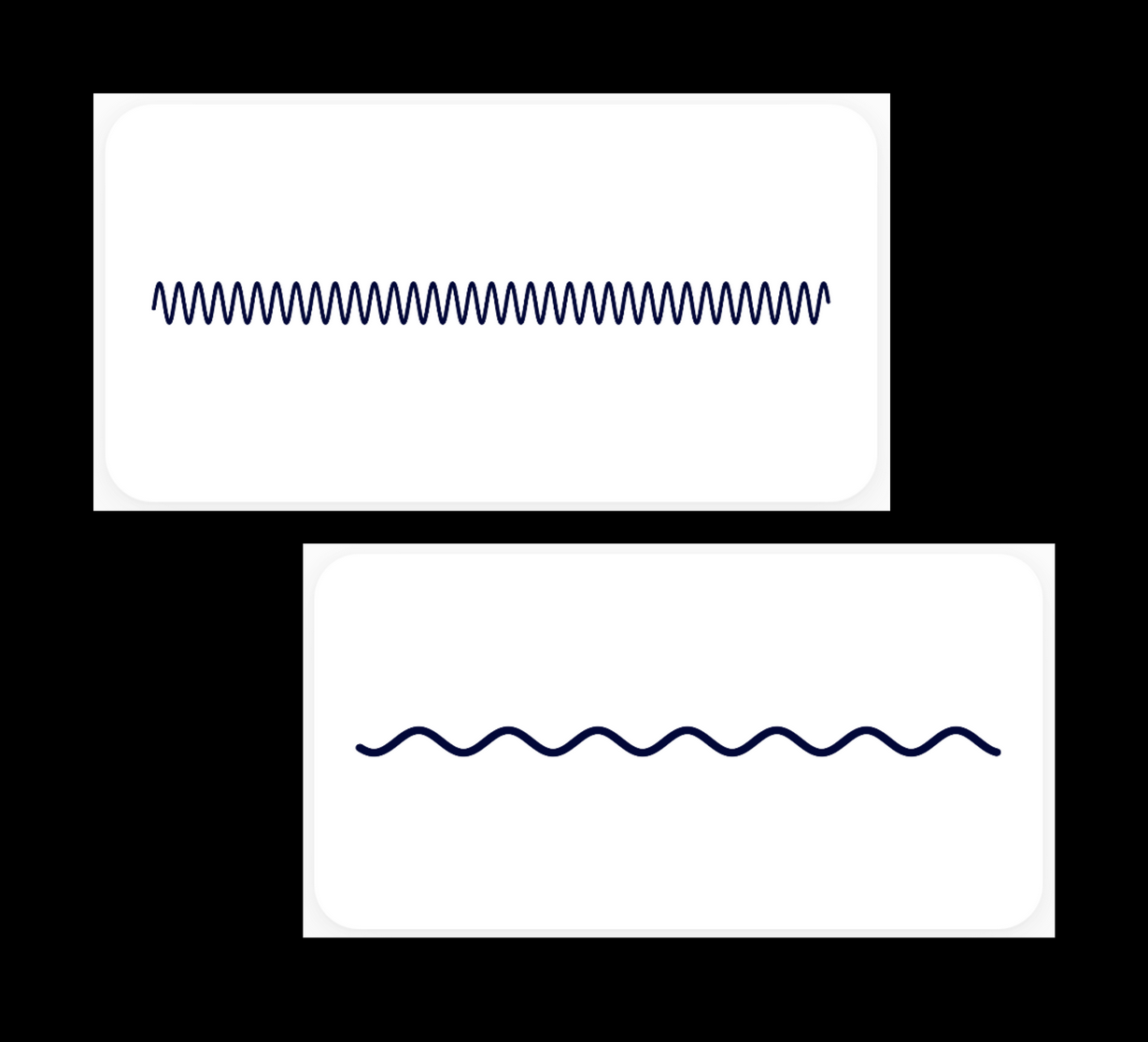
서비스 구성은 아주 간단합니다. ① 먼저 기본 제공되는 선의 모습을 살펴볼 수 있습니다. 이 선은 아래 ② 영역을 통해 설정한 조건(편집)에 따라 실시간으로 변경되며 최종적으로 받기 전 모습을 확인할 수 있습니다. ② 편집 기능은 총 4가지를 지원하는데 상세 역할은 잠시 후 자세히 살펴보겠습니다. ③ 완성된 선은 SVG 포맷으로 받을 수 있으며 이 과정에서 별도의 요구사항은 없습니다.

