내 웹사이트를 슬랙에서 돋보이게 해줄 메타 태그 8가지
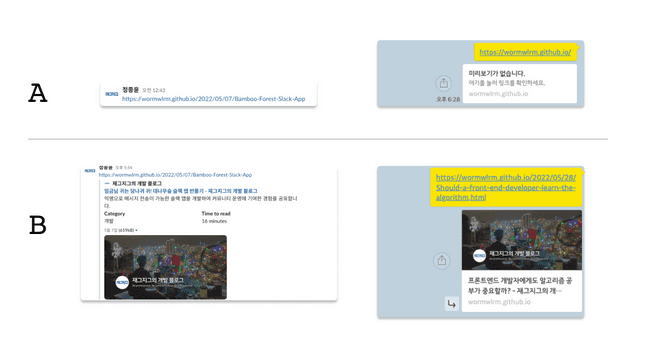
먼저 아래 사진을 한 번 보겠습니다. 여러분은 선택지 A, B 중에서 어떤 링크가 더 매력적으로 보이시나요? 아마 미리보기를 제공하고 있는 B일 것입니다.

링크를 입력했을 때 나오는 제목과 부제목, 썸네일은 웹사이트의 첫인상을 결정하는 요소입니다. 또한 사용자가 클릭 전에 대략적인 정보를 요약해 미리 파악할 수 있고, 기본적인 SEO(검색 엔진 최적화)에도 영향을 줍니다. 결정적으로 클릭률에 아주 큰 영향을 주기 때문에 우리는 이를 잘 활용할 필요가 있습니다.
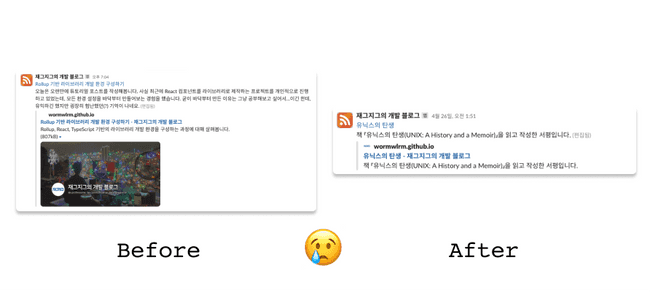
올해 초, 저는 블로그 플랫폼을 Jekyll에서 Gatsby로 마이그레이션했습니다. 배포 이후, RSS 피드가 기존처럼 잘 동작하는지 확인하기 위해 이를 살펴보다가 이상한 점을 발견했습니다. 슬랙에서의 링크 미리보기가 기존처럼 동작하지 않았기 때문입니다.

