
‘디자인’이라는 말을 들으면 제일 먼저 떠오르는 회사는 어디일까? 대부분의 사람들은 어도비(Adobe)를 떠올린다. 어도비는 ‘포토샵’을 기반으로 아주 오랫동안 디자인 업계를 대표하는 회사로 군림했다. 최근 웹 기반의 협업 기능을 강화한 피그마(figma)와 같은 툴이 혜성처럼 나타나 권좌를 위협하고 있지만, 아직 디자인 실무 현장에서는 포토샵의 자리가 굳건하다.
어도비의 인기 소프트웨어는 보통 포토샵을 떠올린다. 그렇지만 디자이너가 아니더라도 디자인 일을 해야 하는 실무자들 사이에서는 포토샵 못지않게 많이 쓰이는 제품이 있으니 바로 ‘일러스트레이터’이다. 자칭 타칭 일러스트레이터 애호가(?)로서 왜 이 제품을 써야 하는지 그 장점들을 설명해 보고자 한다.
우선 일러스트레이터와 포토샵은 목적이 다른 프로그램이라는 점을 분명히 해야 한다. 간단하게 설명하자면 포토샵은 이미지 저장 방식이 비트맵 이미지이고, 일러스트레이터는 벡터 방식이다.


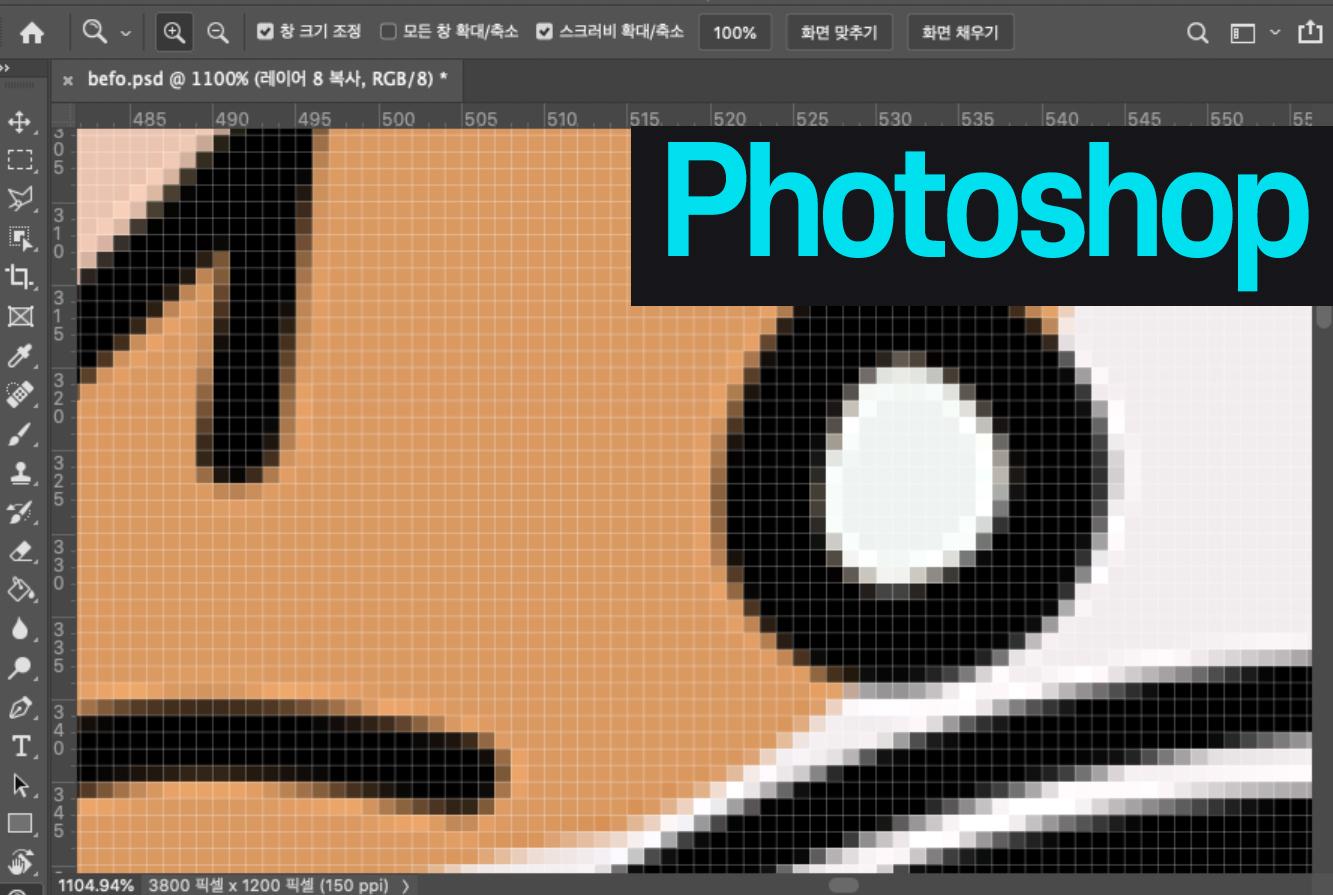
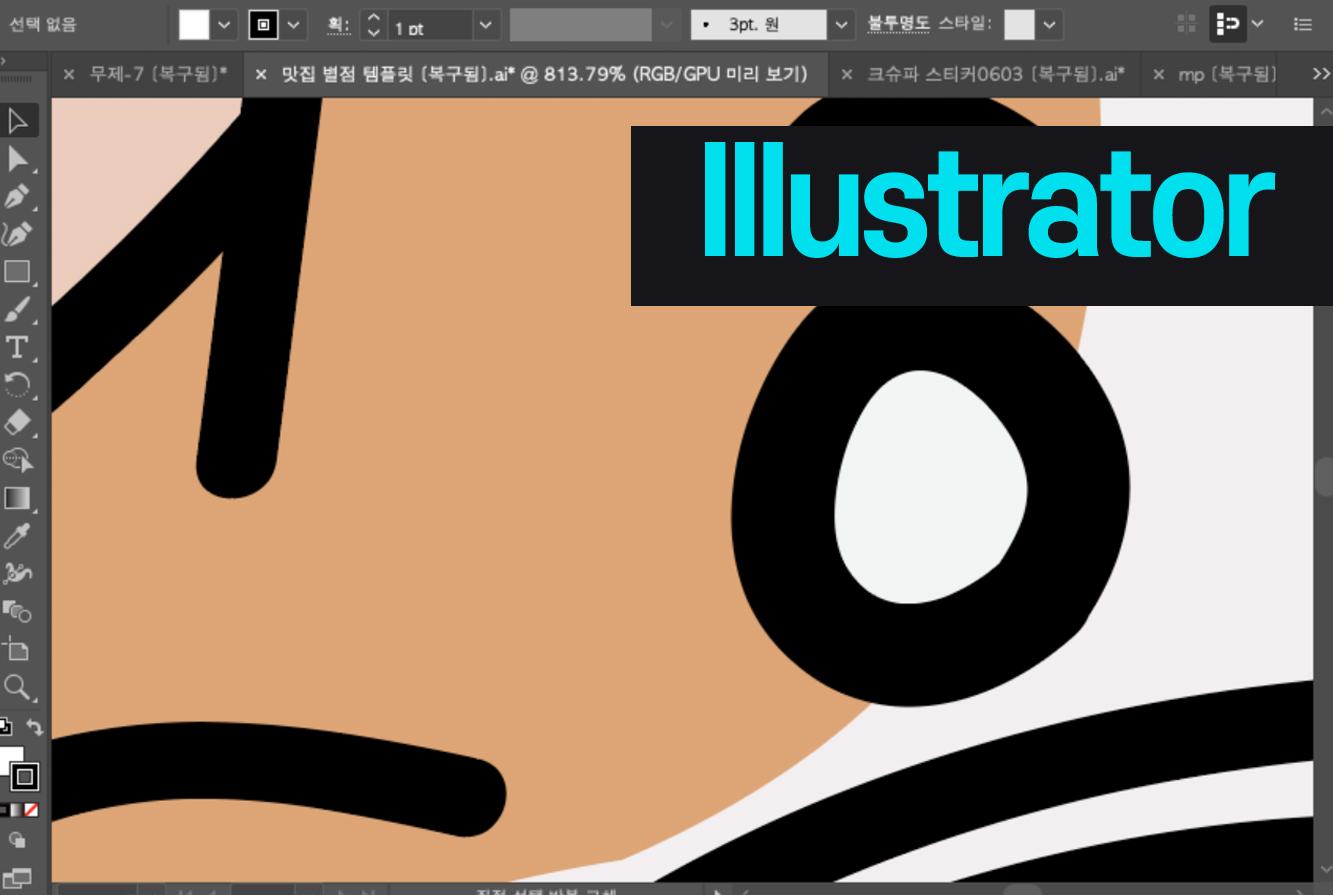
포토샵(위)에서는 이미지를 확대하면 픽셀과 계단 현상이 보이며 이미지가 깨지는 것을 확인할 수 있다. 반면 일러스트레이터(아래)에서는 이미지를 확대해도 이미지가 깨지지 않는다. 비트맵은 수많은 픽셀들이 모여 이미지를 구성하는 방식이고 벡터 이미지는 좌표 위에 찍힌 위치 값을 이미지로 구현한 것이기 때문이다.
