저번 글에서는 정보구조(Information Architecture, IA)의 내용과 대표적인 방식을 소개해 드리는 시간을 가졌습니다. 오늘은 이를 좀 더 구체적으로 살펴보기 위해 서비스 ‘당근마켓’을 분석해 보려고 합니다.
당근마켓은 2015년 중고거래로 시작해 현재 지역 기반 커뮤니티까지 확장한 소셜 플랫폼이며, 더 나아가 로컬 기반 커머스 플랫폼으로의 발전을 목표로 하고 있습니다. 사용자에게 편리한 탐색 경험을 제공하기 위해 당근마켓이 어떻게 콘텐츠를 구조화했는지, 서로 다르게 보이는 콘텐츠들이 어떻게 연결되어 있는지 살펴보겠습니다.
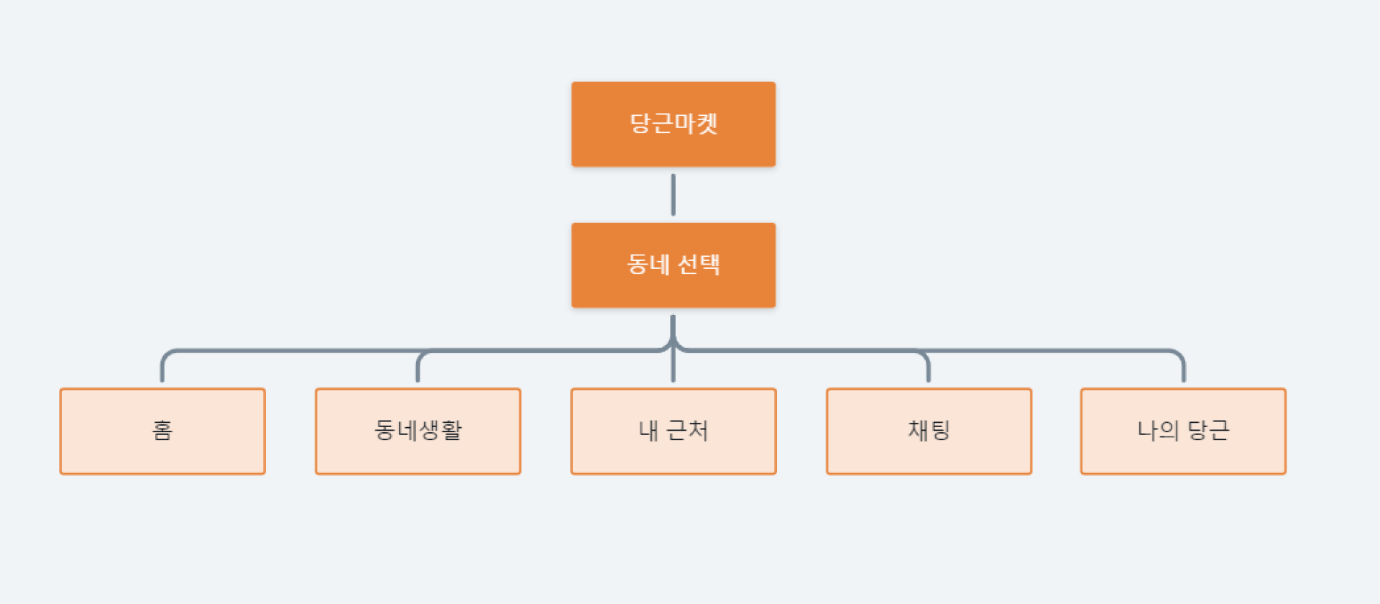
당근마켓은 사용자가 쉽게 정보를 인지하고 분류할 수 있도록 다양한 정보구조를 유연하게 적용하고 있습니다. 전체 분류에는 계층 구조를 적용하고 있는데요. 당근마켓은 가장 먼저 동네, 즉 거리를 기준으로 콘텐츠를 나누었습니다. 그다음 세 가지 서비스인 ‘중고거래, 동네생활, 내 근처’를 각각 메뉴로 분류했으며, 각 서비스에 맞는 카테고리를 주제별로 제공했습니다.

