애플리케이션(이하 앱)을 기획할 때 바로 화면을 그리려 하다가 잠시 멈췄던 적, 한 번 정도는 있으실 거라고 생각합니다. 저도 서비스 이용 흐름에 필요한 콘텐츠를 어떻게 논리적으로 엮어야 하는지 고민했던 적이 있는데요. 지금 비슷한 어려움을 겪는 중이시라면 이 ‘정보구조’에 대한 글이 도움 될 것 같습니다. 이번 글에서는 정보구조가 무엇이며 대표적인 구조에는 어떤 것들이 있는지 알아보겠습니다.
정보구조(Information Architecture, IA)는 서비스의 전체 그림과 흐름을 결정하는 콘텐츠 구조도입니다. 정보구조는 눈에 보이지는 않지만, 사용자에게 언제 어떠한 방식으로 정보를 제공할지를 결정하기 때문에 와이어프레임 단계에서 꼭 짚고 넘어가야 합니다. 사용자에게 필요한 콘텐츠와 과적인 이용 방향은 서비스의 종류마다 다양할 것입니다. 그래서 정보구조를 설계할 때는 사용자가 쉽게 이용할 수 있도록 서비스에 맞는 정보구조를 적용하는 것이 중요합니다.
웹사이트의 정보구조를 설계할 때는 크게 네 가지를 고민하게 됩니다. 여기에 속하는 구조화 시스템, 라벨링 시스템, 내비게이션 시스템, 검색 시스템을 간단하게 알아보겠습니다.
구조화 시스템에서는 전체 정보를 분류하는 방식을 고민합니다. 기능, 작업, 은유 등의 기준을 활용해 사용자가 전체적인 정보를 쉽게 이해하고 필요한 곳에 접근할 수 있도록 합니다. 콘텐츠를 분류할 때, 이들은 서로 명확하고 상호 배타적이어야 합니다.
구조화 시스템에는 계층 구조, 순차 구조, 매트릭스 구조가 있습니다.
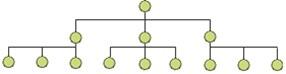
계층 구조(hierarchal structures, 트리 구조)

‘웹의 구조’라고 할 때 일반적으로 떠오르는, IA의 표준이라고 할 수 있습니다. 계층구조는 이용자가 전체 구조를 쉽게 이해할 수 있어 서브 페이지가 많은 경우 적합합니다. 하지만 콘텐츠의 양이 지나치게 많을 경우 사용자가 이용 도중에 길을 잃을 수 있으므로 주의가 필요합니다.
순차 구조(sequential structures)

이 구조는 어떤 목적을 달성하기 위해 제한된 정보가 순차적으로 제공됩니다. 사용자는 제공된 경로를 따라가며 필요한 정보들을 수집하게 됩니다. 따라서 순차 구조는 특정 줄거리가 있는 정보를 전달하고자 할 때 효과적입니다. 사용자들은 이 구조를 활용해 필요한 정보에 집중할 수 있지만, 그만큼 탐색 과정을 단조롭게 느끼는 단점이 있습니다. 또한 중간에 마지막 단계로 바로 이동할 수 없으므로 이를 보완할 수 있도록 다른 방식의 구조와 함께 사용하는 것이 좋습니다.
매트릭스 구조(matrix structures)
이 구조에서는 콘텐츠가 복합적으로 연결되어 있습니다. 그래서 사용자는 선호하는 탐색 방식을 선택해 탐색 경로를 스스로 만들어 나갈 수 있습니다. 예를 들어 어떤 사용자는 필터에서 주제에 따른 탐색을, 또 다른 사용자는 날짜에 따른 탐색 방식을 선호할 수 있습니다. 이럴 때 매트릭스 구조를 사용하면 두 가지 탐색 방식을 모두 도울 수 있습니다.
라벨링 시스템은 정보를 효과적으로 통합하고 표현하는 방식을 정합니다. 서랍장에 이름을 붙이는 것과 비슷하다고 생각하시면 됩니다. 소제목, 메뉴 제목, 링크 제목 등 모든 콘텐츠가 이름 붙이기의 대상이 될 수 있습니다. 제목을 정할 때는 전문 용어의 사용을 지양하고 고객이 이해하기 쉬운 언어를 사용해야 합니다. 또 콘텐츠의 대표성과 일관성을 지켜야 하는데, 그래야 사용자가 원하는 콘텐츠가 있는 위치를 쉽게 찾을 수 있기 때문입니다.

