주니어 기획자가 신규 서비스를 기획하고, 설계하는 것은 여간 어려운 일이 아닙니다. 왜냐하면 주어지는 기회도, 받아들이는 정보도 아직 부족하기 때문입니다. 실전이 중요한 기획자의 현실 속에서 주니어는 어떻게 성장해야 할까요?
신규 서비스의 기획이 어렵다면 이미 출시된 서비스의 기획을 새롭게 구성해 보는 방법도 좋습니다. 이미 구현된 요소들을 살펴보면서 ‘왜 이렇게 기획했을까?’라는 물음에 대한 답을 역으로 찾는 방식입니다. 이 과정에서 서비스의 구조 파악, 기존 요소에 대한 개선안 제시 등 기획자가 실제 업무에서 다루는 내용을 경험할 수 있습니다.
그래서 실제로 사용한 애플리케이션(이하 앱) 중 다른 경쟁사 앱에 비해 상대적으로 쓰기 불편했던 앱을 찾아 구현된 요소를 분석해 보려고 합니다. 오늘의 주인공은 실시간 캠핑장 예약 서비스 앱인 ‘땡큐캠핑’입니다. 왜 고객들이 이 앱을 잘 쓰지 않는지 알아보고, 더 편리한 서비스를 제공하는 방식을 찾아보겠습니다.
* 주관적 의견이 많으므로 더 나은 방식이 있으면 댓글로 같이 소통해 주시면 좋겠습니다!

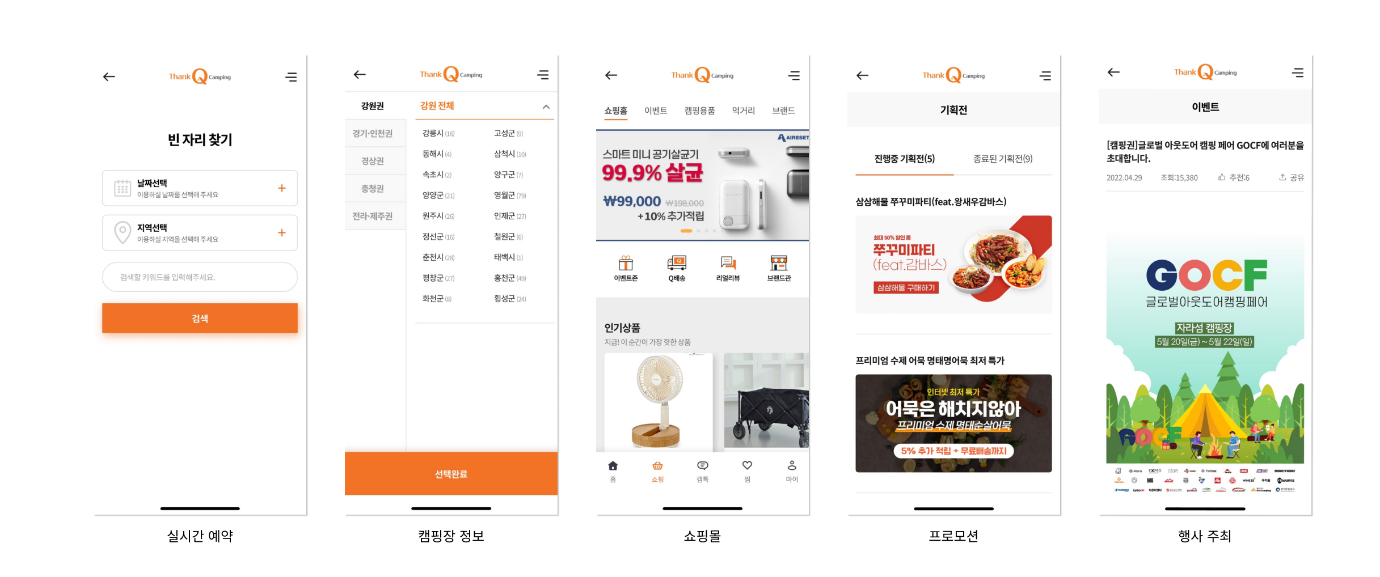
땡큐캠핑 앱을 스토어에서 검색하면 ‘전국 캠핑장 정보 검색’, ‘실시간 캠핑 예약 서비스’, ‘캠핑용품, 캠핑먹거리 판매’, ‘다양한 광고/홍보 프로모션’, ‘오프라인 캠핑행사 주최’ 등을 소개하고 있습니다. 이중 메인 서비스는 1) 전국 캠핑장 정보를 검색하여, 2) 실시간 캠핑장 예약입니다. 그러면 고객은 어떤 화면을 통해 ‘전국 캠핑장 정보를 검색하고, 실시간으로 캠핑장 예약’을 할까요? 지금부터 고객이 마주할 화면을 분석해 단점을 찾은 후 고객이 더 편리한 경험을 할 수 있도록 개선해 보겠습니다.
캠핑장 예약 프로세스 화면을 단계별로 나누면 다음과 같습니다.
1) 지역 선택 / 빈자리 찾기
2) 캠핑장 목록 확인
3) 캠핑장 정보 확인
4) 사이트 정보 확인
5) 예약 확인
6) 예약 / 결제 완료
이처럼 고객이 앱을 실행해 예약을 완료하기까지 총 6개의 화면을 경험하게 됩니다. 화면 개수로는 적은 숫자라 빠르고 편하게 진행할 수 있을 것 같습니다. 그렇지만 저는 이 구성에서 약간의 불편한 요소를 발견했습니다.
* 땡큐캠핑은 업체와 고객을 이어주는 B2C 기업이기 때문에 방침에 따라 6번 단계에서 ‘예약 우선’과 ‘결제 우선’으로 구분됩니다. 이번 글에서는 두 가지 사항을 합쳐 ‘예약 완료’로 가정하고 글을 작성했습니다.
