다양한 종류의 화살표 제작을 돕는, 'Fffuel'
서비스에서 ‘선'의 적용 방법을 떠올리면 가장 먼저 생각나는 과정이 ‘온보딩'입니다. 특히 특정 기능을 사용자에게 안내하는 경우, ‘선'은 정확한 위치를 바탕으로 기능을 설명하고자 할 때 매우 유용합니다. 오늘은 기능 안내를 포함해 서비스 내 여러 방법으로 사용할 수 있는 디자인 관점에서의 ‘선'을 웹상에서 쉽게 생성하고 다운로드하여 사용할 수 있는 서비스 ‘Fffuel’을 소개하고자 합니다.
다섯 가지 편집 도구를 바탕으로 만드는 화살표

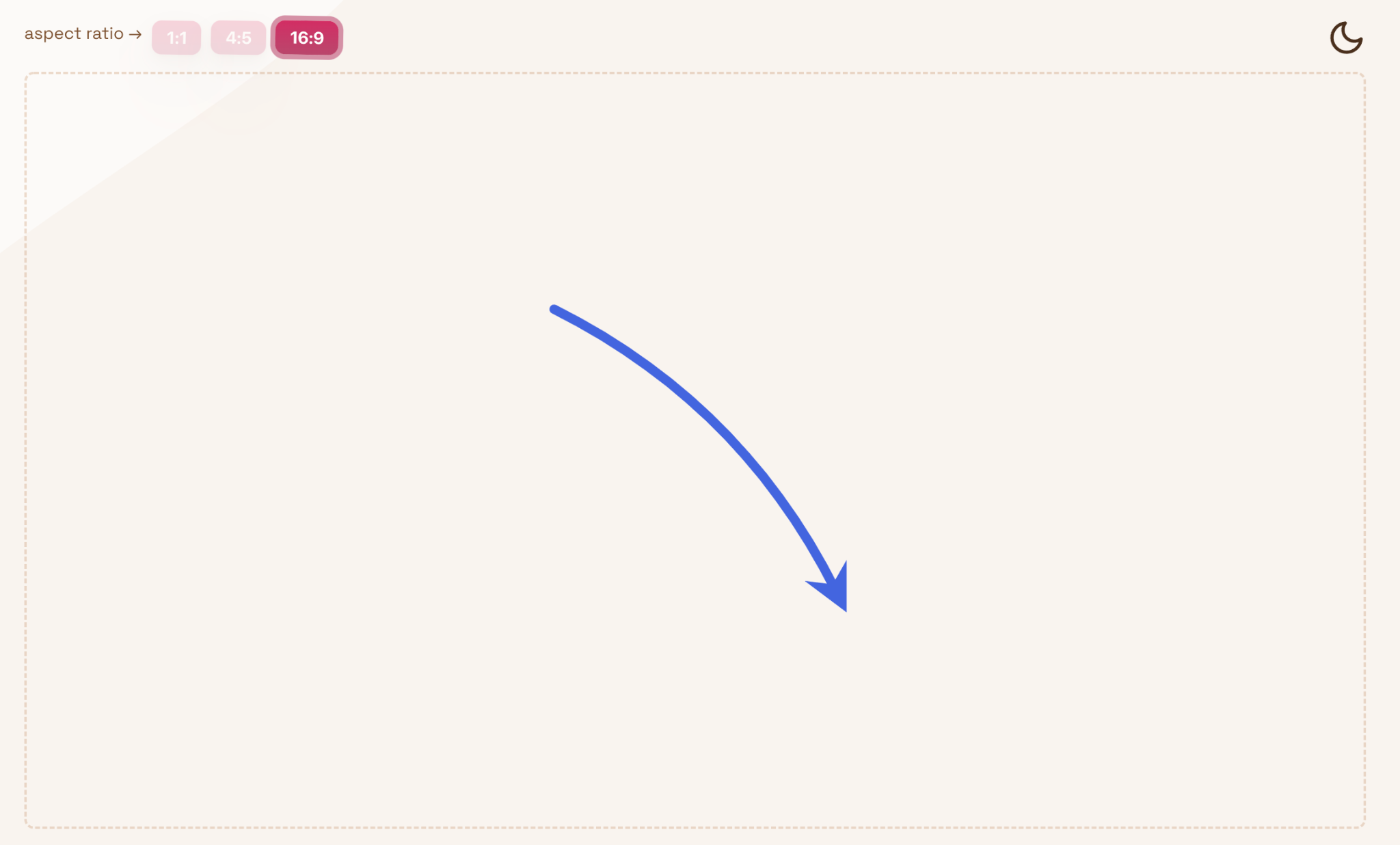
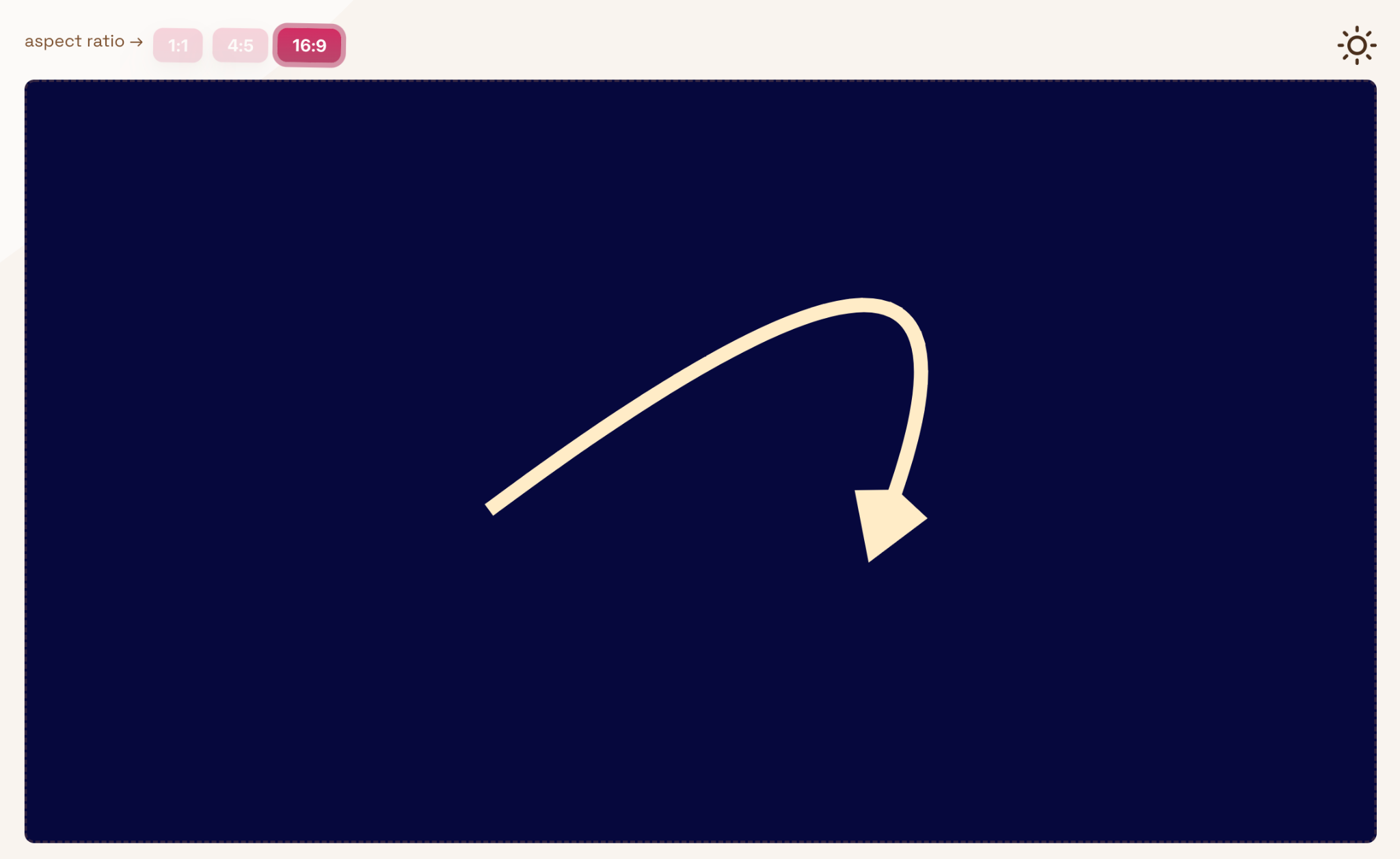
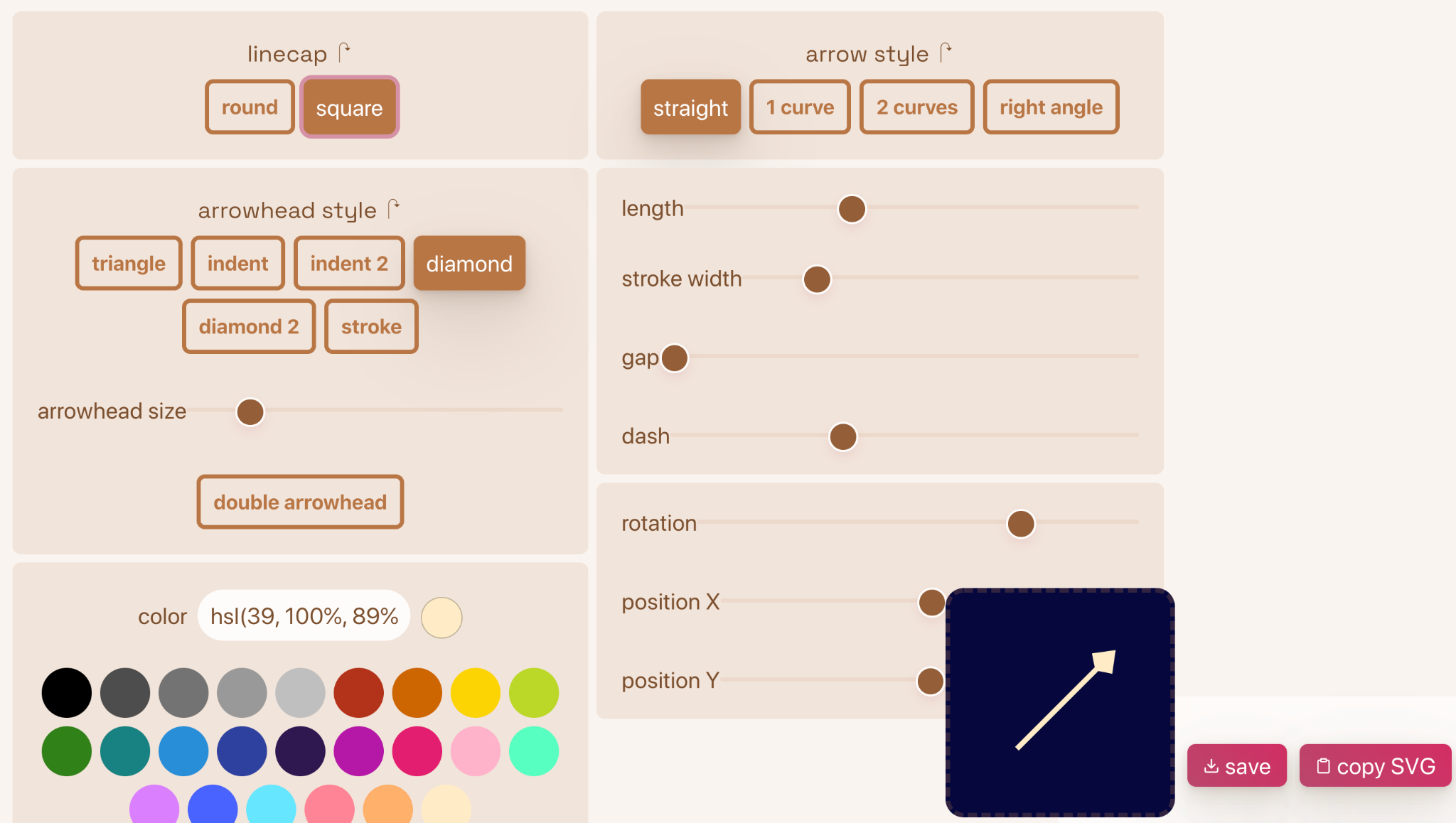
‘Fffuel’은 ‘화살표'를 입맛에 따라 손쉽게 제작할 수 있도록 도와주는 툴입니다. 이 서비스에서 우리가 가장 먼저 설정할 수 있는 대상은 ‘비율'로 1:1, 4:5, 16:9 사이즈로 선을 편집할 수 있습니다. 