좋은 폴더 구조란 무엇일까요? 업무를 하다 보면 가끔 ‘이 파일을 어디에다 두면 좋지?’라는 생각이 들 때가 있습니다. 하지만 막상 아무 데나 두어도 어차피 폴더로 찾아가지 않고 파일명을 검색해서 찾아가기에 대수롭지 않게 생각했었습니다.
그런데 프로젝트에 새로운 사람이 투입됐을 때 가장 먼저 알려 달라고 하는 것이 바로 폴더 구조에 대한 설명이었습니다. 그래서 같이 폴더구조를 보면서 하나씩 알려주는 데 ‘이게 왜 여기에 있지’ 하면서 부끄러웠던 기억이 납니다.
좋은 폴더 구조에 관한 이야기는 개발자들 간의 끊임없는 떡밥입니다. 정답이 있지 않고 프로젝트의 특징이나 크기, 주관적인 해석에 따라 정말 여러 가지 방법들이 존재하기 때문입니다. 마치 ‘좋은 코드란 무엇일까?’와 같은 급의 질문이 아닐까 생각이 듭니다.
이번 글에서는 좋은 폴더 구조 이야기 중 먼저 컴포넌트에 한정해서 한번 이야기해보려고 합니다. 컴포넌트를 정리하거나 아키텍처 혹은 디자인 시스템을 검색하다 보면 한번쯤은 만나게 되는 바로 Atomic Design Pattern에 대한 이야기입니다.

프론트엔드 개발자로 살면서 수많은 컴포넌트를 만들게 됩니다. 지금이야 너무 당연하게 사용하는 개념이지만, 이전에는 그저 페이지 단위를 중심으로 디자인했습니다. 이렇게 '재사용이 가능한 컴포넌트를 만들어 조립하는 방식으로 디자인한다'라는 대중적인 인식이 생기게 된 시기는 사실 그리 오래되지 않았습니다.

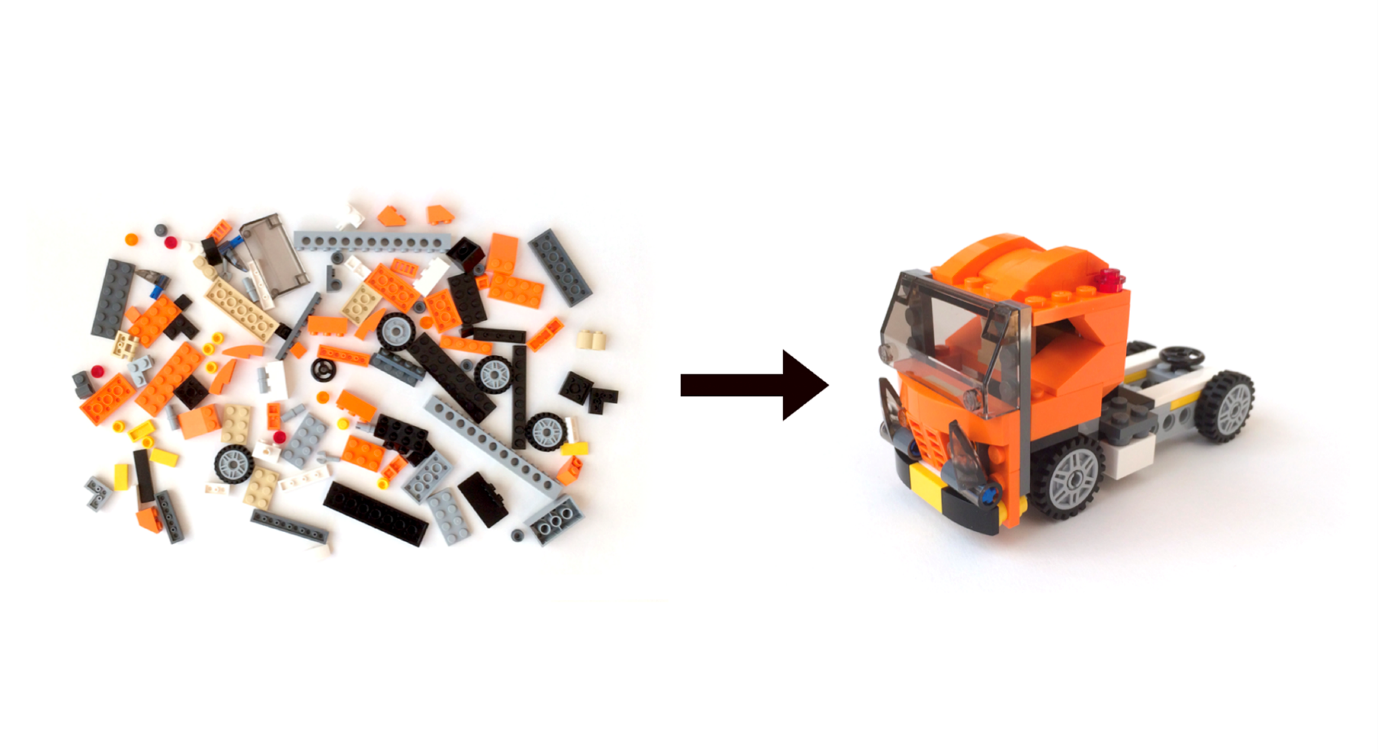
이러한 개념이 정립되기 전에도 대부분 사람은 프로그램과 디자인을 작업하면서 자연스럽게 재사용이 가능한 단위가 반복해서 생기는 것을 알게 되었습니다. 또한 이런 단위를 블록처럼 사용해 여러 결과물을 만들기도 했습니다.

그러다 보니 이렇게 반복해서 쓰이는 부품들을 잘 정리만 할 수 있다면,

새로운 결과물을 만들 때 같은 블록을 이용해 훨씬 더 효율적으로 기존 제품과 비슷한 ‘톤앤매너’를 부여할 수 있는 걸 알게 됐습니다. 이러한 관점이 프로그램에 적용된 것이 ‘프레임워크’라면, 디자인에 적한 것은 ‘디자인 시스템’이라고 부르고 있습니다.
'... 이렇게 반복해서 쓰이는 부품들을 잘 정리만 해둘 수 있다면...'