As – is

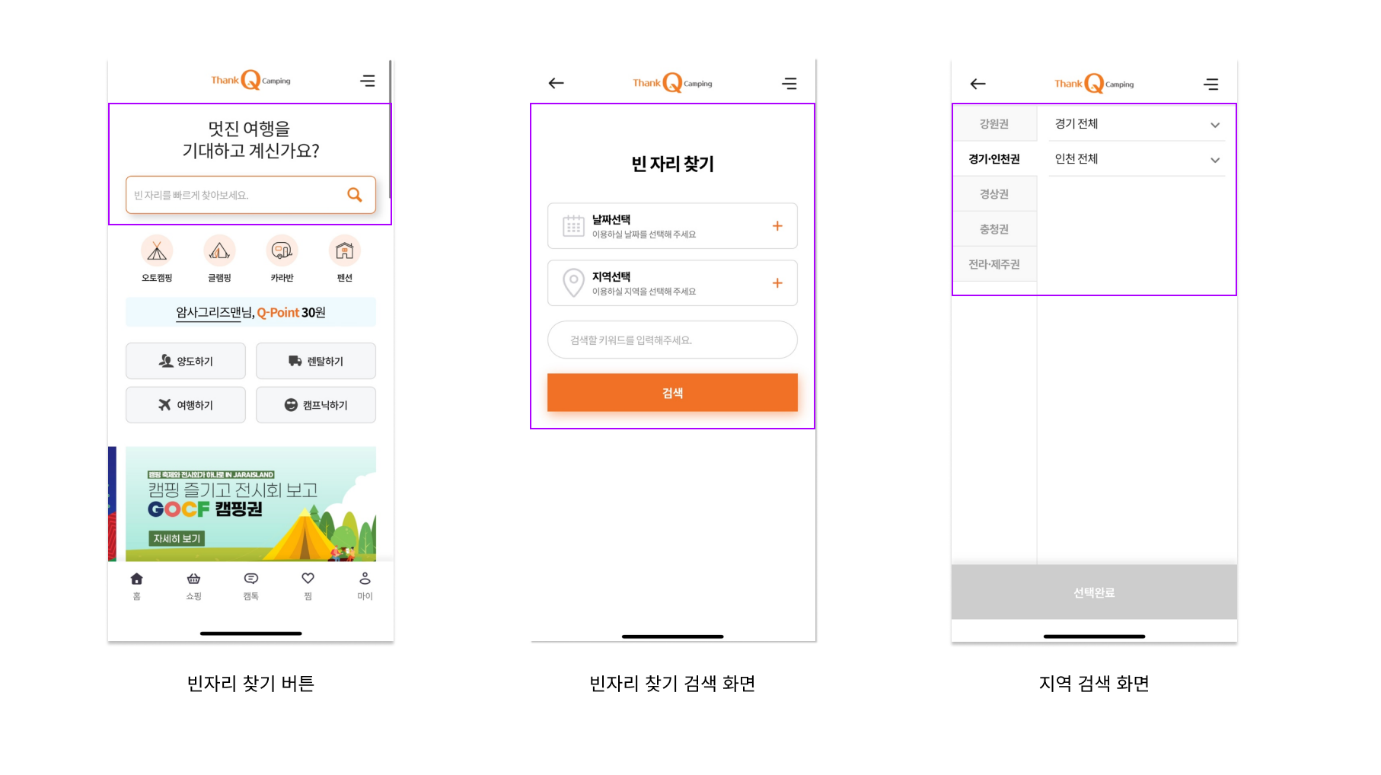
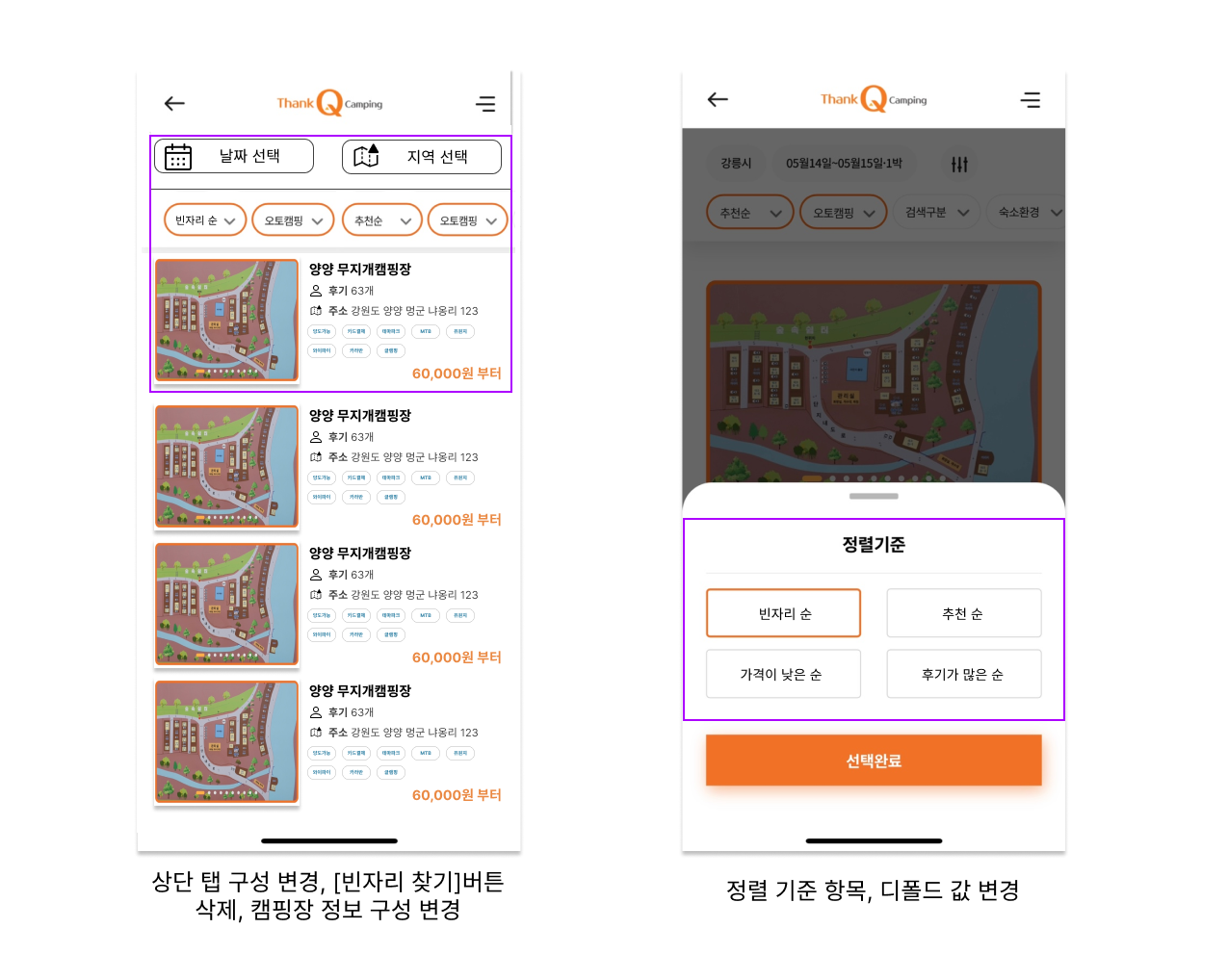
땡큐캠핑은 고객이 캠핑장을 선택하기 전에 두 가지 방법의 검색을 제공합니다.
그러면 어떤 걸 개선하면 좋을지 하나씩 살펴보겠습니다.
(1) 지역을 선택할 때는 당연히 지역별 카테고리를 선택합니다. 그렇지만 빈자리를 찾을 때도 지역별 카테고리를 선택해야 하는 건 크게 의미 없어 보입니다. 특히 좋은 자리를 빠르게 찾는 것이 중요한 서비스인데, 버튼 선택 + 날짜 선택 + 지역 선택이라는 3가지를 설정한 후에야 캠핑장 목록을 볼 수 있어 조금 아쉽습니다
(2) 지역별 카테고리 선택으로만 지역을 설정할 수 있는데, 고객의 현재 위치를 기준으로 지도를 볼 수 없어 현재 있는 위치를 기반으로 한 빠른 캠핑장 검색이 어렵습니다. 또 도, 시 다음의 지역 세분화가 불가능한 것도 불편한 요소입니다.
(3) 서울 근교에도 캠핑장이 꽤 있는데도 불구하고, 지역 선택에서 ‘서울’ 카테고리가 없습니다. 그래서 서울 근처에 있는 캠핑장을 찾으려면 검색창에 따로 서울을 입력해야 결과가 노출됩니다.
