디자인 시스템에 필요한 UI 컴포넌트 모음
디자인 시스템에 대해 관심을 처음 갖게 된 2019년 초반, 레딧 커뮤니티에서 재미있는 글을 본 적 있습니다. ‘디자인 시스템이 디자이너를 대체할 것(Yes, design systems will replace design jobs)'이라는 내용이었는데, 대부분의 디자이너가 '디자인 시스템은 디자이너 포지션을 대체하지 못할 것!'이라고 댓글을 달았습니다.
이때 에어비앤비와 페이스북의 첫 디자인 시스템 프로젝트를 이끌었던 ‘Adam Michela'가 등장해 대부분의 디자이너들의 의견에 "아니!"라고 반박했습니다. 그는 “디자인 시스템은 공장의 ‘라인’과 같고, 교환 가능한 부품과 같다”면서 “앞으로 디자이너들은 디자인 시스템 내 구성된 컴포넌트를 어떻게 조합하면 좋을지 고민하는 프로덕트 매니저와 같은 역할을 하게 될 것”이라고 주장했습니다.
100% 동의할 수 없지만, 우리가 ‘디자인 시스템'을 어떻게 받아들이고 활용해야 하는 관점에서는 충분히 가치 있는 내용이라고 생각합니다. 불필요한 커뮤니케이션을 줄이고 프로덕트 디자인에 대한 일관성을 유지하기 위해 그리고 궁극적으로는 효율적인 업무를 위해 ‘디자인 시스템’이 필요합니다. 또한 국내에서도 이제 디자인 시스템을 자체적으로 구축하는 사례를 어렵지 않게 찾아볼 수 있습니다.
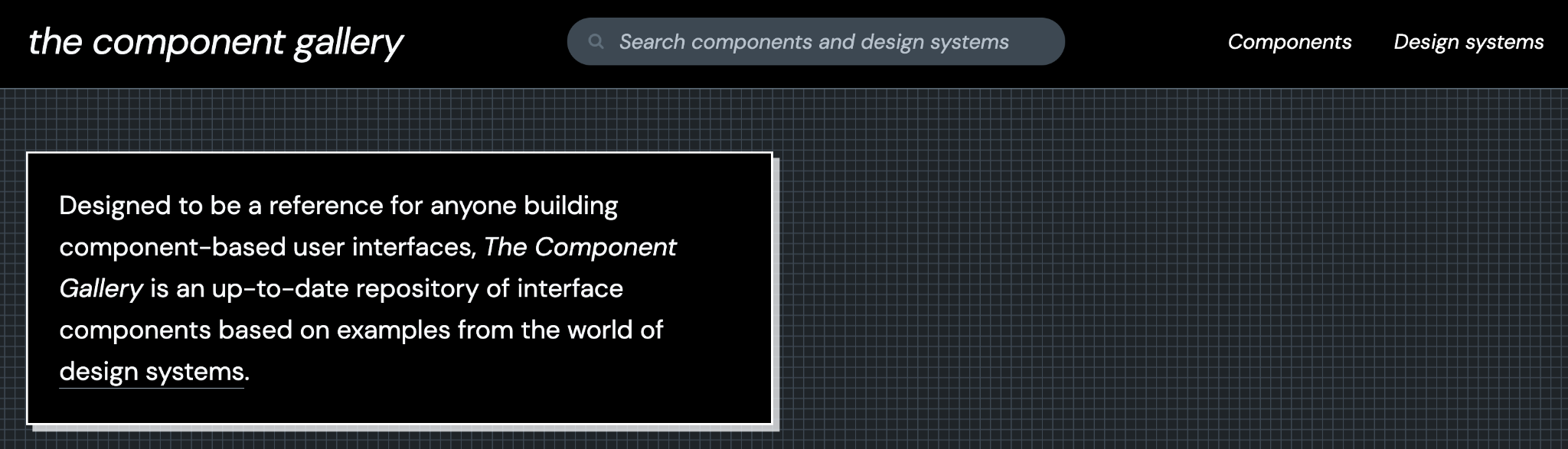
오늘 소개할 서비스는 전 세계 다양한 디자인 시스템을 기반으로 활용 가능한 컴포넌트를 종류에 따라 확인할 수 있는 ‘The Component Gallery’입니다. 원하는 컴포넌트 중 특정 케이스를 선택하면 해당 디자인 시스템으로 이동, 예제를 확인하고 적용할 수 있습니다.
디자인 시스템의 UI 컴포넌트를 종류에 따라 확인

