프로덕트(Product)를 린하게 운영하는 팀이라면 UT(User Test, 사용성 테스트)는 빠질 수 없는 중요한 과정입니다. 새로운 기능을 제품에 반영하기 전에 UT를 하면 사용자 반응을 살펴볼 수 있고, 가설을 미리 검증할 수 있게 됩니다. 그뿐만 아니라 실제 구현에 들어갈 리소스의 낭비를 방지할 수 있고, 더 높은 퀄리티로 개선할 시드까지 얻을 수 있게 됩니다. 그래서 사용자 중심(User Centric) 제품을 만들기 위해서는 (역량이 된다면) UT를 진행하는 것이 좋습니다.
그런데도 아직 많은 팀이 UT를 시도하지 않거나, 하기를 꺼리고 있습니다. 혹시 그 이유가 ‘이제까지 해 본 적이 없어서’, ‘어떻게 할 줄 몰라서’인가요? 이런 사람들을 위해 UT에 쉽게 도전할 수 있는 프로그램을 소개하고자 합니다. 바로 ‘메이즈(Maze)’입니다.

메이즈는 UT를 쉽게 할 수 있도록 도와주는 프로그램입니다. 사용성 개선을 위한 UT의 프로세스를 나눠보면 크게 UT 준비, UT 진행, 결과 취합의 세 과정으로 나눌 수 있습니다. 이때 메이즈는 아래에 설명할 기능을 통해 각 과정을 돕습니다.
메이즈에서 UT를 진행하려면 먼저 ‘블록(Block)’으로 구성된 프로젝트를 생성해야 합니다. 블록에는 ‘미션’, ‘주관식 질문’, ‘카드소팅’ 등 다양한 상황이 준비되어 있습니다. UT 진행자는 테스트하고 싶은 웹∙앱의 ‘페이지’나 ‘태스크 플로우(Task Flow)’의 사용성 문제를 알아내기 위해 여러 상황에 맞춰 블록들을 추가합니다. 이렇게 테스트 필요한 블록으로 프로젝트 구성을 완료했다면, 해당 링크를 테스트 대상자에게 전달합니다.
프로젝트 링크에 들어온 대상자는, 각 블록에 대한 내용에 따라 차례대로 미션을 수행하거나 질문지에 답을 합니다. 모든 블록을 확인했다면 테스트는 끝납니다.
모든 대상자의 UT가 끝나면 테스트 결과의 내용을 종합한 리포트 화면을 확인할 수 있습니다. 대상자들이 미션을 어떻게 진행했는지, 각 질문에 대한 답변으로는 어떤 것들이 나왔는지를 종합적으로 볼 수 있습니다.
여기까지 봤을 때는 ‘굳이 메이즈로 UT를 진행하지 않아도 될 것 같은데?’라는 생각이 들지도 모릅니다. 오히려 블록을 구성해 프로젝트를 만들어 링크를 전달하는 게 더 복잡하게 느껴졌을 수도 있습니다. 그러나 메이즈를 활용해 UT를 진행하면 분명한 이점이 있습니다.
UT로 효용성 있는 결과를 얻어내려면 꽤 정밀하게 설계해 진행되어야 합니다. 그 과정에서 다양한 고충이 생기기 마련인데, 메이즈를 활용하면 이런 어려움을 줄일 수 있습니다.
작은 태스크 플로우의 사용성을 테스트하더라도, UT 1회 시 약 20~ 30분 정도의 시간이 필요합니다. 테스트 전 준비 단계, 결과물 정리와 공유에 필요한 시간까지 모두 합한다면 이보다 더 많은 시간이 필요하고, 큰 규모의 개선이나 신규 기능의 테스트라면 훨씬 더 많은 시간이 필요합니다. 게다가 유효한 결과들을 도출하기 위해선 최소 5명 정도의 인원으로 테스트해야 하므로 시간과 자원 모두 만만치 않게 쓰입니다. 메이즈는 한 번 생성한 프로젝트 링크를 여러 명에게 전달할 수 있으며, 블록에 따라 테스트가 진행되기 때문에 별도의 관찰자가 옆에 없어도 됩니다. 그래서 더 많은 인원이, 더 짧은 시간 안에 UT를 진행할 수 있습니다.
UT의 어려운 점 중 하나는 주의하지 않으면 오염되기 쉽다는 것입니다. 테스트 대상자가 UT를 진행하면서 어떤 반응을 하거나 질문을 할 때가 있습니다. 이때 테스트 진행자가 긍정 혹은 부정의 표식이나 뉘앙스를 풍기는 등 긍정적인 결과를 내도록 반응을 유도하면 테스트가 아무런 쓸모가 없게 됩니다.