설정한 비율에 따라 SVG 포맷으로 받을 수 있어 초기 설정 내용을 잘 확인하는 것이 중요합니다.

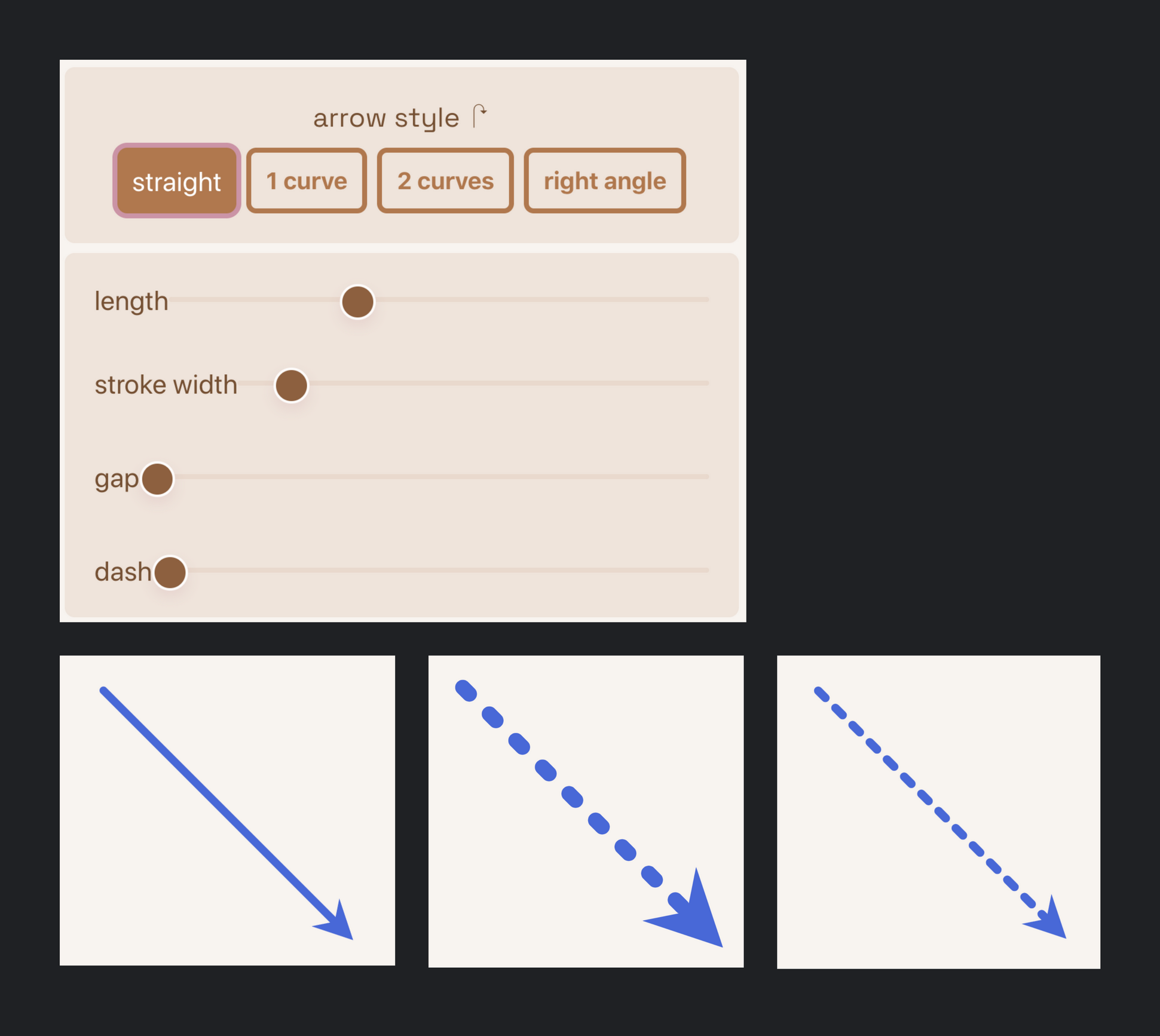
사용자가 쓸 수 있는 편집 도구는 크게 다섯 가지입니다. 먼저, ‘화살표'의 스타일을 지정할 수 있습니다. 직선을 포함해 1개의 커브, 2개의 커브와 직각으로 구성된 선을 제작할 수 있도록 구성됩니다. ‘직선'의 경우 선의 길이, 두께, 점선 간 여백 등을 별도로 지정할 수 있습니다.