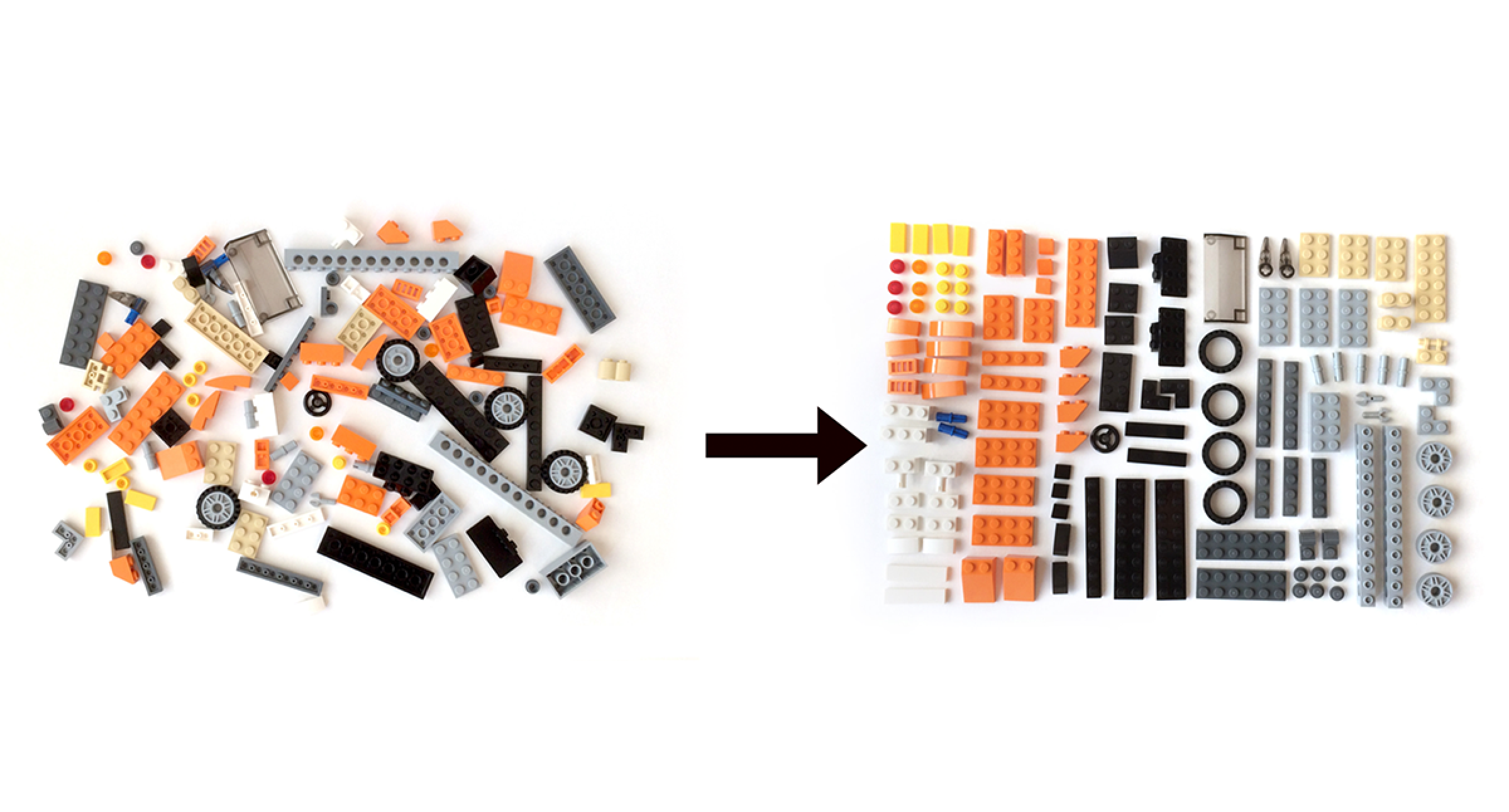
어떻게 하면 블록을 잘 정리할 수 있을까요? 색깔별로, 크기별로, 기능별로, 용도별로... 어떤 순서로 정리를 하는 게 맞을까요? 어떻게 구분을 하는 게 좋을까요?
우리가 컴포넌트를 활용하다 보면 조립하는 상위 개념의 컴포넌트와 부품이 되는 컴포넌트 간의 계층이 있는 것을 알게 됩니다. 그리고 컴포넌트가 목적에 따라 구분되기도 하고, 도메인에 따라 구분되기도 하고, 레이아웃에 따라 구분되는 걸 발견합니다. 따라서 우리는 자연스럽게 이 계층에 맞는 폴더를 만들고 싶어 합니다.
그렇지만 계층과 컴포넌트의 카테고리를 분리하는 단위가 계층, 목적, 재사용성, 범위 등 여러 개로 존재하는 반면, 폴더 구조는 하나이기에 때때로 개념과 폴더구조가 실제로 잘 일치하지 않게 됩니다. ‘잘 분리해야 된다’라는 걸 알고 ‘좋은 구조를 만들어야 한다’는 것 역시 알지만, ‘그래서 그걸 어떻게 하는 게 좋은 건가?’에 대해서는 사실 사람마다 주관적인 기준이 많이 다르기 때문에 좋은 폴더 구조를 만드는 것은 어렵습니다. 그러나 주관적인 경험이 바탕이지만, 맛집과 맛없는 음식점이 존재하는 것처럼 좋은 폴더 구조 역시 주관적이더라도 좋은 구조와 나쁜 구조를 경험하고 설명할 수 있습니다.
그래서 이번 글에서는 디자인 시스템과 컴포넌트 그리고 계층과 좋은 구조에 대해 고민을 하다 보면 한 번쯤은 마주치는 ‘Atomic Design Pattern’에 관한 이야기를 하고자 합니다. 또한 실제 프로젝트에 Atomic Design Pattern을 적용했을 때의 장단점, 그리고 경험하면서 겪은 여러 이야기에 관해서도 설명하고자 합니다.

우선 Atomic Design Pattern에 관한 설명부터 시작하겠습니다.
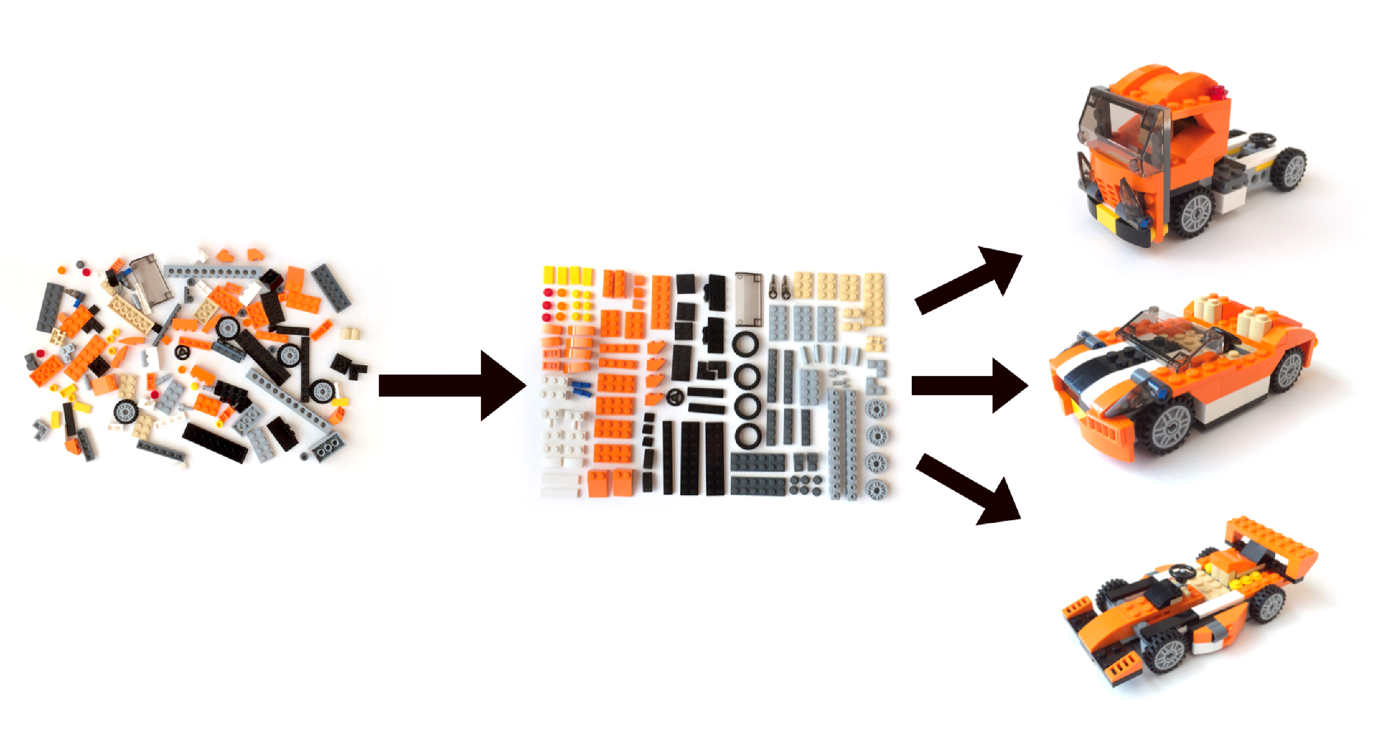
앞서 프롤로그에서 디자인 시스템에 대한 설명을 간단히 드렸습니다. 우리에게 레고블록이 있다면 그것을 조립해서 효율적으로 다양한 것들을 만들 수 있는 것처럼, 재사용이 가능한 컴포넌트를 먼저 만들어 두면 이를 조립하여 다양한 다른 프로그램을 만들 수 있게 됩니다. 이처럼 디자인에서도 재사용이 가능한 디자인 부품을 먼저 만들어서 이를 조립하는 방법을 우리는 디자인 시스템이라고 부릅니다.