To – be

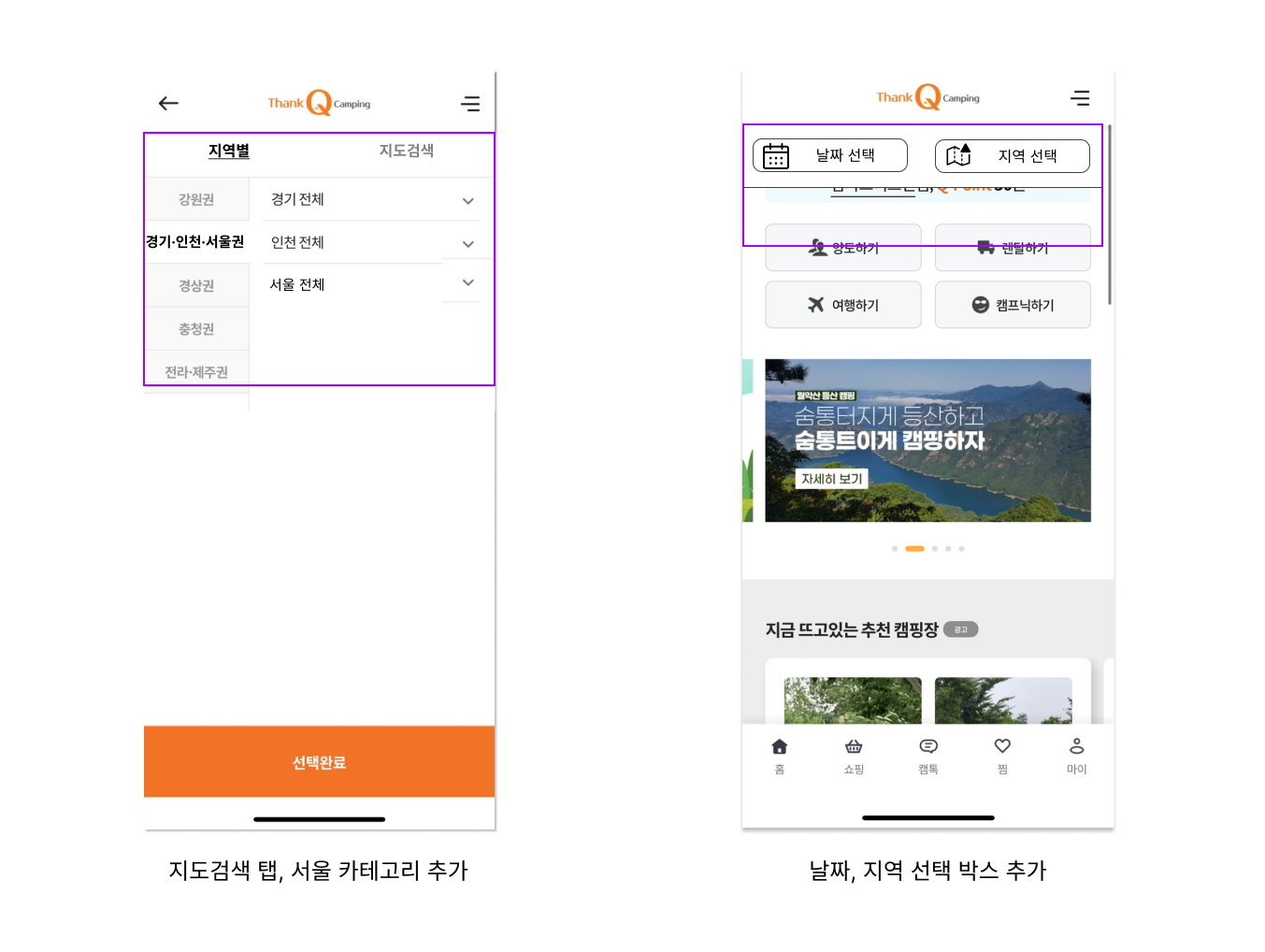
(1) [지역 선택] 박스 선택 시 나타나는 지역별 카테고리 화면을 탭으로 구성하여 [지역별] 검색과 [지도검색] 기능을 제공합니다.
(2) 지역별 카테고리 화면의 경기ㆍ인천 항목에 서울을 추가합니다.
(3) 기존 빈자리 찾기 서비스 영역을 상단의 [날짜 선택], [지역 선택] 박스로 대체합니다. 스크롤 시 고정하여 고객이 메인페이지 스크롤 중에도 예약을 빠르게 할 수 있도록 합니다.
As – is

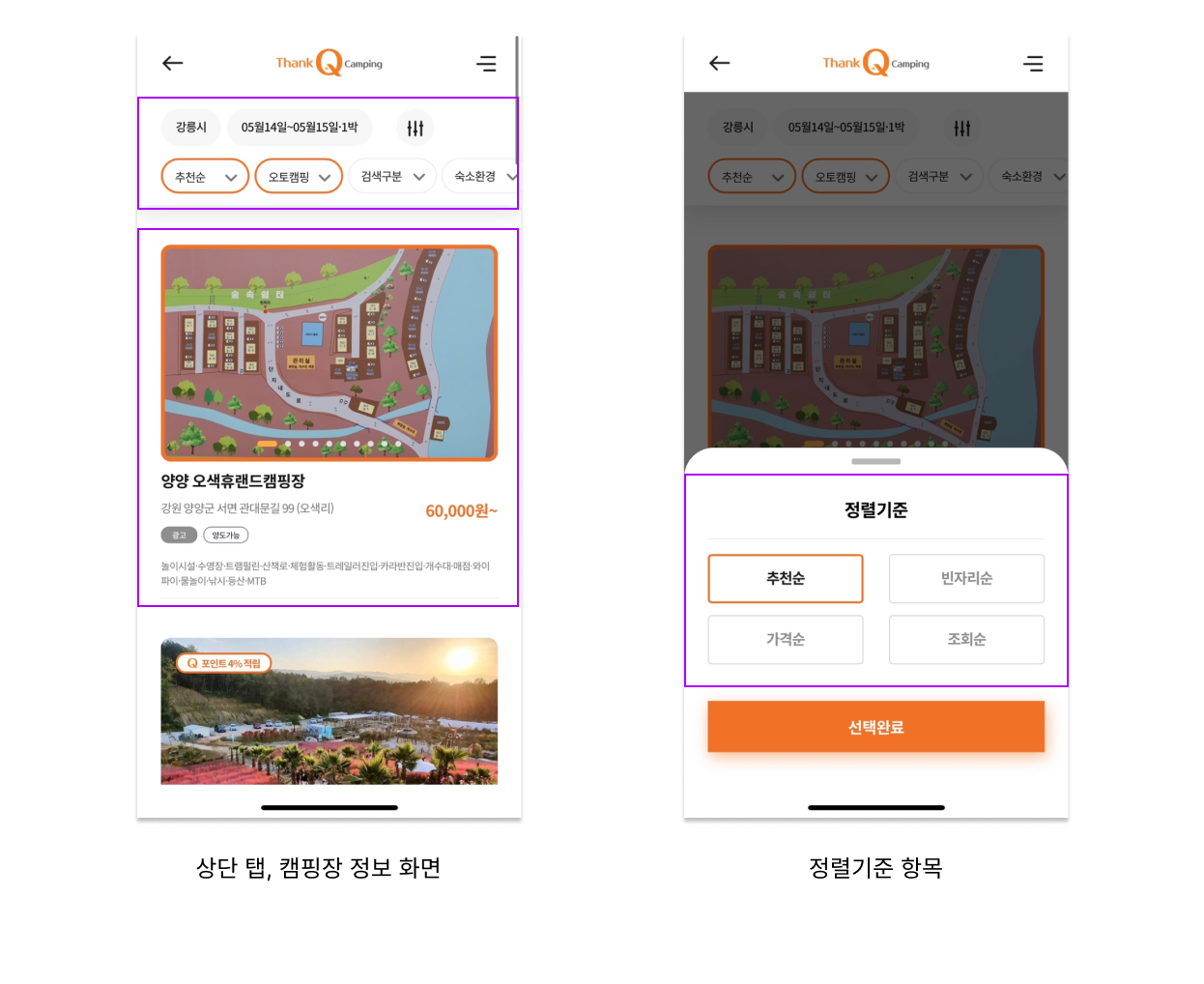
캠핑장 목록을 확인하는 화면은 두 가지 탭으로 구성되어 있습니다.
