웹 페이지 구성 도우미 ‘Shuffle’
웹 페이지를 기획, 디자인할 때 많은 시간 고민해야 하는 건 ‘구성(레이아웃)’입니다. 각 화면 단위 어떤 내용을, 어떻게 배치하고 구성해야 방문한 사람들을 서비스가 원하는 행동으로 이끌 수 있는지 결정되기 때문입니다. 저도 얼마 전 서비스 소개 웹사이트를 다섯 가지 화면에 따라 기획한 적 있는데요. 어떤 내용을 포함시킬지 정리하고도 구성 방법을 쉽게 떠올리지 못해 고생했던 기억이 있습니다. 그래서 오늘은 랜딩, 소개, 가격 정책 등 화면 단위에 따라 다양한 레이아웃을 미리 확인, 필요한 구성을 빠르게 찾을 수 있도록 도와주는 서비스 ‘Shuffle’을 소개하고자 합니다.
서비스 기본 구성
‘Shuffle’은 웹사이트를 쉽게 제작할 수 있도록 도와주는 빌더입니다. 다만, 아무리 쉽게 페이지를 구성하고 제작할 수 있다 하더라도 구성에 대한 재료가 없다면 쉽게 시작할 수 없다는 점에서 착안, 사용 언어(Tailwind CSS, Bootstrap, Bulma, Material-UI - React)와 화면 단위에 따라 레이아웃을 먼저 확인한 뒤 제작할 수 있는 환경을 제공하고 있습니다. 이런 방법은 미로, 피그마 등이 각각 템플릿과 플러그인을 활용해 서비스 이용을 더 쉽게 할 수 있도록 도와주는 것과 같은 맥락이라고 할 수 있습니다.
사용 언어

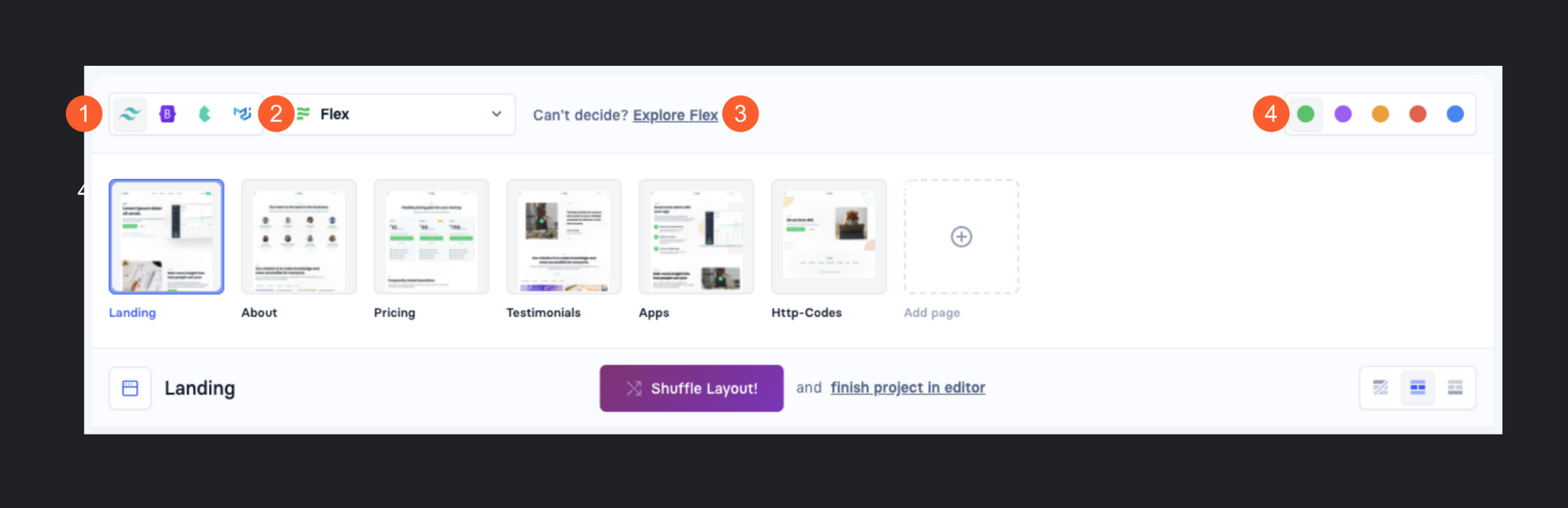
① 우리가 먼저 선택할 수 있는 건 사용할 언어입니다. 앞서 말씀드린 것처럼 4개의 언어를 선택할 수 있습니다. 언어를 선택하는 이유는 레이아웃 확인에 이어 웹사이트를 직접 제작해 코드를 생성, 확인할 수 있는 과정까지 연결되기 때문입니다. ② 이어서 각 언어로 제작된 샘플 구성을 선택할 수 있습니다. 임의의 서비스 이름으로 만들어진 사례를 드롭다운으로 선택할 수 있습니다.
③ 랜덤하게 제공되는 화면 구성이 마음에 들지 않을 경우 페이지 내 포함된 구성 요소를 더 잘게 나눠 확인할 수도 있습니다. (이 내용은 뒤에서 더 자세하 설명할 예정입니다) ④ 마지막으로 화면 구성에 필요한 컬러를 다섯 가지 중 선택할 수 있습니다. 언어, 서비스, 컬러를 선택하고 나면 아래로 화면 구성 사례를 바로 확인할 수 있습니다.
