게슈탈트 이론이란 20세기 초 막스 베르트하이머, 볼프강 퀼러 그리고 크리스찬 폰 에렌펠스가 인간의 행동을 자극-반응의 연합으로 환원하려는 행동주의적 접근에 반발하며 창시한 이론으로써, 형태심리학(또는 형태주의)이라고도 합니다.
게슈탈트라는 단어는 '전체로서의 형태'라는 뜻을 가진 독일어입니다. 게슈탈트 이론에 따르면, 사람은 전체 이미지를 각 부분들 사이의 상호 관계와 맥락 속에서 지각합니다. 부분 혹은 요소의 의미가 고정되어 있지 않고 이들이 속한 전체에 따라 달라진다는 것입니다. 그래서 게슈탈트 이론은 패턴 지각에 있어 전체와 부분의 전체성과 통합성을 강조합니다.
이 이론은 원래 시지각을 설명하려는 목적에서 만들어졌지만 '전경과 배경의 원리'와 같은 법칙들은 청각이나 후각과 같은 다른 감각들에도 똑같이 적용될 수 있습니다.
그럼 이제부터 게슈탈트 심리학의 대표 원리들을 하나하나 살펴보겠습니다.
인간이 형태를 지각하는 원리에는 크게 근접성, 유사성, 폐쇄성, 연속성, 전경과 배경이 있습니다.
형태를 지각할 때 거리가 가까운 요소들을 하나로 묶어 지각하려는 경향을 근접성의 원리라고 합니다. 사람들은 이미지를 볼 때 가까이 있는 물체에서 서로 연관성을 찾고, 이웃해 있는 요소들과 그렇지 않은 요소들을 구분 지으려 합니다.

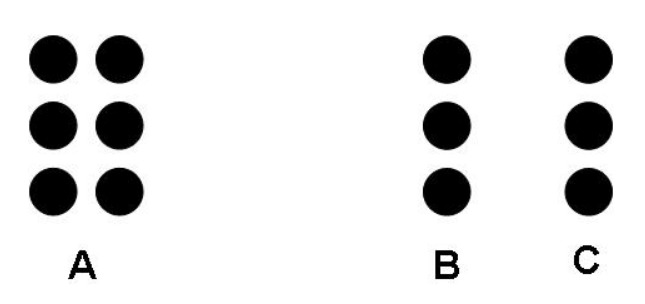
위의 그림을 볼까요? 같은 원 6개인데도 왼쪽의 A 그룹과 오른쪽의 B, C 그룹은 그 느낌이 사뭇 다릅니다. A는 6개의 원이 2X3로 배열되어 전체가 하나라는 인상을 주고 있습니다. 한편, B와 C는 같은 원이 3개씩 구분되어 있어 사람들은 오른쪽을 볼 때 3개의 원으로 이루어진 서로 다른 2개의 선을 보게 됩니다.
그렇다면 디자인에서는 어떻게 근접성의 원리를 활용하고 있을까요?