또한 진행자와 함께 있는 상황이라면 대상자가 압박감을 느껴 평소대로 행동하지 못할 수도 있습니다. 이런 경우 테스트 결과는 오염될 수 있습니다. 그렇지만 메이즈를 이용하면 진행자 없이 대상자가 혼자 UT를 진행할 수 있기 때문에, 더 편한 상태로 테스트를 진행할 수 있습니다. 덕분에 오염되지 않은 정확한 결과물도 얻을 수 있게 됩니다.
UT는 사전에 찾지 못한 사용성의 문제점을 알아내 해결하는 것이 목적입니다. 따라서 UT의 결과를 정리하여 유효한 개선점들을 찾아낼 수 있어야 합니다. 테스트한 태스크의 목적이 ‘쉬운 탐색과 저장'이라면 사용자가 원하는 정보에 얼마나 빠르게 도달하여 저장 버튼을 눌렀는지를 알 수 있어야 합니다. ‘새로운 편집 기능의 사용성’을 알아보려는 목적이라면 사용자가 정확한 순서대로 편집을 진행하고 있는지를 알아봐야 할 것입니다.
메이즈는 테스트 대상자가 목표한 행동을 완료하기까지 걸린 시간과 거쳐 간 화면들, 성공률 등을 수치화해서 보여줍니다. 또한 화면에서 대상자가 어떤 영역을 많이 터치했는지 히트맵으로도 확인할 수 있습니다. 사용자의 행동 패턴들을 시각화, 수치화하여 보여주기 때문에 개선점들을 파악하기 쉽고, 의사 결정자들과 논의하여 의견을 수렴하기도 한결 수월해집니다.
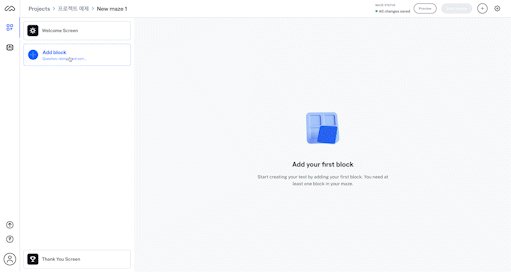
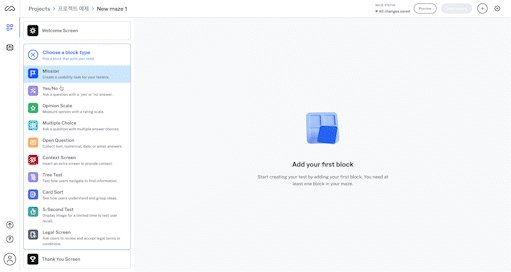
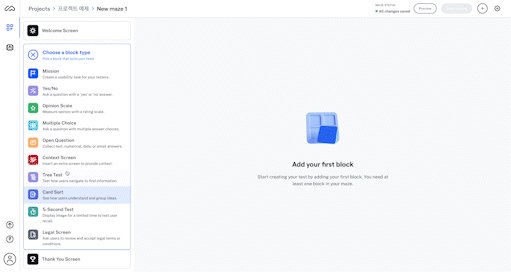
메이즈에 대해 알아봤으니 이제 실제로 어떻게 하는지 직접 해봅시다. 앞서 잠깐 ‘블록’에 대해 언급한 바 있습니다. 메이즈 프로젝트는 ‘Welcome Screen’과 ‘Thank you Screen’ 사이의 블록들로 구성이 되며, UT 진행자의 필요에 따라 여러 블록을 조합하여 프로젝트를 만들 수 있습니다. 아래의 예시 화면을 보면 ‘블록 추가 버튼’으로 쉽게 원하는 블록을 추가하는 걸 볼 수 있습니다.

UT 대상자에게 프로젝트 링크를 전달하면 대상자는 ‘Welcome Screen’을 시작으로 블록 순서대로 차례대로 테스트를 진행해서, ‘Thank you Screen’을 마지막으로 확인하며 테스트를 끝냅니다.
‘Welcome Screen’은 UT를 시작할 때 나타나는 화면입니다. 대상자 대부분이 UT에 익숙하지 않기 때문에, Welcome Screen을 통해 이번 UT를 진행할 때 필요한 내용(안내 문구, 주의 사항 등)을 전달할 수 있습니다.
앞에서 잠깐 설명했듯이 메이즈는 블록 설정이 매우 중요합니다. 현재 메이즈 블록 중 UT에 활용하기 좋은 몇 가지를 소개하겠습니다.
