국내 IT 기업은 한국을 넘어 세계를 무대로 할 정도로 뛰어난 기술과 아이디어를 자랑합니다. 이들은 기업 블로그를 통해 이러한 정보를 공개하고 있습니다. 요즘IT는 각 기업의 특색 있고 유익한 콘텐츠를 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 사용자를 가까이 관찰하고 데이터를 얻어 디지털 프로덕트와 서비스 전략을 설계하는 'pxd'의 개발팀 이야기입니다. 재택과 원격 근무가 일상화된 상황에서 장소와 환경에 구애받지 않고 간단한 개발 업무를 할 수 있는 시스템 구축을 소개했습니다.
코로나로 언택트 시대에 접어들면서 현재 우리 XE(UX Engineer) 그룹도 원격 근무를 기본적인 형태로 진행하고 있다. 덕분에 특별한 상황이 아니라면 시간에 구애받지 않고 근무하는 환경 및 그룹 문화가 만들어졌다. 그런데 더 나아가 집이 아닌 다른 장소에서, PC 환경마저 벗어나 근무를 진행할 수 있다면 어떨까?
사실 원활한 업무를 위해서는 개발 환경이 구성된 PC가 꼭 필요하다. 그래서 보통 개발 환경 구성이 끝난 노트북을 들고 다니면서 업무를 하기 마련이다. 그러나 업무 특성상 근무 시간 외에 급하게 처리해야 할 업무가 생겼을 때 휴대성이 좋은 태블릿PC 혹은 항상 휴대하고 다니는 스마트폰으로 간단히 업무 진행이 가능한 방법이 있어 소개하려고 한다. 무엇보다 인터넷만 된다면 장소와 환경에 상관없이 업무를 진행할 수 있는 것이 장점이다.
이 글은 ‘맥북 홈브루(MacBook Homebrew)’를 통한 ‘코드-서버(Code-Server)’ 세팅을 소개하고 있다.
마이크로소프트에서 만든 ‘일렉트론(Electron)’ 기반의 설치형 VS Code를 ‘크로미엄(Chromium)’ 웹 기반의 오픈소스로 공개한 게 Code-Server이다. 좀 더 자세한 내용은 Code-Server Github을 참고하면 좋다.
만약 개인 개발 환경에 홈브루가 설치되지 않았다면 우선 설치가 필요하다. 터미널에 아래 코드를 넣으면 간단하게 설치할 수 있다.
/bin/bash -c "$(curl -fsSL
https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
시간이 오래 걸리므로 인내심을 가지고 기다려야 하는데, 설치 중 ‘Press RETURN to continue or any other key to abort’라는 문구가 나오면 return 키를 눌러 주면 된다. 이후 비밀번호를 입력화면에서는 맥북 로그인에 사용하는 비밀번호를 입력해 주면 된다. 자세한 설명은 홈브루 링크에 잘 설명되어 있다.
이제 코드-서버를 설치해야 한다. 터미널에 아래 코드를 넣으면 된다.
brew install code-server
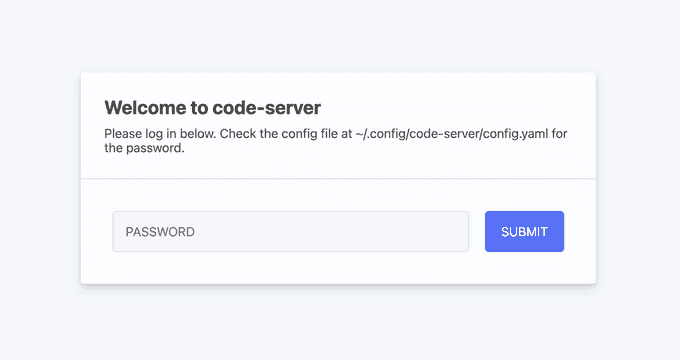
설치가 완료되면 바로 코드-서버 명령어로 실행할 수 있으며, 기본 8080 포트로 서버가 열리니 크롬 브라우저에서 localhost:8080 주소로 접속하면 아래와 같은 화면을 만날 수 있다.

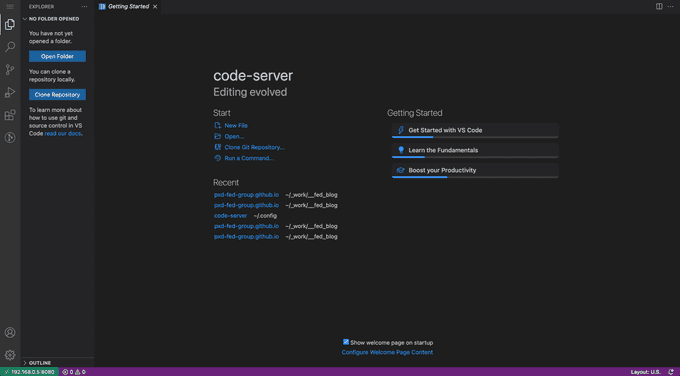
비밀번호를 넣으라고 나오는데 초기 비밀번호는 .config/code-server/config.yaml 파일에 있다. 비밀번호를 확인하고, 브라우저에 입력하면 드디어 브라우저에서 구동되는 VS Code를 확인할 수 있다.

