레퍼런스 수집 및 관리가 쉬워지는, Substratum
레퍼런스는 ‘(정보를 얻기 위해) 찾아봄, 참고, 참조한다는 의미’를 가지고 있습니다. 평소 영감을 얻기 위해서나, 프로젝트를 시작하기 전 자료를 정리하기 위한 목적으로 사용됩니다. 저 역시 레퍼런스를 평소 자주 활용하는데, 보통 기능 단위 참고 사례를 제 생각과 함께 기록하는 것을 목적으로 하고 있습니다. 미리 레퍼런스를 정리해 놓으면 필요할 때 따로 시간을 내지 않아도 바로 찾아볼 수 있는 점이 매력적입니다.
문제는 ‘어디에서 레퍼런스를 관리할 것인가’에 관한 답입니다. 업무 성격에 따라 평소 참고 자료를 얻기 위한 노하우 등을 찾아보면 그 방법 역시 다양하다는 것을 알 수 있습니다. 그래서 오늘은 무료 버전으로도 2명이 함께 레퍼런스를 수집하고 쉽게 공유하며, 관리할 수 있는 서비스를 소개하고자 합니다.
익숙한 방법으로 시작하는 레퍼런스 수집과 관리

‘Substratum’은 ‘파일' 단위의 레퍼런스를 ‘누군가'와 함께 쉽게 관리할 수 있도록 도와주는 서비스입니다. 웹 버전 또는 맥 전용 프로그램으로 사용할 수 있습니다(윈도 버전은 준비 중). 회원가입이 필요하며, 무료 버전으로도 500개 이상의 파일 등록과 2명 이상이 함께 사용할 수 있습니다.
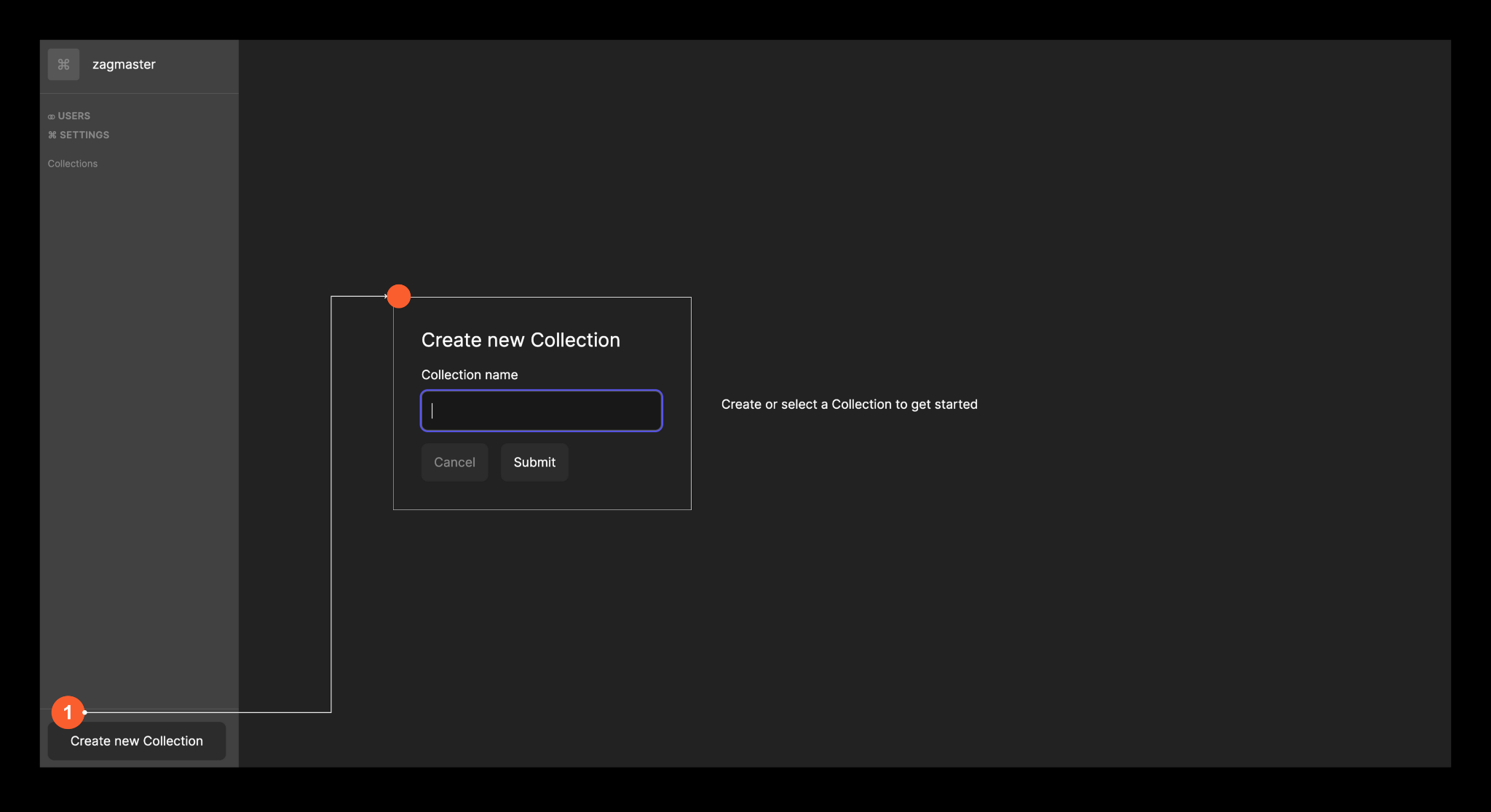
회원가입 및 로그인 후 가장 먼저 할 수 있는 행동은 ① ‘컬렉션' 생성입니다. 왼쪽 아래 위치한 ‘새로운 컬렉션 생성' 버튼을 클릭하면 이름을 입력할 수 있으며 별다른 추가 과정 없이 만들 수 있습니다. 컬렉션은 레퍼런스를 구분 짓는 대표적인 개념으로 프로덕트 디자인, 웹 디자인, 그래픽 영감 등 스스로가 필요한 텍스트를 입력해 활용할 수 있습니다.