구성 사례

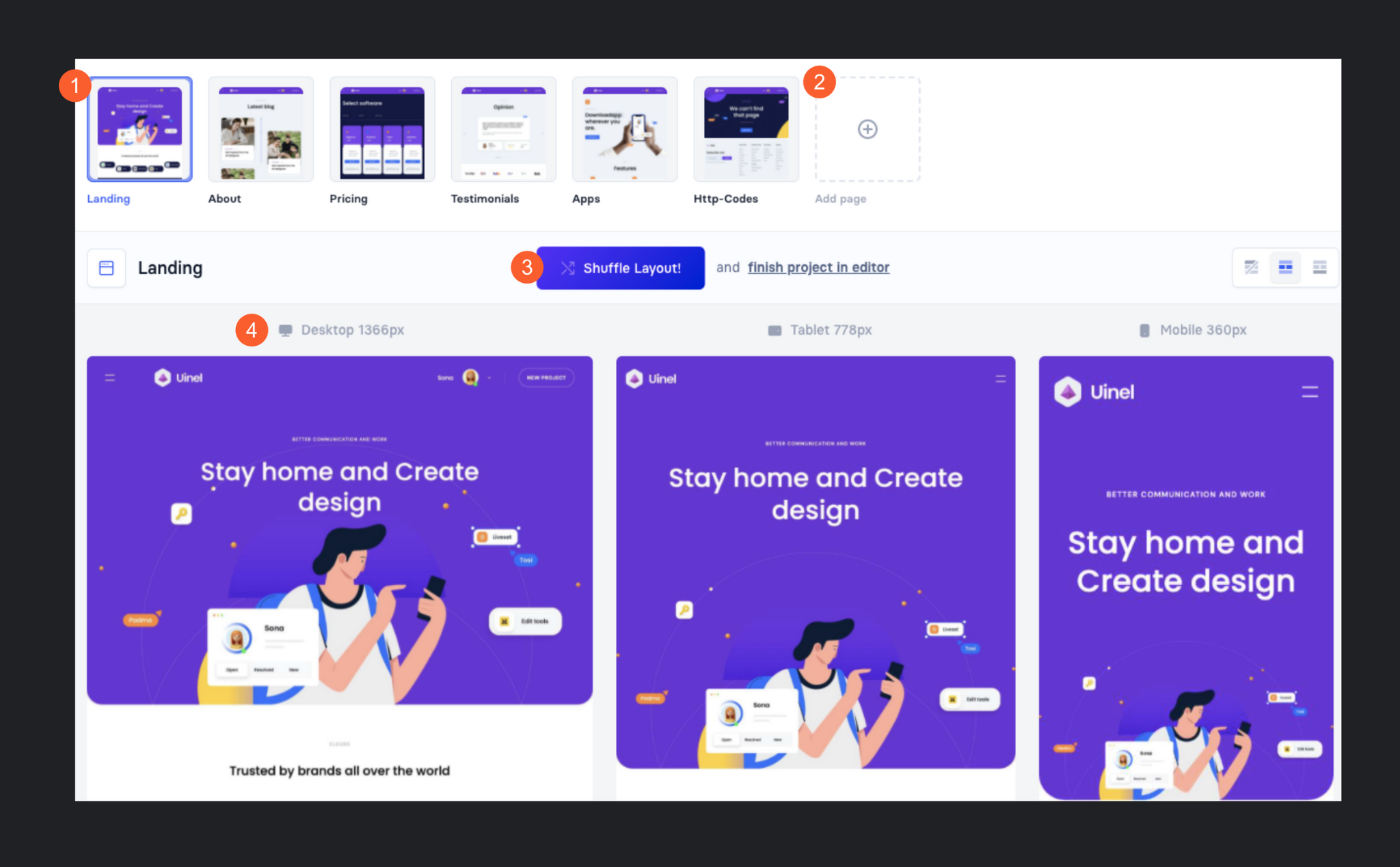
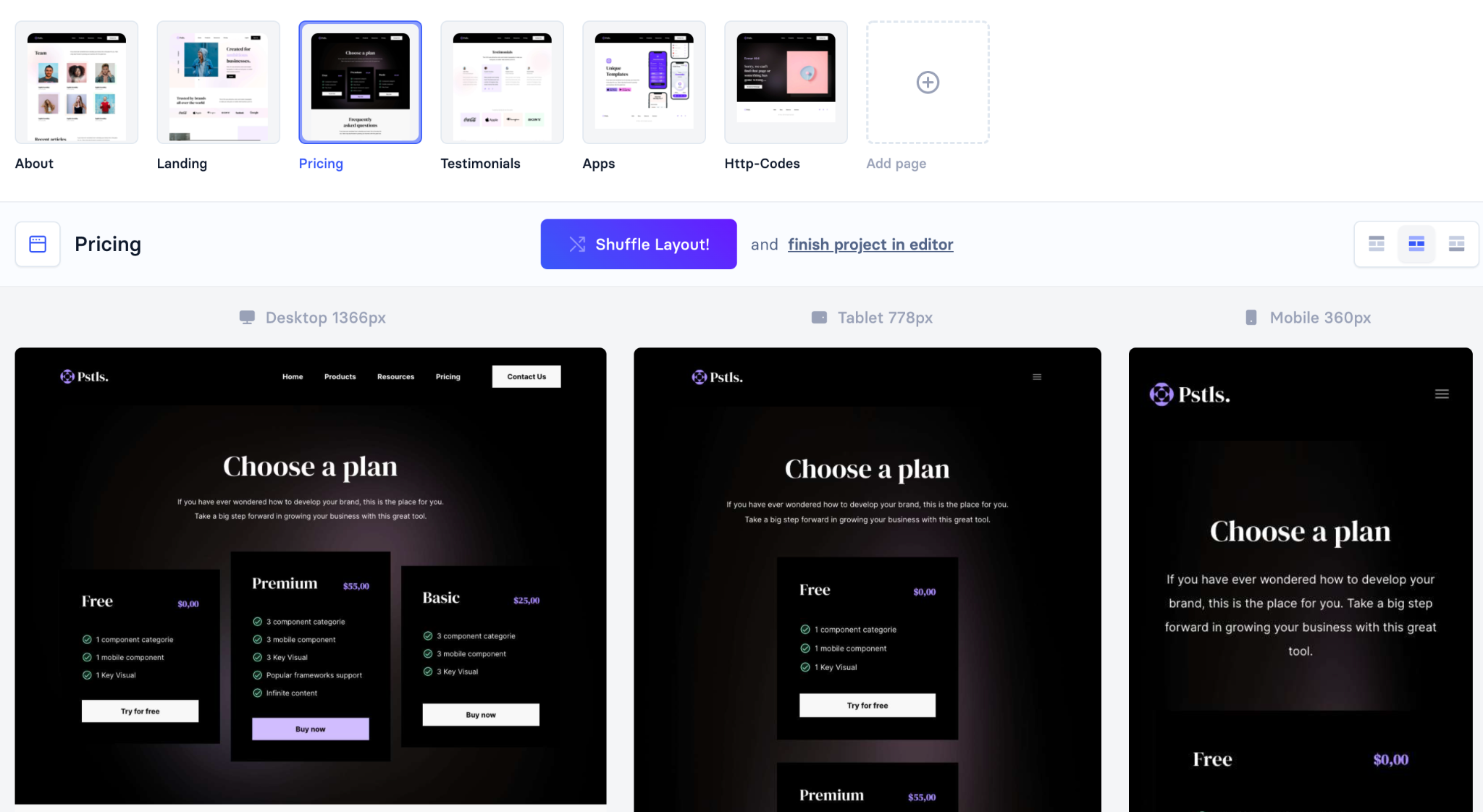
구성 사례는 ‘화면 종류 및 단위'에 따라 확인할 수 있습니다. ① 가장 앞에 위치한 화면은 ‘랜딩 페이지'로 소개, 가격 정책, 리뷰, 앱 등의 화면이 기본 제공됩니다. ② 페이지 추가 버튼을 통해 더 다양한 사례를 확인할 수 있습니다. ③ 화면을 선택하면 사례를 바로 볼 수 있지만, ‘Shuffle Layout!’ 버튼을 클릭해 다른 모습을 계속 확인할 수 있습니다. ④ 사례는 데스크톱, 태블릿, 모바일 등 3가지 해상도에 따라 확인할 수 있는데, 