웹 개발을 하다 보면 자주 마주치게 되는 속성이 있습니다. 바로 사용자 에이전트(UA, User Agent) 스트링입니다. 정확히 이야기하자면, UA는 속성이라기보다는 사용자의 신분을 대신할 수 있는 소프트웨어를 말합니다. 웹과 관련된 맥락에서는 일반적으로 브라우저 종류나 버전 번호, 호스트 운영체제 등의 정보를 말하죠.

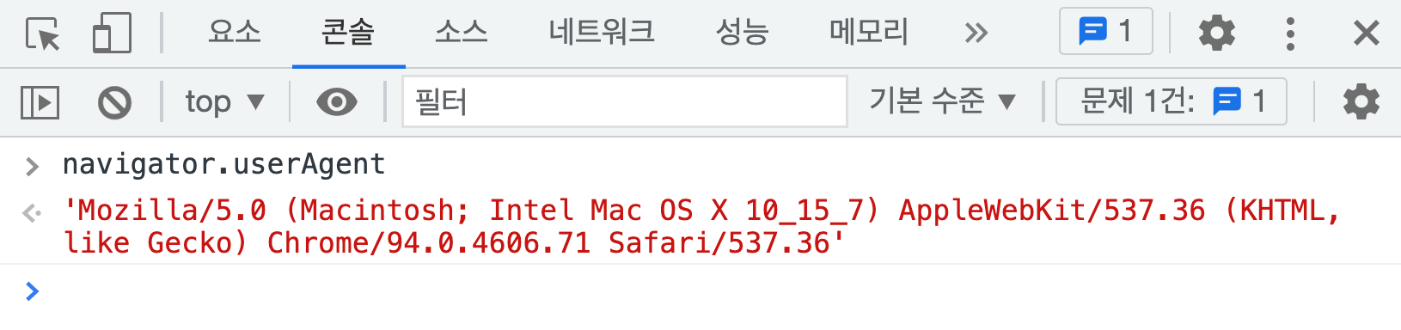
사실 UA는 User-Agent라는 HTTP 헤더로도 사용하지만, JavaScript 관점에서는 navigator 인터페이스의 속성 이기도 합니다. 일반적으로 JavaScript에서는 navigator.userAgent라는 읽기 전용 속성으로 UA 스트링을 확인할 수 있죠. 이를 이용해 사용자 환경에 맞는 맞춤 기능을 제공할 수 있습니다.
그런데… 이런저런 용도로 UA 스트링을 많이 써보긴 했지만, 솔직히 오래전부터 이해가 잘 안 됐던 게 있었습니다.

