PO, 프로덕트 디자이너가 개발 아키텍처까지 알아야 하나요?
국내 유명 IT 기업은 한국을 넘어 세계를 무대로 할 정도로 뛰어난 기술과 아이디어를 자랑합니다. 이들은 기업 블로그를 통해 이러한 정보를 공개하고 있습니다. 요즘IT는 각 기업들의 특색 있고 유익한 콘텐츠를 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 미용 수술 및 시술에 대한 정보를 제공하는 플랫폼 ‘강남언니’의 프로덕트팀 이야기입니다. 프로덕트 디자이너이자 PO로서 개발자와 협업하며 느낀 고충, 그리고 그것을 해소해 나간 과정을 공유합니다.
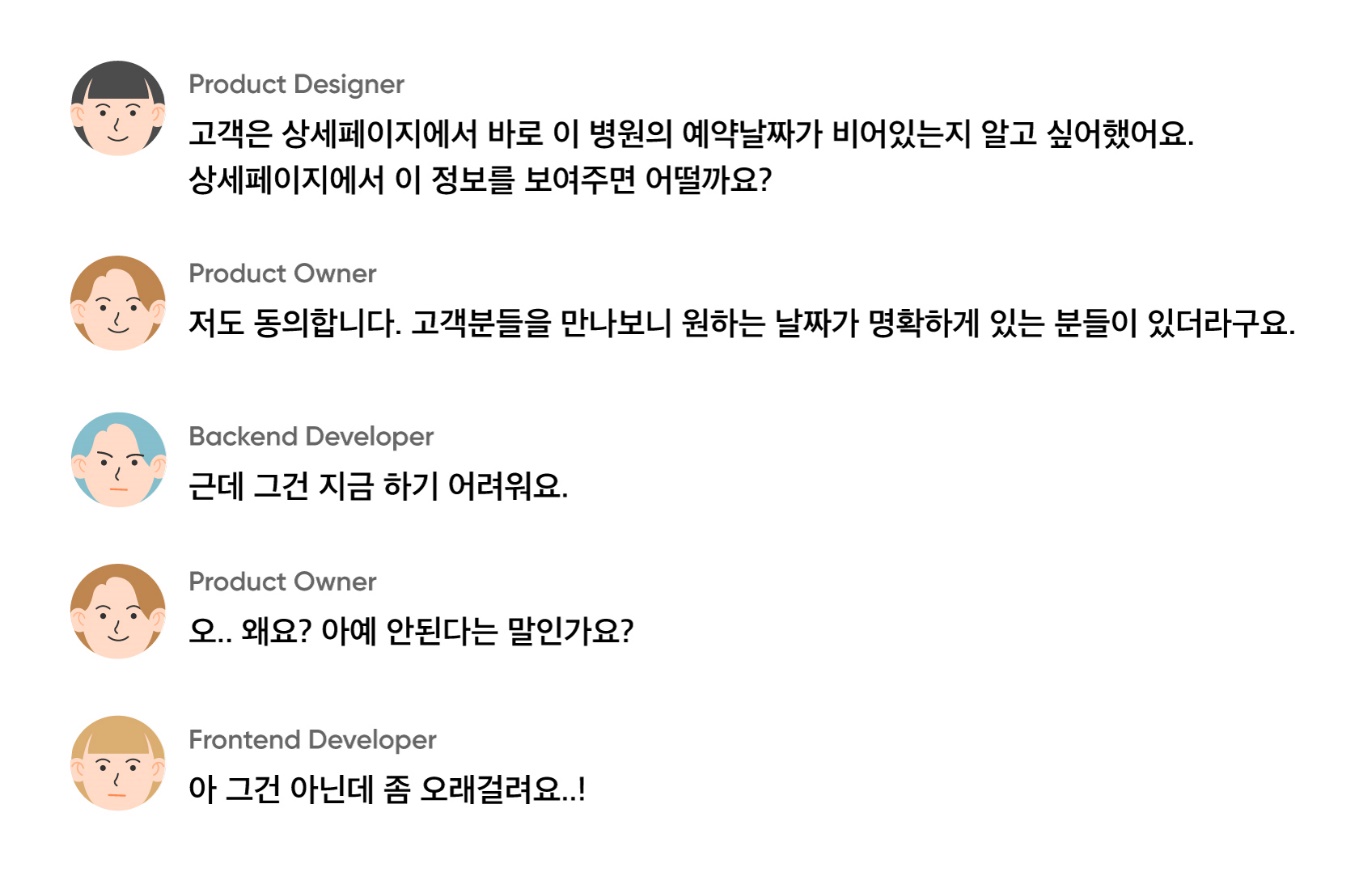
“안돼요, 어려워요, 그건 오래 걸려요.”

