디자이너가 원하는 컬러를 손쉽게, 'Atmos'
컬러는 디자인을 구성하는 가장 중요한 요소 중 하나입니다. 사용한 컬러에 따라 서비스 분위기가 전혀 달라질 수 있기 때문입니다. 중요한 건, 메인 컬러로 사용될 색과 어울리는 조합을 찾는 것입니다. 이 과정은 몇 번의 경험이 쌓여도 여전히 어렵게 느껴집니다. 오늘은 메인으로 사용되는 컬러를 중심으로 상황에 따라 6가지 조합을 쉽게 생성할 수 있는 서비스 ‘Atmos’를 소개하고자 합니다.
서비스 기본 구성

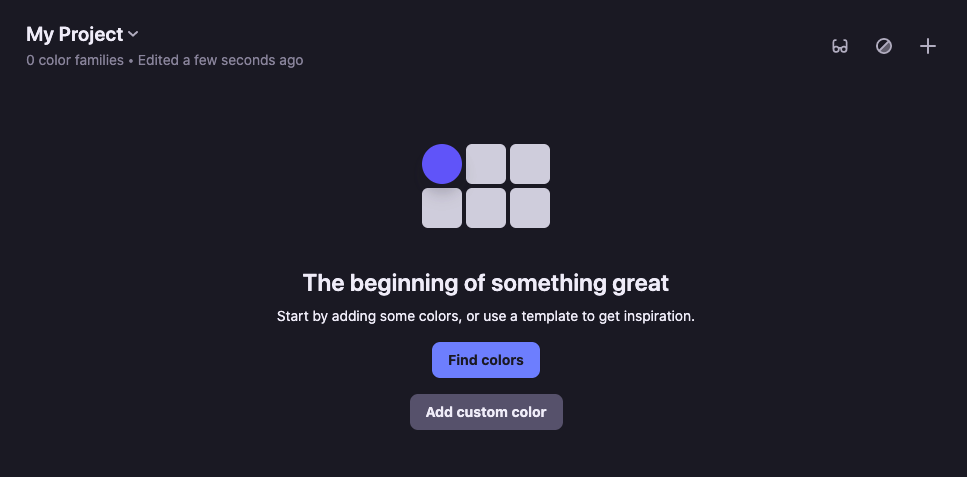
‘Atmos’는 기본적으로 회원 가입 및 로그인을 해야 사용할 수 있습니다. 무료로 사용 가능하며, 소셜 로그인을 지원해 회원가입 과정이 까다롭게 느껴지진 않습니다. 가입 후, 사용법 확인과 동시에 개인 프로젝트 리스트로 이동하게 되는데요. 이 공간에서 이제 ‘컬러 찾기'를 시작할 수 있습니다. 각 프로젝트는 하나의 컬러 조합을 뜻하며, 각 프로젝트는 사용자가 원하는 조합에 따라 구분할 수 있어 유용하게 사용할 수 있습니다.

컬러 찾기를 선택하면 편집 화면으로 이동하는데, 편집 시 필요한 기본 기능을 먼저 살펴보겠습니다. 컬러는 사용자에게 다양한 피드백을 제공할 때, 기본 정보를 제공할 때 등 상황별로 총 6가지를 제공하고 있습니다. 원하는 조건에 따라 자동 생성이 가능합니다.
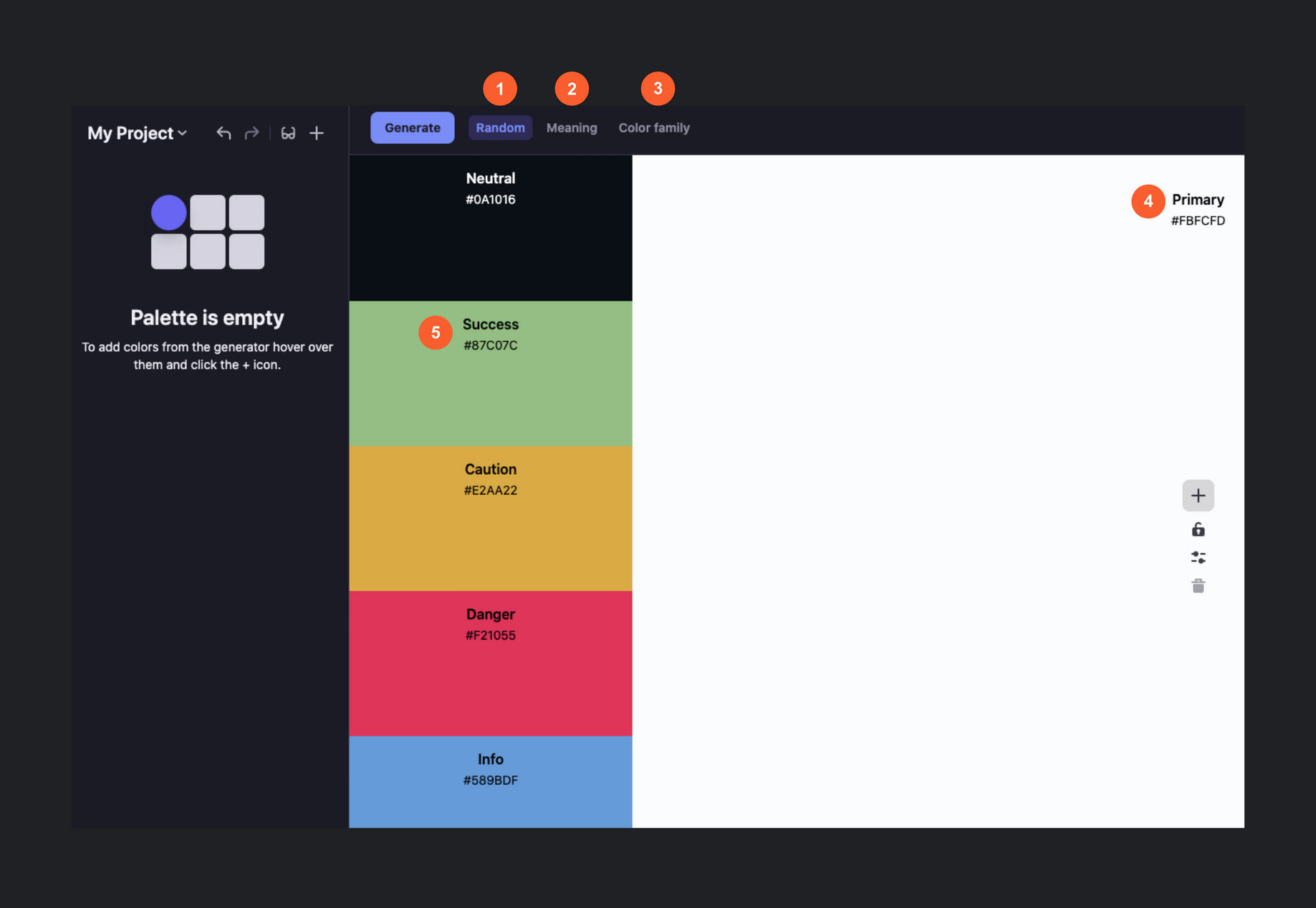