다들 막연히 알고 있지만, 이를 설명할 명쾌한 이론이 없던 시절 Atomic Design Pattern의 창시자 Brad Frost는 이것을 설명할 방법을 화학에서 힌트를 얻어 이론을 정립하게 됩니다.

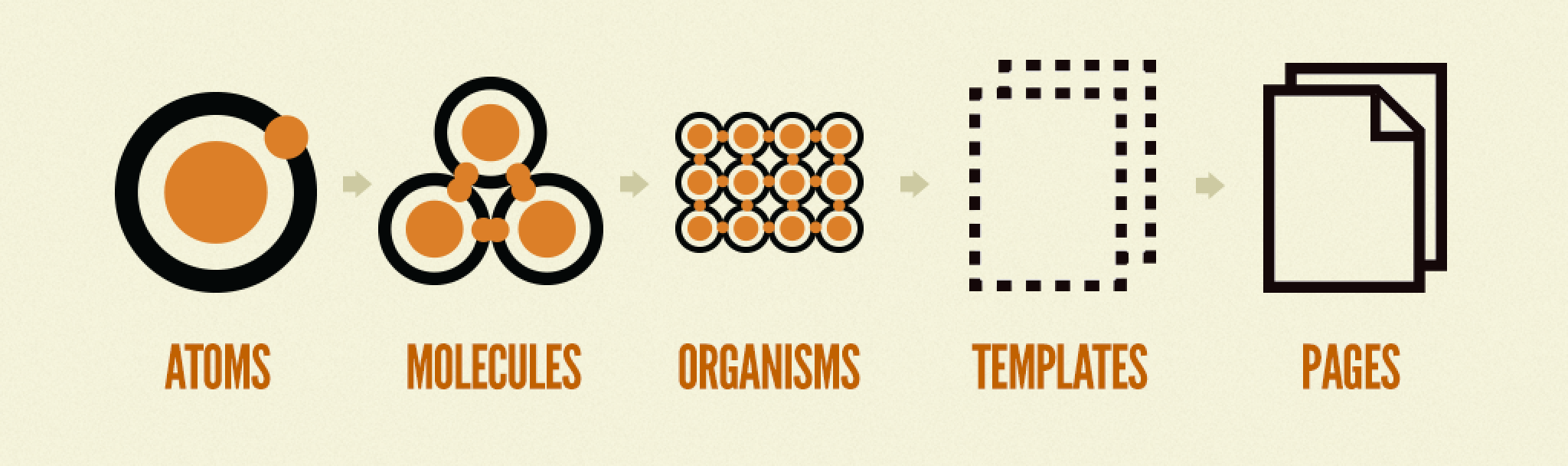
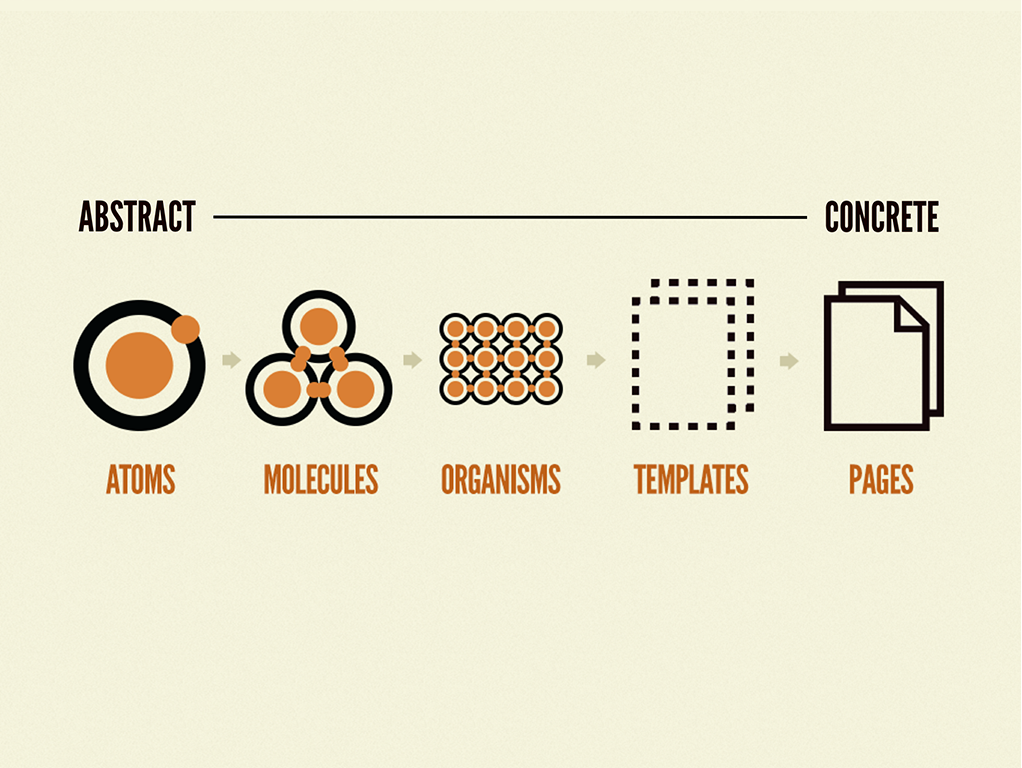
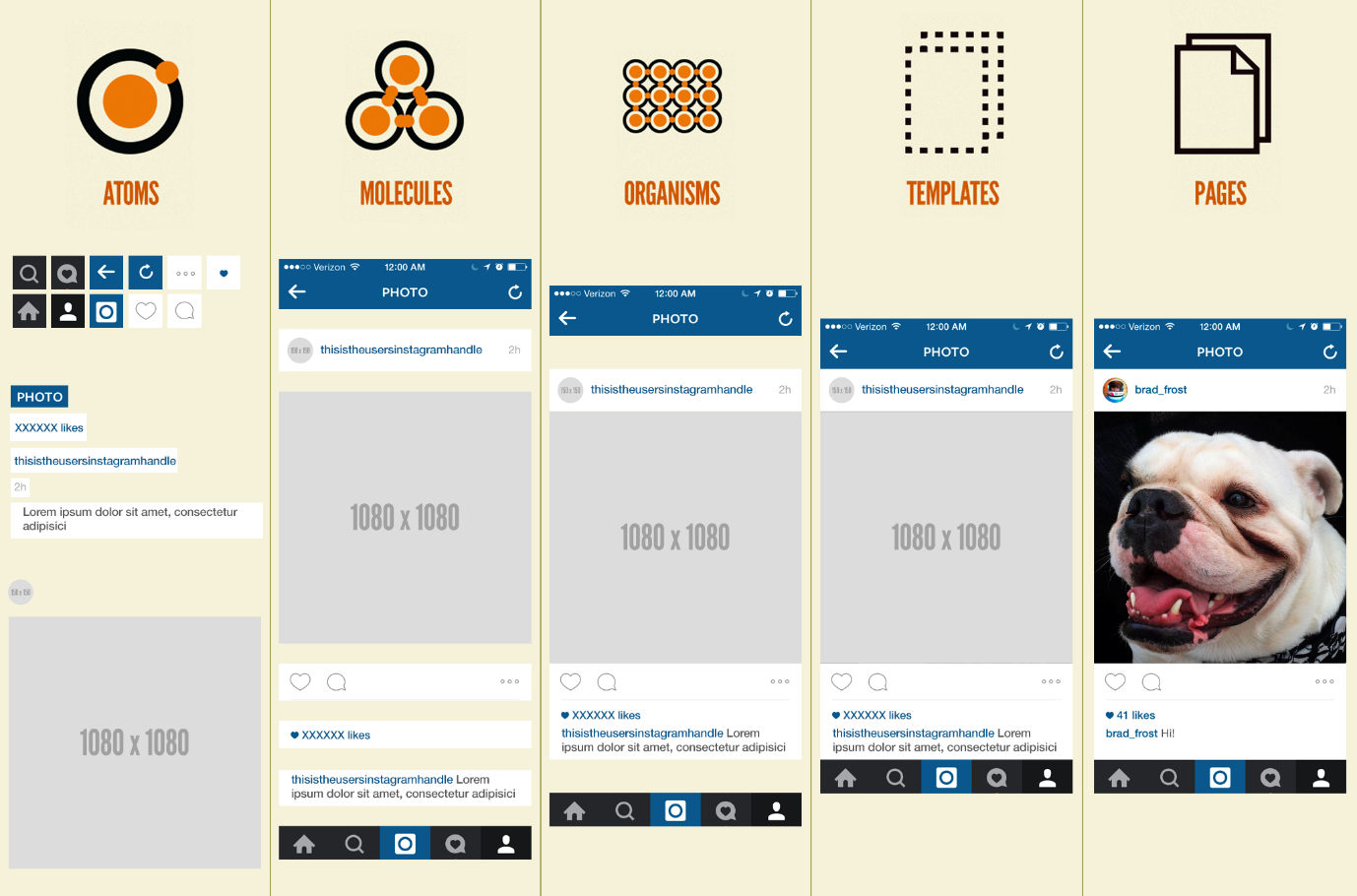
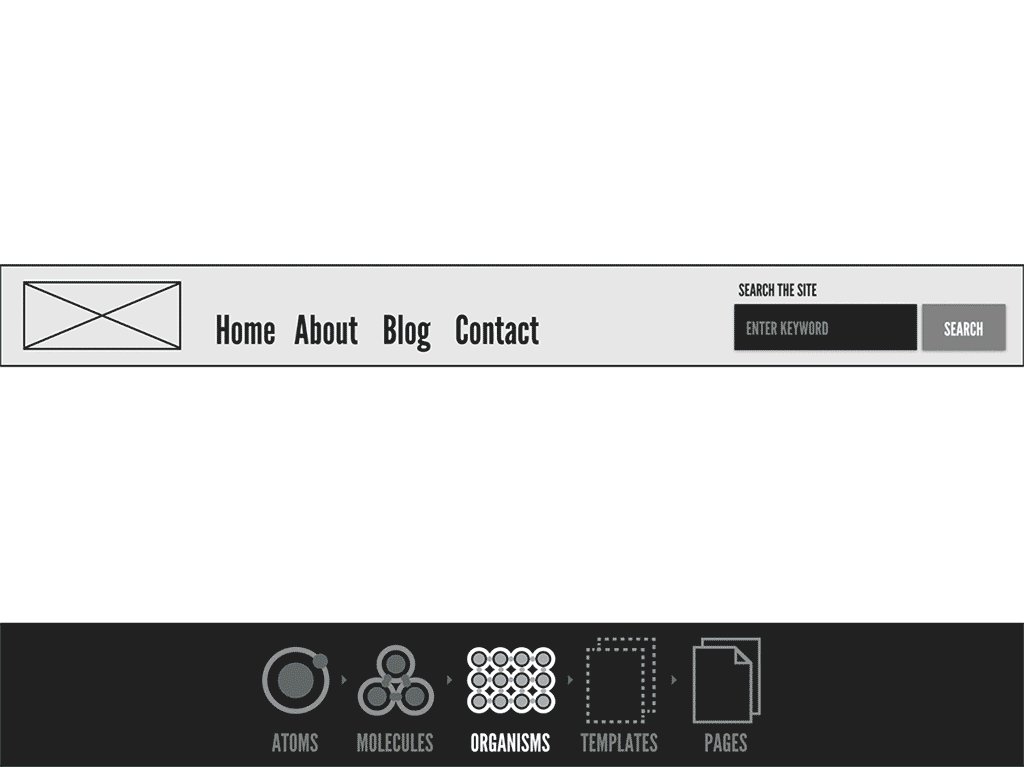
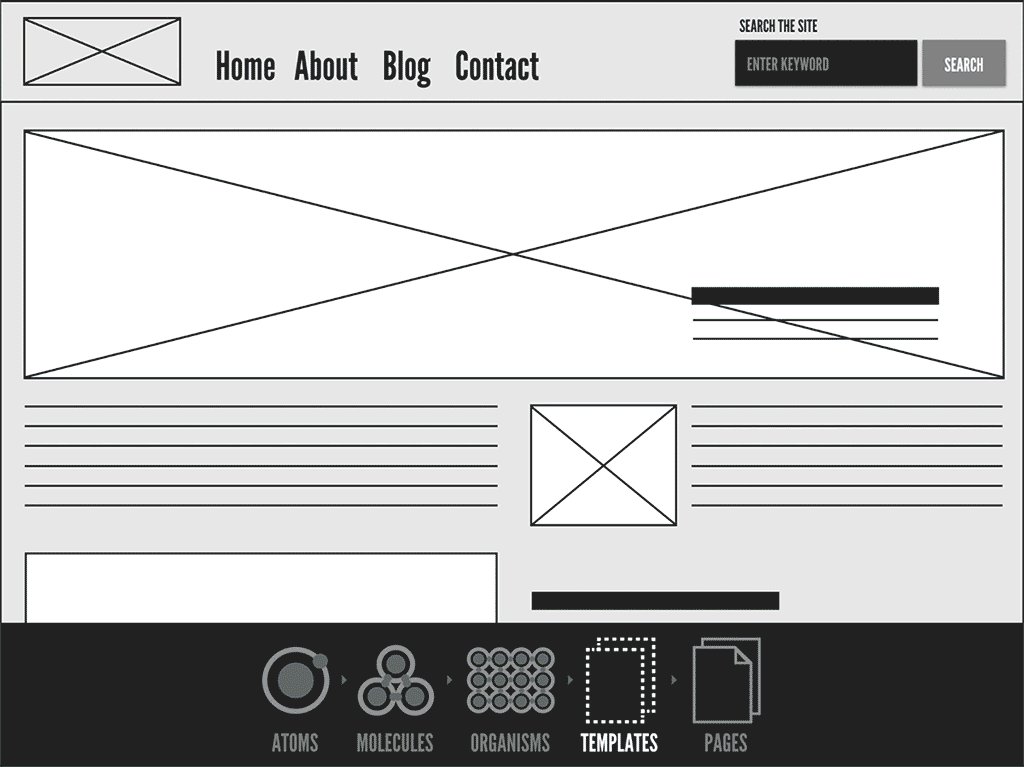
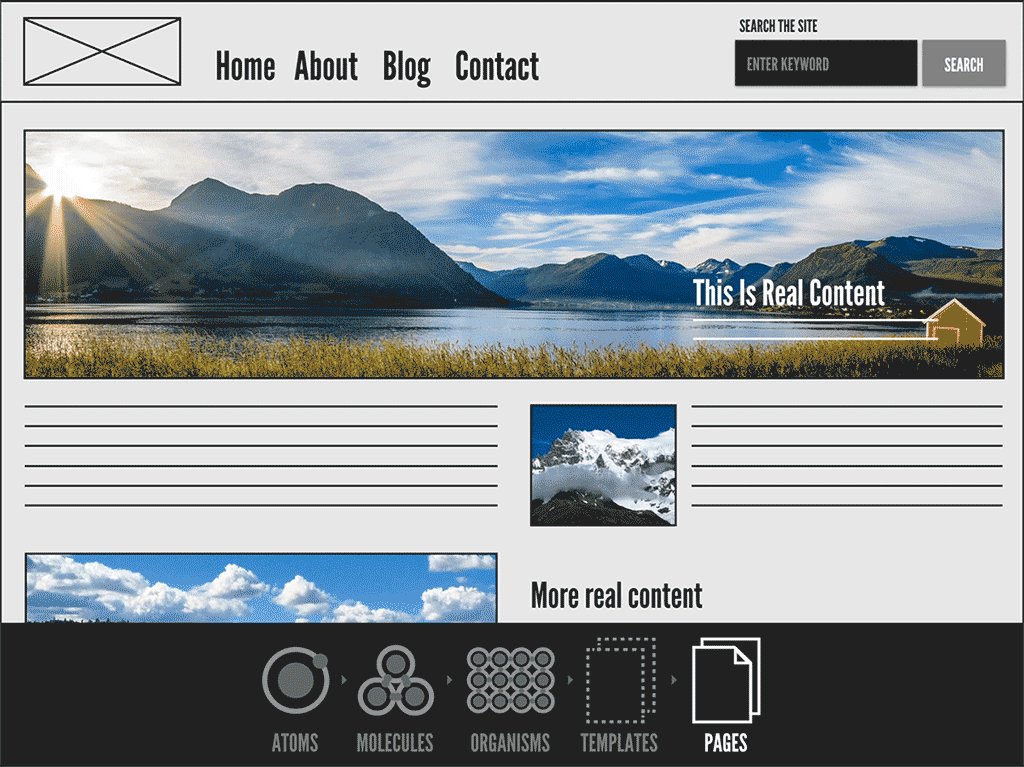
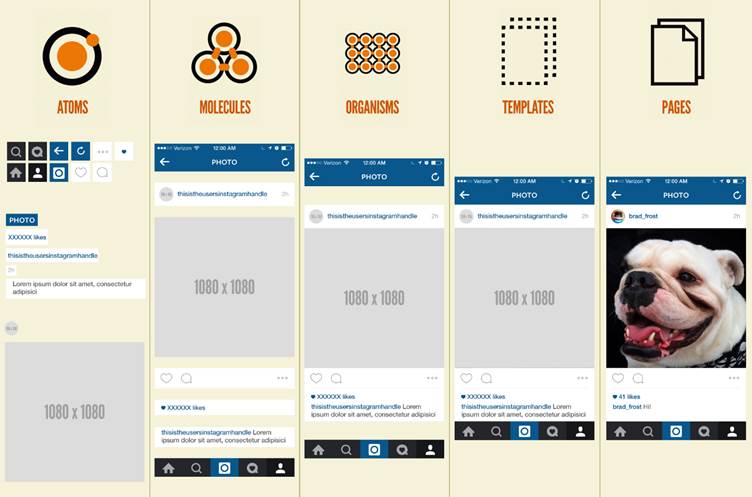
Atomic Design Pattern에서는 ‘디자인 부품을 만들어 조립한다’는 개념을 원자가 모여 분자가 되고 분자가 모여 유기체가 된다는 화학적 용어를 이용해서 설명했습니다. 이때 원자는 절대로 쪼개지지 않는 최소 단위이며, 원자끼리 결합했을 때 분자가 되어 특정 행동을 할 수 있게 되고, 이 분자들이 결합한 형태의 유기체가 모여서 의미 있는 하나의 단위가 되는 식으로 비유해 설명하고 있습니다.