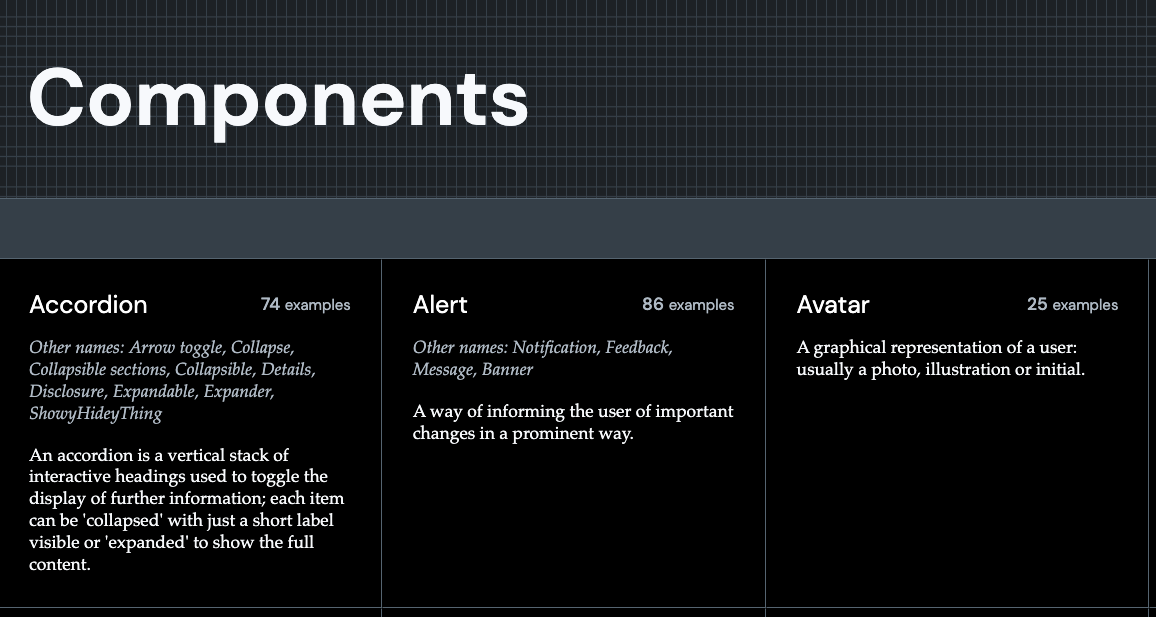
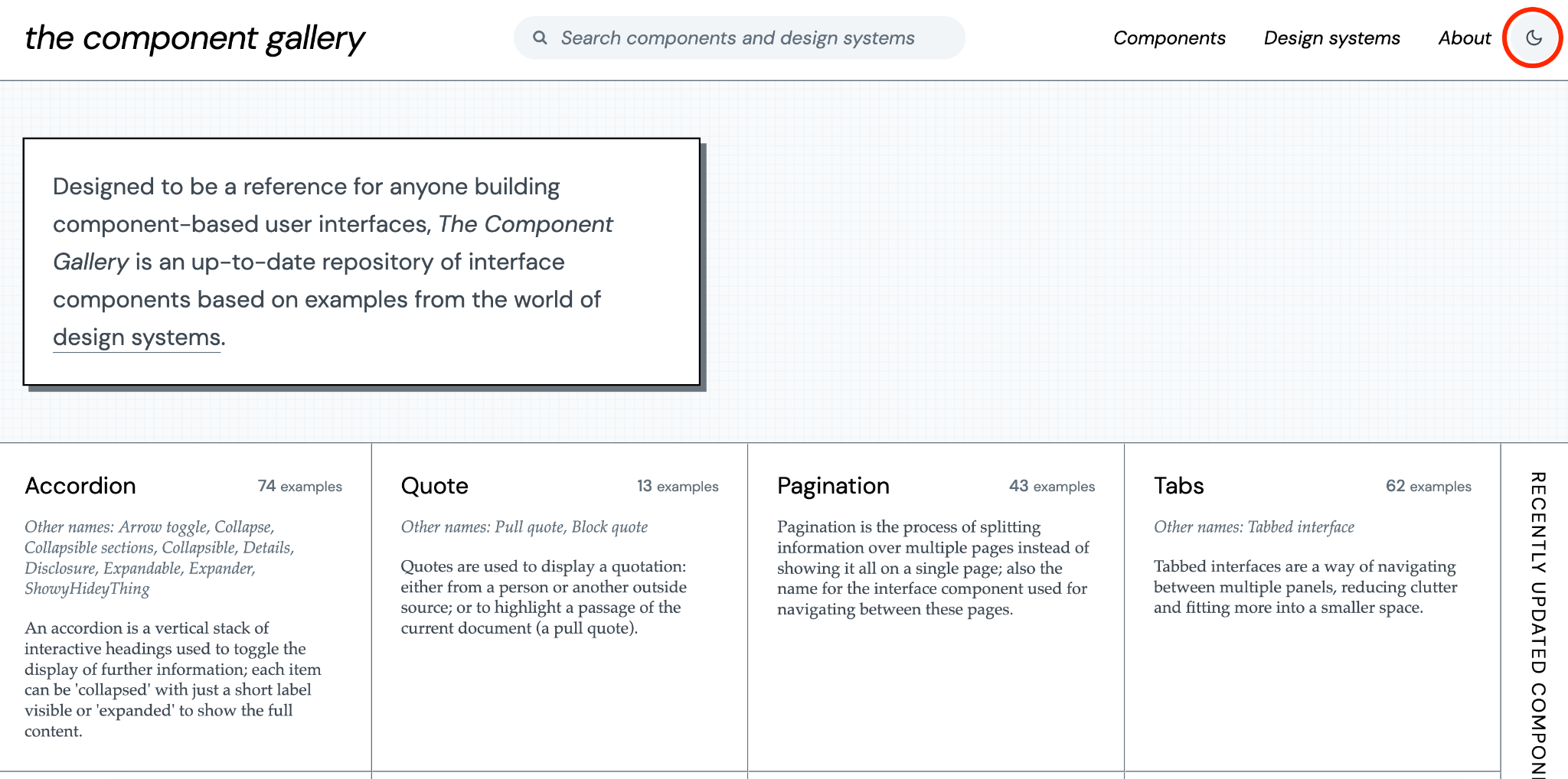
‘The Component Gallery‘에서는 크게 2가지 구분에 따라 내용을 확인할 수 있습니다. 하나는 컴포넌트, 또 하나는 디자인 시스템입니다. 전 세계 다양한 서비스 및 브랜드의 디자인 시스템 내 컴포넌트를 분류에 따라 정리해 주기 때문입니다. 종류가 꽤 세분화되어 있어 원하는 컴포넌트를 찾기에 충분하다는 생각이 드는 곳이기도 합니다.

