
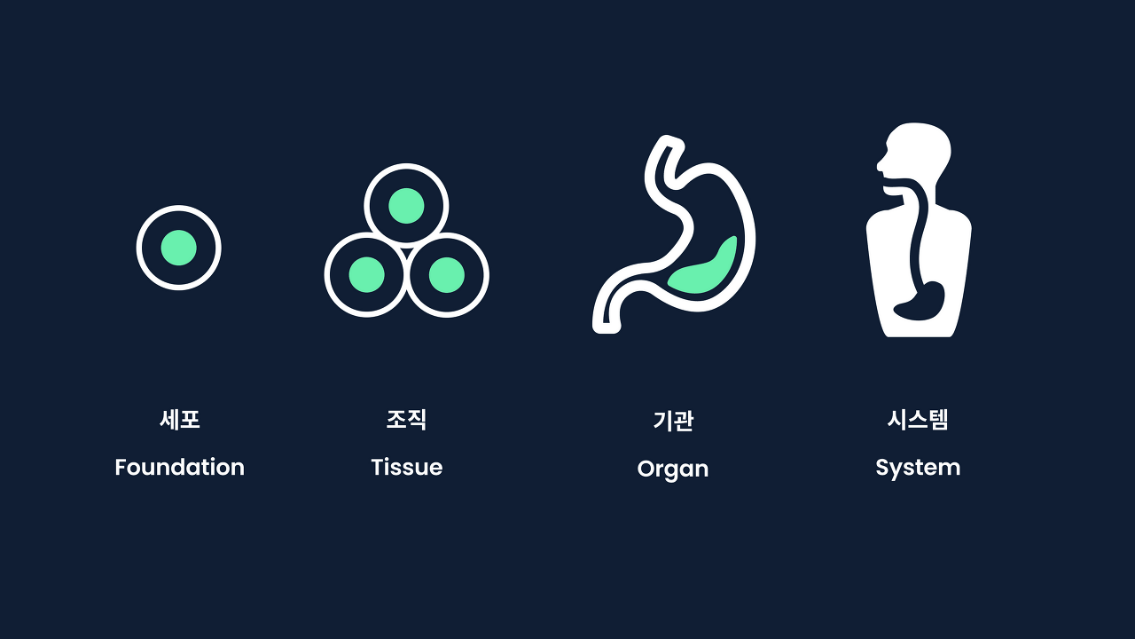
세포가 하나 있습니다.

이 세포가 모여 근육 조직이 됩니다.

근육 조직이 모여 심장이 되고

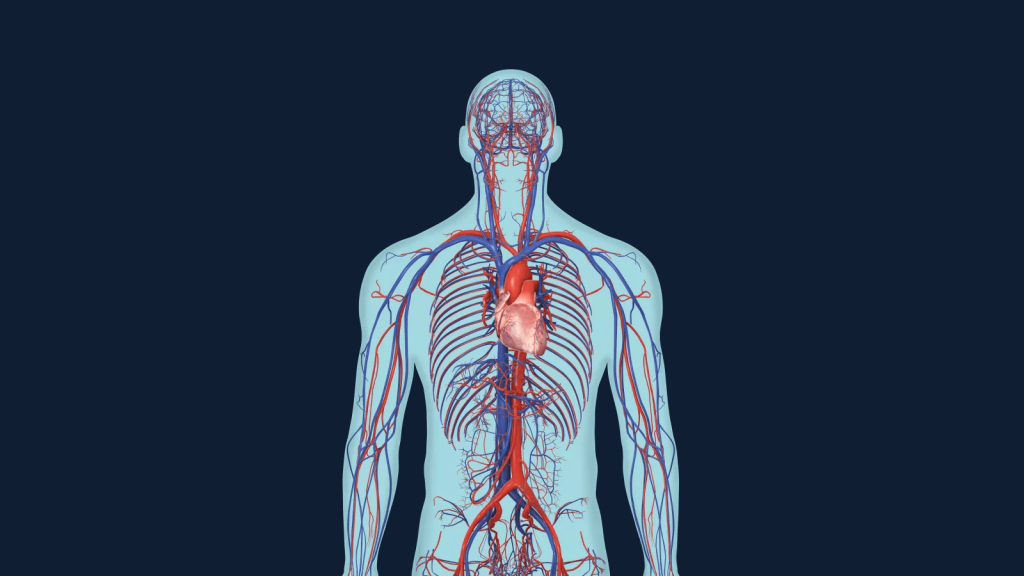
심장에서 혈관을 통해 몸 전체에 영양분을 전달하는 시스템이 만들어집니다.
분열하는 작은 세포에서부터 생명 유지를 위한 시스템까지. 대부분의 동물은 체세포, 조직, 기관, 시스템으로 몸이 구성됩니다. 오랜 시간 동안 환경에 적응하면서 각자의 생존 방식에 알맞게 신체의 형태도 계속해서 바뀌었죠.

