프로덕트 팀에 합류 후, 가장 먼저 한 일 중 하나는 QA를 위한 Test Case 도입이었다.
나의 경우 웹/앱 서비스를 (처음 접하기엔 다소 과한) 스토리보드 100장이 넘는 10개월짜리 프로젝트로 처음 접했다. 서비스의 넓이와 깊이 때문에 Test Case 작성과 QA에 대한 우려, 그리고 시간 할애가 많았다. 그만큼 Test Case의 작성은 당연하고도 중요한 일이었다.
그러나 이직 후 합류한 조직에서는 개발자, 디자이너 분들이 있었음에도 놀랍게도(?)
이에 팀 합류 후 Test Case의 작성과 QA 가이드를 세팅해 공유했는데, 프로젝트 회고에서 팀의 만장일치로 좋은 평을 받은 부분이라 공유하고자 한다.

프로덕트 팀이 하는 모든 일은 다음의 명제에서 출발한다.
“프로덕트 팀은 프로덕트를 통해 사용자의 문제 해결을 돕는 팀이다. 프로덕트는 사용자가 문제를 해결하는 데 사용하는 수단이다.”
즉, Test Case 역시 이 맥락의 연장선 위에 있다.
프로덕트와 서비스의 모델, 유형 등에 따라 어떤 서비스는 온라인 이외의 영역, 즉 오프라인에서 가치가 제공되고 운영되기도 한다. 이 경우 사람이 문제를 해결하고, 이슈에 대응할 수 있다. 그러나 프로덕트의 대부분은 온라인에서 시작하여 온라인에서 마무리된다. 온라인에서, 온라인에 의해, 온라인을 통해 사용자의 문제를 해결하고, 가치가 제공된다.
물론 기능의 구현과 구동이 문제 해결과 가치 제공을 100% 보장하지는 않는다. 기획에 의해 구현된 기능은 실제 사용되기 전까지는 어디까지나 가설일 뿐이다. 그러나 기획과 가설이 성공했는지 혹은 틀렸는지를 검증하려면, 적어도 그 기획이 기획 의도대로 온전하게 구현되어 있어야 한다.
그리고 작은 단위의 그로스 과제, A/B 테스트 등이 아닌 이상, 조금만 기획의 범위가 넓고 커지고, 복잡해질수록 눈에 보이는 것들을 눌러보고 입력해 보는 것만으로는 기획의 구현 여부를 제대로 확인할 수 없다.
따라서 QA와 이를 위한 Test Case 작성은 복합 다단한 기획과 가설이 제대로 구현되었는지 확인하기 위한 최소한의 과정과 방법론이다. 이를 가치 제공과 문제 해결의 관점에서 생각해 보면, Test Case는 사용자에게 제공하기로 한 가치가 제대로 제공될 수 있는지를 확인하기 위해 작성하는 문서다.
Test Case의 작성에 대한 노하우, 템플릿, 프레임워크는 이미 여럿 존재한다. 그래서 공통적인 사항만 정리해 보면 다음과 같다.
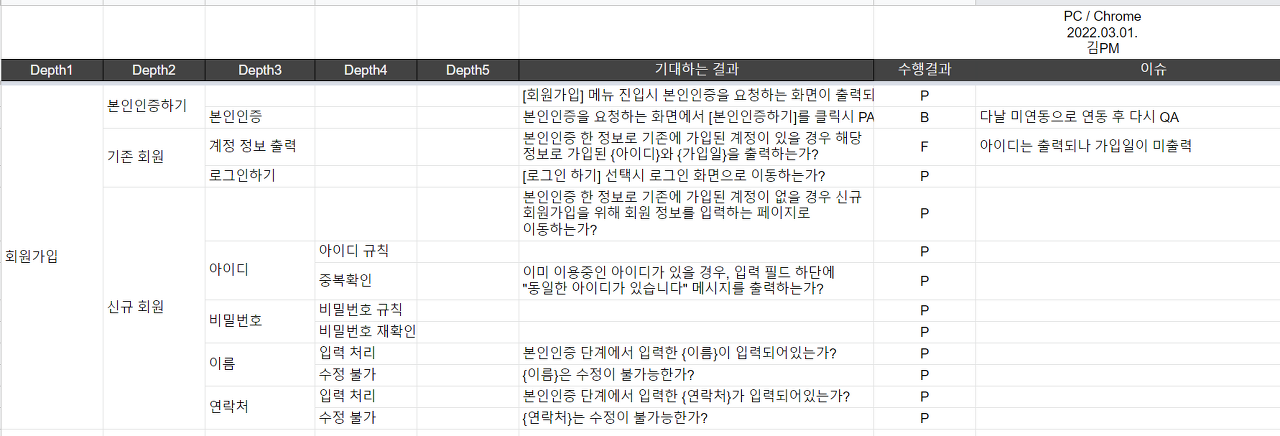
1) 기획에 따라 발생 가능한 모든 시나리오/플로우를 Depth를 나눠 구조화한다.
