다양한 UI 설정을 실시간으로 적용하는 서비스 ‘셰이퍼’
디자인한 내용을 퍼블리싱 했을 때 발생하는 문제를 우리는 자주 접하게 됩니다. 아무래도 디자인 작업 시 해상도 등 모든 상황을 고려할 수 없기 때문입니다. 폰트 사이즈, 영역 간 여백, 전체 레이아웃이 의도한 대로 적용되지 않는 상황에서 잦은 수정 사항이 발생하기도 합니다. 그래서 오늘은 이런 불편을 상대적으로 덜 겪을 수 있는, 퍼블리싱 전 화면 구성 내용을 미리 확인하고 살펴볼 수 있는 서비스 ‘셰이퍼(Shaper)’를 소개하고자 합니다.
셰이퍼 서비스 기본 구성

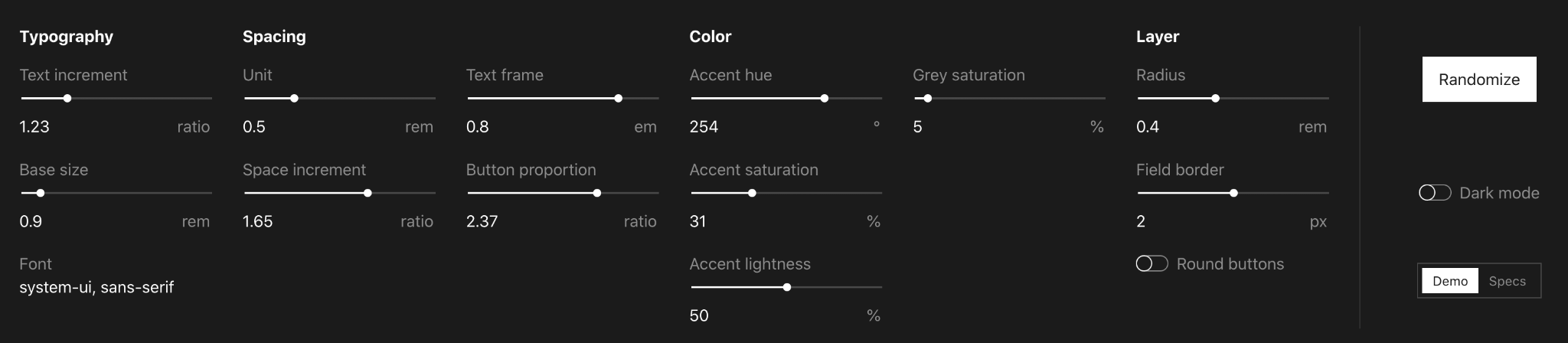
