프로토타입은 실제 ‘개발'을 시작하기 전, 프로젝트에 직∙간적접으로 참여하는 사람들이 모여 각 화면 단위 내용을 합의하기 위한 과정에 주로 사용됩니다. 무엇보다 UI를 빠르게 작업, 실제 구성 시 어떤 모습이 될 수 있는지 살펴보고 모의테스트를 진행하는데 큰 도움이 될 수 있습니다. 가장 큰 장점은 ‘최소 자원'으로 ‘빠른 평가 및 확인' 할 수 있는 것입니다.
오늘은 프로토타입 중 페이퍼 프로토타이핑에 해당하는 핸드 스케치 단계에서 도움이 되는 서비스 ‘Printables’와 ‘Sneakpeekit’ 2곳을 소개하고자 합니다. 페이퍼 프로토타이핑은 ‘빠르게 스케치' 할 수 있어 복잡한 수정 절차가 필요하지 않으며 종이와 연필만 있으면 이해관계자들 간 쉬운 커뮤니케이션이 가능합니다. 서비스 초기 단계나 기능에 해당하는 아이디어 구체화 단계에서 유용하게 사용될 수 있는 방법이기도 합니다. 두 서비스가 어떤 특징을 가지고 있는지 살펴보겠습니다.

페이퍼 프로토타이핑을 시작하기에 앞서 우리가 준비해야 할 것은 펜과 종이입니다. 다만, 특정 디바이스에 따라 조금 더 구체적인 스케치가 필요할 경우 ‘Printable’와 같은 서비스의 도움을 받을 수 있습니다. ‘Printable’은 페이퍼 프로토타이핑을 위한 다양한 디바이스 이미지를 제공, 원하는 대상을 프린트해 스케치를 시작할 수 있도록 여러 콘텐츠를 제공하기 때문입니다.

