앱 시작 경험: ②온보딩 화면
앱 다운로드 후 사용자 90%는 첫 실행 후 앱을 삭제한다고 한다. 기업은 새로운 사용자를 확보하는 데 많은 리소스를 투입하고 앱을 진입시킨 후 대부분의 사용자를 잃게 되는 것이다. 사용자가 앱을 삭제하는 것을 막기 위해선, 처음 앱을 실행할 때 어떻게 인식하게 만들지가 관건이다.
이처럼 앱 시작 경험은 인식과 관련된 '첫인상'을 좌우할 수 있기 때문에 매우 중요하다. 보통 고객이 앱을 시작할 때 경험하는 건 회원가입과 온보딩으로 구성된다. 회원가입의 종류와 그에 따른 장단점을 살펴본 이전 편에 이어, 오늘은 온보딩 화면에 대해 알아보겠다.
온보딩 화면이란?

온보딩 화면은 사용자가 앱을 처음 들어왔을 때 앱에 대한 기본적인 기능을 소개하는 화면으로, 해당 앱에 대해 사용자의 호기심과 기대를 충족시켜주는 역할을 한다. 화면 1개에 기능을 요약하거나 2개 이상의 화면으로 기능마다 자세한 설명을 보여주는 방식이며, 2개 이상의 온보딩 화면을 제공할 경우 ‘건너뛰기’ 같은 버튼을 따로 제공한다.