✔︎ 이런 대화, 많이 해보지 않았나요?
✔︎ 개발자들이 개발방향에 대해 대화할 때 지켜만 본 적 있지 않나요?
✔︎ 그래서 ‘나도 개발을 배워야 하나…’라고 생각해보신 적 없나요?
이 중에 하나라도 해당이 된다면, 이 글에 잘 찾아오셨습니다.
안녕하세요. 강남언니의 프로덕트 디자이너이자, Product Owner로 일하고 있는 Jane입니다.
이 글에서는 PO, 프로덕트 디자이너가 우리 제품의 개발적인 구조, 즉 개발 아키텍처를 이해하는 것이 왜 중요한지 이야기하려 합니다.
기존 프로세스의 한계
지금까지 저희 팀이 실행한 제품 기획부터 배포까지의 프로세스는 크게 “Discovery & Delivery”로 나뉩니다.
Discovery는 PO, 프로덕트 디자이너(이후에는 디자이너로 줄여서 말하겠습니다.)가 주로 드라이브하며 고객을 만나기도 하고, UT(User Test)를 하기도 하면서 여러 방면으로 문제를 정의합니다. 이 단계에서 문제 해결 방안, 가설, 목표 등이 어느 정도 정해지고 나면 Delivery로 넘어가게 됩니다.
얼마 전까지는 이 단계에서 PO, 디자이너는 개발자들이 개발 아키텍처에 대해 논의하는 과정에 깊이 참여하지 않았습니다. '이제 이 부분은 이제 개발자의 몫이야'라고 생각하며 우리 팀 개발자들을 믿고 그 과정에서 필요한 의사결정이 있을 때만 함께 소통했습니다.
그랬더니 이런 문제가 생겼습니다.
1) 싱크가 다 맞았다고 생각했는데도 계속해서 질문과 답변이 오가야 했다.
2) 개발자가 설계한 모습이 미래에 우리 제품이 확장하고자 하는 방향까지 고려했는지 알 수 없었다.
3) 미팅 때 논의했던 제품의 여러 정책들이 제대로 반영되었는지는 온전히 개발자가 판단해야 했다. (심지어는 이게 빠지는 경우도 발생하는데, 빠졌는지조차 몰랐다.)
4) 데이터가 어디에 어떻게 저장되는지 정확히 알 수 없어 데이터를 분석할 때 여러 번 물어보거나, 더 심한 경우에는 분석할 수 없는 상황이 벌어졌다.
개발자 출신의 PO가 이끄는 팀은 아마 이런 한계를 겪지 않았을 확률이 높습니다. 그건 제품 내부의 개발 아키텍처를 PO가 이해하고 있기 때문입니다. “그럼 개발 아키텍처는 개발자 출신 PO만 이걸 이해할 수 있어요?”라고 물으면 절대 아닙니다. 프로덕트 디자이너 출신 PO인 제가 어떻게 개발 아키텍처를 이해했는지 소개해보겠습니다.
