보다 쉬운 웹 접근성을 위한 도우미 : The A11Y Project
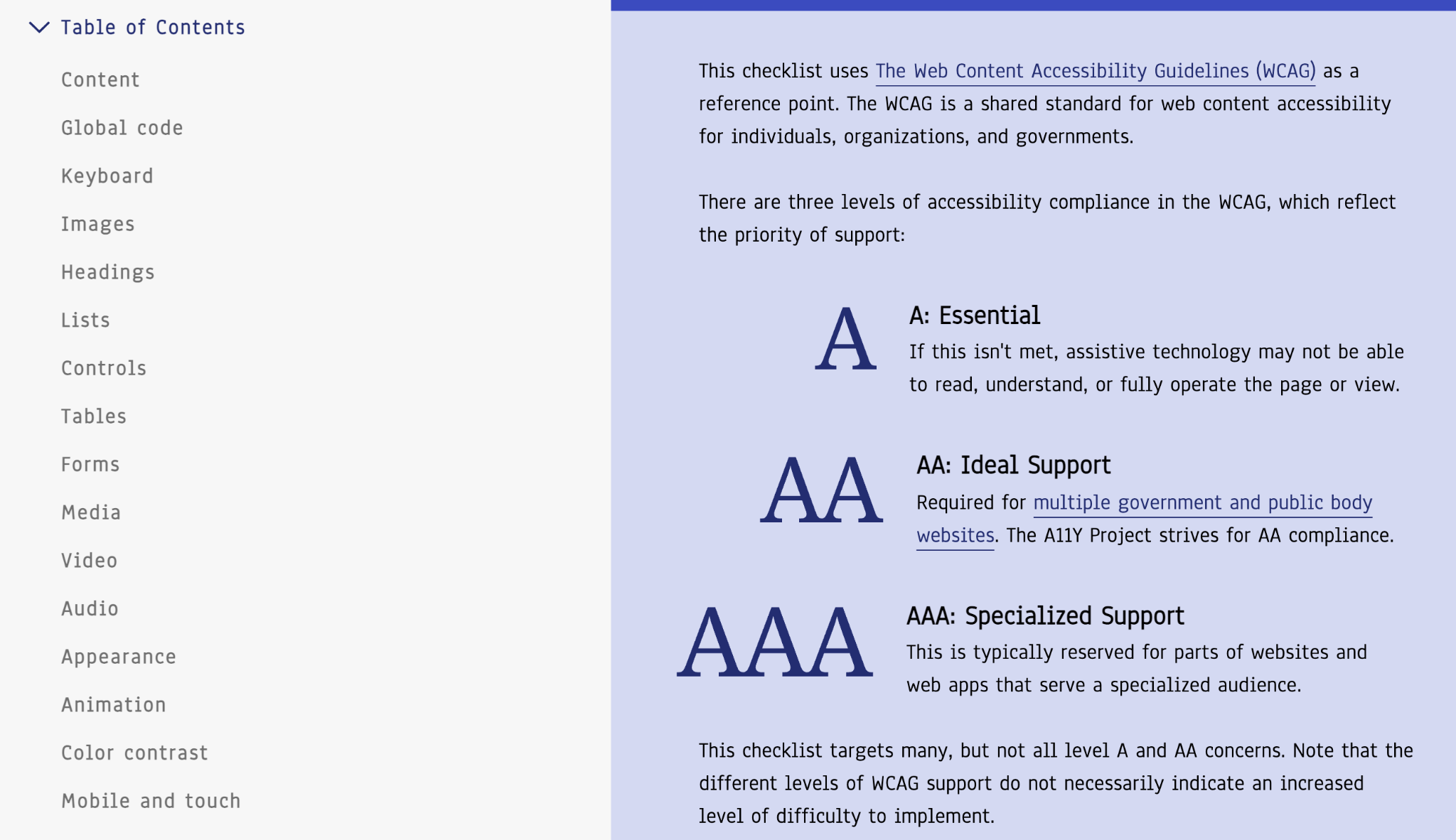
웹 접근성은 다양한 사용자를 고려, 웹사이트에서 제공하는 정보를 차별과 제한 없이 동등하게 이용할 수 있도록 보장하는 것을 의미합니다. 국내에서는 한국형 웹 콘텐츠 접근성 지침을 제공하고 있으며, (웹 접근성 연구소) 국제적으로 W3C의 WCAG라 불리는 접근성 가이드를 표준으로 활용하기도 합니다.

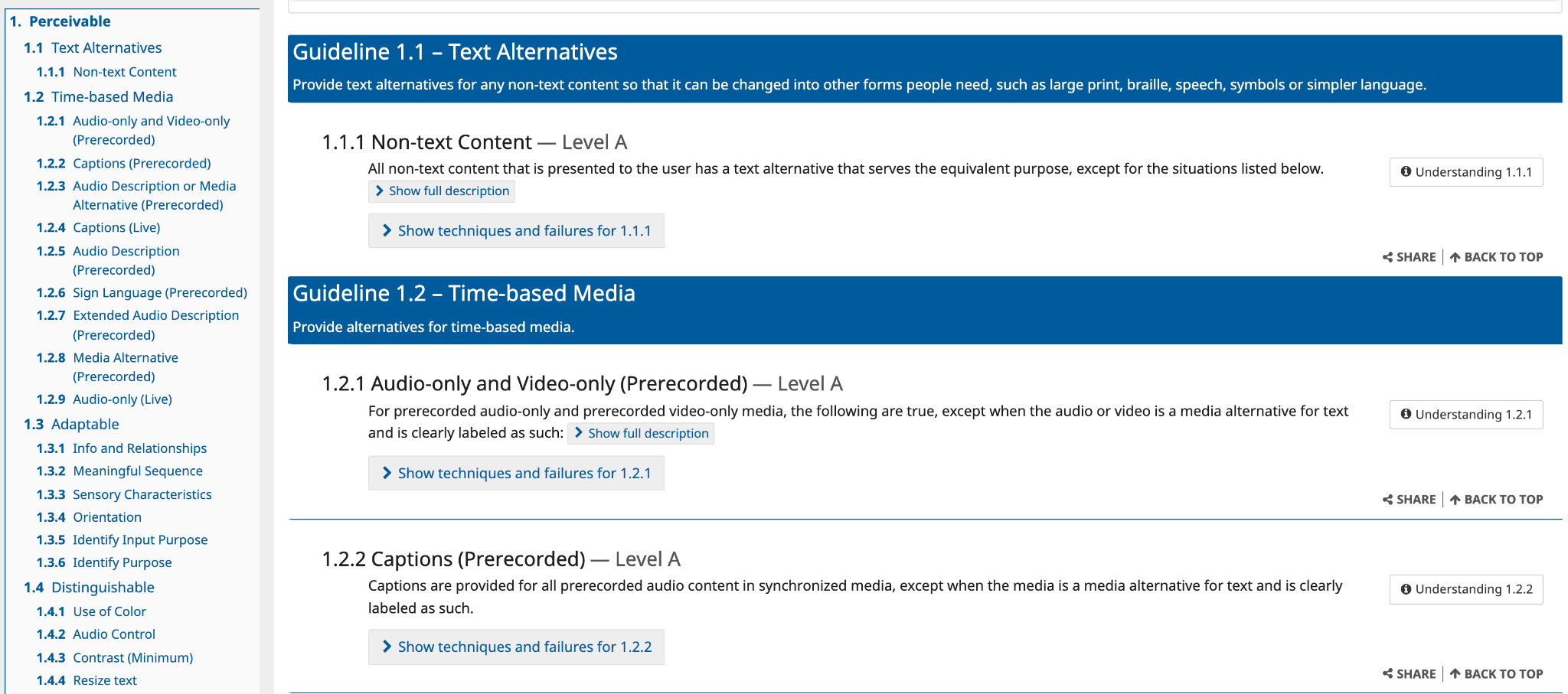
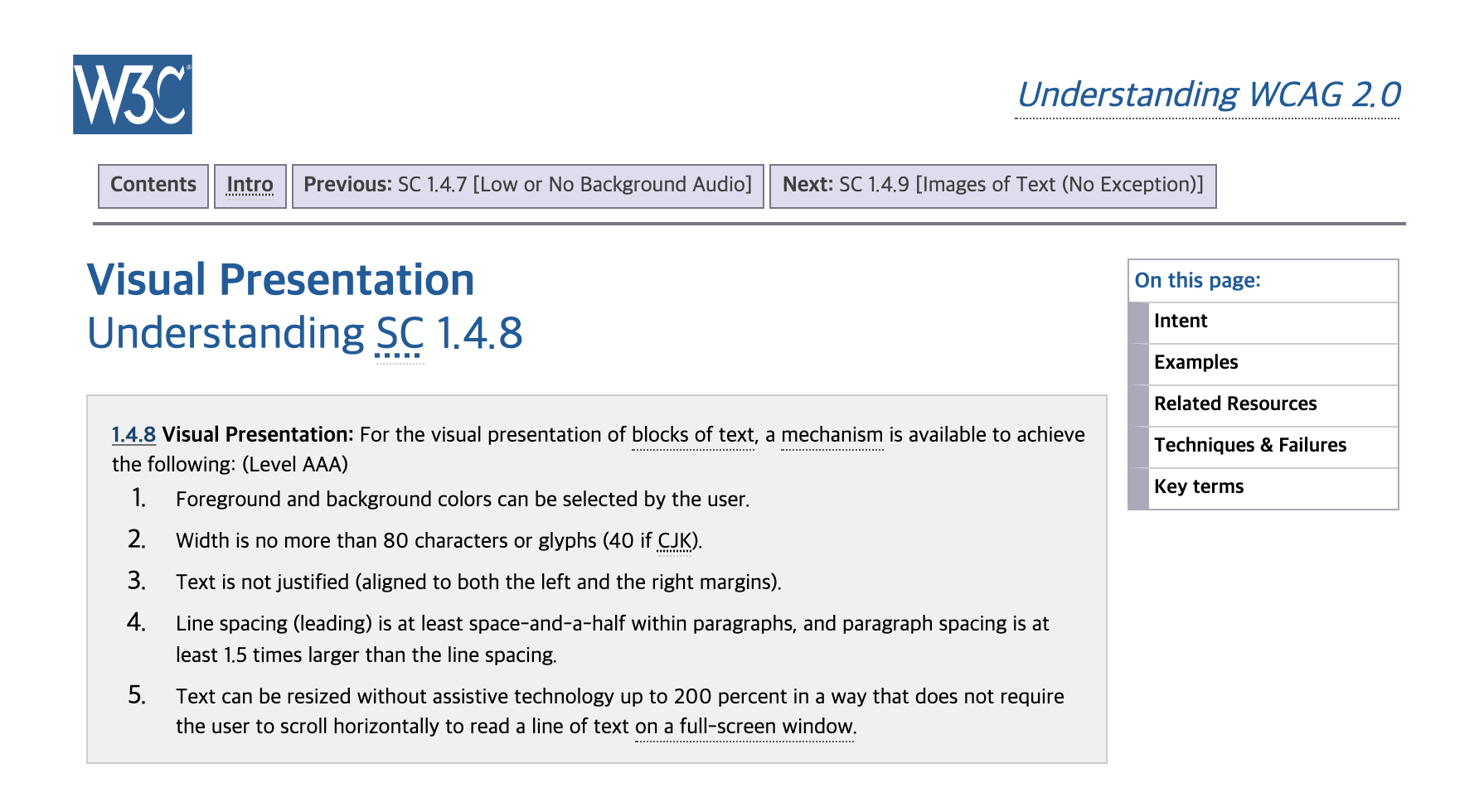
다만 가이드에서 제공하는 모든 내용을 다 숙지하고 하나씩 반영하기는 쉽지 않은데요. 실제로 위 이미지는 W3C에서 제공하는 접근성 가이드 문서로, 자세한 내용이 담겨 있지만 확인이 어렵습니다. 그래서 오늘은 체크리스트 형태로 접근성에 해당하는 항목을 보다 쉽게 확인하고 적용할 수 있도록 도와주는 웹서비스 'The A11Y Project를' 소개하고자 합니다.
16개 접근성 항목을 체크리스트와 설명으로 살펴보기

웹 접근성에 대한 정보를 찾다 보면 'A11Y'라는 표현을 자주 접하게 됩니다. 이는 '접근성'을 뜻하는 Acceessibility의 처음과 마지막 A,Y 사이에 포함된 글자가 11개라는 것을 의미하며, 긴 철자를 축약해 사용하는 것에서 시작되었습니다. 오늘 소개할 서비스 이름에도 포함되어 있으며, 'The A11Y Project'는 표준 가이드를 바탕으로 우리가 접근성의 관점에서 무엇을, 어떻게 고려하면 좋은지에 대한 내용을 보기 좋게 정리해주는 곳입니다. 대표적으로 항목별 체크리스트를 제공하며, 접근성 테스트 등에 필요한 툴과 책 등의 리소스도 확인할 수 있습니다.