개인적으로 웹 기준이 아니라 이렇게 주요 디바이스에 따른 모습을 한눈에 볼 수 있다는 점이 좋았습니다.
화면 구성

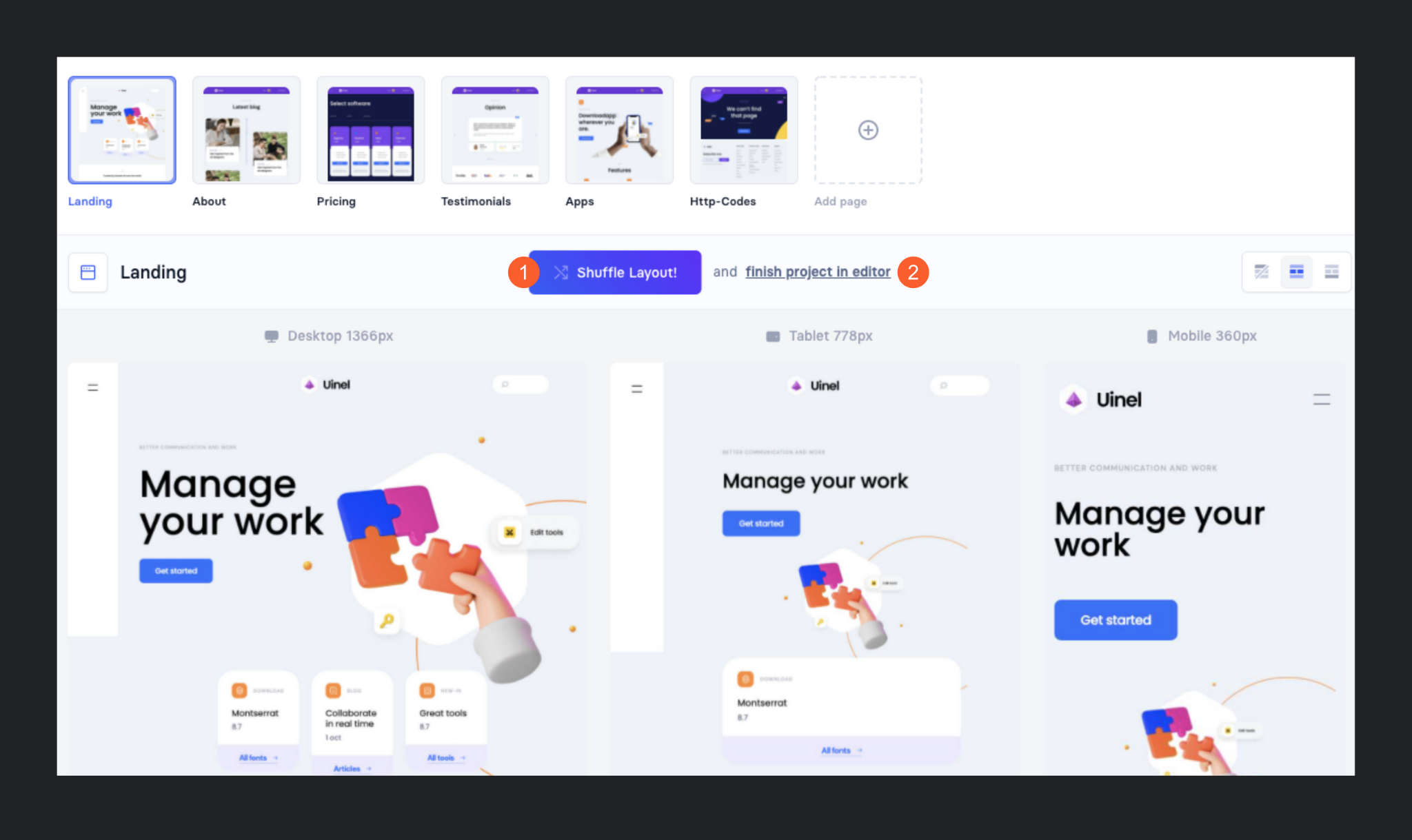
저도 ① ‘Shuffle Layout!’ 버튼을 자주 활용했는데, 같은 화면 단위라 하더라도 구성 방법을 여럿 확인할 수 있어 원하는 내용을 더 빠르게 찾을 수 있었습니다. 앞서 본 것과 동일한 ‘랜딩 화면'이지만 구성은 전혀 다른 모습입니다. 이렇게 특정 화면 단위, 해상도에 따른 구성 방법을 달리해 확인할 수 있다는 점이 이곳의 가장 큰 매력입니다.