위 이미지 속 ‘선' 세 가지는 기본 설정된 선의 모양과 더불어 제가 점선으로 이뤄진 선을 두께 등에 따라 각기 다르게 설정한 모습입니다. 같은 모양이라 하더라도 이처럼 다양한 모습의 선을 쉽게 편집할 수 있어 좋습니다.

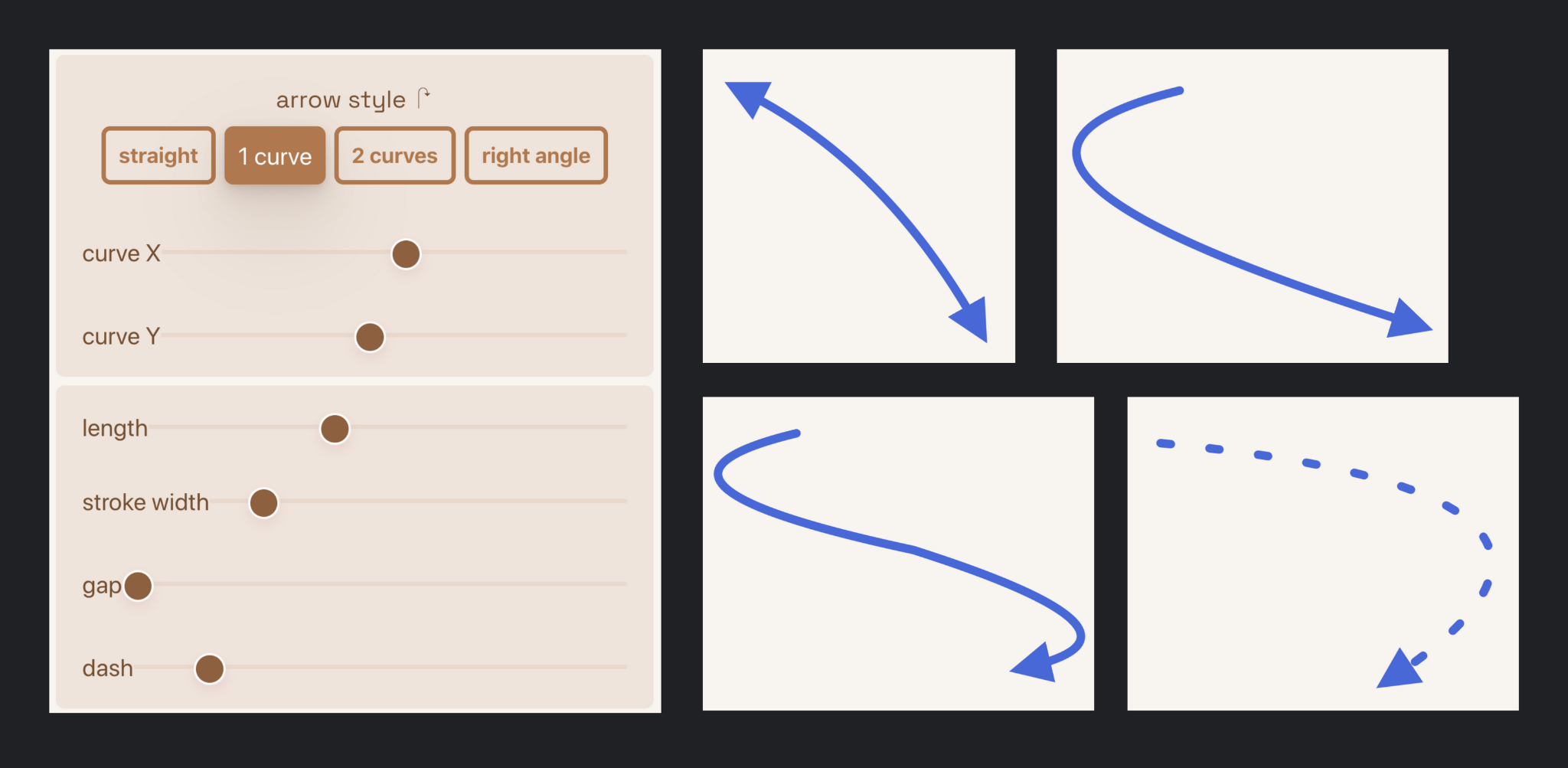
커브의 경우 직선보다 더 다양한 편집 도구를 적용할 수 있게 구성됐으며, 1개, 2개 중 선택 가능합니다. 커브를 어떤 방향으로 지정할 것인지 선택할 수 있어 꽤 여러 모습으로 적용된 선을 확인할 수 있습니다. 직선은 다소 딱딱하게 느껴질 수 있어, 이곳에서 처음 ‘선'을 제작할 때 1개의 커브가 적용된 모습을 자주 살펴봤습니다.

