앱 디자인 준비 Tip: ①레퍼런스 사이트 살펴보기
날마다 다양한 애플리케이션(이하 앱)이 출시되고 있습니다. 각자가 다른 개성과 스타일의 디자인을 가졌으니 앱마다 취향에 맞을 때도 그렇지 않을 때도 있습니다. 그래서 디자인 작업을 위한 레퍼런스 확보를 위해 많은 앱 서비스를 둘러볼 때마다 막막하게 느껴지기도 합니다. 저와 같은 분들에게 도움이 되고자 앱 디자인을 위한 준비부터 실제 디자인을 위한 준비 팁을 정리해 보았습니다.

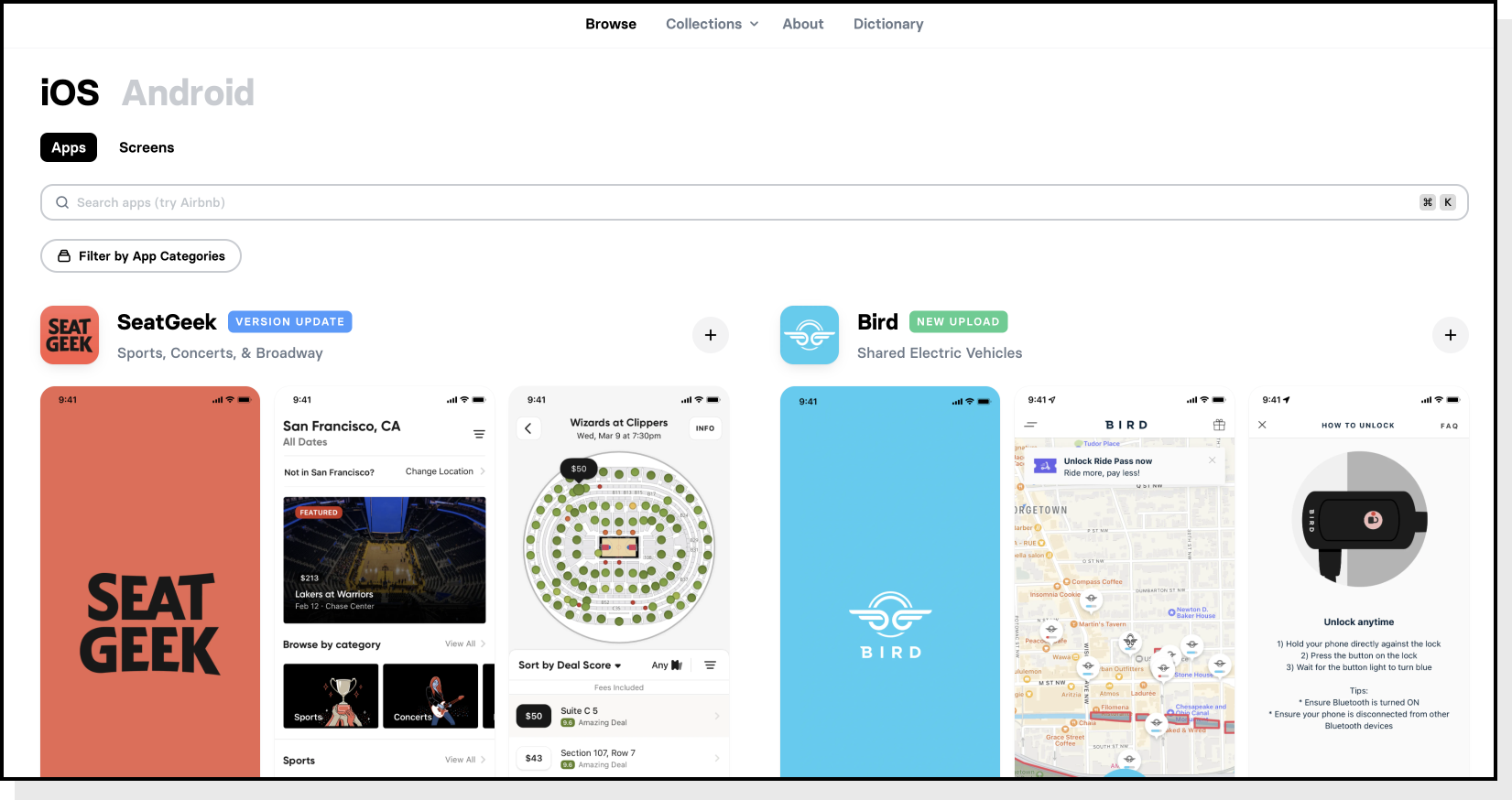
해외 디자인 레퍼런스를 한눈에, MOBBIN

장점 : OS에 구애받지 않고 해외 서비스(앱)를 쉽게 찾을 수 있다.
단점 : 등록이 안 되거나 업데이트가 안 된 서비스가 있을 수 있다.
실제 iOS, 안드로이드 스토어에 올라와 있는 해외 서비스의 화면을 쉽고 빠르게 확인 할 수 있습니다. 부분 기능이 유료(월정액)로 운영되고 있지만 단순히 디자인 수집을 위해 스크린을 훑어보고 필요한 스크린을 저장하기만 해도 된다면 굳이 유료 기능을 결제할 필요까진 없습니다. 무료 멤버십을 사용해도 충분히 OS 구분 없이 앱 디자인을 확인, 저장하고 동종 서비스의 디자인 레퍼런스를 정리하기 유용합니다.
