
얼마 전 사내 웹 서비스에 맞추어 모바일 앱 개편 프로젝트를 진행하게 되었다. 프로젝트의 시작은 모바일 앱에서의 주요 컨셉을 어떻게 가져갈지에 대한 고민부터 시작되었다. 사내 서비스이기에 ‘사내 복지’ 또는 정보를 확인하는 경우가 대부분이었다. 모바일로 해당 콘텐츠나 기능을 사용할 경우에 대한 시나리오를 고민했다. 모든 콘텐츠와 기능을 상황 제한 없이 접근 가능한 웹과 달리, 모바일 앱에서는 출근을 하지 않거나 외부에서 빠르고 쉽게 접근하고 신청할 수 있게 제공하는 것에 컨셉을 맞출 필요가 있었다. 이번 글에서는 프로젝트를 진행하면서 경험한 ‘웹과 모바일을 함께 기획할 때 고려할 사항들’에 대해 정리해 보았다.
사용 환경이 다르기 때문에 웹 서비스의 경험을 동일하게 모바일에서 제공할 수는 없다. 큰 화면으로 동시에 여러 사이트를 오가며 상세한 정보 확인이 가능한 웹과 달리 모바일은 이동하는 상황에서 사용할 가능성이 높아서 다소 집중도가 떨어질 수 있다. 그러다 보니 모바일에서는 대부분 빠르고 간편하게 처리해야 할 기능들을 주로 사용할 것이고 플로우가 길수록 사용자는 어려움을 느낄 것이다. 이를 간과하고 무조건 웹 서비스를 그대로 모바일로 옮겨야 한다는 압박감과 고집은 버려야 한다.
이전 모바일 쇼핑 행태에 대한 리서치 경험을 떠올려보면, 모바일에서 상품 설명을 살펴본 후 웹에서 한 번 더 상세 정보를 확인하고 결제하는 사용자들의 많은 행태를 발견하였다. 특히 금액이 크거나 소재가 중요한 상품일 경우 이러한 특징이 두드러졌다. 상세하고 정확하게 진행하는 행위일 경우에는 웹을 더 선호하고, 빠르고 쉽게 진행해야 하는 상황에서는 모바일을 더 선호한다는 것을 알 수 있었다.
기능적 관점