그렇다면 온보딩은 무슨 역할을 할까? 온보딩은 앱 삭제를 막아주고, 회원가입으로 이끄는 역할을 한다. 사용자가 앱이 쓸모없다고 생각하기 전, 앱을 사용해야 하는 이유를 분명히 보여주어 거부감 없이 앱을 시작하게 돕는다. 또 앱 내에서 제공하는 기능과 사용 방법을 알려줘 앱 활용 방법을 미리 학습시키는 역할도 한다.

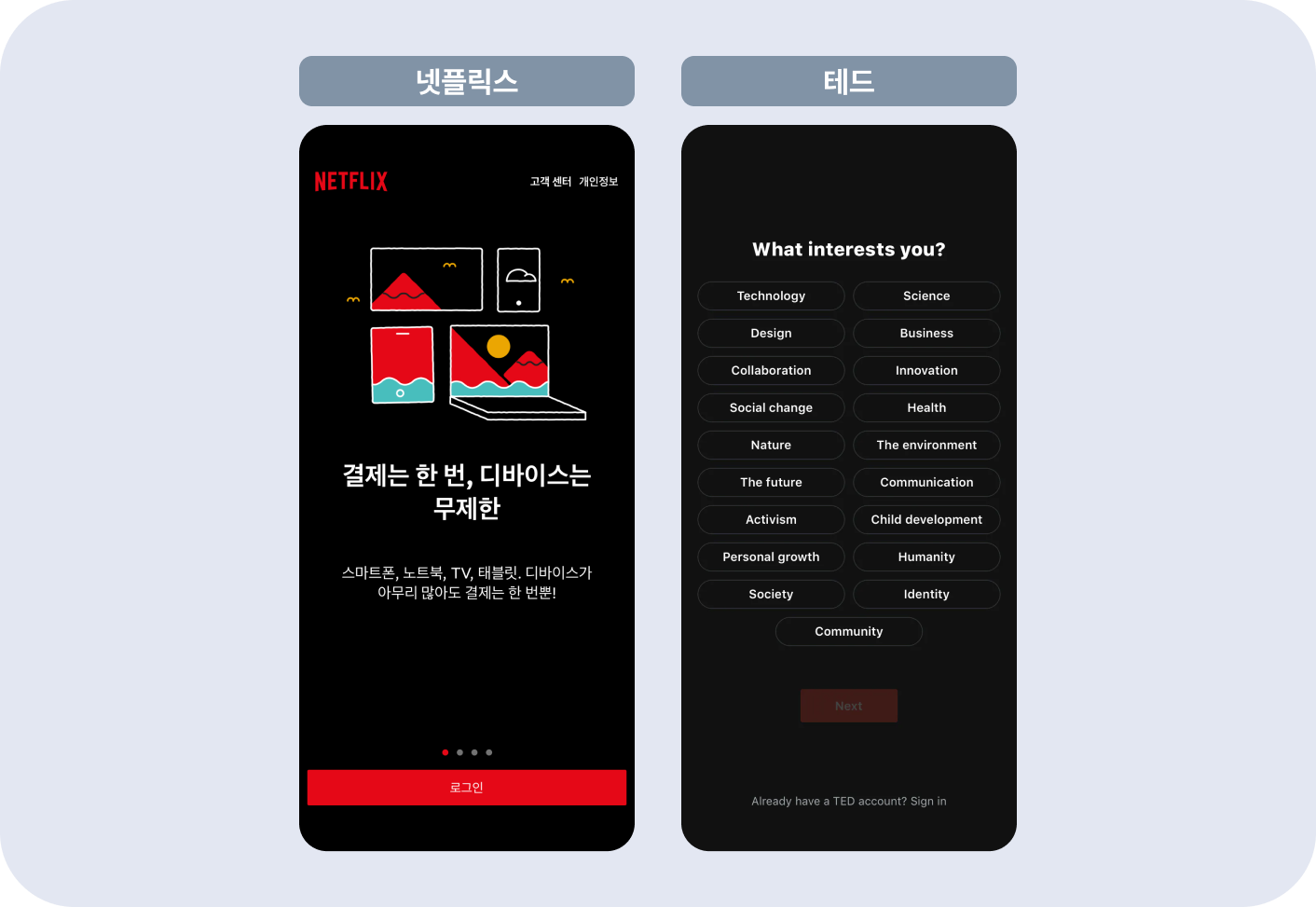
온보딩은 크게 2가지 방식으로 나뉘는데, 첫 번째는 ‘넷플릭스’처럼 기능 또는 가치를 설명하는 방식이다. 앱의 주요 기능과 그 기능이 중요한 이유를 학습시키는 경우이다. 두 번째는 ‘테드’와 같이 개인화된 경험을 수집하는 방식이다. 앱 기능을 소개하는 대신 사용자의 ‘수준’이나 ‘관심’을 파악하는 데 집중한다. 수집한 개인화 정보에 따라 다른 콘텐츠를 제공하는 서비스에서 선호하는 방식이다.
사용자가 자사 서비스를 이용하게 만들어야 하는 앱이 많기 때문에 보통 첫 번째 방식이 많이 쓰인다. 이런 온보딩 화면을 가진 앱들이 어떤 종류가 있는 살펴보고, 무슨 방식으로 제공하고 있는지 자세히 알아보자.
온보딩 화면에서 기능, 가치를 설명하는 방법
일반적으로 기능 또는 가치를 설명하는 화면은 텍스트와 해당 텍스트를 설명하는 그래픽으로 구성된다.
1) 사진 ‧ 동영상

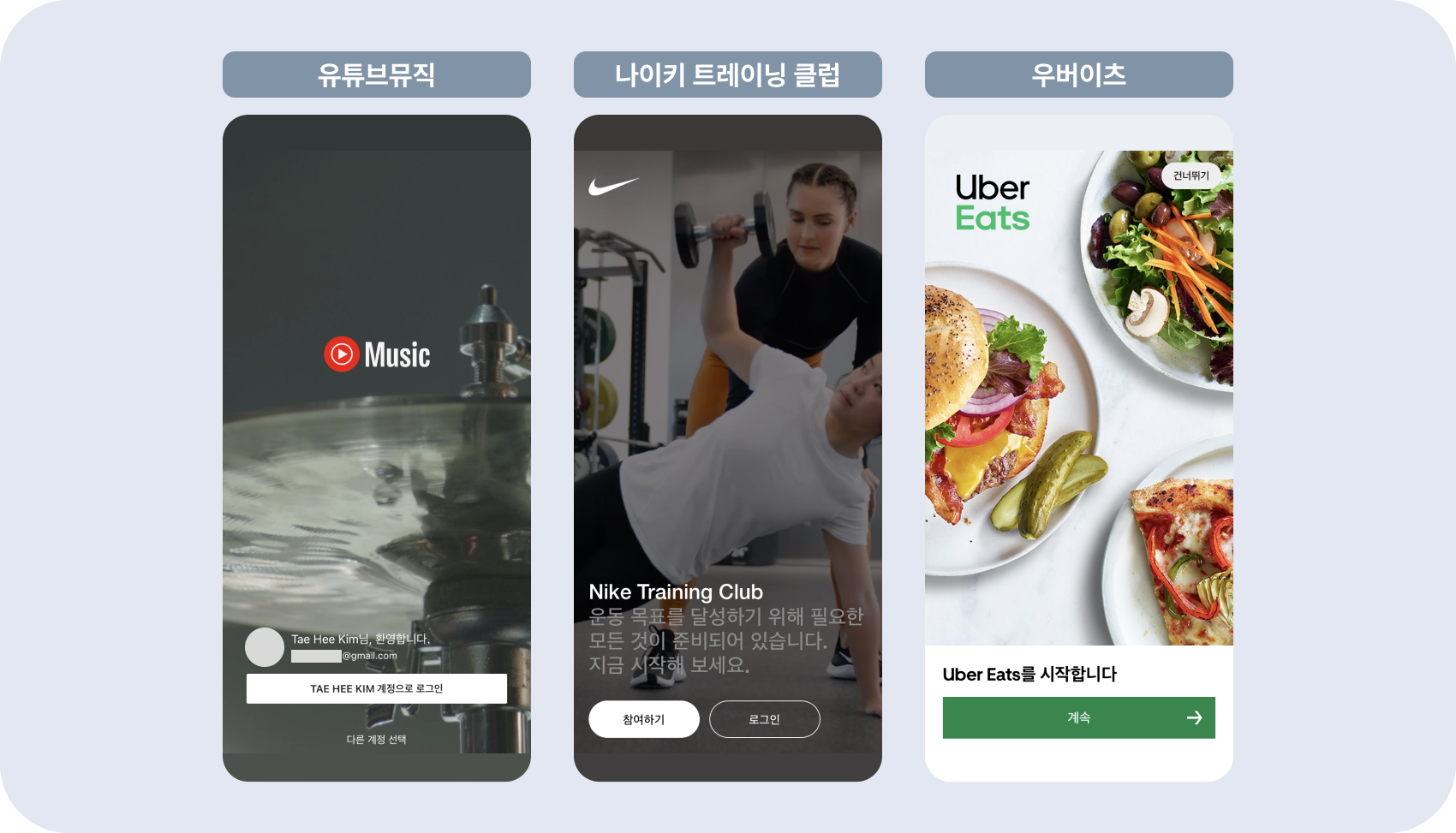