스페이스 바 버튼이나 생성 버튼을 클릭하면 6개 컬러가 자동으로 변경되는데, 변경 조건을 사용자가 원하는 것으로 채울 수 있습니다. ① 랜덤 선택 시 별다른 조건 없이 컬러를 생성할 수 있습니다. ② Meaning을 선택하면 감정과 서비스 ‘분야'를 선택해 컬러를 생성할 수 있습니다. ③ Color Family를 선택하면 특정 컬러를 중심으로 연관 색을 생성할 수 있습니다. 조건은 하나의 필터처럼 적용되며 동시 적용은 불가능합니다.
④ 생성한 컬러는 총 6개로 확인할 수 있으며, 메인 컬러를 가장 크게 볼 수 있습니다. ⑤ 나머지 5가지 컬러는 메인 컬러 왼쪽에서 동일한 크기로 확인할 수 있습니다. 컬러 코드와 함께 어떤 역할을 하는지에 대한 정보를 알 수 있습니다. 이 정보가 중요한 이유는, 우리가 컬러 조합을 찾는 과정에서 각각의 컬러를 나의 팔레트에 추가하거나, 갱신하는 과정에서 ‘잠금' 상태로 변경할 수 있기 때문입니다.

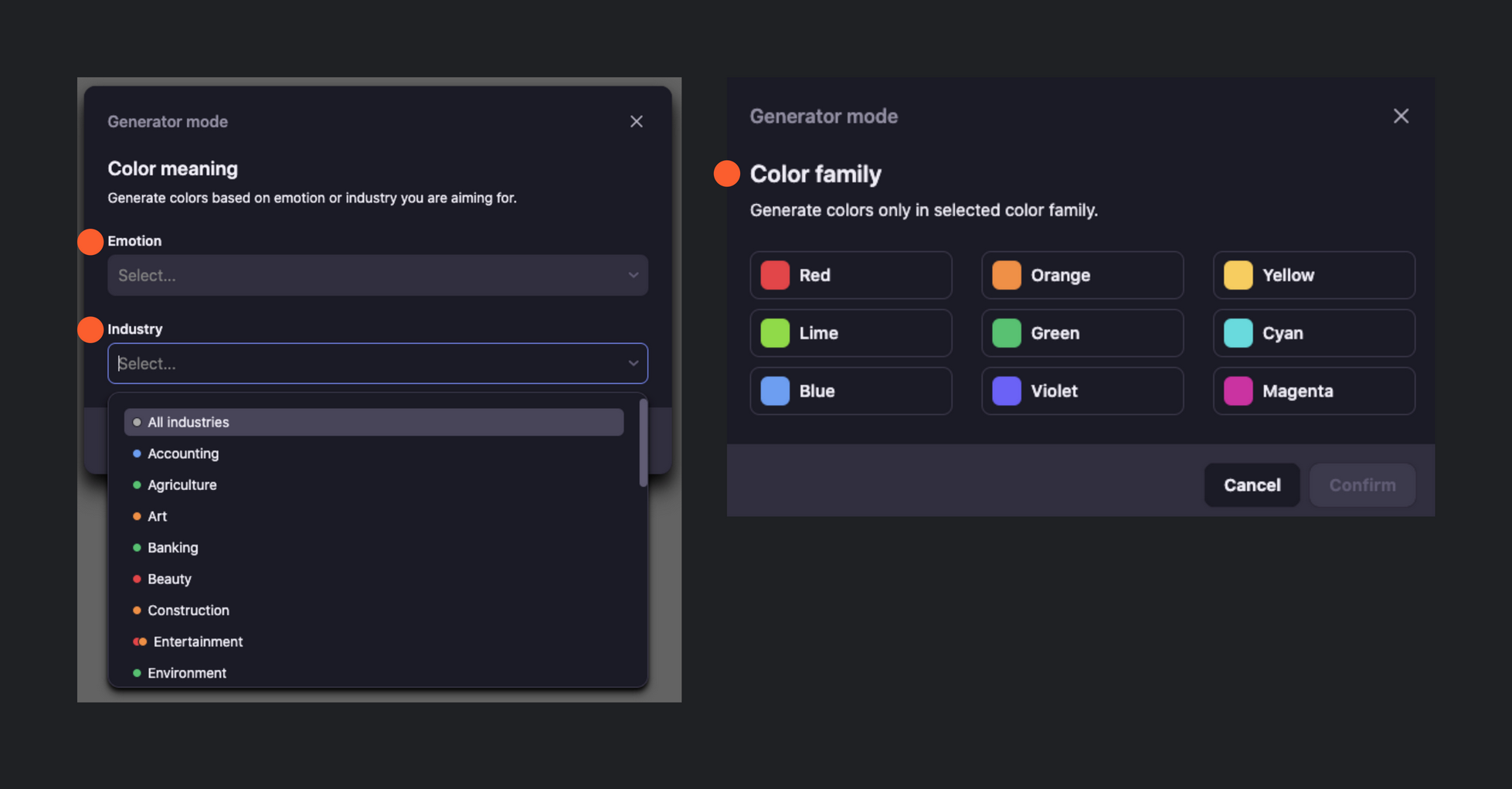
Meaning과 Color Family 메뉴를 조금 더 자세히 살펴보겠습니다. 먼저 Meaning은 ‘감정'과 ‘산업 분야'로 나뉘며 각각을 드롭다운, 리스트를 통해 확인 및 선택할 수 있습니다. 각 키워드를 대표하는 컬러를 리스트 내 함께 확인할 수 있어 상대적으로 쉽게 선택할 수 있습니다. 특정 서비스를 위한 컬러 조합을 찾는 상황이라면 우리 서비스가 속한 산업을 선택해 어울리는 대상을 찾을 수 있습니다. 같은 방법으로 서비스를 사용하는 사용자의 ‘감정 상태(예를 들면 명상 서비스는 차분한 조합이 더 적합한 것처럼)’를 출발점 삼아 컬러 조합을 찾는 것도 가능합니다.