결국, 이 유기체들이 모여서 하나의 템플릿(Template)을 구성하게 되고, 이 템플릿에 데이터가 결합이 되었을 때 최종적인 결과물이 되는 셈입니다.
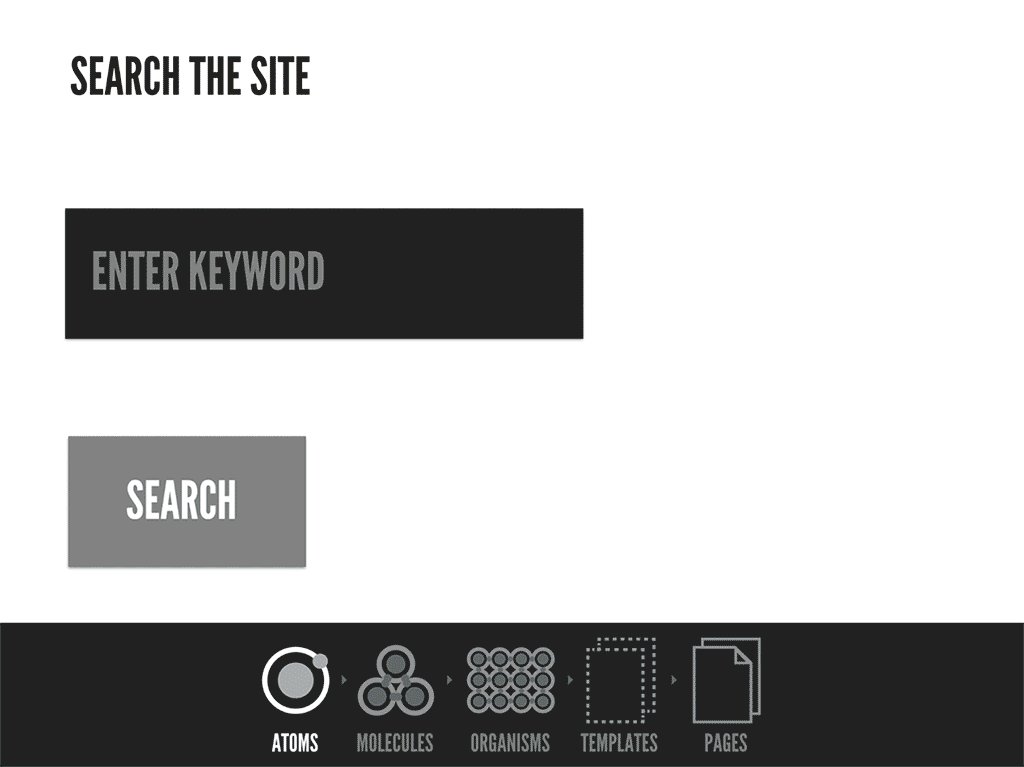
각 요소가 어떤 역할을 하는지는 아래 이미지만으로도 충분히 직관적으로 이해를 할 수 있을 것으로 생각합니다.

백 마디 글보다 한번 보는 게 낫죠! 그림으로 이해합시다!

Atomic Design Pattern은 보통 방법론으로 소개되지만, 5가지 단계로 이루어지는 디자인이나 개발하는 프로세스라기보다는 일종의 멘탈 모델입니다.
... Atomic design is not a linear process, but rather a mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time. Each of the five stages plays a key role in the hierarchy of our interface design systems.
... Atomic 디자인은 선형 프로세스가 아니라 사용자 인터페이스를 응집력 있는 전체이자 동시에 부분의 모음으로 생각할 수 있도록 도와주는 정신적 모델입니다. 5단계 각각은 인터페이스 디자인 시스템의 계층 구조에서 핵심적인 역할을 합니다.