2) 해당 시나리오에서 기대하는 결과를 누가 봐도 명확한 문장으로 기록한다.
이는 기획자/PM 외에도 유관자들이 QA를 함께 진행할 때에, 어디서 무엇을 어떻게 테스트하고, 그 결과가 어때야 하는지를 명확하게 이해하기 위함이다.
3) QA를 진행한(하는) 사람과 진행 환경을 기록한다.
이는 이슈를 확인한 개발자가 누구에게 상황과 맥락을 공유하면 될지 확인하고, 해당 이슈를 재현하기 위함이다.
4) 진행 결과를 기록한다.
나의 경우 기획 의도대로 작동한다면 통과(P), 기획 의도와 다른 이슈가 생긴다면 실패(F), 그리고 미구현 혹은 의존성 이슈로 테스트를 하지 못한 사항은 보류(B)로 표기한다.
5) 진행 결과에 따른 이슈 사항을 기록한다.

사실 가장 어려운 부분이 1번의 '구조화' 부분이다. 복합 다단한 서비스를 과연 종횡으로 어떤 구조로 정리할 것인가? 가령 단순히 화면의 진입 경로와 순서에 따라 Depth를 나누다 보면, 사용자 권한의 분기가 발생하는 경우를 정리하기가 모호할 수도 있다.
이는 미팅 노트 혹은 책의 목차를 작성하는 것과 비슷한 듯하다. 무엇이 대분류(Depth1)인가? 그리고 무엇이 중분류와 소분류인가?(Depth 2,3,4....)
장점
1) 눈으로 훑으며 보이는 것 위주로 눌러보거나 입력하는 것보다 기획 의도에 맞춰 세밀하게 검수할 수 있다.
2) 일반적인 플로우, 경로에서 발생하지 않는 예외사항에 대해서도 잊지 않고 검수할 수 있다.
3) QA를 진행한 검수자와 개발자 사이에 소통이 더욱 명확해진다. "어떤 경우에 어떤 유형의 유저가 어떤 행동을 했을 때 발생하는 이슈/시나리오다"라고 세밀하게 소통하거나 "TC 몇 행 혹은 몇 번 확인해 주세요"라고 빠르게 이야기할 수 있으니까.
4) 프로젝트 관리 관점에서는 통과, 보류, 실패의 개수/비율에 따라 QA 진척도를 확인할 수 있다. 이것이 곧 프로젝트의 진척도라고 볼 수 있다.
단점 또는 한계
1) 기능, 서비스 흐름, 로직/정책 단위이기 때문에 디자인 검수와는 별개다. 기획~개발(프론트+백엔드) 사이의 검수는 TC를 통해 확인하지만, 디자인~개발(퍼블리싱) 사이의 검수는 다시 진행해야 한다.
2) 결국 사람이 작성하는 문서이므로, 담당자∙기획자∙PM이 ‘아는 만큼만’ 작성할 수 있다. 달리 말해, 결국엔 놓치는 사항이 생길 수밖에 없다.
1) 담당자∙기획자∙PM으로써 ‘이 서비스가 어떤 케이스, 어떤 정책, 어떤 기능을 갖고 있는지’, ‘발생 가능한 예외 사항이 무엇인지’ 등을 충분히 알고 있어야 한다.
2) 정상 시나리오 외에도 예외적인 케이스∙시나리오도 반드시 확인하자(ex. 권한이 없는 경우, 출력할 값이 없는 경우, 에러 화면 등).
3) 데이터 측정을 할 수 있게 준비하는 작업과 이와 관련된 시나리오도 확인하자. 가령 우리 팀의 경우 Amplitude와 GTM을 활용하여 Event와 Property를 심어두는데, 이 부분을 놓치면 며칠 동안 서비스 배포 후 데이터 집계가 안 되는 수가 있다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.