실제 촬영한 사진이나 동영상을 온보딩 화면에서 제공하는 케이스를 말한다. 실제 앱을 쓰는 것 같은 느낌을 생생하게 전달하며 기대감을 불러일으키는 것이 장점이다. 또한 ‘앱을 사용하면 나도 이렇게 되겠구나!’라는 상상력을 불러일으켜 긍정적인 기대를 유발한다.
‘유튜브 뮤직’ 앱의 온보딩 화면은 페스티벌 영상을 통해 ‘즐거움, 신남’을 또렷하게 전달한다. 유튜브 뮤직 앱을 통해 콘서트에 온 듯한 기분을 느낄 수 있을 것만 같은 기대감이 들게 한다. ‘나이키 트레이닝 클럽’은 함께 운동하는 장면과 채식 요리를 만드는 영상으로 ‘건강함’이라는 가치를 사용자에게 각인한다. 이를 통해 나이키 트레이닝 클럽 앱으로 건강한 라이프를 유지할 수 있을 것 같은 기대감을 증폭시킨다.
이처럼 사진과 영상으로 온보딩 화면을 제공하면 추상적인 느낌을 전달하기 좋지만, 반면 앱에서 제공하는 기능을 설명하기는 어렵다. 그래서 같은 카테고리의 다른 앱과 비교했을 때 해당 앱이 어떤 기능을 가졌는지 한 번에 알기 어렵다. 예를 들어 우버이츠의 경우, 사용자는 온보딩 화면의 음식 사진만으로는 ‘맛집 추천’과 ‘할인’ 기능이 있는지 알 수가 없다. 그래서 다른 배달앱 비교했을 때 우버이츠만의 장점을 무엇인지 파악하기 어렵다.