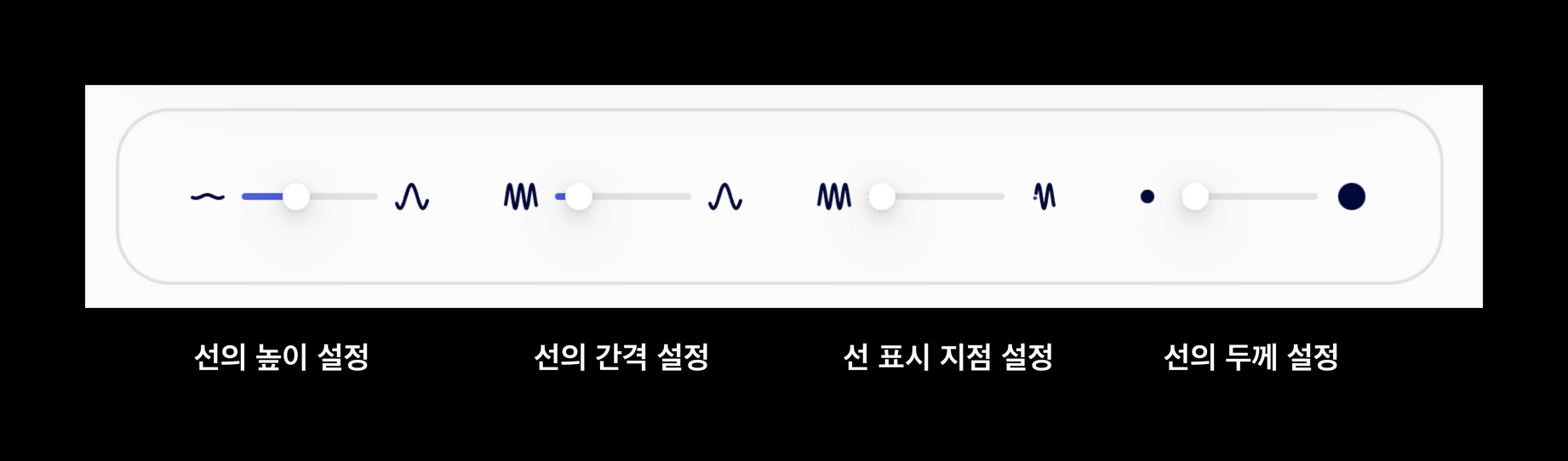
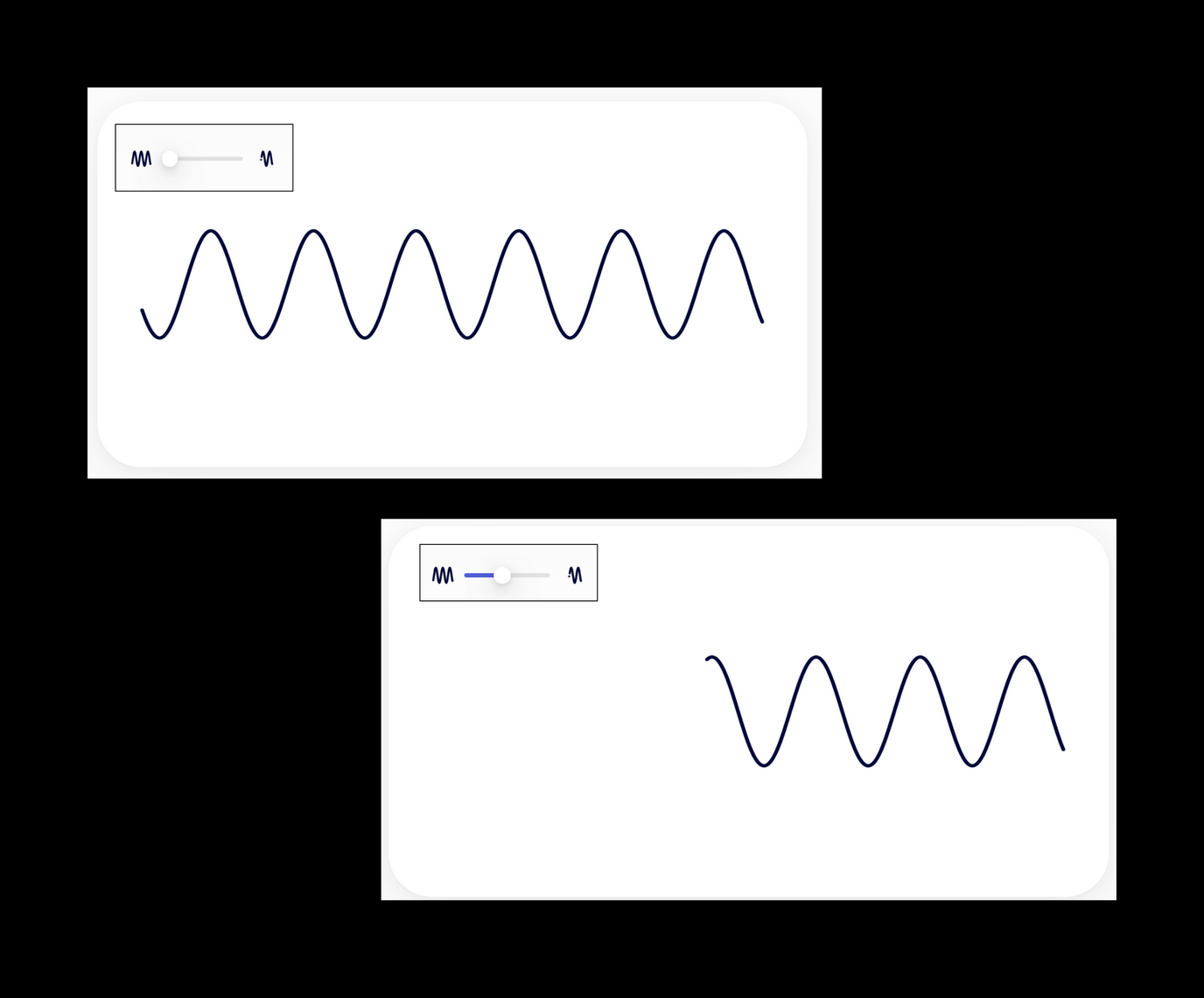
우리가 ‘Sinwaver’를 통해 설정할 수 있는 조건은 총 네 가지입니다. 먼저 선의 높낮이를 설정할 수 있습니다. 가장 낮은 값으로 설정하면 직선 형태가 되며, 가장 높은 값으로 설정하면 급격히 높아졌다가 낮아지는 모습의 선을 확인할 수 있습니다. 이어서 간격입니다. 직선인 경우에는 상관없지만, 높낮이가 존재하는 경우 간격은 선의 모습을 결정하는 중요한 역할을 하게 됩니다. 선 표시 지점은 아래에서 더 자세히 살펴볼 예정이며, 마지막은 두께입니다.

표시 지점이라고 표현한 이유는 우리가 선택한 값에 따라 선이 어디에서 시작되는지가 결정되기 때문입니다. 저는 개인적으로 두께와 간격 정도를 자주 사용하기에 출발점을 따로 지정할 것 같진 않지만, 작업 시 조금 더 세부적인 설정이 가능하다는 점에서 추후 활용도를 더 높일 수 있겠다는 생각이 듭니다.
한 번은 꼭 써봐야 하는 이유

‘Sinwaver’의 가장 큰 매력은 최소한의 노력으로 다채로운 ‘선'을 만들 수 있다는 점입니다. 디자인 툴을 활용해 직접 제작하는 것보다 세부적인 모습은 조금 떨어질 수 있지만, 간격과 두께 높낮이 등을 조절해 기본적인 선을 만들어 SVG로 만드는 과정을 훨씬 빠르게 진행할 수 있습니다. 또 별도의 프로그램 설치나 가입 등이 필요 없어 필요한 모습을 빠르게 스케치하는 용도로도 충분한 활용할 수 있다고 생각합니다.
2. 피그마 파일로 직접 편집이 가능한, Svgdoodles

오늘 소개할 또 하나의 서비스 ‘Svgdoodles’는 선을 포함한 50여 개의 SVG 두들을 제공하는 곳입니다. 기본 선, 화살표, 도형 등 다양한 유형이 포함되어 있으며, 무엇보다 피그마 파일을 제공해 컬러나 모양 등을 직접 편집할 수 있다는 점이 가장 큰 매력입니다.