컴포넌트와 디자인 시스템 리스트를 확인하기 전, 원하는 내용을 직접 검색해 결과를 확인할 수도 있습니다. 검색 대상은 컴포넌트 이름, 디자인 시스템의 이름입니다. 이곳에서 다루는 컴포넌트의 범위가 넓어 대부분의 컴포넌트가 검색 대상에 포함되기에 필요한 내용이 있다면 먼저 검색 기능을 활용해 보시는 것도 도움이 될 것입니다.

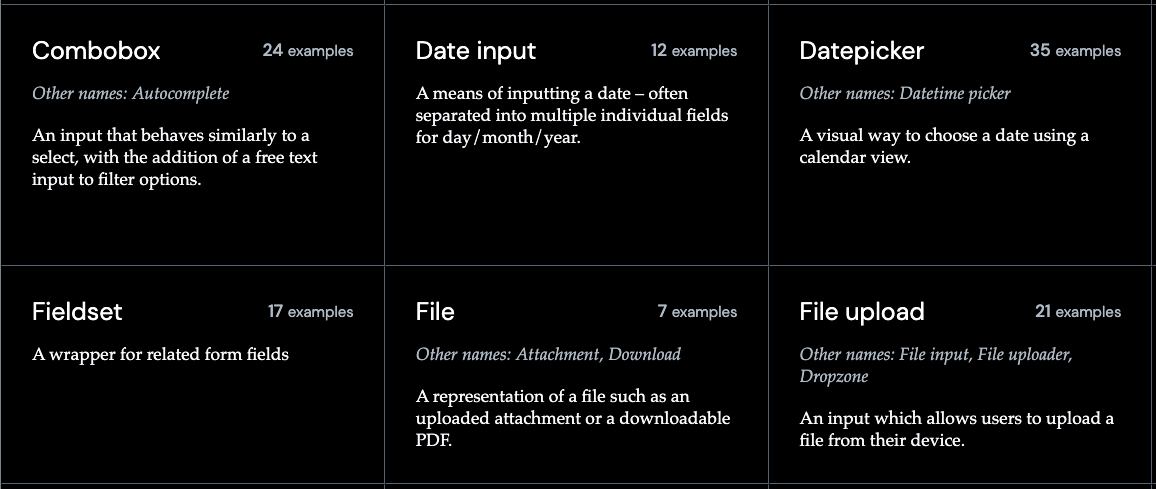
확인 가능한 UI 컴포넌트는 총 53개로 날짜 입력, 파일 업로드, 아코디언, 얼럿, 아바타, 버튼, 카드, 배지 등 우리가 서비스를 설계하는 과정에 자주 쓰이는 것 위주로 구성되어 있습니다. 서비스에서 자주 쓰인다는 것은, 디자인 시스템 구성에 포함될 가능성이 높다는 것을 의미하기도 합니다.

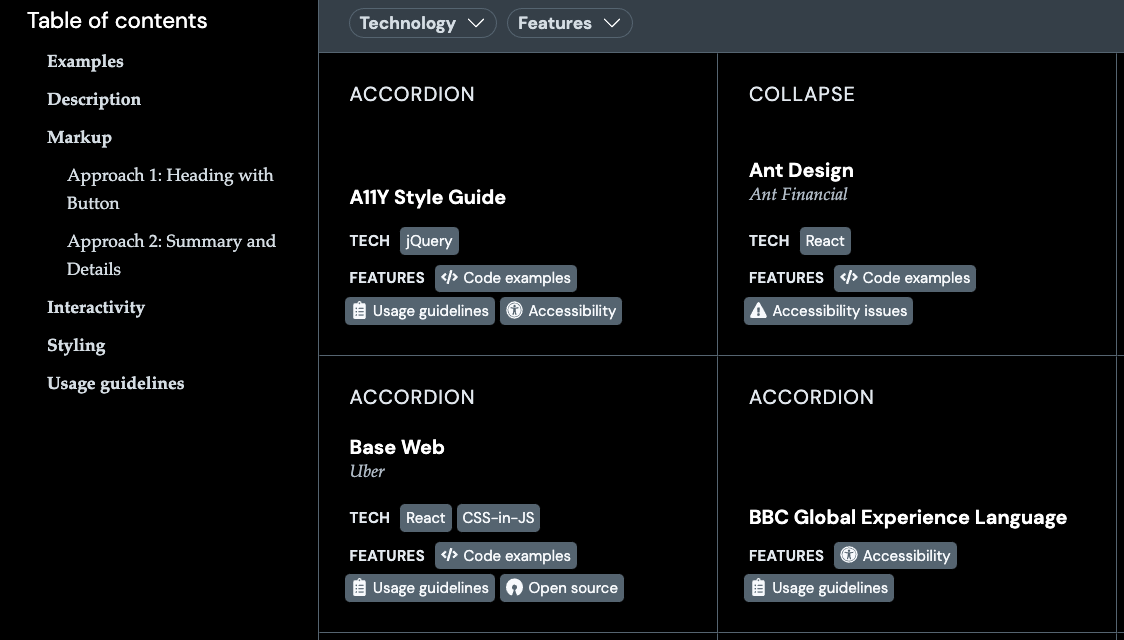
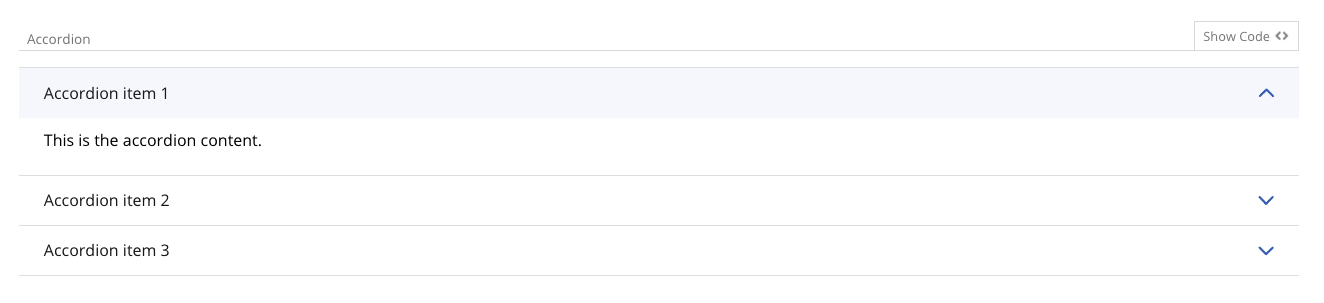
53개 컴포넌트 중, 아코디언(Accordion)을 먼저 선택했습니다. 각 컴포넌트는 상세화면을 갖고 있으며, 상세화면에서는 전 세계 다양한 디자인 시스템에서 해당 컴포넌트를 어떻게 다루고 있는지 살펴볼 수 있습니다. 같은 아코디언이지만 서비스 성격이나 디자인 시스템에 따라 조금씩 다르게 적용되어 있어, 우리는 어떤 기준에 따라 활용하면 좋을지 여러 내용을 비교할 수 있습니다.