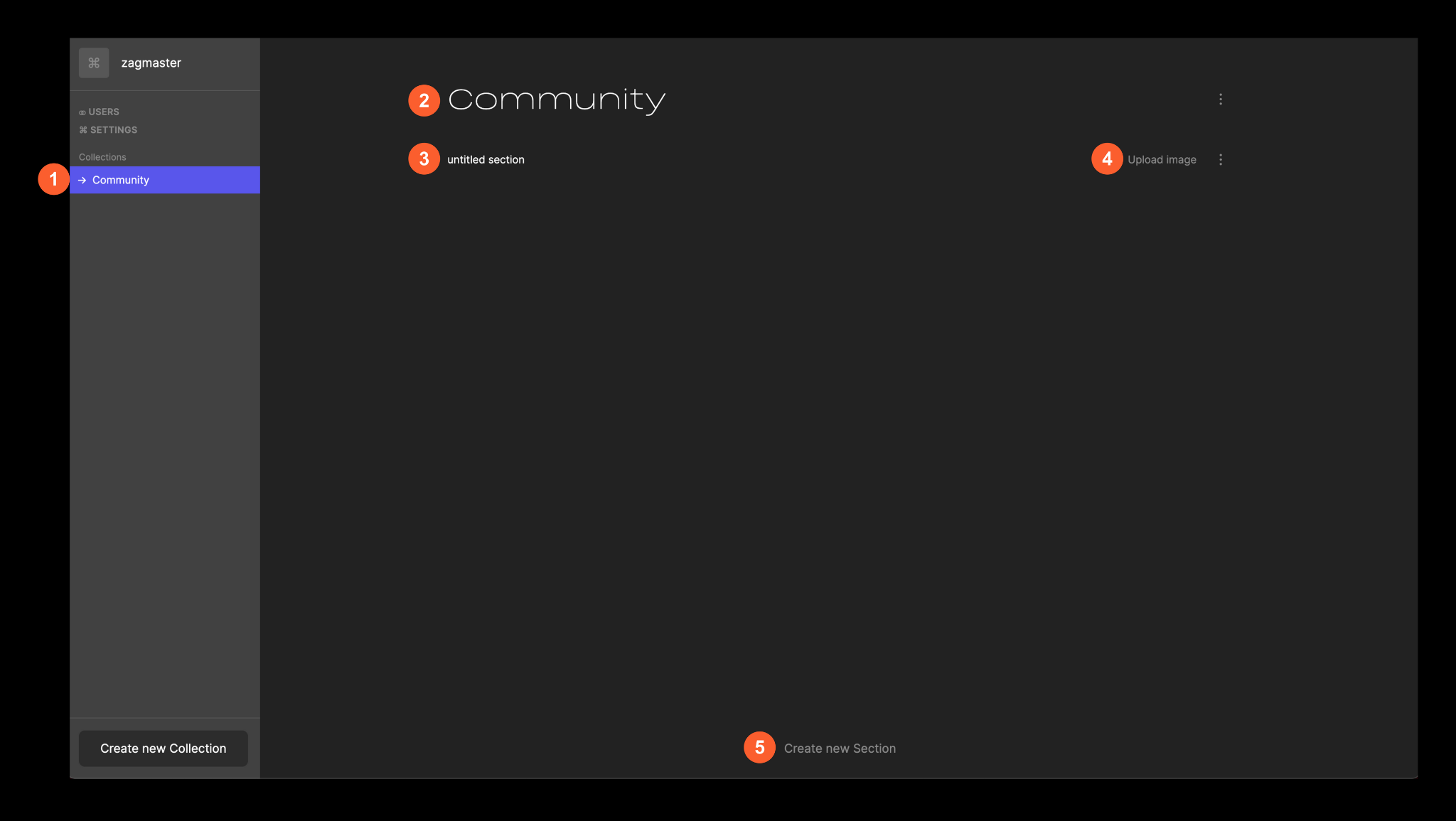
① 컬렉션을 생성하고, 해당 컬렉션을 선택하면 세부 설정 및 레퍼런스 등록이 가능합니다. ② 선택한 컬렉션 이름을 먼저 확인할 수 있으며 ③ 기본 설정된 섹션을 함께 볼 수 있습니다. 여기서 섹션은 컬렉션 내 등록되는 여러 레퍼런스를 다시 한번 나눠주는 역할을 하게 됩니다. 예를 들어 ‘커뮤니티'라는 컬렉션이 있으면 글쓰기 화면, 신고 화면 등으로 섹션을 나눠 파일을 등록할 수 있습니다.