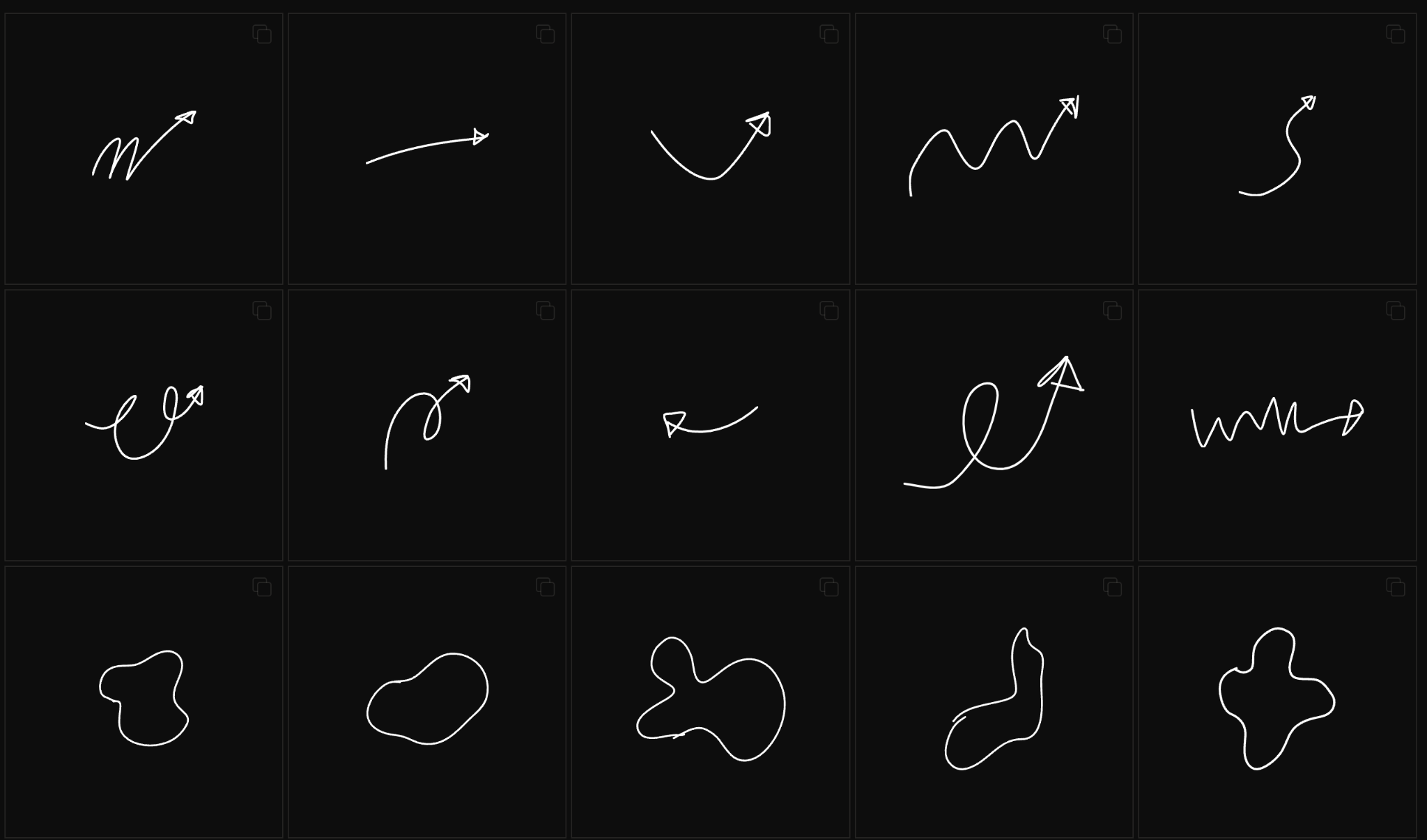
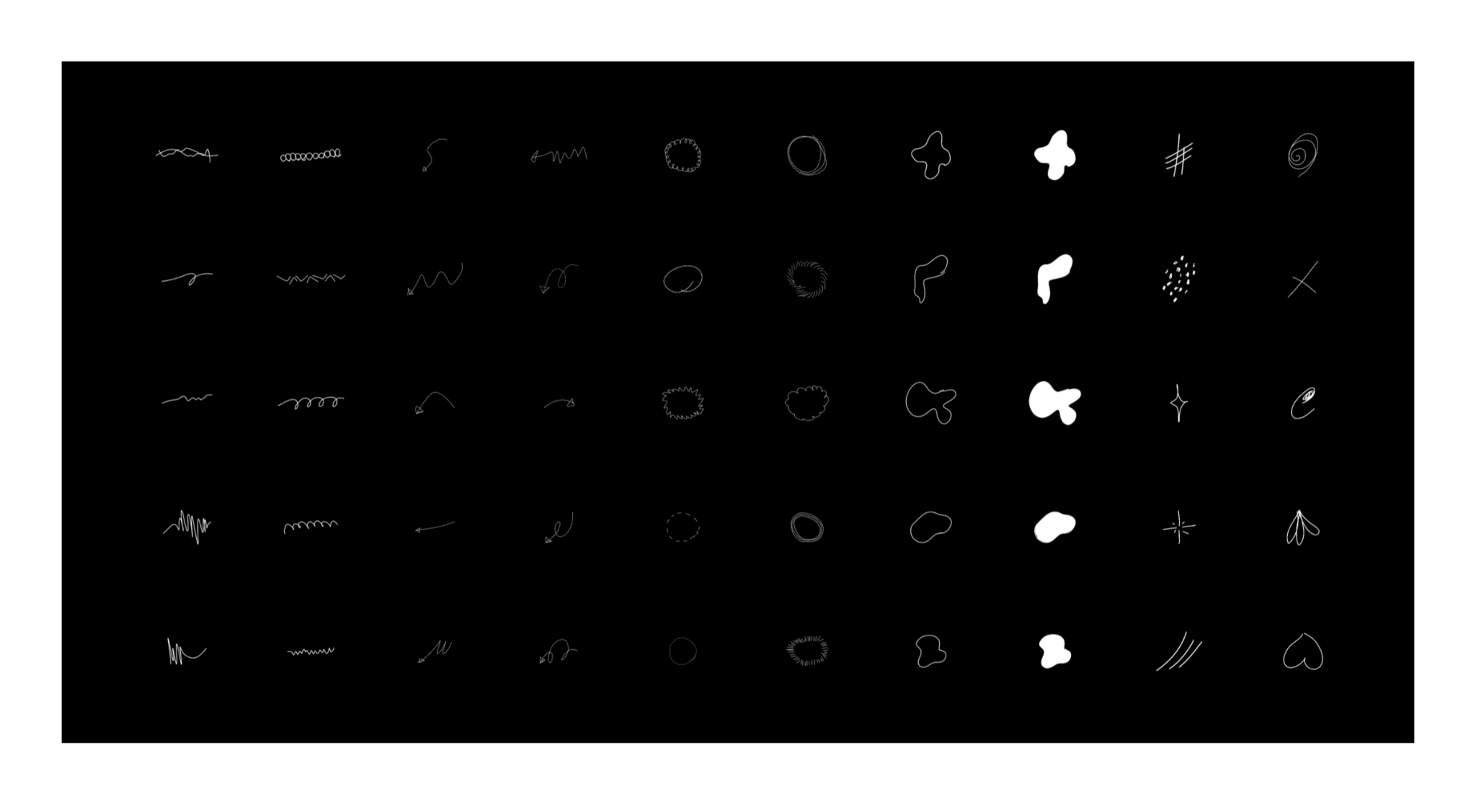
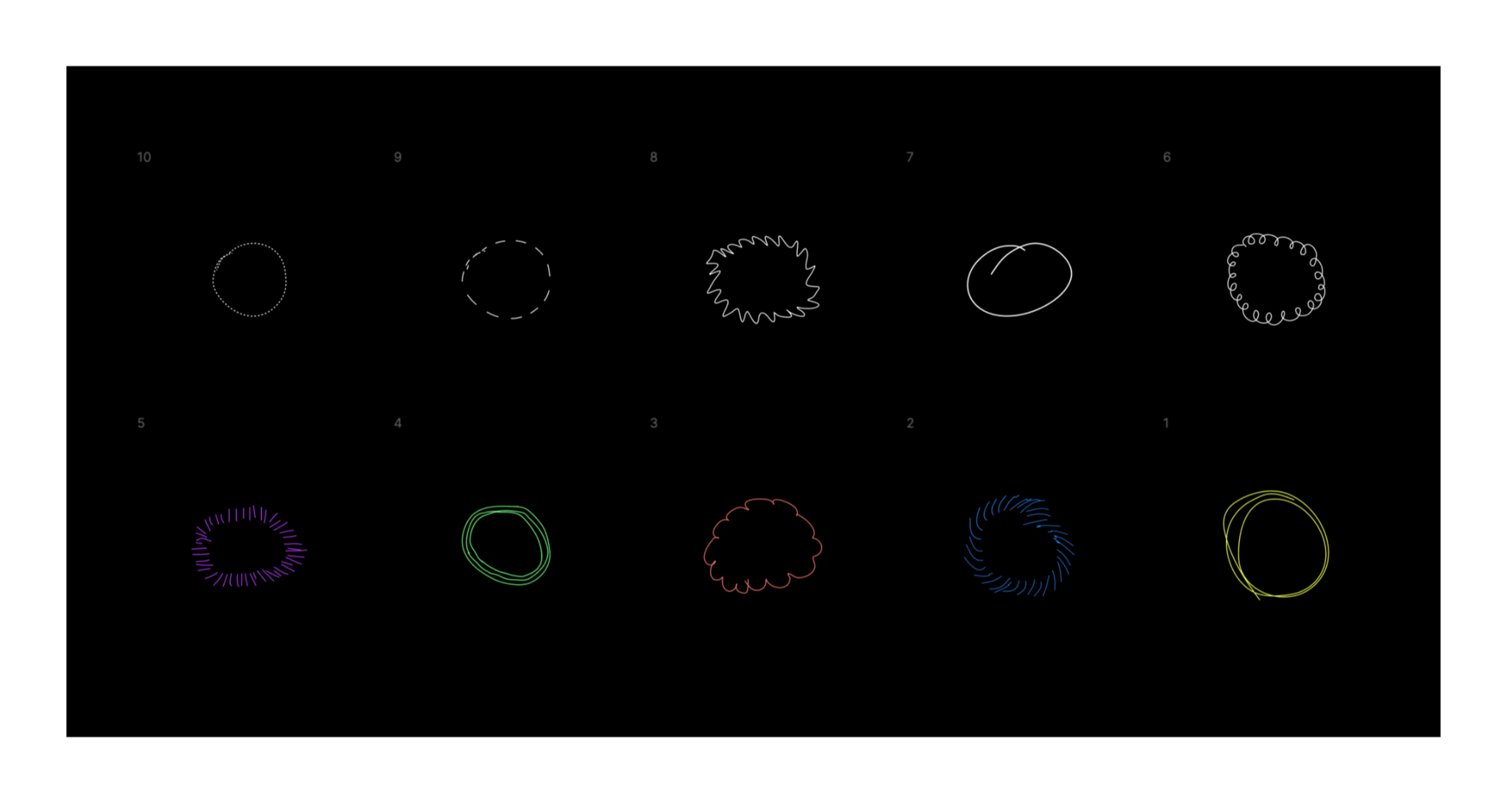
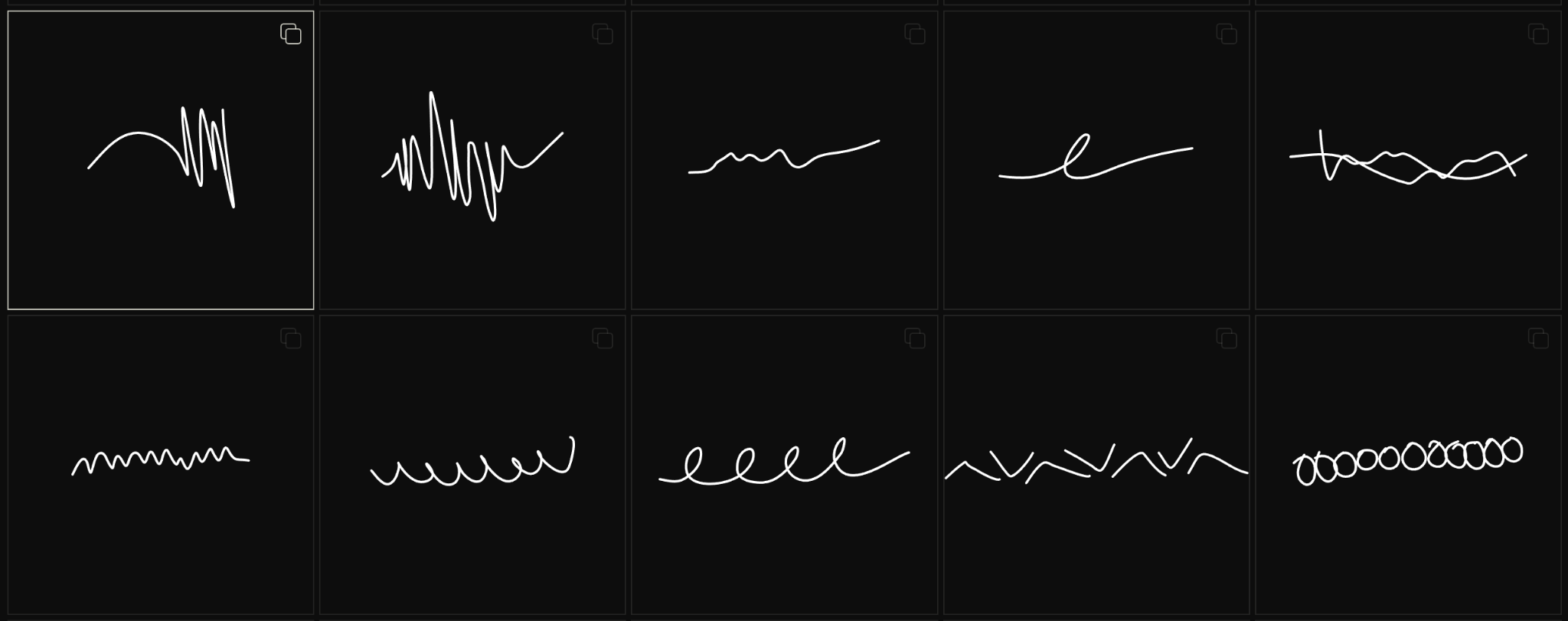
위 이미지는 피그마 파일을 복제해 확인한 것으로, 기본적으로 제공되는 50여 개의 SVG 두들을 한눈에 볼 수 있습니다. 그리고 다시 페이지를 기준으로 선, 화살표, 원 등 여섯 가지 카테고리에 따라 원하는 모양을 살펴볼 수 있도록 구성되어 있습니다. 