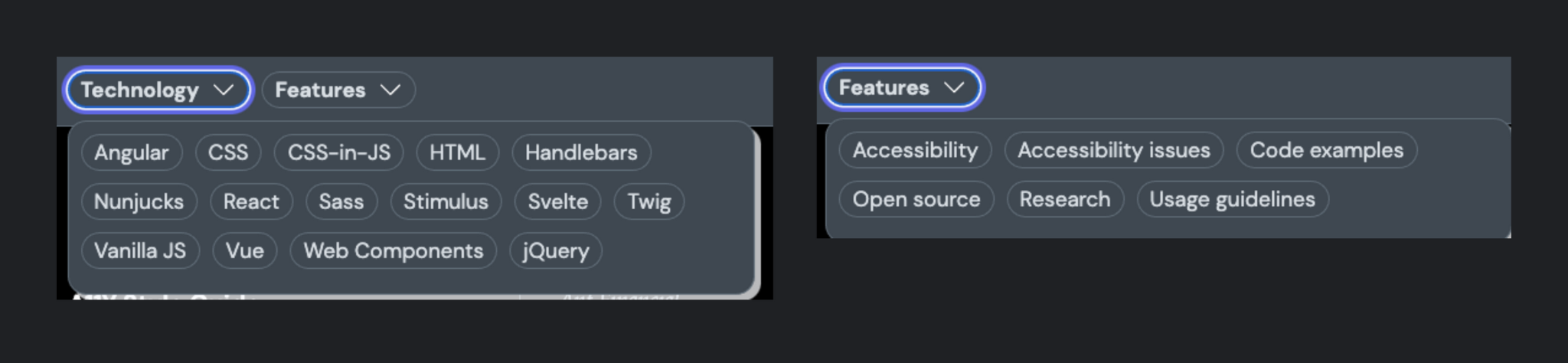
컴포넌트에 해당하는 리스트는 언어(CSS, HTML, React 등), 확인 가능한 내용(접근성, 코드 예제, 오픈 소스 여부 등)에 따라 필터링할 수 있습니다. 원하는 조건에 따라 사례를 더 빠르게 찾아볼 수 있는 환경이 제공됩니다. 아무래도 여러 언어와 목적에 따라 구성된 컴포넌트라 전체를 살펴보기보다 우리에게 적합한 기준에 따라 먼저 살펴본 뒤 다른 사례를 차례로 확인하는 과정이 필요하다고 생각합니다.

리스트에는 디자인 시스템 이름과 구성에 사용된 언어, 그리고 연관 서비스 정보를 확인할 수 있습니다. 아코디언의 경우 우버, BBC 글로벌, 이베이, 모질라 등 여러 곳에서 만들어진 내용이 포함되어 있으며 하나를 선택하면 상세 정보를 확인할 수 있습니다. 예를 들어 아코디언 - 우버 디자인 시스템을 클릭하면 우버의 디자인 시스템 페이지로 이동해 아코디언에 대한 코드 예제, 샘플 등을 확인할 수 있도록 구성되어 있습니다.