MOBBIN 이용 팁
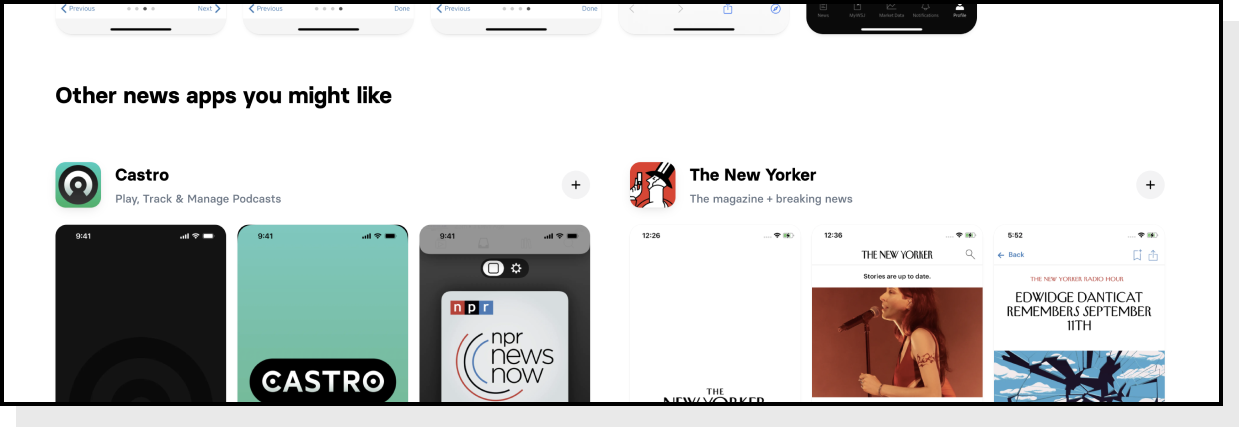
유사한 다른 앱 보기

예를 들어 뉴스 앱을 선택해 페이지 디자인을 확인한 뒤에 다른 뉴스 앱을 자동으로 추천합니다. 굳이 비슷한 앱을 검색하거나 찾지 않아도 되기 때문에 다양한 앱을 만나 디자인 자료를 수집할 수 있습니다.
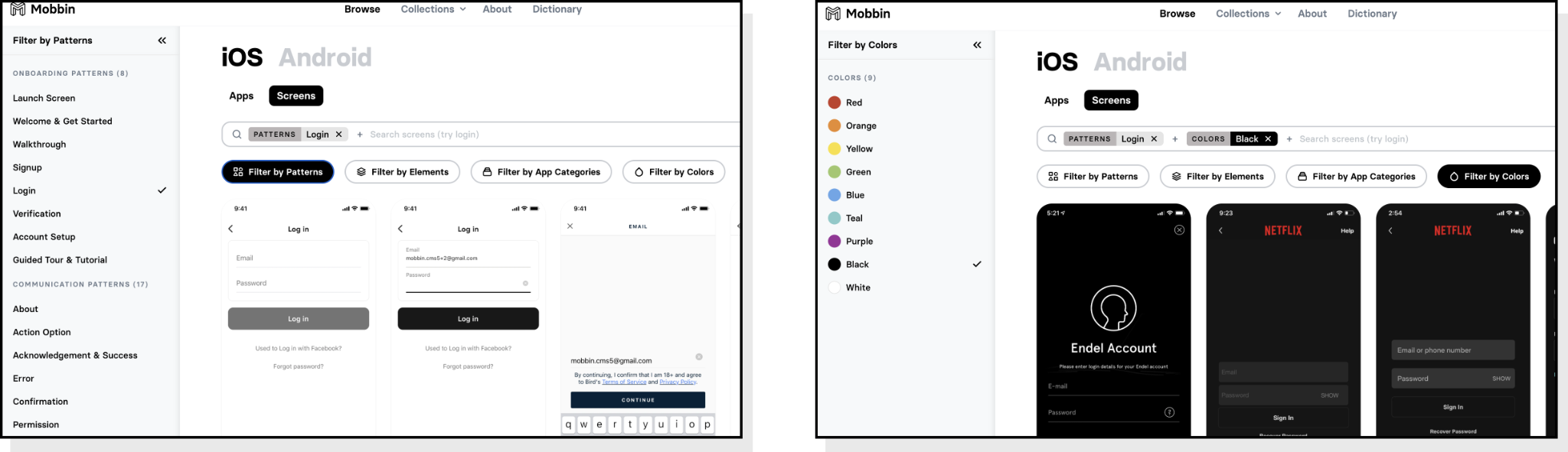
검색 필터와 컬러로 찾기

앱에는 여러가지 페이지가 들어갑니다. 로그인, 로그아웃 등 앱 내 특정 페이지를 다양하게 살펴보고 싶다면 검색 시에 필터 옵션을 지정해서 검색할 수 있습니다. 게다가 주요 색상도 선택이 되기 때문에 각자 디자인 컬러에 맞는 옵션을 선택해 확인할 수 있습니다. 페이지뿐만 아니라 구성 요소, 카테고리와 색상 등 다양한 필터를 함께 교집합으로 찾아볼 수도 있습니다.