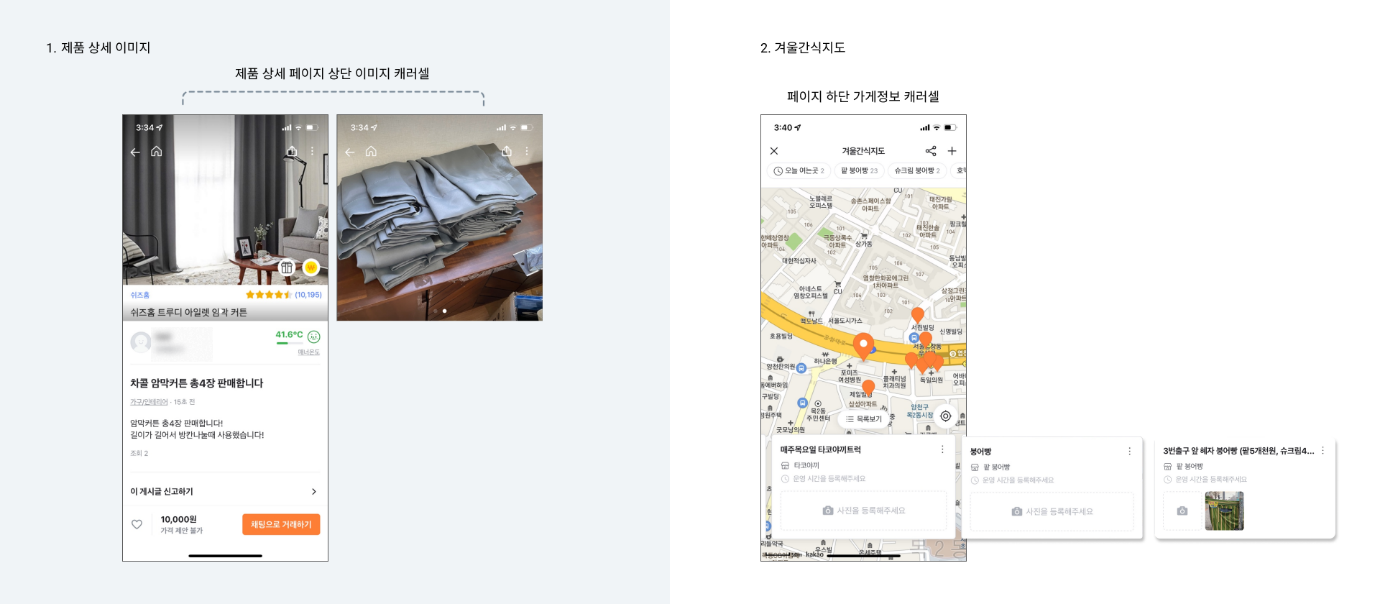
순차 구조는 서비스 내에서 부분적으로 관찰할 수 있습니다. 대표적으로 캐러셀(이미지 슬라이드로 콘텐츠를 보여 주는 구성 요소) UI가 있으며, 제품 상세 페이지 상단에 사진을 나열한 것이 대표적인 예시입니다. 이 UI는 사용자가 중고물품, 동네 가게의 제품이나 서비스의 모습에 집중할 수 있도록 도와줍니다. 또 캐러셀은 내 근처 메뉴의 겨울 간식 지도에서도 발견할 수 있습니다. 사용자는 스와이프 제스처를 활용해 정보들 사이를 점프하며 원하는 가게 정보에 집중할 수 있습니다.

마지막으로 하이퍼링크와 같은 내비게이션 UI를 활용해 매트릭스 구조를 만들었습니다. 여기에서 당근마켓이 동네생활 메뉴에 집중하고 있음을 알 수 있었는데, 바로 아래의 내비게이션 시스템에서 더 자세히 살펴보겠습니다.
내비게이션은 사용자가 서비스에서 어디에 있는지, 그리고 어디로 가야 하는지에 대한 위치 감각을 부여합니다. 이를 이용해 당근마켓에서는 크게 세 가지의 이동 방식을 확인할 수 있습니다.
