이전 편에서는 이미 작업 된 그래픽으로 앱 디자인을 할 때 어떻게 하면 좋을지에 대한 자료를 모았습니다. 이번 편에서는 실제 디자인 작업을 할 때, 불필요한 시간을 줄이고 사용성과 디자인에 더욱 신경을 쓸 수 있도록 도와주는 디자인 툴과 플러그인을 소개합니다.
다양한 디자인 툴은 저마다의 장단점이 있기 때문에 개인 상황과 환경을 고려해 선택하시면 됩니다. 플러그인 또한 다양하고 플러그인끼리도 유사한 기능이 많기 때문에 직접 작업을 한다면 많은 시간이 걸리지만 플러그인을 통해서 빠르고 간단하게 처리할 수 있는 대표적인 플러그인 위주로 설명했습니다.

디자인 툴 중 많은 인기를 얻고 있는 피그마는 프로그램을 설치해서 작업할 수도 있지만 웹을 통해서 유동적으로 접속, 작업이 가능합니다. 인터넷과 계정만 있다면 OS 상관없이 작업이 가능하기 때문에 맥에서만 사용할 수 있는 스케치보다 접근성이 좋고, 다양한 기능과 원활한 작업이 가능한 환경의 디자인 툴입니다. 디자인에 특화된 것뿐만 아니라 아이디어 회의에 사용하기 좋은 피그잼(FigJam)도 제공하고 있어 기획과 디자인 모두 피그마 생태계에서 이뤄질 수 있습니다.
단축키 한눈에 보기

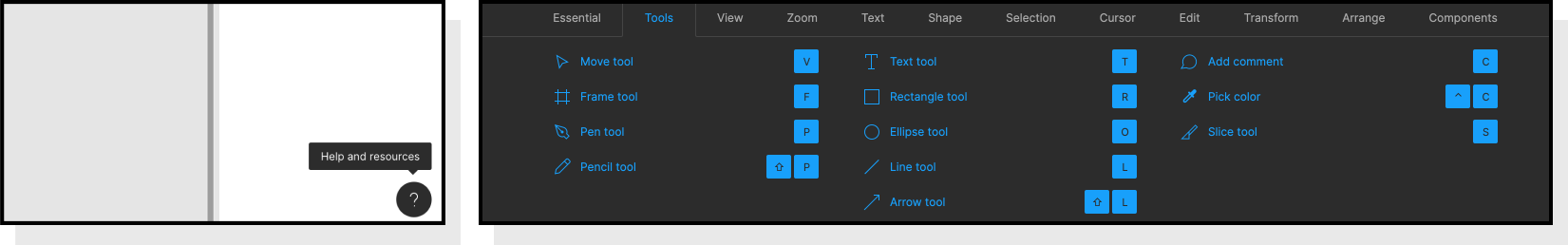
피그마를 실행하면 오른쪽 하단에 ‘?’ 아이콘이 있는 걸 확인할 수 있습니다. ‘Keyboard Shortcuts’를 클릭하면 기능과 분야별 피그마에서 다뤄주는 단축키를 손쉽게 파악할 수 있습니다. 그 외의 단축키와 기능은 공식 가이드, 유튜브와 포럼을 이용하면 업데이트되는 기능과 기본 기능을 원활하게 익힐 수 있습니다.
기존 디자인 파일 이용하기

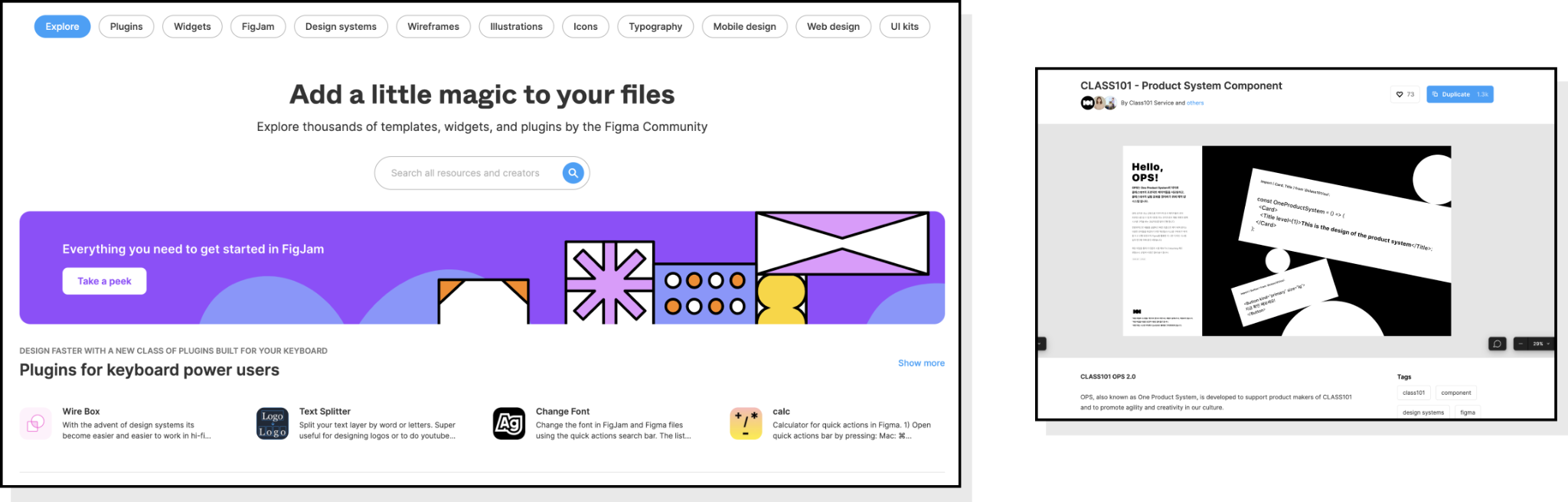
피그마 커뮤니티를 이용하면 디자인할 때 필요한 아이콘, 템플릿뿐만 아니라 공식 서비스의 디자인 시스템 파일까지 받아서 참고할 수 있습니다. 해외, 국내 디자인 시스템도 다수 올라와 있기 때문에 디자인 시스템을 만들 때 참고하기 용이합니다.
플러그인으로 작업 시간 단축