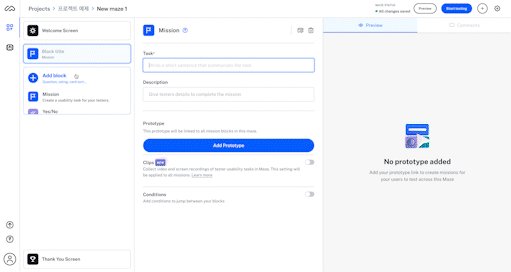
미션(Mission)
UT의 주목적인, 특정 태스크를 진행하라는 미션을 지정하여 그 플로우의 사용성을 알아보는 기능입니다. 만약 여행사 앱에서 항공권 예매 과정에 대한 사용성을 테스트하고 싶다면, “12월 25일 뉴욕행 비행기를 예매하세요.”라는 미션을 지정할 수 있을 것입니다. 만들어 둔 프로토타입 링크를 이 블록에 연결하고, 해당 미션을 올바르게 완수하는 ‘Path(=정답 Path)’를 지정합니다. 정답 패스는 여러 개 지정할 수 있습니다. 테스트 대상자가 정답 패스를 거쳐 태스크를 달성하면, 메이즈는 UT 대상자가 미션에 성공했다고 판단합니다.
카드 소팅(Card Sort)
카드 소팅은 사용자가 여러 정보를 어떤 범주로 나누어 인지하고 있는지를 알아낼 수 있습니다. 예를 들어 습관 형성을 도와주는 서비스를 운영한다면, 달리기, 명상, 약먹기, 책읽기, 산책하기, 물 마시기의 카드를 ‘건강' ‘정신' ‘지식'의 3가지 카테고리로 나누어 보라고 요청할 수 있습니다. 수집된 결과를 가지고 사용자들이 화면에서 ‘달리기'를 찾는 위치를 예상할 수 있고, 콘텐츠 레이블링 및 그룹화에 이용할 수 있습니다.
트리 테스트(Tree Test)
트리 테스트는 사용자가 ‘어떤 경로를 통해 원하는 정보에 도달할 수 있다고 예상하는가?’를 알아볼 때 유용합니다. 예를 들어 ‘우리 앱의 FAQ 페이지의 위치는 사용자가 예상할 수 있는 위치에 있어 찾아내기 쉬운가?’를 확인하고 싶다면 이 블록을 활용해 보세요. 트리 구조로 앱의 전체 ‘스트럭쳐(Structure)’를 입력하고, 사용자에게 “‘FAQ’는 어디서 찾을 수 있나요?”를 물어보면 됩니다. 사용자는 스트럭쳐를 따라 내려가 선택하여 질문에 답 할 수 있습니다.
의견 점수(Opinion Scale)
이름 그대로 대상자의 의견을 정량적 수치로 받아볼 수 있는 블록입니다. 신규 기능에 대한 이해도나 만족도, 선호도를 수치로 파악할 수 있습니다. 간단히 “이 신규 기능을 써 볼 의향이 있으신가요?” 혹은 “이 기능을 쉽게 사용할 수 있었나요?”로 물어보는 편이 좋습니다. 간편하면서도 직접적으로 사용성을 알아볼 수 있습니다.
주관식 질문(Open Question)
미션이 끝난 후 해당 태스크 플로우에 대한 의견을 듣고자 할 때 사용하면 좋습니다. 그저 간단하게 “미션에서 어려운 점은 무엇이었나요?“, “이해하기 어려운 부분이 있었다면 무엇이었나요?”처럼 일반적인 질문을 남겨도 좋지만, 작업자 관점에서 더 뾰족하게 알고 싶은 사용성이 있다면 그 점을 더 자세하게 물어볼 수도 있습니다.
객관식 질문(Multiple Choice)
주어진 여러 선택지 중에 선택할 수 있도록 하는 블록입니다. 보통 테스트 대상자에 대한 기초정보를 알아야 할 때 사용하면 좋습니다. 만일 배달 앱 UT를 진행한다면, ‘일주일에 배달 음식을 얼마나 먹는지’, ‘주로 어떤 앱을 사용하는지’, ‘한 달에 배달 음식에 사용하는 금액이 얼마인지’ 등을 알 수 있습니다. 진행할 UT에 유효하게 필요한 정보들을 수집할 때 사용하세요.
5초 테스트(5 Second Test)
이 화면이 사용자에게 직관적으로 이해하기 쉬운지 확인하고자 할 때 쓰면 좋습니다. 예를 들어 건강 관리 앱에서 ‘신체활동 그래프가 제시된 화면’에 대한 사용자의 이해도를 확인하고 싶다면 이 블록에 해당 화면을 연결하세요. 그러면 대상자는 다음에 나타날 화면을 집중해서 보라는 안내를 받은 후에, 5초 동안 그 화면을 확인하게 될 것입니다. 팁이라면, 이 블록은 단독 사용보다는 이어서 질문 블록을 연결하면 좋습니다. 질문지에 “제시된 화면의 그래프에서 내 건강 상태는 지난주에 비해 좋아졌나요, 나빠졌나요?”, “이 화면에서 전 달의 내 건강과 비교할 수 있다고 생각하시나요?” 등의 질문에 대한 유효한 답변을 얻을 수 있기 때문입니다.