그리고 하단에는 검색 결과에 따른 캠핑장의 목록과 간단한 정보가 노출되며, 캠핑장 섬네일, 이름, 주소, 시설 및 편의 정보 등을 알려줍니다.
(1) [빈자리 찾기] 버튼이 필터링 버튼에 쓰이는 이미지와 비슷하여 헷갈립니다.
(2) 하위탭에서 정렬 기준 항목이 애매합니다. 추천순을 기본으로 캠핑장 목록이 보이는데, 자리가 없는 곳도 보여 예약을 할 수 없습니다. 고객은 예약할 수 있는 캠핑장이 나올 때까지 스크롤을 계속해야 합니다.
(3) 스크롤 하면서 캠핑장 목록을 살펴보는 앱의 특성상 정보 영역 UI가 한눈에 제대로 보여야 합니다. 그렇지만 현재 UI에서는 캠핑장 정보가 빈약하고, 캠핑장의 특징을 알기 조금 어렵습니다.
To – be

(1) 메인 화면의 상단 고정 박스를 동일하게 사용합니다. 추가로 빈자리 찾기 화면은 사용하지 않기 때문에 [빈자리 찾기] 버튼은 삭제해도 괜찮을 것 같습니다.
(2) 하위탭의 정렬 기준 항목을 ‘빈자리 순’, ‘추천 순’, ‘가격이 낮은 순’, ‘후기가 많은 순’으로 개선해 봤습니다. 정렬 항목을 더욱 직관적으로 나타내 고객들이 원하는 내용을 바로 찾을 수 있도록 했습니다. 또한 ‘빈자리 순’을 디폴트로 설정해 땡큐캠핑이 내세우는 메인 서비스를 더 쉽게 경험할 수 있도록 변경했습니다.
(3) 상하로 구성된 캠핑장과 정보 이미지를 좌우로 변경했습니다. 이미지 영역을 축소해 정보 영역을 확보하고, 여기에 캠핑장 이름과 후기 개수, 주소, 시설 및 편의 정보, 가격을 노출해 고객이 정보를 한눈에 각인할 수 있도록 도왔습니다.
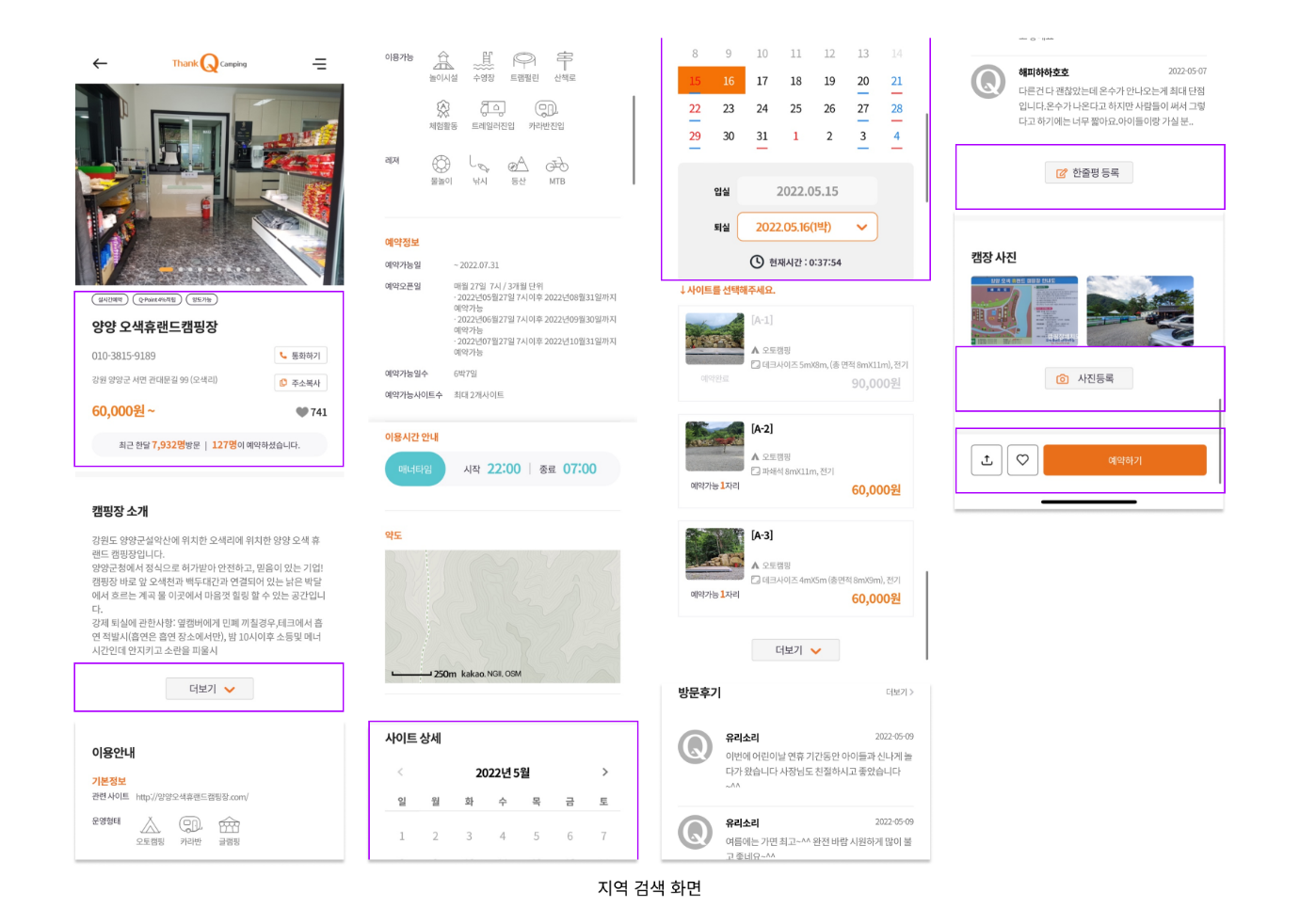
As – is

캠핑장에 대한 정보가 한 페이지로 노출되어 있으며, 큰 항목에 대한 세부 내용으로 구성되어 있습니다.
직접 써보면서 가장 많이 ‘개선되면 좋겠다’라고 생각하는 화면입니다. 고객이 캠핑장 정보를 확인한 후 예약하는 단계로 넘어갈 때 가장 중요한 역할을 하는 만큼 확실하게 분석해보겠습니다.