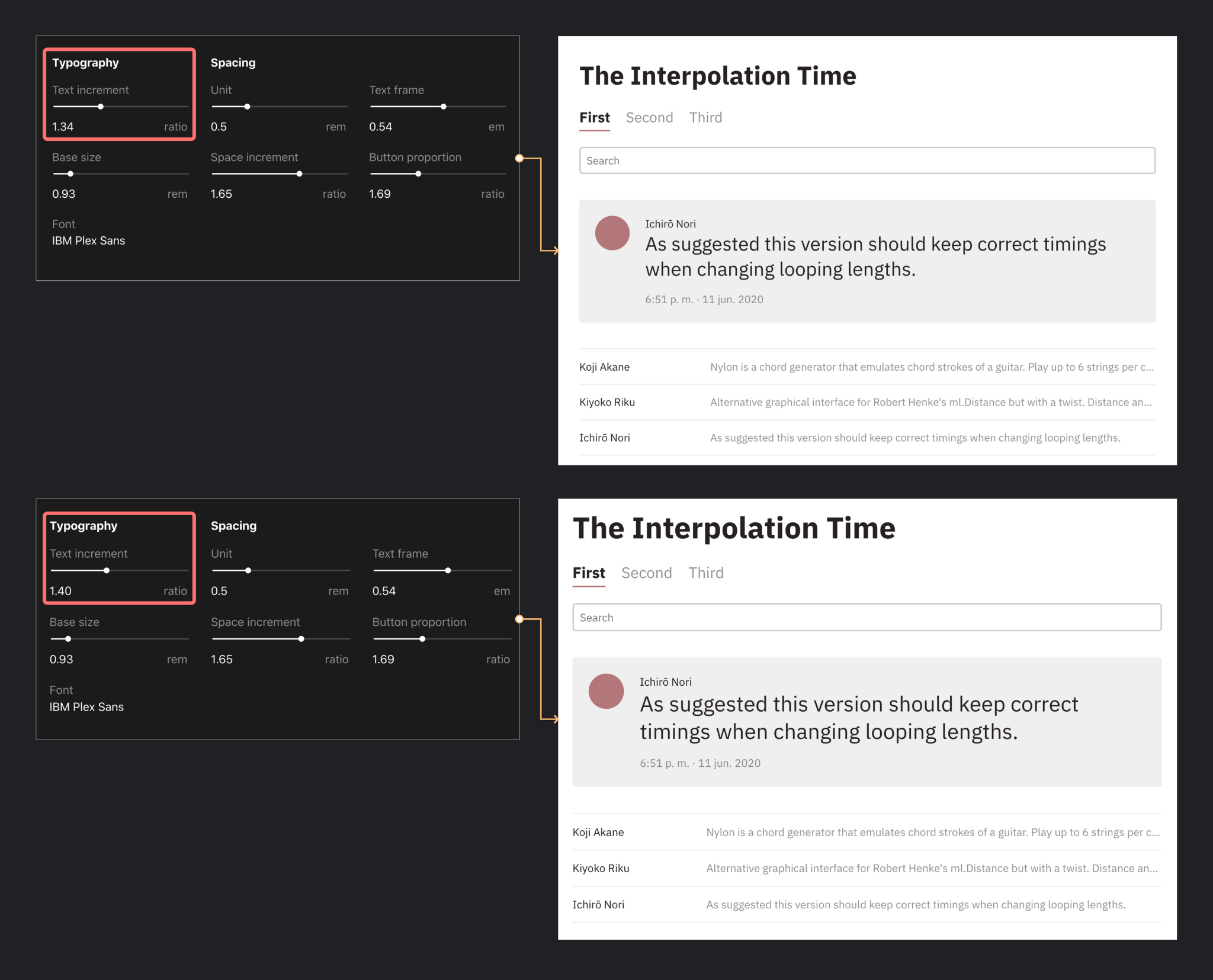
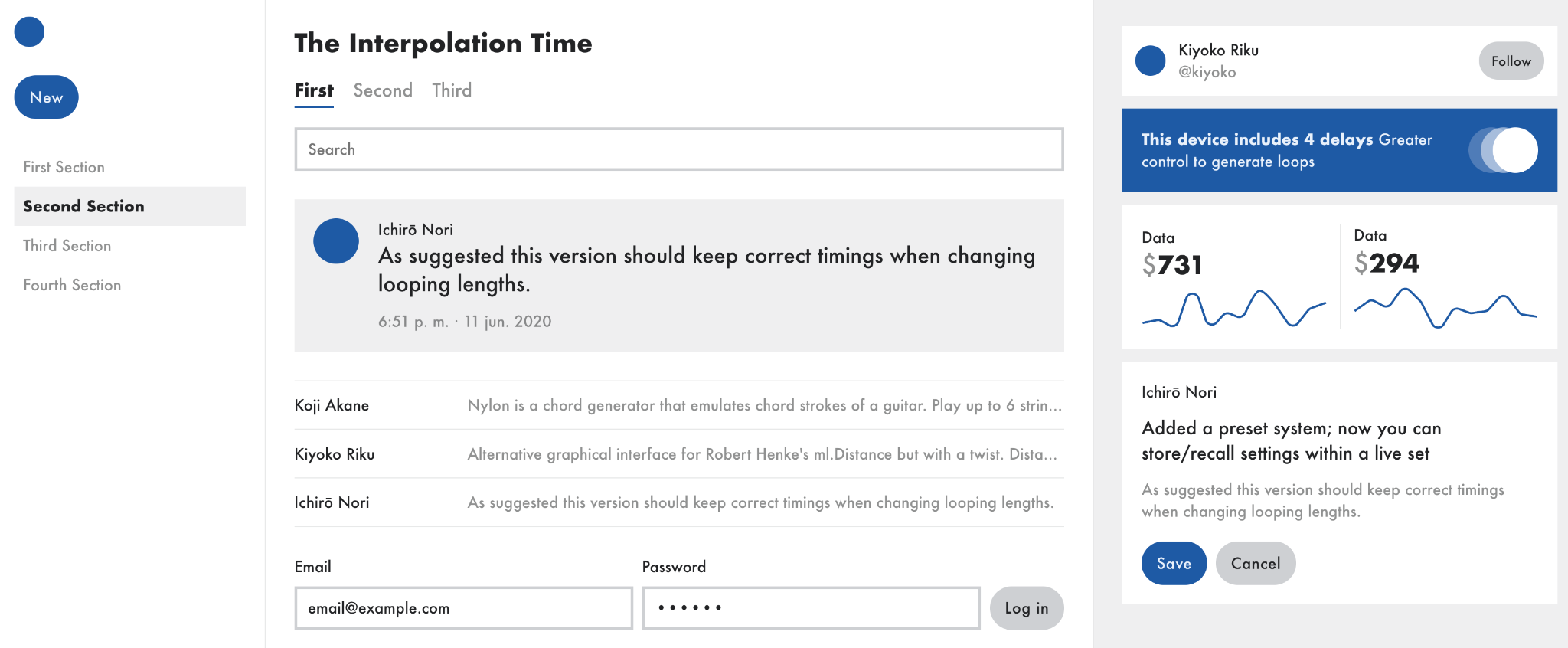
‘셰이퍼(Shaper)’는 타이포, 여백, 컬러, 레이어 등을 기본 제공되는 레이아웃에 따라 하나씩 설정하고 웹상에서 미리 확인해 볼 수 있는 서비스입니다. 위 이미지를 보면 ‘Shaper’에서 우리가 직접 설정할 수 있는 값으로 변경한 내용이 바로 아래 연결되는 화면을 통해 실시간으로 적용되는 걸 확인할 수 있습니다. 예를 들어 ‘Typography’의 ‘Text increment(사이즈)’를 변경하면 아래 적용된 텍스트 사이즈가 변경되어 선택한 설정값에 따라 실제 화면에 어떻게 적용되는지 확인할 수 있습니다.