④ 섹션 단위로 로컬에 저장된 이미지 등의 파일을 등록할 수 있습니다. ⑤ 섹션은 각 단위로 이름을 변경할 수 있으며, 기본 제공되는 1개의 섹션 외 하단 ‘신규 섹션 생성' 버튼을 클릭해 추가할 수 있습니다. 아무래도 레퍼런스는 수집 과정에서는 질보다 양을 선택하는 경우가 많기에 등록 시점에 적절한 구분 값이 포함되면 다시 찾아보는 과정에 도움을 받을 수 있습니다. 그래서 저도 4~5개의 섹션을 미리 생성하고, 필요할 때 하나씩 추가하는 방법을 자주 활용합니다.

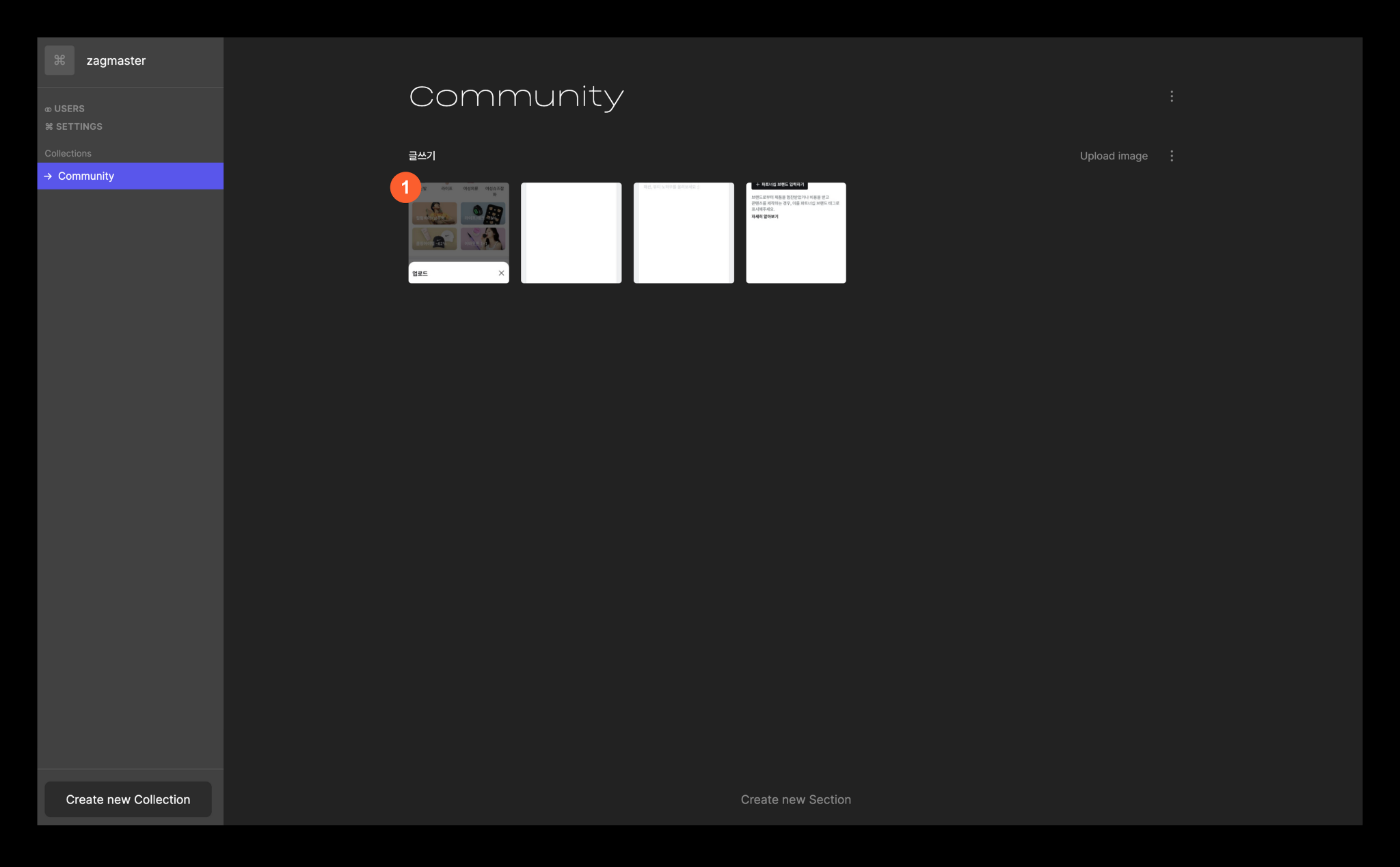
① 컬렉션 - 개별 섹션에 등록된 레퍼런스(파일)는 등록순서에 따라 썸네일 형태로 확인할 수 있습니다. 저는 앱 화면을 주로 담다 보니 처음엔 불편하게 느껴졌는데, 특정 이미지를 클릭하면 기존 해상도에 따라 화면을 넘기며 볼 수 있으며, 컬렉션 단위로는 등록된 레퍼런스를 한눈에 보는 게 점점 편리하게 느껴졌습니다. 섹션에 따라 어느 정도의 파일이 담겨 있는지 확인하기엔 더 적합하다는 생각이 듭니다.