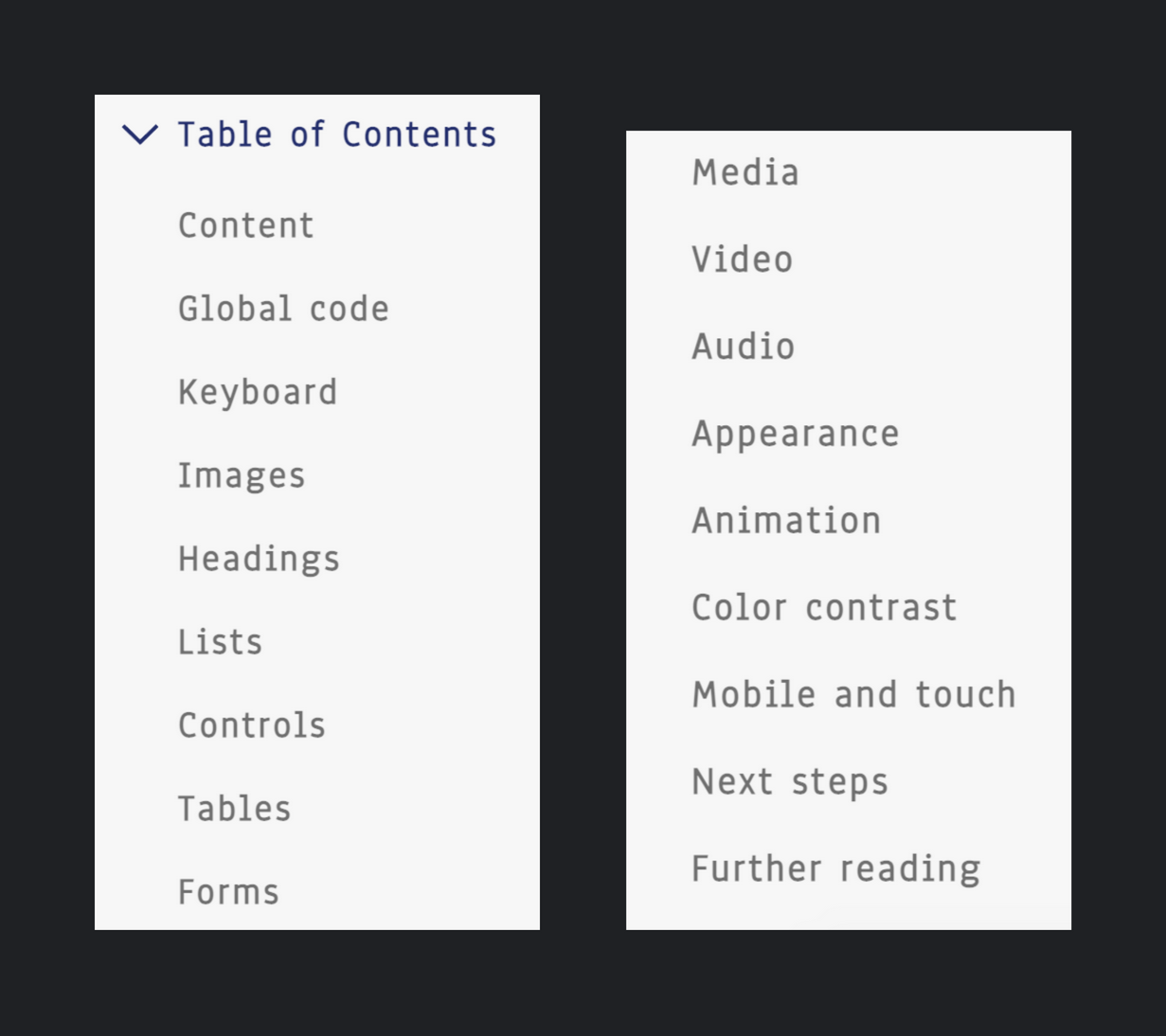
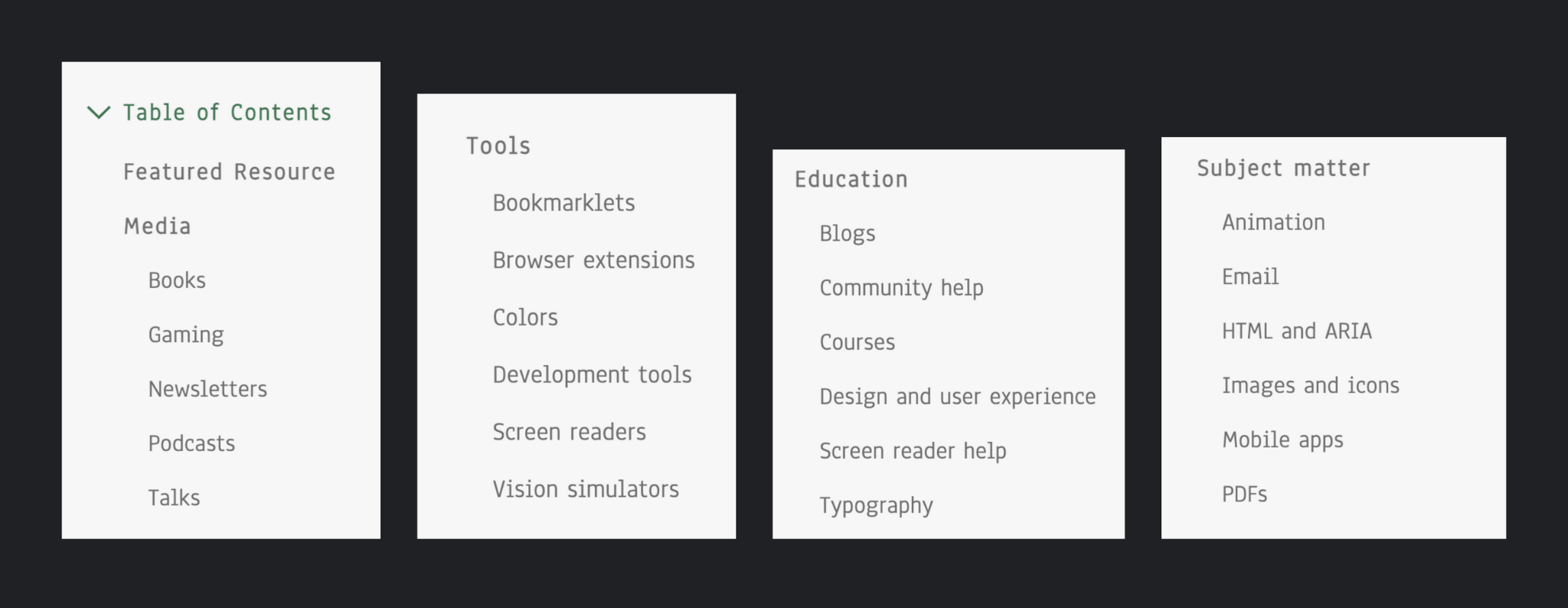
접근성 관점에서 'The A11Y Project'가 제공하는 항목은 총 16개입니다. (다음 단계 이후는 제외) 콘텐츠, 키보드, 이미지, 비디오, 오디오, 컬러, 모바일과 터치 등이 포함되어 있으며, 각 항목에 따라 우리가 고려해야 하는 내용과 실제 어떤 가이드를 따르면 좋은지에 대한 내용이 정리되어 있습니다. 왼쪽 메뉴를 통해 원하는 항목으로 바로 이동할 수 있으며, 원 페이지로 구성되어 있어 하나씩 차례대로 내용을 살펴보는 것도 가능합니다.