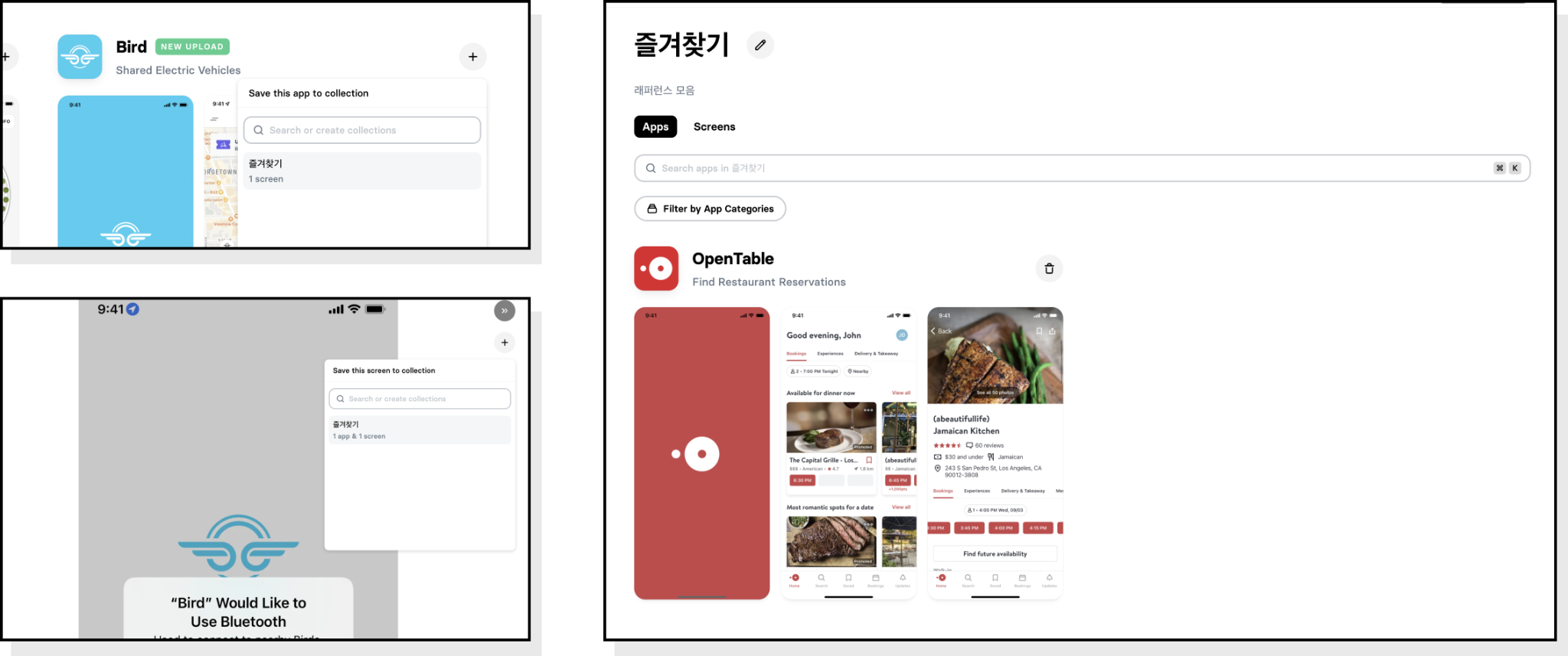
북마크(즐겨찾기)

‘앱’ 자체를 즐겨찾기(Collection)에 등록할 수도 있고 특정 페이지만 등록할 수도 있습니다. 등록된 앱과 스크린 내에서도 필터를 통해 추가로 찾을 수도 있고, 삭제 관리가 가능하기 때문에 레퍼런스를 찾고 바로 컴퓨터에 이미지 저장하거나 즐겨찾기를 통해 관리할 수도 있습니다.
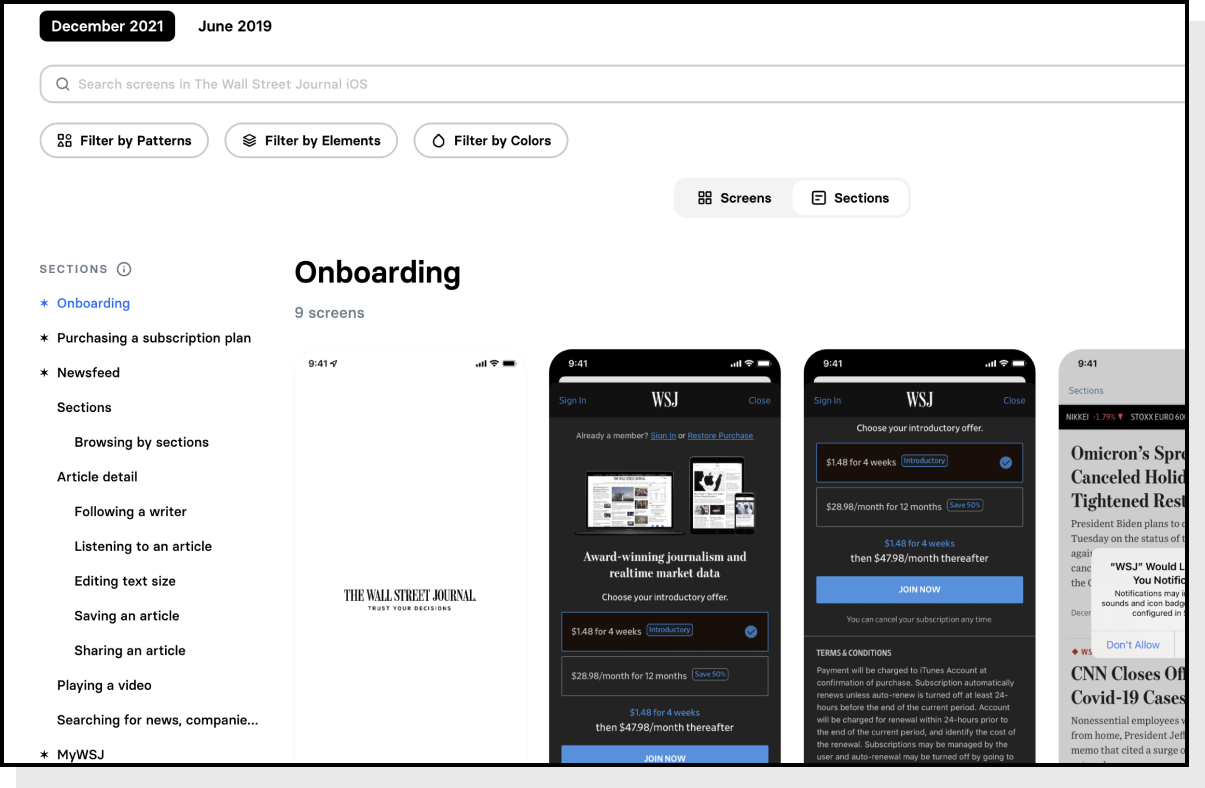
SECTIONS 바로 찾기(유료 기능)

단순한 스크린이 아니라 해당 앱 페이지 구조(계층)를 확인할 수 있고 해당하는 페이지만 바로 볼 수도 있습니다. 앱 페이지 구조를 확인하는 것까진 무료이나 해당 구조의 페이지를 바로 보는 기능은 유료 기능입니다. 물론 단순히 이미지만 나열된 스크린 모음에서 모든 디자인을 확인할 수도 있습니다. 작업을 위해 검색이 많거나 이미지 저장을 계속 필요하다면 유료 기능을 이용하는 것도 좋습니다.