개발 아키텍처 씹고 뜯고 맛보기
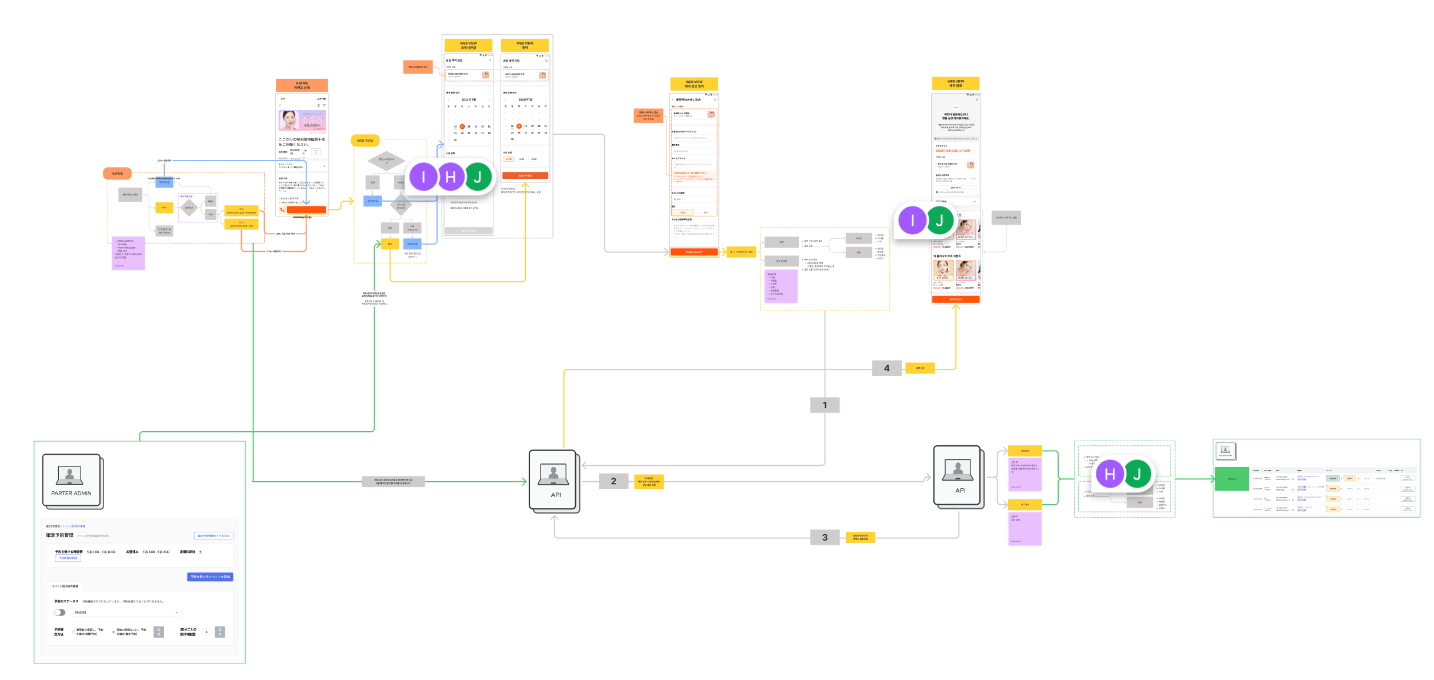
우리는 PO, 디자이너, Backend, Frontend 개발자가 모두 모여서 기존에 만들어진 제품의 아키텍처를 뜯어보는 시간을 가졌습니다.