Atomic Design Pattern은 전에 없던 새로운 개념은 아니지만 화학적 용어를 이용한 신선함과 선명하게 그려지는 이론의 형태를 가지고 있기 때문에 이는 디자인 시스템 이 대중화가 될 수 있도록 하는데 큰 기여를 하게 됩니다.
Atomic Design에 대해 더 알고 싶다면 ‘Atomic Design Methodology’ 원문 링크에 들어가서 읽어보시길 바랍니다.
실제 개발에서 Atomic Design Pattern을 이용한 컴포넌트 구조를 만들고자 하는 시도들은 제법 찾을 수 있습니다. 저 역시 새 프로젝트에서 이러한 개념을 통해서 한번 컴포넌트를 구성해보았습니다.
/components
ㄴ /atoms
ㄴ /moecules
ㄴ /organisms
ㄴ /templates
/pages
- 알파벳순으로 예쁘게 떨어지는 폴더 이름
이론 공부는 충분히 했으니 남은 것은 실전이었습니다. 일단 알려준 대로 atoms, moecules, organisms, templates, pages로 폴더를 만들어 보았습니다. 일단 알파벳순으로 정렬이 되는 게 마음에 들었습니다. template와 page 순서가 아쉬운 관계로 pages만 별도로 분리하고 나머지를 components 폴더로 묶어서 관리하니 개인적으로 만족스러운(!) 순서와 구조가 되었습니다.