(1) 총 5개의 항목이 한 페이지로 구성되어서 고객이 원하는 항목을 바로 확인하기 어렵습니다.
(2) 메인 화면 정보에 같은 내용이 반복되어 노출되어 UI가 복잡하게 느껴집니다.
(3) 캠핑장 소개, 사이트 상세의 [더보기] 버튼에 확인할 내용이 없는데도 노출되어 있어 불필요한 클릭하게 됩니다.
(4) 사이트 상세에 있는 ‘내 캘린더’와 ‘셀렉트박스’는 기능이 같아서 굳이 모두 제공할 필요가 없습니다.
(5) 해당 캠핑장을 이용하지 않은 고객도 방문 후기를 등록할 수 있습니다. 요즘 악성 리뷰로 많은 문제가 생기기 때문에 빠르게 개선할 필요가 있습니다.
(6) 캠핑장 사진 또한 마찬가지로 고객이 등록할 수 있고, 별도의 심사를 거치지 않고 바로 업로드되어 악용할 우려가 있습니다.
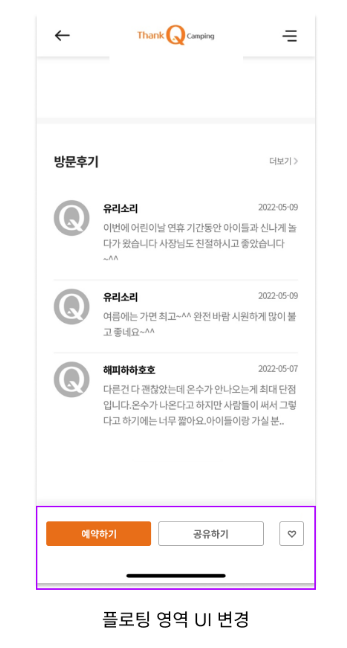
(7) 플로팅 영역의 공유하기로 추정되는 버튼이 올바르지 못한 링크로 연결되어 사용이 불가능합니다.
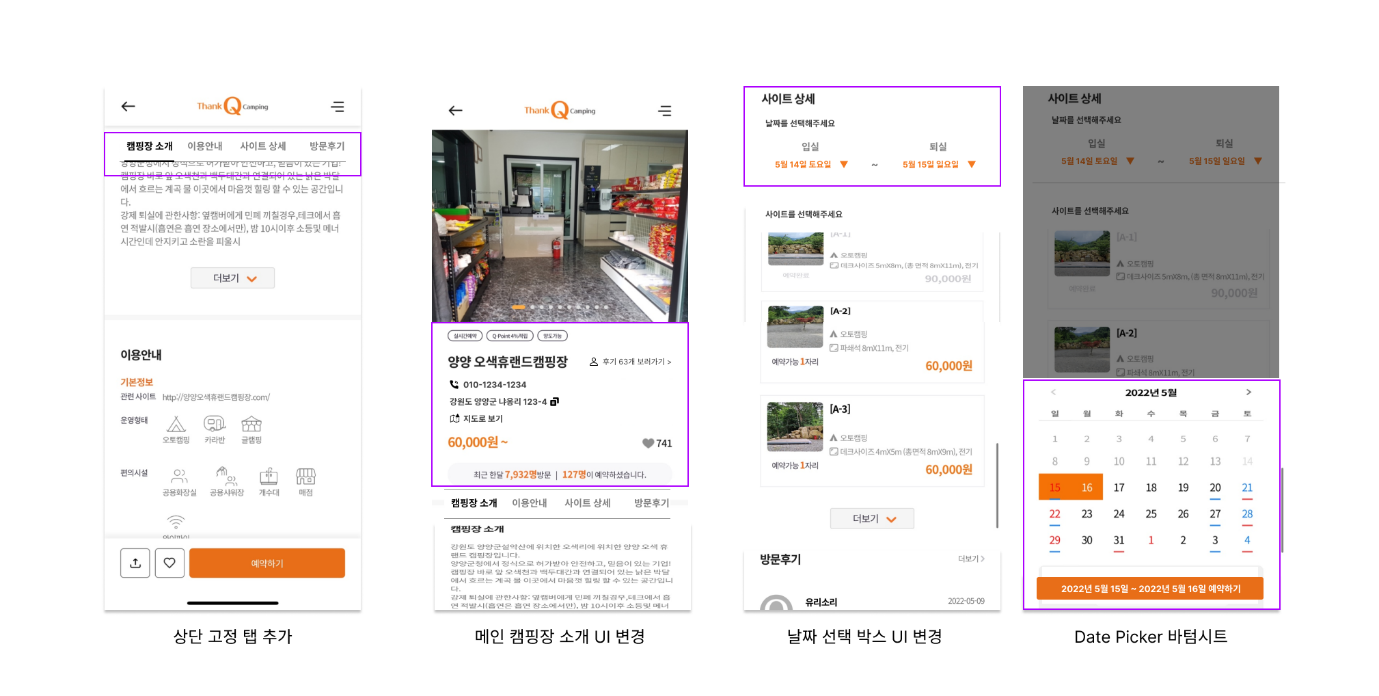
To – be

(1) 정보를 볼 수 있는 항목을 상단 고정 탭으로 구성하여 고객이 어떤 위치에서도 원하는 항목과 내용을 확인할 수 있는 편의를 제공합니다.
(2) 메인화면에서는 고객이 자주 사용하는 메뉴를 버튼으로 구성해 캠핑장 예약을 하기 위한 정보 수집이 수월하도록 도와야 합니다. 전화번호, 주소를 누르면 각각 디바이스 전화 연결과 주소 복사 기능을 제공하면 좋습니다. 또한 후기를 바로 확인할 수 있도록 [후기 보러가기] 버튼과 약도에서 제공하는 지도 API를 [지도] 버튼으로 제공하면 더 편할 것입니다.
(3) [더보기] 버튼은 추가 내용이 있으면 제공하고, 없다면 ‘숨김’으로 처리하는 것이 좋습니다.
(4) 날짜를 선택하는 ‘셀렉트 박스’만 제공하고, 클릭 시 ‘Date Picker’를 제공하도록 변경합니다.
(5) 후기는 서비스를 이용한 고객만 작성하도록 빠르게 변경해야 합니다. 제공자와 고객의 남용과 악용을 막아야 하기 때문입니다. 따라서 후기 작성 버튼은 삭제하고 예약 내역에서 제공하는 방식이 좋습니다.
(6) 캠핑장 사진 항목은 고객의 후기가 될 수도, 제공자의 마케팅이 될 수도 있습니다. 하지만, 이미 방문 후기가 비슷한 기능을 제공하기 때문에 삭제해도 무방할 것 같습니다.
(7) 플로팅 영역의 버튼은 [예약하기], [공유하기], [찜] 순으로 구성하고, 링크 오류는 빠르게 수정해야 합니다.

As – is

선택한 사이트(텐트를 구축할 수 있는 바닥 공간)에 대한 정보를 제공합니다. 캠핑장 정보 화면과 마찬가지로 한 페이지로 구성되어 있습니다.
이 화면에서도 어떤 점을 개선하면 좋은지 살펴보겠습니다.