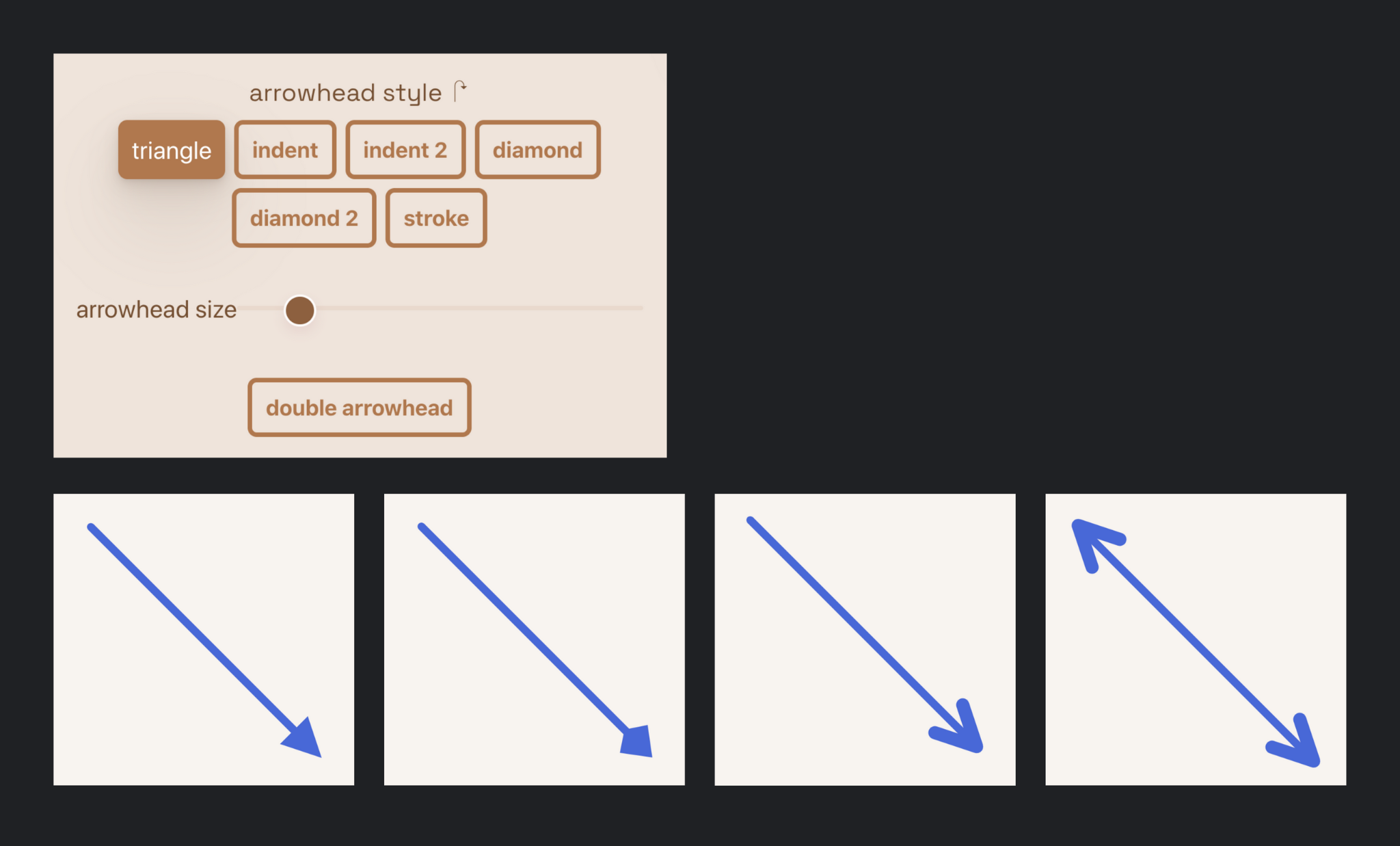
두 번째로 활용할 수 있는 편집 도구는 화살표 끝부분의 스타일을 지정하는 것입니다. 다이아몬드, 직선, 삼각형 등 총 여섯 가지 모양을 선택할 수 있습니다. 모양의 크기를 슬라이더로 별도 선택할 수 있으며, 양쪽에 모양을 적용하는 것 역시 클릭 한 번이면 됩니다. 한 가지 모양만 제공했다면 커브 등을 적용해도 다소 밋밋하게 느껴졌을 텐데 이렇듯 여섯 가지 모양을 선택할 수 있어 적용할 곳을 미리 고려해 적합한 모습을 확인할 수 있습니다.