국내 앱 스크린 모음, WWIT

장점 : 국내 정식 서비스를 확인할 수 있다.
단점 : 등록이 안 되거나 업데이트가 안 된 서비스가 있을 수 있다.
Mobbin에 영감을 받아 이유진님이 만든 국내 앱 스크린 레퍼런스 사이트입니다. Mobbin은 해외 서비스 위주로 올리기 때문에 국내 앱을 찾을 수 없지만 WWIT를 통한다면 국내 앱 스크린(디자인)도 쉽게 볼 수 있습니다.
WWIT 이용 팁
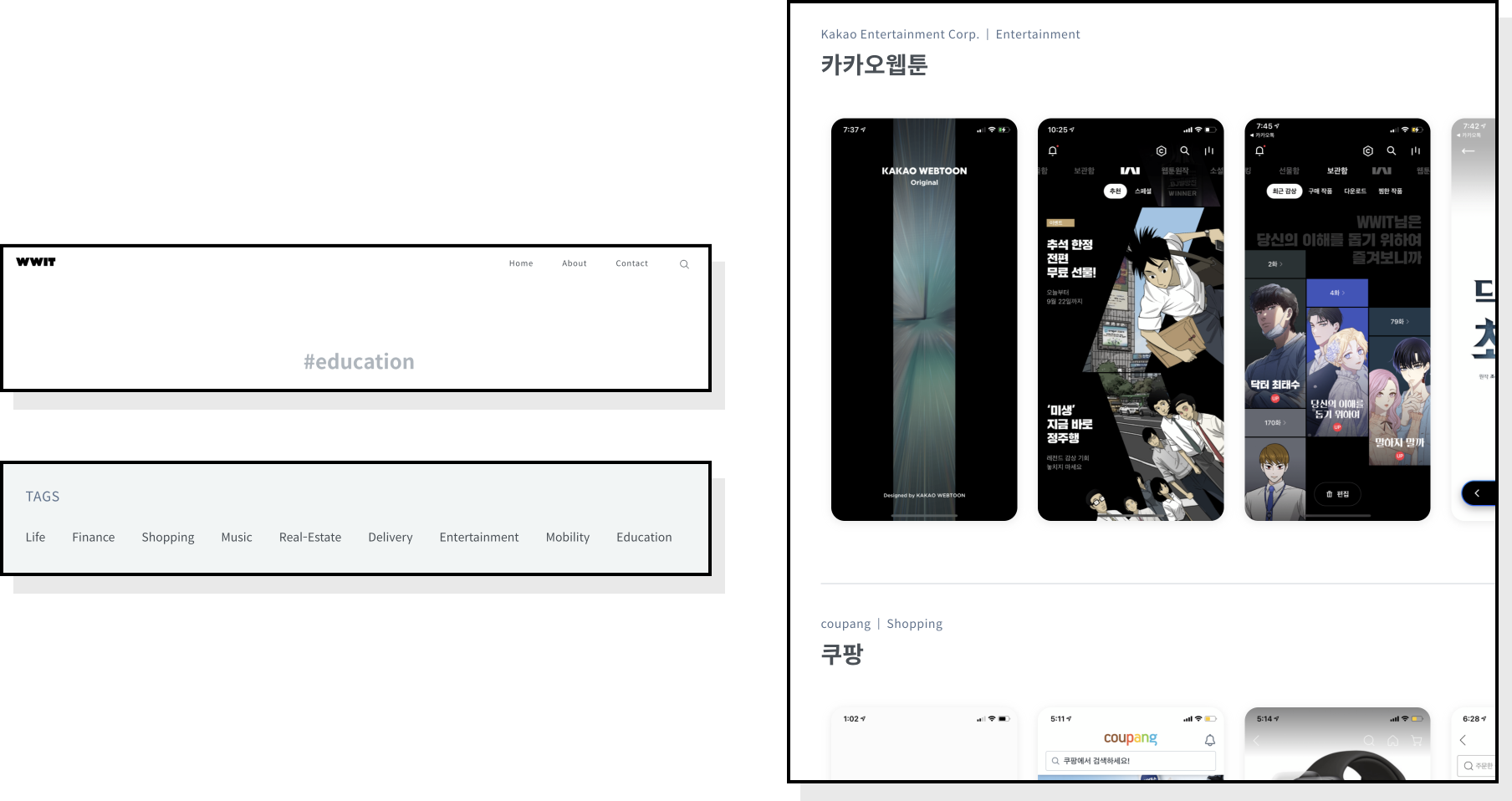
태그 검색

홈페이지 하단에 정리된 ‘TAGS’ 혹은 리스트 옆에 있는 태그를 눌러보면 같은 태그가 들어간 앱을 손쉽게 확인할 수 있습니다. 태그를 이용한다면 해당 카테고리 내의 서비스를 손쉽게 둘러볼 수 있어 유사 서비스 굳이 별도로 찾을 필요가 없습니다.