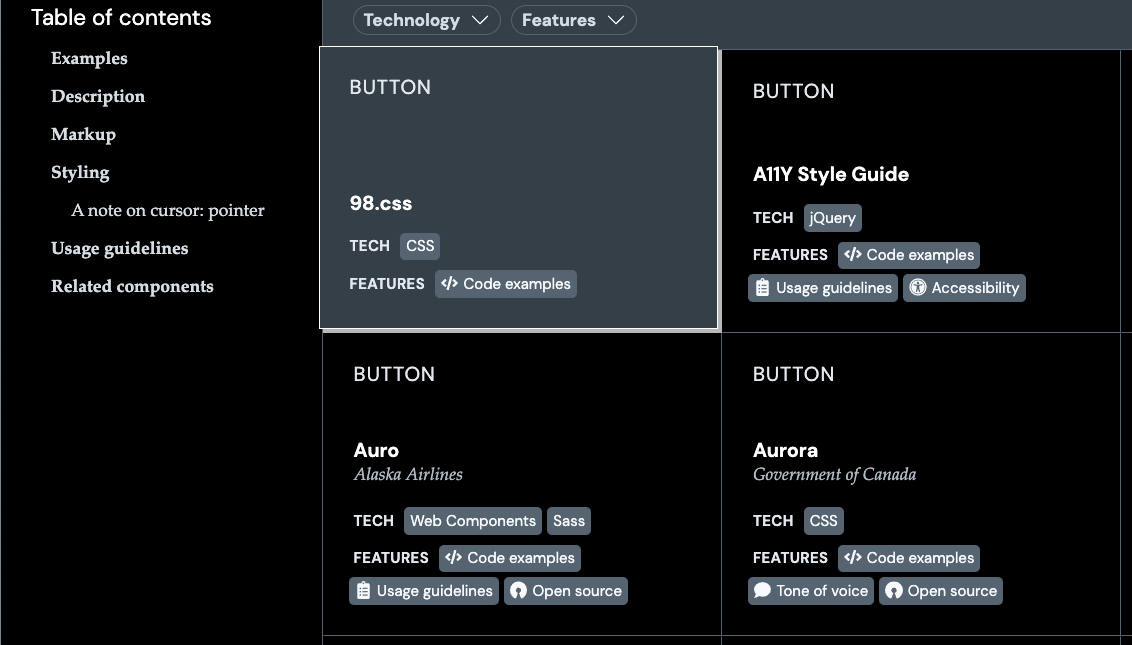
같은 방법으로 53개 컴포넌트에 포함된 내용을 하나씩 둘러볼 수 있습니다. 이번에는 ‘버튼' 컴포넌트 상세 화면의 모습입니다. 아코디언과 마찬가지로 사용된 언어와 확인 가능한 내용에 따라 리스트를 구성할 수 있으며, 원하는 카드를 클릭하면 상세 정보를 확인할 수 있습니다.

필요한 컴포넌트는 물론, 컴포넌트에 대한 정보를 제공하는 특정 디자인 시스템 확인까지 한곳에서 가능해 디자인 시스템을 먼저 찾고, 원하는 컴포넌트나 구성 방법을 찾는 과정보다 훨씬 간편하게 느껴집니다. 게다가 등록된 디자인 시스템과 컴포넌트 수가 많아 다른 곳을 참고하지 않아도 꽤 많은 정보를 얻을 수 있다는 점이 이곳의 가장 큰 매력입니다.

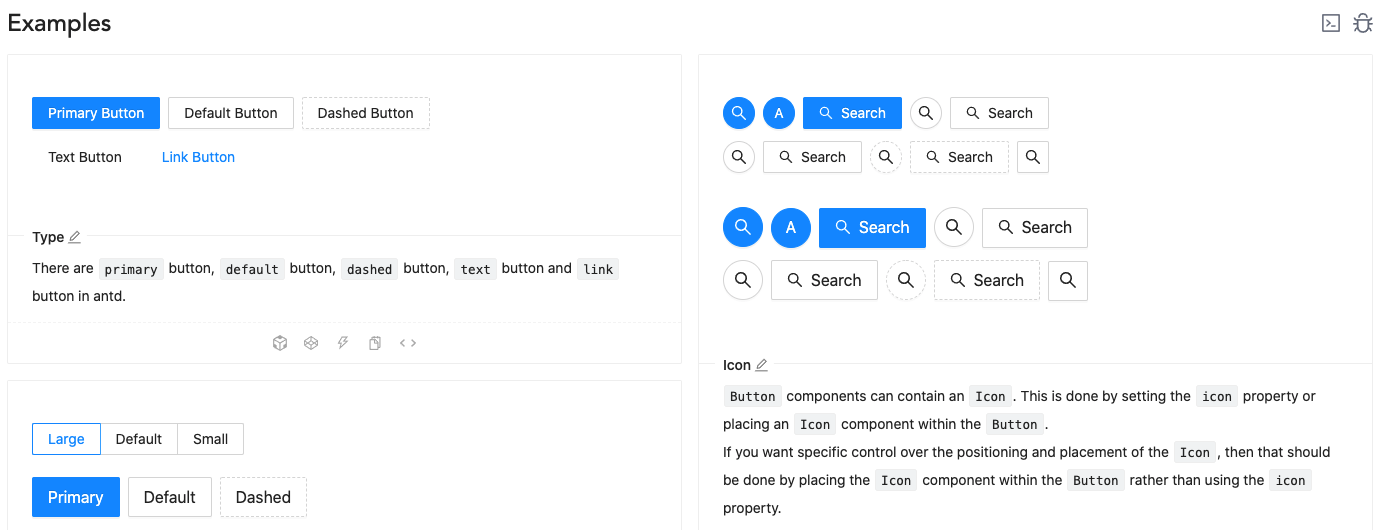
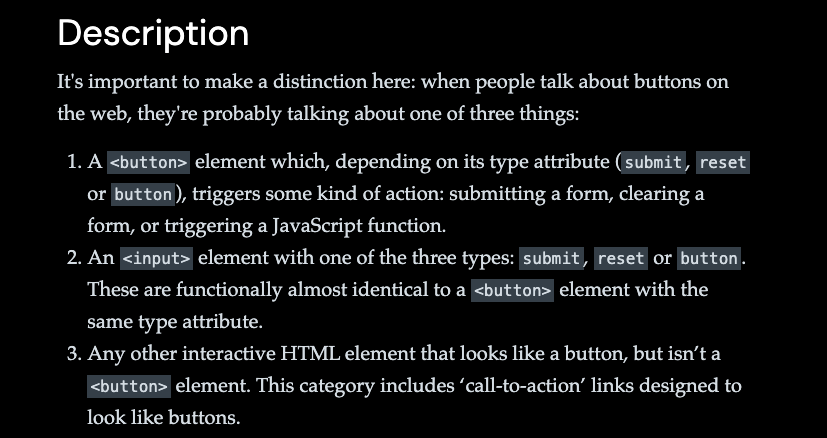
각 컴포넌트 화면 하단에는 해당 컴포넌트가 어떤 의미를 갖고 있는지에 대한 설명도 제공됩니다. 위 이미지는 ‘버튼' 컴포넌트에 대한 설명으로 버튼 유형의 속성, 버튼처럼 설계된 텍스트 링크 등에 대한 내용이 포함되어 있습니다. 컴포넌트 별 기본 구성 방법과 유의사항 등이 포함되어 있어 함께 참고하기 좋은 자료로 활용할 수 있습니다.