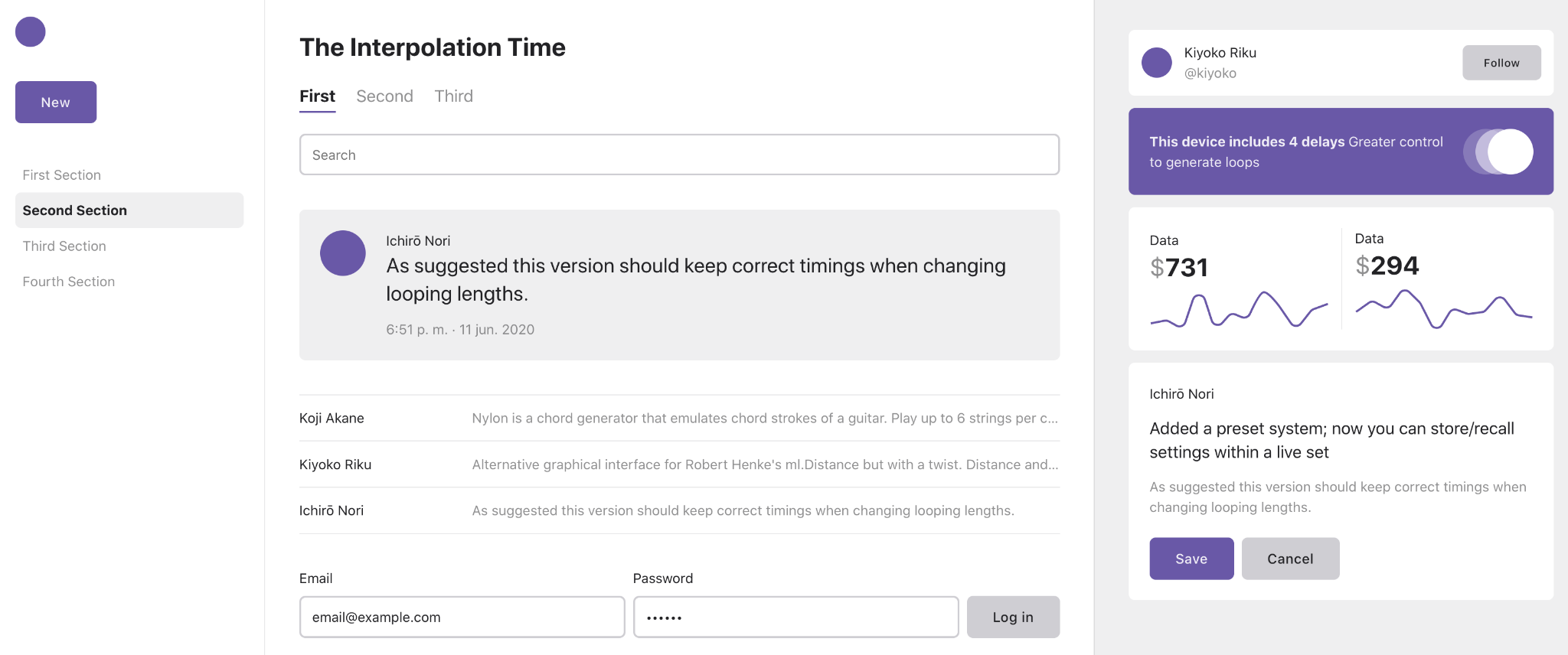
위 이미지는 기본 제공되는 화면이자 레이아웃으로 우리가 설정한 값에 따라 내용이 변경됩니다. 폰트 종류에 따른 사이즈와 여백 그리고 컬러 등을 아주 작은 단위로 설정할 수 있으며, 설정한 내용이 실제 어떻게 반영되는지 바로 확인할 수 있다는 점이 ‘Shaper’의 가장 큰 장점이라고 생각합니다.
서비스 사용 방법

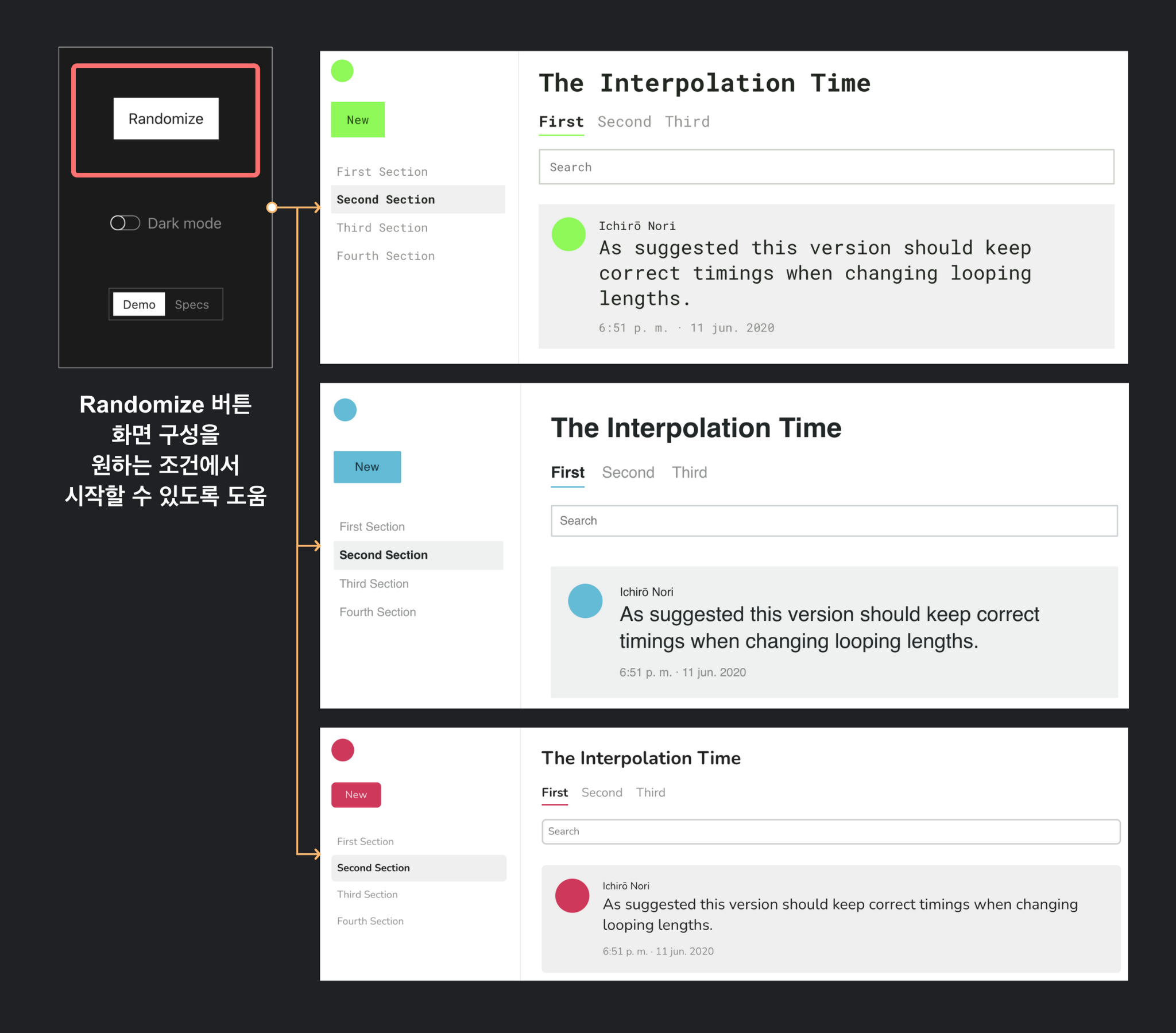
제공되는 기능을 본격적으로 사용하기에 앞서, 설정 도구 아래로 제공되는 ‘화면 구성-레이아웃'을 원하는 모습으로 변경할 수 있습니다. 설정 도구 오른쪽 ‘Randomize’ 버튼을 활용하는 방법입니다. 버튼을 클릭하면 폰트 종류와 사이즈, 사용되는 컬러가 자동으로 변경되는데 이를 통해 원하는 구성 내용에 가까운 출발점을 찾고 상세 설정을 이어 진행할 수 있습니다.

