
최근 들어 사이드 프로젝트를 하는 직장인이 점차 많아지고 있습니다. 스타트업에 다니는 주변 지인들도 대부분 사이드 프로젝트를 진행하고 있고, 저 역시 팀을 모아서 사이드 프로젝트를 운영하고 있습니다.
프로젝트를 진행하는 과정에서 많은 인사이트를 얻고 있는데, 지난번에는 사이드 프로젝트를 어떻게 시작하게 되었는지 소개하면서 팀 구성부터 서비스 출시까지 살펴보았습니다. 이어서 오늘은 서비스를 만들 때 저희가 어떤 기준으로 개발 스택을 결정했는지 고민과 선택의 과정에 대해 이야기해보려 합니다.
사이드 프로젝트의 서비스 스택을 결정하기 전에 가장 먼저 확인해야 하는 것이 있습니다. 바로 사이드 프로젝트를 진행하는 목적입니다. 팀마다 각기 다른 목적이 있겠지만, 보통 사이드 프로젝트를 진행하는 이유는 크게 두 가지로 나뉩니다. 첫 번째는 프로젝트 개발 과정에 집중하는 ‘학습’이고, 두 번째는 프로젝트 완성 이후에 집중하는 ‘운영’입니다.
특히 개발자 중에서는 전자의 목적으로 사이드 프로젝트를 진행하는 경우가 많습니다. 워낙 개발의 분야가 다양하고 생태계가 빠르게 바뀌기 때문에, 사이드 프로젝트를 통해서 본업 외의 개발 스택을 경험하고 학습하는 것입니다. 이러한 경우 사이드 프로젝트는 팀 내의 개발자가 평소에 관심 있거나 잘 써보지 않았던 기술 스택을 사용하여 개발됩니다. 개발자가 주로 사용하는 스택을 이용할 때보다 속도는 떨어질 수 있지만, 개발자의 프로젝트 참여 의욕을 높일 수 있는 방법 중 하나입니다. 꼭 개발자가 아니더라도 본업 외의 학습을 통해 자신의 디자인이 실제 서비스로 나오길 원하는 디자이너나 새로운 기획으로 서비스가 출시되기를 바라는 기획자들은 ‘학습'의 목적에 더 집중하며 사이드 프로젝트를 진행합니다.
반대로 서비스가 운영되는 것을 목적으로 사이드 프로젝트가 시작되는 경우도 많습니다. 서비스를 만들면서 배우는 것보다 서비스 자체의 영향력이나 비전을 기대하며 프로젝트를 진행하는 것입니다. 이러면 개발자는 평소에 자신 있던 스택을 활용하여 빠르게 개발하고, 디자이너와 기획자도 마찬가지로 업무에서 쌓은 실력을 바탕으로 프로젝트를 완성해 나갑니다.
물론 두 가지 목적 중에서 하나만을 골라야 하는 것은 아닙니다. 그리고 같은 프로젝트를 진행하더라도 팀원마다 서로 다른 목적을 가질 수 있는데, 실제로 저희 팀도 그랬습니다. 저는 서비스가 빠르게 완성되어 많은 유저가 사용하는 서비스가 되기를 원했지만, 프로젝트를 통해서 새로운 기술을 습득하기를 바라는 팀원도 있었습니다.
가장 중요한 것은 서로의 목적을 이해하고 모두가 원하는 방향으로 프로젝트를 진행하는 것입니다. 이전 콘텐츠에서도 말했듯이 사이드 프로젝트는 창업이 아니라 자발성을 토대로 진행되는 프로젝트입니다. 그렇기에 구성원이 모두 만족해야만 프로젝트가 지속될 수 있습니다.
팀원 간 서로 목표를 공유했다면 서비스 형태를 결정할 차례입니다. 서비스의 형태나 방향이 미리 결정된 후에 팀이 구성되는 경우도 있으니 순서는 크게 중요하지 않습니다.
대부분의 프로젝트는 웹 혹은 애플리케이션(이하 앱) 서비스를 목표로 합니다. 우선 웹 서비스는 상대적으로 난이도가 낮고 접근성이 좋다는 장점이 있습니다. 간단한 가설 검증을 위한 페이지는 노션이나 워드프레스와 같은 툴로 쉽게 만들 수 있으며, 직접 개발하더라도 활용할 수 있는 자료와 서비스가 많습니다. 또한, 웹 주소만 있다면 전 세계의 누구나 서비스에 방문할 수 있습니다. 대신 모바일 유저가 쓰기에는 조금 불편하고, 다양한 모바일 디바이스 기능을 직접 활용하기 어려운 단점이 있습니다.