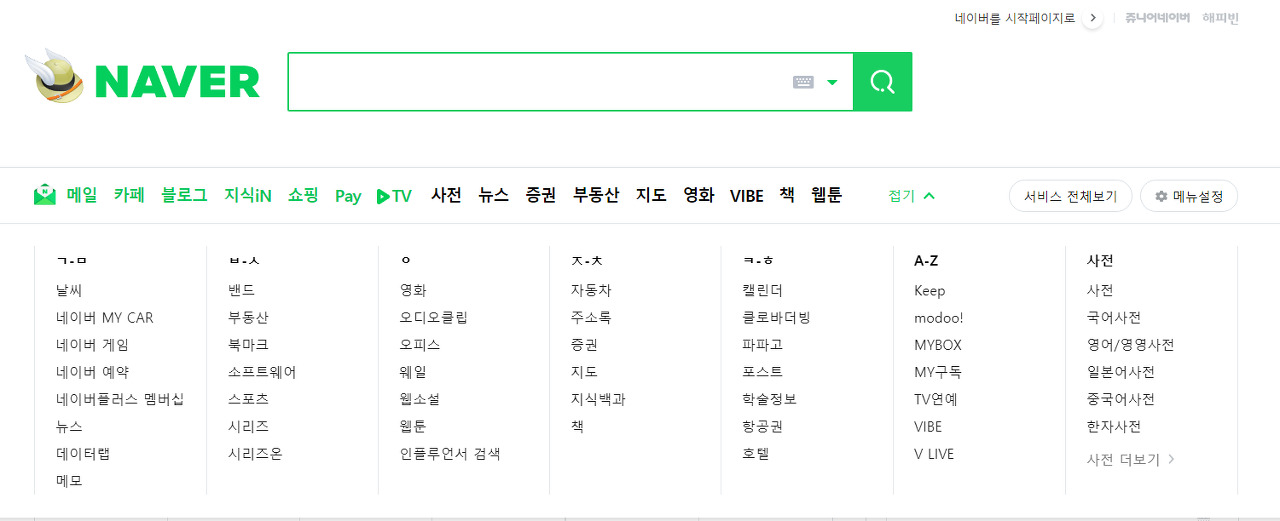
위의 이미지는 네이버의 글로벌 내비게이션입니다. 가장 위, 주력 메뉴를 표현한 텍스트들 사이에 일정한 거리를 두어 메뉴들끼리 구분을 지었습니다. 또 메가 메뉴에서는 서비스들을 ㄱ부터 z까지 배열하고 한 섹션당 7~8개씩 나누었습니다. 이렇게 근접성의 원리를 활용하면 모든 서비스들이 붙어서 나열되어 있는 것보다 훨씬 정돈된 느낌을 줄 수 있습니다(밀러의 법칙 - 청킹 - 도 적용되어 있네요!).
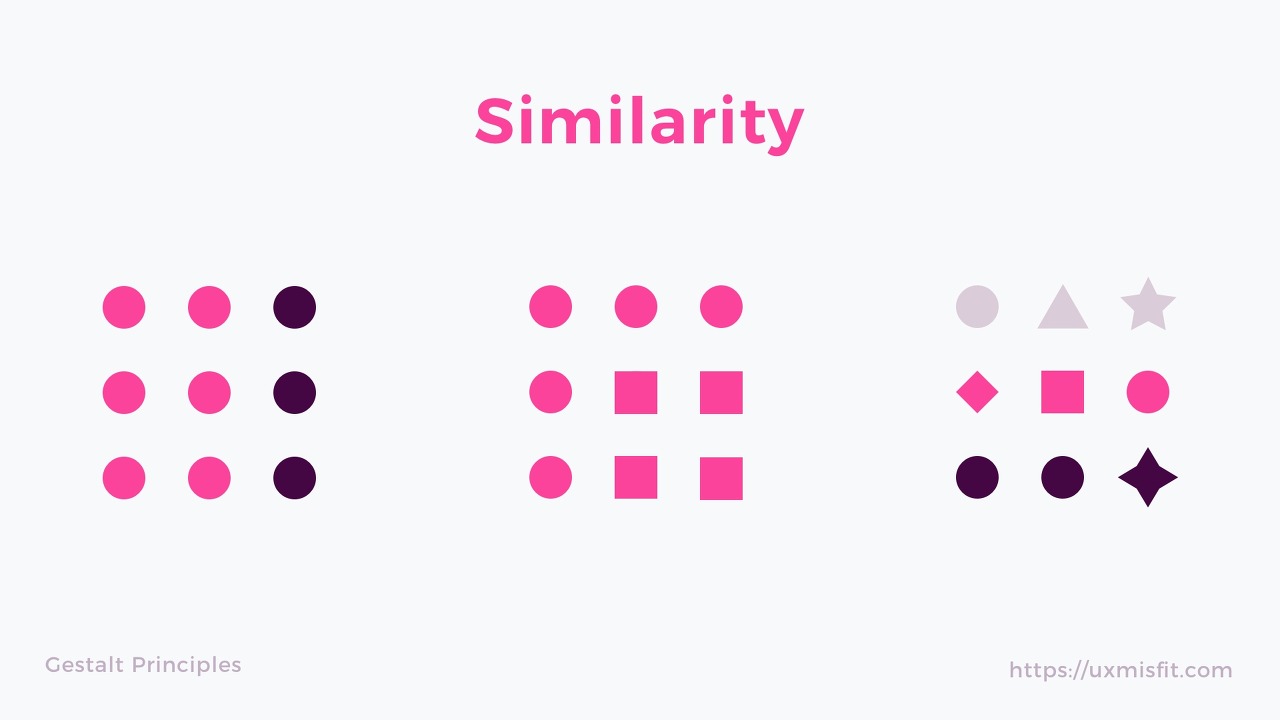
형태를 지각할 때 형태, 크기, 입체, 방향, 색 등 시각적으로 비슷한 요소들끼리 묶어 지각하려는 경향을 유사성의 원리라고 합니다.