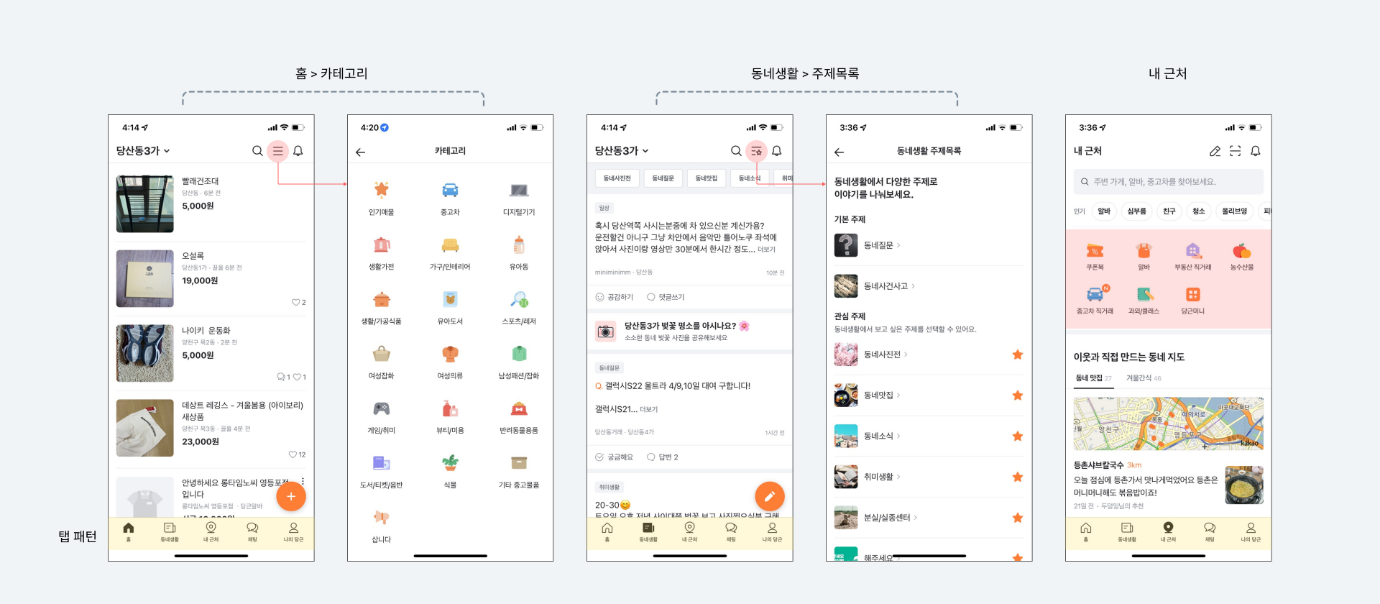
당근마켓은 여러 내비게이션 패턴을 사용해 사용자가 쉽게 콘텐츠 사이를 이동할 수 있도록 하였습니다. 1차로 탭(tab) 패턴을 사용해 서로 다른 세 개의 메뉴가 각각 어떤 서비스인지 빠르게 파악할 수 있습니다. 2차로 사용자가 쉽게 멘탈 모델을 형성할 수 있도록 각 서비스의 성격에 맞는 LNB(Local Navigation Bar)를 적용했습니다.
홈 메뉴에서는 내비게이션 바(햄버거 바)를 활용해 일반적인 이커머스 사이트와 비슷한 제품 카테고리를 제공하며, 내 근처 메뉴에서는 그리드로 동네생활 서비스의 종류에 대한 개요를 제공하고 메뉴별로 최신 소식을 알려주어 구체적인 모습을 파악하도록 했습니다. 동네생활 메뉴에서는 일반적인 커뮤니티 게시판과 비슷하게 주제별 토픽을 제공합니다.

상위 메뉴에서 하위 메뉴로 이동할 때는 중첩 인형(nested doll) 패턴을 활용합니다. 사용자는 이동 과정에서 일관성과 함께 메뉴의 더 안쪽으로 들어간다는 인상을 받고, 몰입도가 높아져 콘텐츠에 집중하게 됩니다.