2) UI 그래픽

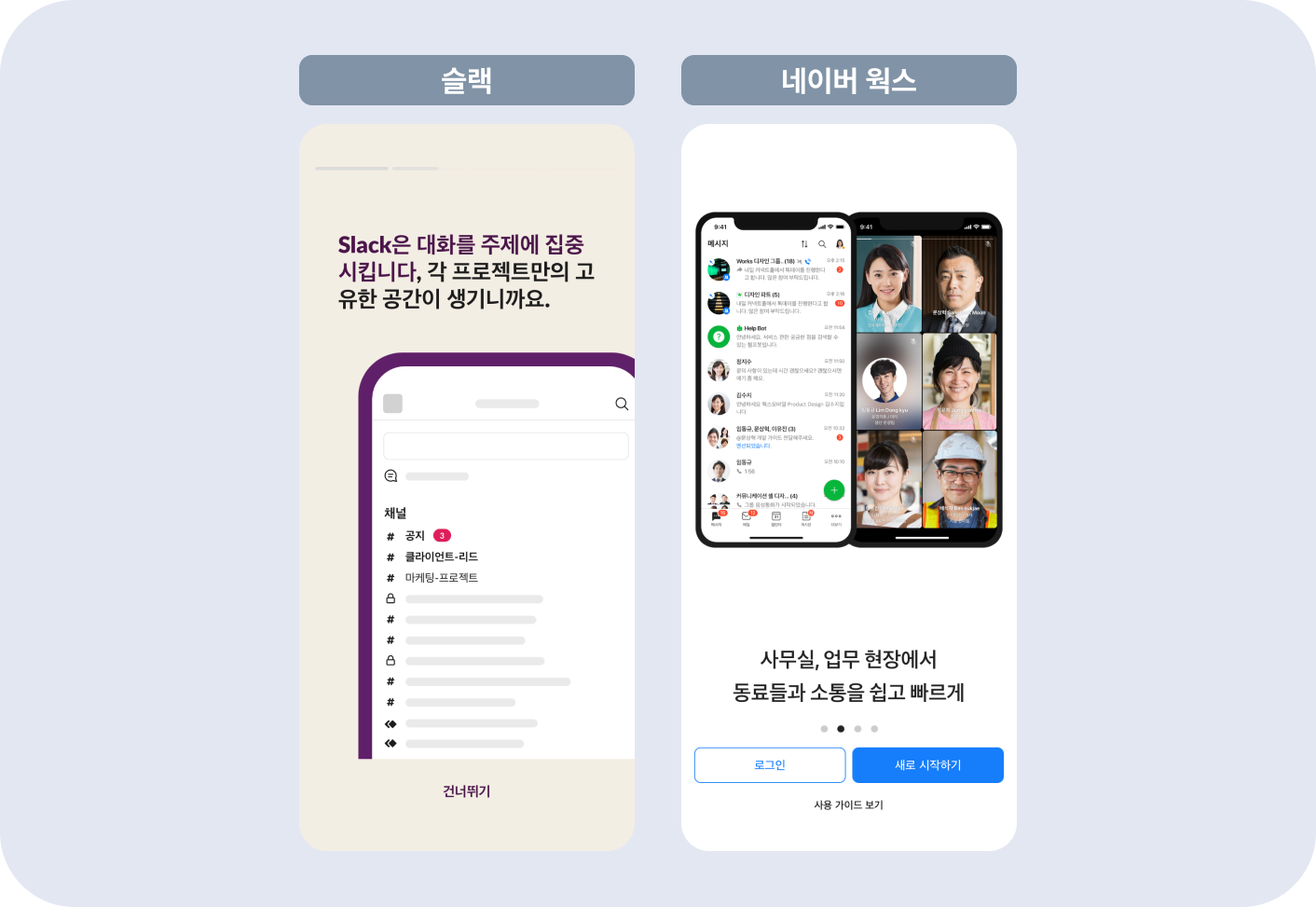
앱에서 실제 사용하는 화면을 보여주는 방식으로 사용자는 앱 활용 방법을 미리 학습할 수 있다. 앱 내 UI 바탕으로 기능을 소개하기 때문에 사용자가 이해하기 쉬운 게 장점이다.
‘슬랙'은 ‘각 프로젝트만의 고유 공간이 생긴다'라는 타이틀에 UI 그래픽을 더함으로써, 필요에 따라 채널을 만들 수 있는 기능이 잘 전달된다. UI 그래픽을 자세히 살펴보면 설명에 필요한 UI만 남겨두고 나머지는 회색 박스로 생략했다. 기능과 관련된 UI만 선별적으로 보여주고 설명해서 사용자의 다른 정보에 집중하는 걸 막아준다. ‘네이버웍스’는 메시지와 영상통화를 사용하는 실제 UI 화면으로 서비스가 가장 내세우고 싶은 기능을 보여줘 사용자가 해당 기능을 사용하게 유도한다.