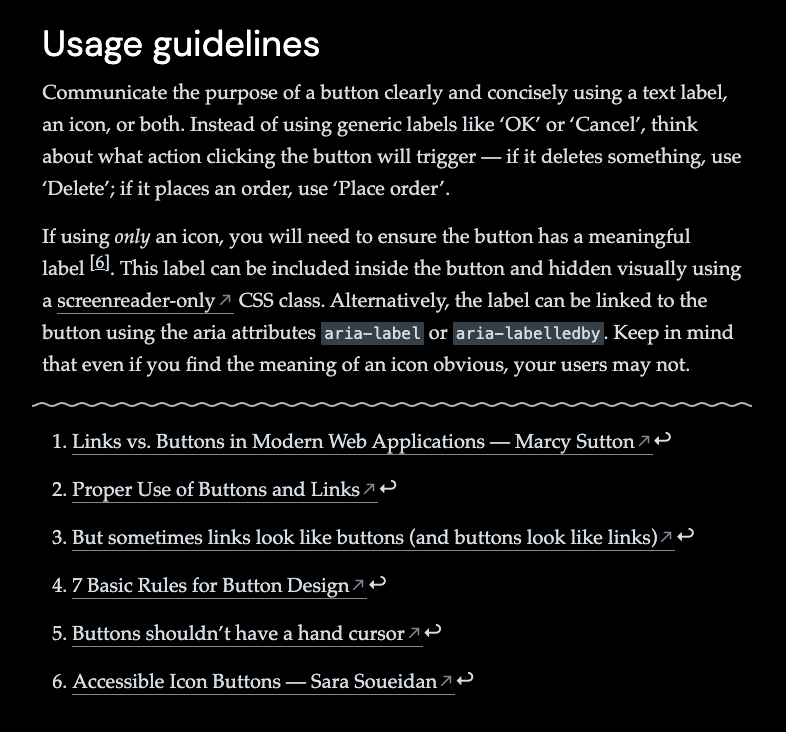
사용 가이드도 제공되는데, 이 공간에는 함께 읽어보면 좋은 ‘아티클'이 포함되어 있습니다. 컴포넌트 예제, 설명, 그리고 구성에 참고할 만한 아티클, 마크업, 스타일링에 대한 정보를 차례로 확인할 수 있습니다. 53개 컴포넌트에 위 정보들은 모두 동일하게 포함되어 있어 초기 학습 과정에도 도움이 될 수 있다고 생각합니다.

저는 다크 모드로 보는 것을 선호하지만, 일반 모드를 통해 내용을 확인할 수도 있으니 이용 과정에 참고하셨으면 합니다.