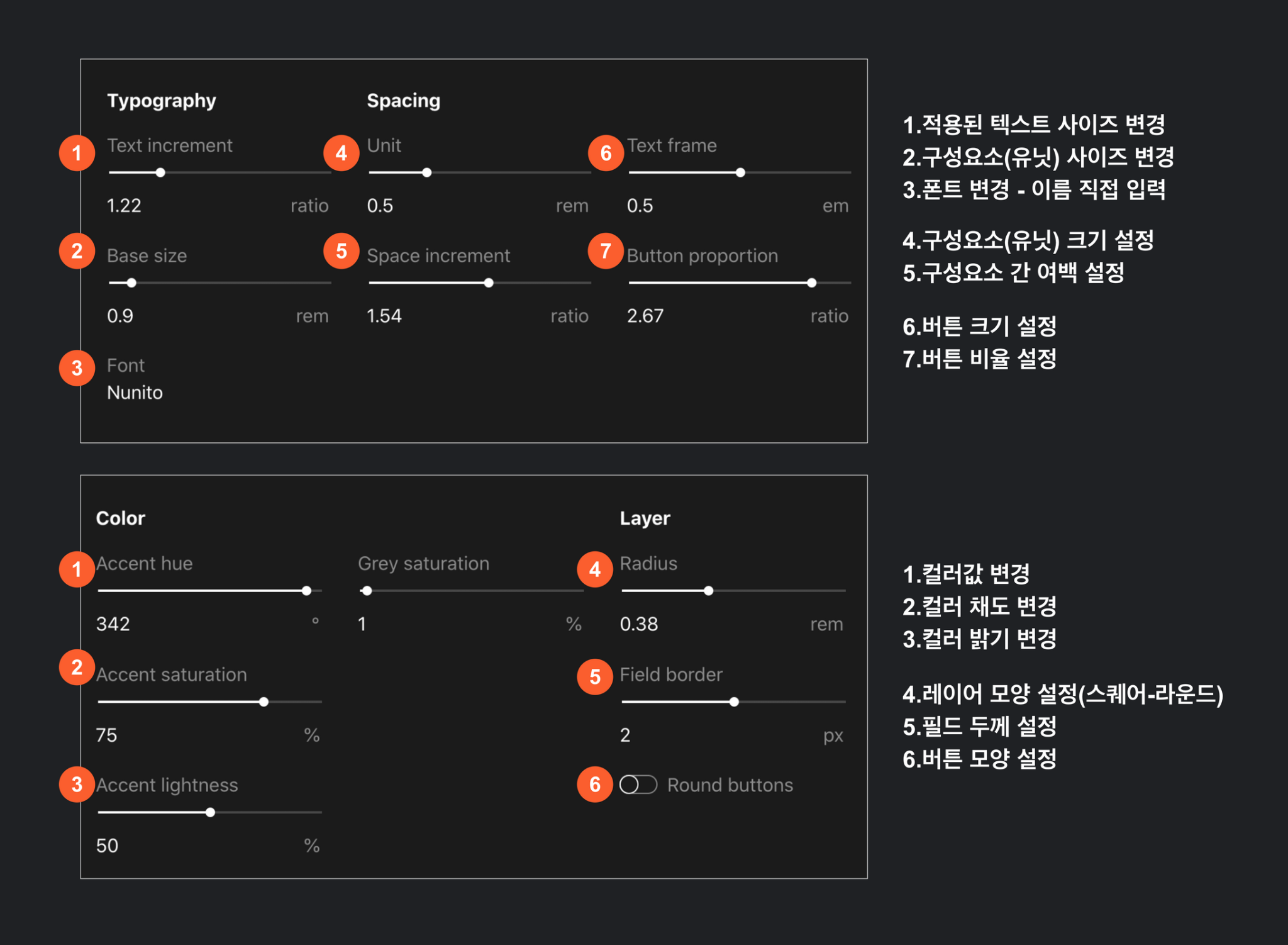
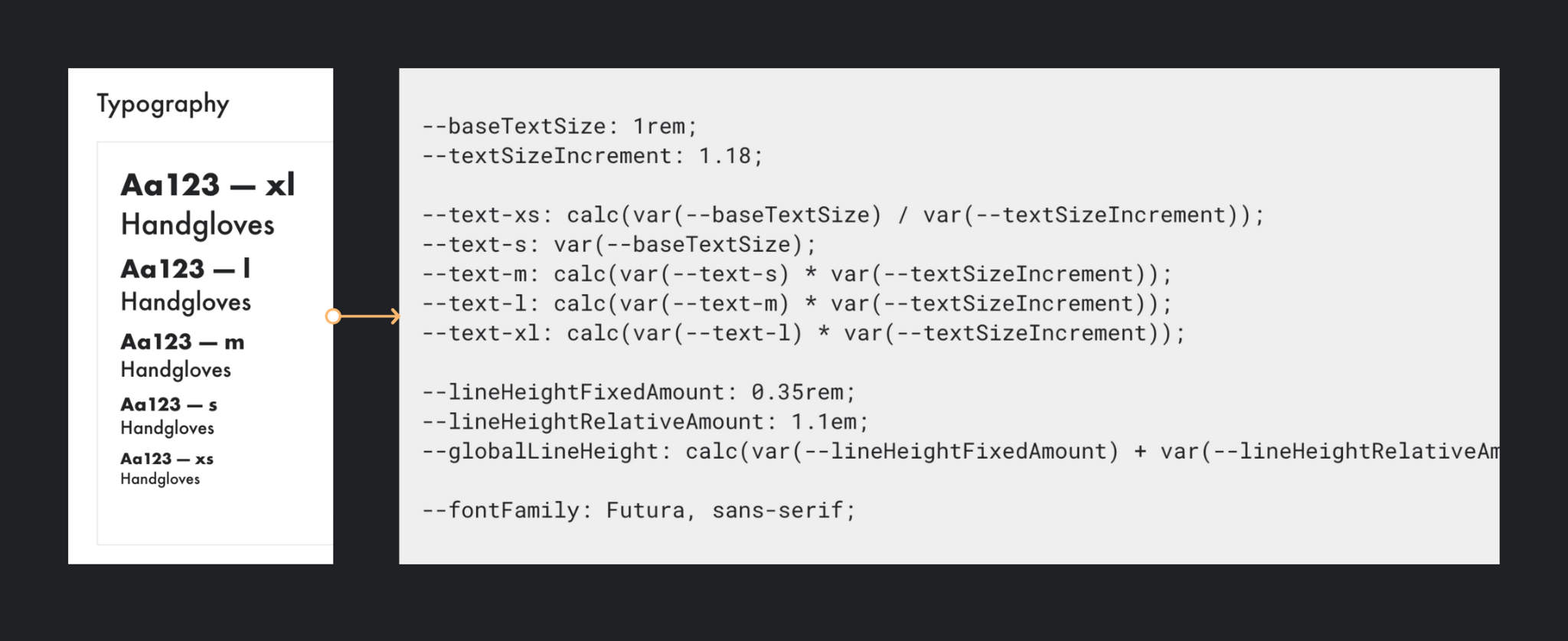
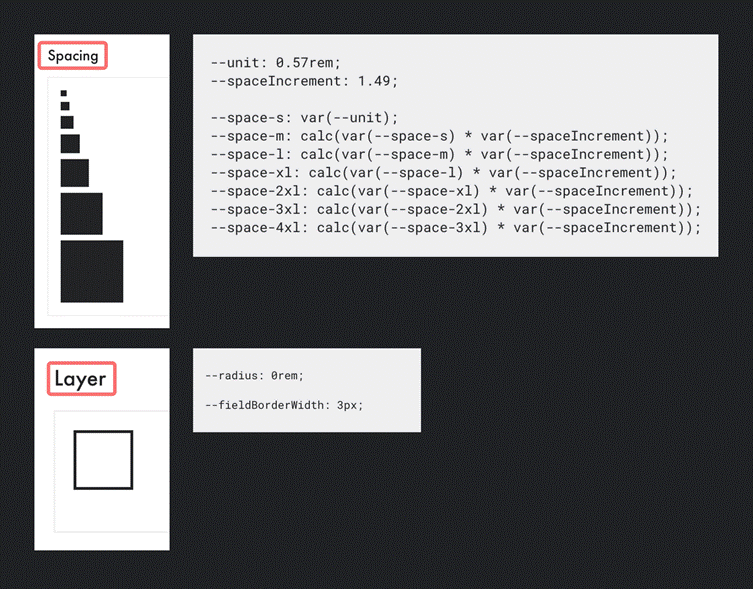
원하는 모습에 가까운 구성을 찾았다면, 이제 세부 설정을 진행할 차례입니다. 크게 네 가지 내용을 직접 수정할 수 있으며 (1) 타이포 (2) 여백 (3) 컬러 (4) 레이어 등으로 구성되어 있습니다. 타이포는 크기와 종류 등을 변경할 수 있고, 여백은 구성요소의 크기와 여백을 각각 지정할 수 있습니다. 