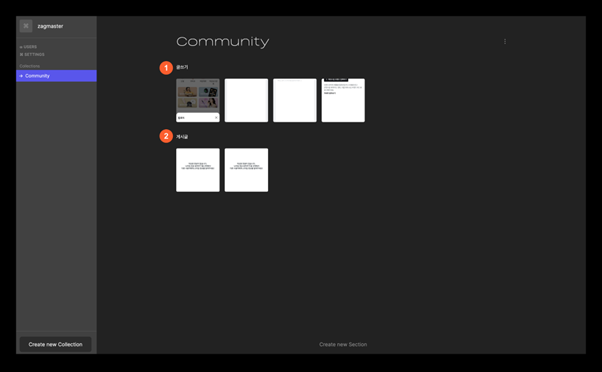
①, ② 실제로 섹션이 2개 이상이고, 각 섹션에 일정 수 이상의 파일(이미지 또는 영상 등)이 등록된 상태에서 2명 이상이 함께 쓰는 경우라면 현재와 같은 구성이 더 효율적으로 다가옵니다. 보통 분류에 따라 나열된 정보를 찾는데 익숙하기 때문입니다.

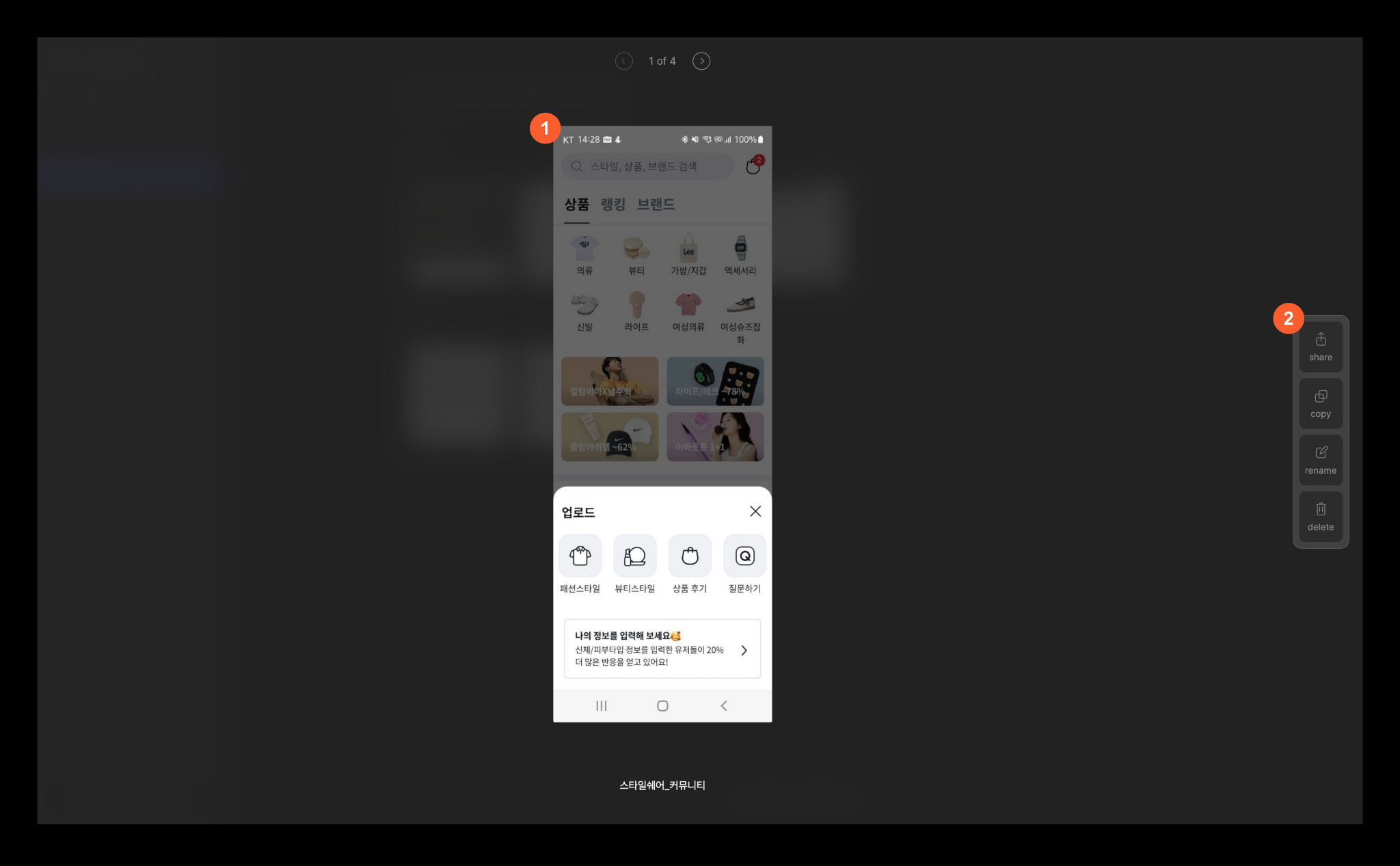
① 등록된 파일 중 하나를 선택하면 상세 모습을 볼 수 있습니다. 이전 화면과 달리 기존 해상도와 동일한 모습으로 살펴볼 수 있으며 상단에는 해당 섹션에 담긴 파일의 전체 개수가 포함되어 있습니다. 화살표를 클릭해 자연스레 섹션에 담긴 전체 레퍼런스를 하나씩 확인할 수 있어 편리합니다.