프로덕트가 환경에 적응하고 생존하는 모습이 마치 생물과 같다고 생각했습니다. 어떤 프로덕트는 사냥감을 쫓을 수 있게 발이 빨라야 하고, 어떤 프로덕트는 무거운 물건을 옮길 수 있게 힘이 강해야 하죠. 상황에 따라 필요한 능력과 기관이 다르겠죠! 코끼리의 거대한 덩치, 사자의 발톱, 고양이의 귀여움처럼요.

말할 줄 모르는 이 생명체가 목소리를 가질 수 있게 UX 글쓰기로 목소리를 부여하고, 여러 시각 요소로 숨 쉬고 움직이는 플로우와 패턴을 만드는 과정이 마치 생명체를 만드는 것 같다는 생각이 들었습니다. 아무것도 없는 0에서부터 프로덕트라는 생명체를 만들어 나갈 때 우리는 디자인 시스템을 사용합니다.
가장 유명한 디자인 시스템 방법론은 아토믹 디자인(Atomic Design)이죠. 이 개념은 브래드 프로스트(Brad Frost)가 고안한 개념으로 원자-분자-템플릿-페이지로 프로덕트를 구성하는 디자인 방법론입니다. 디자인 툴인 스케치 앱과 심볼과 피그마의 컴포넌트가 훌륭하게 기능을 제공해 이 디자인 방법론이 빠르게 성장했습니다. 저는 조금 다른 관점으로 디자인 시스템을 풀어보려 합니다. 유기적이고 진화하는 생명체의 관점으로요.
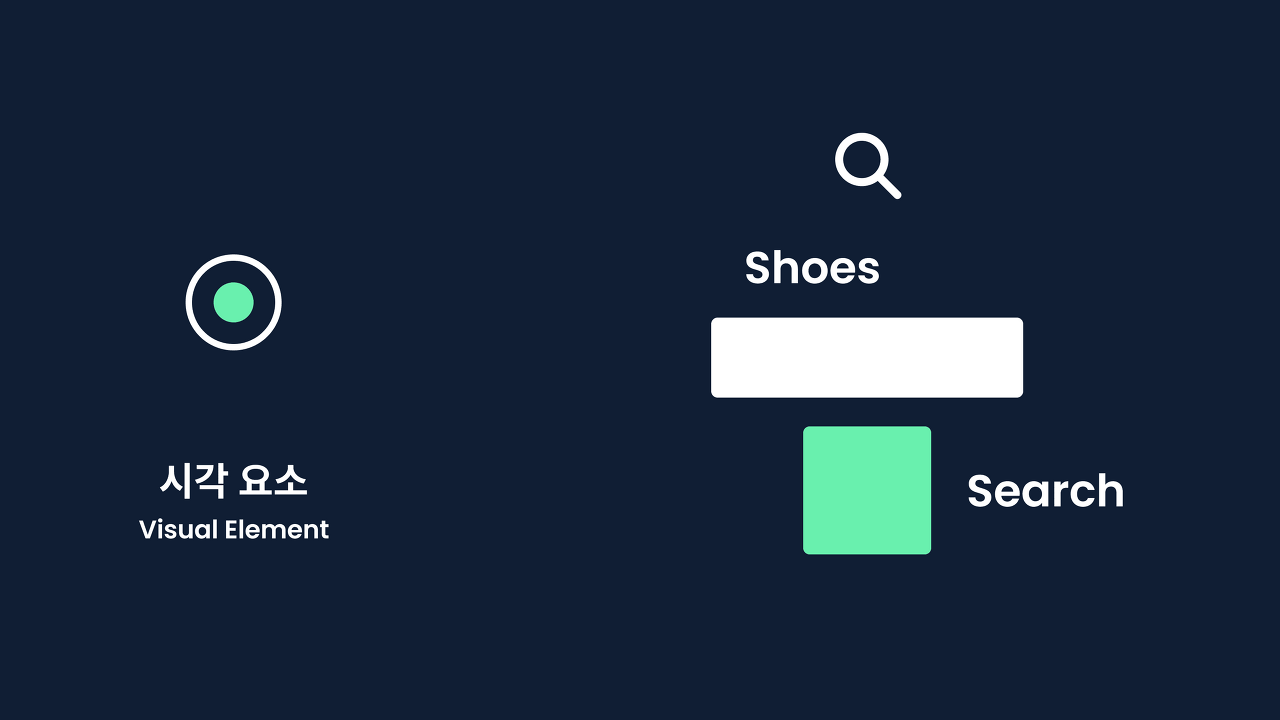
세포 – 시각 요소