먼저 우리는 웹에서 사용빈도가 높은 기능들을 우선적으로 선별하였다. 대부분 급여 조회나 휴가 신청 등이 사용 빈도가 높았다. 그러나 모바일에서는 외부에서 급하게 사용할 가능성이 높은 기능들에 더 집중하고자 했고, 이에 상대적으로 화면이 작은 모바일에서는 효율적이지 못한 기능들과 웹에서의 사용성이 더 높을 기능들을 모바일에서는 과감하게 덜어냈다.
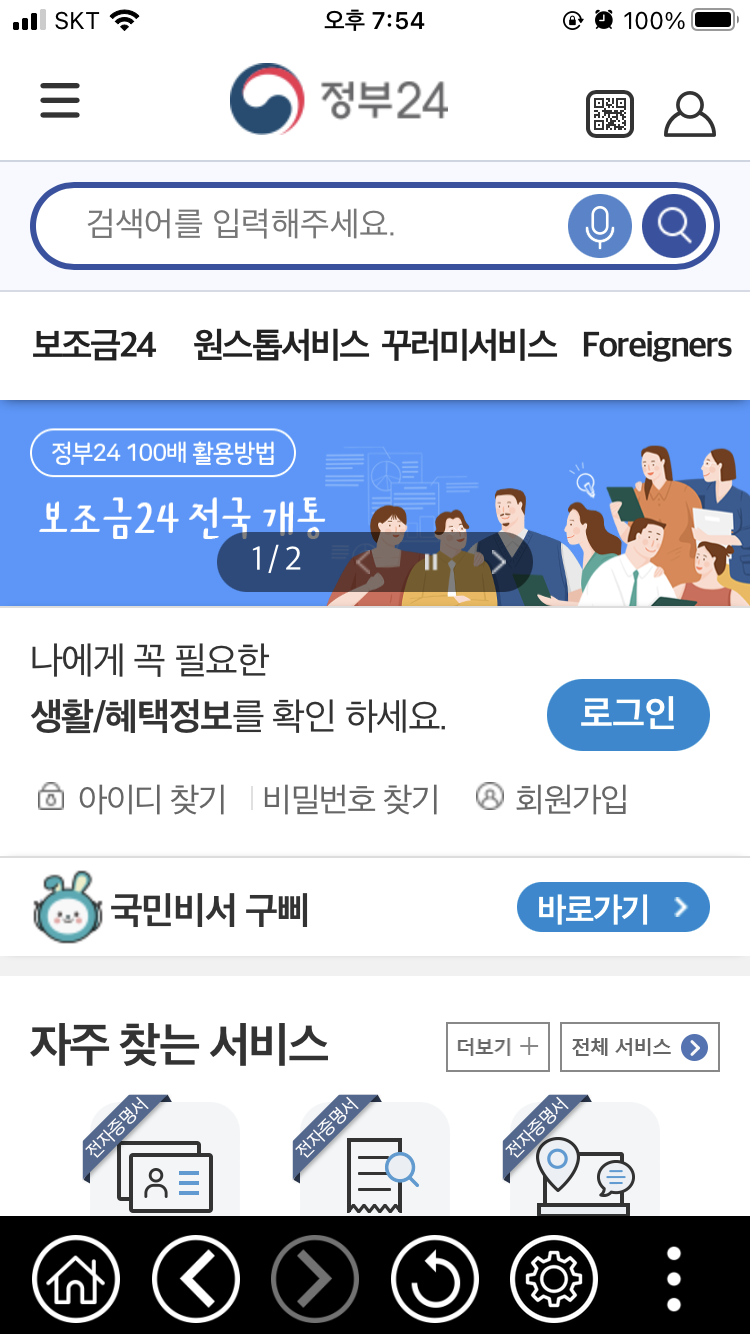
유사한 예로 정부24 사이트를 살펴보면, 정부24에서 가장 사용 빈도가 높은 기능은 증명서들을 다운로드 받거나 출력하는 기능일 것이다. 그러나 보안 이슈 등으로 해당 기능을 모바일에서도 제공할 것인지에 대한 고민이 많았을 것으로 보인다. 이에 정부24는 모바일에서 증명서 신청은 가능하지만, 미리보기까지만 제공하고 다운로드나 출력은 웹에서 하도록 안내하고 있다. 그러나 이러한 제공은 신청 이후의 사용 흐름을 단절시켰다는 점에서 다소 아쉬웠다.
정부24 모바일 앱에서 증명서를 신청하는 경우는 단지 신청을 하고 미리보기만을 위한 경우보다 다른 곳에 제출 등 다른 연결 행위를 하기 위함이 대부분이라고 생각하기 때문이다. 플로우가 단절되는 시점이 적절하지 않아 보였다. 이에 대한 보완으로 모바일에서 출력이 보안 상의 이유로 제공이 어렵다면 이메일 또는, 팩스 전송 등의 기능을 추가로 제공했다면 어땠을까 하는 아쉬움이 들었다.

플로우 관점
프로젝트에서 주요 기능을 선정한 후 추가로 고민한 부분은 ‘입력 정보가 많거나 플로우가 길어져 모바일에서 담아내기 어려운 기능들을 어떻게 제공할 것인가’에 대한 부분이었다. 고민 끝에 이러한 기능들은 모바일에서는 필수 항목 외 입력 항목을 최소화하여 입력 부담을 최소화하였고, 플로우를 간소화하여 추가 항목은 웹에서 입력하도록 유도하였다.