그전까지는 재사용되는 컴포넌트를 컴포넌트 폴더(atoms)와 레이아웃(template), 그리고 페이지(pages) 정도로만 단순히 구분해서 정리했습니다. 그렇지만 moecules와 organisms이라는 중간 단계들로 인해 개발할 때보다 의식적으로 계층을 나누고 컴포넌트를 분리하게 되었습니다. 덕분에 의존성 관리가 조금 더 명확해졌습니다. 특히 단순히 재사용이 가능한 컴포넌트로 구분하던 기존 방식에서, 의존성이 없고 독립적인 atoms 계열과 프로젝트에서만 재사용이 가능한 moecules, organisms 등으로 구분되는 점도 좋았습니다.
Atomic Design Pattern 폴더 구조는 무엇이 좋았나?
하지만 언제나 그렇듯 한계점은 프로그램의 덩치가 커져 봐야 알 수 있는 것이었습니다.
확실히 아키텍처는 프로그램의 덩치가 커지기 전까지는 무슨 문제가 있는지 알기가 어려웠습니다. 또한 프로젝트가 진행되고 컴포넌트 개수가 늘어나면서 세상이 모두 Atomic하게 나눠지지 않는 걸 알게 됐습니다.
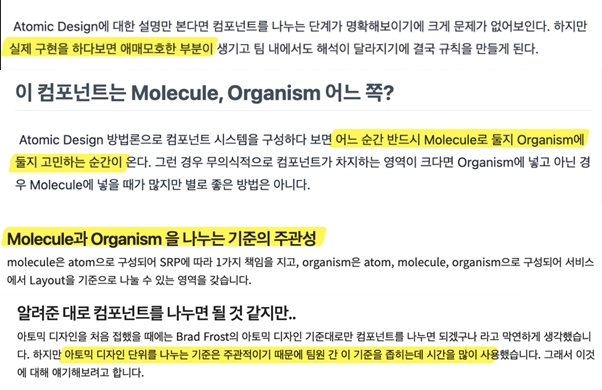
누구나 Atomic Design Pattern을 적용하면 다음의 난제에 부딪히게 됩니다.
"이 컴포넌트... moecules가 맞을까요? Organisms에 맞을까요?"

'음... 역시 나만 어려운 게 아니었다.'
이론으로 배울 때 atoms -> moecules -> organisms -> templates의 관계는 너무나 당연해 보입니다.
"원자가 모여서 분자가 되고, 분자가 모여서 유기체가 된다. 여러 유기체를 결합하여 틀을 만들고 여기에 데이터를 결합해서 최종 결과물을 만들어 낸다."
하지만 현실은 그렇지 않습니다. 현실 세계의 컴포넌트 구조는 재사용이 되는 범위가 다양해서 명확히 어디에 속하는지 알기 어려우며 분자와 유기체 사이에는 훨씬 더 많은 실제 계층이 존재합니다.
그나마 atoms와 template, 그리고 pages는 판단하기 쉬운 편입니다. 왜냐하면 Atomic Design Pattern을 쓰기 전에도 막연히 재사용할 수 있는 컴포넌트, 레이아웃, 콘텐츠의 3단계 구분은 존재했으니까요. 하지만 프로젝트가 커지고 조립하는 단계가 많아질수록 그 경계가 모호해집니다. 정말 많은 베리에이션이 존재하고 누구를 기준으로 하느냐에 따라서 moecules 안에 moecules이 있고, organisms 안에 organisms이 또 생기니까요.

이렇게 볼 때는 너무나 명확해 보이는 계층구조지만, 보통 우리는 컴포넌트를 계층이 아니라 헤더나 푸터, 콘텐츠 등 목적을 가지고 분리하고 있습니다. 또한 검색페이지, 프로필 페이지 등 독립적인 영역으로도 구분하고 싶어 합니다.
Header의 경우 당연히 organisms이며, organisms에서 Header를 찾으면 됐습니다. 하지만 프로젝트가 커지면서 SideContentBar와 같이 이름과 개념만 가지고는 organisms인지 moecules인지 애매한 컴포넌트들이 존재하게 됐습니다. Profile, Search와 같이 독립적인 단위로 묶어보고 싶은 상황도 발생을 하다 보니 모든 프로젝트를 이렇게 정해진 5단계의 구조로만 가져가는 건 쉽지 않은 일이었습니다.
Atomic Design Pattern에서는 데이터와 디자인의 분리를 강조합니다. 그래서 데이터가 없이 조립된 디자인을 Template이라고 하고 데이터와 디자인이 합쳐진 결과물을 Page라고 하고 있습니다. 우리가 익숙하게 사용해왔던 Container-Presenter 패턴입니다.
하지만 개인적으로는 props drill 문제로 인해 Container-Presenter보다는 상태 관리를 기본으로 하고, props를 통한 컴포넌트의 독립성보다는 moecules와 organisms에 적극적으로 데이터 바인딩을 하게 됐습니다. 그래서 데이터 바인딩을 하는 기준을 moecules로 봐야 할지 organisms으로 봐야 할지 template으로 봐야 할지 헷갈리는 상황이 발생하였습니다.
처음에는 5개의 계층을 만들고, 적절히 그 계층 안에 컴포넌트를 넣으면 자연스럽게 좋은 구조로 만들어지는 시스템이었습니다. 프로젝트가 커지면서 고작 5개의 분류만으로는 그 많은 컴포넌트를 구분하는 것이 굉장히 어렵다는 것을 알게 되었습니다.
초기에 Atomic Design Pattern을 도입한 목적이 컴포넌트에 대해서 잘 분류하고 하기 쉽게 정리하는 것이 목적이었습니다. 그렇지만 어디에 넣어야 할지 고민하고, 명확한 기준이 없는 방식은 좋은 패턴이라고 보기 힘들었습니다.
"Atomic Design Pattern은 애초에 개발을 위해서 만들어진 것이 아니고, 더더욱 컴포넌트를 구분하기 위한 폴더 구조를 위한 게 아니죠. 화학용어를 빌려온 디자인 시스템을 더 직관적으로 이해하기 위한 멘탈 모델이며, 조금 더 세분화시키고 이를 명확하게 해서 컴포넌트 기반의 디자인 시스템에 대한 사람들의 이해를 돕고자 하는 거예요."
그래서 Atomic Design은 그저 이론일 뿐 실전용은 아니라는 생각을 가지고 어떻게 하는 것이 좋은 구조인지를 다시 고민하기 시작했습니다.
"컴포넌트를 쓸 때 폴더명으로 찾아가지 않고, 검색이나 자동완성으로 작업하잖아요. import도 다 자동으로 하는데 폴더구조에 얽매일 필요가 있을까요? 계층을 나누지 말고 평범하게 그냥 다 모아둬도 괜찮을 것 같은데요?" -> 결론: 안 괜찮았다.
오픈소스나 다른 프로젝트 코드들을 살펴보니 Atomic Design Pattern을 적용해보려는 프로젝트들도 있지만, 이게 보편적인 방식은 아니라는 걸 알게 되었습니다. 그리고 위 말대로 실제로 폴더 구조를 어떻게 하더라도 개발할 때에는 폴더구조를 사용하고 있는 경우가 없다는 것을 알게 되었습니다. 해당 파일을 수정하기 위해서는 파일명으로 찾아가고, import는 자동으로 IDE가 해주고 있었습니다. 컴포넌트 간의 계층도 사실 코드로 다 정리가 되어 있고 코드에서 찾아가기 기능을 활용하면 되었으니까요. 그래서 한번 실험해보았습니다.
“그냥 폴더 구조를 정리하지 말고 한 곳에 만들면 어떨까요? 문제가 생길까요?”
이제는 컨벤션을 고민할 필요도, 이 컴포넌트가 어디 폴더에 속해야 할지 고민하지 않아도 되었습니다. 필요한 컴포넌트가 생길 때마다 components로 옮기기만 하면 되었습니다. 결과는 어땠을까요?