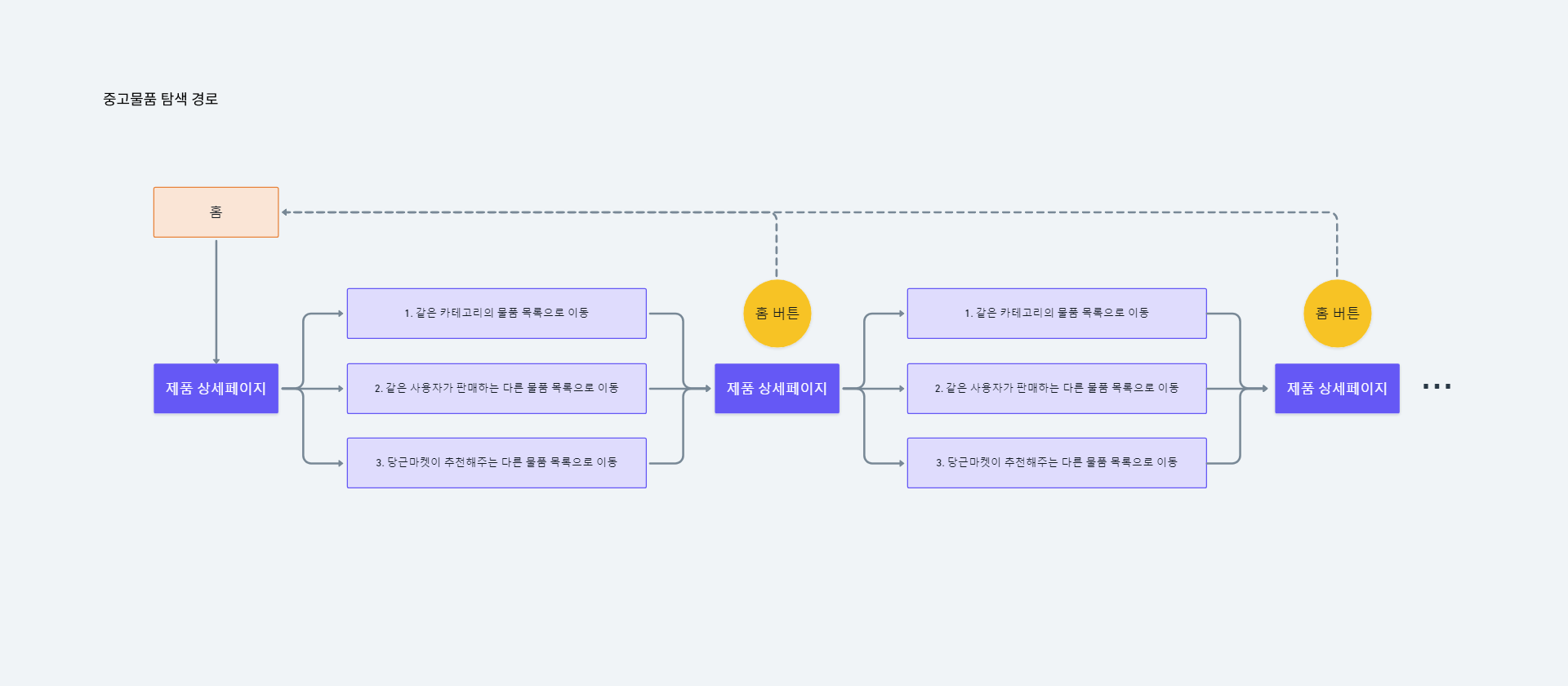
고객은 당근마켓에서 중첩 인형과 하이퍼링크를 사용해 여러 개의 상품을 연속적으로 탐색할 수 있습니다. 예를 들어 중고물품을 탐색할 때, 사용자는 상세페이지에서 3가지 방향으로 이동이 가능합니다.
1) 같은 카테고리의 물품 목록으로 이동
2) 같은 사용자가 판매하는 다른 물품 목록으로 이동
3) 당근마켓이 추천하는 다른 물품 목록으로 이동

그리고 사용자는 이동한 곳에서 다시 같은 방식으로 물품을 탐색할 수 있습니다. 탐색 경로가 계속해서 반복되는 것입니다. 사용자는 이렇게 콘텐츠와 카테고리 사이를, 콘텐츠와 콘텐츠 사이를 넘나듦으로써 자연스럽게 서비스에 대한 몰입도를 높입니다.