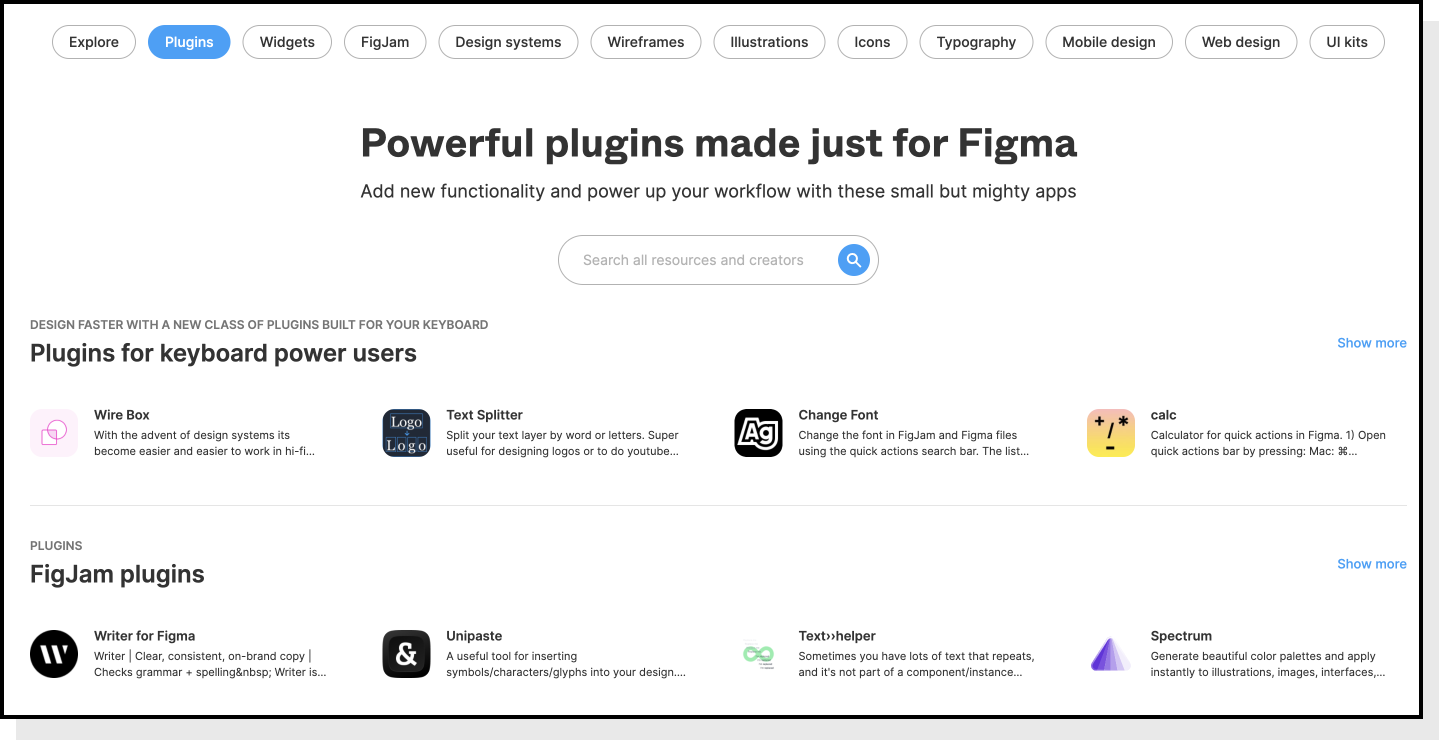
디자인을 할 때 더미 데이터(텍스트)를 입력하거나 사진을 가져오는 일이 많습니다. 혹은 차트를 그리거나, 이미지 회전을 3D처럼 해야 할 때도 있고 다양한 요구사항과 기능이 필요할 때 피그마 커뮤니티에서 플러그인을 다운해 추가 기능을 이용할 수 있습니다.