‘Printable’의 장점은 크게 세 가지로 나눌 수 있습니다. A4 용지 사이즈를 기준으로, 실제와 동일한 크기의 디바이스를 출력해 스케치할 수 있는 환경을 제공합니다. 아무래도 ‘실제 디바이스 사이즈'를 바탕으로 스케치를 진행하면 정보, 구성 요소 등을 실제 환경과 동일하게 고민할 수 있습니다. 수정이 쉽다 하더라도 ‘사이즈'를 벗어날 경우 아예 처음부터 다시 고려해야 하는 상황을 마주할 수 있다고 생각합니다.


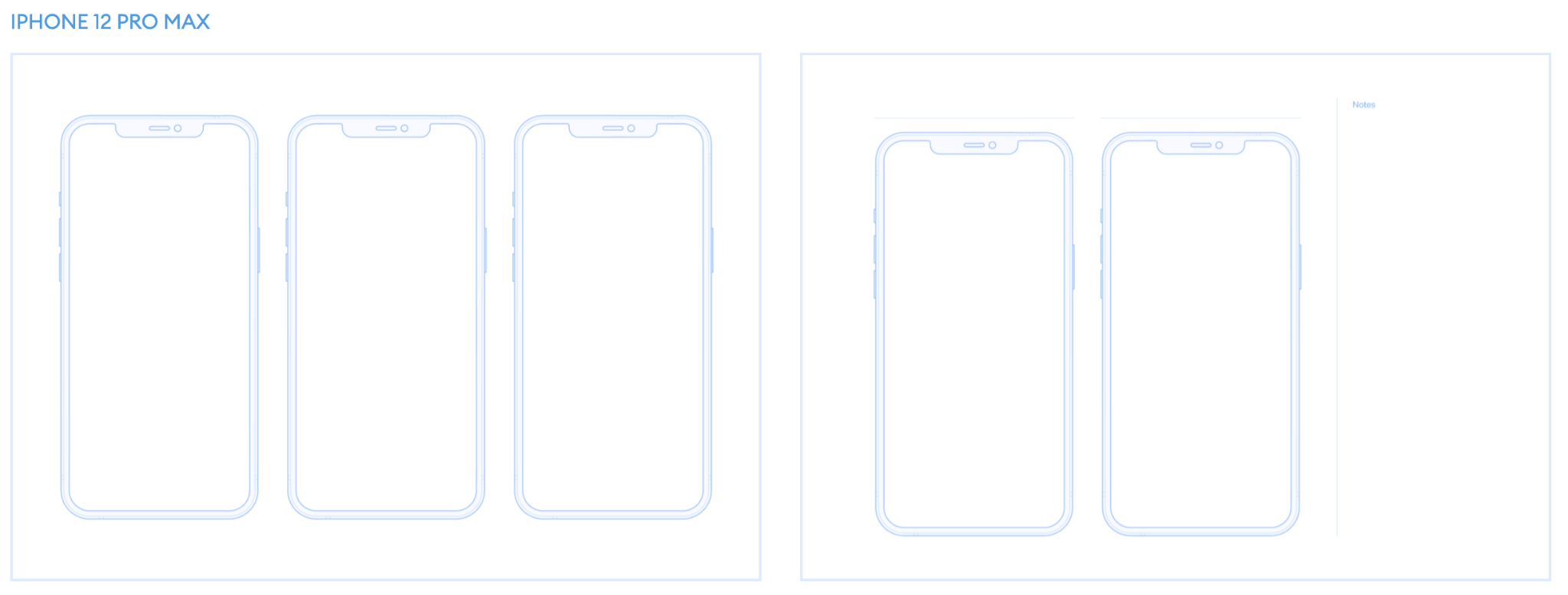
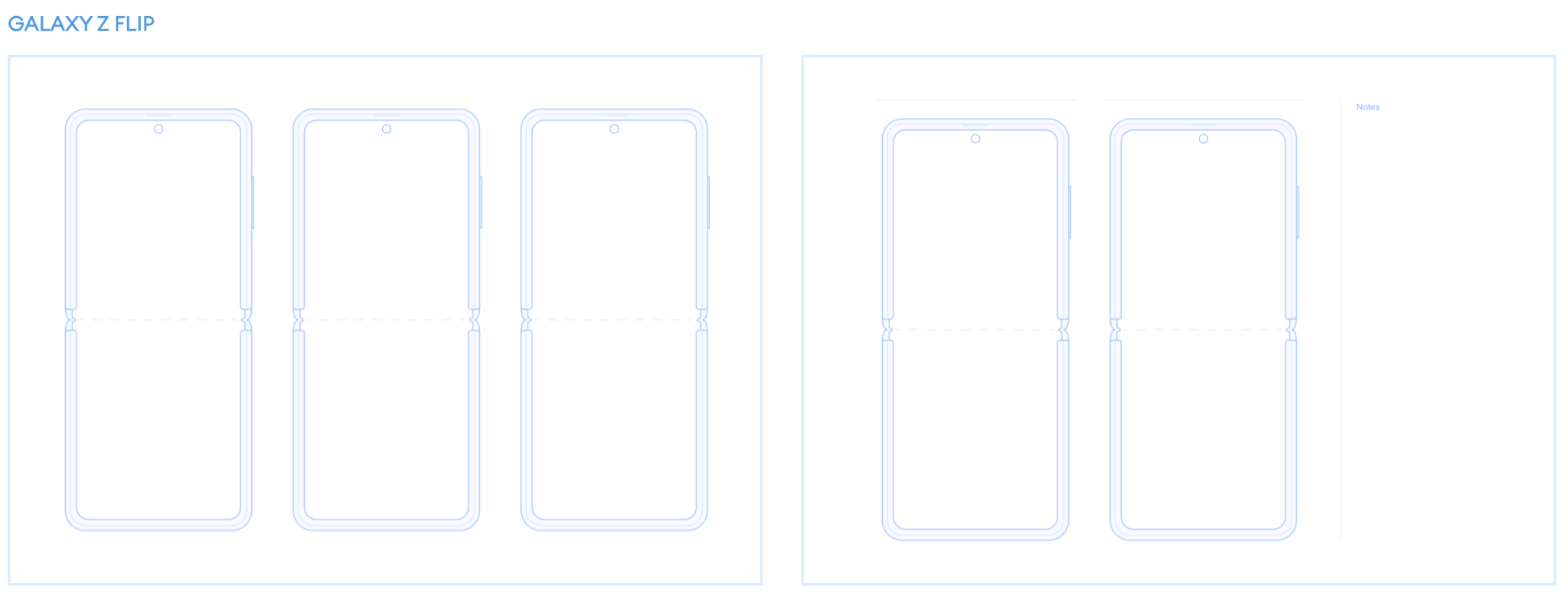
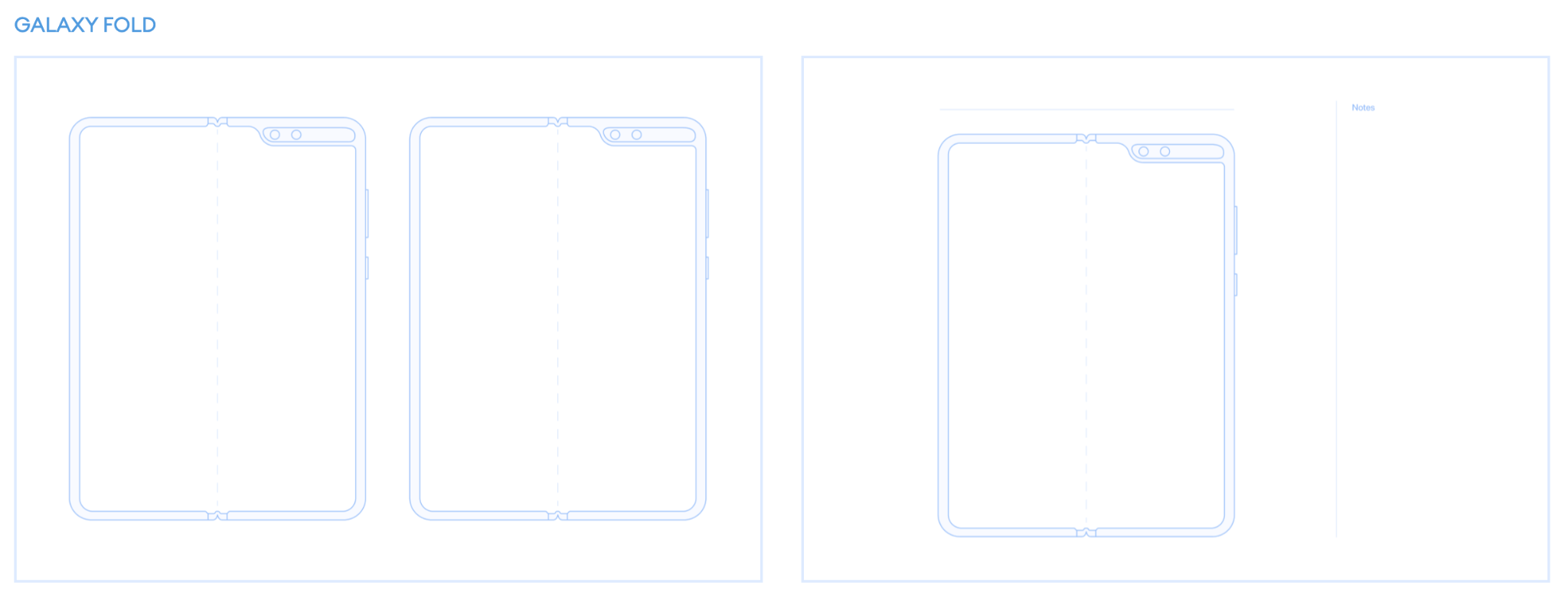
iOS와 안드로이드를 사용하는 최신 디바이스 정보를 담고 있습니다. 갤럭시 폴드와 플립 등은 해상도가 남달라 초기 단계부터 고려해야 할 내용이 많은데, 해당 디바이스에 대한 내용을 포함하고 있어 작업하기에 좋은 환경을 제공합니다. 또 세 가지 화면을 한 번에 작성하거나, 두 가지 화면을 작성 후 간단한 설명 등을 작성하는 등 여러 구성으로 제작되어 있어 상황에 따라 적합한 내용으로 활용하기 좋습니다.