이러한 형식의 탐색 패턴은 끊임없이 서비스의 안쪽으로 들어가게 되므로 사용자에게 길을 잃었다는 느낌을 주기도 합니다. 이를 방지하기 위해, 당근마켓은 좌측 상단의 뒤로 가기 버튼 바로 우측에 홈 버튼을 배치해 언제든 원할 때 처음으로 돌아가는 장치를 마련해 놓았습니다.
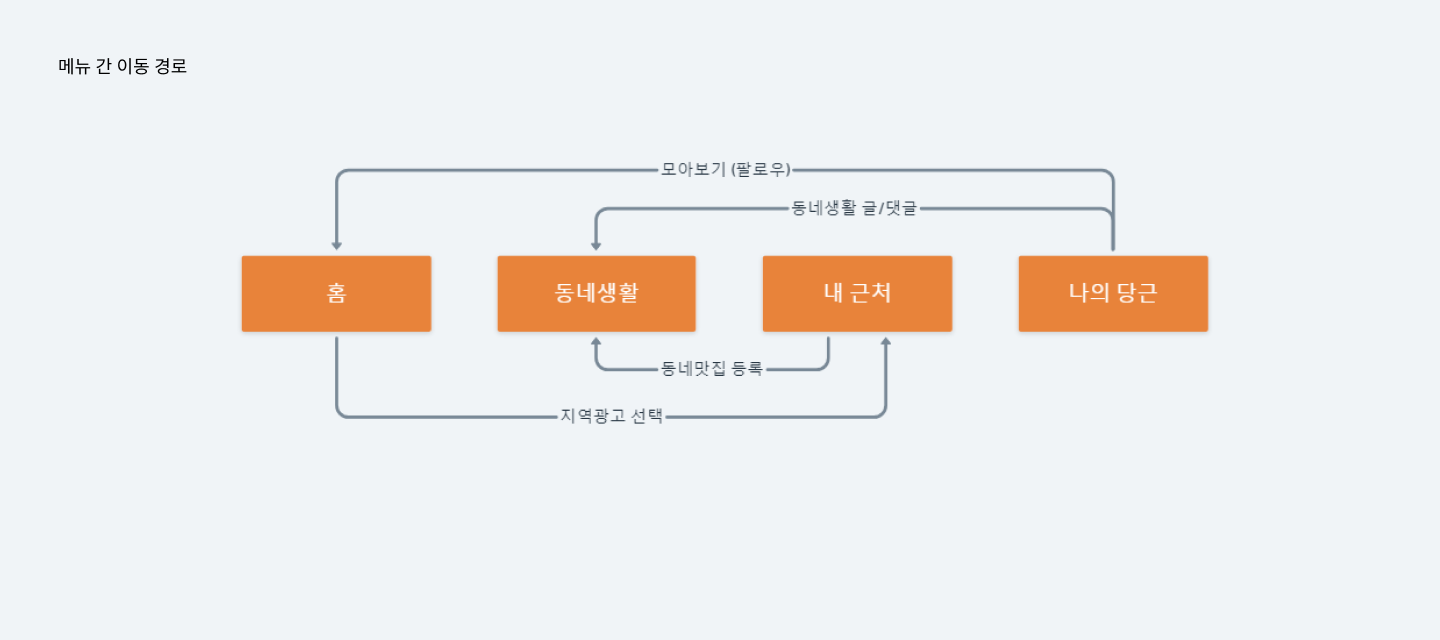
당근마켓은 주로 상세페이지를 활용해 사용자의 메뉴 간 이동을 지원합니다. 기본적으로는 마이페이지의 ‘동네생활 글/댓글’, ‘모아보기(팔로우)’ 가 있습니다. 이곳은 사용자들이 저장을 원하는 콘텐츠들을 별도로 모은 곳으로, 여기를 통해 다른 메뉴로 이동할 수 있습니다.