컬러는 컬러 값으로 시작, 채도와 밝기를 설정할 수 있으며 레이어는 필드에 포함된 선 두께와 버튼 모양 등을 변경할 수 있습니다.

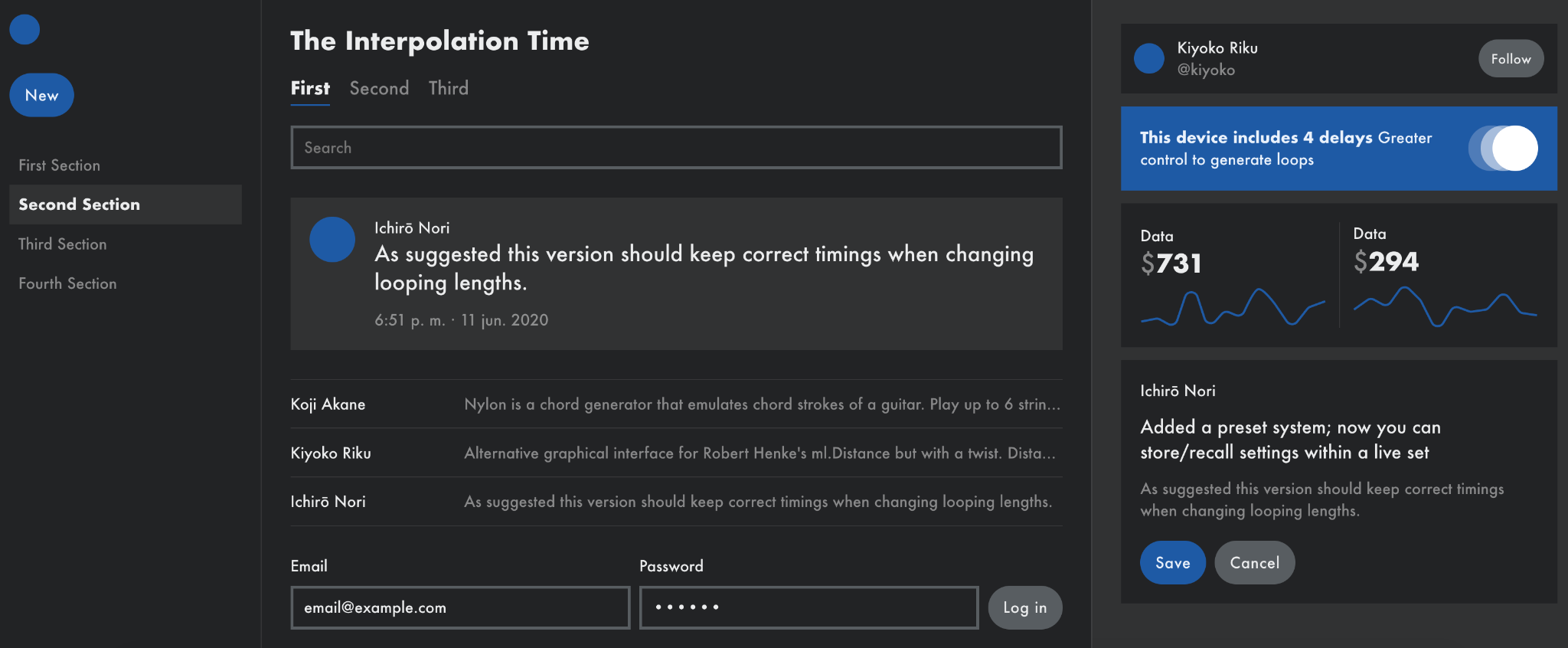
타이포 영역에서 사이즈를 먼저 변경한 모습입니다. 위 이미지가 기본 설정된 값이며, 아래 이미지가 크기 값을 변경해 확인한 모습입니다. 앞서 말씀드린 것처럼 특정 설정값을 변경하면 바로 반영, 확인할 수 있어 어떤 내용을 어떻게 적용하면 좋을지에 대한 내용을 빠르게 확인할 수 있습니다.