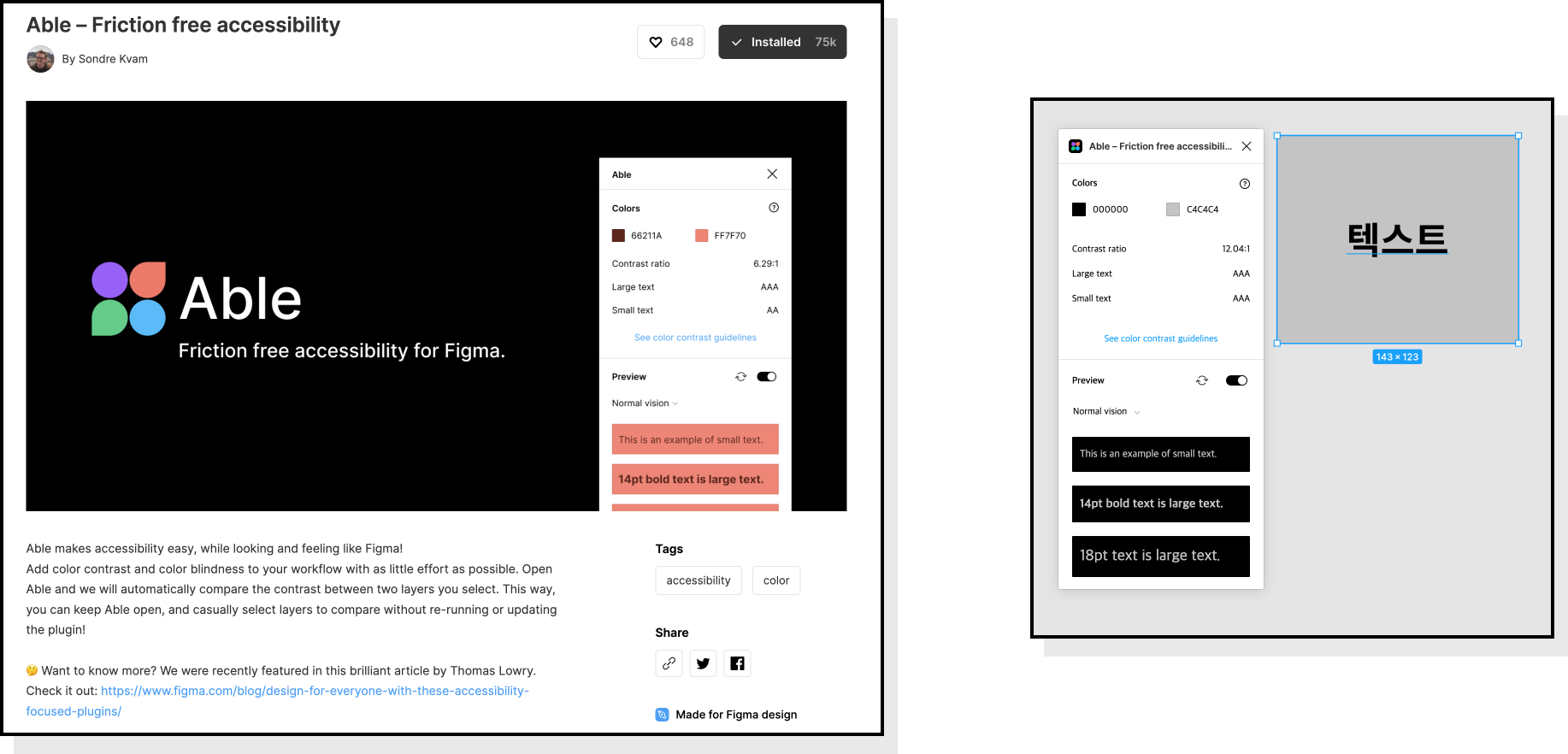
2가지 색상의 대비를 비교해주는 플러그인으로 시각적 대비가 확실하게 이루어졌는지 확인할 수 있습니다. 텍스트 색상(크기)과 배경의 대비뿐만 아니라 그래픽 색상1과 색상2의 비교도 가능합니다. 비교할 수 있는 레이어(색상)를 동시 선택해서 플러그인을 실행하면 됩니다.

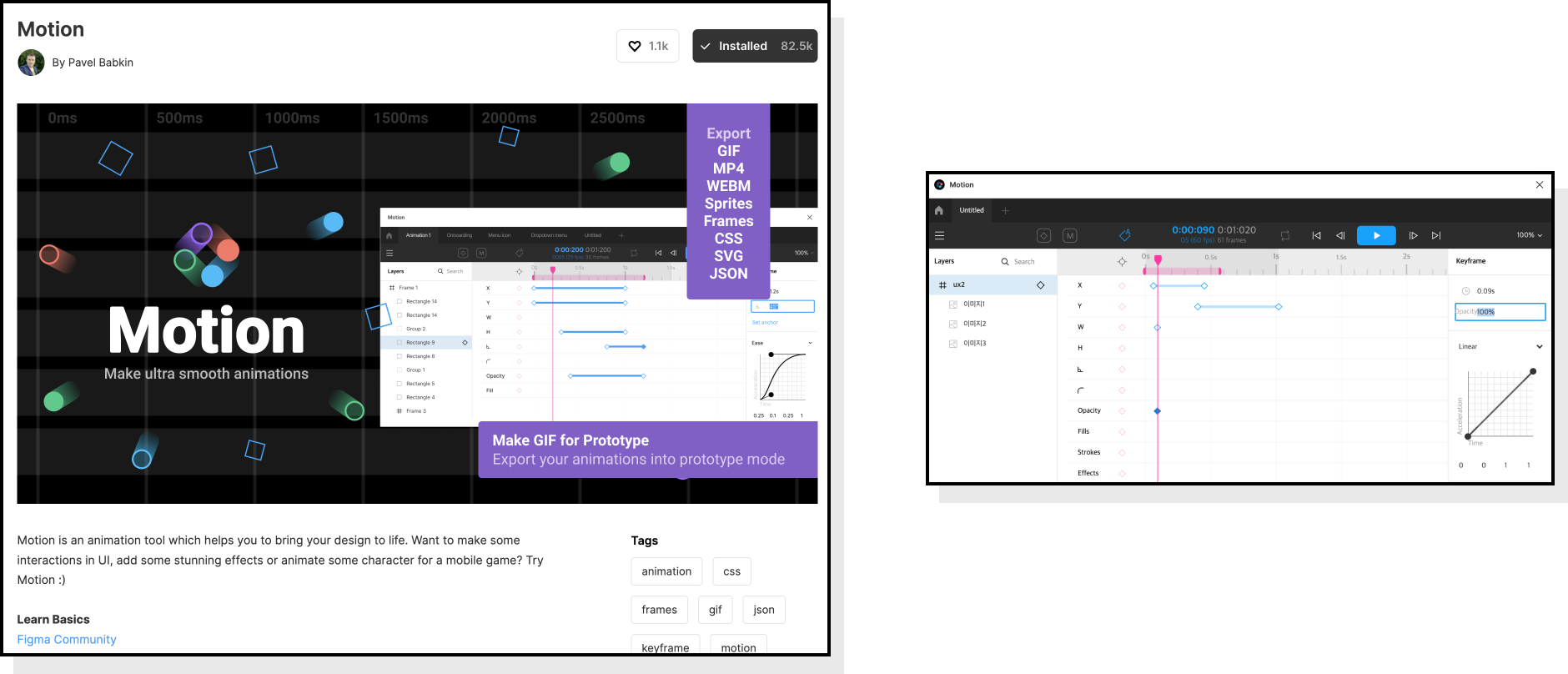
프로토타입을 만들 때 단순하게 피그마에서 지원하는 애니메이션이 아니라 속도와 위치, 각도 등을 조절할 수 있습니다. 프로토파이, 에프터이펙트 등 다른 툴을 이용해 세밀한 프로토타입이나 상세한 애니메이션을 구동해야 하는 번거로움을 줄여주는 플러그인입니다.