평소에도 슬랙 메시지를 통해 링크를 자주 보내는데, 미리보기가 잘 나오는 링크도 있지만, 그렇지 않은 링크도 있는 것이 생각나더군요. 저는 이것이 메타 태그 때문임을 바로 알아차렸고, 블로그의 링크 미리보기를 개선하는 작업을 시작하기로 했습니다. 그러다 문득 어떤 차이점 때문에 미리보기가 이렇게 다르게 표시되는 것인지 궁금해졌습니다.
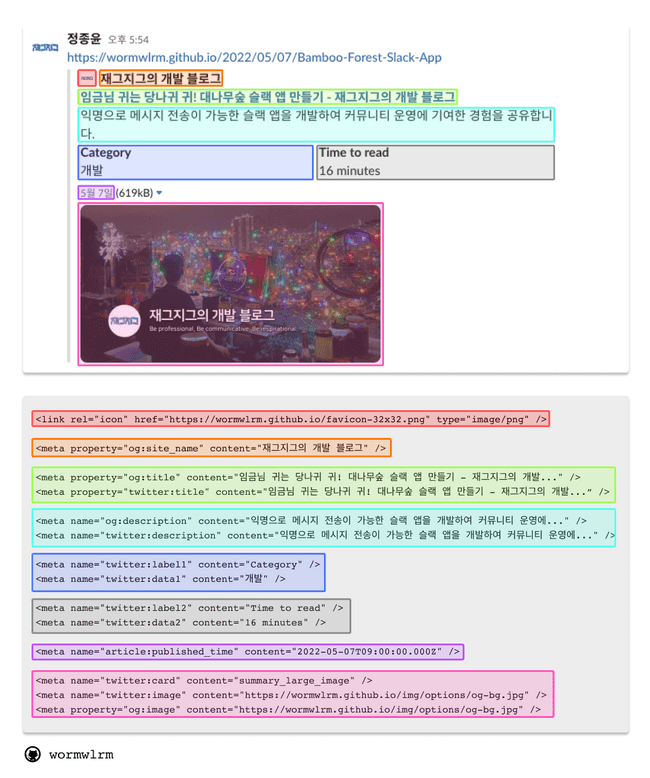
그래서 오늘은 슬랙에서의 링크 미리보기에 최적화된 메타 태그를 설정하는 방법을 소개합니다. 이번 포스트를 통해 슬랙에서의 링크 미리보기를 개선하고자 하는 마케터, 기획자, 개발자분들께 도움이 되었으면 좋겠습니다.
파비콘
첫 번째로 알아볼 메타 태그 속성은 파비콘(favicon)입니다. 파비콘이란 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 아이콘입니다. 설정하지 않으면 공백이 있는 빈칸으로 나오거나, 아예 나오지 않습니다.
<!-- 절대 경로를 입력해도 되고, 루트 디렉토리 기준 상대 경로를 입력해도 됩니다 -->
<link rel="icon" href="https://wormwlrm.github.io/favicon-32x32.png" type="image/png" />
<link rel="icon" href="/favicon-32x32.png" type="image/png" />
사실 파비콘은 메타 태그(<meta>)가 아니라 링크 태그(<link>)로 설정하는 것이라 엄밀히 말하면 메타 태그는 아닙니다. (그게 중요한 건 아니니 슬쩍 넘어갑시다.)
사이트 이름
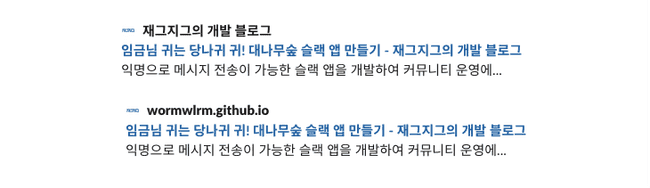
og:site_name 속성은 사이트의 이름을 별도로 설정해줍니다. 별도로 설정하지 않으면 호스트 이름이 사용됩니다.
<meta property="og:site_name" content="재그지그의 개발 블로그" />
설정한 것과 설정하지 않은 것의 차이는 대충 이러합니다.

게시물 제목과 설명
og:title과 twitter:title 속성은 게시물의 제목을 설정합니다.
<meta property="og:title" content="임금님 귀는 당나귀 귀! 대나무숲 슬랙 앱 만들기 - 재그지그의 개발 블로그" />
<meta name="twitter:title" content="임금님 귀는 당나귀 귀! 대나무숲 슬랙 앱 만들기 - 재그지그의 개발 블로그" />
OG 태그와 트위터 카드 각자 타이틀 속성을 갖고 있기 때문에, 웬만하면 둘 다 설정해줍니다. name과 property가 헷갈릴 수 있으니 조심해야 합니다.
마찬가지로 og:description과 twitter:description를 이용해 게시물 설명을 추가할 수 있습니다.
<!-- 기본 메타 태그 -->
<meta name="description" content="익명으로 메시지 전송이 가능한 슬랙 앱을 개발하여 커뮤니티 운영에..." />
<!-- OG 태그, 트위터 카드 -->
<meta property="og:description" content="익명으로 메시지 전송이 가능한 슬랙 앱을 개발하여 커뮤니티 운영에..." />
<meta name="twitter:description" content="익명으로 메시지 전송이 가능한 슬랙 앱을 개발하여 커뮤니티 운영에..." />
라벨과 데이터
트위터 카드의 특별한 속성인 twitter:label1과 twitter:data1를 이용해 게시물의 추가 정보를 최대 2개까지 보여줄 수 있습니다.
<meta name="twitter:label1" content="Category" />
<meta name="twitter:data1" content="개발" />
<meta name="twitter:label2" content="Time to read" />
<meta name="twitter:data2" content="16 minutes" />
말 그대로 추가 정보이기 때문에 넣고 싶은 정보를 아무것이나 보여줄 수 있습니다. 저는 블로그 포스트이기 때문에 카테고리와 읽는 데 걸리는 시간을 미리 표시해주었습니다.