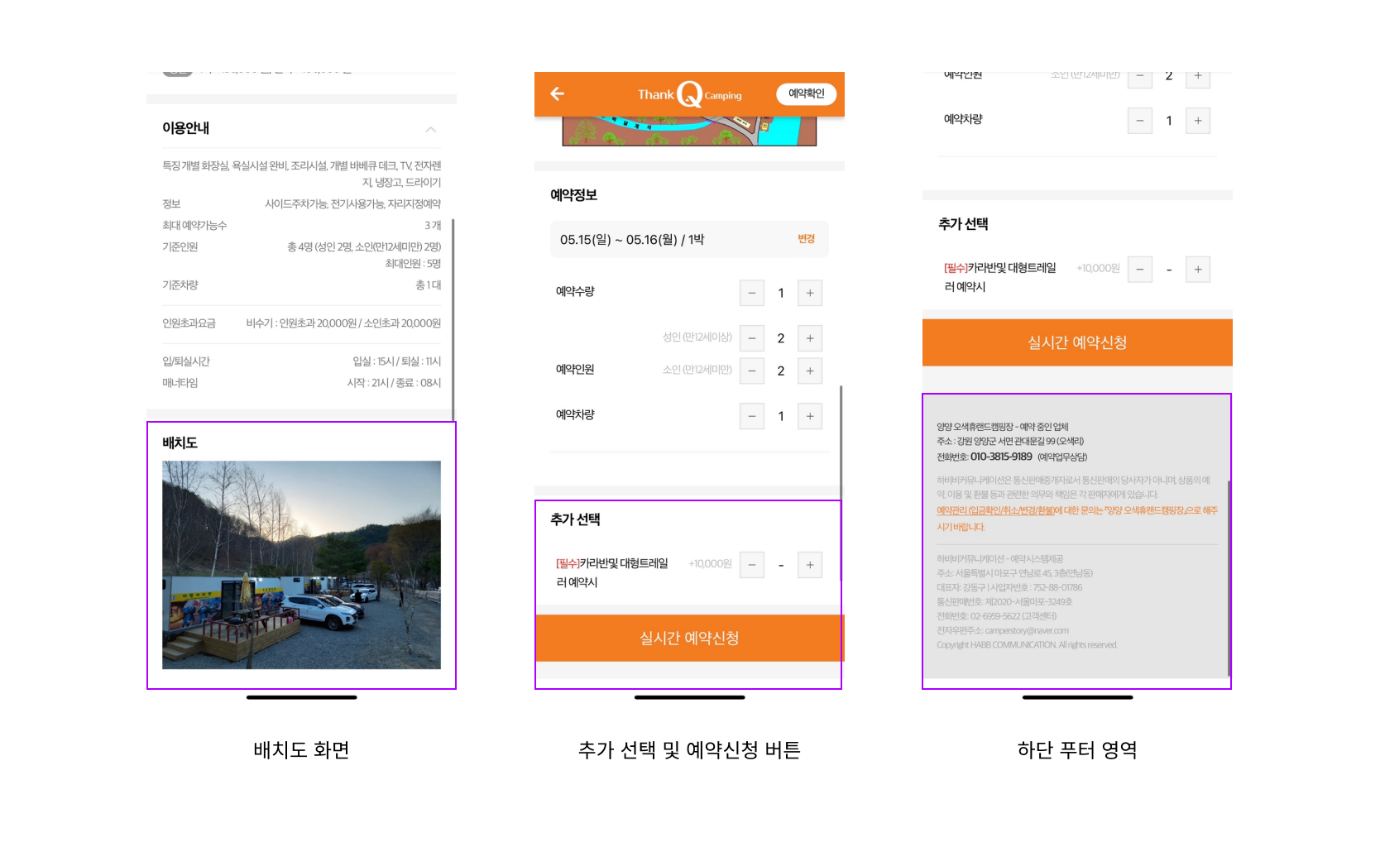
(1) 배치도에 상관없는 사진이 등록된 사이트가 있습니다. 이는 고객이 원하는 위치에서 올바른 정보를 확인할 수 없습니다.
(2) 메뉴 이름은 추가 선택인데, 필수로 선택해야 예약이 진행됩니다.
(3) 푸터에 캠핑장 업체와 회사의 정보를 모두 제공하고 있습니다.
(4) [예약신청] 버튼이 최하단에 있는데 고객이 상단에서 입력값을 수정할 경우 다시 스크롤해야 하므로 번거롭습니다.
To – be

(1) 배치도 사진은 반드시 올바른 정보를 제공할 수 있도록 관리자 계정에서 별도로 관리하는 게 좋을 것 같습니다.
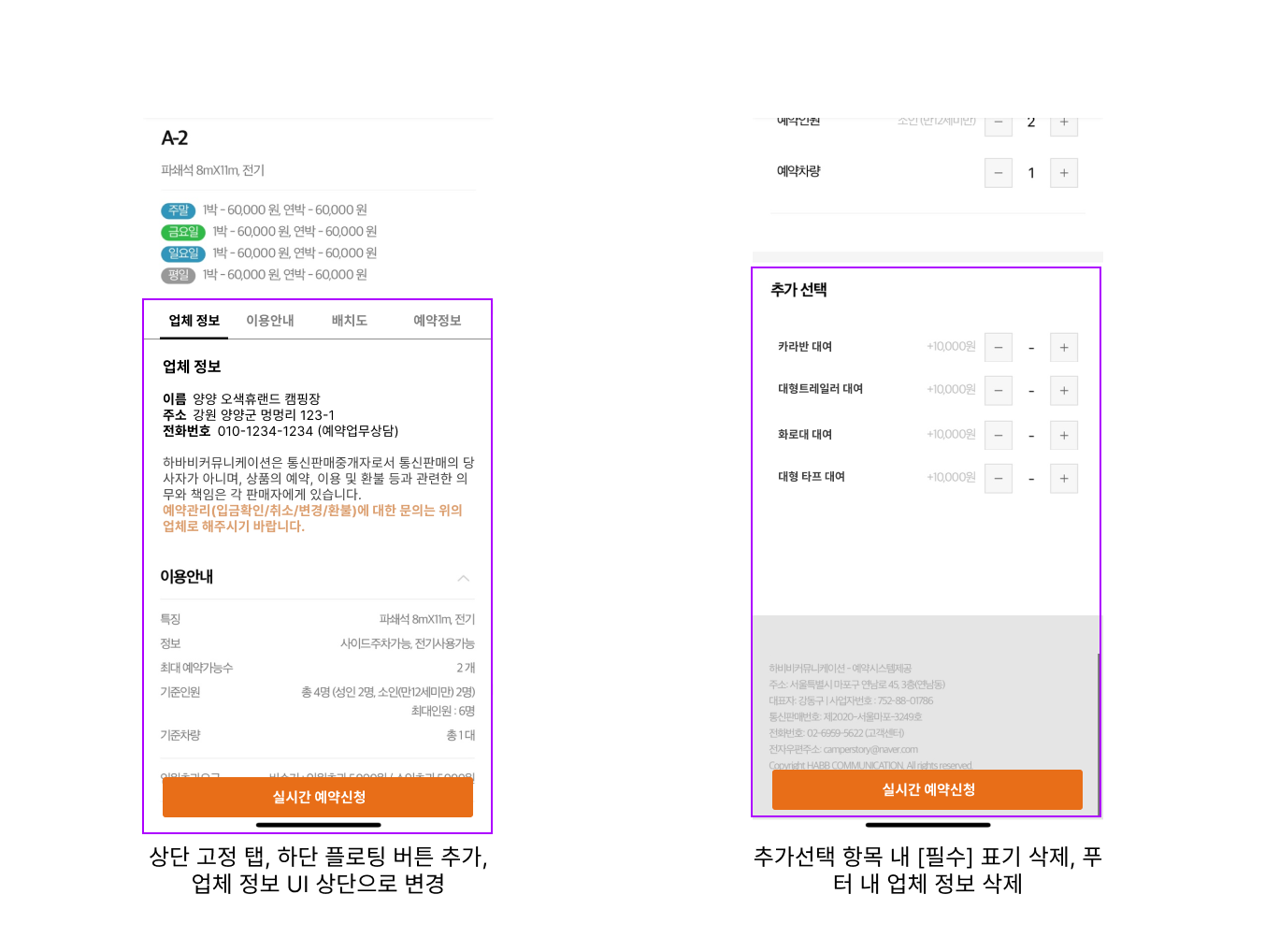
(2) 추가 선택 항목에서는 [필수] 표기를 삭제해야 합니다.