모든 블록을 완료한 후에는 ‘Thank you Screen’이 보이게 됩니다. 대상자에게 테스트가 완료되었다는 안내와 함께 감사의 인사를 전할 수 있습니다. 이제 UT는 종료되었습니다.
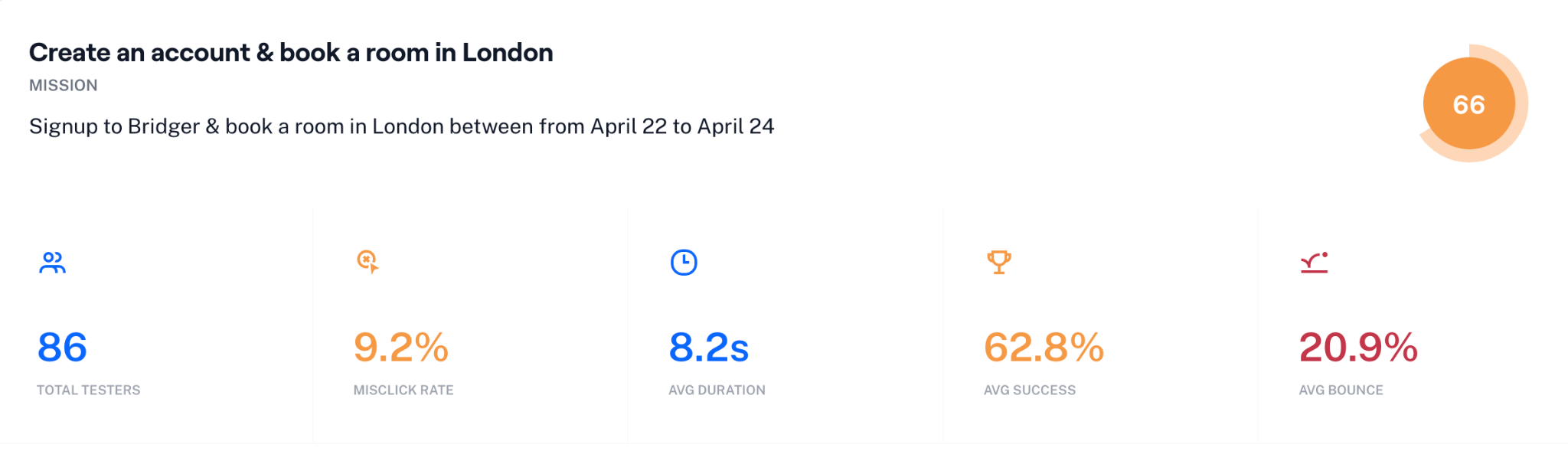
UT가 끝난 후에는 메이즈가 해석해 준 결과물의 리포트를 받아볼 수 있습니다. 이 리포트에서는 다양한 정보를 볼 수 있는데, 특히 미션 블록의 결과를 잘 살펴보면, 유의미한 개선 사항을 확인할 수 있습니다. UT 진행자에게 어떤 정보를 제공하는지 ‘계정을 만들어서 런던의 숙소를 예약하세요.'라는 미션 블록 리포트를 통해 직접 살펴보겠습니다.

미션 리포트는 색상을 통해 전반적인 상태를 확인할 수 있게 합니다. 파란색이면 좋음, 노란색이면 개선 필요, 빨간색이면 반드시 개선이 필요한 상태를 의미합니다.
우측 상단의 점수 66은 해당 미션의 종합적인 사용성 점수를 나타냅니다. 그 아래에 제시된 수치들은 각각 총 테스트 인원, 오클릭 비율, 평균 미션 달성 시간, 평균 성공률, 평균 이탈률을 나타냅니다. 색상을 보니 해당 서비스의 이탈률 감소를 위한 개선이 꼭 필요한 상황입니다.

