디자인을 통한 제안서 200% 업그레이드
지금까지 설명해 온 글들은 머릿속으로 골똘히 생각해야 하는 추상적인 내용에 가까웠다면, 이번에 설명할 내용은 바로 손이 움직이는 구체적인 내용이다. 내 아이디어를 상대방에게 쉽게 전달하기 위해서 다듬는 시간은 지난 것이다. 이제는 그 사람의 머릿속에 구체적으로 디자인을 집어넣을 수 있어야 한다.
디자인 실무를 진행하며 가장 많이 봐온 유형이 있다.
바로 어떤 것도 놓지 못하는 유형이다. 제안서든, IR자료이든, 깨알 같은 글씨들이 한 면을 가득 채워야 성에 차는 사람들. 지금까지 해온 모든 역사들을 전부 넣어야 직성이 풀리고, 생각해낸 마지막 한 줌의 아이디어까지 모두 구겨 넣어야 비로소 안심하는 사람들이 엄청나게 많다. 결국 폰트 크기가 6pt나 5pt도 좋으니 전부 넣어달라는 요청을 하는 것이다. (마음을 이해 못 하는 것은 아니다.)
이런 분들은 보통 제안서에 글이 굉장히 많다. 그래서 여기 도움되는 글을 하나 적으려고 한다.
글 말고 디자인으로 보여주는
맥락&임팩트
제안서에 쓴 줄글을 얼마나 읽을까?
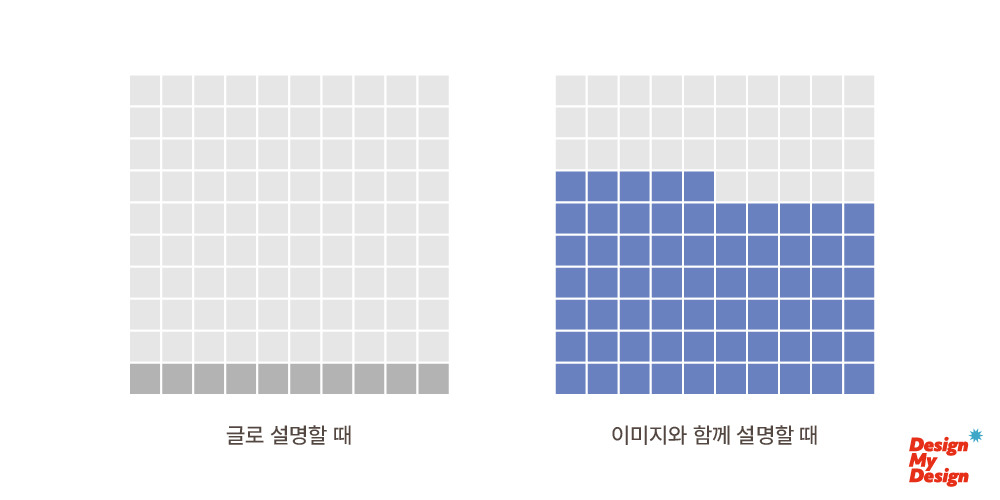
재밌는 이야기를 들었던 적이 있다. 온라인 커뮤니티에서 똑같은 글을 쓰더라도 제목에 [.jpg]를 붙이는 것이면 조회 수를 비약적으로 늘릴 수 있다는 것이다. 심지어 그 이미지가 그냥 텍스트를 캡처한 거라도 상관없었다. jpg/gif와 같은 이미지를 우리 뇌가 더 선호한다. 이미지와 텍스트의 집중도는 차원이 다르다. 심지어 우리 뇌는 이미지를 텍스트보다 60% 넘게 오래 기억한다고 한다. 이쯤 되면 디자인을 잘 활용한다는 건 선택이 아니라 필수인 것이다.