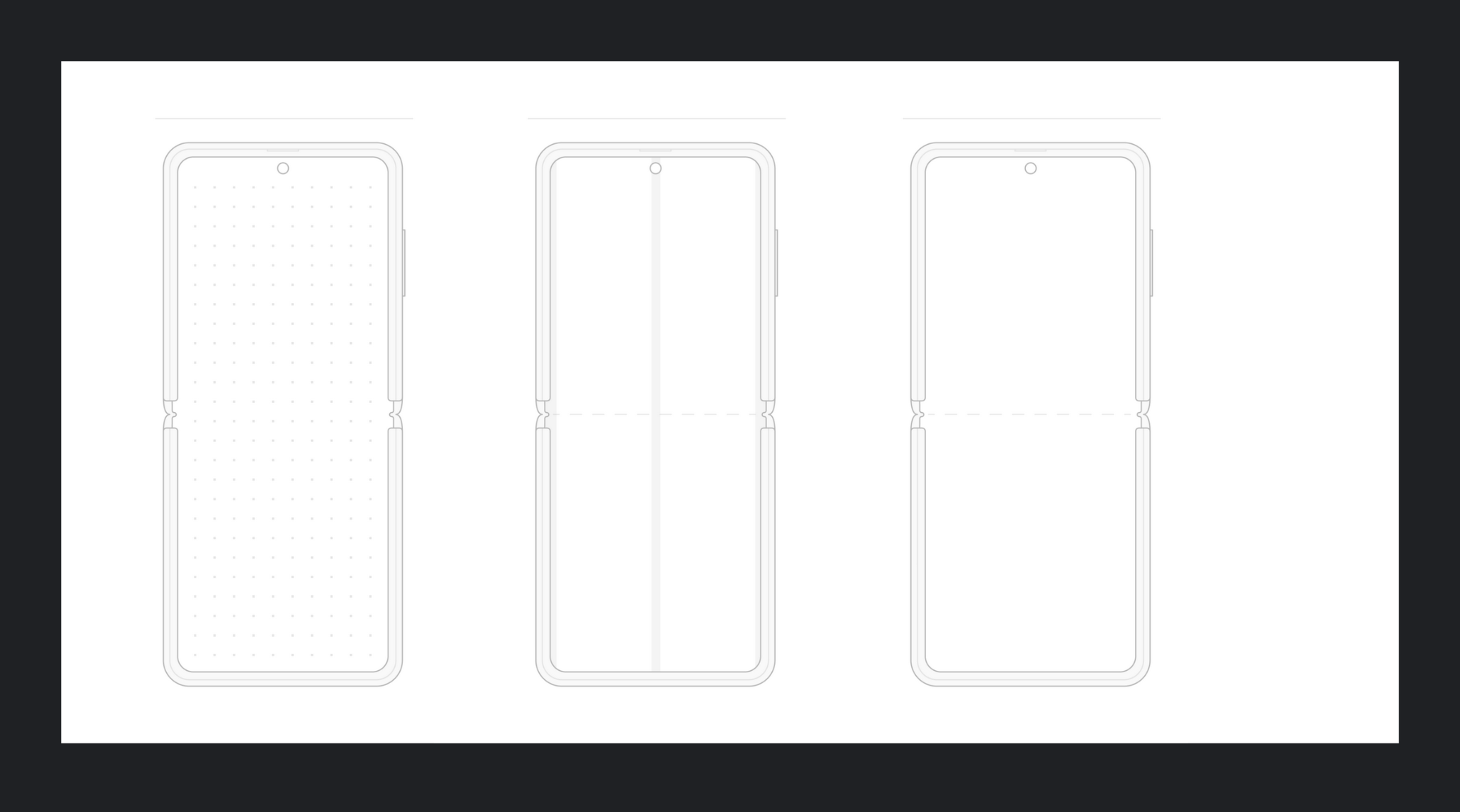
갤럭시 폴드의 모습입니다. 펼쳤을 때와 펼치지 않았을 때의 화면을 모두 확인, 출력해 활용할 수 있습니다. 저도 갤럭시 폴드3를 쓰고 있지만, 같은 앱을 사용한다 하더라도 펼쳤을 때는 전혀 다른 환경으로 다가오기에 이런 과정을 빠르게 스케치해 확인할 수 있어 더 유용하게 느껴집니다. 작성일 기준(3월 21일), 지원하는 디바이스는 안드로이드 6종(픽셀 4 XL, 화웨이 P40 프로 플러스, 화웨이 메이트 X, 갤럭시 Z 폴드, 플립, 갤럭시 노트20 울트라 5G), iOS 6종(12 프로 맥스, 12 미니, 12, 11 프로 맥스, 11 프로, 11)입니다.