② 파일 뷰어 오른쪽에는 레퍼런스를 공유, 이름 변경, 삭제 버튼이 차례로 자리 잡고 있습니다. 컬렉션 - 섹션 - 특정 파일을 손쉽게 공유할 수 있어 링크를 문서에 삽입하거나 내부 채널에 전달하기 좋습니다. 저는 개별 링크를 생성해 문서 내 참고 사례로 언급 시 자주 활용하고 있습니다. 파일을 처음 업로드하면 파일명이 그대로 이름으로 사용되기에 나중에 다시 볼 때 헷갈리지 않도록 이름을 쉽게 변경할 수 있는 기능도 유용하게 느껴집니다.

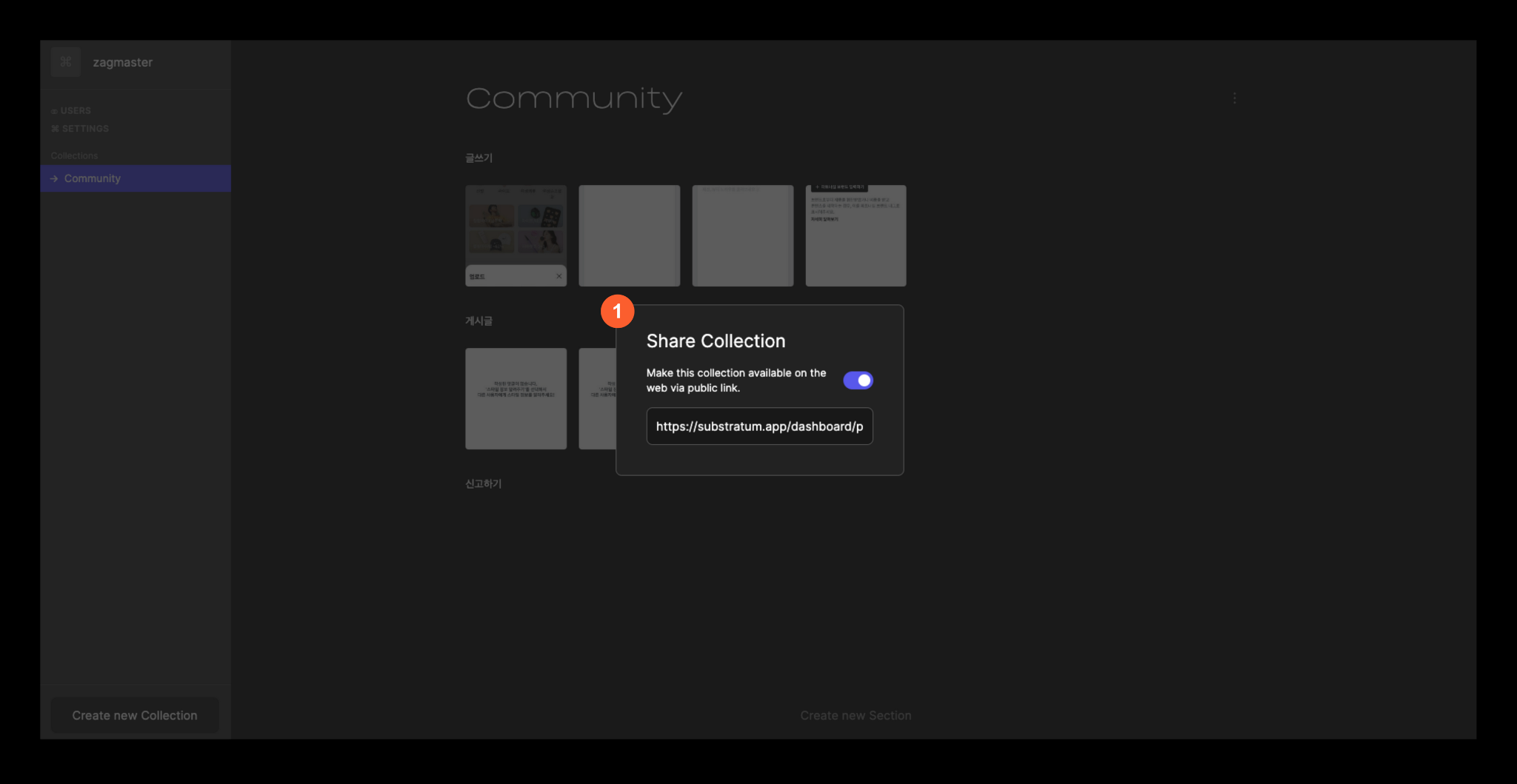
컬렉션 단위의 공유도 가능합니다. ① 컬렉션에 따라 링크를 생성해주며 링크를 받은 사용자는 웹 환경에서 내용을 확인할 수 있습니다. 추후 공유를 중단하거나 링크하고 있어도 확인하지 못하게 막는 기능도 지원합니다. 개인적으로 팀 내 공유라 하더라도 내부 파일 등이 업로드될 가능성이 있으니 공유 후 중단을 선호하기 때문에 더 중요하게 느껴지는 기능입니다.