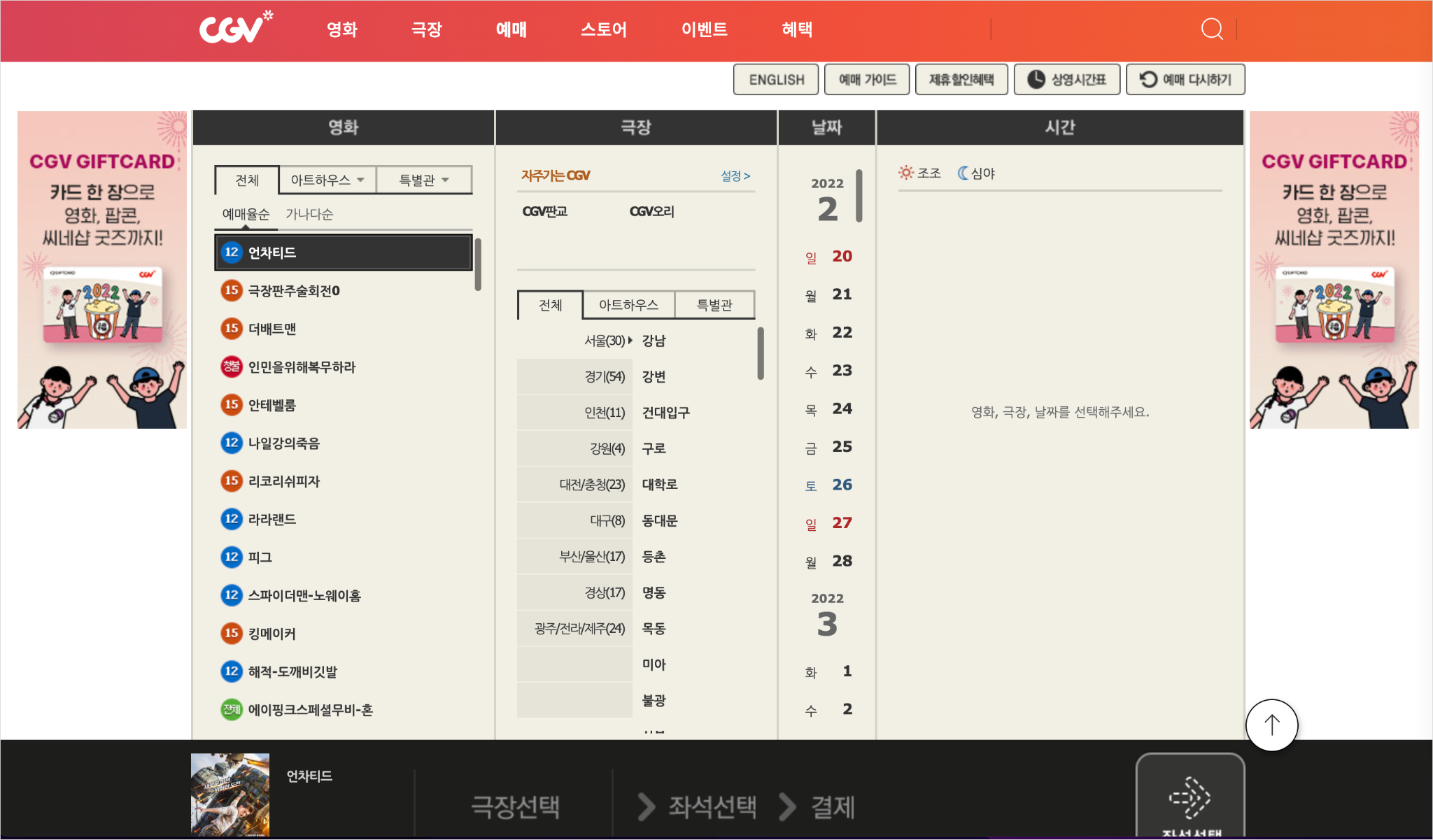
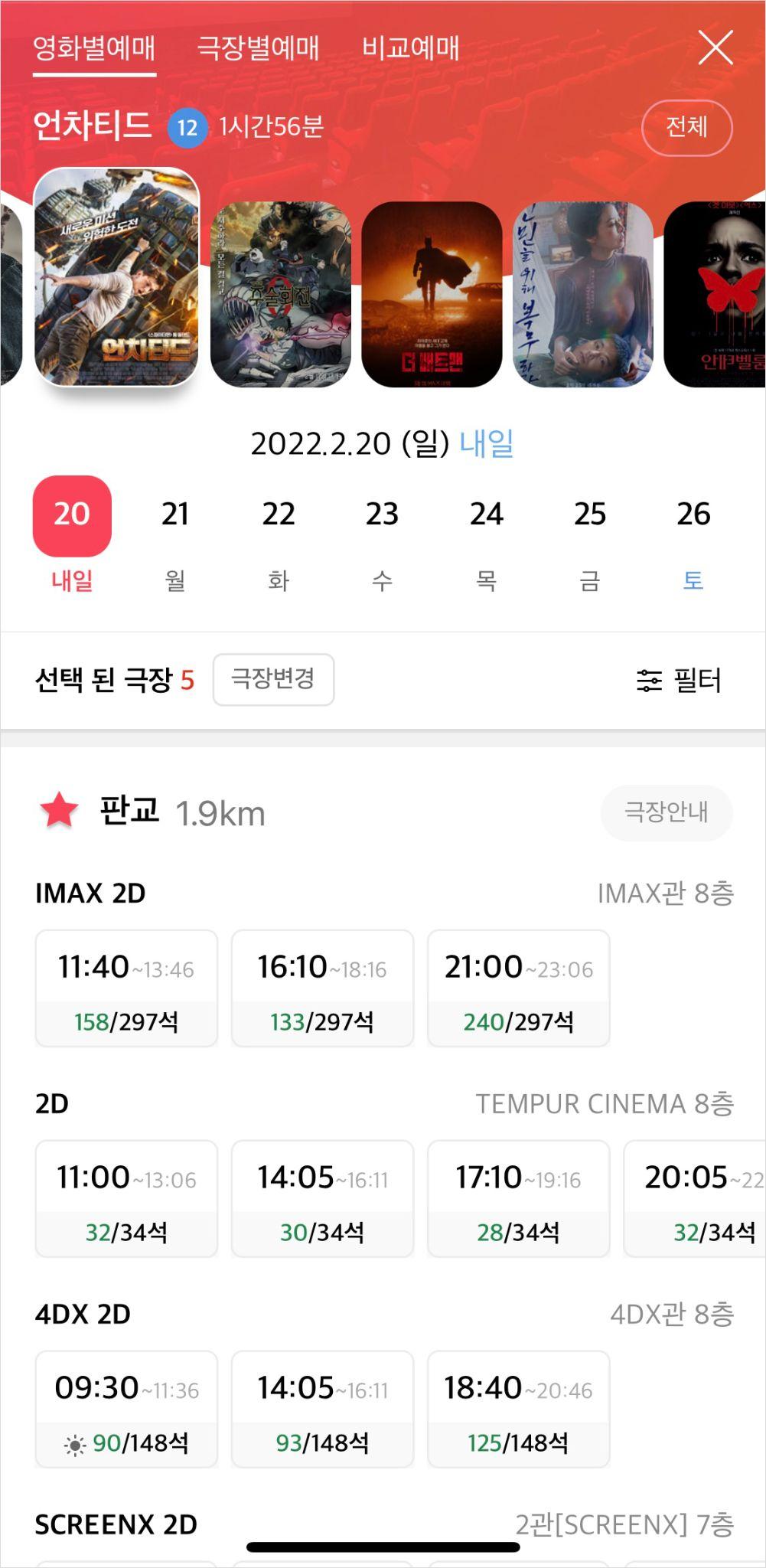
자료를 찾으면서 CGV 모바일 앱이 웹과 달리 이러한 부분을 잘 고려하여 제공하는 걸 알 수 있었다. CGV 웹에서는 상단에 자주 가는 극장 목록을 보여주고 하단에 해당 영화를 상영하는 모든 영화관을 보여주고 있다. 이는 사용자에게 선택권의 자유를 더 주지만, 반대로 클릭의 빈번함을 발생시킬 수 있다. 반면 모바일 앱에서는 로그인 후 영화를 예매할 경우 자주 가는 극장이 기본 선택되며, 예매 가능한 날짜의 첫 날짜의 상영시간을 함께 보여준다. 이는 웹에서의 동일한 상황에 대한 플로우를 간소화시켜 빠르게 예매할 수 있음과 동시에 개인 맞춤형 제공이 용이한 모바일의 장점을 적극 활용하고 있다.