같은 디바이스라 하더라도, 컬럼, 닷, 아무것도 포함되지 않은 화면 등 세 가지 스타일을 지원해 스케치하기 좋은 대상을 선택해 활용할 수 있습니다. 저는 개인적으로 일정한 간격에 따라 점으로 구성된 내용이 선을 일정하게 표기하는 등의 작업 과정에 도움이 되어 자주 활용하고 있습니다.

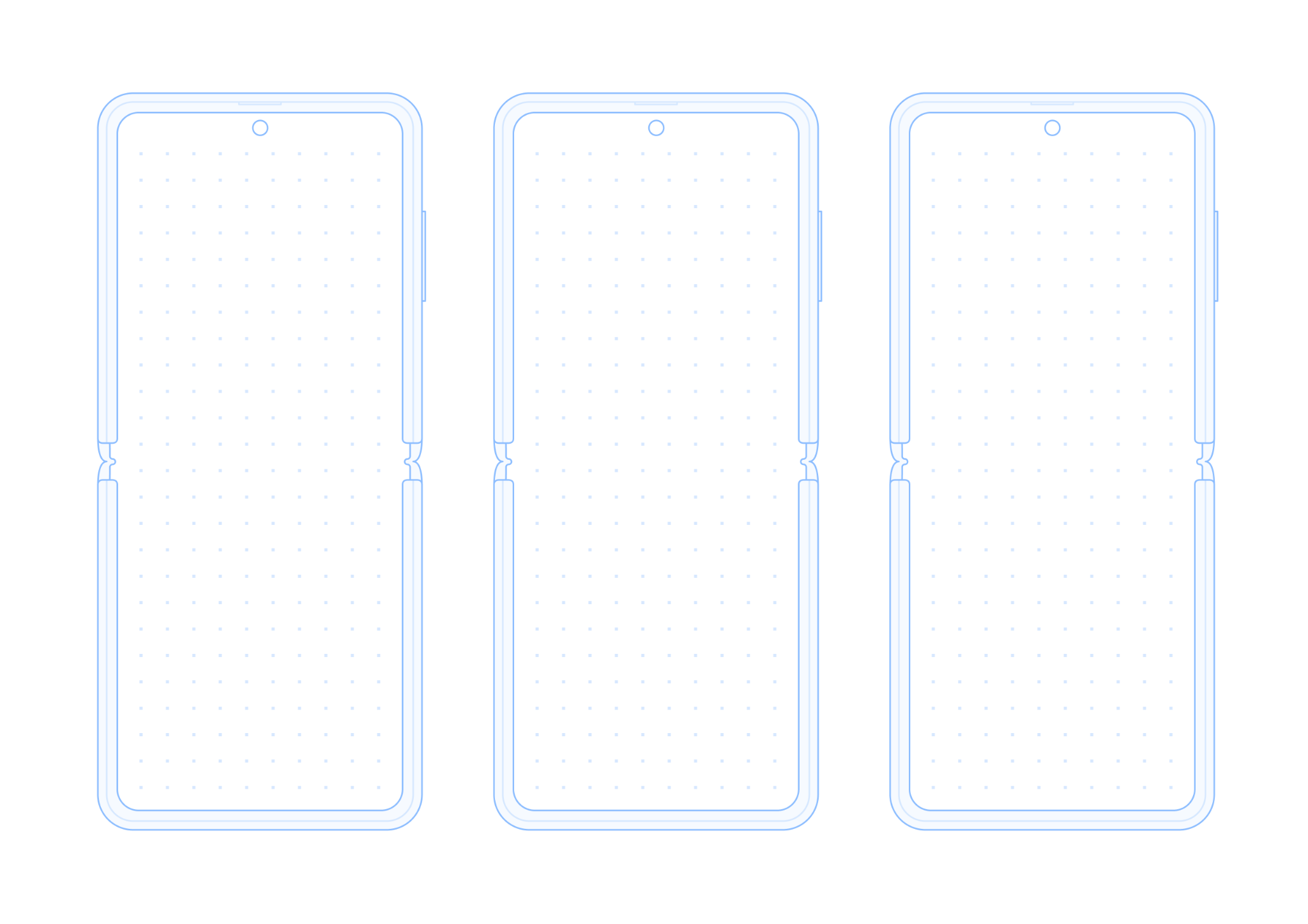
컬러가 적용된 스타일도 따로 제공하고 있습니다. 기본 제공되는 것은 디바이스가 회색으로 처리되어 있는데, 더 밝은 색이 적용된 디바이스가 포함되어 있으며 이 역시 앞서 살펴본 세 가지 스타일에 따라 활용할 수 있습니다. 모든 자료는 기본적으로 ‘일괄' 다운로드해 사용 가능하며, 무료로 제공하고 있습니다.