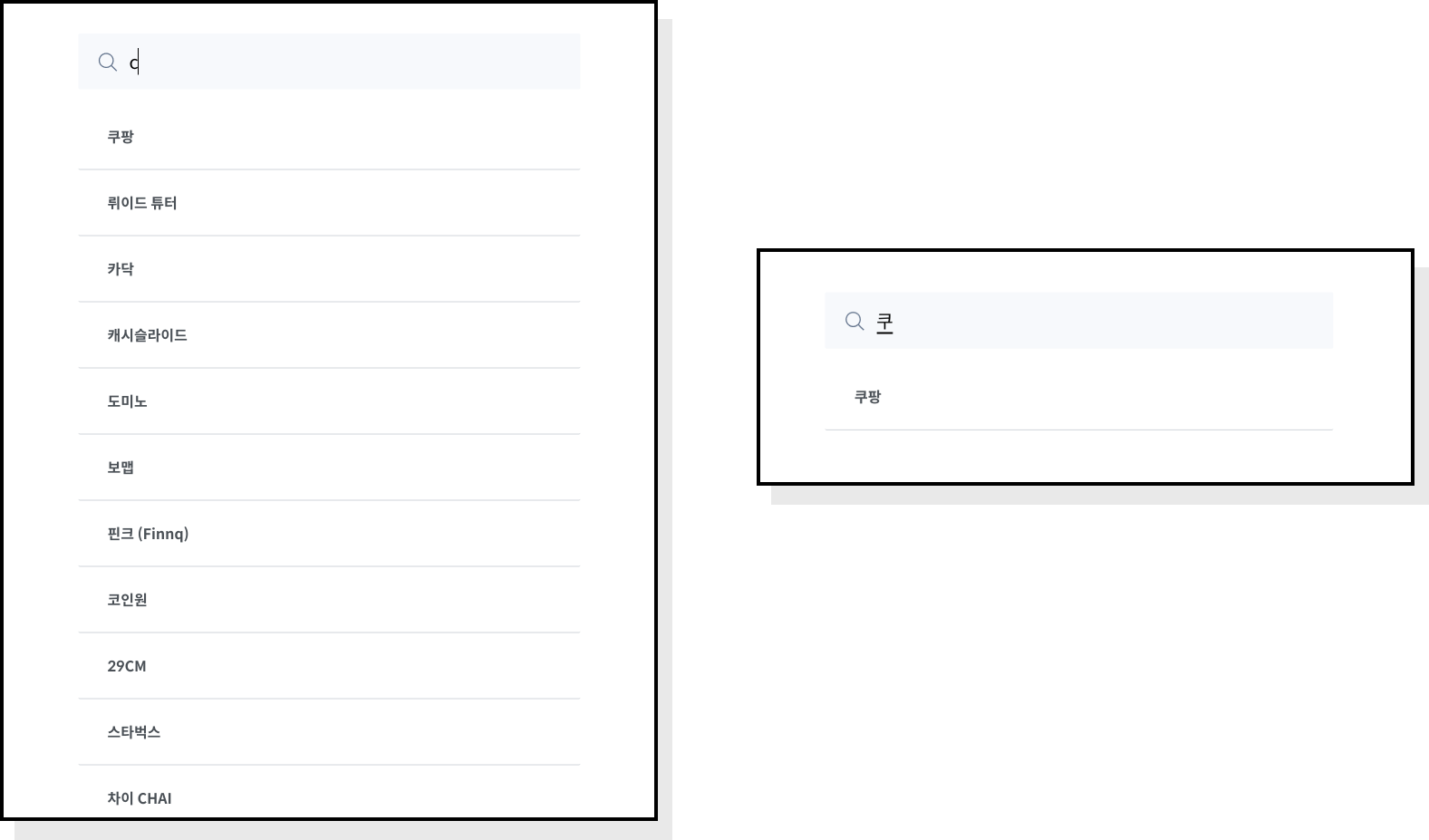
영문, 한글 검색

한글로 서비스명을 바로 검색할 수도 있지만 영문으로 검색한다면 해당 알파벳이 들어간 서비스가 자동으로 리스트업 되면서 다양한 서비스를 찾아볼 수도 있습니다. 참고로 영문과 달리 한글로 작성할 경우 자음+모음으로 최소 한 음절을 검색해야 해당 음절이 포함된 서비스가 자동으로 리스트 업됩니다.
상상 속 디자인이 이곳에, Behance

장점 : 다양한 디자인 컨셉을 확인할 수 있다.
단점 : 정식 서비스(앱)가 아닌 디자인이 대부분이다.