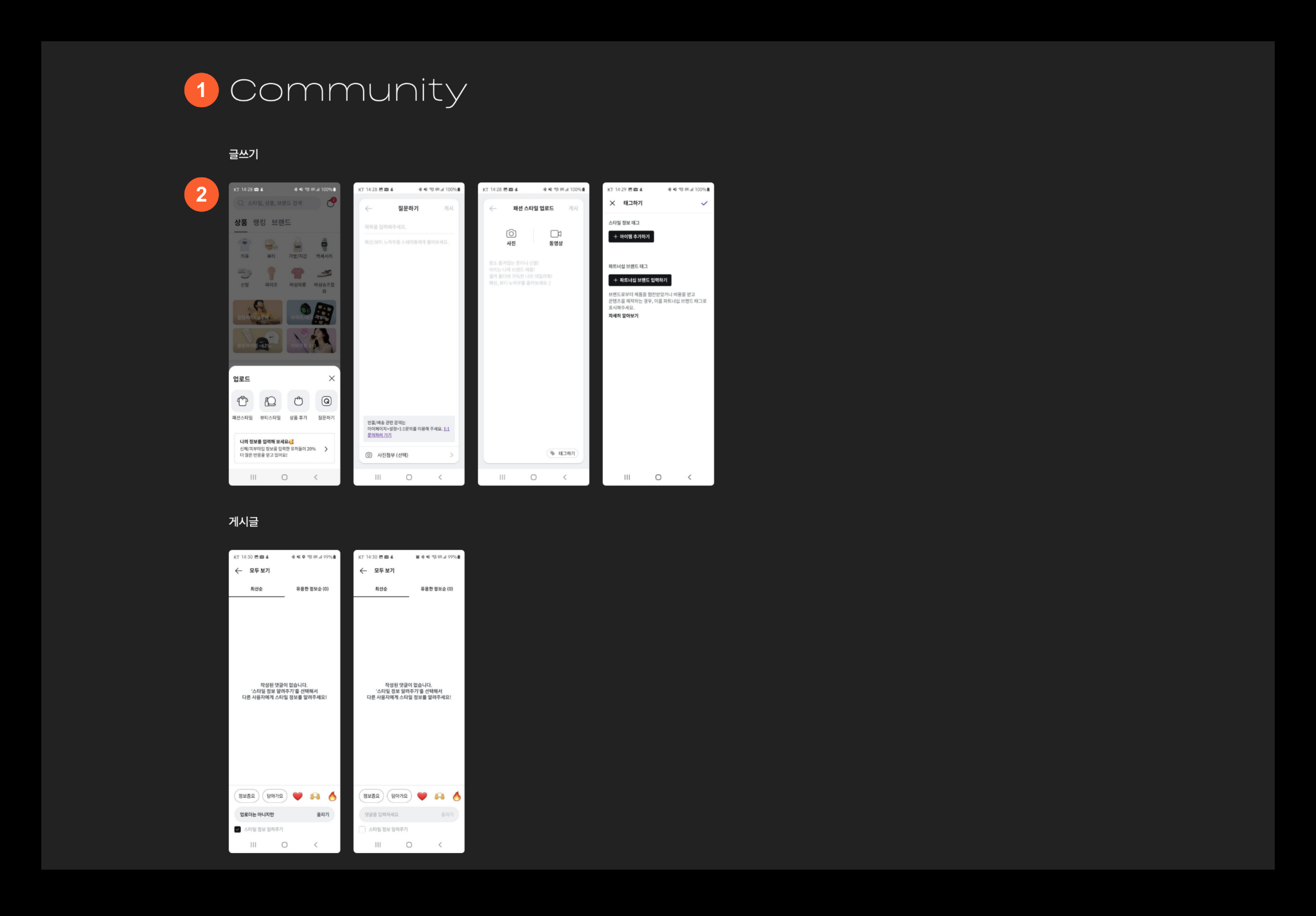
위 이미지는 공유받은 링크를 통해 확인한 컬렉션의 모습입니다. ① 편집 화면과 같이 ‘컬렉션' 이름을 먼저 확인할 수 있습니다. 재밌는 점은 ② 공유 링크를 통해 레퍼런스를 확인할 땐 원래 해상도에 맞춰 리스트가 제공된다는 것입니다. 보는 사람은 수집한 그룹에 비해 상대적으로 정보가 부족한 상황이니 가능한 자세히 볼 수 있는 기회를 주는 것이 아닐까 싶습니다. 덕분에 처음 참고자료를 보는 입장에서도 어렵지 않게 내용을 확인할 수 있습니다.