시각적 모양이 비슷한 요소는 동일한 속성을 공유하지 않는 요소보다 관련성이 높거나 그룹화된 것으로 보입니다. 크기, 모양, 색상 순서대로 유사성의 인상을 높이는 데 중요한 역할을 하며 여기에 더해 타이포, 아이콘, 그림자, 질감 등을 활용해 부가적인 인상을 형성할 수 있습니다.
그래서 디자이너는 명암과 크기에 있어 중요도의 차이를 두어 시각적 위계를 명확히 하고, 기능이 같은 버튼은 비슷하게, 다른 버튼은 다르게 디자인해야 합니다. 서로 다른 역할을 하는 기능들이 비슷하게 디자인되어 있으면 사람들이 서비스를 이해하는 데 쉽게 혼란을 겪을 수 있기 때문입니다.

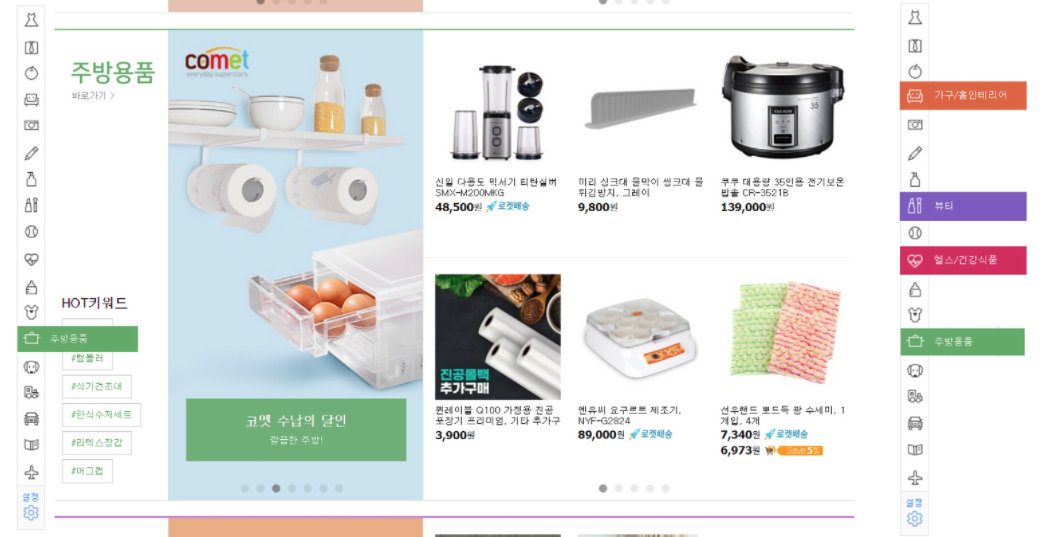
쿠팡의 좌측 내비게이션은 색상을 활용한 유사성의 원리를 보여줍니다. 같은 메뉴에는 버튼 및 폰트 색상, 레이아웃 색상을 동일하게, 다른 메뉴에는 개별적인 색상을 부여함으로써 섹션을 명확히 구분하고 있습니다.