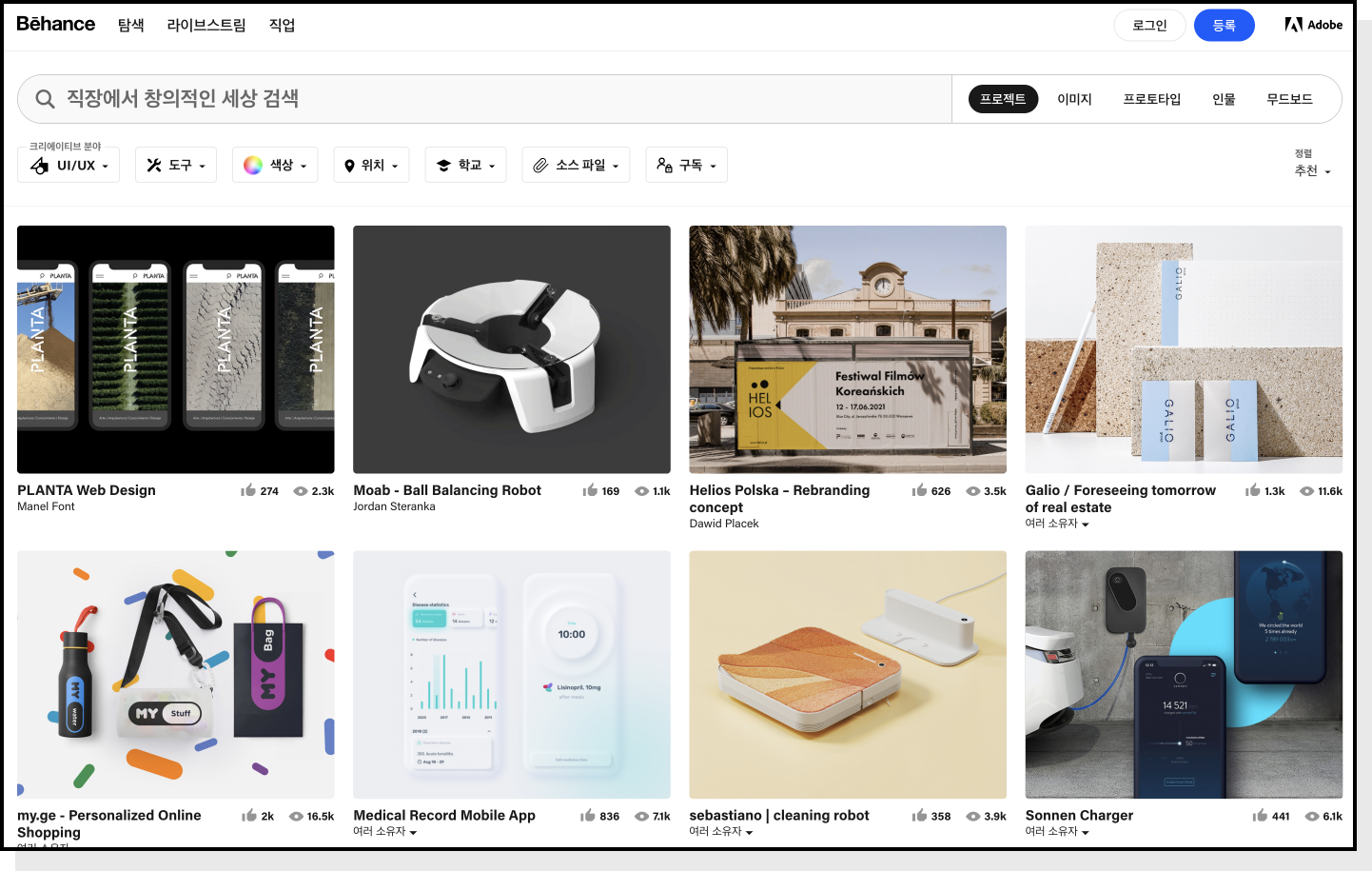
비핸스의 작업물은 주로 디자이너가 포트폴리오를 올리기 때문에 컨셉으로 올린 서비스인 경우가 많습니다. 그렇기 때문에 개발이 어렵거나 불가능한 디자인도 포함되어 있어서 레퍼런스를 모을 때 컨셉과 컬러를 참고하기 좋습니다. 다만 해당 디자인과 기능에 관해서 확인이 필요하기도 합니다.