그렇다면 ‘선명한 이미지를 만들 수 있는 일러스트레이터가 훨씬 좋은 도구가 아닌가?’라고 막연하게 생각할 수 있다. 하지만 꼭 그렇지는 않다. 일러스트레이터에서 작업한 이미지도 결국에는 저장을 위해 해상도를 설정하기 때문이다. 모든 이미지는 해상도 값을 갖는다. 해상도란 1인치당 들어있는 픽셀의 개수를 의미한다. 단위는 ppi 와 dpi를 사용한다.

해상도가 72ppi라면 1인치당 픽셀이 72개 들어가는 것이고, 300ppi라면 1인치당 300개의 픽셀이 들어가는 것이다. 그리고 우리의 모니터나 스마트폰 같은 출력 디바이스가 구현할 수 있는 해상도의 최댓값은 그렇게 높은 값을 요구하지는 않는다. 또한 인쇄물을 인쇄하는 프린터가 출력할 수 있는 최대 해상도 또한 존재하고 우리 눈이 이미지를 봤을 때 일정 수준이 되면 유의미한 차이를 만들어 내지 않게 된다. 일반적으로 권장하는 해상도의 기준은 다음과 같다.
pc∙모바일 용 이미지 : 72ppi
인쇄용 이미지 : 300 ppi