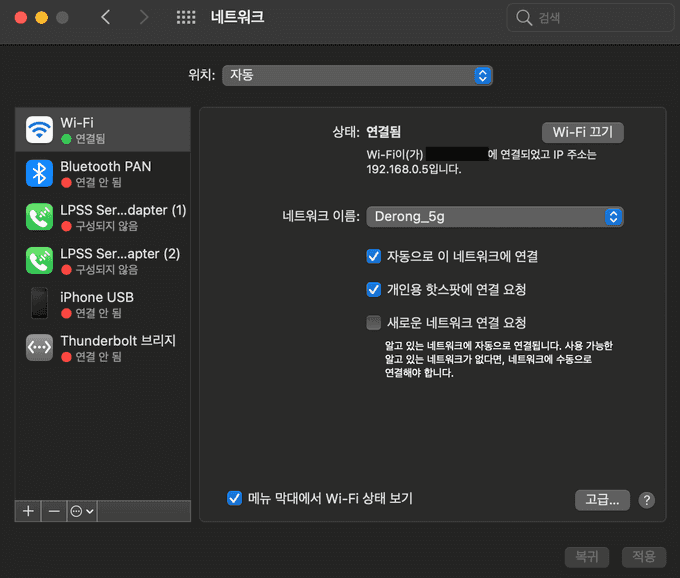
코드-서버가 같은 네트워크 안에서만 되면 의미가 없기 때문에 인터넷 공유기의 ‘포트 포워딩(Port Forwarding)’을 세팅하여 외부에서도 접속할 수 있도록 하겠다. 우선 현재 맥북의 IP 주소를 알아야 한다. 터미널에서 ifconfig 또는 설정의 네트워크 환경설정 메뉴에서 확인할 수 있다.

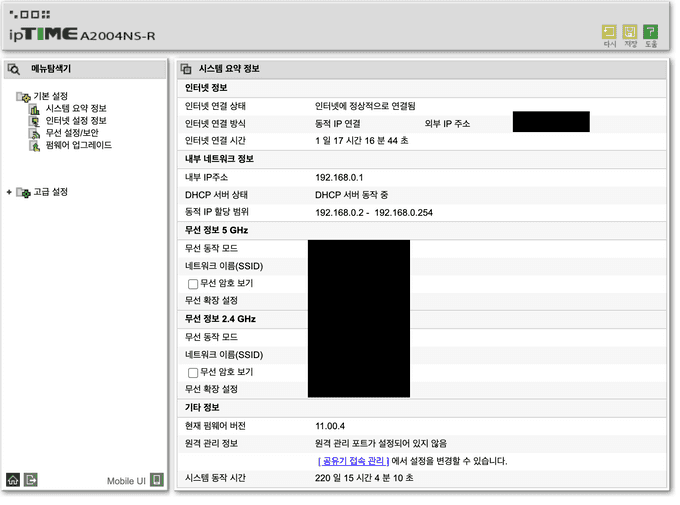
IP 주소를 확인했다면 브라우저에서 192.168.0.1 주소로 접속해 내가 사용하는 공유기의 관리자 화면으로 접속한다. 로그인 후 첫 화면에서는 외부 IP 주소를 확인할 수 있다. (여기서는 ipTIME)

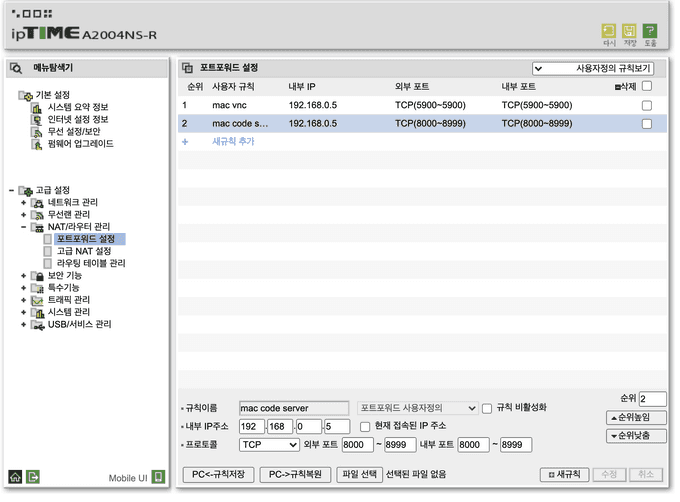
왼쪽 메뉴의 고급 설정 > NAT/라우터 관리 > 포트 포워드 설정 메뉴에서 포트 포워딩을 설정할 수 있다.