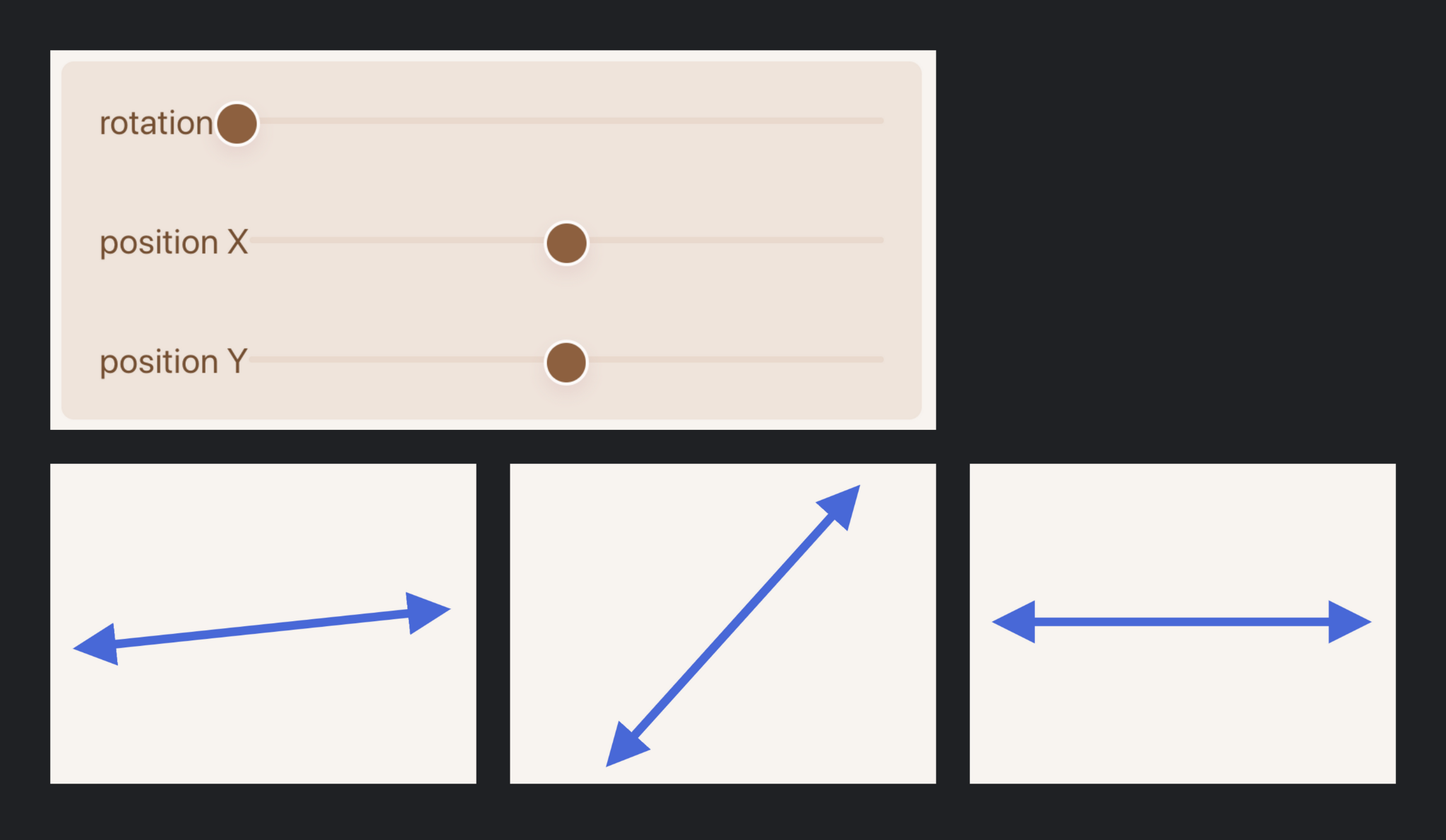
‘화살표'의 위치를 지정하는 것도 가능합니다. 기본적인 방향과 더불어 편집 중인 화면 내 어느 곳에 화살표를 위치시킬 것인지도 설정할 수 있습니다. 같은 모양이라도 화면 내 기능 위치에 따라 화살표 방향을 달리해 적용할 수 있는 역할을 해주기도 합니다. 이처럼 스타일뿐만 아니라, 원하는 비율과 위치에 따라 화살표를 배치하고 최종 편집해 받을 수 있는 조건을 제공해 더욱 유용하게 느껴집니다.

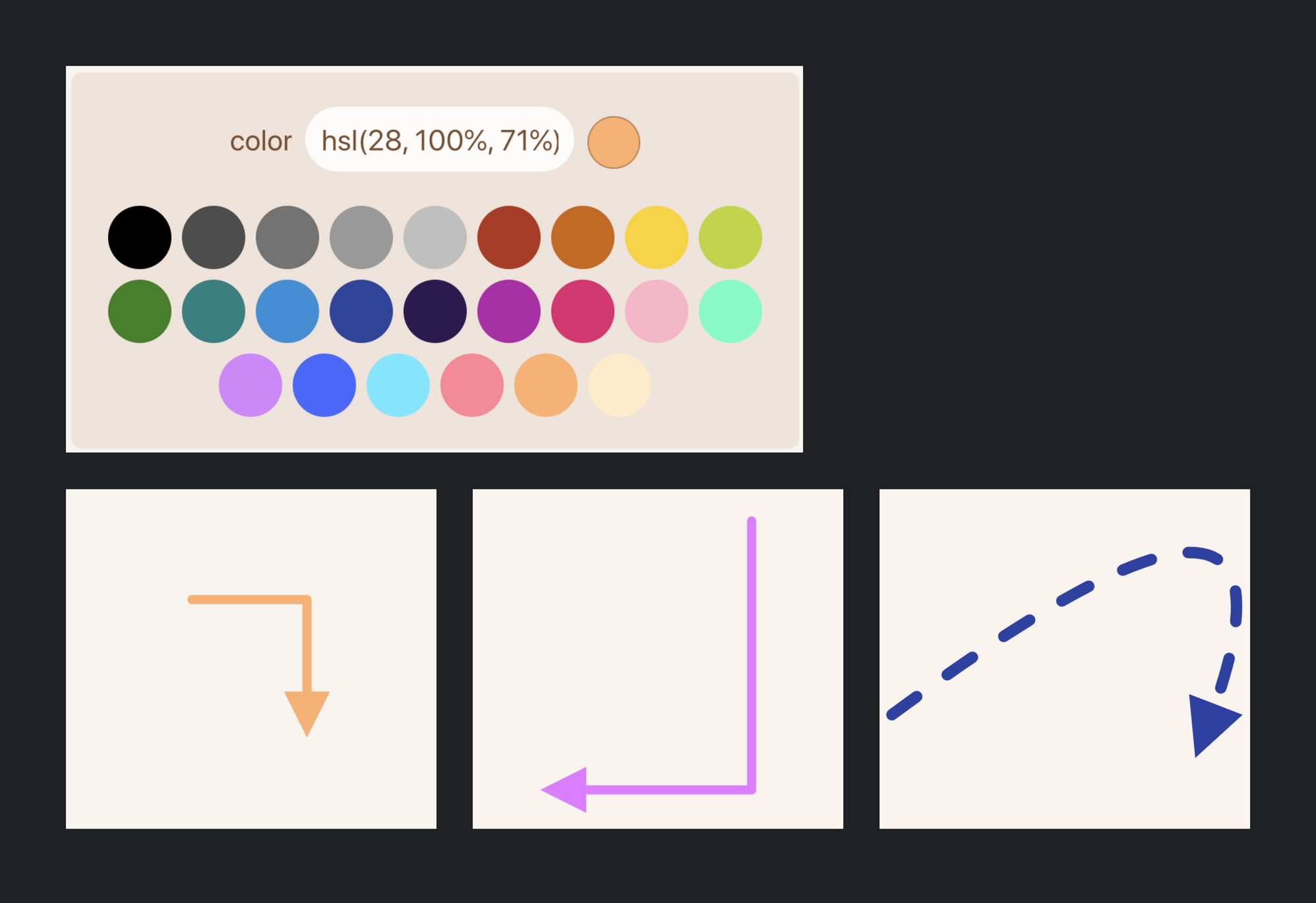