(3) 보통 푸터에는 앱 서비스를 제공하는 회사의 정보만 제공하니, 캠핑장 업체의 정보는 다른 메뉴에서 제공하는 것이 좋아 보입니다.
(4) [예약신청] 버튼을 유동적으로 구현해 고객이 어떤 위치에서도 클릭할 수 있도록 합니다.
As – is

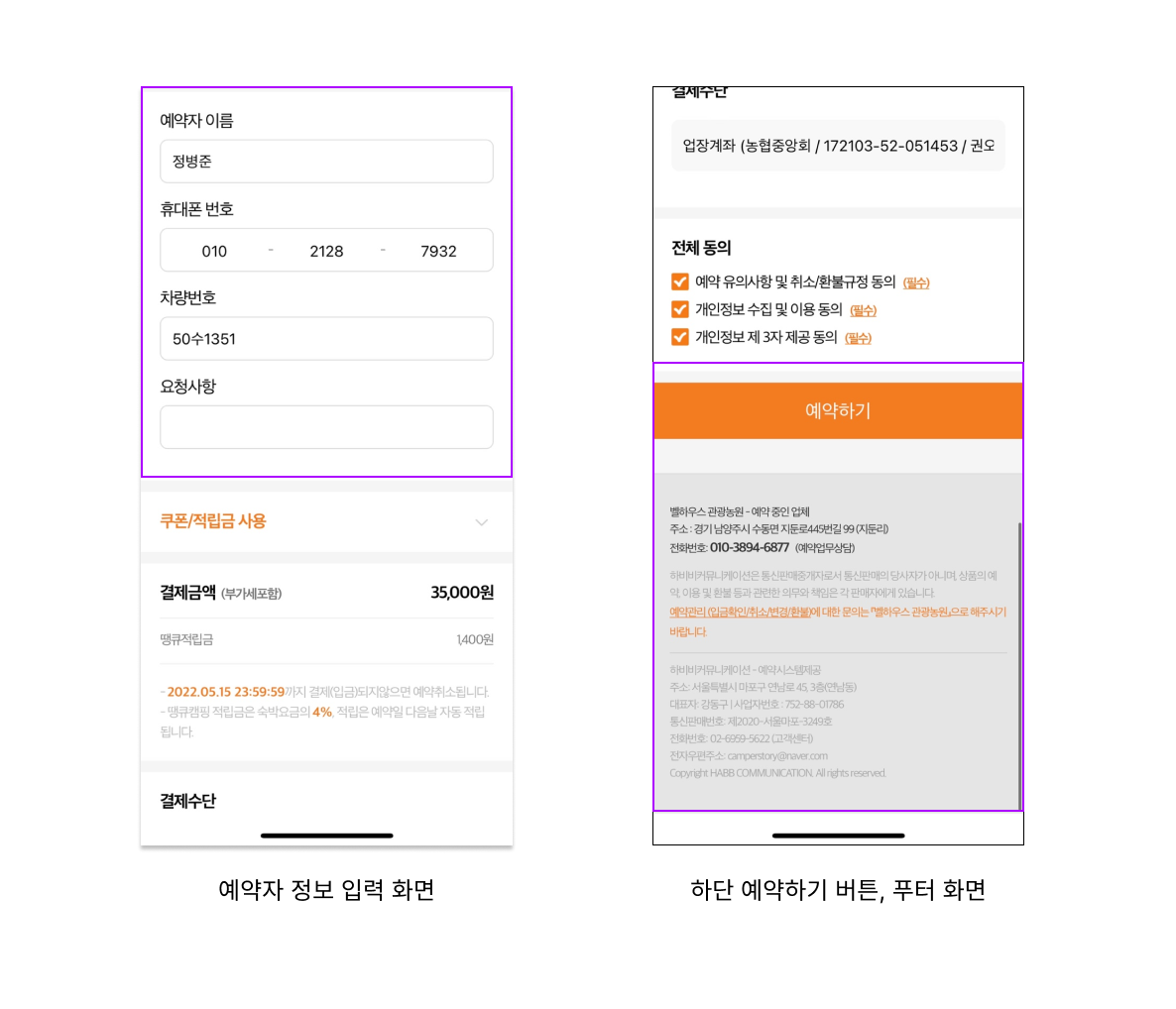
고객이 입력한 정보를 확인할 수 있으며 예약자 이름, 휴대폰 번호, 차량번호를 입력하는 화면입니다. ‘사이트 정보 확인’ 메뉴와 비슷한 부분이 있으며, 추가로 예약자 정보 입력에서 개선해야 할 사항이 보입니다.
(1) [예약하기] 버튼이 최하단에 있어 고객이 입력값을 수정하면 다시 스크롤해서 내려가야 하는 번거로움이 있습니다.
(2) 예약자 이름과 휴대전화 번호를 추가 입력하는 방식으로 되어 있어 실수로 잘못된 정보를 제공해 문제가 생길 수 있습니다.