가장 작은 단위인 세포입니다. 색, 공간, 서체, 아이콘 등 다양한 시각 요소가 여기에 속합니다. 눈에 보이는 형태적 특성을 뜻합니다. 조그마한 점, 구분을 위한 선 등 프로덕트를 디자인할 때 사용하는 모든 레이어가 세포라고 봐도 좋습니다.
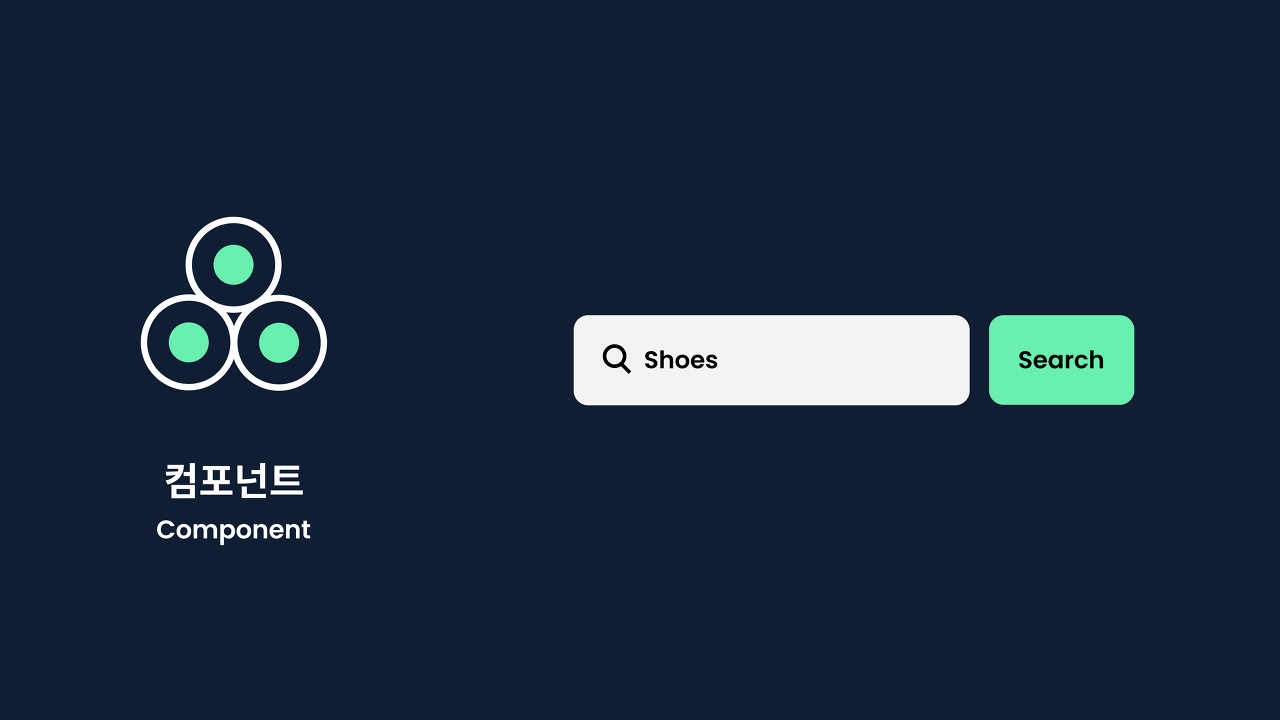
조직 – 컴포넌트