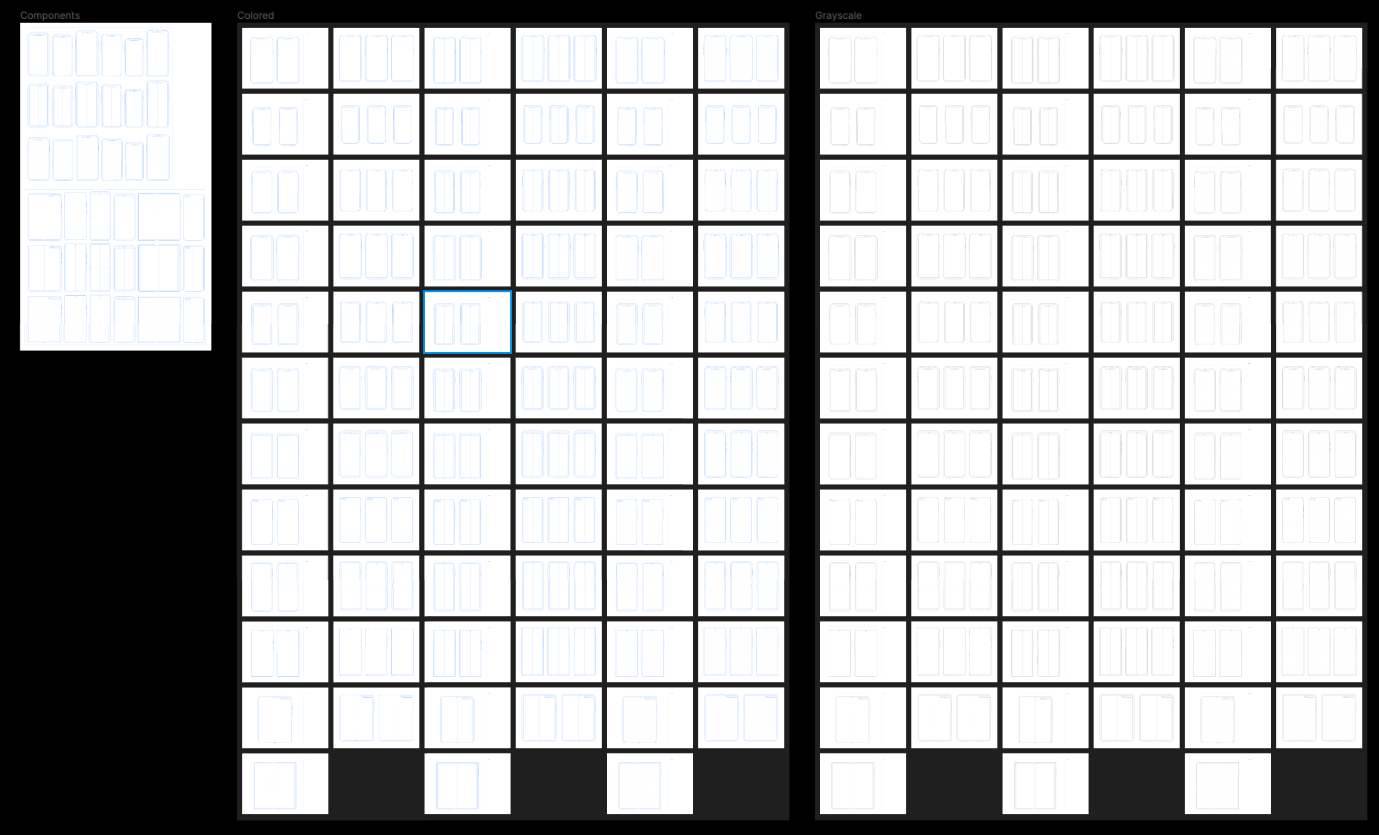
‘Printable’이 매력적인 또 하나의 이유는 피그마 파일을 제공한다는 점입니다. 안드로이드와 iOS 등 총 12개 디바이스, 두 가지 컬러와 각 세 가지 스타일에 해당하는 내용을 파일로 제공해 피그마에서 확인할 수 있습니다. 페이퍼 프로토타이핑에 ‘왜 피그마가?’라는 생각을 하실 수도 있지만, 스케치 전 조금 더 나와 우리의 상황에 맞게 편집할 수 있다는 점에서 도움이 될 수 있습니다.
‘Printable’에서 제공하는 자료는 개인, 상업적 목적으로 모두 사용할 수 있으며 PNG, JPG, PDF 포맷과 피그마 파일로 제공됩니다. 웹사이트를 통해 전체 파일을 일괄 다운로드해 사용하실 수 있습니다. 초기 페이퍼 프로토타이핑을 진행하면서 상황에 맞춰 진행해야 할 때 가장 적합한 서비스라고 생각합니다.