반면 앱 서비스는 모바일 친화적입니다. 우리가 스마트폰에서 흔히 쓰는 서비스는 대부분 앱 서비스이기 때문에 앱으로 제작하면 ‘핸드폰 내 이미지 파일을 업로드하는 것’ 같은 다양한 디바이스 기능을 활용할 수도 있습니다. 대신 유저가 서비스를 이용하기 위해서는 앱을 다운로드해야 하는 과정이 필요합니다. 앱 시장이 애플 앱스토어와 구글 플레이스토어로 분리된 점도 웹 서비스에 비해 큰 단점입니다.

만약 웹 서비스를 제작한다면 노코드 툴(코딩 없이 프로그래밍하는 과정, 비개발자 직군도 드래그 앤 드롭만으로 간단한 사이트나 프로그램을 만들 수 있다)을 이용할 것인지, 직접 개발할 것인지 선택할 수 있습니다. 사이드 프로젝트의 목적에 따라 ‘학습'을 위해서는 직접 개발을, ‘운영'을 위해서는 노코드 툴로 만들어보는 것을 우선 고려할 수도 있습니다.
저희는 다양한 부캐를 편하게 관리하는 것이 핵심 기능이었기에 앱 서비스를 선택했습니다. 웹으로는 노션이나 구글 드라이브 등을 통해 자신의 취미를 관리하는 경우가 많지만, 모바일에서 여러 취미를 편하게 관리할 방법은 부족하다고 생각했기 때문입니다. 또한 서비스에서 바로 사진을 찍고 기록하게 만들기 위해서도 모바일 디바이스 기능을 활용할 수 있는 앱 형태가 적합하다고 판단했습니다.
앱 서비스를 만들 방법은 다양합니다. 크게 네이티브 앱과 크로스 플랫폼 앱으로 구분할 수 있는데, 우선 네이티브 앱은 안드로이드와 iOS같이 특정 플랫폼만을 위해 최적화된 방식의 앱입니다. 주로 안드로이드 앱은 ‘코틀린(Kotlin)’으로 개발되고, iOS 앱은 ‘스위프트(Swift)’로 개발됩니다. 이러한 네이티브 앱은 각각의 운영체제에서 제공하는 기능에 최적화되어 있기 때문에 속도가 빠르고 안정적이며, 디바이스의 여러 기능을 편하게 사용할 수 있다는 장점이 있습니다.
크로스 플랫폼 앱은 한 가지 언어와 프레임워크로 iOS와 안드로이드 앱 마켓에 모두 출시할 수 있습니다. 앱의 속도나 용량 측면에서는 네이티브 앱보다 성능이 떨어지지만, 하나의 코드로 양대 앱 마켓에 출시할 수 있다는 커다란 장점 덕분에 많은 개발자에게 주목받고 있습니다. 현재 가장 널리 사용되는 크로스 플랫폼 프레임워크로는 ‘리액트 네이티브(React Native)’와 ‘플러터(Flutter)’가 있습니다. 리액트 네이티브는 2015년에 페이스북이 출시한 리액트(React) 기반의 프레임워크이며, 플러터는 2018년에 구글이 출시한 다트(Dart)로 개발할 수 있는 프레임워크입니다.
저희 팀은 빠르게 서비스를 출시하고 운영하기 위해 크로스 플랫폼을 선택했습니다. 학습이 목표였다면 네이티브 앱이나 플러터를 선택할 수도 있겠지만, 리액트를 주로 사용하던 저에게는 리액트 네이티브로 개발하는 것이 가장 쉽고 빠른 선택지였습니다. 앱 개발을 도와줄 다른 팀원은 모든 스택이 처음이었기에 팀원의 학습 목적을 챙길 수도 있는 적합한 스택이었습니다.