해상도를 높일수록 한 이미지 안에 들어가는 픽셀의 개수가 기하급수적으로 많아지기 때문에 용량이 크게 늘어나게 된다. 이러한 이유들로 인하여 우리는 모든 작업을 높은 해상도로 작업할 필요가 없고 각 용도에 적합하게 사용하기만 하면 되는 것이다.
쉽게 비유하자면 포토샵은 유화나 수채화를 그리는 것과 비슷하다. 층층이 물감을 쌓아서 원하는 이미지를 만들어내게 된다. 반면 일러스트레이터에서의 작업은 종이를 잘라서 붙이는 콜라주 기법과 비슷하다. 각각의 종이들이 층을 이루어 큰 이미지를 만들게 된다. 포토샵은 웹∙모바일 작업용, 일러스트레이터는 인쇄용으로 크게 구분된다.
몇 년 동안 디자이너로 일하다 보니 종종 디자인 툴을 추천해달라는 말을 듣는다. 전문적으로 디자인 일을 하거나 작업 목적이 분명하다면 그에 맞는 툴이 정해져 있어 추천이 쉽다. 하지만 디자인 직무가 아닌 사람들이 공용 업무를 위해 잠깐 쓰기 좋은 툴로는 일러스트레이터를 추천하고 있다. 그 이유는 다음과 같다.
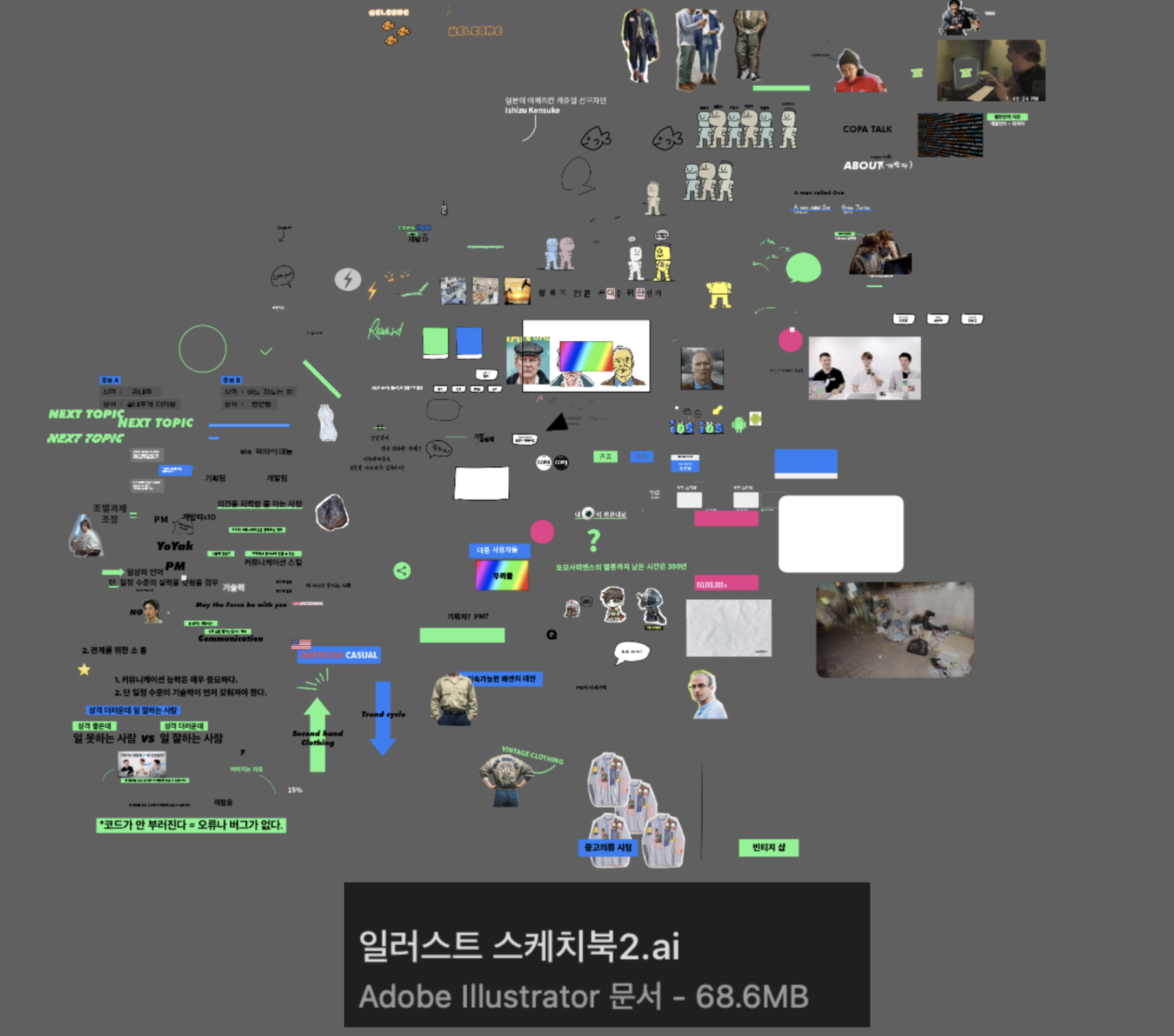