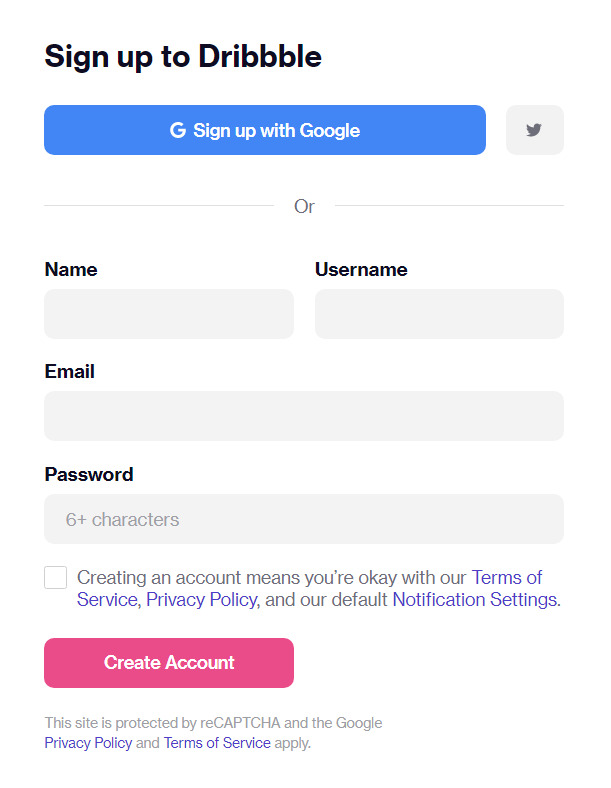
또 다른 예시로 드리블의 회원가입 페이지가 있습니다. 인풋 필드의 디자인을 통일하고, 클릭을 유도하는 버튼에는 색상을 부여해 인풋 필드와 구분했으며, 약관들에는 텍스트에 색상을 부여해 사용자가 해당 페이지를 쉽게 이해하고 사용할 수 있도록 했습니다.
이렇게 유사성의 원리는 디자인 요소들을 사용성 높게 배치하기 위해 다양한 곳에 활용됩니다.
형태를 지각할 때 애매한 부분들을 하나의 형태로 묶어 지각하려는 경향을 폐쇄성의 원리라고 합니다. 애매한 부분들의 내용을 형태나 선으로 묶어 기존에 알고 있던 관념이나 원형과 연결하는 것입니다. 이렇게 묶인 요소들은 서로 유사하지 않더라도 하나의 그룹으로 보일 수 있습니다.

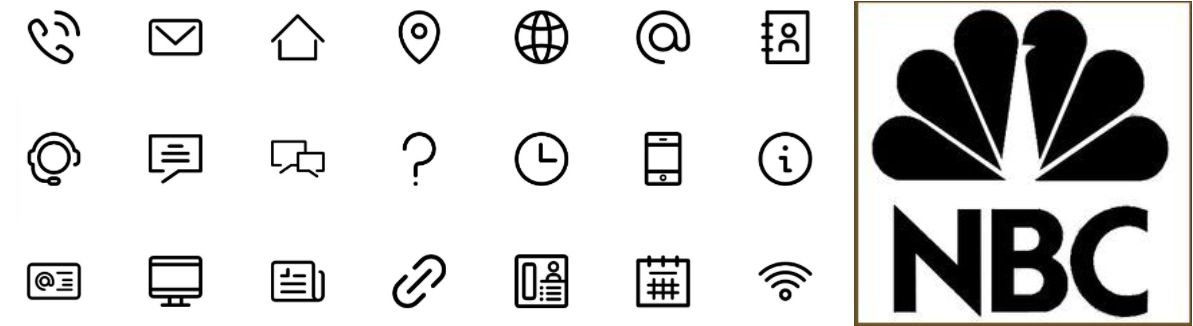
폐쇄성의 원리를 잘 나타내는 가장 대표적인 예시는 아이콘 그리고 브랜드 로고입니다. 좌측의 이미지에서는 완전한 선을 이루고 있지 않은 아이콘들이 몇 개 있습니다. 하지만 사람들은 별도의 노력을 들이지 않고도 그것을 각기 전화기나 집으로 인식할 수 있습니다. 우측 이미지에서도 사람들은 로고가 공작을 표현하고 있음을 자연스럽게 알게 됩니다.