그러니까 더 똑똑하게 디자인하자. 깔끔하고 심플하게 디자인하자고 말하는 게 아니다. 그건 당연한 거다. 글을 읽지 않아도 맥락이 이해되는 디자인이 제안서를 위한 좋은 디자인이다. 구체적인 사례를 덧붙여 설명해 보려 한다.
1. 설명이 필요 없는 똑똑한 이미지?
제안서에 사진이 들어가야 되는 경우는 반드시 생긴다. 어떤 사진을 넣어야 될까? 선명한 사진, 사물이 구체적으로 잘 보이는 사진을 쓰는 것은 기본이다. 조금 더 생각해 보자.
우리가 이미지로 상품을 넣어야 되는 상황이라고 생각해 보자. 예를 들어 알이 큰 게 포인트인 마늘 종자를 소개한다고 생각해 보자. 그럼 우리 상품인 마늘 사진을 넣어야 된다. 많은 분들이 아래와 같이 촬영을 할 것이다.

깔끔하고 내 상품이 잘 보이도록. 그리고 왠지 허전할 때 사용할 연출 사진도 여러 컷 찍을 것이다. 이렇게 찍은 촬영 사진들을 제안서 이곳저곳에 넣어서 내 상품을 강조할 수 있다.
하지만 위 사진들에 어떤 맥락이 담겨 있지는 않다. 앞서 설명했듯이 이 마늘 예시의 포인트는 '알이 크다'라는 점이다. 사진만 봐서는 마늘의 크기를 알 수 없다. 어떤 페이지에서 이 마늘의 강점을 소개해야 된다면 위와 같은 사진을 쓰는 것보다 더 좋은 방법이 있다.

위와 같은 이미지를 붙여주면 강조하고 있는 포인트를 바로 알 수 있다. 크기를 직관적으로 비교할 수 있는 '다른 대상'이 있는 이미지를 넣는 것이다. 그래서 사진만 보고도 상품 크기가 얼마나 되는지 짐작할 수 있는 것이다. 손뿐만 아니다. 계란이라던지, 핸드폰, 작은 물병, 예시는 우리 주변에 엄청나게 많다.
cm와 같이 구체적인 수치를 텍스트로 넣는 경우도 굉장히 많다. 이런 이미지를 넣게 되면 상품 크기를 cm나 글로 구구절절 적지 않아도 상품을 강조할 수 있게 된다. 이미지를 강조해서 넣고 부가적인 정보는 텍스트를 줄여서 붙여주면 기억에도 오래 남고 임팩트를 줄 수 있다.
컨셉 사진이 나쁜 이미지라는 뜻은 아니다. 기본적으로 여러 구도의 이미지로 아이디어를 보여주면 좋기 때문에 사진은 다양하게 찍는 것이 좋다. 여기서 하려는 말은 맥락이 있는 이미지를 써서 읽는 사람의 기억하는 수고를 덜어주자는 얘기를 하는 것이다. 이미지는 비언어 정보를 많이 전달할 수 있다.
2. 비교, 비교, 비교!
문제를 극대화시키기 위해서는 비교를 해야 한다. 디자인할 때도 마찬가지다. 수치를 수치로만 보여주지 말고 비교해야 한다. 비교해야 강조하려는 내용이 더 강조된다.
앞서 설명했던 마늘로 예시를 들어보자. 우리나라 사람들이 마늘을 엄청나게 많이 먹는다는 것을 모두가 알 것이다. 어느 정도냐면 마늘을 대략 연간 6kg이나 먹는다고 한다. 이 내용을 제안서 안에서 강조하려고 한다.

이런 식으로 수치를 강조해서 넣게 된다. 이 디자인이 나쁘다는 것은 아니다. 하지만 정말 우리나라가 유달리 마늘을 많이 먹는지는 알지 못한다. 왜냐하면 기준이 없기 때문이다.