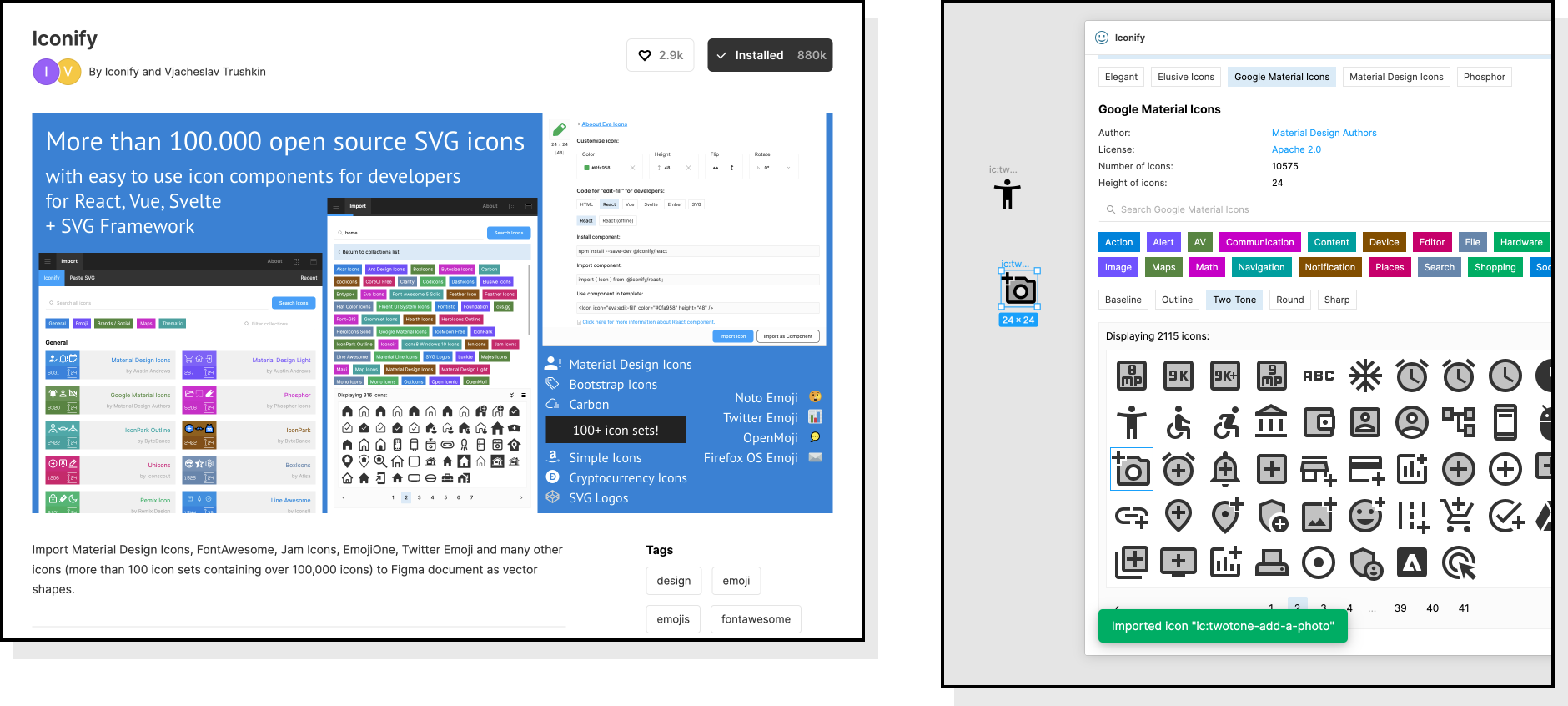
와이어프레임 혹은 아이디어 단계에서 아이콘을 직접 디자인하기 번거롭다면 Iconfy 플러그인을 통해서 다양한 아이콘을 바로 이용할 수 있습니다. 플러그인을 실행해서 필요한 아이콘과 스타일에 맞춰 검색 후 바로 작업 화면에 끌어다 놓으면 아이콘이 프레임으로 형성되어 사용할 수 있습니다.