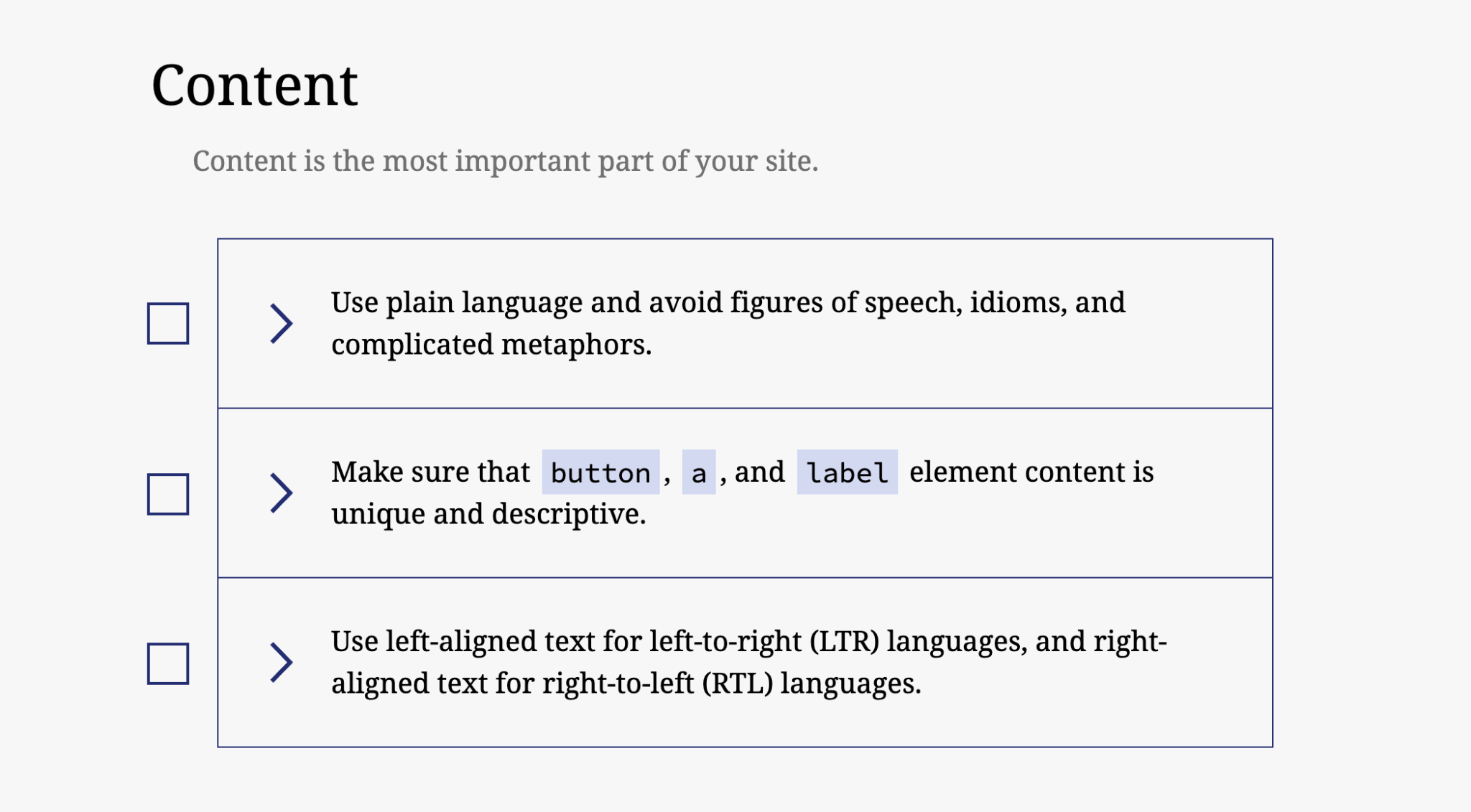
1) 콘텐츠
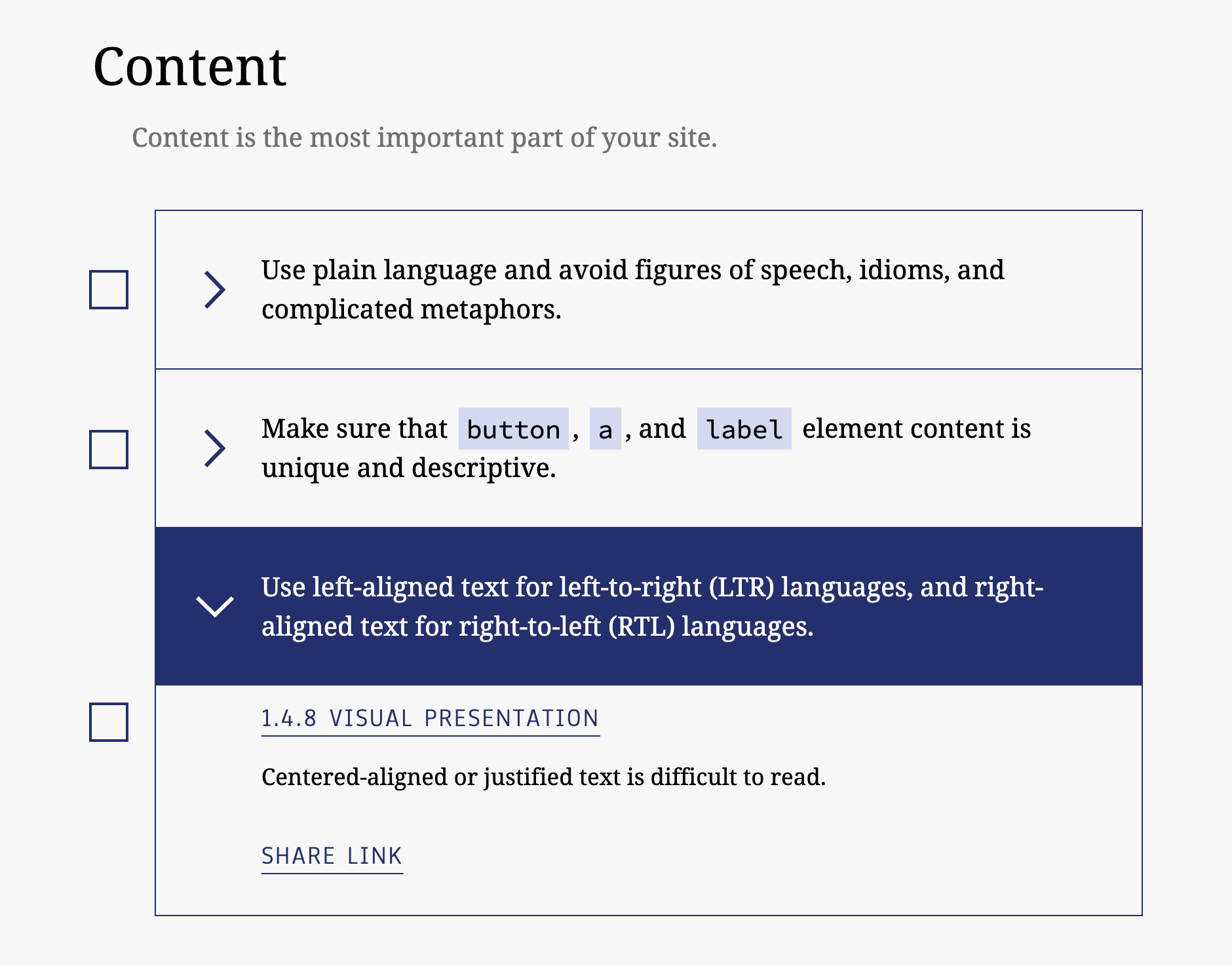
먼저 콘텐츠입니다. 콘텐츠는 사이트를 구성하는 가장 기본적이고 핵심적인 요소입니다. 예전에 한 서비스가 아랍어를 제공하며 왼쪽 정렬을 적용해 부정적 리뷰가 많이 등록된 적 있습니다. 한글은 왼쪽에서 오른쪽으로 읽기에 왼쪽 정렬이 적합하지만, 아랍어는 오른쪽에서 왼쪽으로 읽기에 오른쪽 정렬이 필요합니다. 이처럼 콘텐츠에서는 복잡한 언어 사용을 하지 않아야 하며, 언어의 성격에 따라 정렬을 어떻게 해야 하는지에 대한 내용이 담겨 있습니다.