반면 그래픽으로 온보딩 화면을 구성할 시 실제 사용하는 UI를 그대로 사용하기 때문에 별도의 설명이 없으면 사용자가 한 번에 기능을 인식하기 어렵다.
‘네이버웍스’ 온보딩 화면에서 제공되는 UI 그래픽을 살펴보면 기능을 설명하는데 필요하지 않은 상태바가 그대로 제공되어 복잡하게 느껴진다. 메시지 기능과 상관없는 다른 탭에도 알림 배지가 붙어있어 사용자의 시선을 분산시킨다. 이럴 때는 슬랙처럼 실제 UI 그래픽을 사용하더라도 최대한 단순화해서 보여주는 게 좋아 보인다.
3) 단순한 그래픽

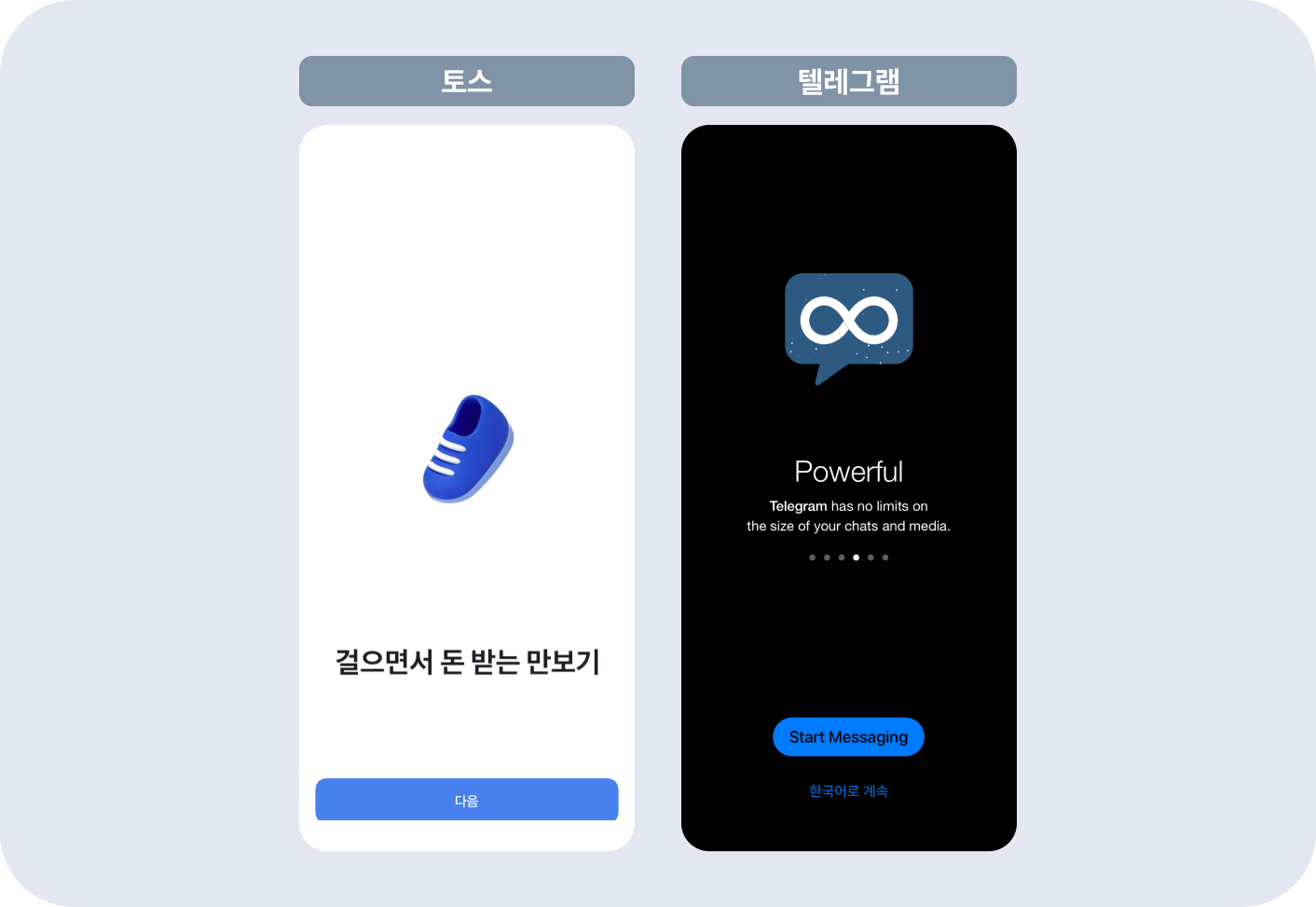
‘신발’, ‘계기판’처럼 앱 서비스의 기능을 대표하는 사물을 일러스트로 보여주는 방식이다. UI 그래픽보다 구성이 복잡하지 않아 서비스가 내세우는 가장 큰 특징을 빠르게 인지시킬 수 있고, 온보딩 단계를 가볍게 진행할 수 있다.