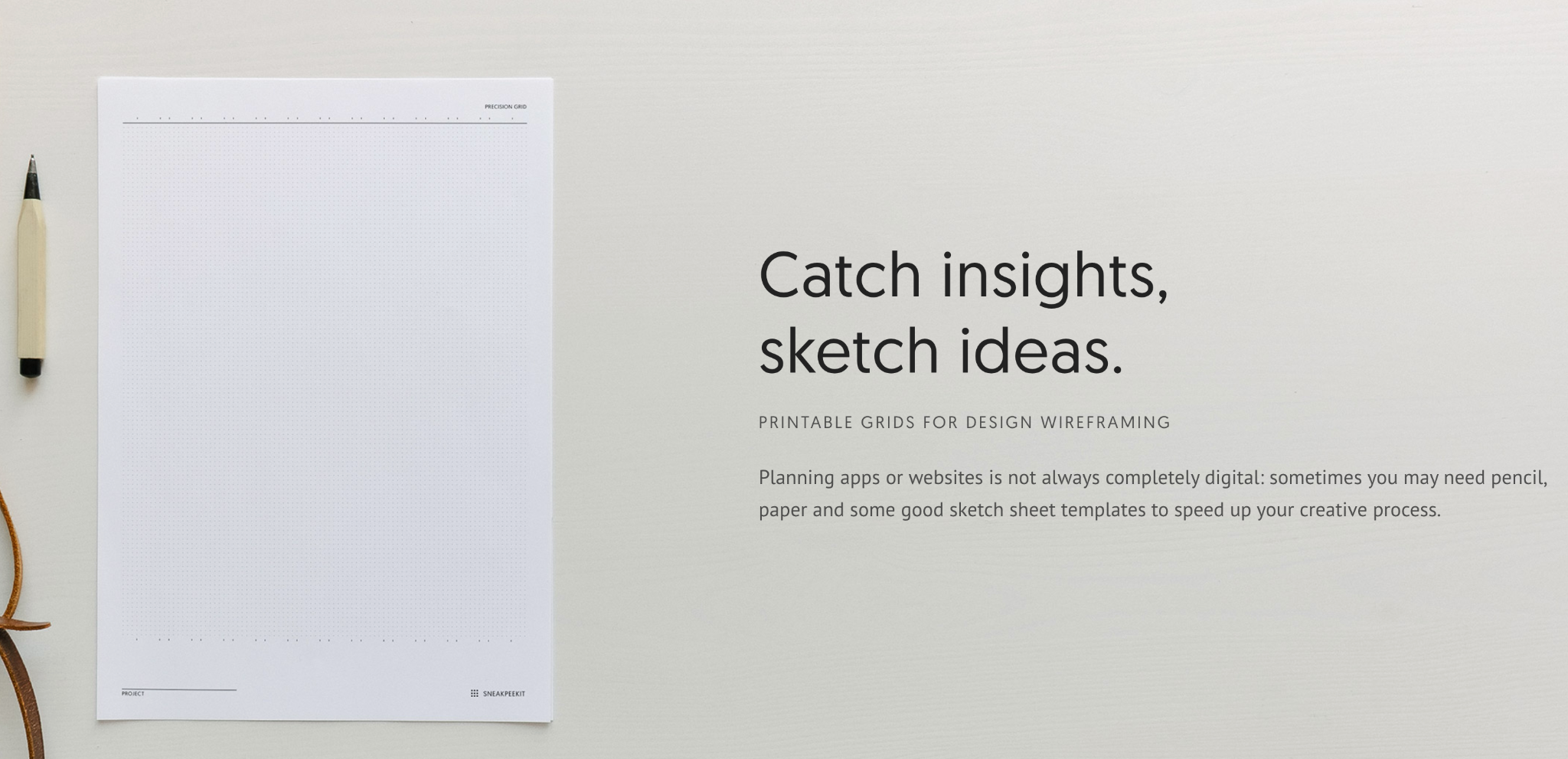
‘Sneakpeekit’는 브라우저, 모바일, 태블릿 사이즈에 맞춰 페이퍼 프로토타입을 만들 수 있도록 ‘PDF’ 문서를 제공합니다. 무료로 제공되며, 공개 후 지금까지 829,769건의 다운로드가 발생한 서비스이기도 합니다.

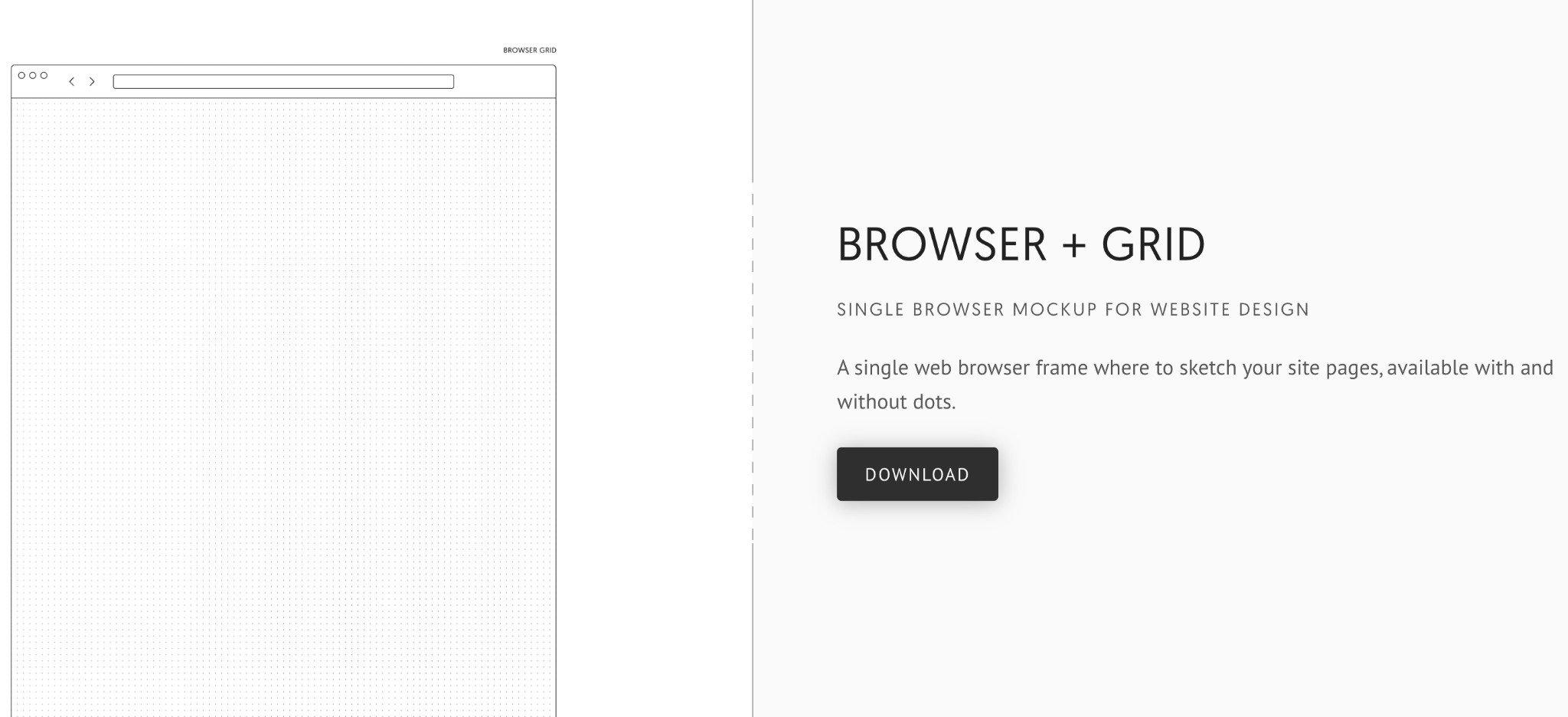
브라우저와 모바일, 태블릿 환경에 맞게 문서가 제공되지만 다시 2개로 종류를 나눌 수 있습니다. 하나의 종이에 하나의 화면만 그릴 수 있거나, 하나의 종이에 2-4개 사이의 화면을 작업할 수 있도록 구성되어 있습니다. ‘Printable’은 웹 환경에 맞는 화면을 제공하지 않아 웹 서비스에 대한 페이퍼 프로토타입 제작이 어려웠는데, ‘Sneakpeekit’은 브라우저 화면을 제공한다는 점이 좋습니다.