선은 총 10개가 제공되며 직접 만들기 어려운 모양들이 포함되어 있어 활용도가 높습니다.

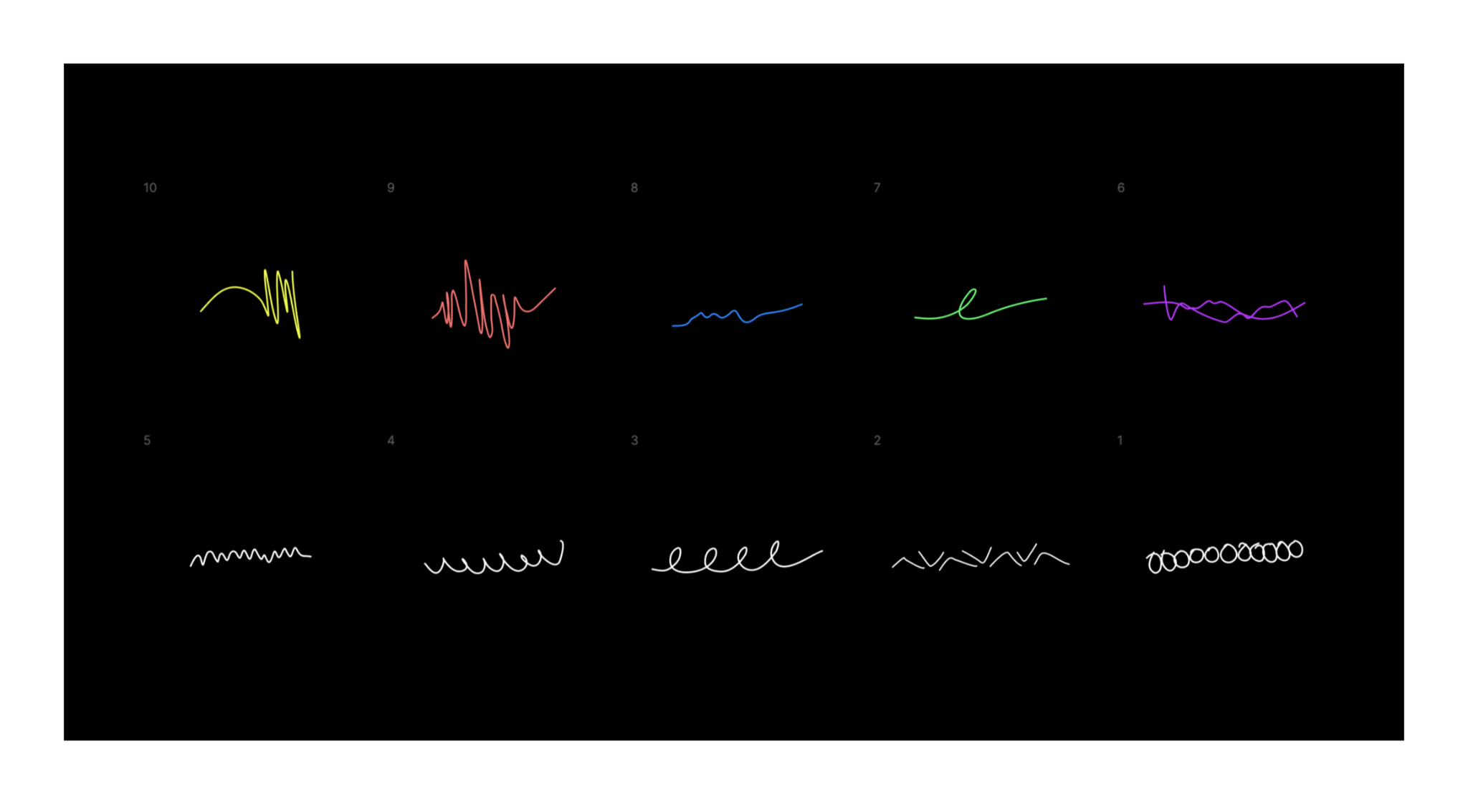
10개의 선을 피그마에서 확인 후 먼저 컬러를 변경해봤습니다. 특정 선을 선택한 뒤, 원하는 컬러만 지정해도 이렇게 다른 선을 확인할 수 있어 편리합니다. 피그마 파일로 제공되는 경우가 생각보다 많지 않기에 직접 수정할 수 있다는 점은 큰 매력이라고 생각합니다.