발행 시간
발행 시간을 표시하고 싶을 때는 article:published_time 속성을 사용합니다. 추가로 article:modified_time을 이용하면 마지막 수정 시간도 메타 태그로 추가할 수 있지만 미리보기에서 따로 나오지는 않습니다.
<meta property="article:published_time" content="2022-05-07T09:00:00.000Z" />
<meta property="article:modified_time" content="2022-05-10T09:00:00.000Z" />
썸네일
썸네일 이미지는 og:image와 twitter:image속성으로 설정하고, twitter:card 속성으로 이미지 크기를 설정할 수 있습니다. 이미지 크기는 크게 두 가지 종류가 있습니다. 이미지 크기는 가로 1200px, 세로 630px 이 가장 적당하며, 경로는 항상 절대 경로로 표시해줍니다.
<!-- 어떤 이미지를 썸네일로 쓸 것인지? -->
<meta property="og:image" content="https://wormwlrm.github.io/img/options/og-bg.jpg" />
<meta name="twitter:image" content="https://wormwlrm.github.io/img/options/og-bg.jpg" />
<!-- ❌, 썸네일 이미지는 상대 경로로 표시하면 안 된다 -->
<meta property="og:image" content="/img/options/og-bg.jpg" />
<!-- 썸네일 이미지의 크기를 어떻게 설정할 것인지? -->
<!-- 큰 이미지 -->
<meta name="twitter:card" content="summary_large_image" />
<!-- 작은 이미지 -->
<meta name="twitter:card" content="summary" />

summary, 오른쪽이 summary_large_image로 설정한 모습
참고로 이미지 용량이 크다면 summary로 해도 썸네일이 뜨지 않는 경우가 있습니다. 저는 600kb 정도 크기의 이미지가 뜨질 않아서 100kb 정도로 다운그레이드하니 그 후에는 잘 나왔습니다. 혹시 summary로 해도 썸네일이 안 뜬다면, 이미지 용량을 한 번 줄여보시기 바랍니다.
마무리
지금까지 나온 태그들을 종합한 코드입니다. 아래 코드를 복붙하고 필요한 부분을 직접 수정해 쓰시면 됩니다.
<!-- 1. 파비콘 -->
<link rel="icon" href="https://wormwlrm.github.io/favicon-32x32.png" type="image/png" />
<!-- 2. 사이트 이름 -->
<meta property="og:site_name" content="재그지그의 개발 블로그" />
<!-- 3. 게시글 제목 -->
<meta property="og:title" content="임금님 귀는 당나귀 귀! 대나무숲 슬랙 앱 만들기 - 재그지그의 개발 블로그" />
<meta name="twitter:title" content="임금님 귀는 당나귀 귀! 대나무숲 슬랙 앱 만들기 - 재그지그의 개발 블로그" />
<!-- 4. 게시글 설명 -->
<meta property="og:description" content="익명으로 메시지 전송이 가능한 슬랙 앱을 개발하여 커뮤니티 운영에..." />
<meta name="twitter:description" content="익명으로 메시지 전송이 가능한 슬랙 앱을 개발하여 커뮤니티 운영에..." />
<!-- 5. 라벨과 데이터 -->
<meta name="twitter:label1" content="Category" />
<meta name="twitter:data1" content="개발" />
<meta name="twitter:label2" content="Time to read" />
<meta name="twitter:data2" content="16 minutes" />
<!-- 6. 발행 시간과 수정 시간 -->
<meta property="article:published_time" content="2022-05-07T09:00:00.000Z" />
<meta property="article:modified_time" content="2022-05-10T09:00:00.000Z" />
<!-- 7. 썸네일 이미지 -->
<meta property="og:image" content="https://wormwlrm.github.io/img/options/og-bg.jpg" />
<meta name="twitter:image" content="https://wormwlrm.github.io/img/options/og-bg.jpg" />
<!-- 8. 썸네일 표시 방법 -->
<meta name="twitter:card" content="summary_large_image" />
사실 이렇게 슬랙 메시지의 링크 미리보기를 보여주는 것을 정확히는 언퍼링(Unfurling)이라고 하고, 슬랙 앱을 이용해 기본 동작을 커스터마이징할 수도 있습니다. 하지만 사실 이 정도만 해도 충분할 것 같습니다. 혹시라도 추가적인 메타 태그 설정이 필요하신 분들은 HTML 메타 태그가 정리된 깃허브 리포지터리, OG 태그 공식 문서, 트위터 카드 공식 문서를 참고하면 좋습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.