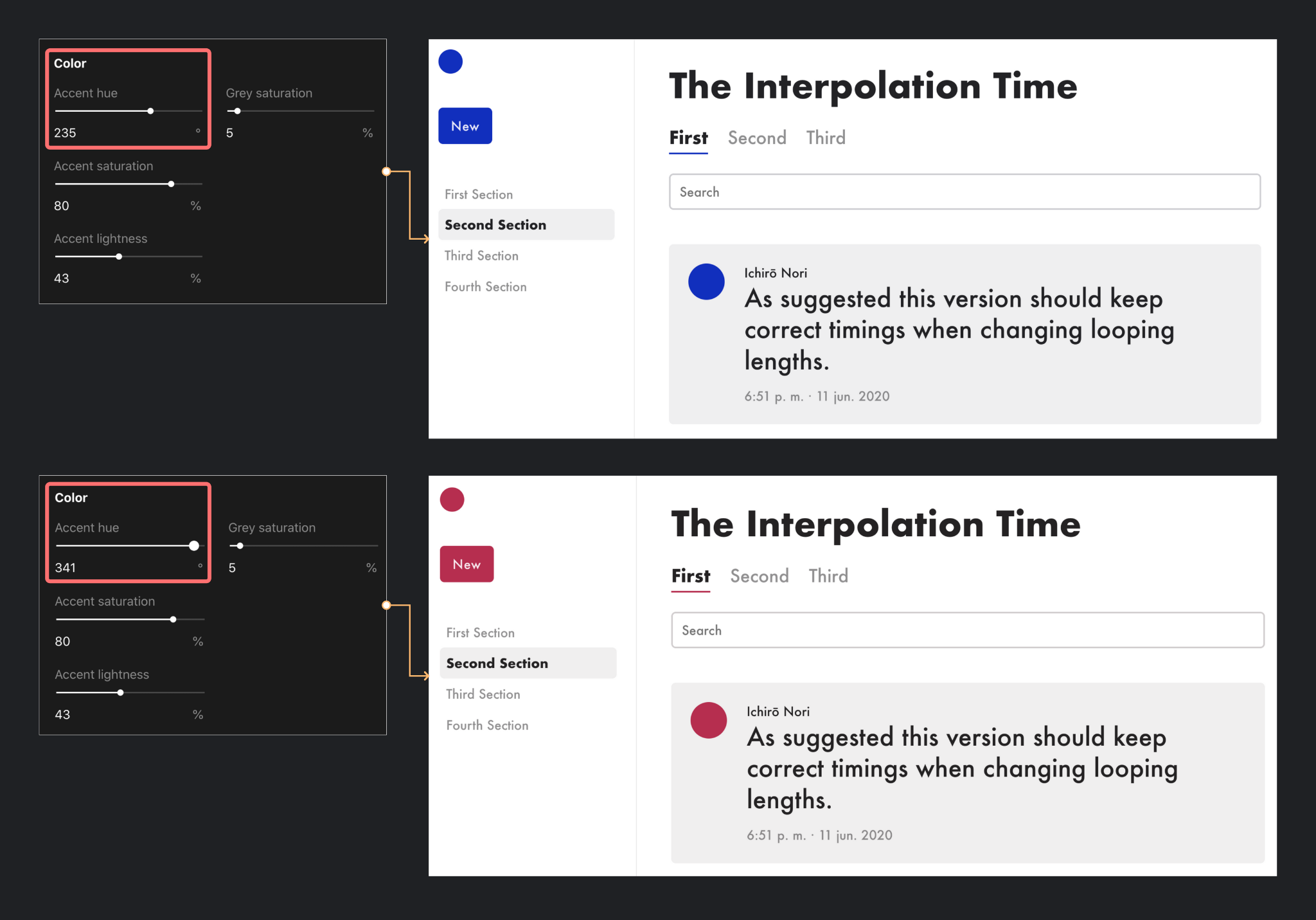
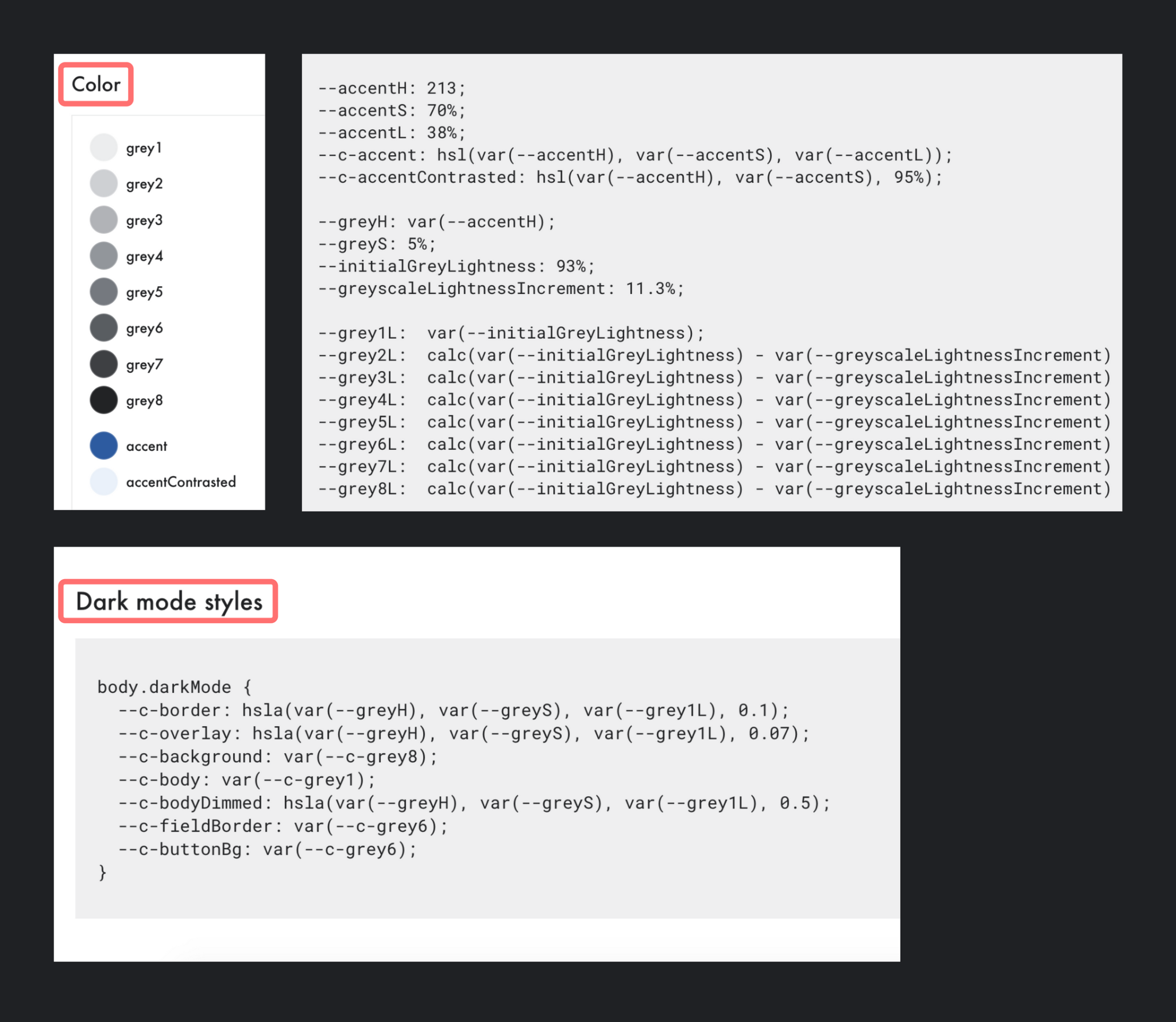
같은 방법으로 컬러 값을 변경한 모습입니다. 컬러는 버튼과 강조 표기에 사용되는 구성인데, 각 컬러가 동일한 값을 변경되는 것을 확인할 수 있습니다. 컬러 값을 변경하면 그에 따라 채도와 밝기 역시 변경할 수 있어 같은 컬러라도 다양하게 적용되는 모습을 살펴볼 수 있습니다.