첫 번째는 작업물의 용량 때문이다. 포토샵을 사용하다 보면 작업물을 저장할 때쯤 용량이 몇 기가바이트를 넘어 수십 기가바이트에 달하는 경우를 겪게 된다. 이럴 때면 무한 로딩으로 이미지를 1픽셀 움직이는 데 1분씩 걸리곤 한다. 그래서 나는 일러스트레이터를 평소에 스케치북처럼 사용한다. 일러스트레이터는 이미지를 픽셀의 개수가 아닌 좌표값으로 기억하기 때문에 훨씬 용량이 작고, 편집도 빠르다는 걸 체감할 수 있다.

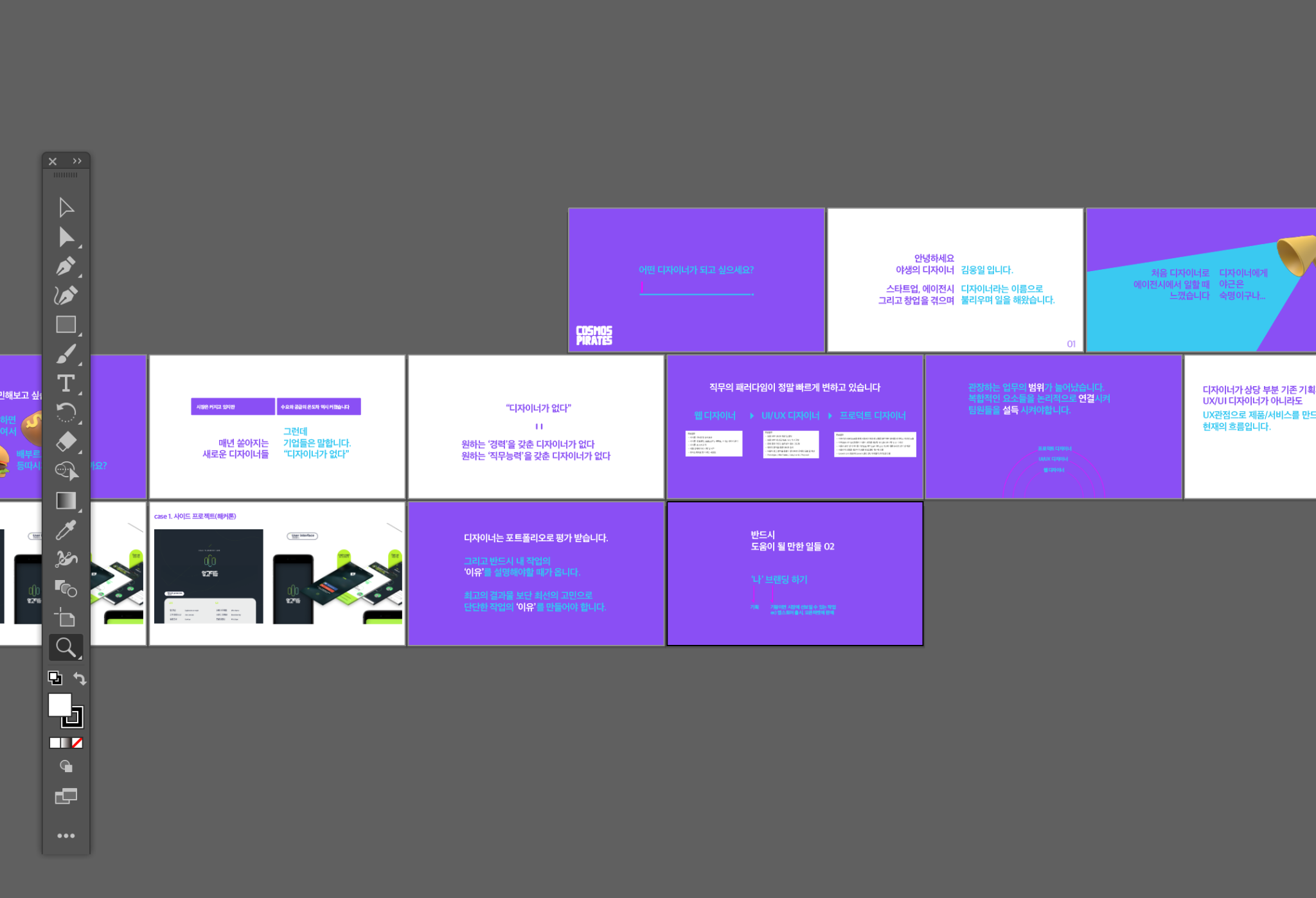
실제로 위의 캡처본은 유튜브 영상을 만들며 간단한 이미지들을 편집하기 위해 사용한 일러스트레이터 창이다. 이렇게 많은 이미지들이 있는데도 용량은 68 메가바이트에 불과하다. 덕분에 간단한 편집 작업은 로딩 없이 빠르게 할 수 있다.
작업물이 가볍기 때문에 개별 요소들을 추출해 저장하기가 쉽다. 포토샵으로 작업할 때면 수십수백 개의 레이어가 어느새 쌓여 뒤죽박죽이 되기 일쑤다. 복수의 아트보드를 만드는 기능이 있기는 하지만 아트 보드가 늘어나는 대로 용량도 기하급수적으로 늘어가기에 이번에도 용량의 문제에 부딪힌다.