② 마음에 드는 레이아웃을 찾았다면 바로 '편집' 화면으로 이동할 수 있습니다. 편집 화면이 존재하는 이유는 사례를 확인하는 것에 그치지 않고 실제 에디터를 통해 구성할 수 있는 환경을 갖추고 있기 때문입니다. 이 글의 마지막 ‘활용 방법'에서 다시 설명드릴 예정이지만, 편집 모드에서는 더 다양한 구성 요소를 추가, 확인할 수 있으며 코드를 획득할 수 있어 필요에 따라 사용하실 수 있습니다.
다른 화면 사례

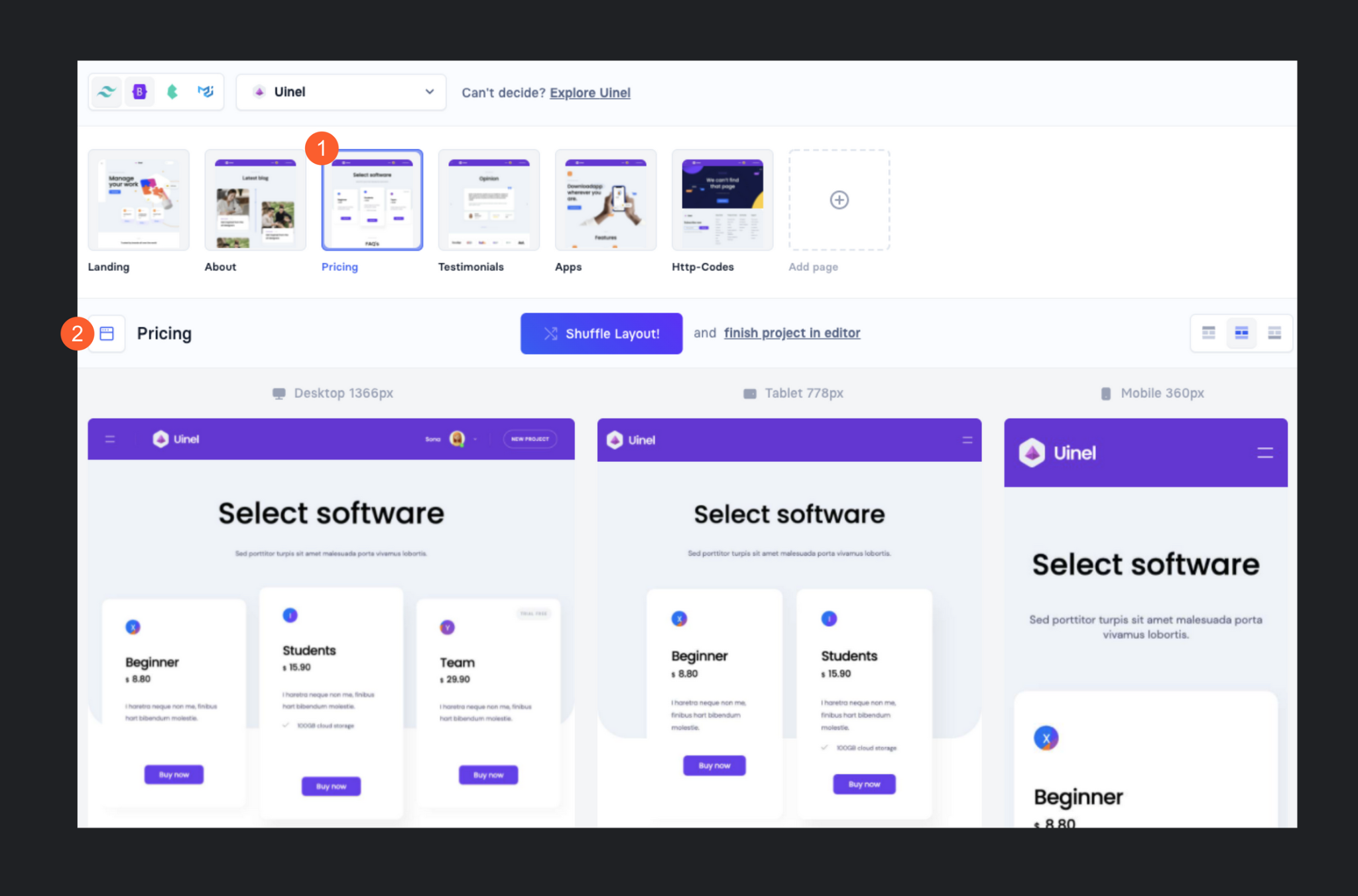
① 다른 화면 구성 사례도 이어서 볼 수 있습니다. 기본적으로 6개 화면을 제공하기에 원하는 화면을 클릭해 ② 구성 방법을 확인할 수 있습니다. ‘Shuffle Layout!’ 