같은 모양의 선이라 하더라도 손쉽게 컬러를 변경할 수 있으며, 피그마에서 지원하는 기능 내 선의 모양이나 길이, 크기 등을 입맛대로 수정한 뒤 내보낼 수 있어 편집의 자유도가 정말 높습니다. 실제 위 이미지에 포함된 동일한 다섯 개의 선 중 가운데 선을 보면, 모양을 편집할 수 있는 모습을 확인할 수 있습니다. 피그마에 대한 학습을 많이 필요로 하지 않는 기능이라 컬러 외 기본적인 편집도 함께 진행할 수 있습니다.

컬러 외 동일한 선을 이번에는 두께만 다르게 지정해 살펴본 모습입니다. 이처럼 ‘Svgdoodles’는 기본 제공되는 10개의 선을 포함해 전체 50여 개의 두들을 우리가 원하는 모습에 최대한 가깝게 편집 후 활용할 수 있다는 점에서 활용도가 높은 서비스입니다.

선 외에도 사용하기 좋은 여러 두들이 포함되어 있습니다. 저는 ‘선'을 가장 먼저 확인했지만, 화살표나 원 그리고 물방울 모양 등을 제공하기에 포인트를 주기 위한 방법 등 여러 목적에 따라 입맛대로 활용할 기회를 얻을 수 있습니다.
한 번은 꼭 써봐야 하는 이유

입맛대로 편집이 가능하다는 점에서 ‘피그마'를 더 자주 사용하고 있지만, 웹페이지를 통해 웹상에 바로 적용할 수 있는 코드를 제공한다는 점도 좋았습니다. 물론 피그마 플러그인을 활용해 컬러 등을 변경한 후 코드를 복사하는 방법도 활용할 수 있습니다. 무료로 편집할 수 있게 제공되는 일러스트는 최근 많이 등장했지만, 이런 선과 화살표 등으로 구성된 내용은 자주 찾아볼 수 없습니다. 무료로 제공되기에 피그마 파일로 저장한 뒤 필요할 때 찾아 쓰기에 적합한 서비스라고 생각합니다.
<이미지 출처 및 참고자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