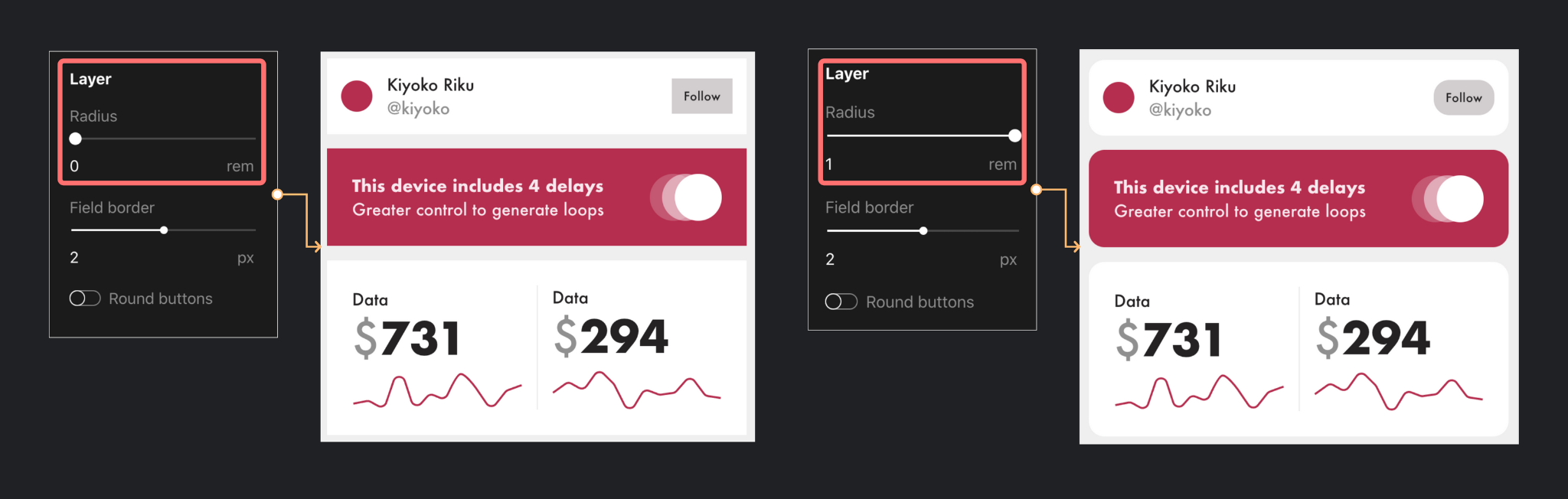
레이어 설정을 통해 영역의 ‘Radius’ 값을 변경, 확인할 수 있습니다. 저는 최소 - 최댓 값을 적용해 확인했는데 직각으로 구성된 모습이 많이 부드러워진 것을 알 수 있습니다. 이처럼 원하는 설정값을 하나씩 적용, 실제 어떻게 구성되는지 확인하는 과정을 거쳐 원하는 모습에 가깝게 적용해 볼 수 있습니다.

위 이미지는 제가 ‘랜덤' 버튼으로 찾은 최초 구성입니다.