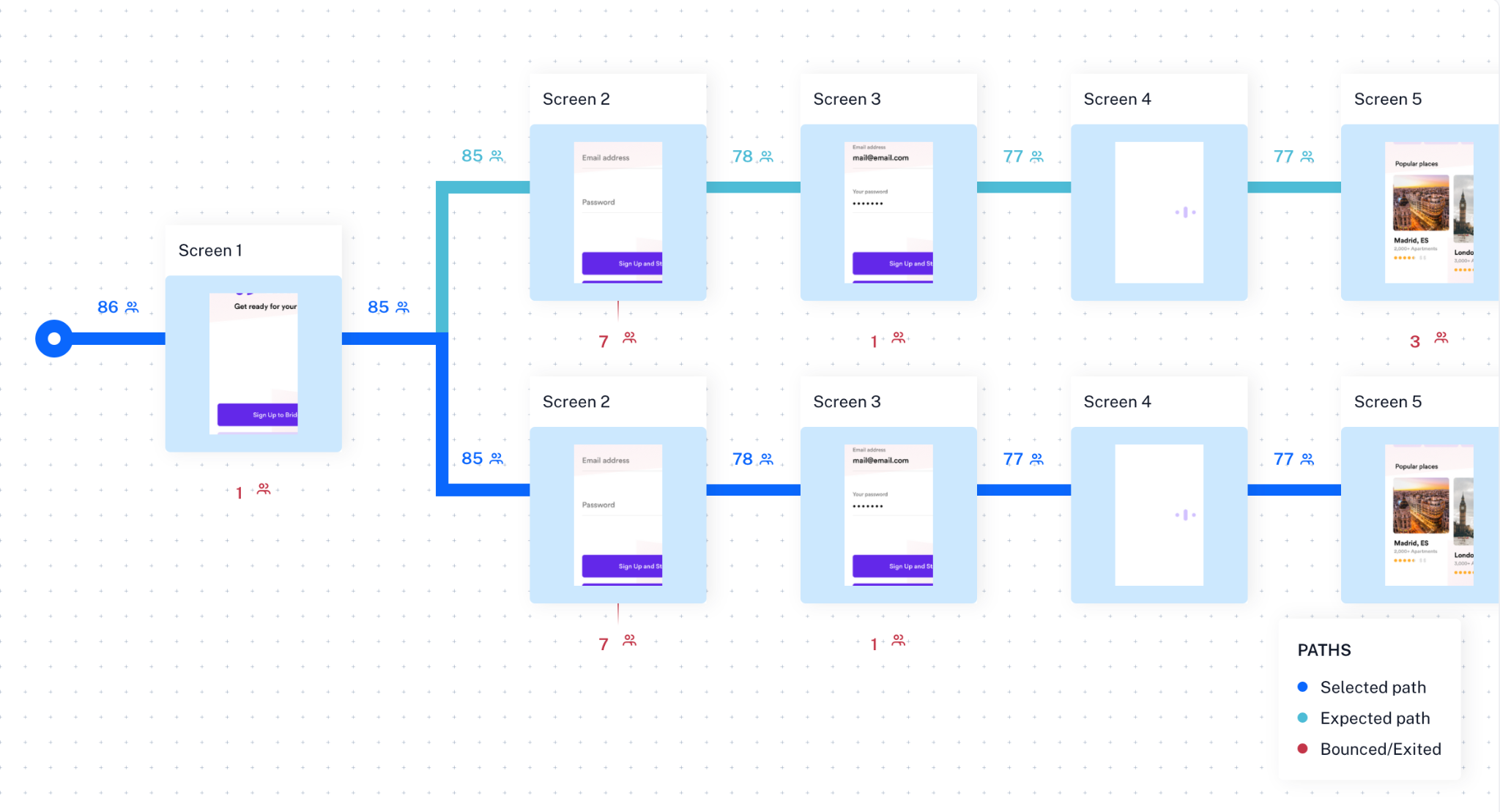
대상자가 어떤 경로를 통해 미션을 진행했는지를 볼 수 있는 화면입니다. 어떤 화면을 통해 이동했는지, 각 화면에서 몇 명이 이탈했는지를 확인할 수 있습니다. 우리가 기대한 플로우(=정답 패스)로 태스크를 수행했는지 확인하기에 가장 적절합니다.

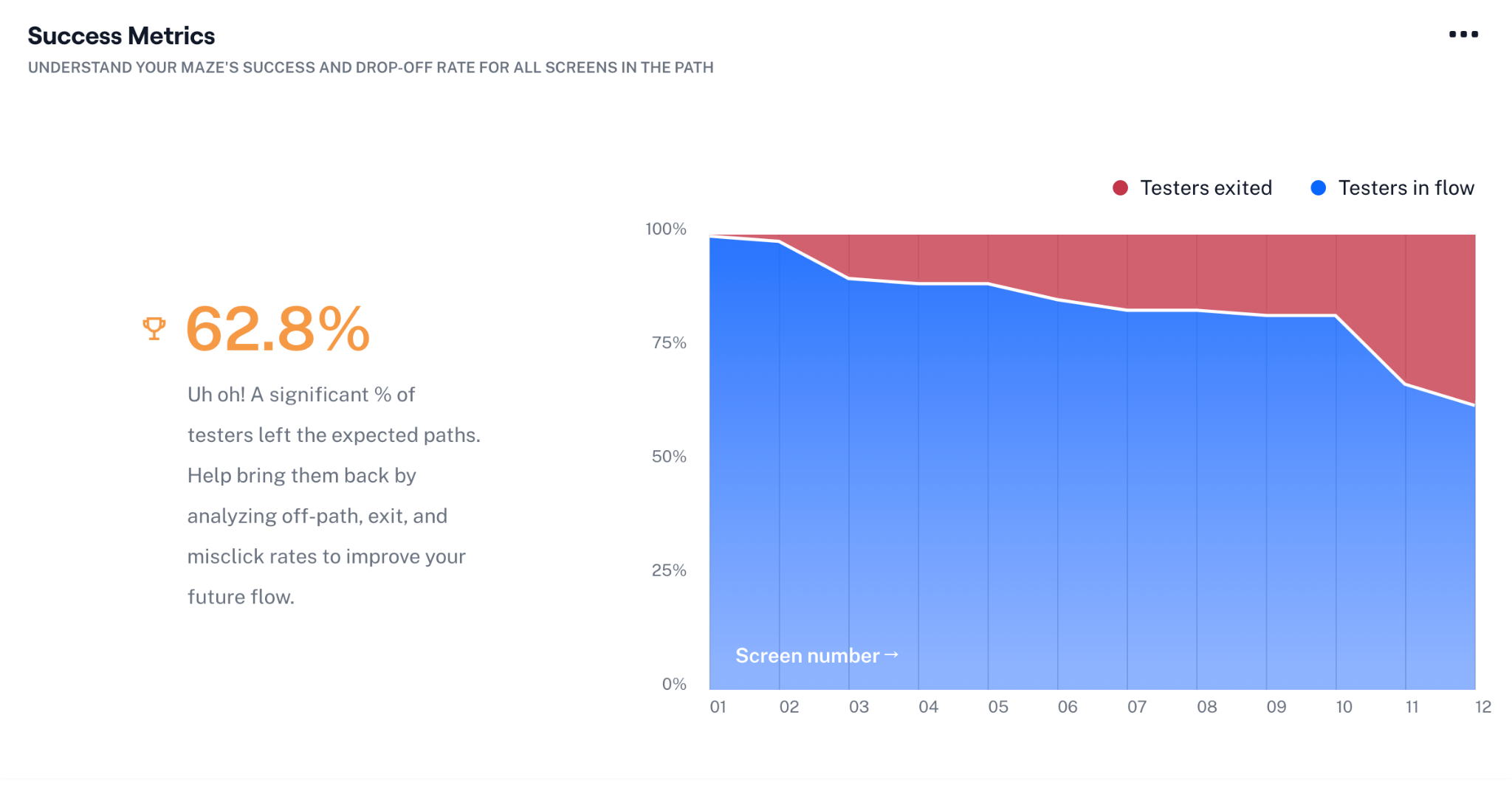
화면별 성공 및 이탈률을 확인하기 좋은 그래프입니다. X축의 번호는 각각 화면을 의미하고, 1번부터 차례대로 12번까지의 화면을 거치면 미션을 성공하게 됩니다. 갑자기 파란색으로 표시된 영역이 줄어드는 구간이 있다면, 해당 번호의 페이지를 개선해 전체 플로우의 사용성을 높이라는 신호입니다.

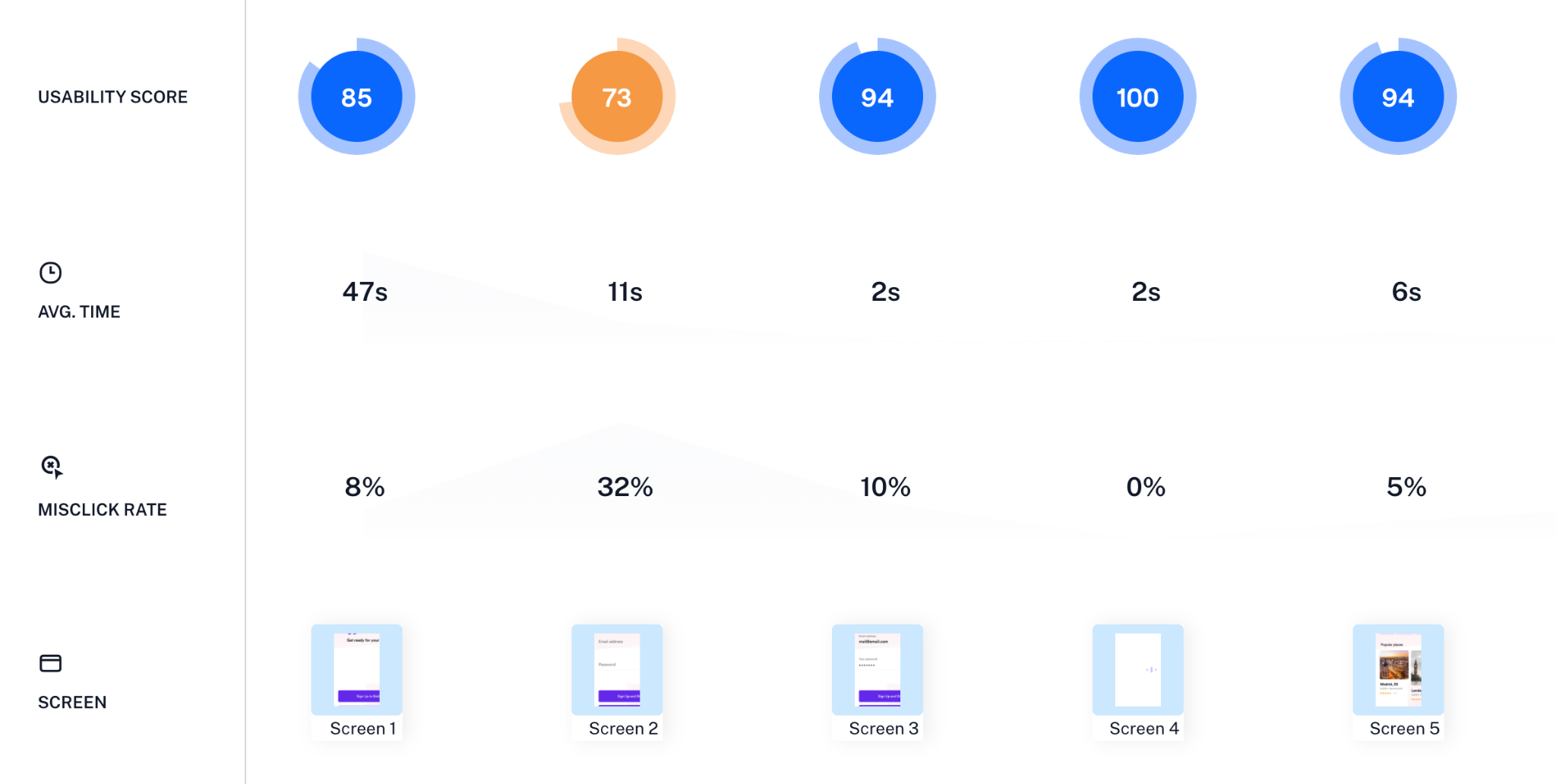