컬러도 선택 가능합니다. 기본 지정된 컬러 외, 24개 중 하나를 선택할 수 있으며 직접 값을 지정해 원하는 컬러를 지정하는 것도 할 수 있습니다. 컬러 역시 적용할 대상과 톤을 맞추기 위한 중요한 기준이기에 편집 도구에 포함된 것이 반갑습니다.

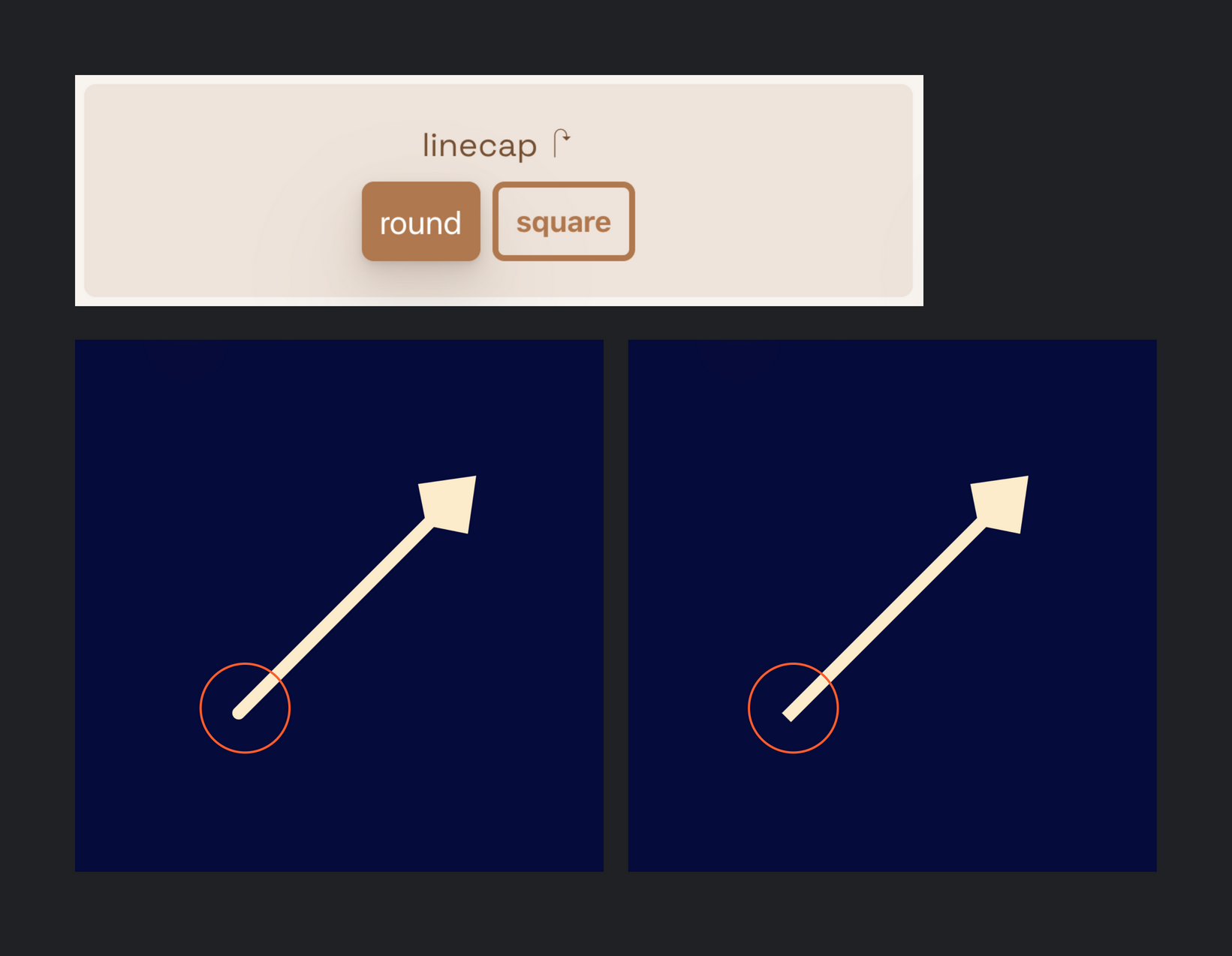
‘화살표' 뒷부분 선의 모양을 설정하는 것이 마지막 편집 옵션입니다. 사각 또는 원형 중 선택할 수 있으며, 화살표 모양 또는 적용 대상에 맞춰 마지막에 설정하는 것이 좋을 것 같습니다. 눈에 잘 띄지 않는 부분이라고 생각할 수도 있지만, 끝 모양 역시 화살표 자체의 분위기를 결정하는 요소라고 생각하기에 개인적으로 꼭 있어야 하는 편집 기능 중 하나라고 생각합니다.