Color Family는 감정 상태나 서비스 산업 분야와 별개로 특정 컬러를 선택해 시작하는 방법입니다. 레드, 오렌지, 블루, 바이올렛, 옐로 등 제공되는 컬러 중 하나를 선택할 수 있습니다. 특정 컬러 군으로 시작해 어울리는 조합을 찾고자 할 때 적합한 방법이라고 할 수 있습니다.

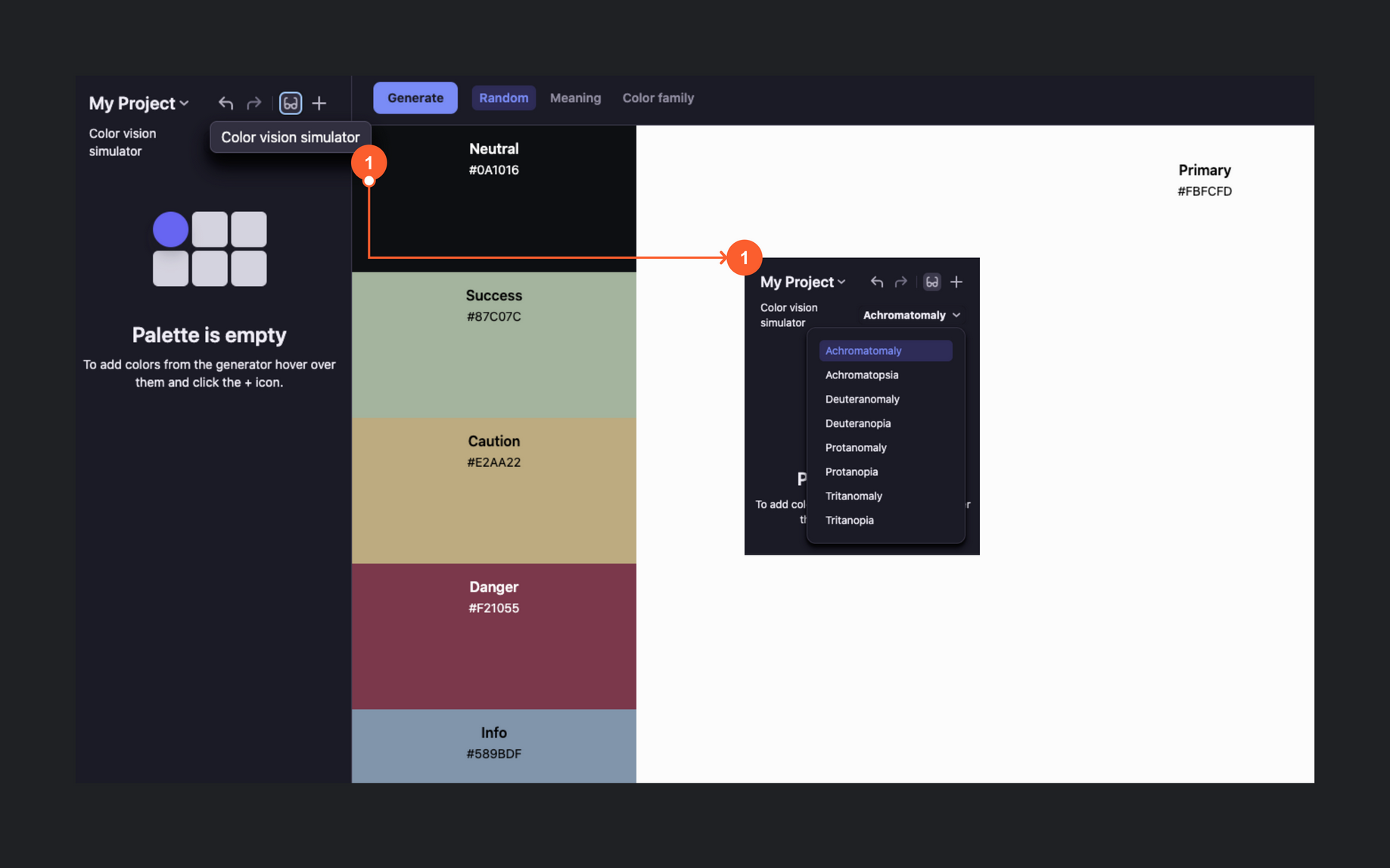
조건을 선택했다면, 이제 색을 생성할 차례입니다. 그전에 ‘Atmos’가 매력적인 이유를 하나 더 살펴보고자 합니다. ① 바로 ‘Color vision simulator’ 기능입니다. 이는 저시력, 색맹 등 유저의 입장에서 살펴볼 수 있는 기능으로 한 가지 상황이 아니라 제공되는 색맹 유형을 선택해 컬러를 볼 수 있습니다. 접근성의 관점에서 함께 활용하기 좋은 기능이라고 생각합니다.