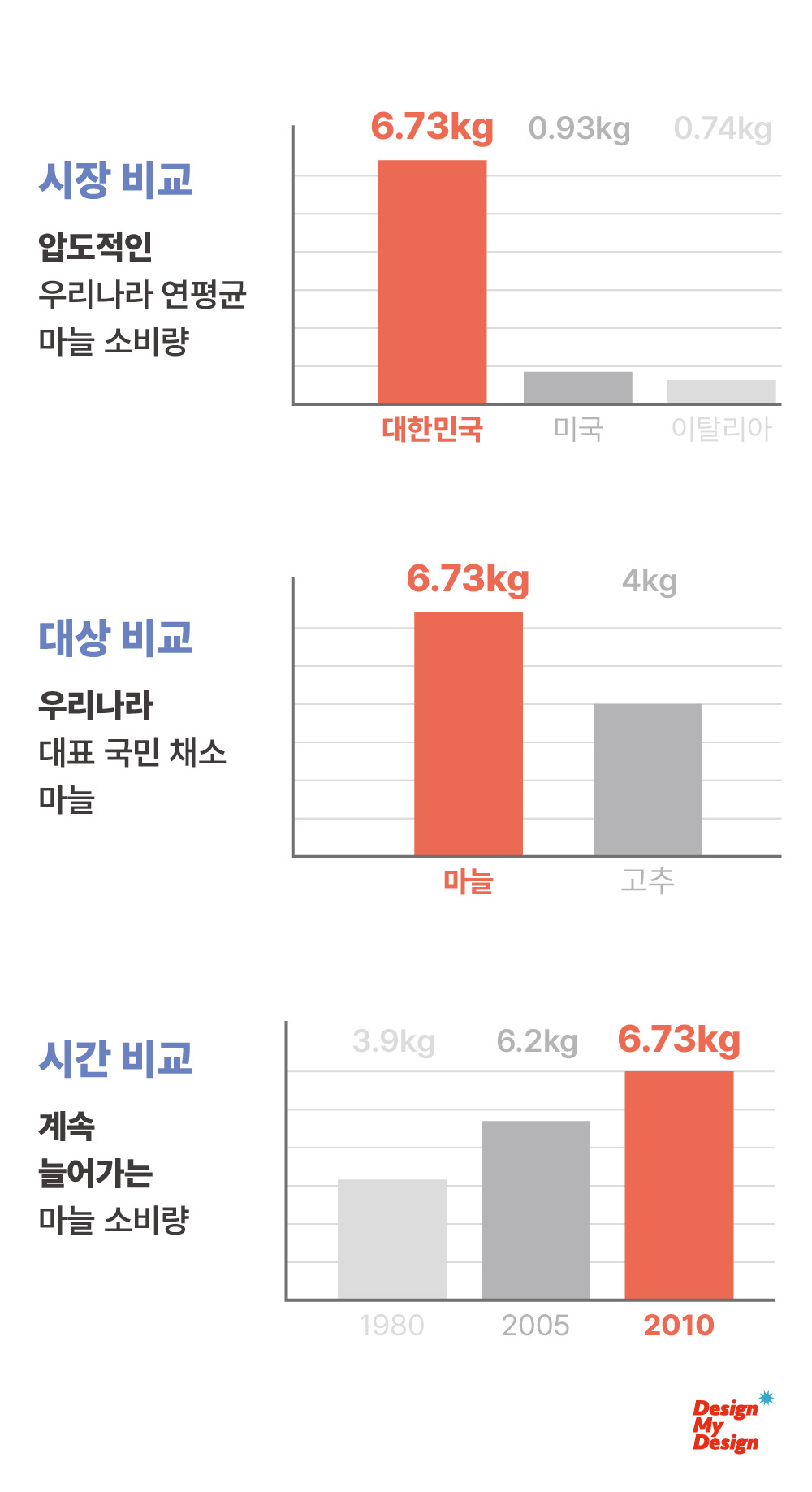
기준이 있어야 그 문제가 도드라져 보인다. 비교에도 종류가 있는데, 아래의 세 가지 분류로 나눠서 생각해 볼 수 있다.
어떻게 비교해야 우리 아이디어가 더 돋보일까? 그건 상황에 따라 다르다. 아이디어의 잠재 가치가 크다면 시간 비교를 통해서 강조할 수 있을 것이다. 수치가 커서 압도적으로 보여주고 싶다면 대상 비교를 통해서 비유적으로 표현할 수도 있다. 각자의 아이디어에 적합한 표현을 선택하여 똑똑하게 비교하는 것이 중요하다.
3. 일단 기본은 무채색입니다.
디자인에 관심이 없거나 배우지 않은 분들이 자주 하는 실수다. 바로 허전함을 참지 못하는 것이다. 어떤 분들의 제안서는 형형색색 수많은 가짓수의 색상을 써서 꾸며져 있다. 답은 다들 알고 있다. 고치는 게 어려울 뿐.
아이디어를 제안하는 입장에서는 그 아이디어만 오랜 시간 동안 고민했기 때문에, 중요도를 구분하기가 어려워진다. 곰곰이 생각할수록 모든 아이디어가 중요하고 모든 아이디어를 강조해야 될 것 같은 생각이 든다. 하지만 결국 모든 아이디어를 강조함으로써 어떤 아이디어도 강조하지 못하게 된다.
무슨 색 쓸까? 할 땐 무채색
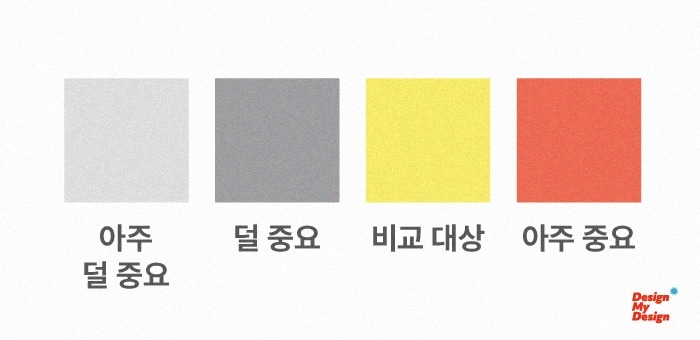
제안서를 디자인해야 할 타이밍이 왔다면 마음먹는 게 중요하다. 일단 무채색으로만 디자인하자. 브랜드 색상을 정했다면 너무 남발하지 말자. 그리고 강조할 색상을 한 가지만 정해서 책의 중요한 부분에 형광펜을 긋듯 디자인하자.
예시의 그래프에서도 보여줬지만, 중요한 수치는 한두 가지 색상만 활용해도 충분하다.