계산기처럼 단순한 기능만을 제공하는 서비스가 아니라면 대부분의 서비스에는 정보를 저장하기 위한 서버가 필요합니다. 그리고 외부 서비스를 이용하면 서버도 최소한의 코딩만으로 구현할 수 있습니다. 서버로 활용할 수 있는 서비스로 구글 시트, 에어테이블(Airtable), 파이어베이스(Firebase) 등이 있는데, 해당 서비스를 사용하면 직접 서버를 구축하지 않더라도 데이터를 저장하고 관리할 수 있습니다. 이러한 방식은 간편하다는 장점이 있으나, 속도가 느리고 복잡한 기능을 구현하기 어렵다는 단점도 있습니다.
HYDE는 유저의 다양한 부캐 기록을 저장하고, 추후 소셜 피드 등의 여러 기능을 제공하기 위해 자체적인 서버가 필요했습니다. 저희는 서버 개발을 위한 프레임워크로 익스프레스(Express)를 선택했는데, 리액트 네이티브와 동일한 언어(자바스크립트/타입스크립트)를 사용하여 개발할 수 있는 장점 때문입니다. NestJS와 같은 선택지도 있었지만, 개발 속도를 위해서 이전에 사용해본 경험이 있는 익스프레스를 선택했습니다.
물론 이외에도 직접 서버를 구현하기 위한 선택지는 매우 다양합니다. 자바(Java)나 코틀린 기반의 스프링(Spring)/스프링부트(Spring boot), 파이썬(Python) 기반의 장고(Django)/플라스크(Flask), 자바스크립트/타입스크립트 기반의 익스프레스(Express)/네스트(NestJS) 등 수많은 좋은 프레임워크들이 있으니, 팀의 목적과 역량에 맞게 선택하여 서버를 구축하면 됩니다.

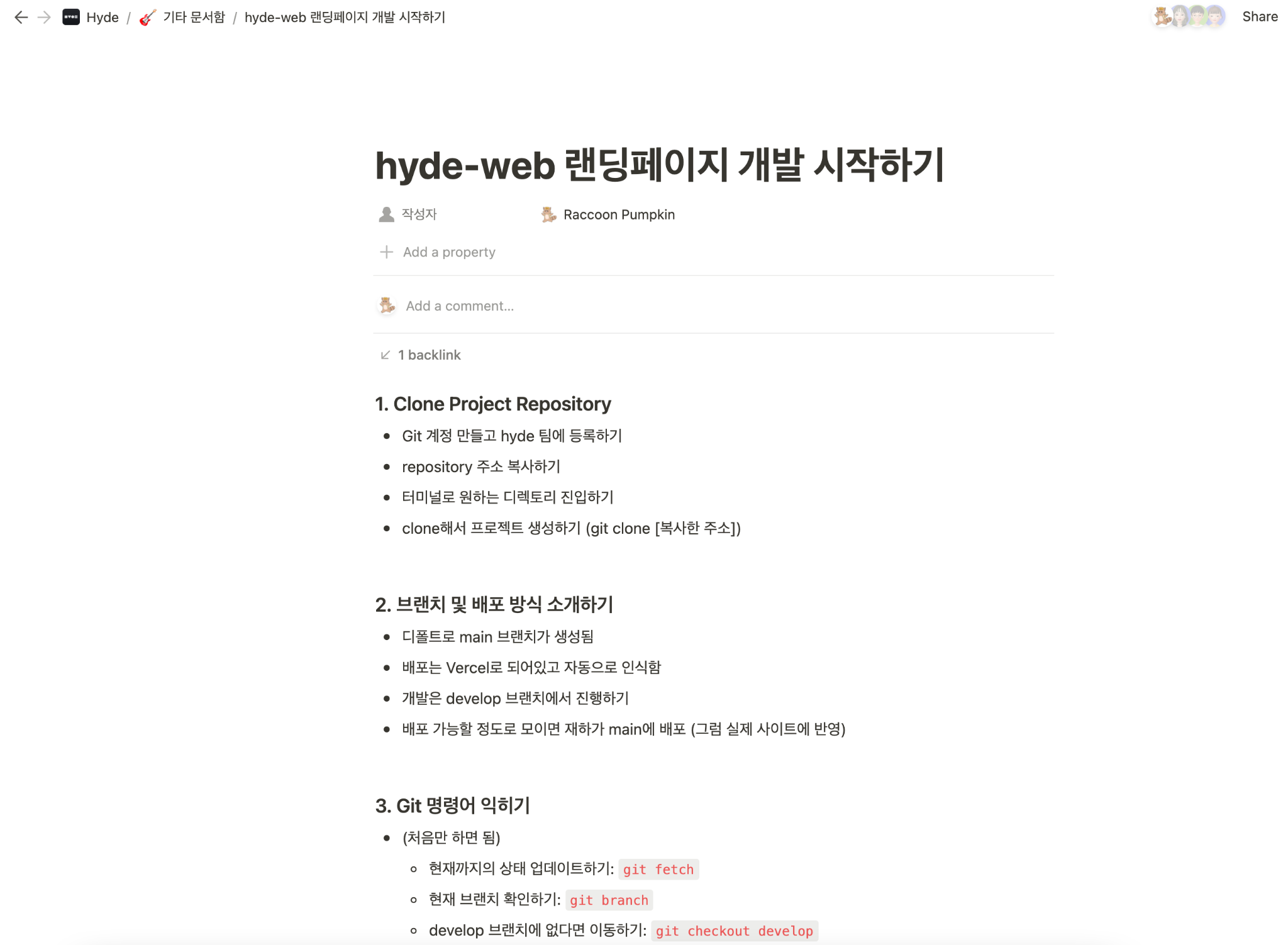
앱 서비스를 운영하더라도 랜딩페이지 웹사이트를 따로 구현하는 경우가 많습니다. 토스나 배달의민족과 같은 앱 서비스도 자체 랜딩페이지를 갖고 있습니다. 저희 역시 앱을 출시한 이후 마케팅을 위해 랜딩페이지 제작을 시작했습니다.