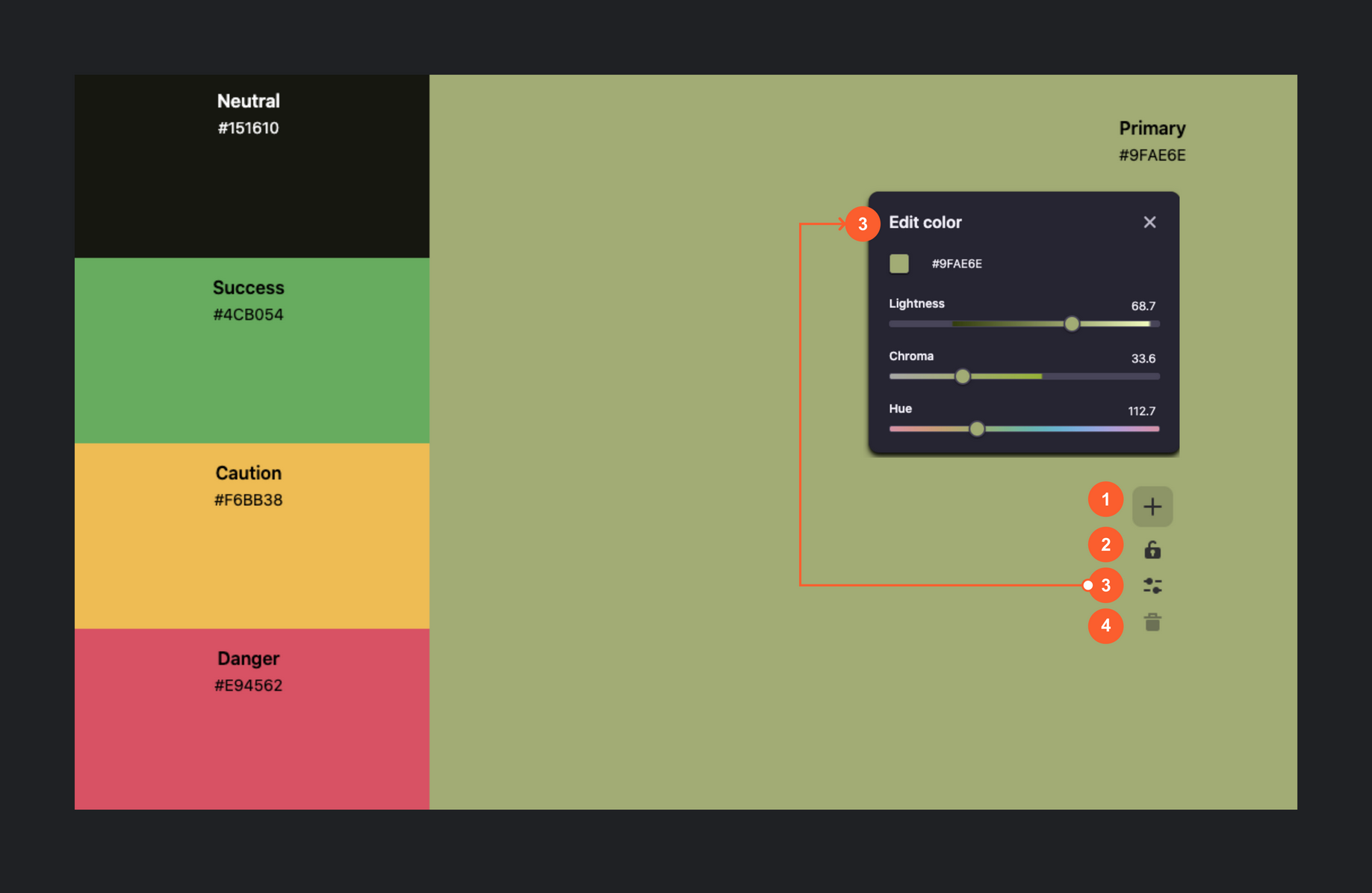
앞서 원하는 컬러를 찾는 과정에서 각 컬러에 따른 세부 기능을 활용할 수 있다는 내용을 말씀드렸습니다. 조건에 따라 컬러를 생성, 각 컬러 위로 마우스를 가져다 대면 플러스, 잠금, 설정, 휴지통 버튼을 확인할 수 있습니다. ① 플러스 버튼은 해당 컬러를 내 팔레트에 추가하는 역할을 합니다. ② 잠금 버튼은, 해당 컬러를 잠금 상태로 유지 나머지 컬러만 계속 갱신하도록 하는 역할을 합니다. ③ 설정 버튼은, 해당 컬러의 밝기, 채도 등을 변경할 수 있도록 도와줍니다. ④ 마지막으로 휴지통 버튼은, 해당 컬러를 더 이상 보지 않게 하는 역할을 합니다.