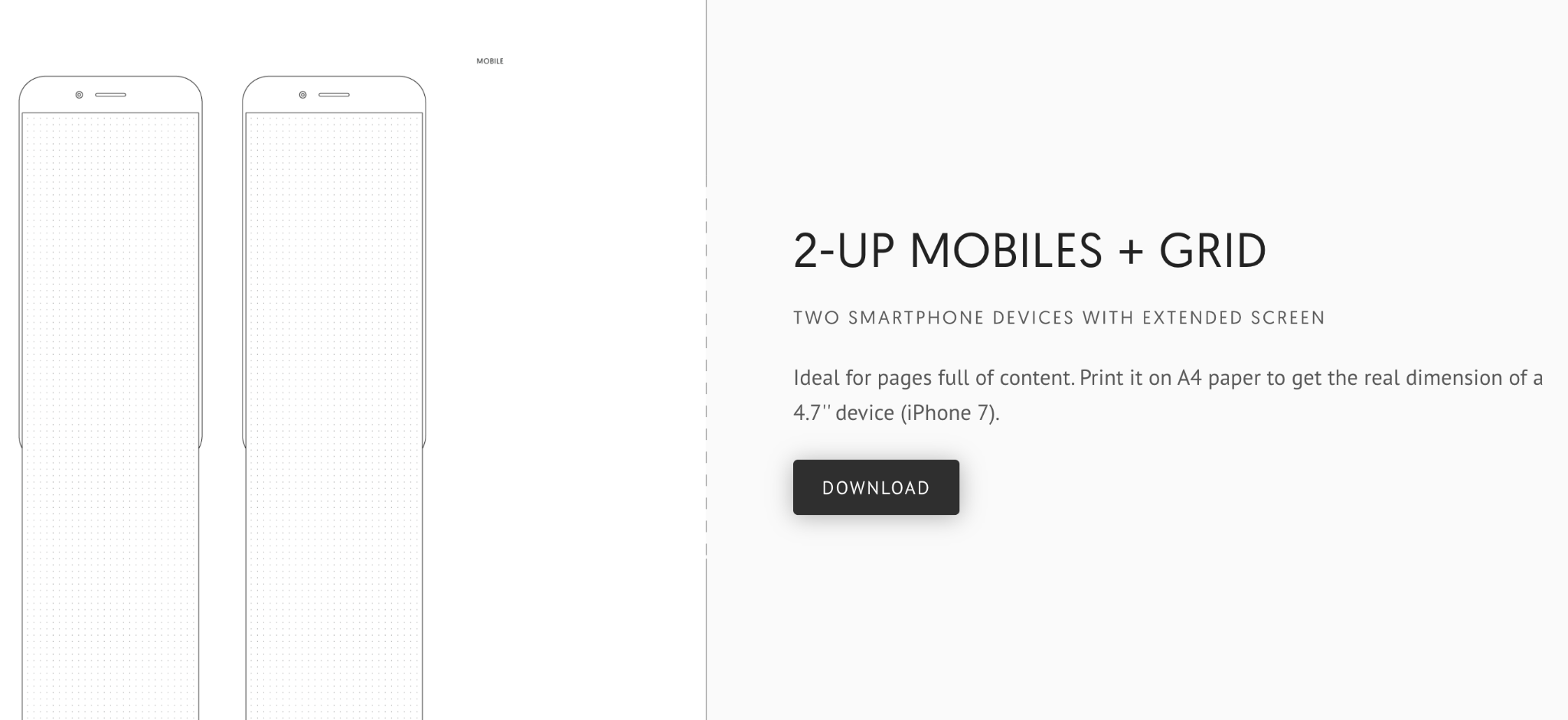
브라우저 화면이 제공된다는 점 외, 또 하나 눈에 띄는 점은 ‘상세 페이지’처럼 길게 이어지는 화면에 대한 고려가 반영되었다는 점입니다. 실제로 개발된 화면들은 스크롤이 적용되어 있어 정해진 사이즈에서도 변동이 가능하지만, 프로토타입을 만들 땐 이를 표현하기가 상대적으로 애매한 경우가 많습니다. 이를 고려해 모바일 템플릿의 경우 세로로 길게 구성되어 있어 작업하기가 편리합니다.