콘텐츠에 포함된 각 항목은 아코디언 UI가 적용되어 있어 클릭 시 상세 내용 확인이 가능합니다. 상세 내용 확인은 대부분 '링크'로 구성되어 있으며 해당 링크는 접근성 가이드로 바로 이동합니다. 덕분에 접근성에 대한 핵심을 더 빠르게 학습하고, 우리 상황을 대입하기 좋습니다. 접근성 가이드 문서는 내용이 꽉 들어차 있어 중요한 내용을 파악하기가 상대적으로 어렵기 때문입니다.

텍스트 정렬이나 여백 등을 접근성 관점에서 어떻게 구성해야 하는지, W3C 접근성 가이드 문서에서 확인한 모습입니다. 'The A11Y Project'에서 제공하는 내용을 먼저 확인하고, 링크를 통해 이동한 것으로 필요할 경우 이렇게 상세 내용을 더 살펴보는 방법을 활용할 수 있습니다. 사실 접근성에 대한 모든 항목을 일괄 적용하는 건 불가능하기에 우리 서비스를 이용하는 사람들을 대상으로 우선 적용해야 하는 것이 무엇인지, 먼저 따져본 뒤 문서를 살펴보는 것이 필요하다고 생각합니다. 그런 맥락에서 이곳은 기본적으로 살펴봐야 하는 내용이 잘 정리되어 있어 더 편리하게 느껴집니다.

2) 이미지
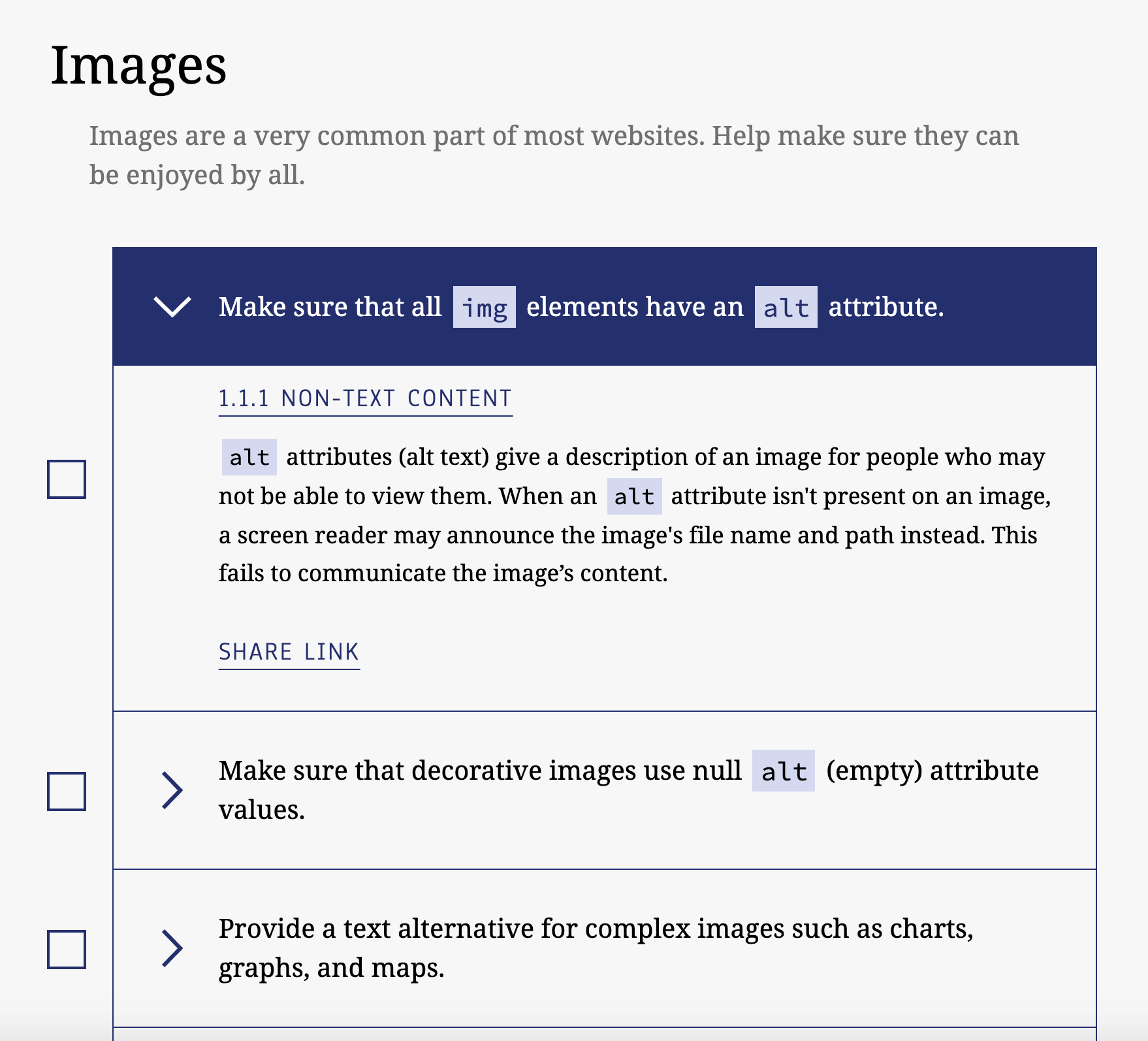
콘텐츠에 이어 살펴본 건 '이미지'로 다른 항목들 역시 같은 방법으로 확인할 수 있습니다. 이미지를 볼 수 없는 사람을 위해 이미지를 설명할 수 있는 속성이 포함되어 있는지가 첫 번째 내용으로 포함된 모습입니다. 각 내용 왼쪽에는 '체크박스'가 포함되어 있어, 서비스에 적용이 되었는지 또는 학습을 완료했는지 등 보는 사람의 기준에 따라 활용할 수 있습니다. 저는 처음에는 읽었다는 표시로, 이후에는 웹 서비스 내 적용 또는 대안이 있는지 등을 따지기 위해 사용했습니다.