Behance 이용 팁
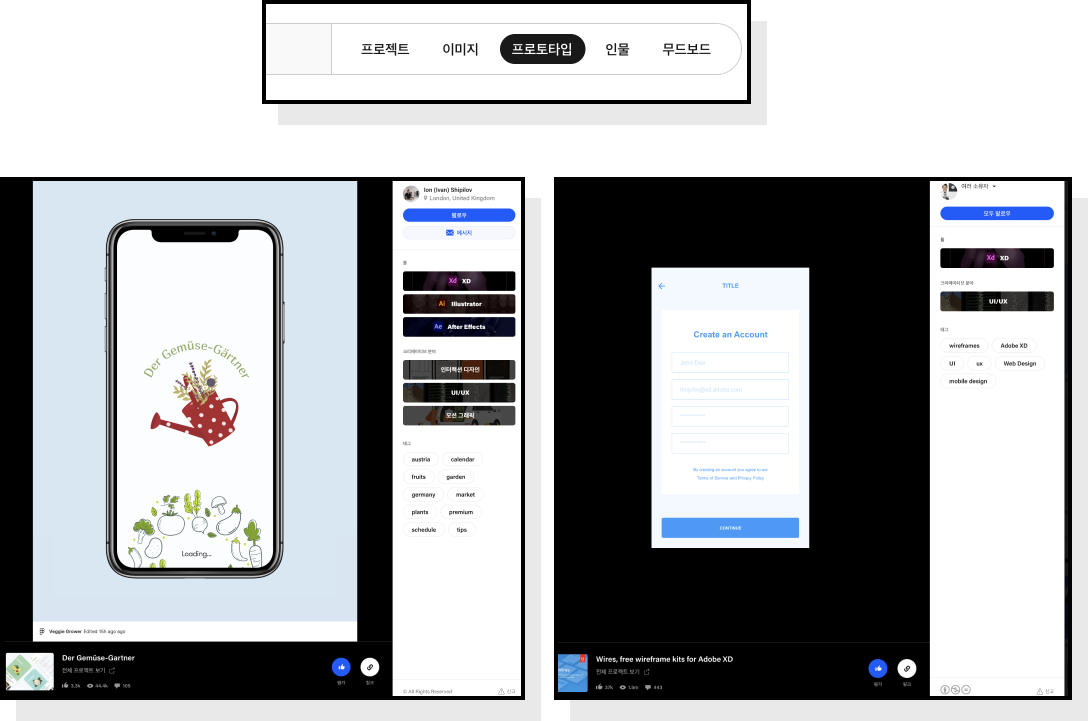
프로토타입 확인하기

비핸스에서는 다양한 앱 서비스의 프로토타입을 확인할 수 있어 정적인 이미지에서 보는 UX와 달리 직접 연결된 상태의 UX를 살펴보고 해당 디자인의 장단점을 직접 체험할 수 있습니다. 이미지뿐만 아니라 UX에 대한 실질적인 레퍼런스 수집에도 큰 도움이 됩니다.
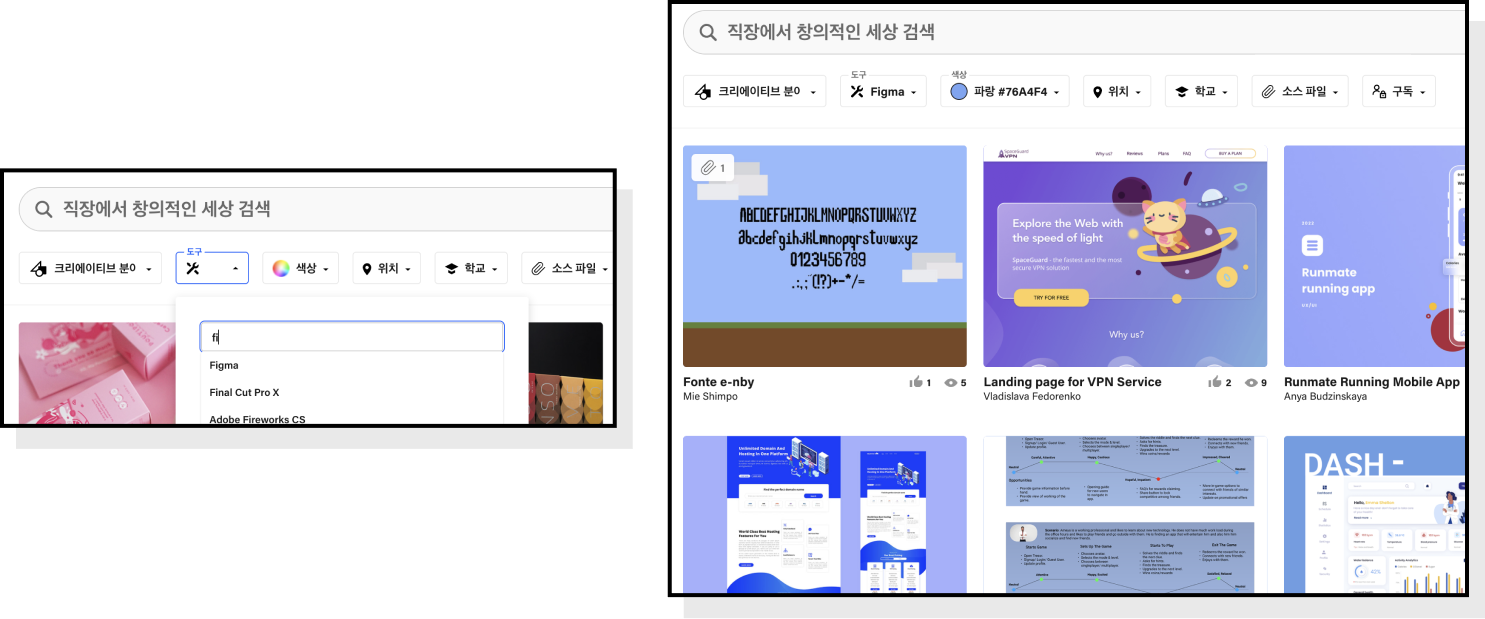
필터 옵션 - 분야, 도구, 색상, 학교, 소스 파일, 구독

같은 디자인 툴을 이용해 앱을 만들더라도 방식과 색상, 표현 등에 따라 다른 디자인이 나올 수 있습니다. 비핸스에서는 필터 옵션을 통해 여러 상황을 조합해 앱 디자인을 찾아볼 수 있습니다. 특히 위치, 학교를 통해 해당 지역문화가 들어간 앱, 특정 학교에 재학(졸업)한 학생의 디자인도 파악할 수 있습니다. 이처럼 다양한 앱 디자인을 찾고 싶을 때 색다른 필터 조건을 걸어 검색해볼 수 있습니다.