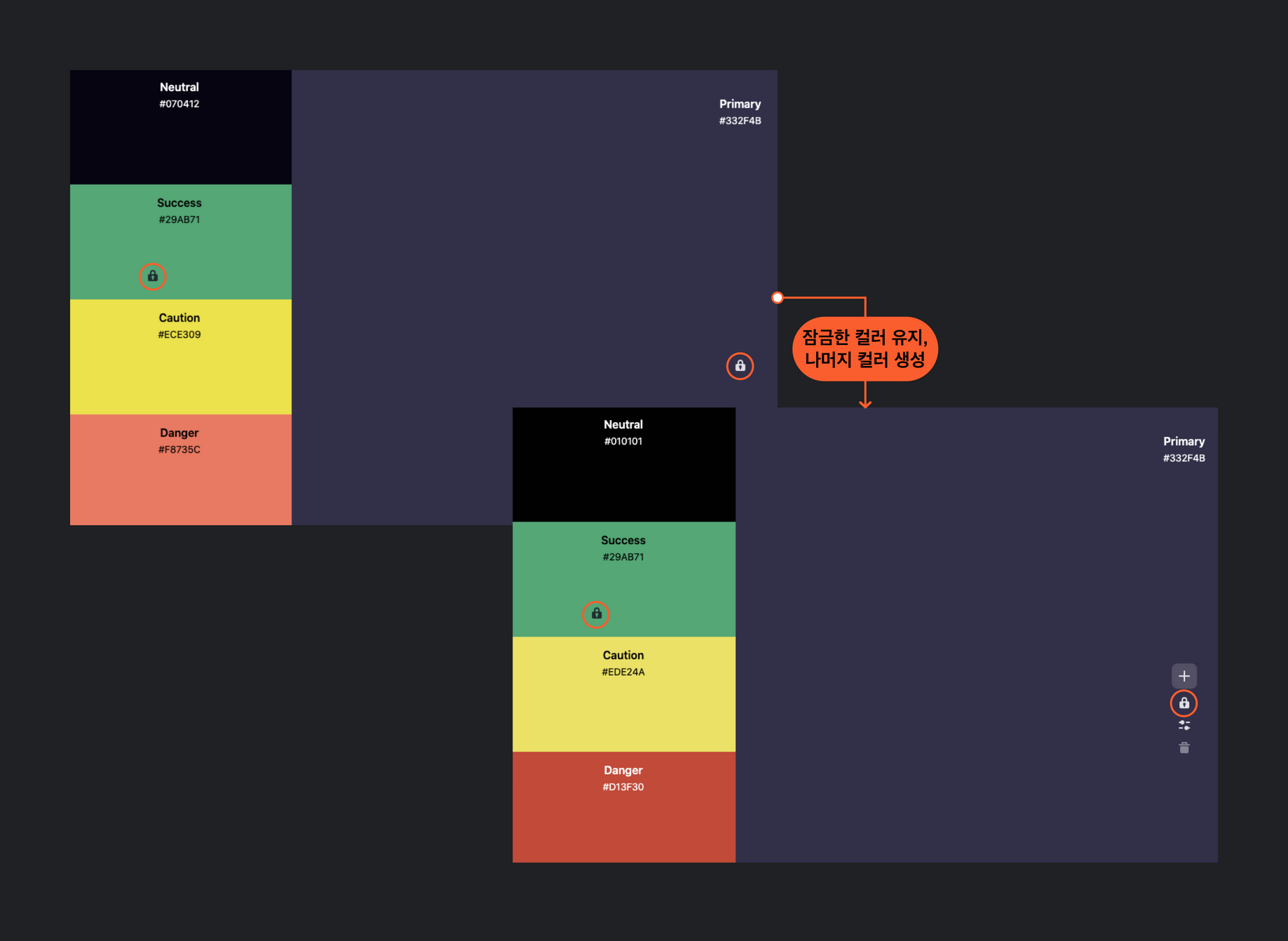
네 가지 기능은 원하는 컬러를 찾는 과정에서 핵심적인 역할을 하게 되는데, 보통 6가지 컬러를 한 번에 팔레트에 저장하는 일이 흔하지 않기 때문입니다. 보통 메인 컬러를 하나 찾았다면 잠금 상태로 두고, 나머지 5가지 컬러를 계속 갱신하거나, 나의 팔레트에 추가하는 방법을 거치기 때문에 이를 고려한 방법이라고 예상됩니다. 위 이미지를 보면 2가지 컬러를 잠근 상태로 다른 컬러를 갱신하는 모습을 확인할 수 있습니다.

내 팔레트는 화면 가장 왼쪽에 자리 잡고 있습니다. 팔레트에 추가한 컬러 역시 수정할 수 있는데, 컬러 이름을 지정하거나 컬러 값을 변경하거나, 최초 값으로 되돌리는 기능 등을 포함하고 있습니다. 개인적으로 팔레트에 추가한 후에도 컬러 밝기 등을 조절할 수 있었으면 하는 아쉬움은 있습니다. 팔레트에 담은 후에도 조금씩 각 컬러에 맞게 변경할 가능성이 존재하기 때문입니다.