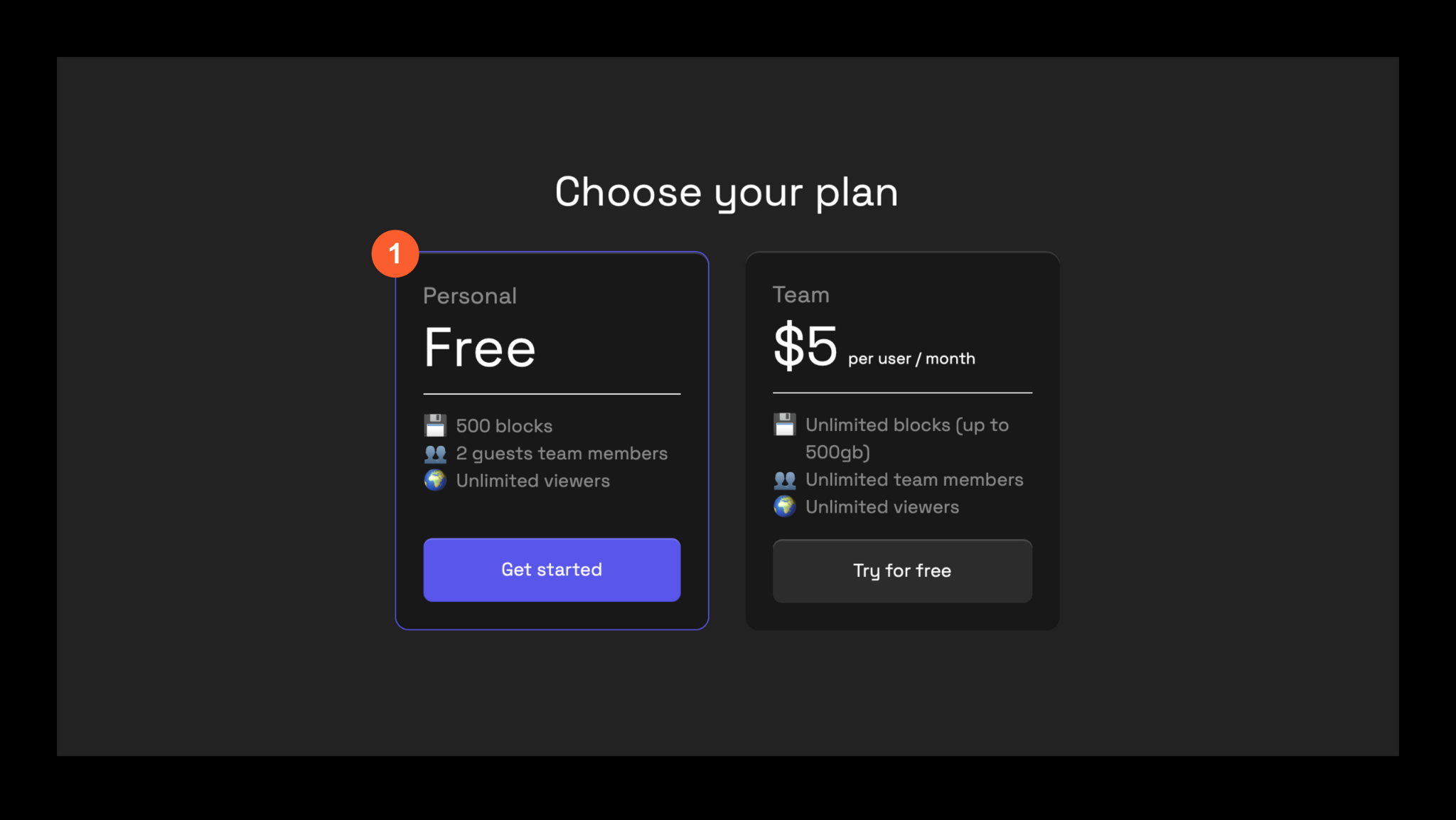
앞서 말한 것처럼 ‘Substratum’은 파일 500개(등록한 파일 단위)와 2명의 사용자를 기준으로 무료로 사용할 수 있습니다. 이미지 기준 500개가 부족하게 느껴질 수 있지만, 파일을 직접 등록하는 방식이라 생각보다 신중하게 레퍼런스를 수집하게 되어 꽤 넉넉한 사용량으로 다가옵니다.
‘웹 페이지’의 이미지를 손쉽게 저장할 수 없고, 로컬에 있는 이미지를 직접 등록하는 방식이 처음에는 불편하게 느껴졌는데, 오히려 필요한 내용을 다시 한번 확인할 수 있는 점에서 도움이 된다는 생각이 듭니다. 게다가 혼자가 아니라 일단 ‘둘이서' 시작할 수 있으니 같은 업무를 하거나 밀접하게 업무를 하는 동료와 함께 사용하기 좋은 환경을 제공해줍니다.