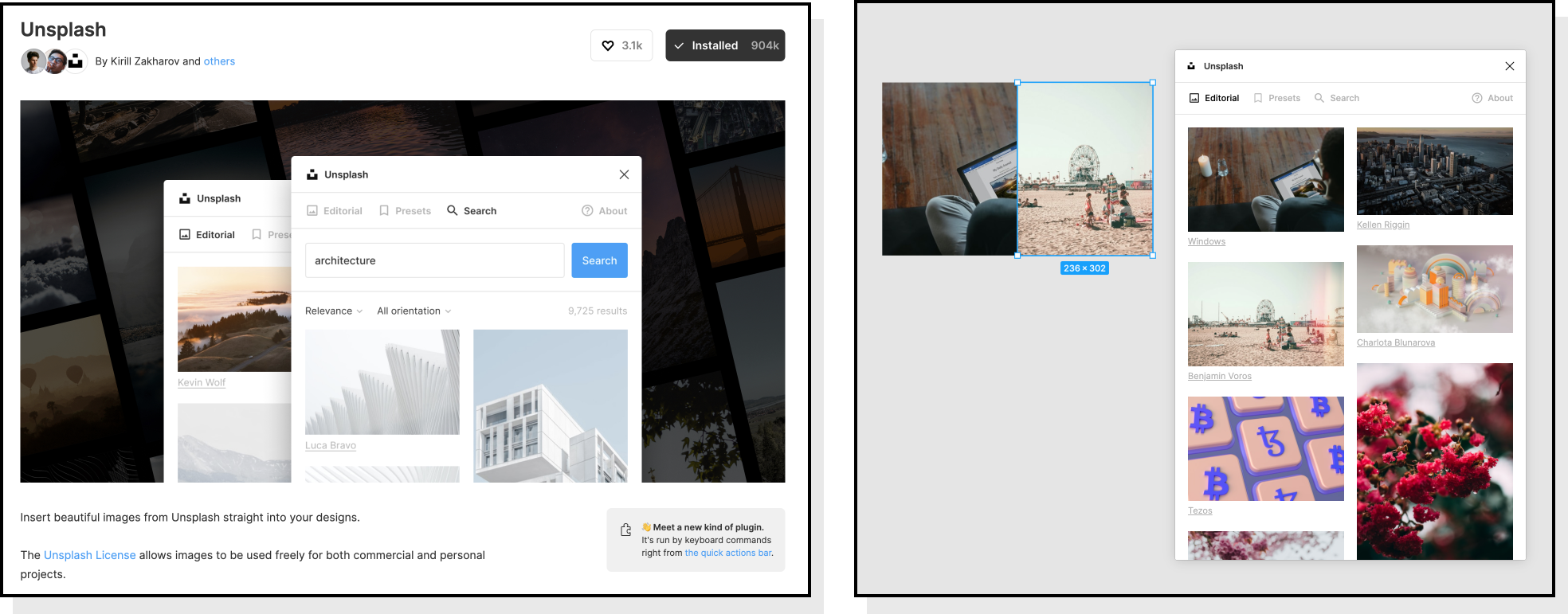
샘플 이미지를 사용할 때 이미지를 별도로 저장해서 불러오는 게 아니라 unsplash 플러그인을 통해 다운 없이 바로 사용할 수 있는 기능입니다. 도형, 사진으로 채울 곳을 선택한 뒤 플러그인을 통해 사진을 클릭하면 해당 영역에 사진이 추가됩니다.

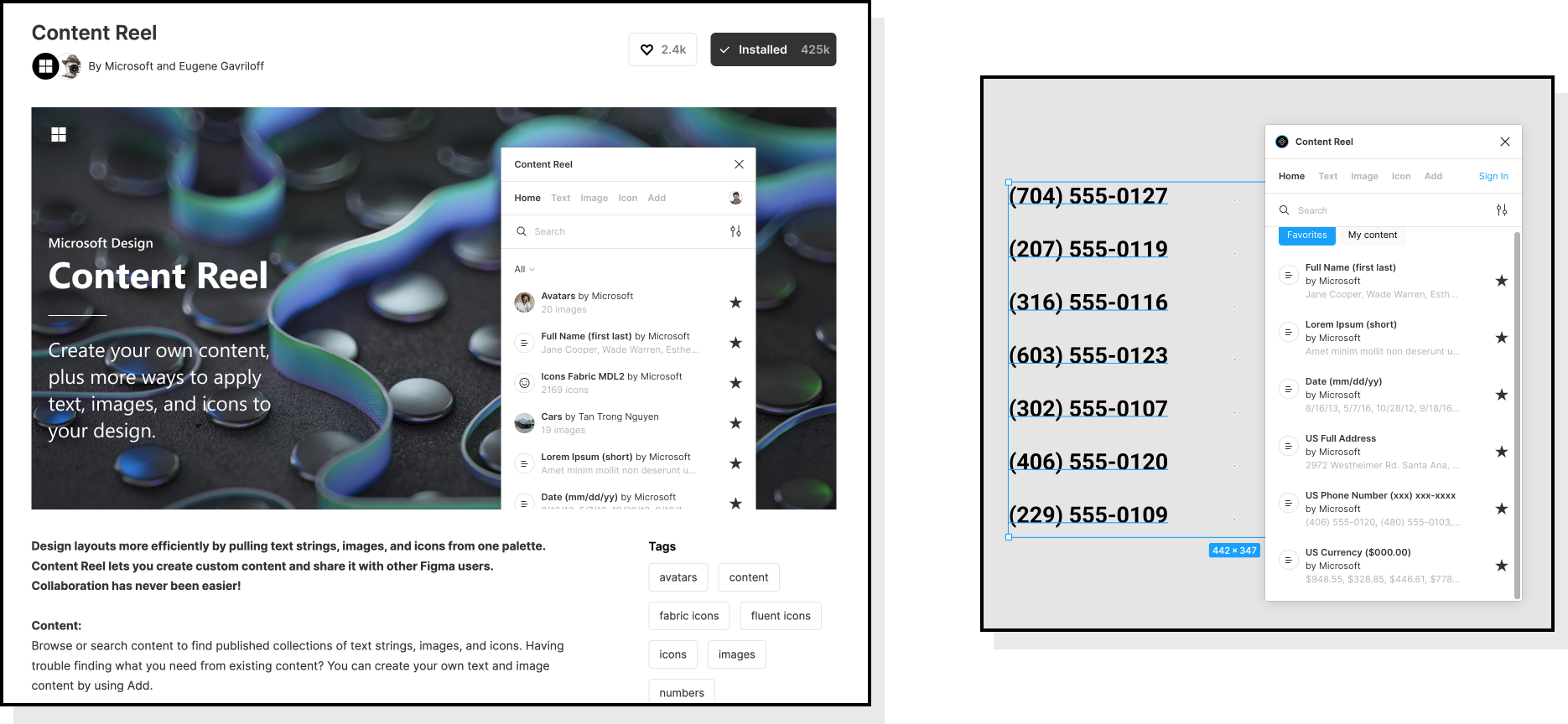
이미지는 unsplash를 통해 손쉽게 채울 수 있다면, 텍스트는 Content Reel을 통해 쉽게 채울 수 있습니다. 텍스트 영역을 선택한 뒤 텍스트 필드에 들어가야 할 텍스트에 맞게 클릭한다면 전화번호, 주소, 이름 등이 자동으로 채워집니다. 빠르고 간편한 장점이 있지만 단점으로 한글은 지원하지 않고 영문 텍스트만 지원합니다.