버튼은 화면과 상관없이 사용할 수 있고 마지막에 확인한 화면은 계속 유지됩니다. 마지막 화면까지 확인 후 다시 랜딩 화면으로 이동해 원하는 구성을 하나씩 재확인하는 과정을 거칠 수 있습니다.
구성 요소

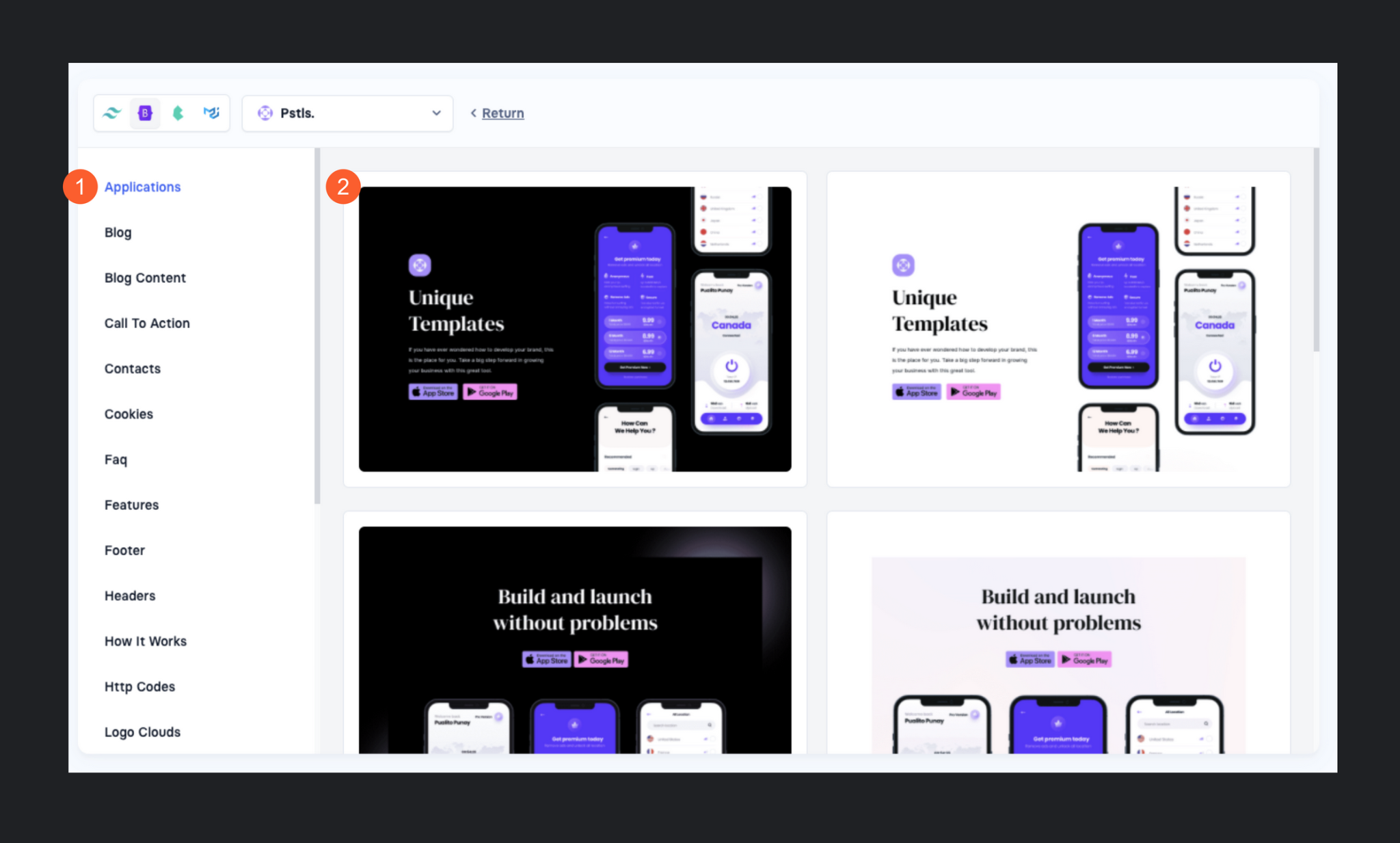
랜덤하게 제공되는 화면 구성이 마음에 들지 않을 경우 페이지 내 포함된 구성 요소를 더 잘게 나눠 확인할 수도 있다는 점을 앞서 설명드렸는데요. 블로그, 블로그 콘텐츠, CTA, 쿠키 안내, 자주 묻는 질문, 기능 소개, 푸터, 헤더, 사용 방법 안내 등 앞 단계에서 제공하는 화면보다 더 다양한 모습을 확인할 수 있습니다. ① 원하는 대상을 사이드 메뉴를 통해 선택하면 ② 오른쪽으로 구성 사례를 확인할 수 있습니다. 