‘토스'는 걸어가고 있는 듯한 신발 그래픽으로 만보기 기능을 직관적으로 나타내고 있다. 이때 기능에 관한 많은 설명보다 ‘걸으면서 돈 받는 만보기’라는 기능 설명만 제공해 어떤 기능을 제공하고 있는지 바로 알 수 있다.
대신 이 방식은 추상적인 기능을 설명하기에는 어렵다. 예를 들어 ‘텔레그램’은 용량에 제한이 없는 걸 ‘∞’ 아이콘으로 설명하고 있다. 하지만 이 아이콘만으로는 용량에 제한이 없는 텔레그램의 특징을 한 번에 알 수 없어 별도의 설명을 추가로 적어 놓았다.
4) 장면 그래픽

단순한 그래픽의 단점을 보강하기 위해 만든 방식이 인물이 포함된 장면을 일러스트로 표현한 케이스이다. 특정 기능을 쓰는 모습을 단순한 일러스트로 표현해 추상적인 내용을 잘 전달할 수 있는 게 장점이다.
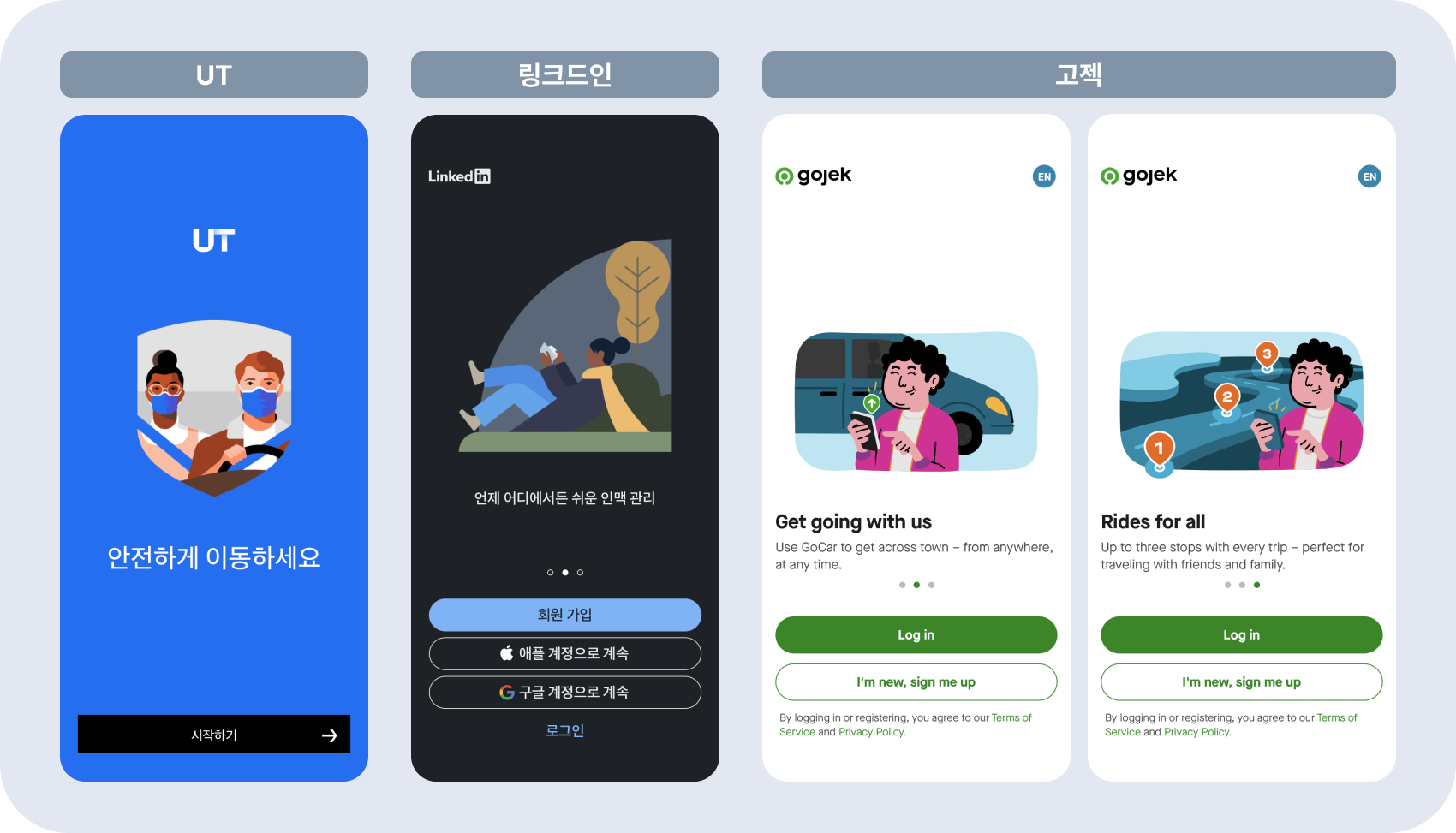
‘우버’의 경우 자사 서비스의 가장 큰 특징인 ‘안전’을 마스크를 쓰고 운전하는 사람과 승객으로 온보딩 화면에 표현했다. 또 ‘링크드인’은 집에서 편하게 누워있는 사람의 모습을 보여줘 언제 어디서나 인맥 관리를 편하게 할 수 있는 특징을 내세웠다. 여러 온보딩 화면을 이용한 스토리 형식도 있다. 인도네시아에서 인기인 주문형 다중 서비스 플랫폼 ‘고젝’은 여러 개의 온보딩 화면에서 동일한 인물이 서비스를 이용하는 모습을 보여줘 고객이 쉽게 앱을 인지할 수 있도록 돕고 있다.
다만 장면 그래픽은 여러 가지 요소와 정보를 포함하고 있어 고객이 직관적으로 기능을 습득하기 어렵다. 그래서 텍스트를 읽어야 내용을 이해할 수 있는 경우도 있다. 앞서 설명한 ‘링크드인’의 장면 그래픽을 보면 편하게 인맥 관리를 하는 모습으로 볼 수도 있지만, 그냥 누워서 책을 보고 있는 화면으로 이해할 수도 있다.