3) 모바일과 터치
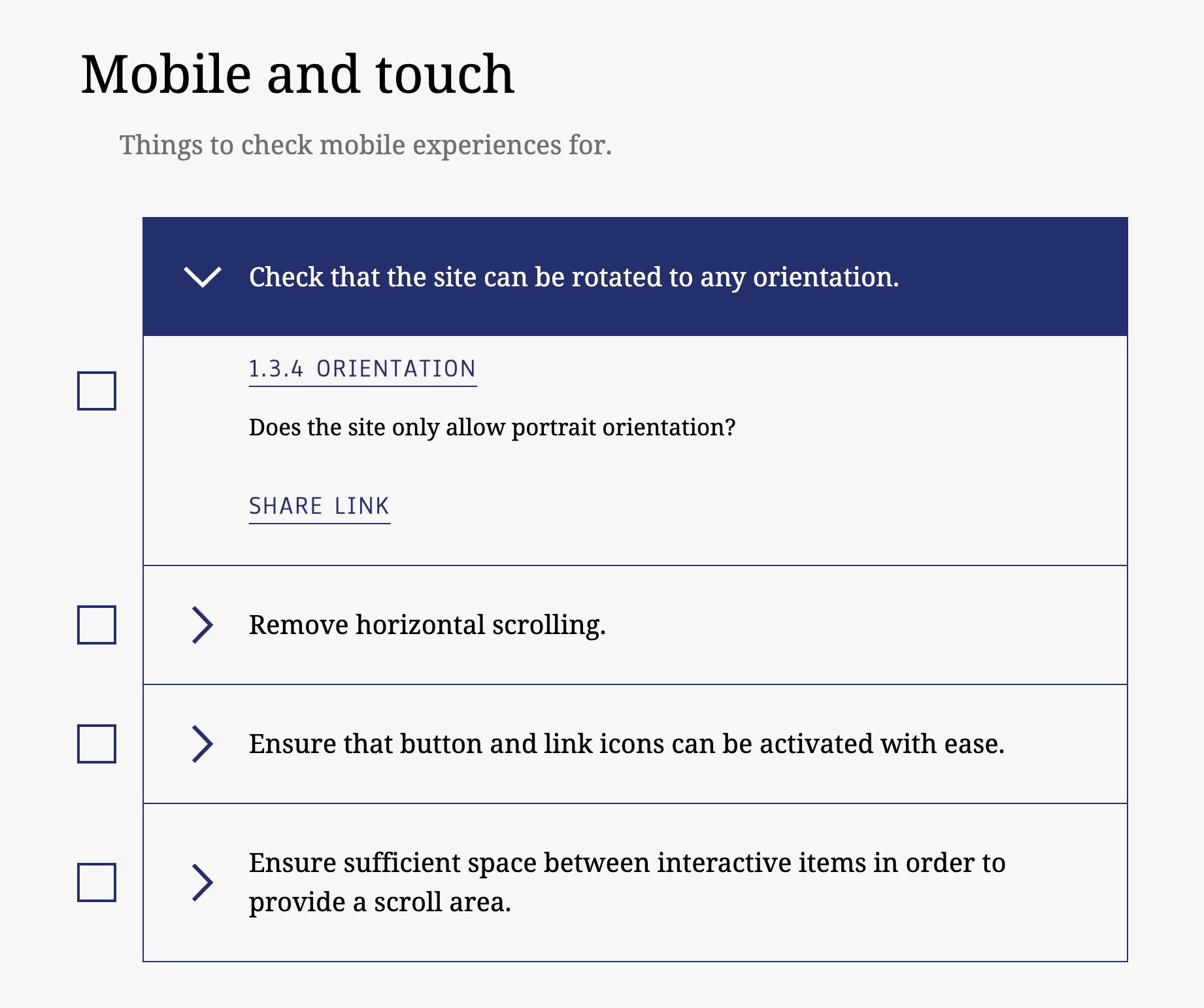
마지막 체크리스트 항목인 모바일과 터치까지 동일한 구성으로 확인할 수 있습니다. 체크박스가 적용되어 있다는 점도 좋지만, 앞서 말한 것처럼 모든 내용을 상세히 담고 있는 가이드 문서 대비 항목별 중요 내용을 빠르게 살펴볼 수 있다는 점, 우리에게 필요한 점을 먼저 보고 가이드 내 상세 내용으로 연결된다는 점이 이곳의 가장 큰 매력입니다.
미디어, 툴, 교육 등 다채로운 리소스 제공

접근성에 대한 내용을 보기 좋게 확인할 수 있는 것과 더불어 'The A11Y Project'를 자주 찾게 되는 또 하나의 이유는 바로 다양한 리소스를 정리, 제공하기 때문입니다. 화면에 적용된 컬러가 접근성 관점에서 부족한 점은 없는지 등을 알려주는 피그마 플러그인 등 개인적으로 접근성 관련 '툴'을 여기에서 많이 알게 되었습니다. 또한 관련 사례나 교육 자료, 책이나 뉴스레터 등도 잘 정리되어 있어 초기 학습에 도움을 받을 수 있습니다.

1) 툴
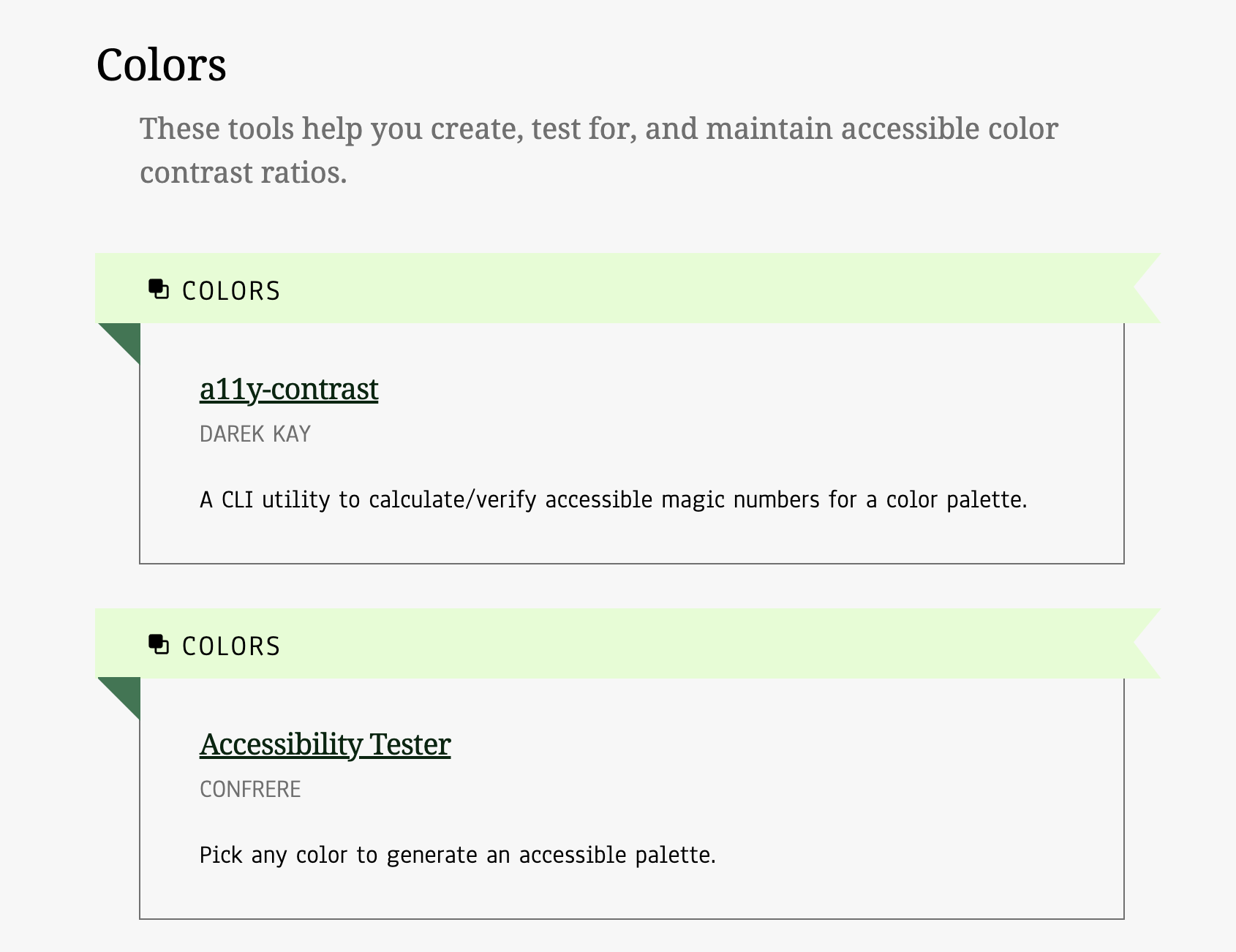
툴은 브라우저 확장 프로그램, 컬러, 개발, 스크린 리더 등으로 구성되어 있는데 각 서비스가 어떤 카테고리에 속하는지와 이름, 간단한 소개를 함께 볼 수 있습니다. 한 줄 내외의 설명이지만 서비스를 이해하기에 충분한 수준이라 리스트를 통해 원하는 툴을 빠르게 찾아볼 수 있어 좋습니다.