덜 중요한 것도 몇 가지로 나눠서 칠하여 디자인하면 좋다. 덜 중요한 대상 간의 구분이 쉬워지기 때문이다. 뭔가 허전한 느낌이 들어서 이런저런 색상을 칠해보는 실수도 줄어들게 된다.

위에서도 언급했지만 이런 내용들을 아이디어 제안자 본인이 수정하는 건 쉽지 않다. 굉장히 디테일한 내용이기 때문이다. 이미지와 디자인에 대해 긴 시간 고민해야 가능한 내용이다. 여기서 설명하지 않은 기본적인 디자인 내용까지 전부 직접 한다고 생각하면 더 힘들어질 것이다. 게다가 제안자는 아이디어에 매몰되어 있는 경우가 굉장히 많다. 아이디어에 집착하다 보면 본인 생각에서 헤어 나오지 못하는 경우가 생긴다.
“핵심은 디자인의 맥락”
이 글에서 설명한 내용의 전체 핵심은 '디자인의 맥락'을 생각하자는 것이다.
디자이너가 아니기에 모든 디자인을 직접 할 수 없을지라도, 어떤 목적으로 디자인해야 하는지 방향을 알면 어떤 것이 제안서를 위한 좋은 디자인인지 구분 가능하다. 내가 쓴 텍스트와 이미지가 서로 내용을 보강해 주는지 이걸 꾸준히 체크하면 제안서를 업그레이드할 수 있을 것이다.
<참고한 책>
1. 카피책, 정철
2. 산으로 가지 않는 정리법, 박신영
3. 나만의 비주얼 아이디어 인포그래픽, 랜디 크
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