81개 디자인 시스템 정보를 한 곳에서!
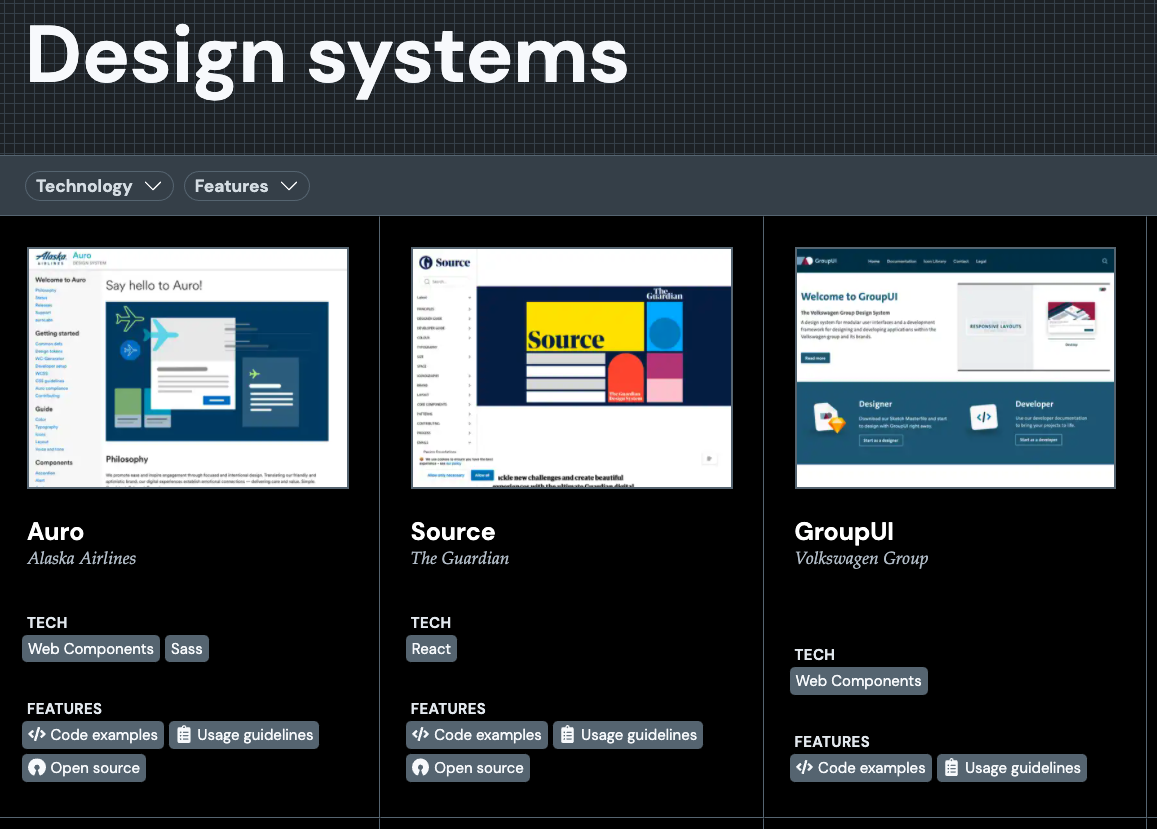
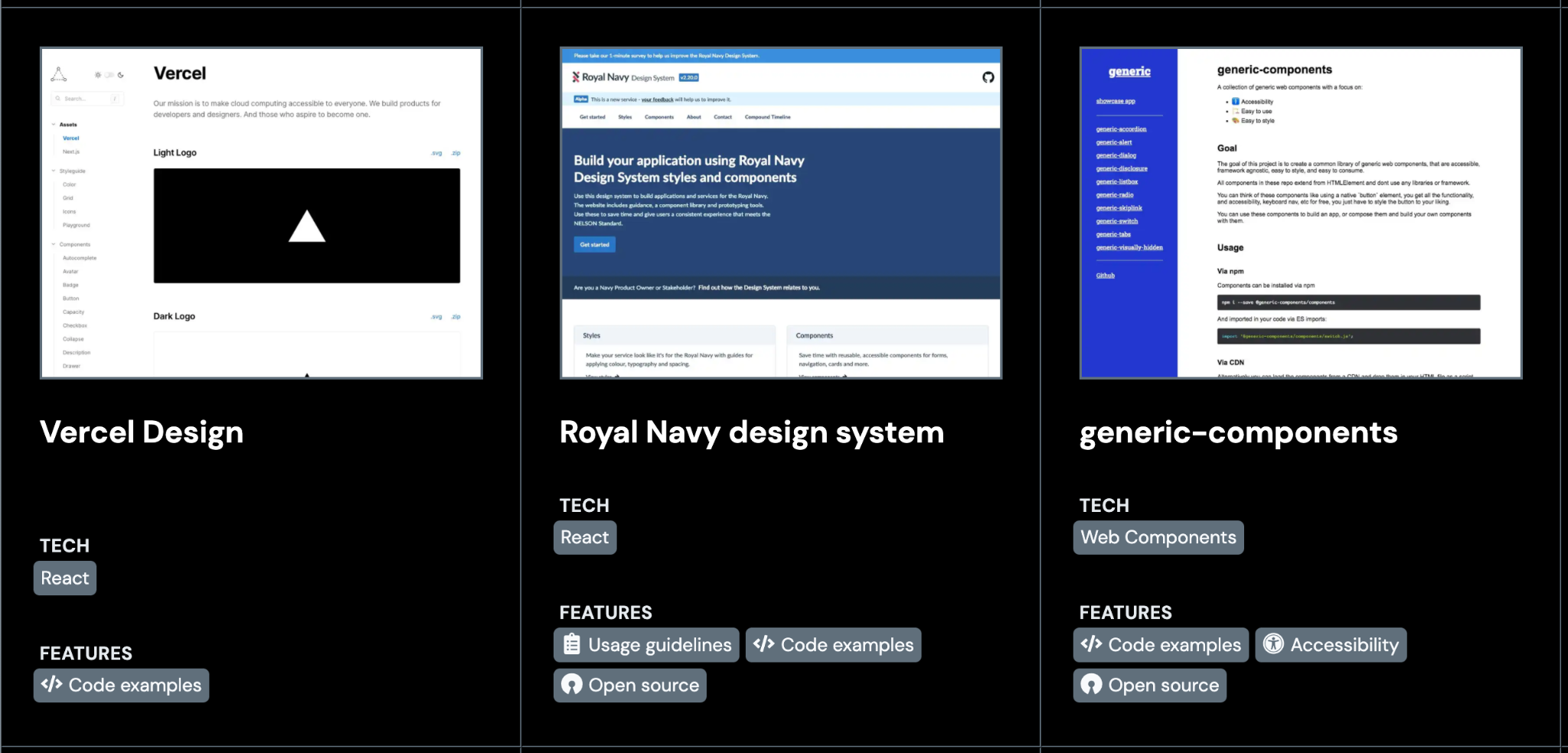
앞서 말씀드린 것처럼, ‘The Component Gallery’에서는 컴포넌트 단위가 아닌, 디자인 시스템 단위의 정보 확인도 가능합니다. 현재 81개 디자인 시스템이 등록되어 있으며, 리스트를 통해 기본 정보를 확인한 뒤 클릭 시 각 디자인 시스템 메인 화면으로 이동할 수 있습니다.

디자인 시스템 기본 구성 모습입니다. 대표 이미지와 함께 이름, 제작한 곳, 사용된 언어 등의 구분, 오픈 소스 등 특징을 정보로 확인할 수 있습니다. 컴포넌트와 같은 방법으로 필터링을 할 수 있어 81개 디자인 시스템을 원하는 조건에 따라 살펴볼 수 있습니다.