이 표에서는 화면별로 사용성 점수와 평균 머무른 시간, 오클릭 비율들을 한눈에 확인할 수 있습니다. 먼저 사용성 점수의 색상을 확인해보고, 주황색이나 빨간색인 화면의 평균 머무른 시간, 오클릭 비율을 확인하면 개선 사항을 알아낼 수 있을 겁니다.

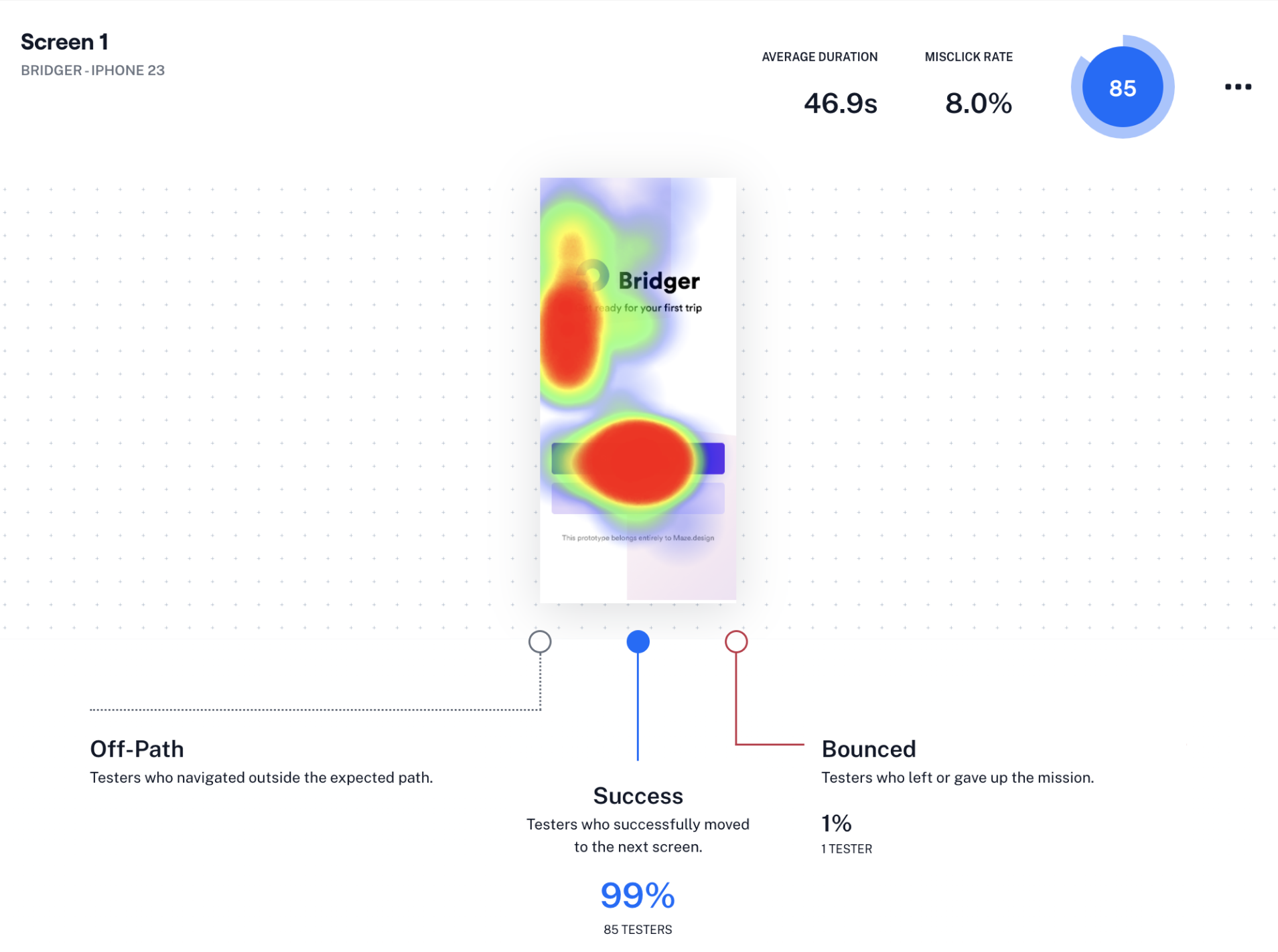
개선이 필요하다고 생각한 페이지를 이렇게 히트맵으로 확인해보면 더 구체적인 개선 포인트를 알아낼 수 있습니다. 히트맵은 대상자가 클릭한 영역을 컬러링하여 시각적으로 나타냅니다. 의도하지 않은 부분을 터치하지 않았는지, 클릭 요소가 아닌 부분을 터치하지 않는지를 확인할 수 있습니다.
지금까지 UT에 막연한 불안감을 가진 분들을 위해 이를 쉽게 도와주는 서비스 ‘메이즈’를 소개했습니다. 혹시 더 궁금한 점이 있는 독자들을 위해 몇 가지 팁을 공유하겠습니다.
Tip1. 닫힌 질문은 하지 마세요.
‘사용자가 이 기능을 잘 사용하는지'를 확인하는 UT의 목적입니다. 그러기 위해선 테스트 대상자가 이 태스크 플로우에서 어떤 생각과 느낌이 드는지 알아내야 합니다. 