새 규칙 추가 후 이름을 정하고 내부 IP 주소를 위에서 확인한 맥북 IP 주소를 입력한 뒤 TCP 프로토콜로 원하는 포트 번호를 지정할 수 있다.
코드-서버를 설치하고, 포트 포워딩도 완료했으나 아직 브라우저에서 외부 IP 주소로 접속이 되지 않는다. 그 이유는 코드-서버 실행 시 기본적으로 localhost(127.0.0.1)로 실행되기 때문에 이를 맥북 IP 주소로 실행되도록 변경해야 한다.
코드-서버를 실행할 때 아래의 주소를 입력하면 내부 IP 주소로 실행된다.
code-server --bind-addr 192.168.0.5:8080
목적상 대부분 한 번 실행 뒤 종료하지 않겠지만, 혹시 모르니 더 편리한 작업을 위해 config.yaml 파일에서 설정을 변경해 놓겠다. 파일을 열어보면 아래와 같다.
bind-addr: 127.0.0.1:8080
auth: password
password: 9sadglh02jmfos-wr8s68s002bs0db86
cert: false
bind-addr: 127.0.0.1:8080을 bind-addr: 192.168.0.5:8080처럼 맥북 내부 IP로 설정하면 된다. 동일하게 포트 번호 또한 변경할 수 있으며, 비밀번호도 바꿔서 설정하면 된다. 이제 모든 설정이 끝났다. 브라우저에서 외부 IP로 접속하면 코드-서버가 잘 작동될 것이다.
맥북을 오래 사용하지 않으면 자동으로 잠자기 상태로 들어가는데, 이때 코드-서버에 접속할 수 없다. 환경 설정에서 잠자기 방지를 해도 되지만, 애플리케이션(이하 앱)을 설치하여 변경할 수도 있다.
개인적으로는 간단한 설정으로 잠자기를 방지할 수 있고, 다양한 옵션과 간편하게 켜고 끌 수 있어 Amphetamine App을 추천한다.
여기까지 설정이 끝났으면, 브라우저만 설치되어 있다면 이제 언제 어디서나 PC나 스마트폰, 태블릿을 이용해 개발을 할 수 있다. 축하한다. 이제부터 당신은 시간과 공간을 초월한 노예이다. 또한 아이패드와 매직 키보드를 구매할 적절한 이유(?)까지 만들어졌다! 단, 구매는 본인의 판단이다.
위 설정으로 코드-서버에 외부 IP를 통한 접속이 가능하지만, IP 주소를 외우고 다니기에도 상당히 귀찮을 수 있다. 이를 개선하기 위해 ipTIME의 DDNS를 설정하여 도메인으로 접속할 수 있다.
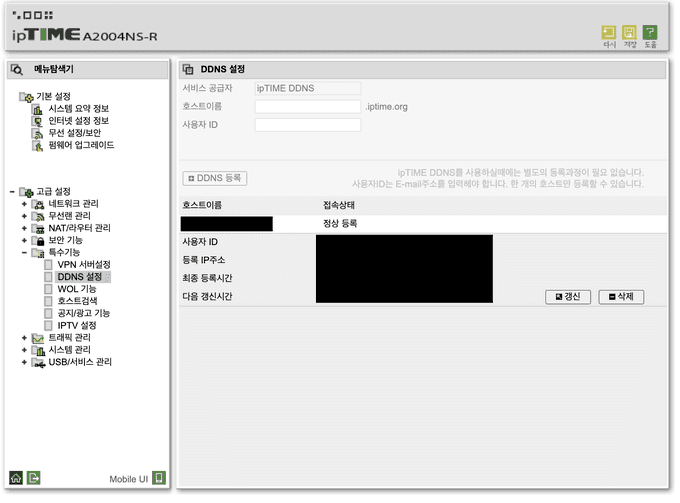
아래와 같이 ipTIME 공유기에 접속하여 고급 설정 > 특수기능 > DDNS 설정 메뉴에 진입하자.

상단의 설정 부분에 원하는 도메인을 넣으면 앞으로는 IP 주소가 아닌 설정한 도메인 주소로 접속할 수 있다.
이 글을 작성하고 난 뒤 VS Code for Web이라는 서비스가 등장했다. 코드-서버가 미리 세팅된 PC를 브라우저로 접속하도록 도와준다면, VS Code for Web은 문서 편집기가 없는 상황에서 간편하게 브라우저로 접속하여 내 로컬 프로젝트 파일이나 github에 있는 소스 코드를 편집할 수 있다. VS Code가 실행되는 장면은 이곳에서 볼 수 있다. 다만 코드-서버와는 다르게 터미널을 실행할 수 없는 제약 사항이 생길 수 있으니 참고하기를 바란다.
<참고 문서>
YouTube - VS Code를 스마트폰에서 실행하는 방법
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.