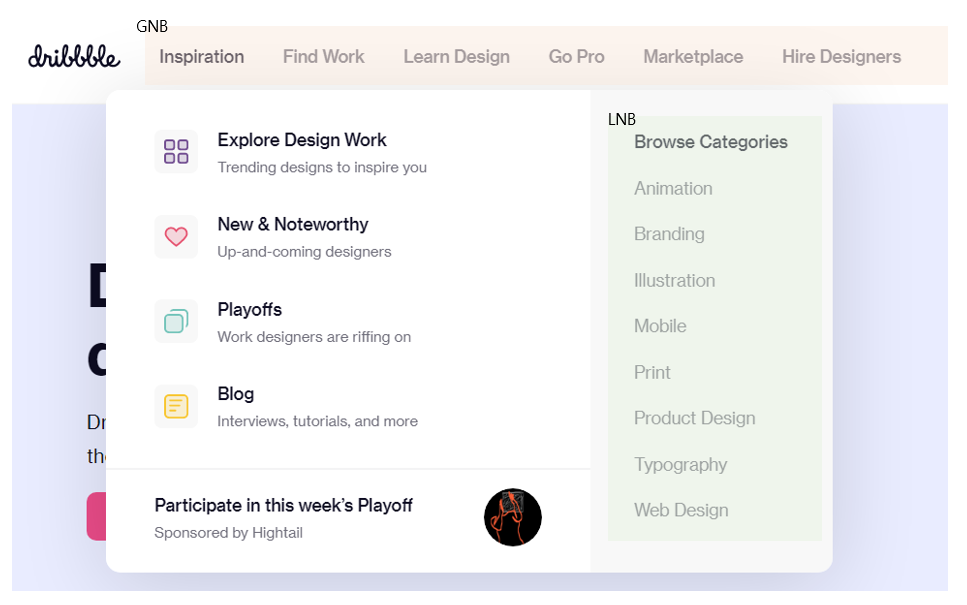
내비게이션 시스템은 정보들 사이의 탐색과 이동 방법을 정합니다. 대표적으로 GNB(Global Navigation Bar), LNB(Local Navigation Bar)가 있으며 이들을 보조해 주는 가이드나 마법사도 포함됩니다. 사용자는 내비게이션을 사용해 자신이 어떤 공간에 있는지, 원하는 것을 얻기 위해 어디로 가야 하는지 등을 가늠합니다. 따라서 내비게이션은 사용자들이 원하는 정보를 쉽게 탐색할 수 있도록 가능한 단순하고 직설적이어야 합니다.
검색 시스템은 사용자가 원하는 정보를 바로 찾아갈 수 있도록 도와줍니다. UI로는 검색 바가 많이 사용되며, 상세 검색, 추천 등 검색 과정을 지원하는 여러 보조 도구들을 함께 활용할 수 있습니다. 다수의 사용자는 먼저 사이트를 둘러본 후 원하는 정보를 찾기 어려울 때 검색 시스템을 이용합니다. 때문에 최대한 원하는 정보를 쉽게 찾을 수 있도록 제품을 먼저 설계하고, 검색 시스템으로는 숨어 있는 정보를 찾을 수 있도록 해야 합니다.
정보구조에 대한 개념은 웹사이트에서 먼저 발전시켜 왔습니다. 하지만 스마트폰으로 모바일 플랫폼이 크게 발전하며 모바일만의 정보구조 패턴도 보편적으로 쓰이게 되었습니다. 특히 모바일은 반응형, 네이티브, 하이브리드 등 정보 전달 방식과 사용 경험이 다양합니다. 따라서 모바일의 경우 서비스와 환경에 잘 맞는 정보구조를 적용하는 것이 더욱 중요해졌습니다.
모바일에서는 대표적으로 계층, 허브 앤 스포크, 중첩 인형(네스티드 돌), 탭, 대시보드, 필터 등의 패턴이 많이 사용됩니다. 여기에서는 특징적인 세 가지 패턴만 소개하고자 합니다.

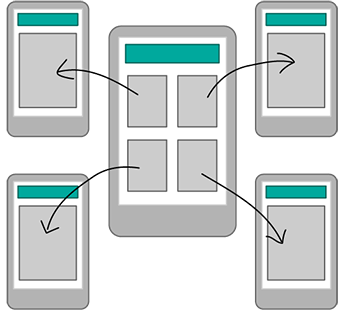
허브 앤 스포크에서 허브는 나무의 줄기, 스포크는 서로 다른 방향의 나뭇가지로 비유할 수 있습니다. 이 패턴은 모바일 화면이 작아 웹사이트의 글로벌 내비게이션 패턴을 효과적으로 사용하기 어려워 그 대안으로 보편화되었으며, 아이폰의 기본 탐색 패턴이기도 합니다. 사용자는 정보 탐색 시 스포크 사이를 이동할 수 없고 허브를 거쳐야 합니다. 탐색 단계가 늘어난다는 단점이 있지만 하나의 작업에 집중할 때 효과적인 탐색을 도울 수 있어 사용자가 뚜렷한 탐색 목적을 가지고 있을 때 사용하기 좋은 방법입니다.

중첩 인형은 선형적인 탐색 방식으로 탐색이 진행됨에 따라 사용자를 더 상세한 콘텐츠로 안내하게 됩니다. 이 구조는 사용자에게 공간의 앞뒤로 오가는 느낌을 부여해 강한 위치 감각을 줄 수 있습니다. 중첩 인형은 계층구조나 허브 앤 스포크와 같은 다른 패턴 안에서의 하위 패턴으로도 활용할 수 있습니다. 하지만 서로 다른 주제의 섹션들 사이를 빠르게 전환하기 어렵다는 단점도 있습니다.

탭은 현재 모바일 앱에서 사용자들에게 가장 친숙한 패턴입니다. 사용이 편하고 탐색이 간편해 가장 많이 쓰입니다. 이 정보 구조를 사용하면, 사용자는 앱이 처음 열렸을 때 탭을 통해 앱의 전체 기능을 빠르게 훑어보고 이해할 수 있습니다. 다만 탭은 간단한 구조의 서비스에 적합하며, 많은 서브페이지를 사용하기는 어렵다는 단점이 있습니다.
이번 글에서는 정보구조의 내용과 이를 구성하기 위한 대표적인 방식에 대해 알아보았습니다. 정보구조가 무엇인지는 알겠는데 어떻게 써야 할지 감이 잘 오지 않으실 수도 있겠습니다. 이를 위해 바로 다음 글에서 케이스 스터디를 통해 위의 정보구조 패턴을 어떻게 적용했으며, 잘 만들어진 정보구조는 사용자를 어떻게 도울 수 있는지 함께 살펴보겠습니다.
<참고>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.