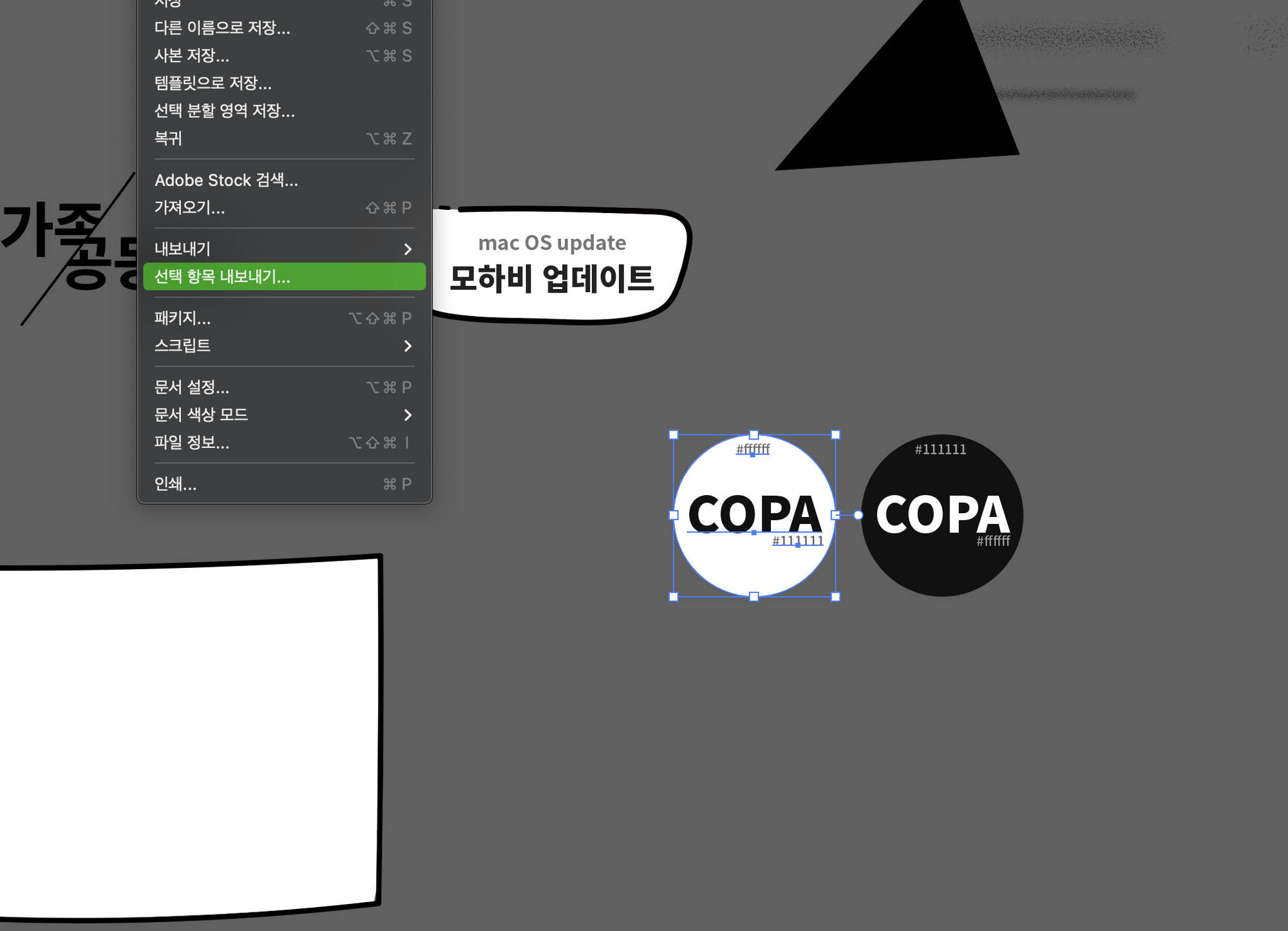
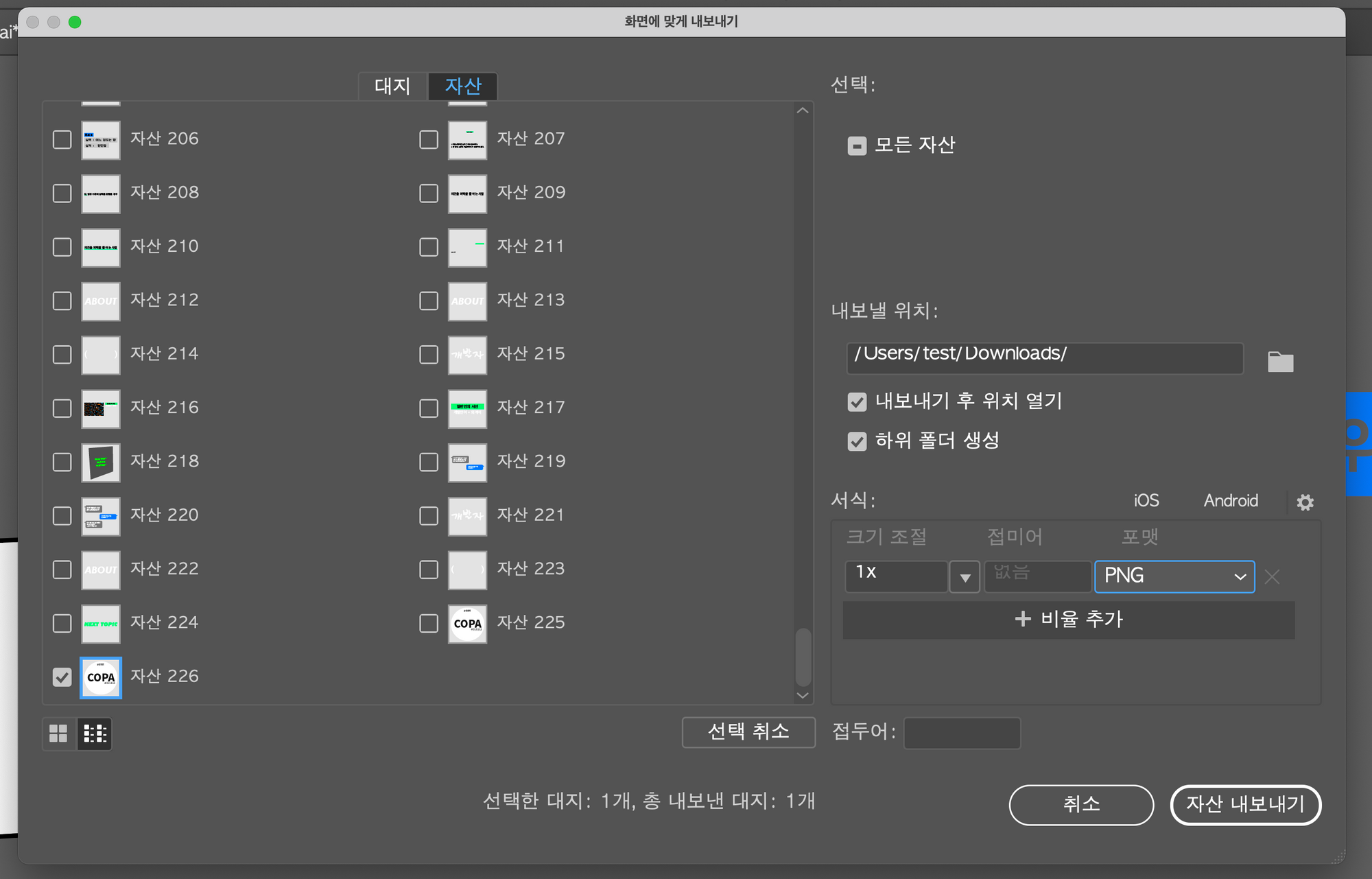
일러스트레이터는 기본적으로 이미지 영역 외에도 작업물의 전체 영역이 굉장히 넓기 때문에 많은 이미지들을 펼쳐 놓고 작업하기에 좋다. 또한 벡터 이미지의 특성상 스티커를 뗐다 붙이는 것처럼 이동이 자유롭기 때문에 원하는 이미지나 도형만 정해서 배경이 없는 PNG 파일로 저장하기에도 좋다. 다음과 같은 과정으로 이미지를 저장할 수 있다.


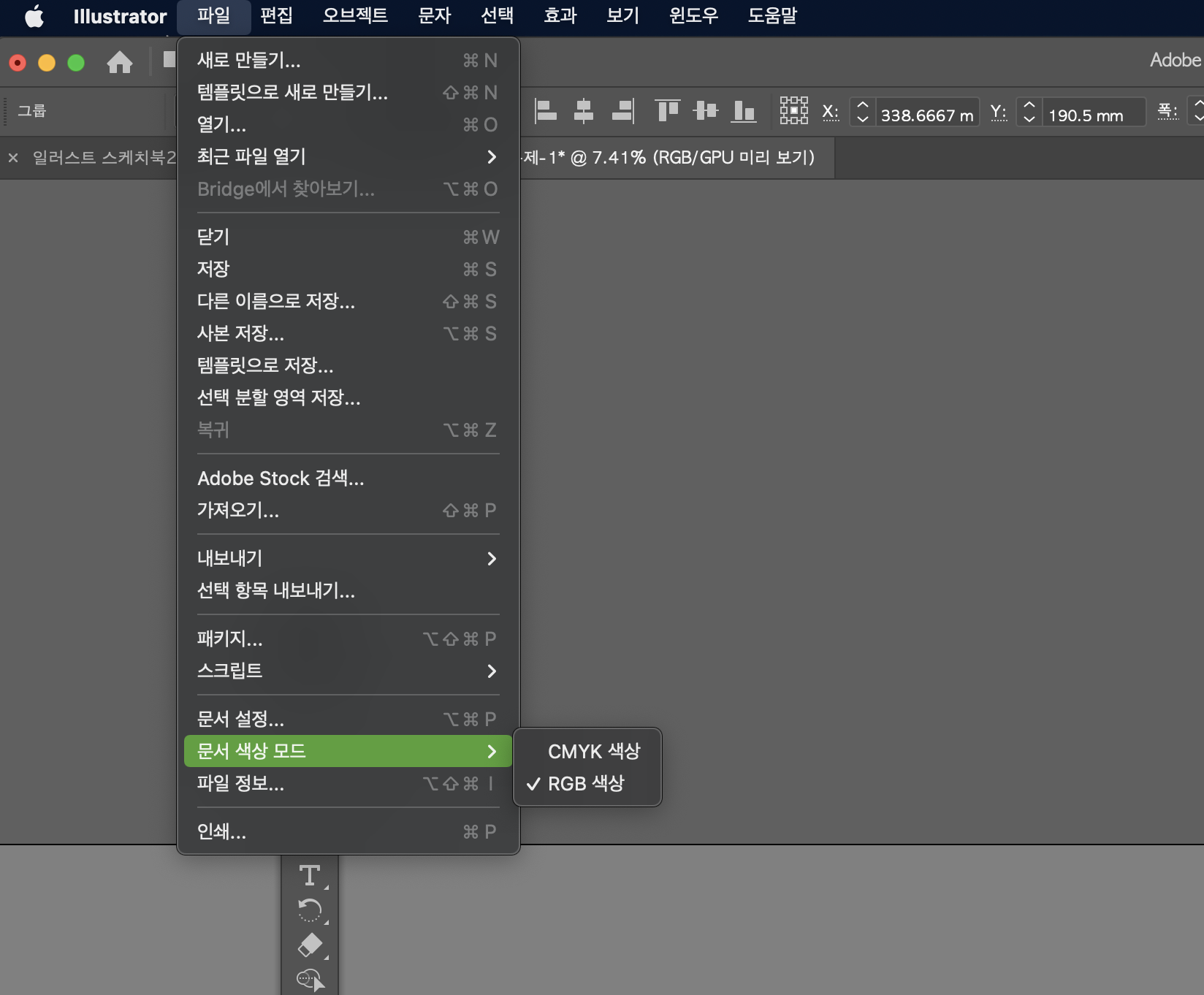
일러스트레이터는 이미지를 변형해도 벡터 이미지라서 깨지지 않기 때문에 출력용 문서작업이나 포스터, 리플렛과 같은 그래픽 작업에 많이 이용된다. 문서 모드를 출력용 색상 값인 RGB 모드로 바꿔서 웹, 모바일 환경과 같이 디바이스 모니터를 통해 보는 이미지 또한 만들 수 있기 때문에 높은 범용성을 갖는다.