처음에는 몰랐지만 점차 시간이 가면서 컴포넌트 간의 계층이 눈에 보이지 않았습니다. 계층이 눈에 보이지 않으니 엔트리 포인트를 찾기가 힘들어졌고요. 그렇지만 크게 문제가 될로 생각하지 않았습니다.
그러나 이후 데스크탑 컴포넌트를 활용해서 모바일 화면을 만들면서 문제의 심각성을 알게 되었습니다. 의존성이 있는 컴포넌트의 범위를 찾기 위해서는 코드를 들여다보지 않으면 확인이 되지 않았고, 코드에 이미 계층이 있어도 기존에 만들어진 폴더구조만큼 직관적으로 알 수 있는 것들이 아니었습니다.
폴더 구조는 책으로 치면 목차와도 같은 것이었습니다. 사실 책을 읽는 동안에는 목차를 그리 신경을 쓰면서 읽지는 않지만, 나중에 필요한 것을 찾으려고 할 때 목차가 없으면 내가 원하던 것들이 어딨는지 그리고 전체적인 구조가 눈에 보이지 않는 것이었습니다. 폴더 구조는 곧 생각의 체계였습니다.
Atomic Design Pattern의 컴포넌트를 의존성과 계층별로 나누는 장점과 영역별로 나누는 또 목적별로 나누는 성격별로 나누는 여러 가지의 기준들을 함께 잘 섞을 방법이 필요했습니다. 우리가 분류할 수 있는 카테고리는 다양하지만 실제 폴더 구조는 1개일 수 밖에 없으니까요.
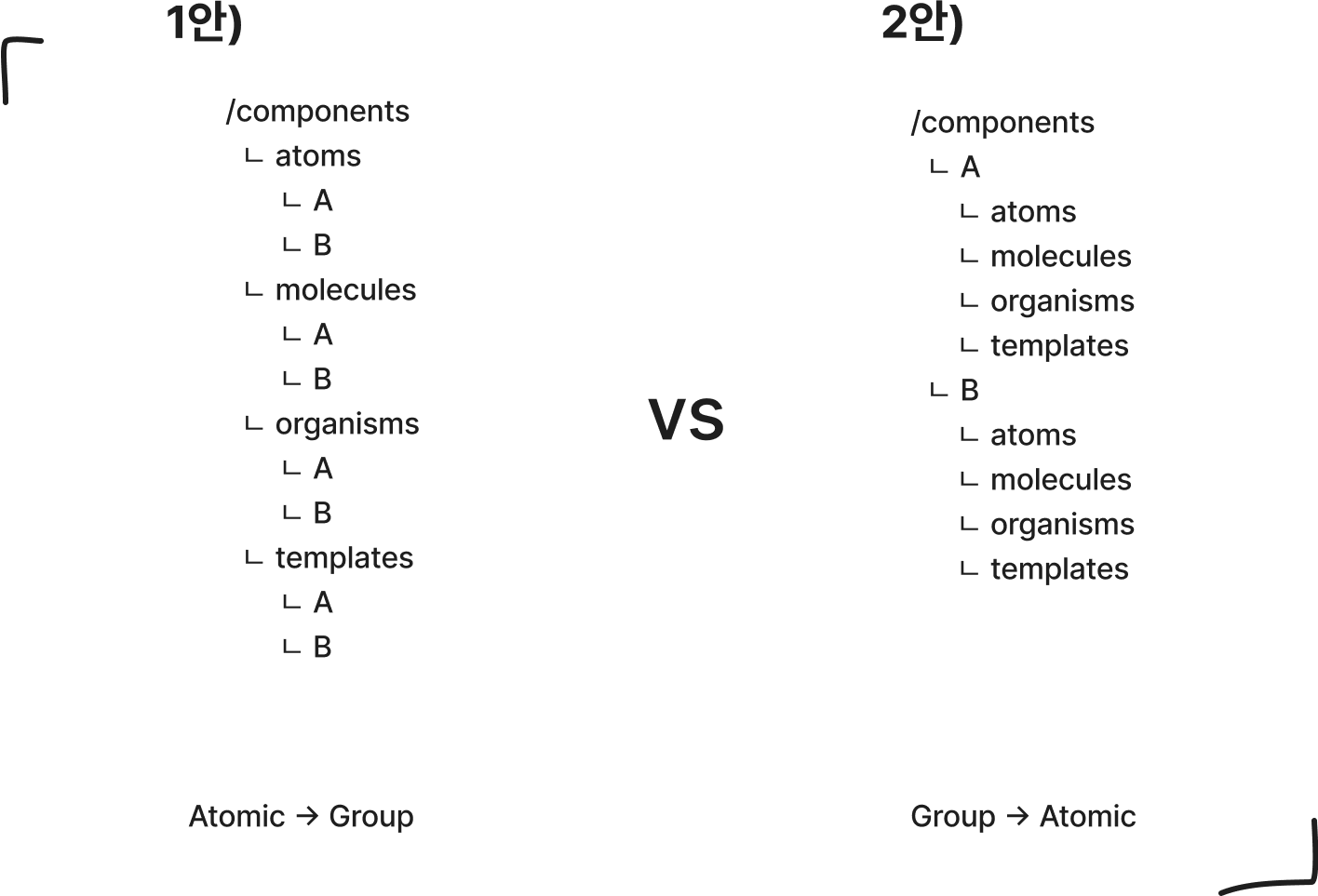
Atomic Design Pattern은 유지하고 싶었습니다. 실제로 계층별로 코드를 나눈다는 것은 꽤 의미 있는 방법이라고 생각했기 때문입니다. 대신 Atomic Design Pattern의 구조만으로는 그 많은 프로젝트의 컴포넌트를 다 분리할 수 없었기에 분류를 할 수 있는 새로운 기준들이 필요했습니다. 그래서 우선 Atomic이 우선인지, 다른 그룹이 우선일지 생각해 보았습니다.

1안) atoms나 molecules의 경우 프로젝트에서 재사용할 수 있는 공통 컴포넌트들을 찾고 분류하는 게 목적이니 컴포넌트별로 존재하면 atoms를 따로 분리하는 이유가 없지 않나? 재사용 가능한 컴포넌트와 디자인 시스템 계층을 유지하면서 하위 그룹화를 해야겠다.
2안) 요즘 유행하는 MSA(Micro Service Architecture, 마이크로 서비스 아키텍처)를 떠올려 보자. 하나의 앱이 사실 작은 여러 가지의 앱의 집합이라고 생각한다면 각자의 앱마다 다른 컴포넌트들로 조립된 것으로 생각하지 않을까? 우리가 어떤 컴포넌트를 말할 때 이름을 먼저 떠올리지, 계층을 먼저 떠올리지 않는다.
두 의견 모두 일견 일리가 있어 보였고 잘 모를 때는 몸으로 체험하는 게 맞는다고 생각했기에 두 방법 모두 사용해보기로 하였습니다. 그 결과 2안이 훨씬 더 명확하게 체계가 정리됐기에 2안으로 최종 통일을 하기로 했습니다. 1안에서 제시하는 공통 컴포넌트를 찾기 위한 방안은 단순히 @공통이라는 별도의 폴더를 만드는 것으로 해결하였습니다.
이제 어디까지 그룹 방식의 폴더 구조로 가고, 어디부터 Atomic한 구조로 가져갈지 합의가 필요했습니다. 그리고 어떤 식으로 구성하고 이름을 지어야 하는지도 합의가 필요했기 때문에 많이 고민하게 되었습니다.
'... 사실 컴포넌트 폴더 구조는 실제 코딩할 때는 거의 참고하지 않고, 처음 프로젝트를 접할 때 구조를 파악하고 머릿속에 그리기 위한 용도가 대부분이었다. 그렇다면 코드보다 최대한 프로젝트를 이해할 수 있는 구조로 만드는 것이 맞지 않을까?'