온보딩 화면에서 유념해야 할 점
지금까지 온보딩 화면에 사용되는 그래픽의 종류와 그에 따른 장단점을 살펴보았다. 앱 방향성과 맞는 온보딩 화면 종류를 정리하자면 아래와 같다.
- 사진‧동영상: 활기차고 생생한 느낌을 전달하고자 할 때
- UI 그래픽: 구체적인 앱 기능을 전달하고자 할 때
- 단순한 그래픽: 앱의 기능을 간략하고 가볍게 전달하고자 할 때
- 장면 그래픽: 추상적인 내용을 전달하고자 할 때
온보딩 화면 종류에 상관없이 공통으로 유념해야 하는 부분은 화면을 너무 여러 개로 구성하지 않는 것이다. 사용자는 기능을 읽는 것보다 경험을 더 빨리 하고 싶어 한다. 그래서 온보딩 화면의 개수가 많을 경우 긴 설명서를 읽는 느낌을 받을 수 있다. 그래서 앱 가치에 따른 기능 우선순위를 정한 후 중요한 기능만 온보딩 화면에서 알려주는 것이 필요하다. 그 외의 기능들은 사용자가 해당 기능을 활용하는 순간순간에 인지시켜주는 것이 좋다.
앱을 만들다 보면 메인 기능을 선보이는 데 집중하느라 회원가입과 온보딩 화면을 신경 쓰지 못하는 경우가 종종 있다. 그렇지만 회원가입과 온보딩 화면은 사용자가 서비스를 만나는 첫 만남이기 때문에 메인 기능만큼이나 중요하다. 이번 시리즈를 통해 작업하고 있는 서비스의 회원가입과 온보딩 화면을 살펴보는 계기가 되었기를 바란다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