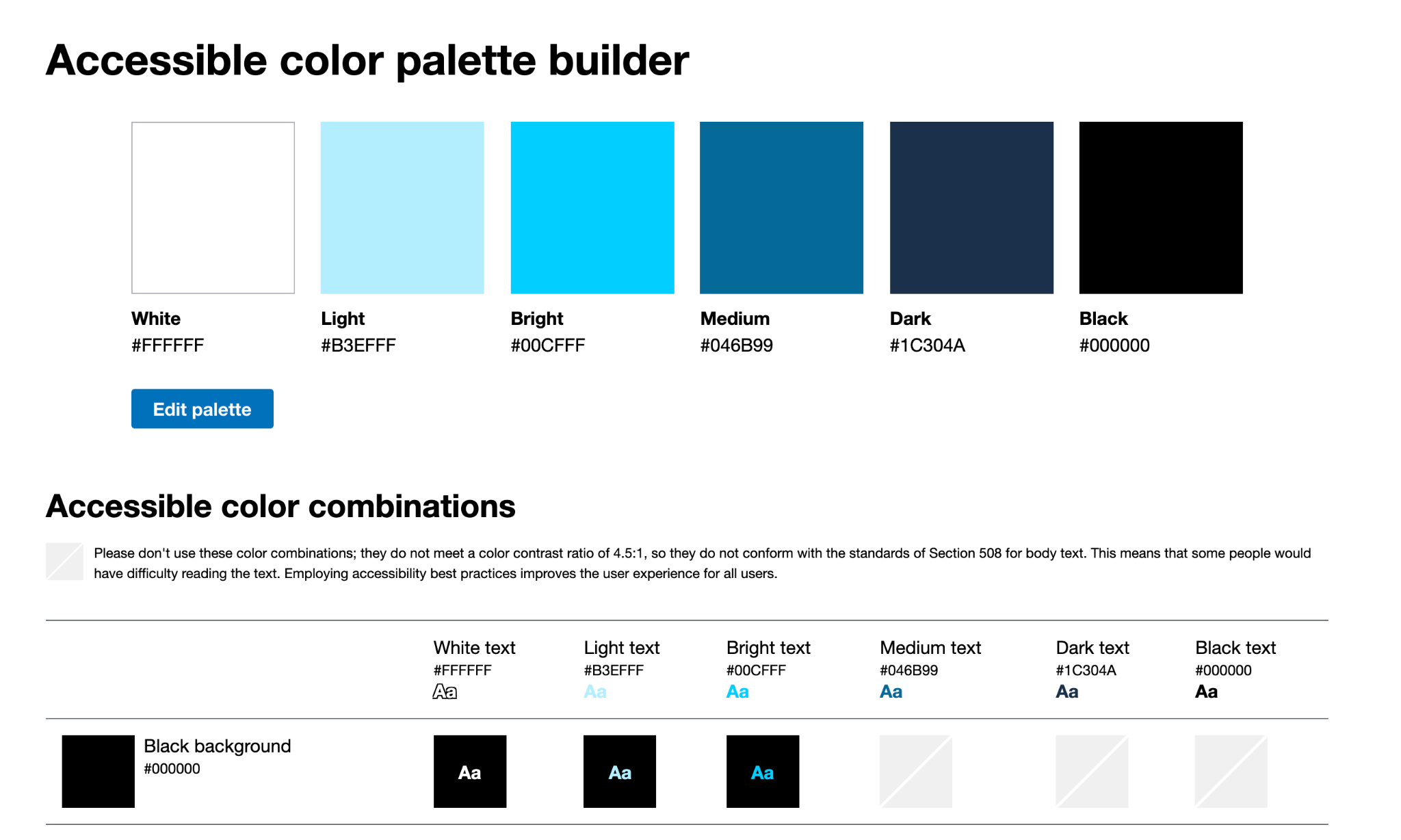
서비스 별 링크도 적용되어 있어 위와 같이 특정 서비스 화면으로 바로 이동할 수 있습니다. 위 서비스는 'Accessible color palette builder'로 컬러 조합을 만들 수 있는 기존 서비스와 크게 다르지 않지만, 접근성에 맞는 컬러를 누구나 쉽게 확인하고 최대 여섯 가지까지 조합할 수 있도록 도와줍니다. 이처럼 관련 툴을 직접 찾지 않아도 대표적으로 활용 가능한 리스트를 주제에 따라 확인할 수 있습니다.