가장 먼저 확인할 수 있는 사례는 ‘애플리케이션'으로 앱 소개 화면에 해당됩니다.
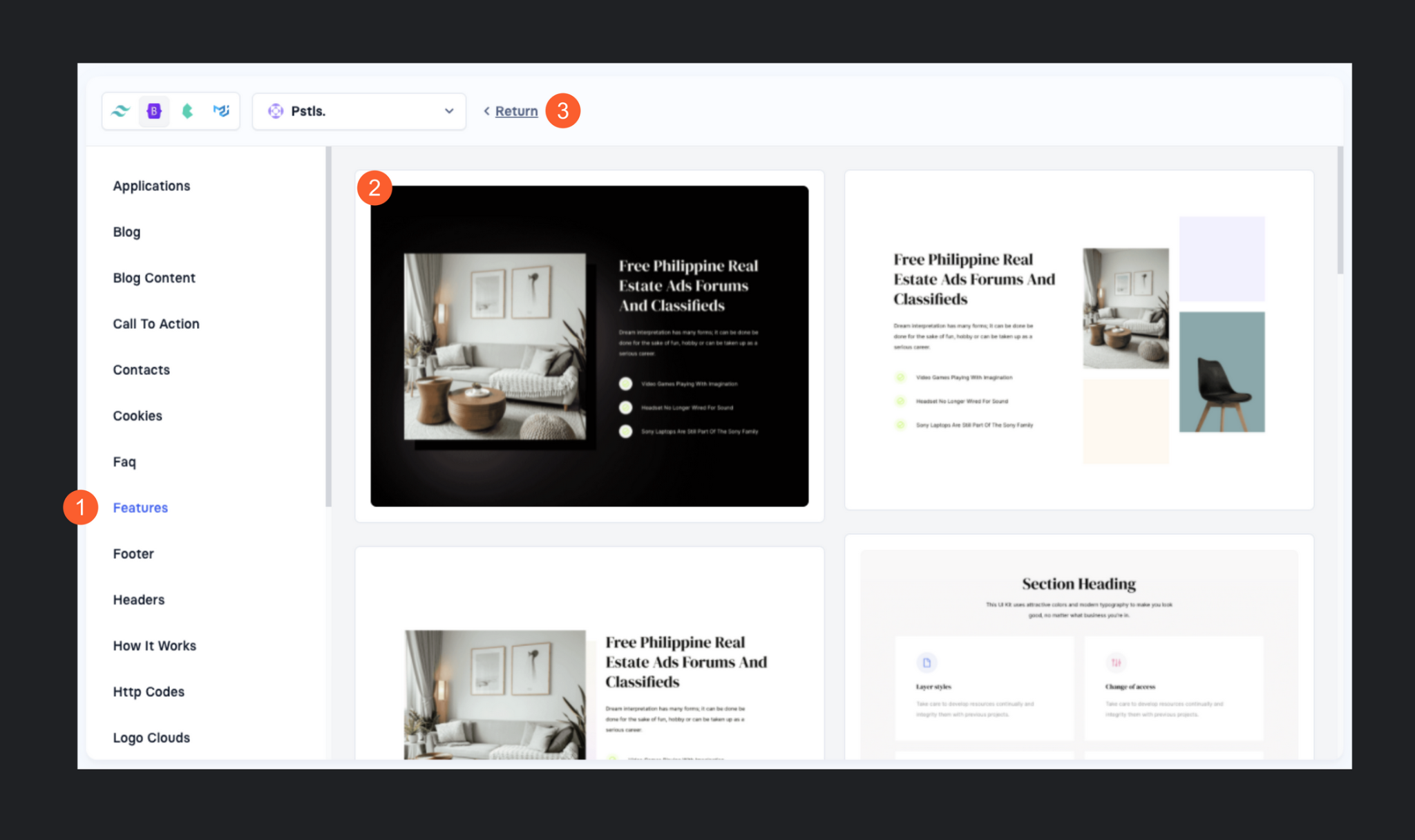
레퍼런스 수집

제공되는 사례 범위가 많아, 필요한 내용을 발견하면 이미지를 복사하는 등의 방법으로 레퍼런스를 수집해 활용할 수 있습니다. 앞 단계가 ‘하나의 페이지 단위’로 이뤄졌다면 이 공간은 하나의 화면을 구성하는 단위에 따라 확인할 수 있다는 점에서 차이가 있습니다. 선택한 언어와, 서비스는 그대로 유지되어 있어 더 세부적인 내용을 확인하고 싶을 때 활용하시면 도움을 받을 수 있습니다.