세포가 조합되어 조직이 됩니다. 여러 시각 요소가 합쳐져 기능을 수행하는 최소 단위인 컴포넌트를 뜻합니다. 텍스트 인풋이나 체크 박스 등이 될 수 있죠. 버튼을 예시로 살펴보면 글자나 아이콘 없이 색이 있는 네모만 있다면 그것을 버튼이라고 인지할 수 없습니다. 이것이 최소 단위의 의미입니다.
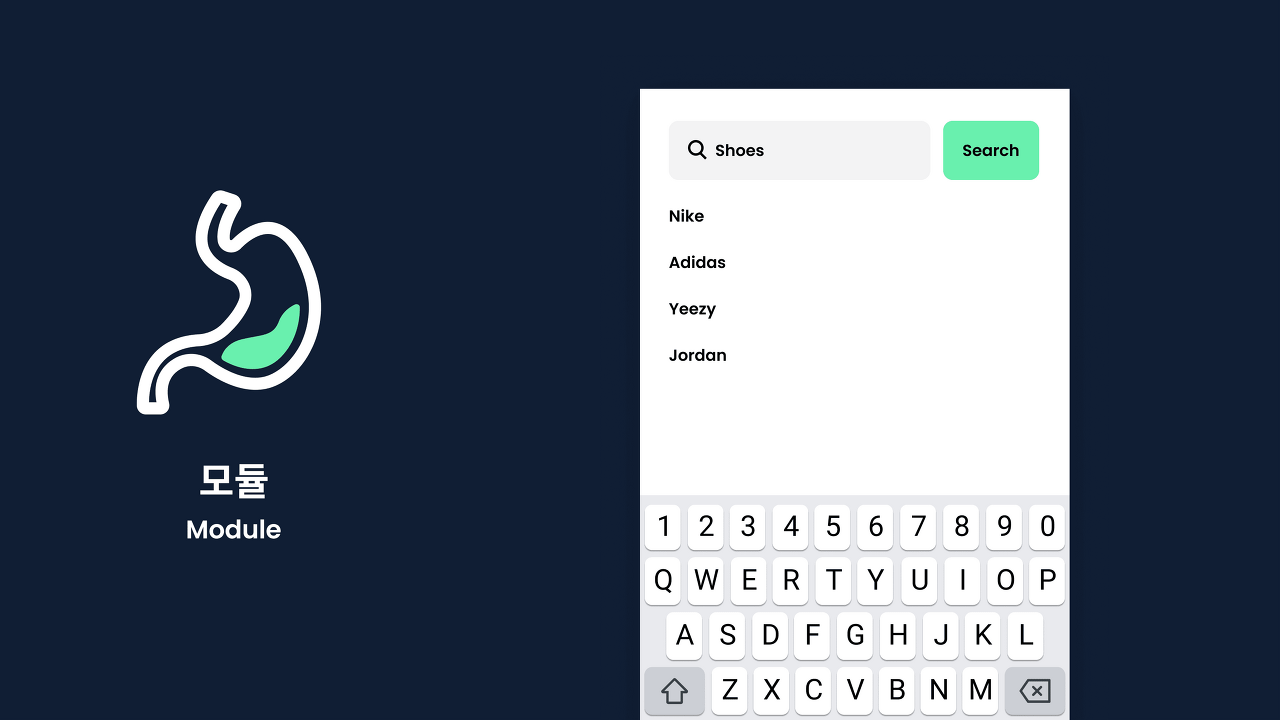
기관 – 모듈

조직이 모여 독립적인 기능을 수행하는 기관이 됩니다. 컴포넌트가 합체되어 모듈이 되죠. 독립된 기능을 기준으로 여러 컴포넌트가 문제를 해결하고 이 문제 해결의 덩어리를 모듈이라 합니다. 예를 들어 사용자가 ‘A를 찾고 싶다.’라는 목표를 가지고 있다면 아래와 같이 세세하게 분리해 이해할 수 있습니다.
검색 초기화면 모듈
시스템 – 패턴