편집은 라이트 모드와 다크 모드 중 하나를 선택해 진행할 수 있습니다. 적용 대상(서비스 등)이 두 모드를 동시에 지원하거나 지원하지 않음에도 OS에 따라 적용되는 경우를 고려해 양쪽에 맞는 화살표를 살펴볼 때 특히 유용하게 사용할 수 있는 기능입니다.
한 번은 꼭 써봐야 하는 이유
몇 번의 화살표와 선을 편집하면서 느낀 건, 편집에 딱 필요한 기능만 한 페이지 내 제공한다는 점이었습니다. 저는 전문적인 디자인 툴을 잘 활용하지 못하지만, 제 기준에서도 어렵지 않게 필요한 기능만 사용할 수 있어 제작까지 오랜 시간이 걸리지 않았습니다.

화면 구성 상 편집 중인 화살표의 모습은 상단에, 편집 도구는 하단에 있어 자칫 불편하게 느껴질 수 있습니다. 그렇지만 편집 도구 쪽으로 스크롤을 내리면 다운로드 버튼 위치에 현재 편집 중인 대상을 확인할 수 있어 흐름이 끊기지 않아 좋았습니다. 편집 후 SVG로 받을 수 있을 뿐만 아니라, 코드를 복사해 바로 활용할 수 있다는 점도 만족스러웠습니다.

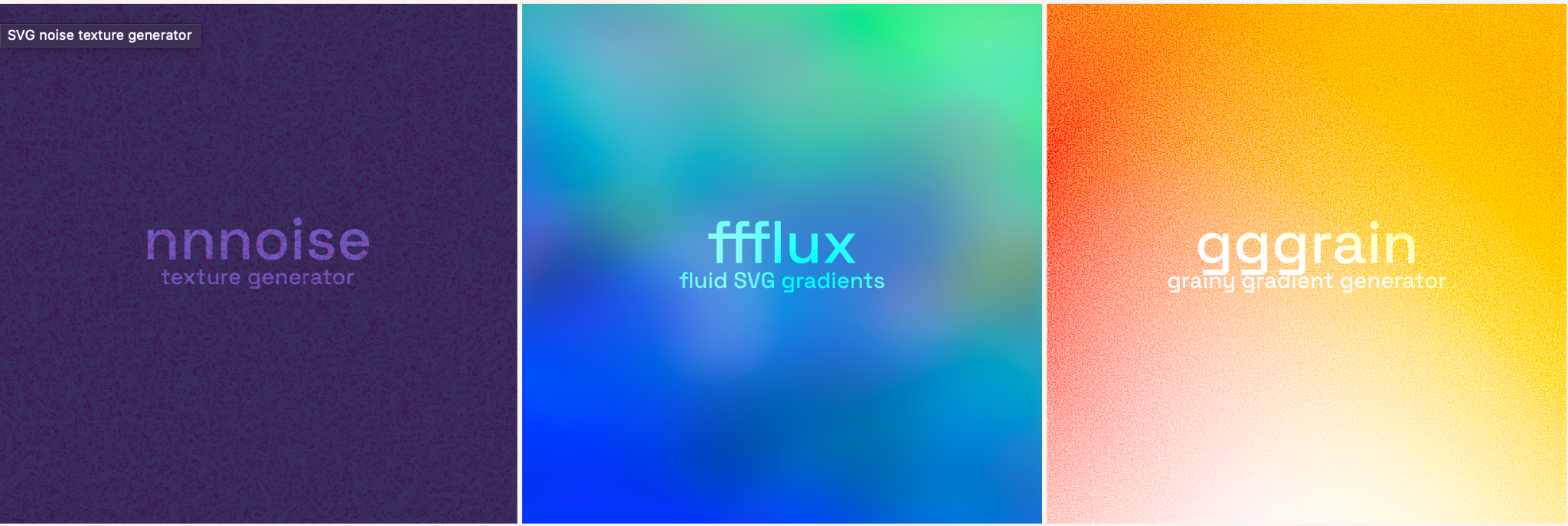
화살표뿐만 아니라 SVG 배경, 패턴, 그라데이션 생성 등 다양한 디자인 편집 도구를 제공해 한 곳에서 여러 결과물을 만들어 낼 수 있습니다.

Fffuel에서는 오늘 소개한 화살표(선) 생성 기능뿐만 아니라 훨씬 다채로운 제작 툴이 제공되니, 다양한 디자인 툴을 이용해 작업하고 싶다면 한 번 사용해 보는 것도 디자인 작업에 도움이 많이 될 것이라 생각합니다.
<참고자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