홈 화면에서는 지역 광고가 중고물품과 동일한 UI로 무작위 노출되는 것을 볼 수 있는데요. 사용자들은 이 광고를 통해 중고물품에서 동네 가게로 자연스럽게 이동할 수 있습니다. 마지막으로, 내 근처 메뉴에서 동네 맛집 글을 작성하면, 동네생활 메뉴의 동네 맛집 카테고리에 등록되어 동네생활 메뉴로 연결됩니다. 이러한 메뉴 간 이동을 도식으로 그리면 다음과 같습니다.

다른 메뉴에서 동네생활과 내 근처 메뉴로 이동하게 되는 모습이 보이시죠? 이는 지역 상권을 중요하게 생각하는 당근마켓의 서비스 방향과 연결되어 있습니다. 당근마켓은 런칭 이후 크게 성장해 2021년 기업가치 약 3조 원이라는 평가를 받았지만 아직 재무적으로 그만큼의 성과를 달성하지는 못한 상태입니다.
그래서 당근마켓은 본격적인 수익화를 꾀하기 위해 동네의 여러 로컬 서비스들을 연결하는 비즈니스 플랫폼으로 발전하려 하고 있습니다 미디어에서는 이런 움직임에 ‘하이퍼 로컬 산업’이라는 이름을 붙였습니다) 사용자와 지역 상인들 간의 연결을 강화하고, 이를 기반으로 서비스를 확장하기 위해 이렇게 이동 경로를 설정해 놓은 것은 아닐까요?

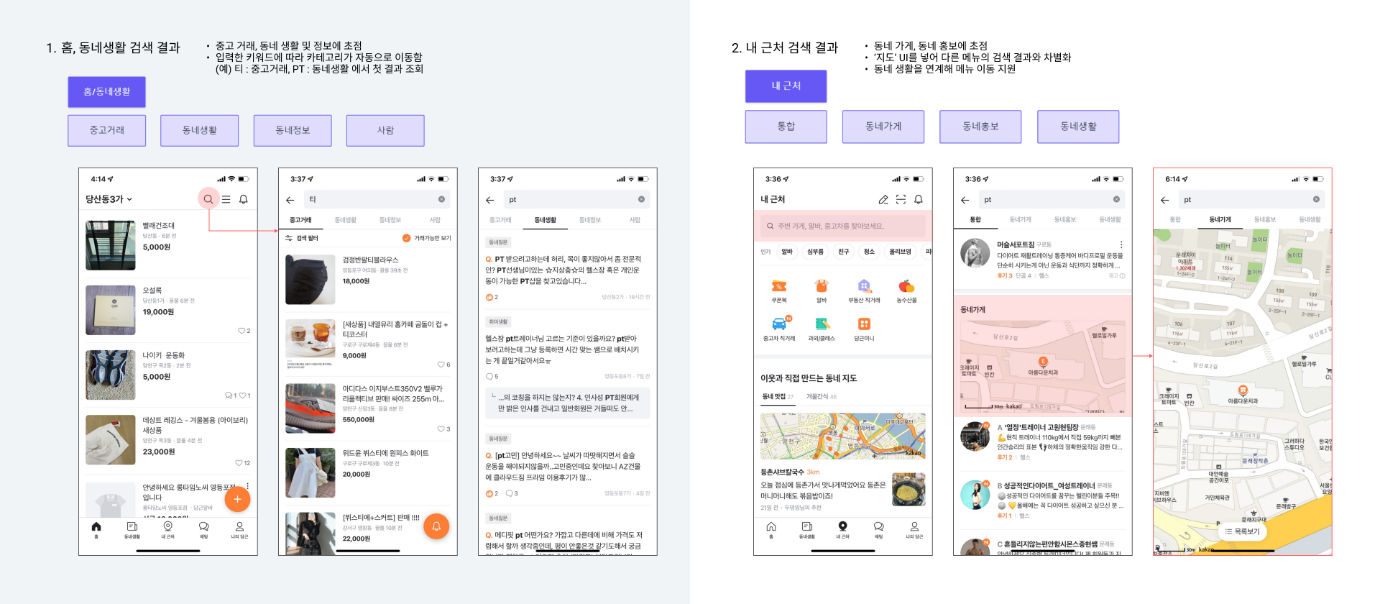
다음으로는 검색 시스템을 살펴보겠습니다. 당근마켓 검색의 특이한 점은 바로 검색이 두 개로 나뉘어져 있다는 점인데요. 홈과 동네생활 메뉴에서는 검색 아이콘으로, 내 근처 메뉴에서는 검색 바를 통해 제공되고 있습니다. 그래서 각각 어떤 콘텐츠를 탐색할 수 있는지 직접 검색해 보았습니다.