대상자에게 질문을 통해 얻어야 할 답변이 있다면 닫힌 질문을 하지 마세요. “이 기능이 저 버튼을 눌러서 나온 거로 생각하시나요?”가 아닌, “이 화면이 왜 나온 거로 생각하시나요?”라고 질문하는 것이 훨씬 더 많은 정보를 얻을 수 있습니다. ‘예/아니오’로 대답할 수 있는 질문은 지양해야 합니다.
Tip2. 유의미한 테스트 대상자를 사전에 선별하세요.
사용자는 특성에 따라 다른 사용 경험을 느낄 수 있습니다. 그리고 해당 사용자가 갖는 사용 경험이, 우리가 알아내려는 사용성과 맞지 않을 수 있습니다. 테스트 대상자가 어떤 스마트폰 기종을 사용하는지, 우리 서비스를 알고 있는지, 얼마나 사용하는지, 우리 서비스에 대한 이해도가 얼마나 많은지를 확인하고, 우리에게 필요한 테스트 대상자를 구체화해서 진행하는 걸 추천합니다.
Tip3. ‘유저 스토리(User Story)에 포함된 플로우가 아니라면, 과감히 삭제해도 좋습니다.
예를 들어 인앱 구매가 필요한 유료 기능의 사용성을 테스트해 보겠습니다. 실제 그 기능을 사용하려면 결제 페이지가 필요하지만, 굳이 UT의 프로토타입에서는 결제 플로우를 추가할 필요 없습니다. 이미 결제를 한 사용자를 대상으로 유료 기능 사용성을 테스트해야 하기 때문입니다. 따라서 해당 기능의 유의미한 개선점을 파악하는 데 방해가 될 수 있습니다. 그러나 만약 결제 페이지가 뜨는 시점에 대한 사용자 반응을 살펴보는 것이 중요하다면, 반드시 포함되어야 합니다. 즉, 좀 더 뾰족하게 사용성을 파악하기 위해선 불필요한 플로우는 과감하게 삭제하는 것도 좋은 방법입니다.
프로덕트 디자이너에게 UT는 꼭 필요한 과정입니다. 하지만 UT를 ‘제대로’, ‘잘 하는 것은 어렵기 마련인데요. 이번 글을 통해 많은 사람이 UT에 더 쉽게 도전할 수 있으면 좋겠습니다. 다음에 프로덕트 디자이너에게 도움이 되는 또 다른 글로 찾아오겠습니다. 감사합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.