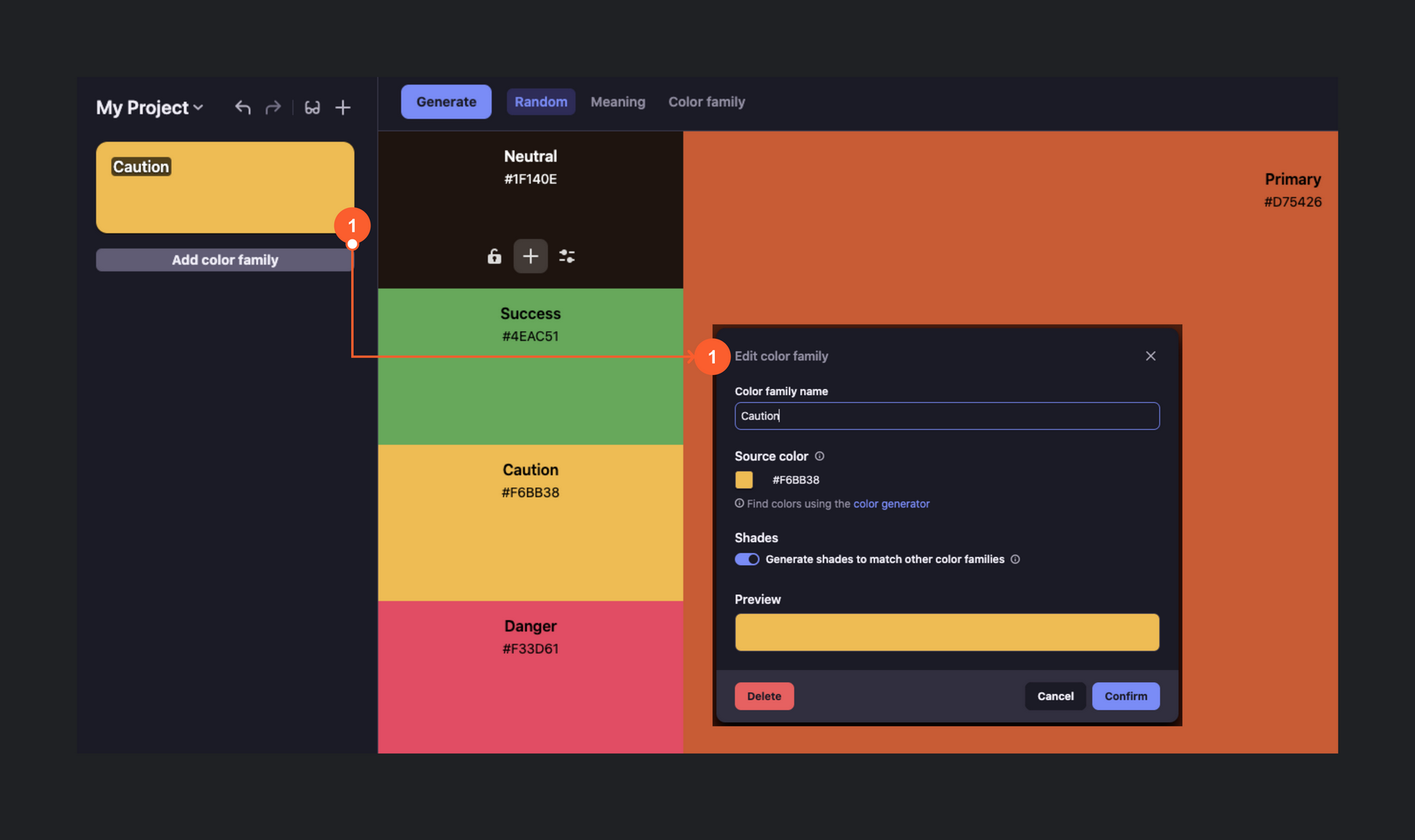
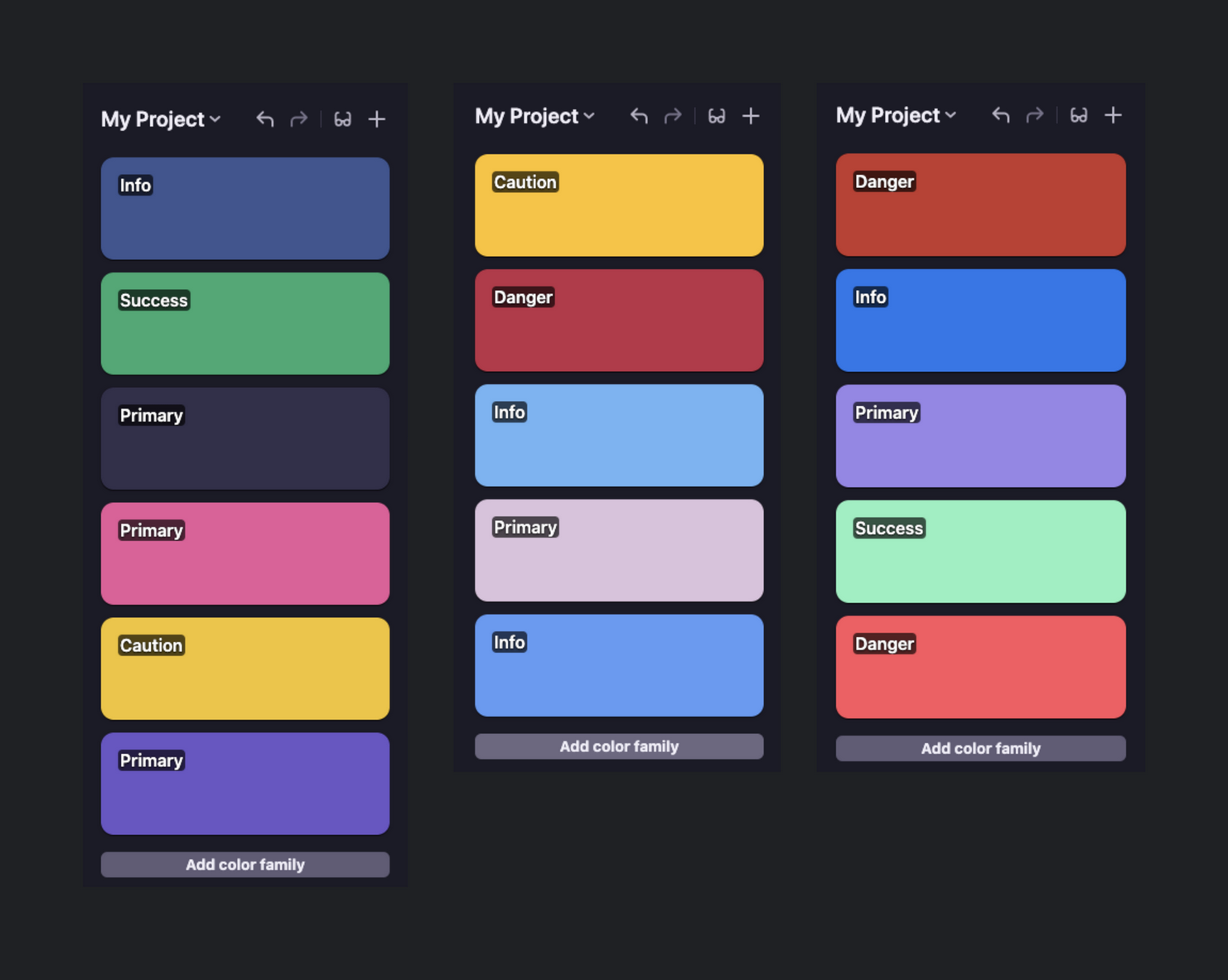
팔레트에 담은 컬러는 ‘역할'에 따른 정보를 확인할 수 있습니다. Info, Danger, Success, Primary 등 어떤 역할을 하는지 알 수 있어 팔레트에 담긴 컬러 간 구분을 명확하게 할 수 있습니다. 팔레트 아래 ‘패밀리 컬러 추가' 버튼을 클릭하면, 컬러 값을 기준으로 원하는 색을 직접 추가할 수 있습니다. 이미 정해진 몇 가지 컬러가 있다면 직접 추가해 팔레트를 완성하는 과정으로 활용할 수 있다는 장점이 있습니다.