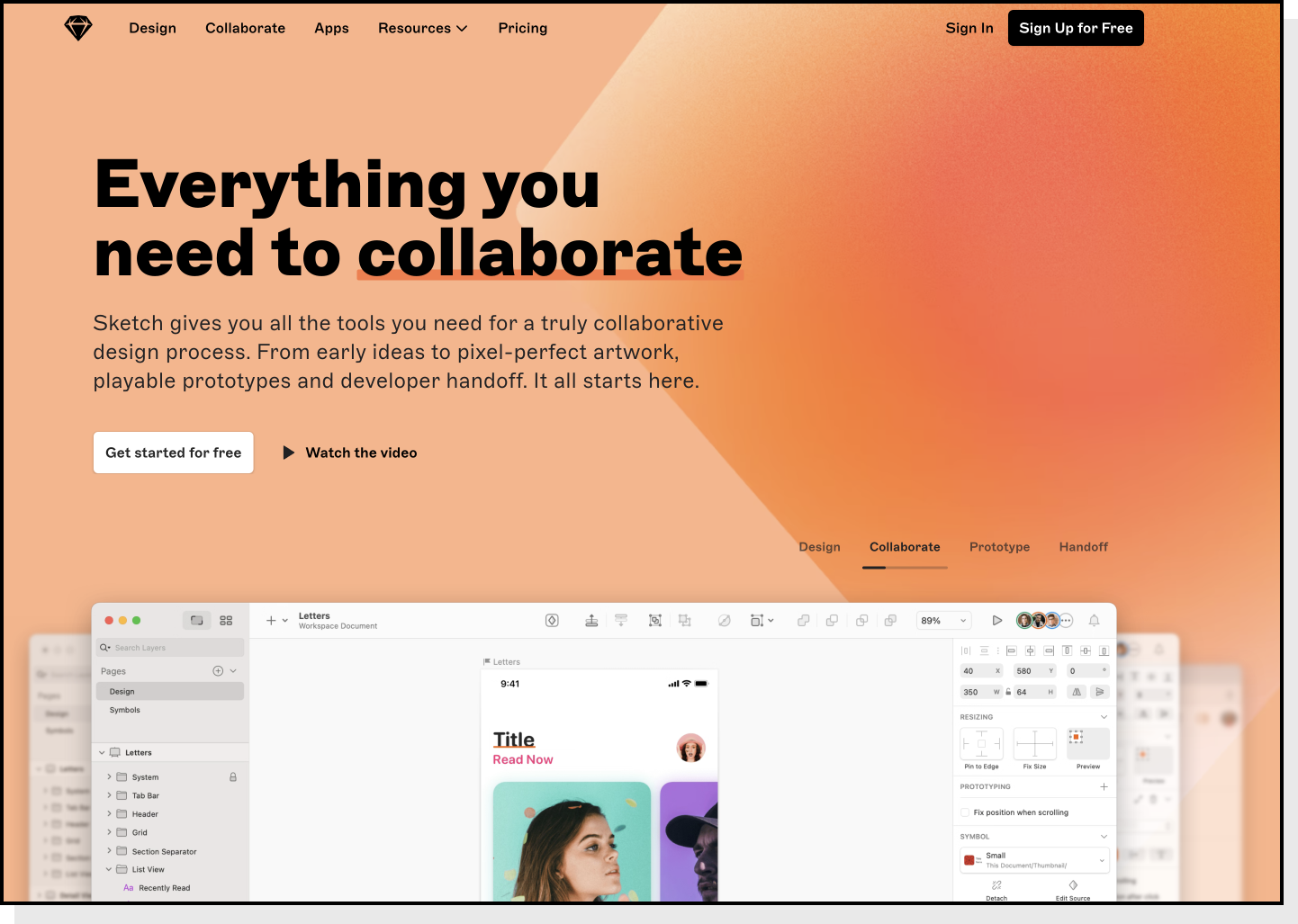
앱 디자인 초기, 피그마가 아직 부상하지 않았을 때 강자로 있었던 스케치는 여전히 많은 디자이너의 사랑을 받고 있습니다. MAC OS에서만 사용할 수 있지만 안정적이며 디자인 시스템과 다른 디자인 툴과 대부분 동일한 시스템, 단축키를 보유하고 있어 적응을 빠르게 할 수 있습니다. 하지만 작업 파일을 제플린을 통해 공유하는 번거로운 방법이 단점으로 크게 다가올 수 있습니다.
디자인 파일 실제 디바이스에서 확인하기