또 로딩 바와 스피너도 폐쇄성의 원리를 이용한 예입니다. 빈 부분이 있어도 사용자들은 이를 보고 쉽게 전체 형태(바, 원)를 지각할 수 있습니다.
사람은 중간에 끊기는 대상보다 연속적으로 부드럽게 직선이나 곡선을 이루는 시각적 요소들을 더 잘 인지하는데, 이러한 형태 지각 경향을 연속성의 원리라고 합니다.

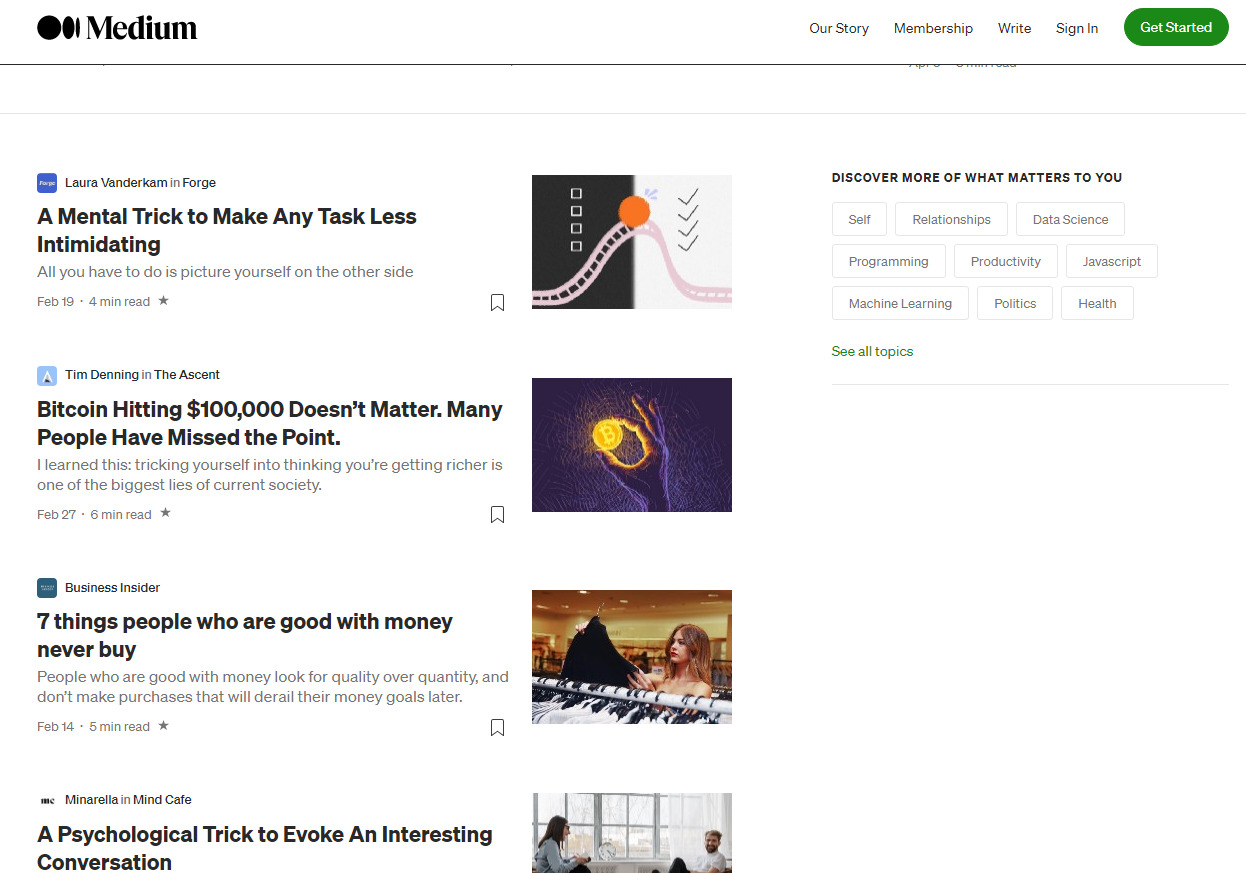
대표적으로 리스트 디자인에서 연속성의 법칙을 활용할 수 있습니다. 여러 개의 아티클들이 연속적으로 배치되면, 중간에 라인이라는 다른 요소가 가로막더라도 사용자는 그것을 하나의 그룹으로 인식합니다.