랜딩페이지를 만들 방법은 매우 다양하며, 쉽고 간편하게 만들 수 있는 수많은 노코드 툴이 존재합니다. 최근에는 노션으로 회사 소개 사이트를 제작하는 기업이 늘어나고 있으며, 워드프레스와 같은 서비스를 이용하면 회원가입과 게시판 같은 기본적인 기능들도 쉽게 구현할 수 있습니다. 개발자 없이도 원하는 서비스와 기능을 구현할 수 있다는 장점 덕분에 많은 예비 창업가들이 사용하는 방식이기도 합니다.

저희 팀은 고민 끝에 랜딩페이지를 자체 개발하기로 했습니다. 노코드 툴을 활용하면 조금 더 빨리 제작할 수 있겠지만, 앱을 제작하는 과정에서 경험하지 못했던 학습이 가능했기 때문입니다. 저희 팀에서도 웹 개발을 경험하고 싶어 하는 팀원들이 있었고, 랜딩페이지는 이러한 학습 목적에 적합한 수단이라고 생각했습니다. 웹 스택으로는 어려운 부분이 생길 때 리액트 네이티브 앱 개발자의 도움을 받을 수 있도록 ‘리액트’를 선택하였습니다.
앞서 말한 내용을 종합하여, 저희가 개발 스택을 결정하는 과정을 정리해보자면 다음과 같습니다.
Q. 사이드 프로젝트의 목적이 무엇인가?
A. 빠르게 완성하여 운영하되 팀원들이 학습할 수 있도록 프로젝트 진행하기.
Q. 어떤 형태의 서비스를 만들 것인가?
A. 모바일 편의성을 높이기 위해 앱 서비스 만들기.
Q. 어떻게 앱을 개발할 것인가?
A. 더욱 적은 리소스로 많은 유저에게 다가갈 수 있도록 크로스 플랫폼 앱 만들기. 그중에서도 가장 자신 있는 리액트 네이티브로 개발하기.
Q. 서버는 어떻게 개발할 것인가?
A. 다양한 기능을 제공하기 위해 직접 구현하기. 여러 프레임워크 중 가장 빠르게 만들 수 있는 익스프레스로 개발하기.
Q. 랜딩페이지는 어떻게 구현할 것인가?
A. 팀원의 학습을 위해 직접 구현하기. 빠르게 만들 수 있고 앱 스택과 유사한 리액트로 개발하기.
오늘 글에서는 사이드 프로젝트에서 개발 스택을 선택하는 과정에 대해 살펴보았습니다. 현재 저희 팀은 서비스 출시 이후에도 다양한 시도를 하며 성장하고 있습니다. 다음에는 초기 서비스로서 저희가 어떻게 데이터를 통해서 사용성을 개선하고 있는지에 대해 소개하겠습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.