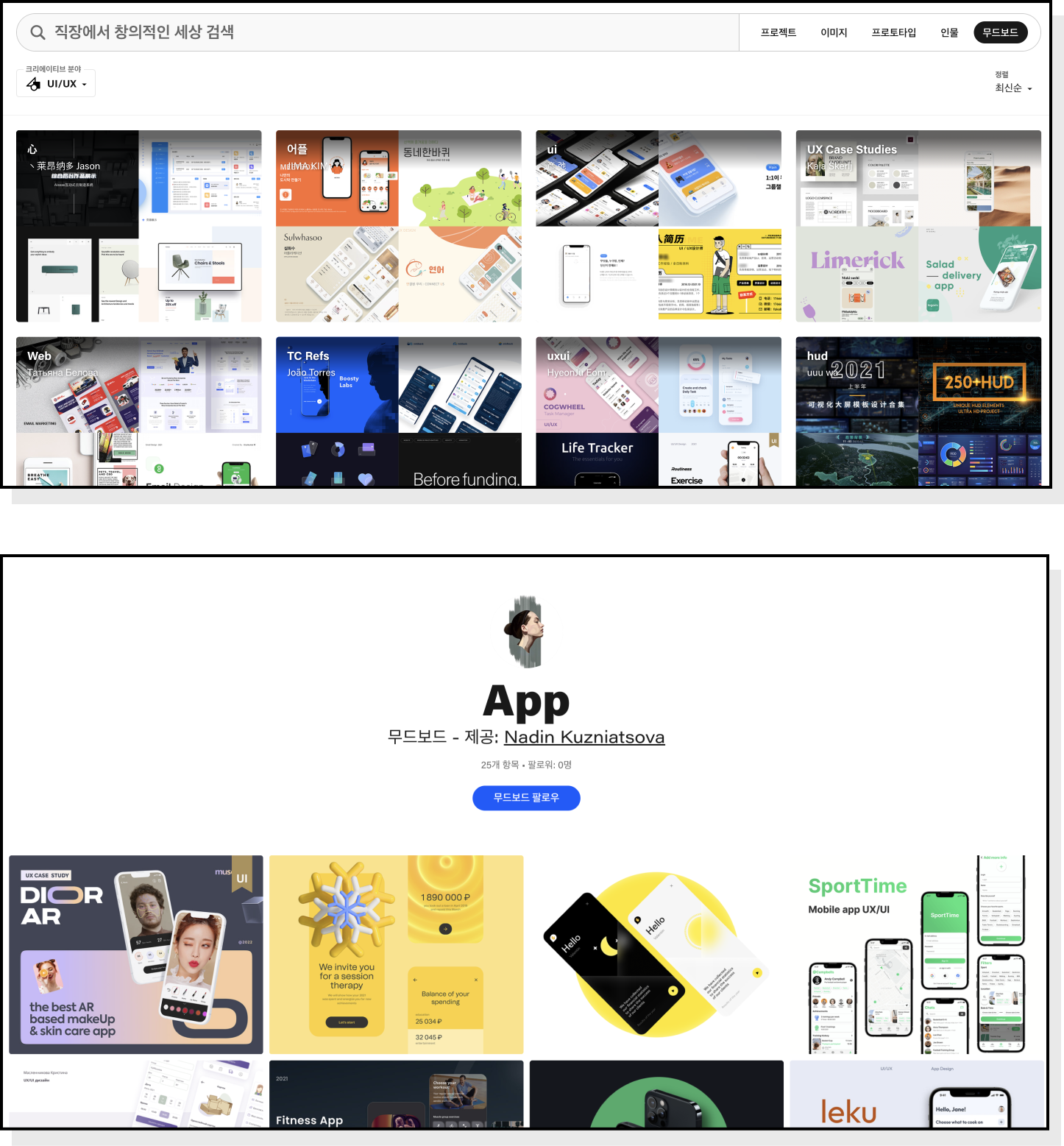
남들이 모아둔 즐겨찾기 구경하기(무드보드)

북마크 혹은 즐겨찾기와 같은 ‘무드보드’ 기능을 통해 남들이 특정 주제 혹은 컬러, 분위기 등으로 모아놓은 자료를 살펴볼 수 있습니다. 다른 유저가 생성한 무드보드의 디자인을 확인하다 보면 직접 레퍼런스를 찾을 때 놓쳤던 디자인이나 색다른 레퍼런스를 확인할 수 있습니다.
레퍼런스의 중요성
기존 서비스를 훑어보는 건 개발 구현도를 살펴볼 수 있고, 시장에서 통하는 UX와 UI인지 평가를 확인할 수 있는 좋은 자료입니다. OS와 국가 간 제한으로 설치해서 직접 볼 수 없는 서비스도 위의 레퍼런스 사이트를 통한다면 손쉽게 살펴볼 수 있기 때문에 국적과 사용 환경을 막론하고 좋은 사수가 되어줍니다. 비핸스에서 찾을 수 있는 컨셉 레퍼런스는 디자이너의 창의적인 아이디어와 트렌드 반영이 빠르기 때문에 기존 서비스와 다른 경험을 주기 때문에 배울 게 많습니다.
직접 디자인을 하지 않더라도 레퍼런스 사이트를 통해 시각적인 레퍼런스를 참고한다면 원활한 소통이 가능합니다. 레퍼런스 사이트를 다양하게 둘러보면서 레퍼런스 수집에 너무 많은 시간을 쏟는 것도 하나의 방법이 될 수도 있지만 위에 설명한 대표적인 사이트 위주로 둘러보면서 주요 방향, 컨셉을 구체화한 뒤 빠르게 디자인하는 단계로 넘어가는 것도 하나의 방법이 될 수 있습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