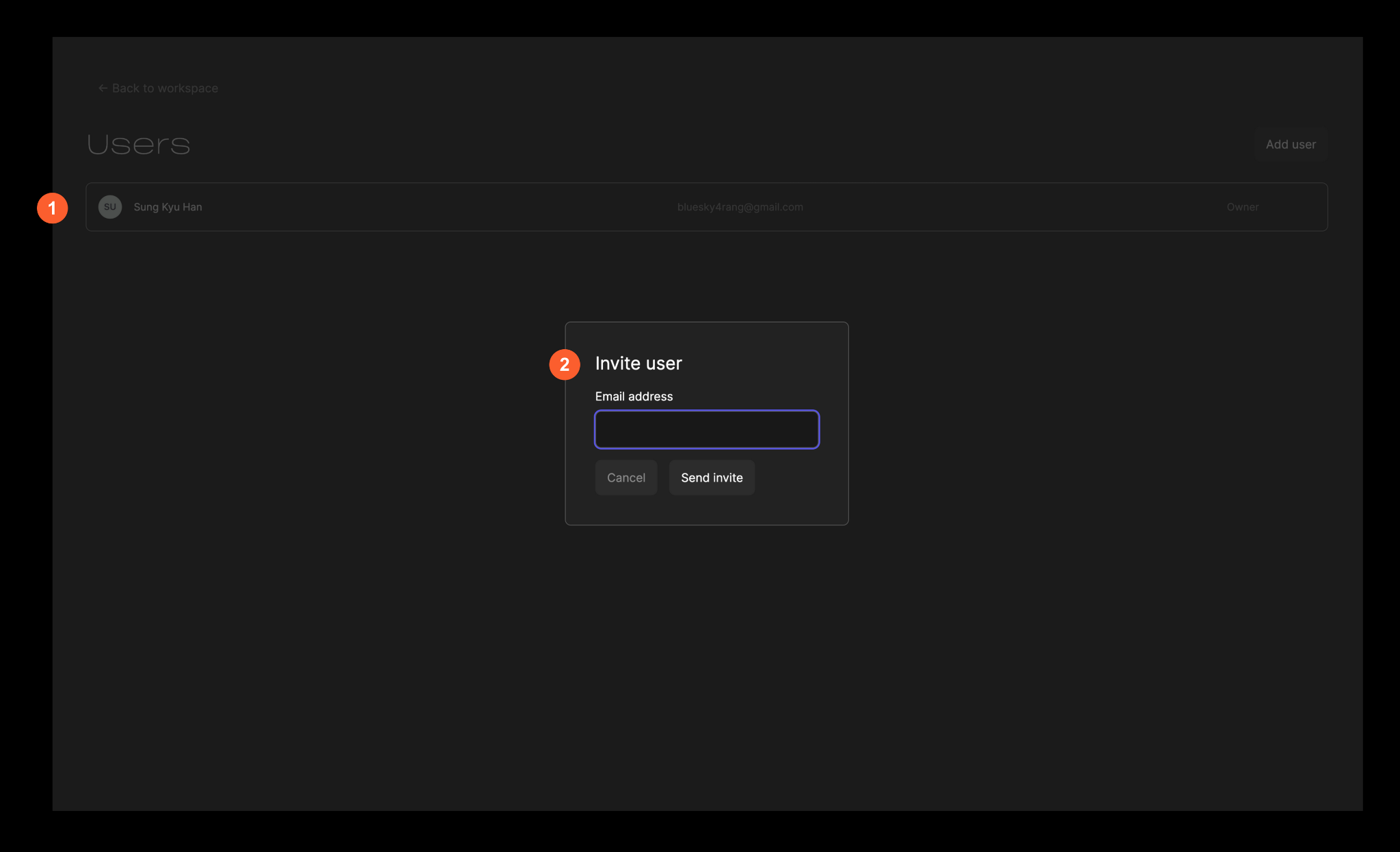
다른 사용자는 ‘이메일 주소'를 입력, 초대 메일을 전달해 추가할 수 있습니다. 피그마 등을 활용하며 우리에게 제법 익숙해진 방법이기도 합니다.
한 번은 꼭 써봐야 하는 이유
정돈된 레퍼런스를 학습이 필요하지 않은 상태로 사용할 수 있는 점이 가장 큰 장점이라고 생각합니다. 저는 당장 필요하지 않더라도 언젠가 도움이 될 거란 생각으로 참고 자료를 많이 수집했지만 결국 다시 보지 않거나 수집 시점이 오래되어 다시 찾아야 하는 경우가 많았습니다.
물론 핀터레스트와 같이 탐색 과정에서도 많은 영감을 얻고 필요한 자료를 얻는 것도 중요하지만, 계속 들여다보고 도움을 받을 수 있는 공간도 필요하다고 생각합니다. 별도의 노력을 거치지 않더라도 컬렉션과 섹션 기능을 활용해 일정 수준 이상의 정리(구분)가 가능하며 필요한 자료만 등록해 관리할 수 있다는 점은 ‘Substratum’을 사용하면서 느낀 대표적인 사용 편의 중 하나입니다.
게다가 무료로 꽤 많은 수를 함께 사용할 수 있으니, 프로젝트 단위로 필요한 참고 자료를 함께 모으고 확인하는 방법으로 활용한 뒤 유료 결제 여부를 판단하셔도 좋습니다.
<참고자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