여기에서 다시 한번 당근마켓의 로컬 비즈니스로의 방향성을 알 수 있습니다. ‘내 근처’의 검색결과는 홈 및 동네생활 메뉴에서의 검색 결과와 카테고리가 상당히 다릅니다. 두 검색 결과에서 일치하는 부분은 ‘동네생활’ 카테고리뿐이며, 나머지는 동네가게, 동네홍보 등의 결과를 보여주고 있어 내 근처가 좀 더 로컬 커머스에 초점이 맞추어져 있음을 발견할 수 있습니다.
그리고 눈에 띄는 또 다른 차이점은 바로 지도입니다. 당근마켓에 따르면, 내 근처 메뉴는 동네 사업자와 일반 사용자를 연결해 주는 로컬 오픈맵을 지향합니다. 지도 UI는 장소라는 정보에 있어서 리스트, 그리드와 같은 다른 UI에 비해 직관적인 전달이 가능하다는 장점이 있습니다. 따라서 당근마켓에서는 상권 탐색의 한 방식으로 지도를 중요하게 여기고 있으며, ‘동네’라는 현실의 멘탈 모델을 고려하면서도 로컬 서비스와 사용자 사이의 위치적인 거리감을 잘 표현해 줄 수 있는 방법이 지도 UI라고 판단한 것 같습니다.
당근마켓이 또 하나 신경 쓴 것은 라벨링입니다. 당근마켓은 친근감이 느껴지는 구체적인 서술을 사용해 익숙하지 않을 수 있는 메뉴의 낯선 느낌을 완화하고 있습니다. 내 근처 메뉴를 예시로 들어보겠습니다. 메뉴 제목을 단순히 ‘동네 지도’라고 하기보다는 ‘이웃과 직접 만드는 동네 지도’라는 서술형으로 작성했습니다. 이런 방식은 메뉴명을 길게 느껴지게 해 약간의 피로감을 줄 수 있지만, 반대로 구체적인 묘사를 통해 콘텐츠를 명확히 설명하고 친근감을 강화할 수 있다는 효과가 있습니다.
또한 동네생활 메뉴에서는 ‘동네질문’, ‘동네사건사고’ ‘고양이’ ‘강아지’ 같은 네이밍으로 사람들의 흥미를 자극합니다. 이 메뉴에서 사람들이 왜 로컬 커뮤니티를 찾는지, 그리고 어떤 콘텐츠에 주로 반응하는지에 대해 고민한 흔적을 볼 수 있었습니다.
좋은 정보구조는 구조적으로 명확할 뿐 아니라 그 서비스가 지향하고자 하는 바를 잘 담아냅니다. 그러한 면에서 당근마켓 서비스는 잘 구성된 정보구조라고 할 수 있습니다. 기본적인 탐색 경험이 우수하고, 서로 다른 메뉴의 콘텐츠들을 자연스럽게 연결하고 있으며, 서비스의 장기적인 목표를 달성하기 위한 고민이 사용자의 이동 경로 설계에 녹아들어 있기 때문입니다. IA를 설계하기 전 콘텐츠의 방향성을 명확히 해야 한다는 말이 바로 이런 것이 아닐까요? 지금도 충분히 좋은 서비스이지만, 앞으로 당근마켓이 어떤 모습으로 더욱더 발전해 나갈지 기대됩니다.
<참고>
[하이퍼로컬서비스가 뜬다] ①당근마켓의 ‘하이퍼로컬서비스’ 세가지 키워드 ‘로컬•기술•연결’
“집근처에서 다 해결”…지역기반 ‘하이퍼로컬’ 서비스가 뜬다
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.