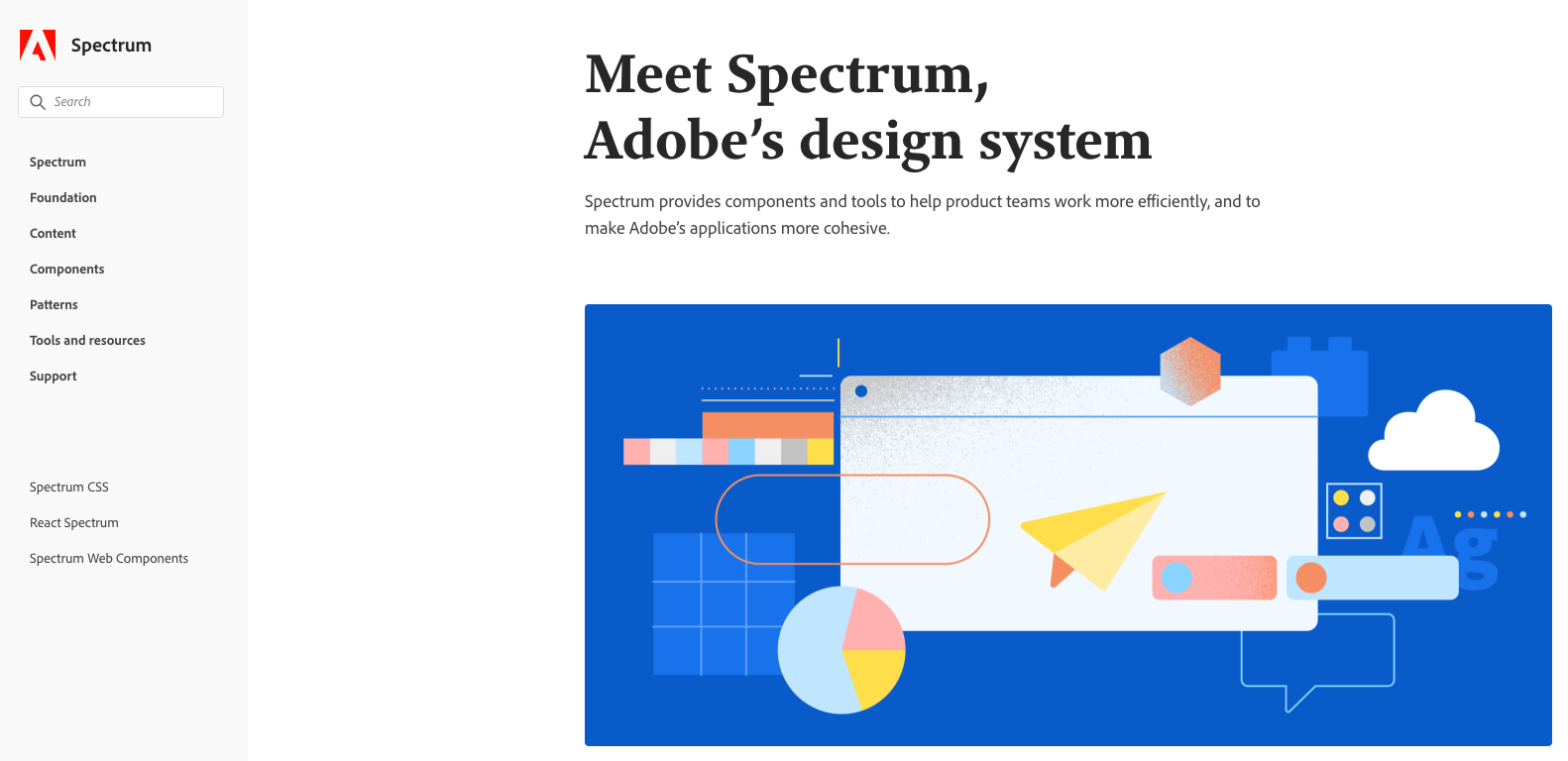
디자인 시스템 리스트 중 어도비 디자인 시스템을 확인해 이동한 모습입니다. 컴포넌트에 포함된 내용은 디자인 시스템 중 해당 컴포넌트 정보를 바로 확인할 수 있도록 연결되지만, 디자인 시스템 단위에서는 메인 화면으로 이동해 전반적인 내용을 확인할 수 있게 구성되어 있습니다.

처음 이곳을 알게 되었을 땐, 디자인 시스템을 큐레이션 해주는 목적이 강했는데 그 수가 많이 늘어났을 뿐만 아니라 다양한 컴포넌트 단위로 시스템을 볼 수 있어 저도 자주 찾는 공간입니다.
어떻게 활용하면 좋을까?
디자인 시스템에 대한 관심이 생겼을 때, 처음엔 구글 등을 통해 단순 검색으로 정보를 찾고 눈에 띄는 내용은 스프레드시트 등에 정리 후 팀에 공유했습니다. 참고할 만한 컴포넌트가 있거나 디자인 시스템 페이지 자체를 잘 구성한 것 등으로 구분했던 기억이 납니다. 하지만 이제 53개 컴포넌트와 81개 디자인 시스템이 모여 있는 곳을 알게 되어 컴포넌트 단위로의 검색이나 내용 확인을 더 편하게 할 수 있게 되었습니다.
디자인 시스템 구축을 위한 사례 확인 시 가장 적합하게 쓰일 수 있는 웹서비스입니다. 무엇보다 컴포넌트 단위로의 검색 및 사례 확인이 가능하다는 점은 우리가 만들 디자인 시스템에 핵심으로 포함될 내용을 다채롭게 확인하는데 많은 도움이 될 수 있습니다. 이미 디자인 시스템을 갖추고 있는 상황에서도 버전을 올리거나 페이지 구성 등을 참고할 때 원하는 사례만 빠르게 훑어볼 수 있다는 점에서 도움이 될 수 있다고 생각합니다.
<참고 자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