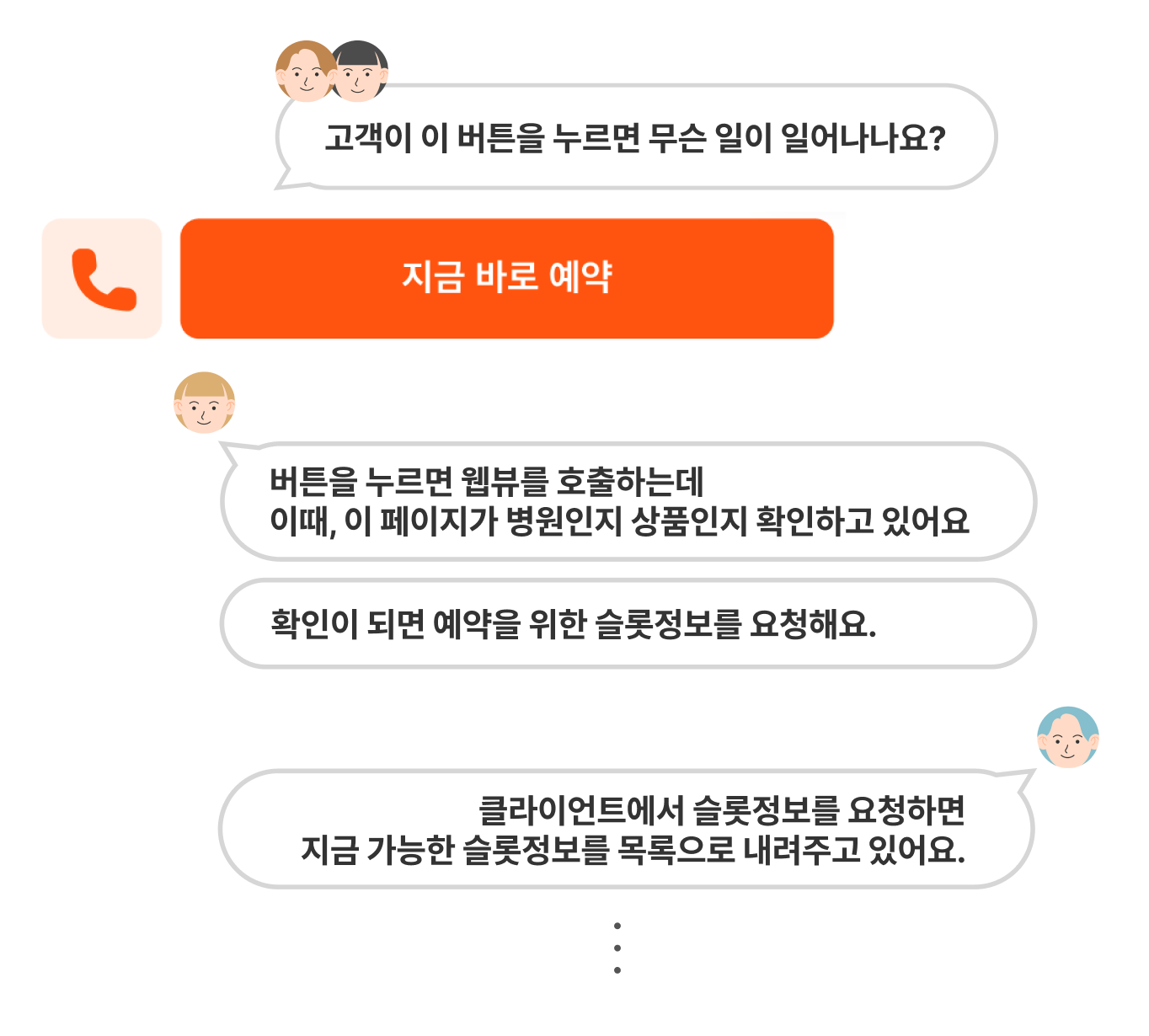
1) 먼저 제품 내에서 사용자가 액션을 하는 모든 부분에 대해 개발단에서 무슨 일이 일어나는지 확인합니다.
2) 이때 사용자에게 제공하는 정보가 무엇이고, 어떤 형태로 전달되는지 확인합니다.
3) 유저가 과업을 마쳤을 때 데이터가 어느 테이블에 어떻게 저장되는지 확인합니다.