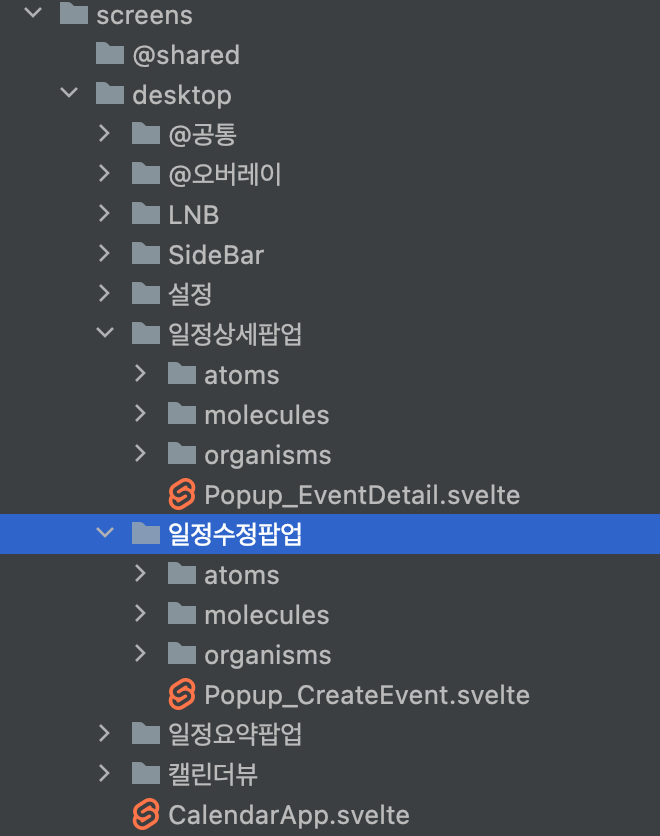
프로젝트의 이해와 공유라는 측면에서 생각하니 ‘우리에게 좋은 폴더구조’에 관한 합의가 간단해졌습니다. 기획이나 디자이너가 이미 이름을 붙여서 부르고 있는 영역에 대해서는 해당하는 이름을 가진 폴더로 만들기로 하였습니다. 그리고 더 이상 이름을 붙일 수 없는 부분에 대해서는 저희가 Atomic한 계층 구조로 가져가기로 했습니다.
굳이 폴더명을 영문으로 만드는 고민도 하지 않기로 하였습니다. 최대한 기획과 디자인에서 쓰고 있는 용어를 통해서 정리하고 부르는 용어가 다르면 하나로 통일하도록 하였습니다. 이름은 잘 모르겠으면 기획자와 디자이너에게 물어봤고, '그것도 이름을 붙여야 해요?'라고 묻는 지점까지 의미론적인 계층구조를 가져갔습니다.

정리된 결과만 보면 일순 당연해 보일 수도 있는 구조들이 막상 실제로 프로젝트가 커질수록 정리가 잘 안되는 것을 경험하게 됩니다. 개인이나 팀마다 각자만의 규칙이 있을 테니 꼭 이대로 따를 필요는 없습니다. Best Practice는 주관적이니까요.
Atomic Design Pattern에서 moecules과 organisms이 문제가 되는 것은 명확한 분류기준이 없기 때문입니다. 프로젝트의 규모마다 개인의 판단마다 다 달라서 여기에는 정답이라는 것은 없겠지요. 그렇지만 계속 주관적인 판단으로 헷갈리지 않기 위해서 저희 팀은 기준을 세워야 했습니다.
일단 크게 컴포넌트를 2가지로 먼저 분리해보기로 하였습니다.
뷰 컴포넌트는 Input, Radio, Checkbox 등 다른 프로젝트에서도 재사용이 할 수 있는 컴포넌트들입니다. 비즈니스 컴포넌트는 그 프로젝트에서만 사용하는 데이터를 보여주기 위한 컴포넌트입니다. 캘린더로 치면 일정 상세 팝업과 같은 컴포넌트입니다. 물론 비즈니스 컴포넌트들은 일부 뷰 컴포넌트의 조립을 통해서 만들어지지만, 그 프로젝트에서만 쓰이는 경우가 대부분이고 내부 상태관리 데이터와 강하게 결합이 되어 있는 컴포넌트를 의미합니다.
뷰 컴포넌트(공통): props를 이용한 독립된 형태
비즈니스 컴포넌트: 상태관리를 이용한 데이터와 결합하여 있는 컴포넌트
뷰 컴포넌트에서의 atoms은 외부 의존성이 하나도 없기 때문에 import가 없는 컴포넌트가 atom이 됩니다. 외부 의존성을 가지는 컴포넌트의 경우 moecules이 됩니다. 예를 들어 ‘SelectBox = (input + dropdown)’인 방식입니다. modal popup과 같이 독립적인 형태는 organisms으로 구분하였습니다.
moecules는 엔티티를 나타내는 컴포넌트들을 모아둡니다. 좀 더 쉽게 이해하고 판단하기 쉽도록 array에 속한 컴포넌트들이라고 규칙을 정해봤습니다. organisms는 moecules의 아닌 것의 컴포넌트 집합입니다. template은 레이아웃을 의미합니다. pages는 상태가 다를 때 구분하는 용도로 사용합니다. (권한이 없어 사용을 하지 못할 때...) 이게 당연히 정답이 아니고 더 나은 구조를 계속 고민하고 있습니다. 같은 고민을 하고 있을 다른 분들에게 이러한 기준들이 인사이트가 되길 바랍니다.
우리는 정말 많은 컴포넌트를 만지고 또 수정하게 됩니다. 그리고 이 컴포넌트들을 잘 사용하기 위해 잘 정리하기를 원합니다. 그러기 위해서 좋은 폴더 구조를 계속 유지하기 위한 많은 논의를 하게 됩니다. 저 역시 디자인 시스템과 폴더 구조 등의 이론을 찾아보면서 Atomic Design Pattern을 접할 수 있었습니다.
화학적 용어를 빌려서 설명하는 이 디자인 시스템 방법론은 부품들을 만들어 atoms > moecules > organisms > template > pages와 같은 계층을 분리하여 생각할 수 있도록 설명했습니다. 이러한 구조를 빌려와서 그대로 개발에서 사용하여 폴더구조로 이용하겠다는 시도들은 꾸준히 있었습니다. 저 역시 그중의 한 명이고요.
프로젝트가 작을 때 Atomic Design Pattern을 활용하면 기존보다 훨씬 더 선명해지는 체계와 의식적으로 컴포넌트를 계층별로 배치하게 해주는 걸 알게 됐습니다. 알파벳 순서로 잘 정리된 폴더구조를 보면서 계층에 대해서 많이 배우게 되고 체계가 잡힌다는 것도 알게 되었습니다.
그러나 점점 프로젝트가 커지다 보면 컴포넌트들을 도메인이나 의미와 관계없이 계층으로만 5단계로 나누는 것에서 한계점을 느끼게 됩니다. 그러면서 점점 모호해지는 구분으로 인해서 잘 만든 컨벤션과 새로운 구조가 필요하다는 것도 알게 되었습니다. 사실 Atomic Design Pattern을 찾고 도입하는 과정에서 이러한 경고(?)에 대한 내용들은 많이 읽어보았지만 사람은 역시 본인이 겪어봐야만 알고 느끼게 되는 것들이 있습니다.
컴포넌트의 계층을 이해하고 의식적으로 계층을 나누려는 노력은 훨씬 더 좋은 구조를 만들게 해줍니다. 그리고 컴포넌트에 관한 촘촘한 분류체계와 명확한 기준을 만드는 것은 처음부터 컴포넌트가 비대해지지 않고 좋은 컴포넌트가 될 수 있도록 해줍니다.
이제 좋은 폴더구조에 대한 결론입니다. 분류기준을 많이 만들어 두고, 그에 맞는 좋은 이름을 붙이고, 여기에 명확한 규칙을 만들어보는 것이 방법인 것 같습니다. 끝으로 이 글이 Atomic Design Pattern에 관한 이해와 흥미를 높이고, 같은 고민을 하거나 이러한 고민을 하게 될 분들에게 조금이나마 도움이 되기를 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.