기능을 추린 후에는 ‘그 기능들을 어떻게 구성하여 제공할 것인지’에 대한 고민이 필요했다. 모바일에서는 웹의 기능을 선별하여 제공하는 것으로 결정했기 때문에 메뉴 구성이 달라져야 하는 상황이 발생했고 그로 인해 사용자들이 혼란을 겪을까 다소 우려스러웠다. 이에 웹과 모바일을 다르게 메뉴를 구성하여 사용자에게 혼란을 주는 경우는 없는지 다른 사례들을 살펴보았다.
CGV는 웹사이트와 모바일앱의 메뉴 구성을 다르게 제공하고 있었다. 그러나 기능이나 메뉴 구조가 확연하게 다르지 않아 사용자들의 혼란이 크지 않을 것으로 보였다. 비슷한 구조로 두 플랫폼 간의 혼란을 최소화하여 제공한 것은 좋았으나 모바일 자체 프로모션으로 인한 메뉴 구성은 아쉬웠다.
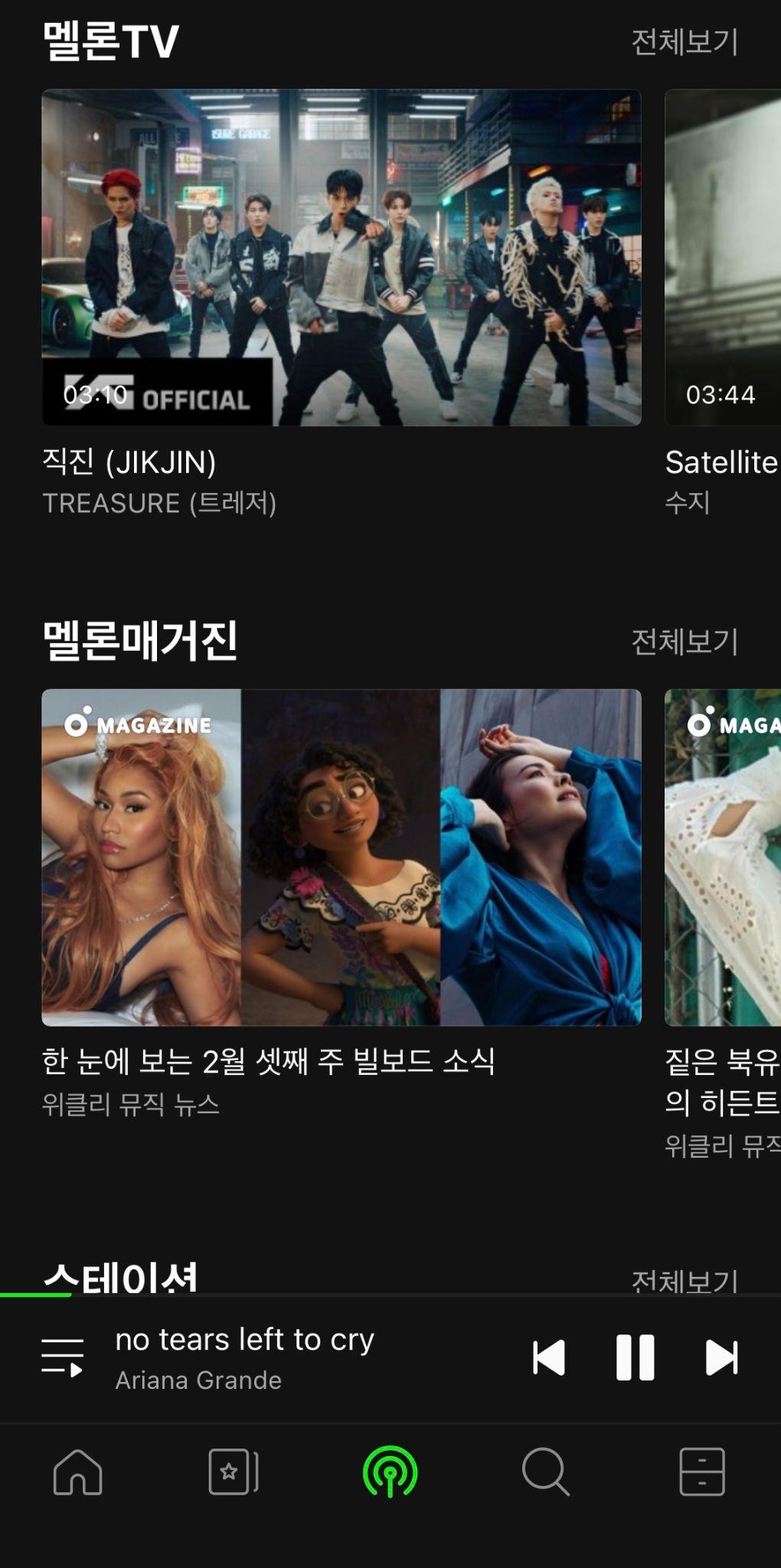
다른 사례로 멜론을 살펴보았다. 멜론은 웹과 모바일 앱의 구성이 다를 뿐만 아니라 기능이 다른 메뉴들을 하나의 메뉴로 혼합 구성한 것을 볼 수 있었다. 이러한 제공은 나처럼 서비스의 헤비유저가 아닌 사용자에게는 혼란스러운 구조였고 무엇보다 익숙한 콘텐츠명들이 아니기 때문에 지양했으면 좋았을 것이라는 생각이 들었다.

그렇다면 이러한 부분들은 어떻게 보완할 수 있을까? 많은 서비스들에서는 대부분 웹과 모바일앱 메뉴 구성을 완전히 다르게 가져가는 것은 지양하고 있었다. 불가피하게 다르게 가져가야 하는 경우에는 모바일에 최적화된 메뉴 구성을 제공하되, 더보기 메뉴를 통해 웹과 동일한 전체 메뉴를 확인할 수 있게 제공하였다.