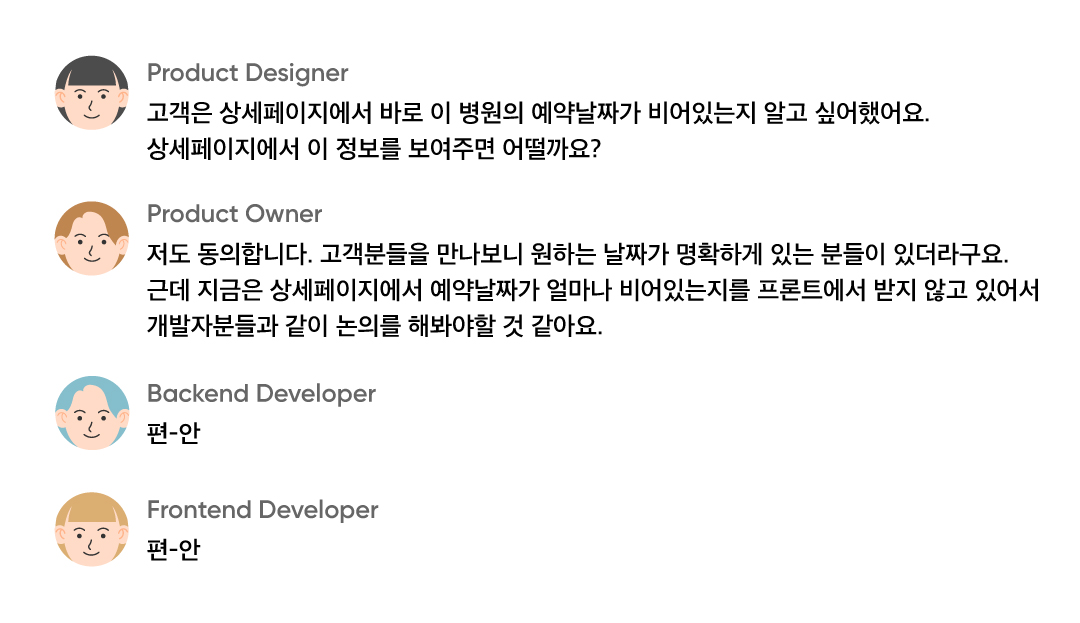
주로 이런 대화를 나누어요.
이런 대화를 1시간 넘게 이어가면서 서로의 이해도를 높여갔습니다. 모르는 건 다 물어가면서 정리해나가니 예전에 왜 이게 어렵다고 했는지 점점 퍼즐이 맞춰지기 시작했어요. 심지어는 싱크를 맞추다가 제가 생각한 방향성과 맞지 않는 상태를 발견하기도 하면서 추후에 이 부분을 보정한 사례도 있었습니다. PO와 디자이너가 일방적으로 개발자들을 이해하는 시간이 아닌, 개발자들도 우리가 논의한 정책이 잘 반영되었는지 함께 확인하는 시간이 될 수 있었습니다.
미팅이 끝난 뒤 Figjam에 마우스로 휘갈기며 썼던 내용을 PO, 디자이너가 모여서 다시금 곱씹으며 정리했고, 우리가 이해한 것에 오류가 없는지 싱크를 한 번 더 맞췄습니다.

개발 아키텍처를 이해해보니 좋은 점
이렇게 이해하기 위한 시도를 한 후부터는 위에서 나온 한계가 많이 해결되었습니다.
- 일단 싱크가 너무 잘 맞는다! 심지어는 같은 언어로 대화가 가능하니 ‘척하면 척!’ 이 되었다.
- End Picture를 고려한 설계와 논의를 함께 할 수 있게 되었다.
- 스쿼드에서 논의한 정책들이 제품에 제대로 반영되었는지 함께 확인하고, 맞춰 나갈 수 있게 되었다.
- 어디에 무슨 데이터가 저장되는지 알 수 있고, 심지어는 그 과정에서 분석을 위해서는 어떤 형태로 저장되는 게 좋을지 방향성까지 함께 정할 수 있게 되었다.
개발 아키텍처를 이해하고 나면 맨 처음 등장한 처음 대화가 이렇게 바뀔 수 있어요.

이번 개발 아키텍처는 프로덕트 디자이너도 함께 참여했는데요, 아키텍처를 이해하는 것이 어떤 도움이 되었을까요? 이번에 함께 아키텍처 싱크에 참여한 디자이너 Heydee에게 물었더니 이렇게 말했습니다.
Jane과 함께한 아키텍처 작업을 통해 도움을 받은 부분이 2가지였습니다.