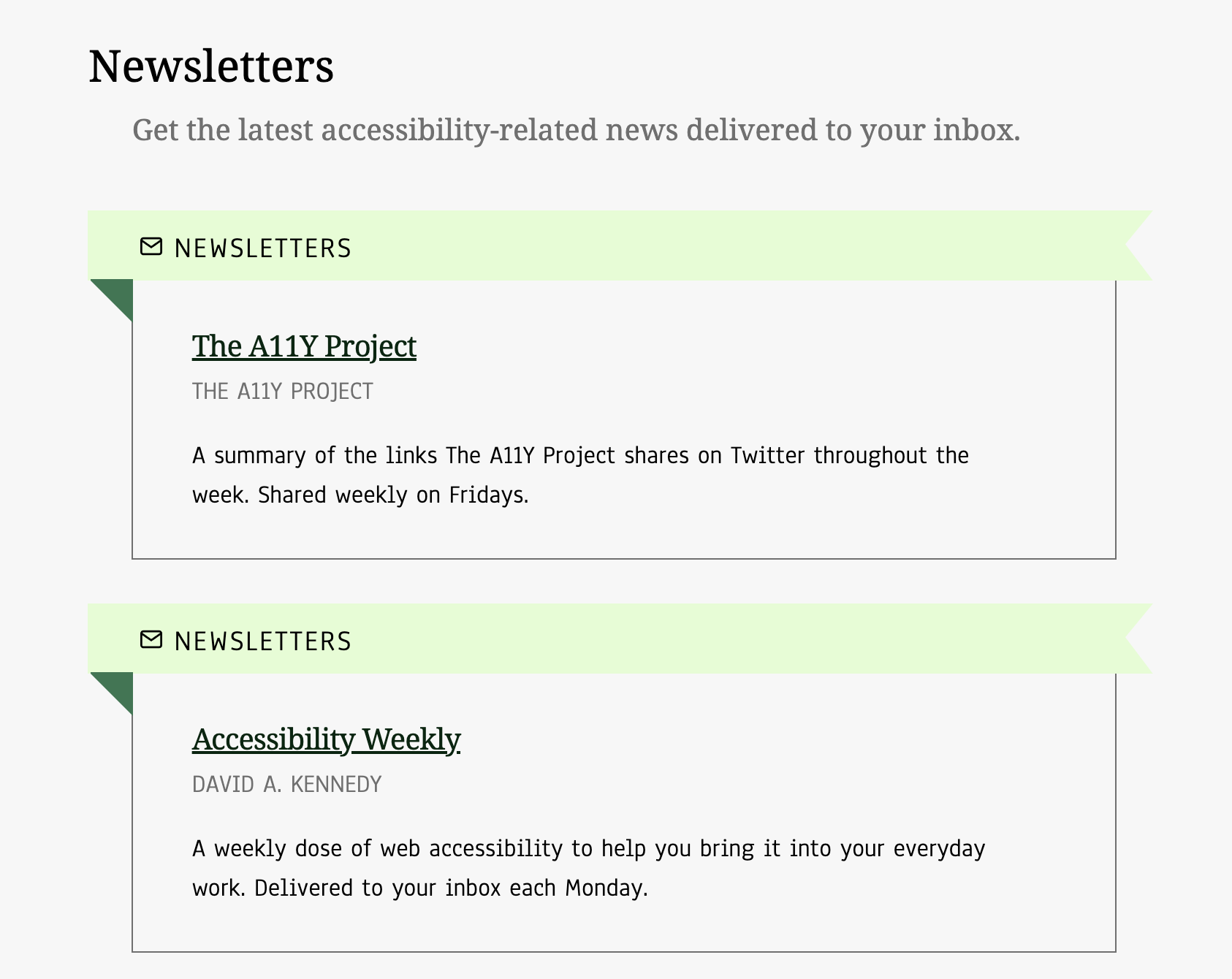
2) 뉴스레터
접근성 관련 정보와 변화를 꾸준히 살펴볼 수 있는 뉴스레터 리스트도 제공합니다. 'Accessibility Weekly'를 알게 되어 구독 중인데, 2015년부터 277개 뉴스레터가 발행되었으며 다양한 적용 사례는 물론 뉴스 등을 함께 볼 수 있습니다.

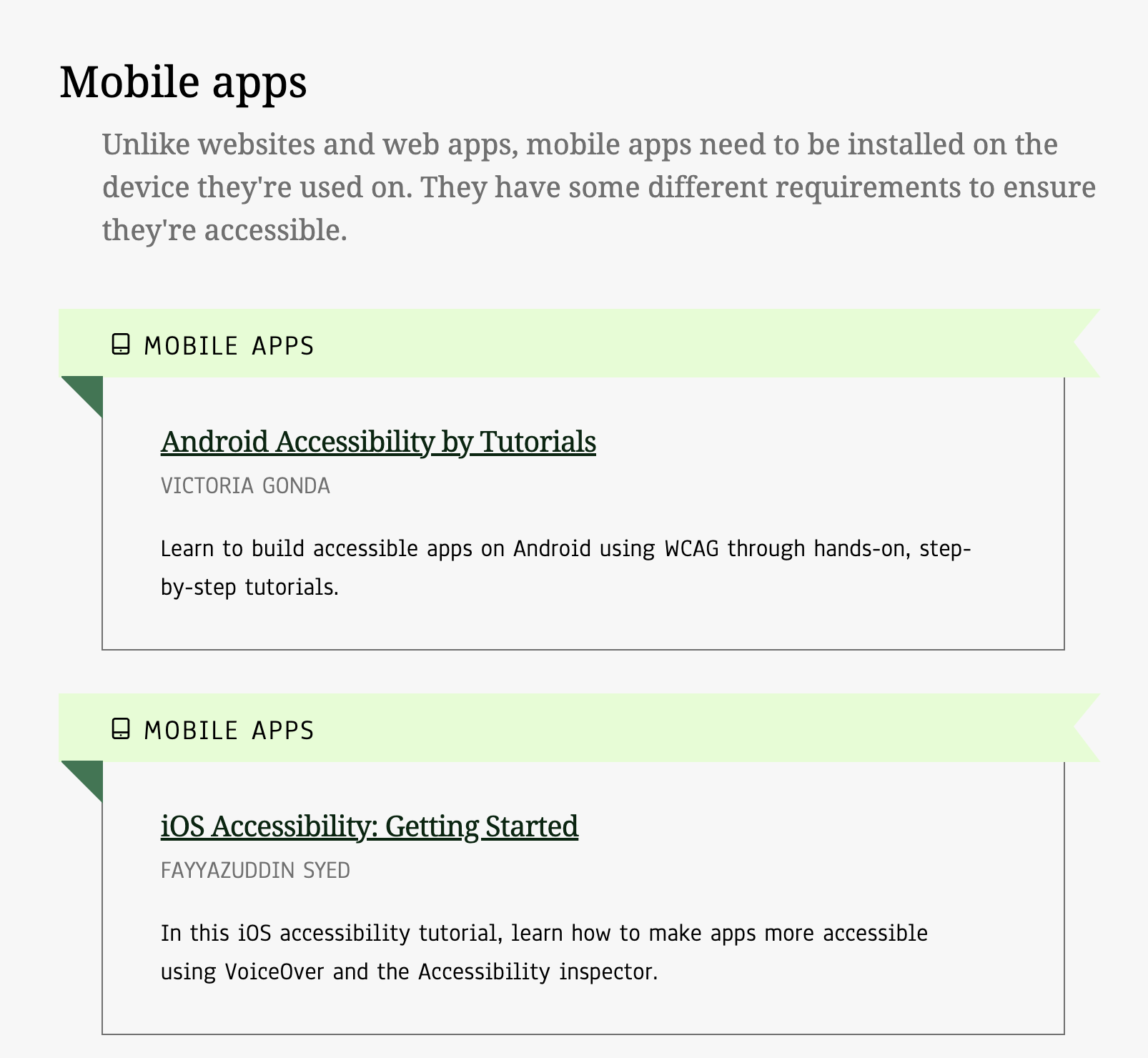
그 외에도 모바일 앱 환경에 맞는 가이드 등 접근성에 대한 상황별 여러 내용을 확인할 수 있습니다. 하루아침에 확인하긴 어려운 양이 담겨 있어, 즐겨찾기를 해두고 필요한 내용이 있거나 궁금한 점이 있을 때 다시 살펴보는 방법을 활용하고 있습니다.
어떻게 활용하면 좋을까
접근성은 우리가 앱이나 웹 환경을 이해하는 방법 중 하나로 확인하고 학습해야 할 내용이 정말 많습니다. 중요한 건 접근성 강화를 필요로 하는 사람들이 점차 늘어나고 있으며, 우리 역시 이런 흐름에 조금씩 적응할 필요가 있다는 점입니다. 'The A11Y Project'는 접근성을 쉽게 시작할 수 있는 출발점으로 활용하기 좋은 곳입니다. 어떤 항목을 어떻게 적용하면 좋을지에 대한 내용을 깔끔하게 정리해 줍니다. 먼저 우리에게 필요한 것을 확인하고, 해당 항목을 입히는데 필요한 추가 학습 자료와 툴을 찾아보는 과정으로 활용해 보는 것을 추천합니다.
<참고 자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