디자인을 볼 때 실제 핸드폰과 패드 디바이스를 구현해 확인이 가능합니다. 마우스로 클릭하는 게 아니라 디바이스를 통해 실제 크기와 색상, 버튼 영역 등을 확인하면서 디자인 할 수 있기 때문에 정확한 프로토타입 테스트가 될 수 있습니다.
플러그인

스케치는 홈페이지에서 다운받을 수 있는 플러그인과 외부 사이트에서 프로그램을 다운받아 사용하는 2가지 방법이 있습니다. 피그마처럼 커뮤니티로 한 곳에서 활성화된 게 아니기 때문에 검색과 스케치 커뮤니티, 디자인 커뮤니티를 통해서 필요한 플러그인을 찾아야 합니다.

스케치 단짝 프로그램으로 유명한 제플린은 버전 관리와 디자인 시스템, 윈도우(웹)에서도 디자인 파일을 확인하고 코멘트, 소스 다운이 가능하게 만들어줍니다.

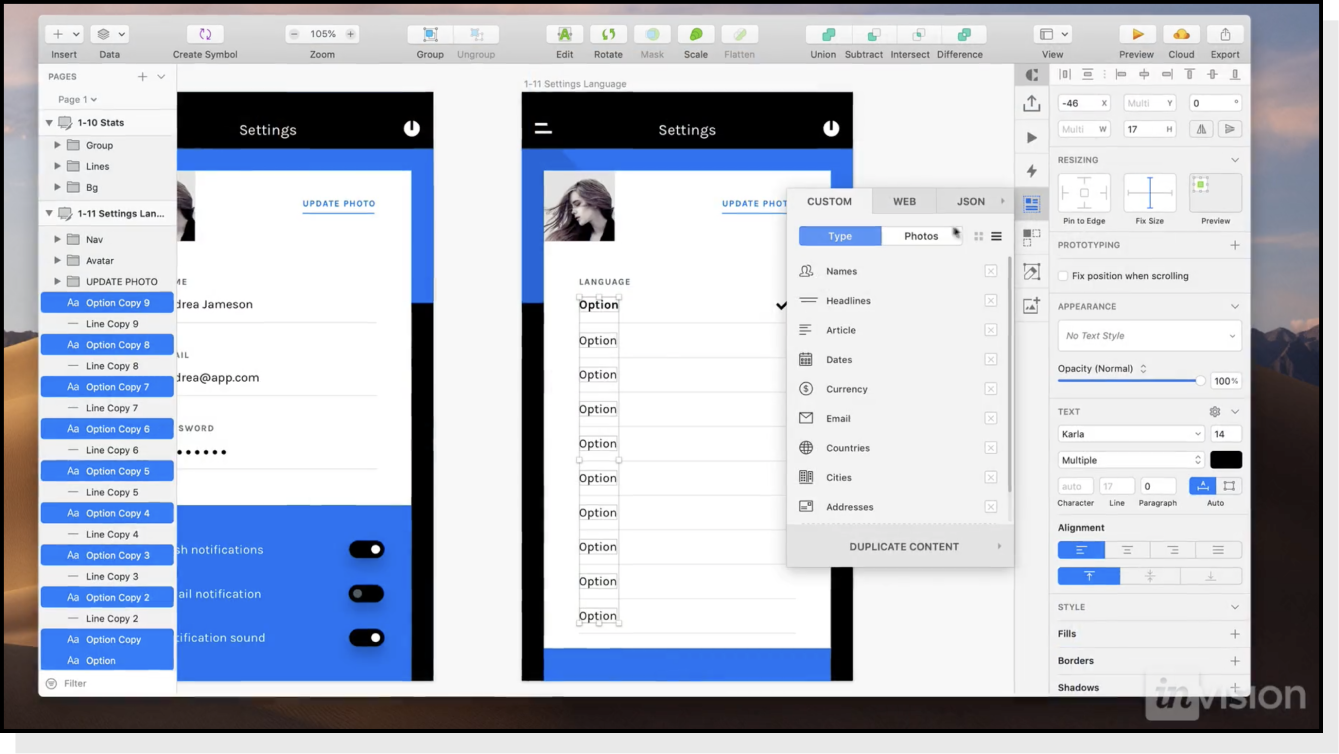
더미 이미지, 텍스트, 레이어 반복 복제 기능을 가능하게 해줄 뿐만 아니라 InVision과 바로 연결이 가능합니다. 피그마에서 2~3개 플러그인을 설치해야 하는 기능을 하나의 플러그인으로 대체할 수 있지만 스케치가 낯선 시점이라면 플러그인 설치와 실행에서 어려움을 느낄 수 있고 무료 요금제로는 제한이 많습니다. 공식 홈페이지 영상과 기존 사용자의 사용 가이드를 참고하면 원활하게 설치, 이용할 수 있습니다.