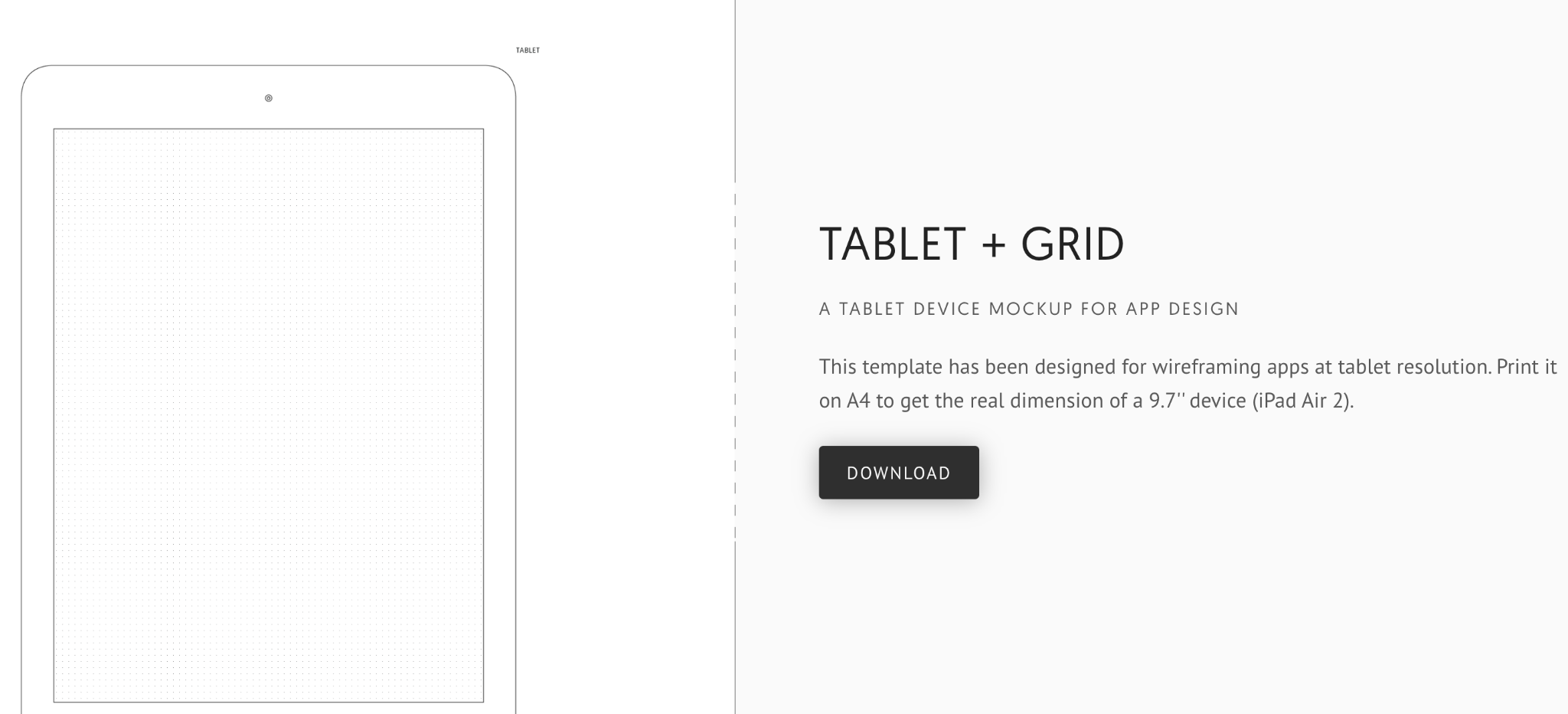
태블릿 디바이스 목업도 제공, 활용할 수 있습니다. 브라우저, 태블릿 환경을 고려할 수 있다는 점은 ‘Sneakpeekit’의 가장 큰 장점입니다. 일괄 다운로드가 아니라, 원하는 목업만 빠르게 다운로드해 출력할 수 있다는 점도 좋습니다. 다만, 디바이스를 ‘OS’와 ‘모델’에 따라 세분화해 제공하진 않기에 어떤 상황에서 페이퍼 프로토타입을 제작하는지에 따라 오늘 소개할 두 서비스의 사용 목적이 달라질 수 있다고 생각합니다.
오늘은 페이퍼 프로토타입 제작에 도움이 되는 2개 서비스를 살펴봤습니다. ‘Printable’은 OS에 따른 12개 디바이스를 스타일에 맞게 활용할 수 있으며, 피그마 파일을 통해 수정할 수 있는 점에서, ‘Sneakpeekit’은 브라우저와 태블릿 환경까지 고려한 목업을 제공한다는 점에서 각기 다른 활용도를 갖고 있습니다.
두 서비스 모두 ‘무료'로 콘텐츠를 제공하며, 별도 회원가입 등의 과정을 거치지 않아도 필요한 내용을 빠르게 받아 활용할 수 있습니다. 개인적으로 모바일 환경에 맞는 페이퍼 프로토타입 제작이 필요할 경우 ‘Printable’을, 브라우저와 태블릿 환경에 맞는 내용을 제작해야 하는 경우 ‘Sneakpeekit’을 먼저 살펴보시는 것이 더 좋을 것 같다는 생각합니다. 상황에 따라 두 서비스를 잘 사용해 좋은 페이퍼 프로토타입을 준비하시길 바랍니다.
<참고자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.