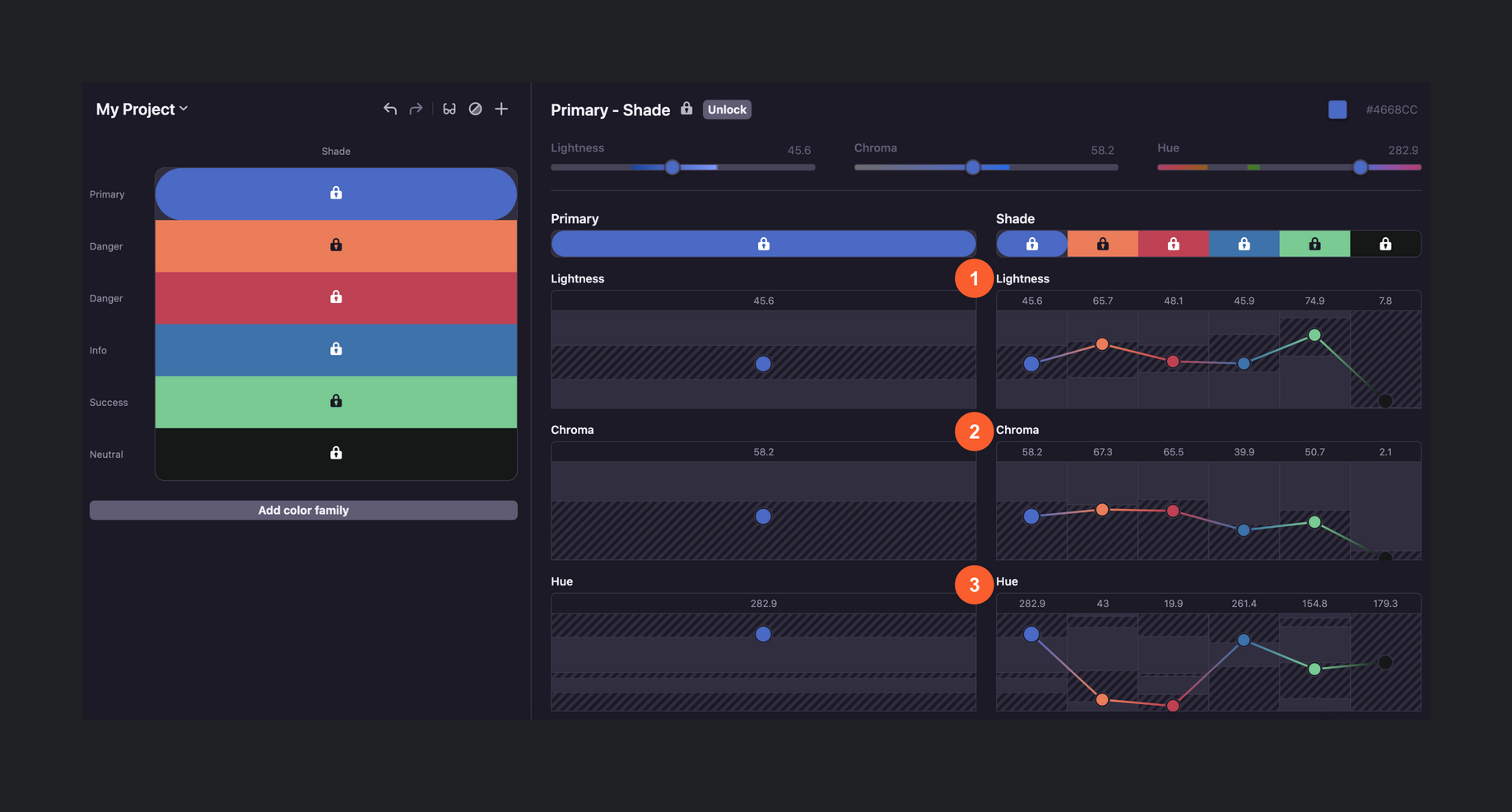
앞서 제가, 팔레트 내 편집 기능이 강화되었으면 좋겠다는 말을 남겼습니다. 이런 아쉬움을 팔레트에 담긴 컬러를 한눈에 보기 좋게 편집할 수 있는 기능을 별도로 제공합니다. ‘Atmos’를 제가 추천하며, 계속 써야겠다는 생각을 하게 해 준 기능이기도 합니다. 함께 쓰고 싶어 선택한 여러 컬러를 하나씩 수정하다 보면 미세하게 다른 지점이 발생하게 됩니다. 이런 불편을 줄이기 위해 ① 밝기 ② 채도 ③ 색조 등을 다른 컬러와 비교하며 수정할 수 있습니다.