1) 새로운 도메인의 온보딩 시간 절약
2) 기존 시스템을 이해한 채, 화면을 제안하고 개발자와 커뮤니케이션할 수 있다는 점
저의 경우는 현재 팀에 합류한 지 얼마 되지 않았을 때, 일부 화면을 개선해야 했습니다. 그래서 도메인 내의 기능 정책과 히스토리를 파악하는 시간이 필요했는데요. 특히, 과거엔 새로운 도메인 지식을 쌓는 것과 디자인 작업을 병행하다 보니 아이데이션 하는 시간이 충분치 않거나, 개발자의 “이건 구조상 안되는데요.”라는 말을 듣고 새롭게 화면을 설계해야 하는 일도 있었습니다.
하지만 디자인 작업 전, 아키텍처 작업을 통해 개발자, PO와 함께 화면 요소와 연결된 데이터, API 구조를 화면 단위로 정리하니 도메인의 구조를 빠르게 이해할 수 있었습니다. 또한, 이러한 이해를 기반으로 의견을 내거나 화면을 제안하니, 개발자와 디자이너 사이에 생길 수 있는 커뮤니케이션 오류를 대폭 줄이는데 도움을 받았답니다.
아키텍처 작업이 디자이너의 상상력을 제한시키지는 않았냐고요? 저는 Jane과 함께한 아키텍처 이해의 과정을 건축설계사의 과업과 비유하고 싶습니다.
좋은 집을 짓기 위해 설계사가 땅의 지형과 상수도의 위치를 먼저 파악한 후 설계하듯 아키텍처 작업 또한 현재 환경에서 더 좋은 집을 만들기 위한 탐색 작업 정도입니다. 그래서 제가 상상하는 걸 제한하는 게 아니라, 상상하기 전에 현재의 모습이 어땠는지 파악하는 데에 오히려 많이 도움이 되었습니다.
개발 아키텍처 이해로 인해 빠지기 쉬운 함정
위의 내용을 읽으면 ‘이건 알면 무조건 좋은 거네!’라고 생각할 수 있지만, 아키텍처 이해가 주는 함정도 있습니다. 바로 뭐가 쉽고 뭐가 어려운지 전보다 더 많이 알게 되면서 좀 더 일하기 쉬운 쪽을 선택하고 싶어지는 유혹이 생기는 것입니다. 이때 우리는 고객 경험만 아는 바보가 되어야 합니다. 반.드.시.

좋은 예로, 동료 개발자에게 "제가 얼마나 힘들지는 생각하지 말고 말해주세요."라는 이야기를 많이 듣곤 하는데요. PO와 디자이너가 ‘이건 힘들겠지?’ ‘이건 오래 걸리겠지?’하고 생각하며 한계를 만들지 않도록 해주는 좋은 의견이라고 생각합니다.
덕분에 PO와 디자이너는 정말 개발자가 얼마나 힘들지 생각 안 하고 온전히 고객 경험에만 집중할 수 있었어요. (가끔 개발자가 그 말을 한 걸 후회하는 것 같아 보일 때도 있었지만요…)
시작이 반이다.
저는 스쿼드와 함께 개발 아키텍처를 이야기 해본 이후로 문제 해결을 위한 솔루션이 정해지고 디자인이 얼추 나오면 전원이 함께 개발 아키텍처를 함께 그려가며 정리하는 시간을 가지기 시작합니다. 그때 백엔드-프론트엔드 간의 API 정의를 위한 대화를 더 깊이 나누기도 하고, 미래에 추가될 기능들을 염두에 두고 현재 어떤 구조가 좋을지 함께 논의하는 시간을 가집니다. 덕분에 모두가 우리 제품의 내부의 구조가 어떠한지 알고 있는 팀이 될 수 있었습니다.
지금 바로 동료 개발자에게 이렇게 물어보세요. “고객이 이 버튼을 누르면 개발에서는 무슨 일이 일어나나요?” 이렇게요. 이 질문을 던지기만 하면 절반은 왔습니다 나머지는 팀 내 구성원과 대화로 모든 게 해결될 수 있습니다.
<원문>
PO, 프로덕트 디자이너가 개발 아키텍처까지 알아야하나요?
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.