내부 프로젝트에서는 이러한 혼란을 최소화하고자 메뉴 구성을 웹과 동일하게 유지하고자 했으나, 문제가 생겼다. 웹과 모바일의 기능을 차별적으로 가져가다 보니, 모바일의 메뉴 간 제공되는 하위 메뉴 개수가 맞지 않아 레벨이 맞지 않는 것처럼 보이는 상황이 생긴 것이었다. 이에 메뉴 구성을 웹과 다르게 가져가는 방식을 선택하고, 메뉴명은 고민하지 않아도 쉽게 이해할 수 있도록 변경했다. 그리고 추가로 즐겨찾기 편집 기능을 제공, 사용자들이 자주 쓰는 기능을 메인 화면에서 사용할 수 있게 하여 웹과 달라진 모바일에 대한 혼란을 줄여주었다.
동일한 서비스라도 웹과 모바일의 경험이 같을 필요는 없다. 그러나 동일한 서비스이기에 플랫폼이 바뀌더라도 모든 것을 동일하게 가져가야 한다는 편견이 많은 현실을 마주했다. 프로젝트를 진행하기에 앞서 컨셉에 대해 다수를 설득하는 과정이 필요했고, 여러 상황에 대한 사용 시나리오를 통해서야 다수 간 목표점을 유사하게 설정할 수 있었다. 만약 웹 서비스와 기능, 그리고 컨셉까지 동일하게 갔다면 어땠을까. 아마 그랬다면 제한된 환경에 맞지 않는 기능을 억지로 끼워 넣기 위해 지금까지도 아등바등 발버둥을 치고 있었을 지 모른다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.