To – be

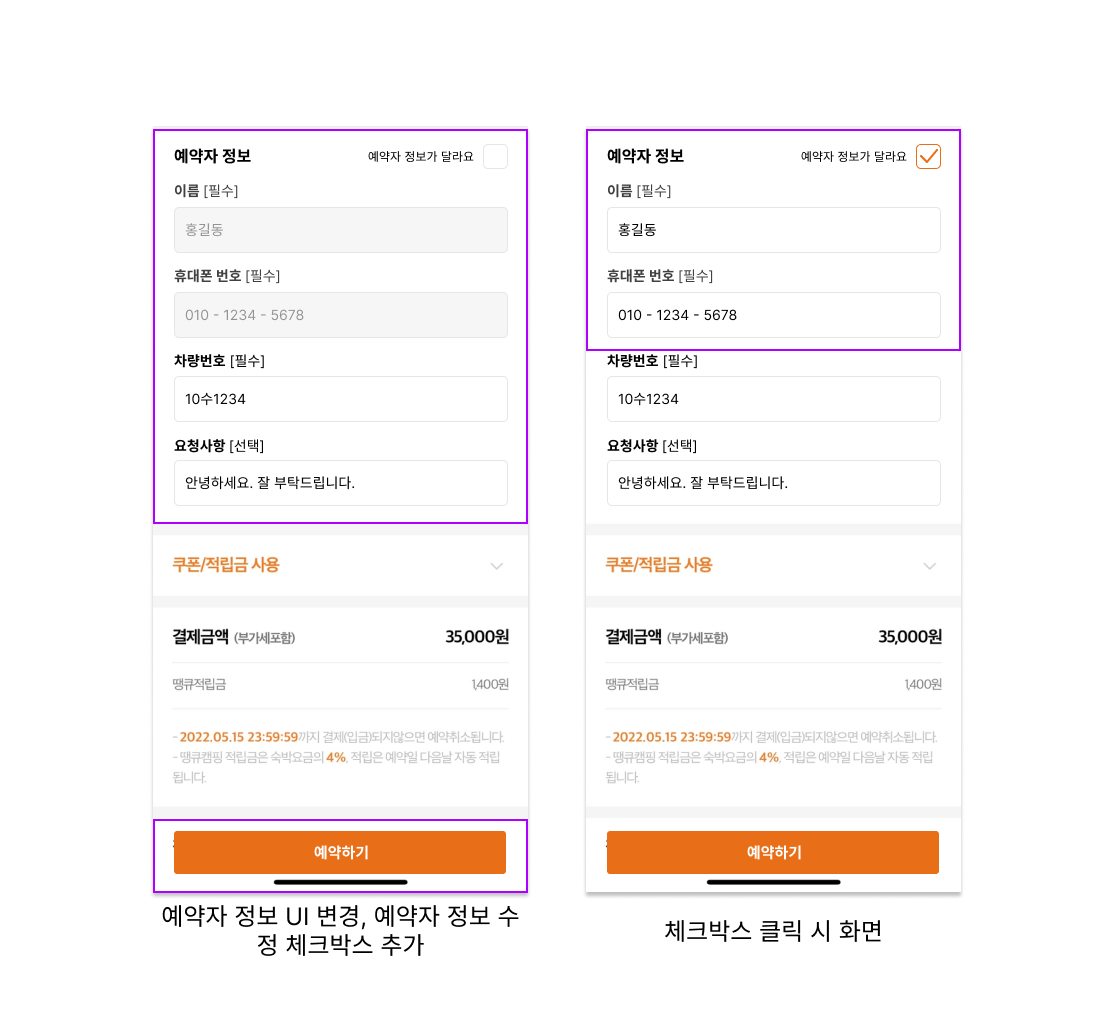
(1) [예약하기] 버튼을 ‘플로팅 버튼’으로 구현해 고객이 어떤 위치에서도 누를 수 있도록 합니다.
(2) 예약자 이름과 휴대전화 번호를 회원 정보를 참고해 자동으로 출력하는 방식으로 개선하면 예약자 정보 입력이 더 안정할 것입니다. 만약 예약자와 고객이 다를 경우 체크박스를 이용하여 입력할 수 있도록 구성합니다.
As – is

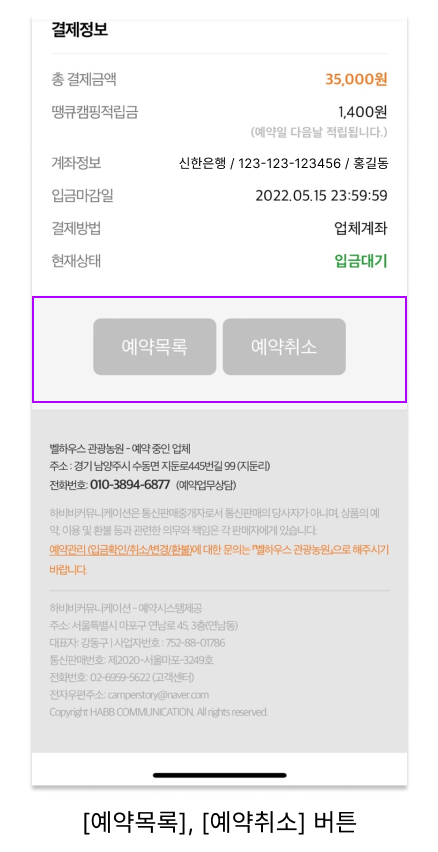
예약이 완료된 상태로 고객이 입력한 예약신청 정보와 예약자 정보를 확인하는 화면입니다. 입력한 정보들을 정상적으로 출력해주고 있어 이전 화면과 달리 개선할 부분이 적었습니다.
(1) [예약목록] 버튼 클릭 시 리뉴얼 전의 마이페이지 화면으로 이동됩니다. 현재 사용하지 않는 화면이기 때문에 들어온 순간 다른 화면으로 이동이 불가능합니다. 또한, 예약 내역 메뉴와 같은 기능을 하지만 이름이 달라 헷갈릴 수 있습니다.
(2) [예약취소] 버튼이 너무 쉽게 노출되어 있습니다. 보통 예약취소는 예약 내역에서 가능합니다.
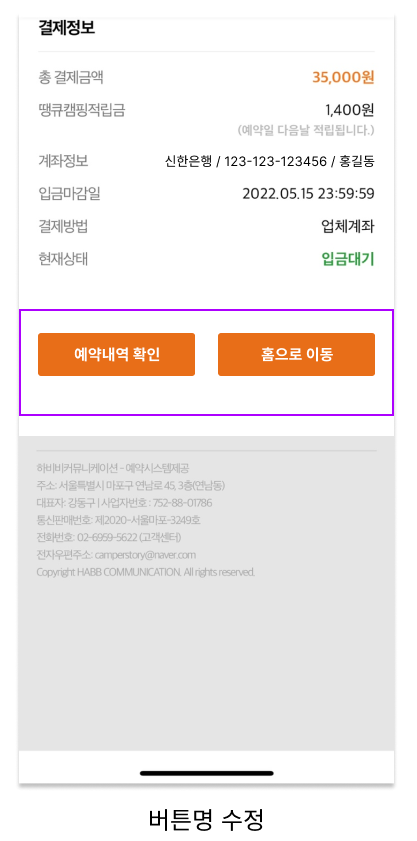
To – be

(1) [예약목록] -> [예약 내역 확인]으로 버튼명을 변경합니다. 그리고 클릭 시 진입하는 화면은 리뉴얼 후 화면을 적용해야 합니다.
(2) [예약취소] 버튼을 삭제하고 대신 [홈으로 이동] 버튼을 넣어 메인 서비스의 프로세스가 끝난 것을 고객에게 안내하는 게 좋아 보입니다.
분명 앱을 쓸 때는 큰 아쉬움이 없었던 것 같은데, 글을 쓰면서 더 꼼꼼하게 살펴보니 아쉬운 사항들이 발견되었습니다. 덕분에 ‘왜 이렇게 기획했을까?’에 대한 질문을 얻었고 나아가 ‘어떻게 하면 더 나은 기획을 할 수 있을까?’에 관한 의견을 제시할 수 있었습니다.
기획자는 정답이 없는 서비스를 꾸준히 사용하고, 더 나은 방향을 제시할 수 있어야 합니다. 기획을 통해 좋은 서비스를 창조하기 위해서는 최대한 많은 서비스를 접하면서 끊임없는 질문을 통해 많은 답을 얻어야 합니다. 이번 글이 서비스 기획에 조금이나마 도움이 되었기를 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.