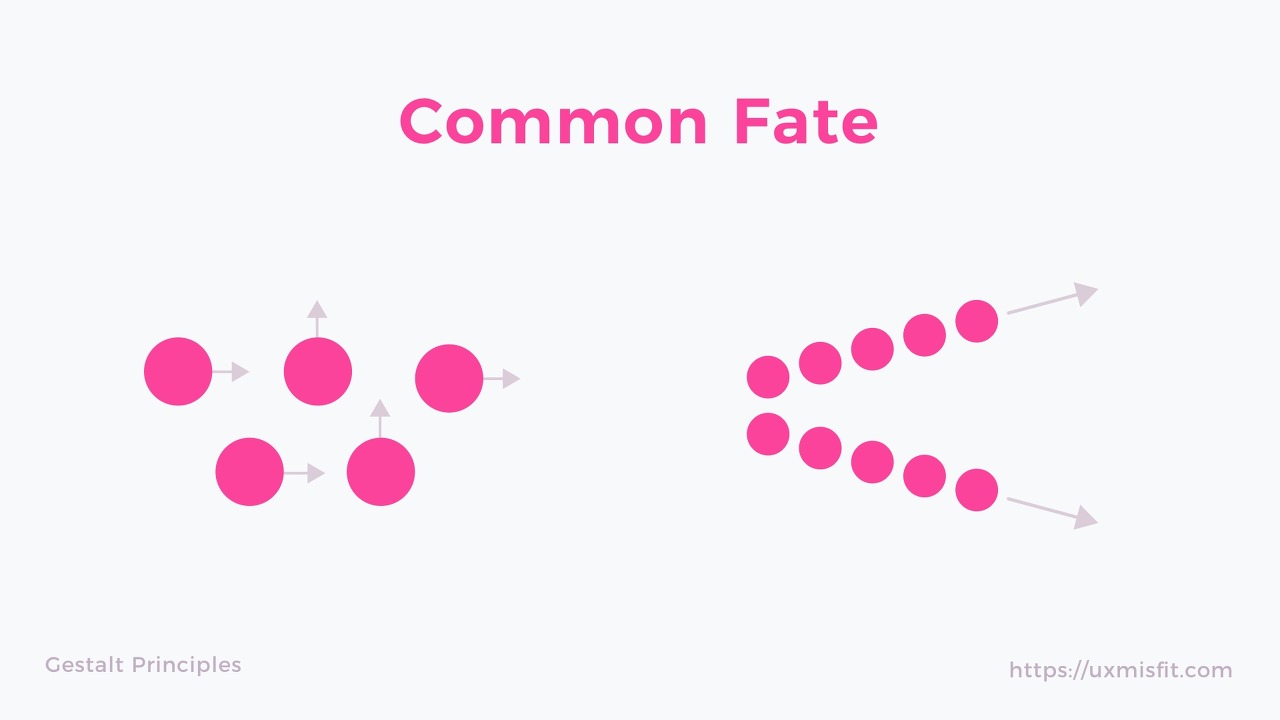
한편 연속성을 다루는 비슷한 원리로 형태를 지각할 때 요소들이 서로 떨어져 있거나 형태가 비슷하지 않아도 똑같이 움직이거나 변화하고 있다면 더 잘 지각된다는 원리인 공동운명의 원리가 있습니다. 동일한 움직임과 변화가 가장 강력한 자극이지만 이것이 없으면 이를 암시하는 지표 (방향, 화살표 등)만으로도 지각을 형성할 수 있는데요. 이 원리는 실제 움직이거나 그렇게 보이는 대상을 지각하는 데 적용되는 원리라는 점에서 연속성의 원리와는 약간의 차이가 있습니다.