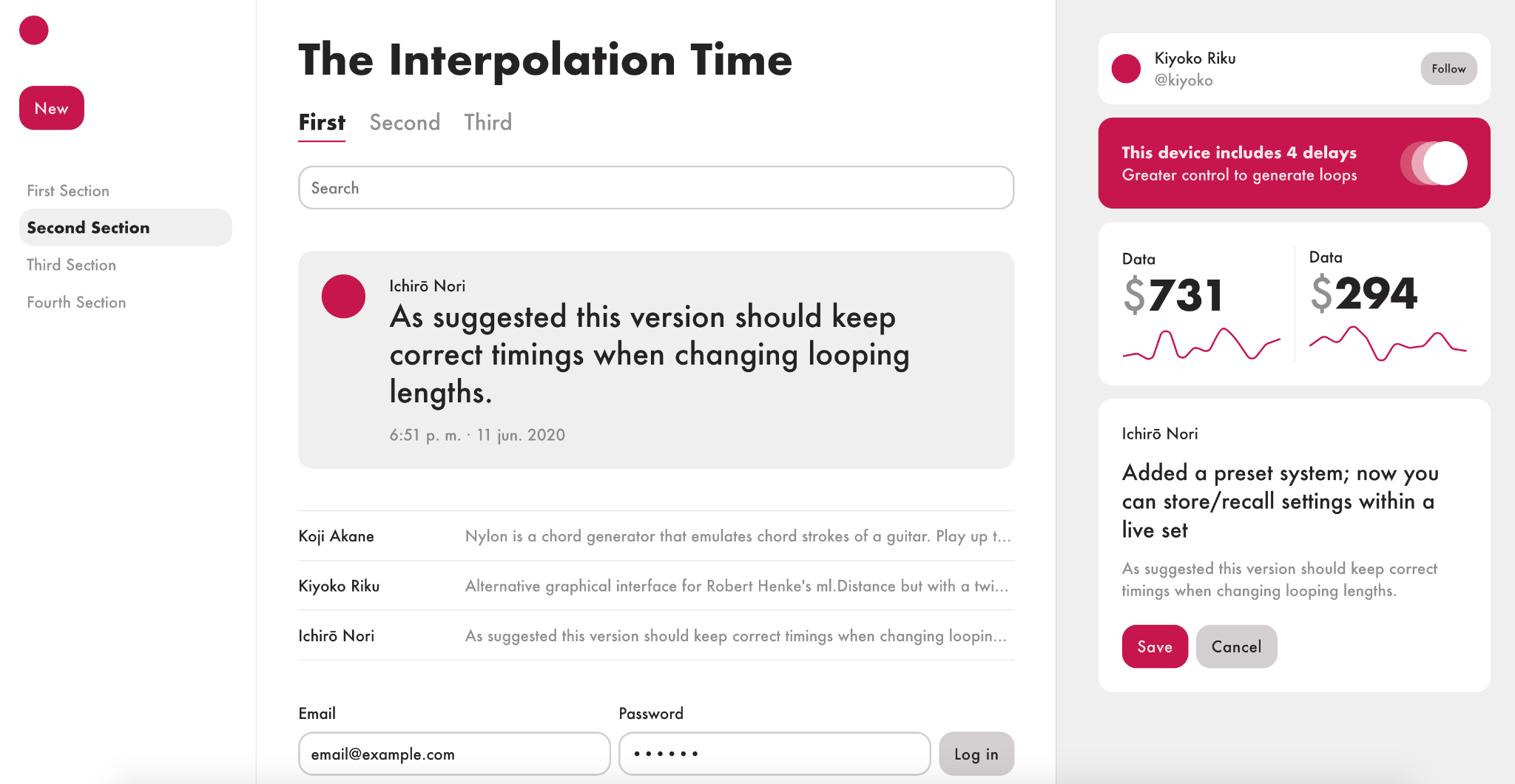
타이포, 컬러, 여백 등을 설정해 최종 변경된 모습입니다. 꽤 많은 변화가 있었다는 사실을 알 수 있으며, 그만큼 다양한, 입맛에 맞는 구성을 찾아가는데 많은 도움을 받을 수 있습니다.

다크 모드를 적용했을 때의 모습도 함께 확인할 수 있습니다. 일부 컬러, 밝기 등은 다크 모드에서 구분이 어려운 경우가 있어 다크 모드 환경에서 설정한 값이 잘 적용되는지 확인하는 것도 중요하다고 생각합니다.
활용 방안

만약 기본 제공되는 템플릿에 따른 설정 내용만 확인할 수 있었다면 활용도가 크게 낮아졌을 거라 생각합니다. 만들고자 하는 서비스나 준비하는 화면에 적용할 방법이 마땅치 않기 때문입니다. 하지만 ‘Shaper’는 타이포, 여백, 텍스트 프레임, 컬러 등 사용자가 직접 설정한 값을 쉽게 적용할 수 있는 방법을 함께 제공합니다.

선택한 컬러는 어떻게 적용할 수 있는지, 다크 모드를 적용하기 위해 참고해야 하는 내용은 무엇인지 등 최종적으로 적용한 설정값을 별도로 확인할 수 있습니다. 이 서비스를 만든 이유 역시, 단순히 컬러 등이 어떻게 적용되는지 확인하는 것에서 머무는 것이 아니라 실제 서비스에 반영할 수 있는, 최대한 유사한 값을 생성하는 것이기에 더 유용하게 느껴지는 내용이라고 생각합니다.

전체 내용을 한 번에 보여주지 않고, 설정한 영역 그대로 보여주는 것 역시 활용도가 높은 이유 중 하나입니다. 컬러 또는 여백 정보만 복사해 활용할 수 있고, 다크 모드에 필요한 정보만 가져갈 수도 있기 때문입니다.
기본 제공되는 구성(레이아웃)에 따라 디자인 구성에 참고할만한 컬러, 여백, 타이포, 레이어 등의 정보를 미리 확인한 뒤 CSS로 적용할 수 있는 코드를 복사해 활용하시면 많은 도움을 받으실 수 있지 않을까 싶습니다.
<참고자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