특히 발표용 프레젠테이션과 같이 분량이 수십, 수백 페이지에 달하는 분량이 긴 문서 작업을 할 때는 일러스트레이터가 확실한 강점을 갖는다. 긴 분량의 프레젠테이션 작업을 할 때에는 수시로 페이지를 앞뒤로 왔다 갔다 하며 전반적인 레이아웃과 자료의 흐름을 체크하게 된다. 그럴 때 일러스트레이터를 이용할 경우 드래그 한 번으로 문서 전체 영역을 확대/축소할 수 있기 때문에 손쉽게 자료 전체를 확인할 수 있다.

이미지들을 문서에 복사, 붙여넣기 할 때에도 포토샵보다 속도가 빠른 걸 확인할 수 있는데 문서의 크기가 커질수록 속도의 차이를 체감할 수 있게 된다. 간단한 편집을 요구하는 이미지를 다수 다뤄야 하는 문서 작업이라면 분명히 포토샵보다 일러스트레이터를 추천할 만하다.
마지막으로 일러스트레이터는 PDF 문서를 불러와 편집하기에 최적화되어있다. 많은 상황에서 문서나 프레젠테이션을 다른 사람들에게 공유할 때에는 대부분 PDF 형식으로 주고받게 된다. 일러스트레이터는 빠른 속도로 PDF 파일을 저장해 주고 외부에서 작성된 PDF 파일도 나의 컴퓨터에서 편집할 수 있게 해준다.
정답은 없다. 하지만 디자인 직군이 아닌 실무자가 쓰기에 일러스트레이터는 분명 좋은 툴이다. 이번 글에서 일러스트레이터를 추천하는 글을 쓰긴 했지만 포토샵과 일러스트레이터 두 가지 중 무엇이 더 낫다는 말은 할 수 없다. 다만 디자인 직군이 아닌 실무자가 쓰기에 일러스트레이터는 분명 좋은 툴이다. 필요에 따라 포토샵과 일러스트레이터를 번갈아 사용하면 큰 시너지 효과를 낼 수 있을 것이다. 디자인 일을 한다면 언젠가는 두고두고 쓸모가 많은 프로그램이니 천천히 배워 나갈 수 있기를 바란다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.