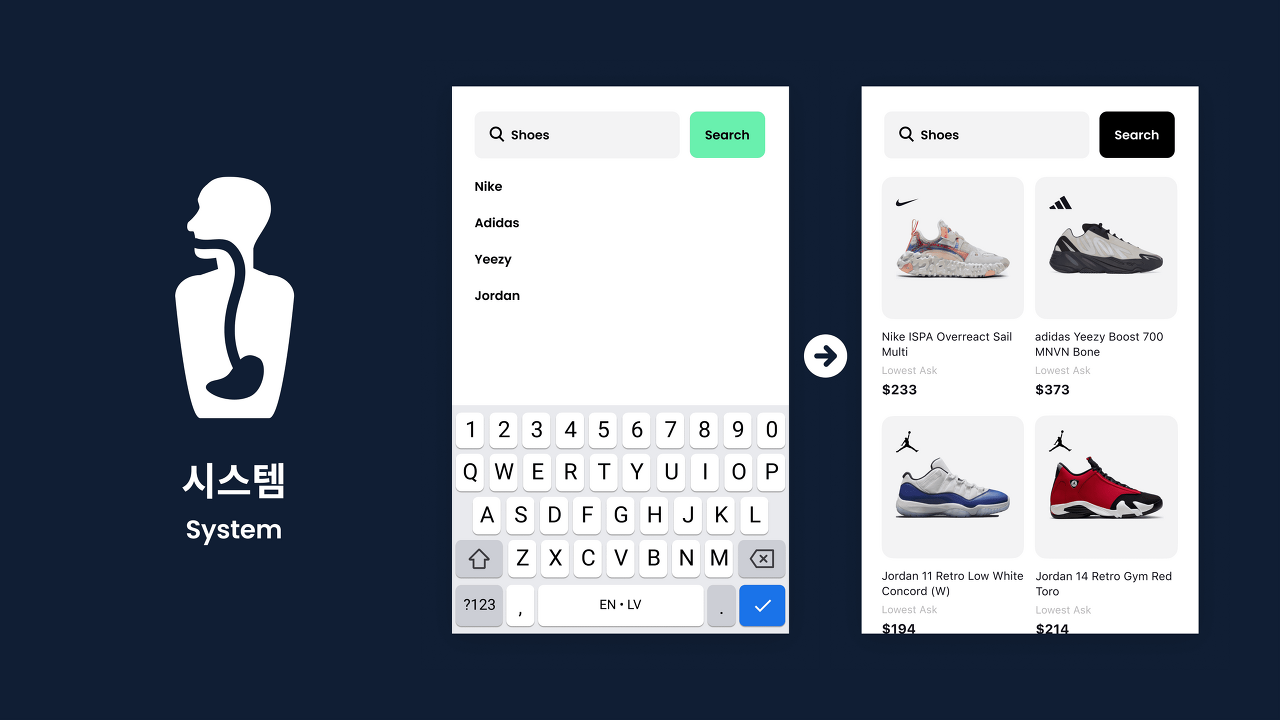
여러 신체 기관을 이용해 기능을 수행하는 것을 시스템이라 합니다. 프로덕트에서는 모듈과 컴포넌트를 이용해 문제를 해결하는 과정으로 패턴이라 합니다. 여러 요소를 이용해 사용자가 상호작용하고 원하는 작업을 끝마치는 과정 전체를 뜻합니다. 예를 들어 검색어를 치고 검색 결과를 보고 원하는 정보를 훑어보는 전체 과정이라고 볼 수 있습니다.
셀 디자인 시스템

이것이 제가 생각하는 셀 디자인 시스템입니다. 마치 창조자가 되어 생명을 만들고 진화시키는 것과 같죠. 평범한 생명체와 다른 점이라면 100억 년이 걸릴 진화를 순식간에 끝난다는 점이겠네요. 이 생명체는 외부 환경에 예민하게 반응하며 더 잘하기 위해서 끊임없이 변합니다. 상황에 따라 필요한 것이 있으면 새로운 기능으로 문제를 해결해기도 합니다. 게다가 말을 할 줄 알아서 사용자와 이야기할 수도 있습니다! 마치 어드벤처 타임에 나오는 잭처럼요.

저는 우리가 만드는 디지털 프로덕트가 단순한 기계 부품의 조합이 아니라, 사용자의 마음에 공감하고 목표를 달성할 수 있게 돕는 말하는 생명체라 생각합니다. 마치 생명을 만들듯 섬세하게 디자인해 우리의 문제를 더 잘 해결해주는 잭 같은 프로덕트가 많아지길 기대합니다.