그래서 공동운명의 원리는 주로 모션을 디자인할 때 많이 활용됩니다.
형태를 지각할 때 물체나 모양으로 보이는 부분을 전경으로, 그 이외의 부분을 배경으로 지각하려는 경향을 전경과 배경의 원리라고 합니다.

전경과 배경을 설명하는 잘 알려진 그림입니다. 이 그림에는 검은색 잔과 흰색으로 된 마주 보는 두 사람의 얼굴이 있지만, 한 번에 두 그림을 지각할 수는 없습니다. 하나가 전경으로 떠오르는 순간 나머지 하나가 배경으로 물러나기에 그렇습니다.
때문에 화면에서 전경과 배경이 명확하지 않으면 사용자가 페이지에서 어떤 부분이 중요한지 알기 어려워 서비스를 이용하는 데 혼동을 겪을 수 있습니다. 디자이너는 이를 막기 위해 사용자가 주의를 기울였으면 하는 부분을 명확히 강조해야 합니다.
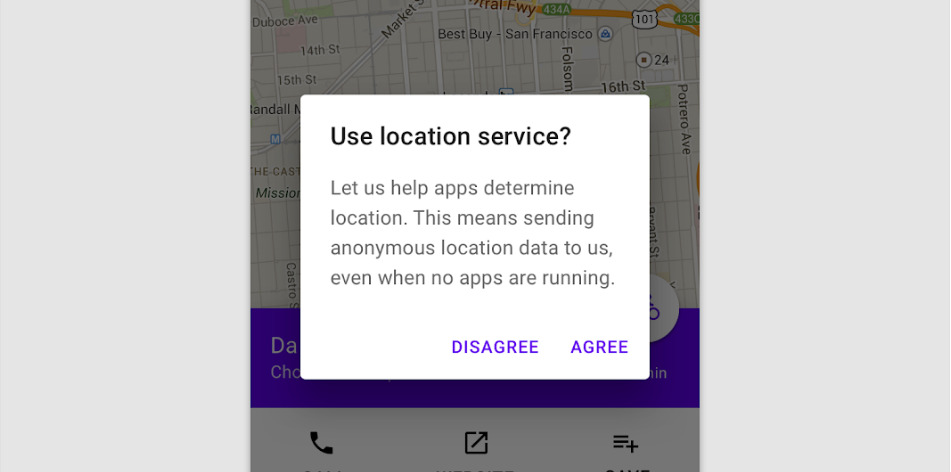
대표적인 예시로 팝업(혹은 모달, 시스템 팝업, 다이얼로그)이 있습니다.

구글의 머티리얼 디자인 가이드라인에서 모달은 앱의 정상 작동을 방해하는 오류가 났을 때나 사용자의 작업, 결정 또는 확인이 필요한 중요 정보를 제공할 때 사용됩니다. 사용자의 인지적 자원 중에서 가장 높은 우선순위를 차지해야 하므로, 모달창을 가장 전경에 띄우고 뒤에 음영을 씌워 원래 서비스 이미지를 모두 배경 처리하고 있습니다. 형태는 다르지만 iOS도 마찬가지입니다.
게슈탈트 이론을 공부하며 다음과 같은 생각들을 정리해 볼 수 있었습니다.
1) 디자인 요소의 배치를 정하기 위해 선행적으로 들어갈 정보와 그 성격을 명확히 정의하는 것이 중요하다.
2) 하나의 그룹핑에 다양한 원리들을 조합할 수 있다. 1차로 그룹핑한 요소를 2, 3차로도 연이어 재조직해 나갈 수도 있다.
3) 어떤 영역이나 요소를 디자인할 때 자주 사용되는(혹은 사용이 선호되는) 원리가 있을 것이다.
4) 3번과는 반대로, 어떤 영역이나 요소를 디자인할 때는 서비스마다 다른 원리가 적용될 수도 있다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.