기존 디자인 툴의 강자 어도비에서 만든 XD는 기존 어도비툴과 최적화된 호환을 보여줍니다. 하지만 대부분 빠른 작업을 위해 다른 어도비 프로그램을 이용하는 경우보다 직접 XD에서 아이콘을 그리거나 플러그인을 통해 더미 사진을 사용하는 게 빈번합니다. 대신 기존 어도비 사용자라면 추가 프로그램 요금 결제에 대한 부담을 덜 수 있고, 어도비 툴 단축키를 그대로 사용할 수 있어 적응이 쉽습니다.
공식 UI kit

공식 UI 키트(디자인 시스템)를 다운받아 앱 디자인 시 이용할 수 있습니다. 애플, 구글뿐만 아니라 아마존, IBM 등 다양한 기업과 서비스의 UI 구성요소를 손쉽게 확인할 수 있고, 디자인과 제작에 도움이 될 뿐만 아니라 기본 디바이스 UI를 이용할 수도 있습니다. 피그마 커뮤니티에서 찾을 수 있는 템플릿과 유사한 기능입니다.
잘 정리된 공식 플러그인

XD는 자체 플러그인을 정리해서 보여주고 있습니다. 피그마에서 추천했던 플러그인과 유사한 기능의 플러그인을 정리해보자면 5개 정도가 있습니다.

손쉽게 unsplash 이미지를 이용할 수 있는 플러그인입니다. 영역을 선택해 랜덤으로 바로 넣을 수도 있고, unsplash 이미지를 직접 선택해 넣을 수 있습니다. 다른 디자인 툴의 unsplash 플러그인과 거의 동일한 기능입니다

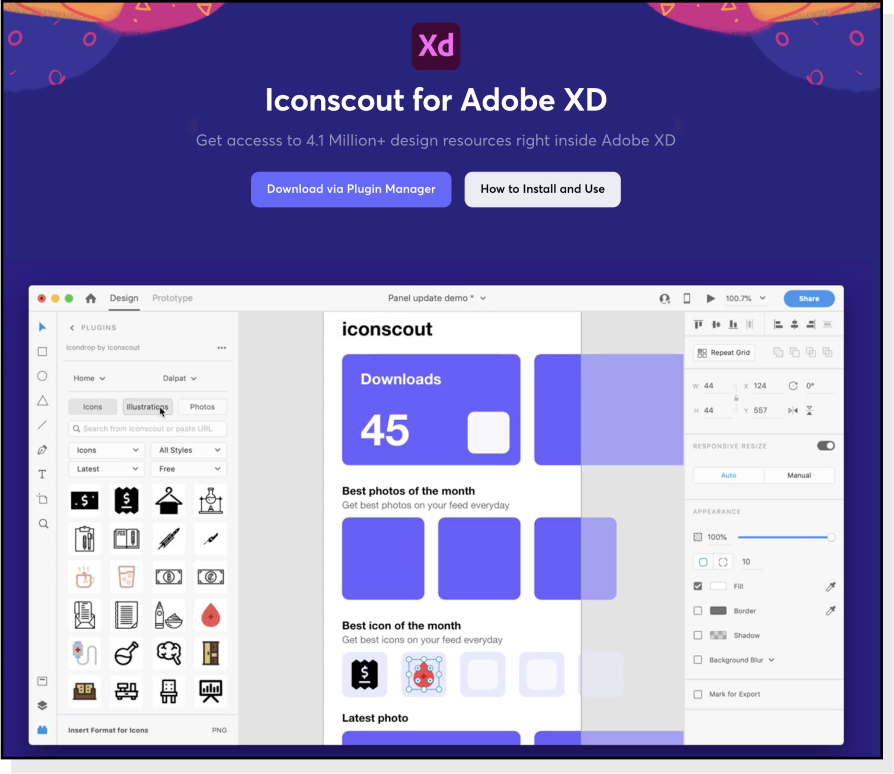
플러그인 하나로 아이콘과 일러스트, 사진을 골라서 이용할 수 있습니다.
같은 자료와 디자인 툴을 사용했더라도 디자이너의 생각과 추구하는 방향이 다르다면 다른 디자인이 나오기 마련입니다. 디자인에는 정답이 없고 사용자의 환경과 유행이 시시각각 달라지기 때문에 항상 변화합니다. 흐름을 놓치지 않고 계속 작업하는 방법밖에 없습니다. 점차 디자이너도 앱 디자인을 하면서 함께 고려하고 작업해야 할 거리도 많아지는 상황을 최대한 지원해 주기 위해 디자인 툴 자체에서 새로운 기능과 도구를 수시로 업데이트하고 있습니다.
그 때문에 디자인 툴 자체도 트렌드와 기능 업데이트에 맞춰 작업자가 꾸준히 공부해야 합니다. 디자인 툴을 다 설치해서 사용해 보는 것도 좋지만 하나의 툴을 능숙하게 다룰 수 있게 된 뒤, 여유가 있을 때 다른 제품을 배워보는 걸 추천합니다. 거의 비슷한 단축키와 기능이 있지만 업데이트 기능과 사소한 차별점이 헷갈릴 수 있기 때문입니다. 해당 팁을 최대한 활용하여 상황과 개인 성향에 맞는 툴을 쉽게 찾고 창의적이고 실용적인 디자인 작업이 되었으면 좋겠습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.