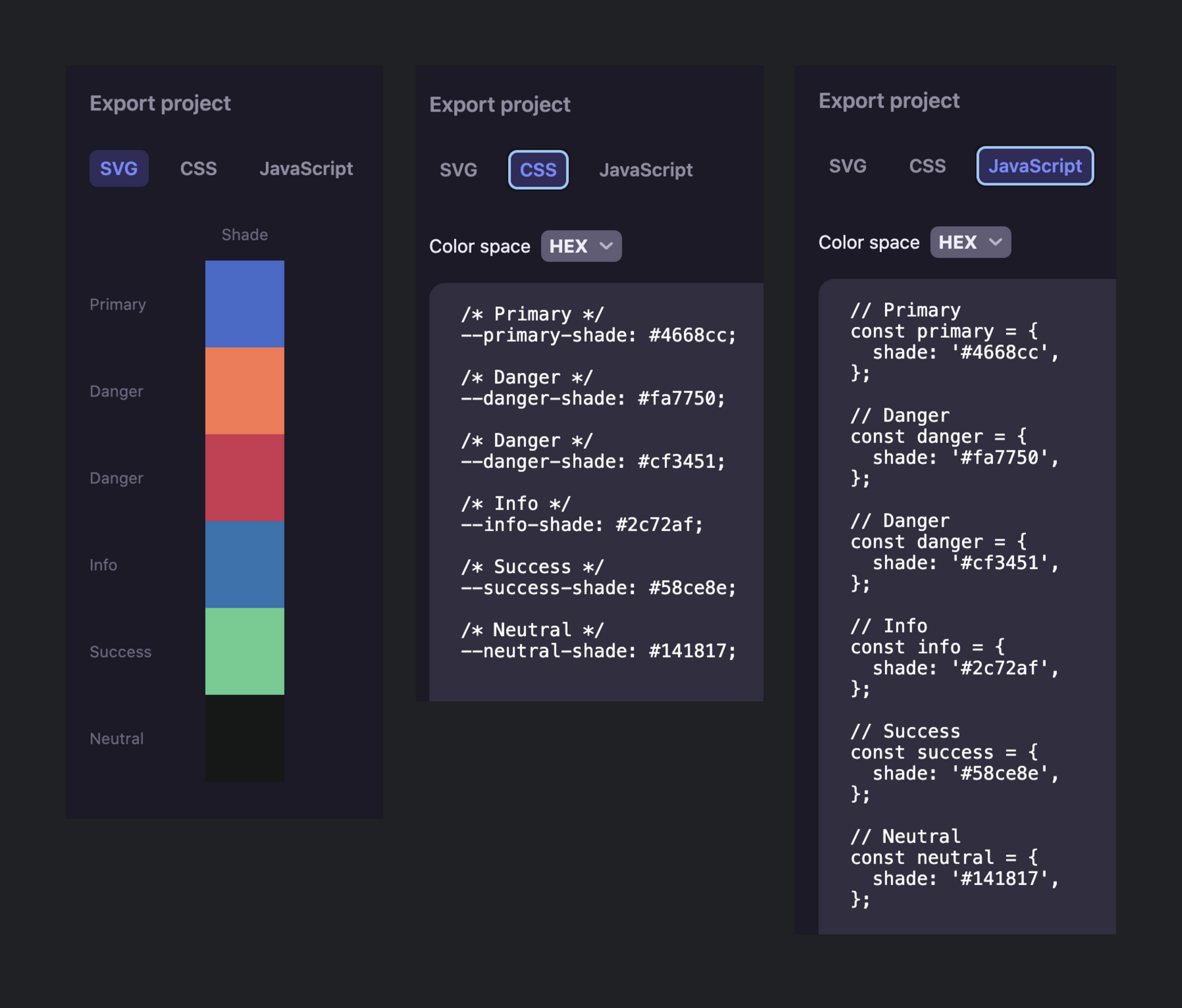
완성된 컬러 조합은 SVG, CSS, JavaScript 등으로 확인 후 내려받을 수 있습니다. CSS, JavaScript 등은 클립보드에 복사하는 기능을 지원해 별다른 저장 과정 없이 프로젝트에 바로 적용할 수 있습니다.
어떻게 활용하면 좋을까?
‘Atmos’의 가장 큰 장점은, 다양한 ‘출발점’과 ‘기준'을 제공한다는 점입니다. 산업 분야, 감정 상태, 특정 컬러를 중심으로 조합을 찾을 수 있기에 저처럼 컬러에 대한 ‘개념’이 잘 잡히지 않아 고생하던 분들에게 큰 도움이 될 수 있을 거라 생각합니다. 또 메인 등의 구분 없이 컬러 6개를 제공하는 것이 아니라, 역할에 따른 컬러를 찾아보고 저장할 수 있다는 점도 좋습니다. 서비스의 특정 영역과 역할에 따라 어울리는 조합을 ‘빠르게' 찾는 과정에 큰 도움이 되기 때문입니다. 앞으로 Atmos를 통해 조금이나마 서비스에 어울리는 컬러를 쉽게 찾을 수 있기를 바랍니다.
<참고자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