활용 방법
사례 찾기

구성 방법, 디자인 사례 등을 찾을 때 보통 북마크 해둔 여러 웹 페이지를 둘러보거나 기존에 저장해둔 레퍼런스를 참고하는 경우가 많습니다. 이 과정에서 딱 필요한 내용을 발견할 수 있으면 좋겠지만, 그때그때 필요한 사례를 찾기는 생각보다 어렵습니다. 이런 상황에서 ‘Shuffle’는 화면 단위로 컬러와 언어에 따라 전체 페이지는 물론 각 화면을 구성하는 세부 단위의 사례를 빠르게 확인하는데 많은 도움을 받을 수 있습니다.
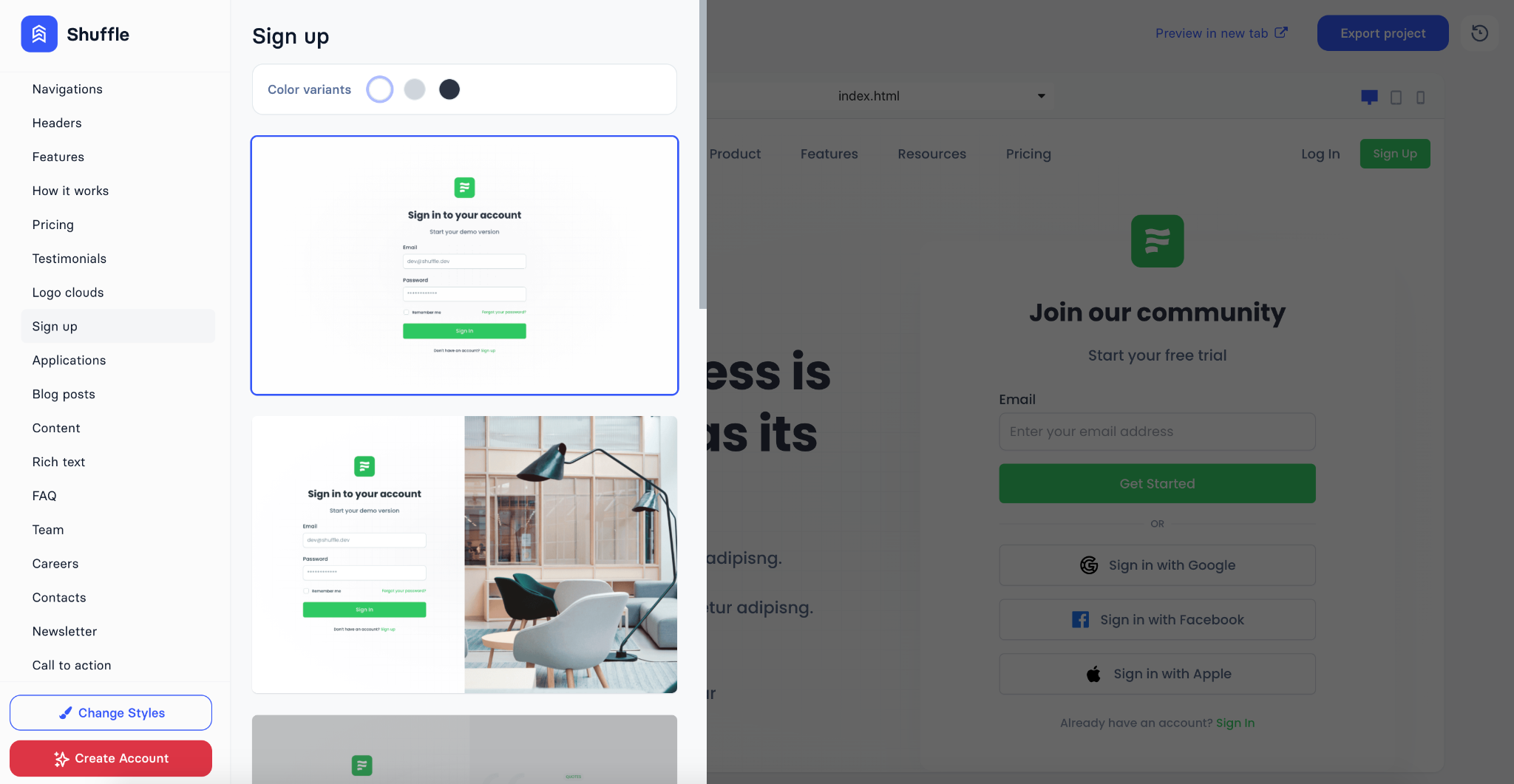
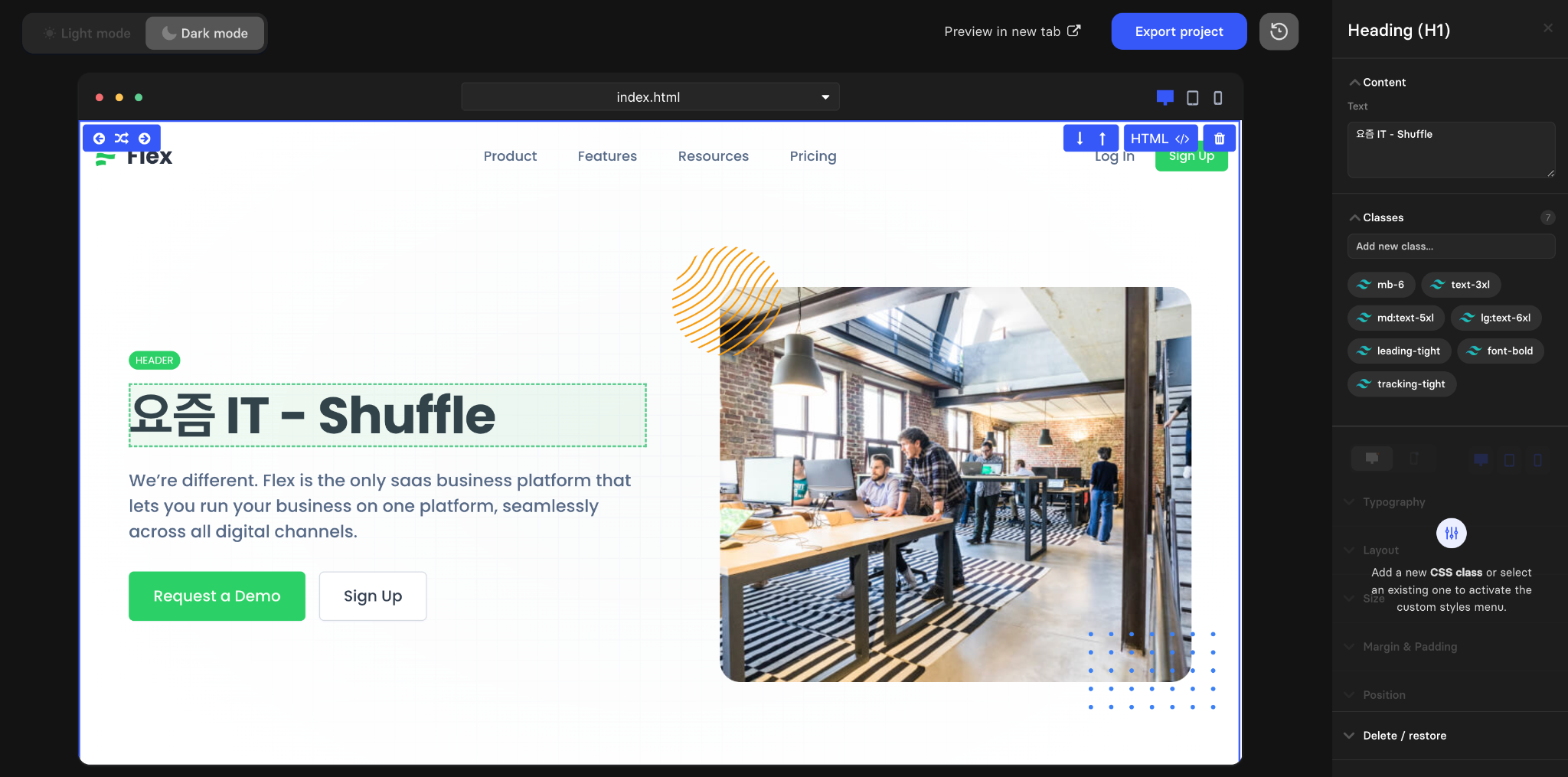
소스 편집

게다가 ‘Shuffle’은 구성 내용을 직접 변경, 확인할 수 있는 기능을 제공하기 때문에 마음에 드는 사례를 찾아 더 자세한 작업을 진행할 수 있습니다. 사례를 탐색하는 것은 물론, 페이지 단위 편집할 수 있는 기회가 제공되어 소스를 받아서 활용하기 편리합니다. 편집 시 라이트 모드와 다크 모드를 선택할 수 있으며 회원가입 없이, 사례 탐색과 편집이 가능하다는 점도(프로젝트 내보내기 시 회원가입 요청) 좋습니다.
유료 결제

다만 편집의 경우 더 많은 구성 요소를 활용하기 위해서는 ‘유료 결제'가 필요하기 때문에 우선 원하는 사례를 화면 단위로 찾아보고, 필요한 텍스트나 이미지 등의 콘텐츠를 채워 미리 보기 과정을 진행한 뒤 결제 여부를 선택하시는 편이 좋을 것 같습니다. 그전 과정으로도 사례 확인과 구성에 대해 충분히 참고할 수 있는 기회가 제공되기 때문입니다.
<참고자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