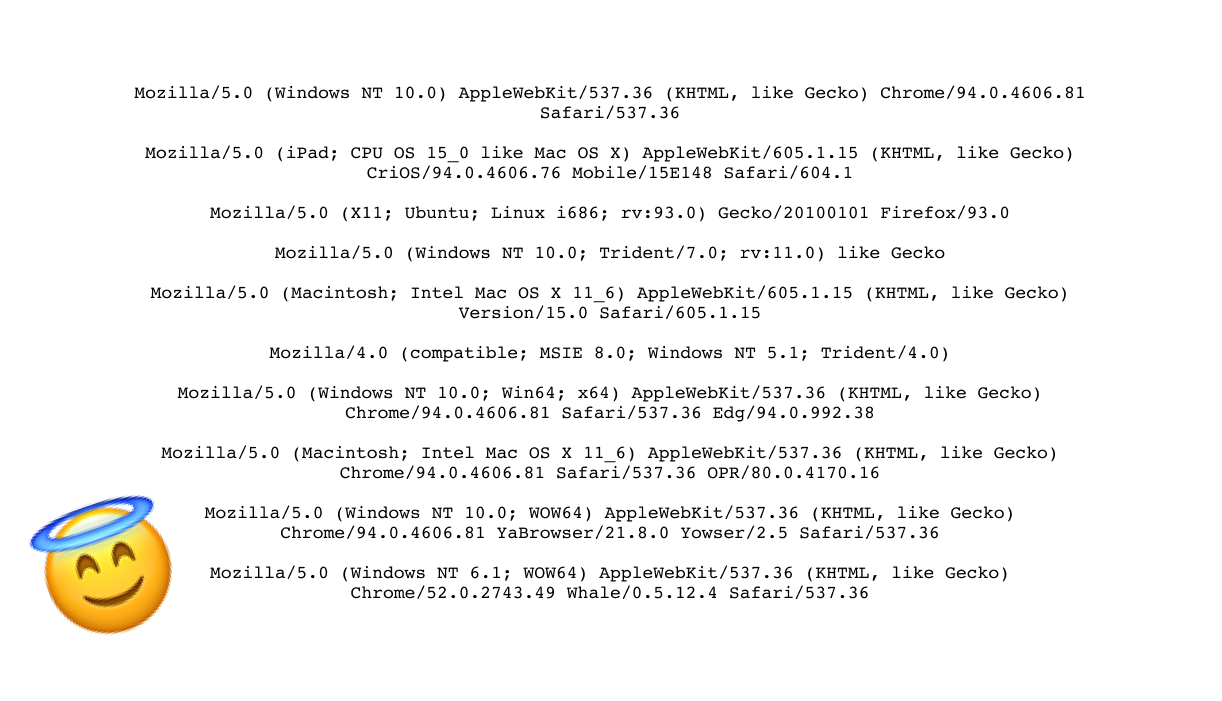
일단 한 번 보시죠. 모두 다른 브라우저에서 찍은 UA 스트링입니다. 이것만 보고 브라우저 종류를 모두 맞히실 수 있다면… 훌륭하시군요. 하지만 UA 스트링들이 어떤 구조를 가지는 것인지는 쉽게 설명하기가 어려울 듯합니다. 스트링이 너무 길고요, 읽기도 어렵습니다. 중복되는 내용도 많이 보이네요.
가장 이상했던 점은, 제가 쓰지 않는 환경에 대한 정보가 UA에 떡 하니 자리 잡고 있다는 것이었습니다. 저는 분명히 윈도우, 크롬을 통해 접속했는데, 왜 Mozilla라는 게 제일 앞에 붙어있는지, 왜 제일 뒤에는 Safari 가 붙어있는지 모르겠습니다. Gecko는 검색해보니 뭐 브라우저 엔진이라고 하는데… KTHML, like Gecko는 또 무슨 의미일까요? 그렇다면 둘 사이에는 어떤 차이가 있는 걸까요?
호기심에 검색을 해봤는데… 결과를 먼저 읽어본 입장에서는 마치 한 편의 막장 드라마를 본 듯한 찝찝한 기분이 들었습니다. 이 이야기를 어서 여러분께 소개해드리고 싶어서 저도 입이 근질근질하네요. 아주 장대한 서사가 앞으로 펼쳐질 예정이거든요.
서론이 너무 길었군요. 이번 글 사용자 에이전트가 이렇게까지 복잡해진 이유가 궁금하신 개발자 분들께 도움이 되기를 바랍니다.
결론을 우선 한 마디로 요약하자면, 호환성을 유지하기 위해서입니다.
하지만 이 정도 설명으로 여러분의 궁금증을 해결해드리지는 못했을 것 같네요. 그래서 세 줄 요약을 덧붙여봅니다.
1) 인터넷 익스플로러(IE)가 넷스케이프 브라우저의 UA를 흉내 냄으로써, 처음으로 UA가 더럽혀지기 시작했다.
2) 모질라 재단이 넷스케이프 브라우저의 렌더 엔진을 오픈소스 프로젝트로 공개한 후부터는 브라우저 렌더 엔진 정보도 UA에 추가되기 시작했다.
3) 브라우저 전쟁 이후 다양한 브라우저가 생겼는데, 호환성을 유지하기 위해 기존 브라우저 UA에 스트링을 계속 덧붙이다 보니 지금과 같은 끔찍한 형태가 되어버렸다.
이 전체적인 맥락을 알고 읽으면 더 재미있게 읽으실 수 있을 겁니다.

UA 이야기를 하려면 웹과 브라우저의 탄생까지 거슬러 올라가야 합니다. 그만큼 유서 깊은 이야기라는 얘기죠.
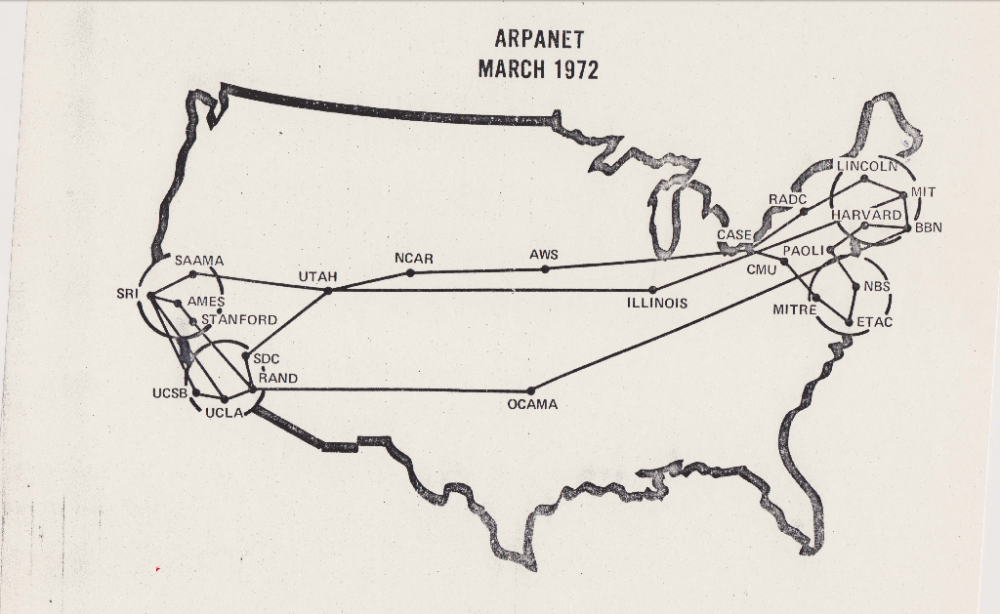
인터넷의 원형은 냉전 시대 군사적 목적으로 개발된 네트워크에서 비롯되었다는 것을 다들 한 번쯤 들어보셨을 것입니다. 정확히는 아파넷(ARPANET)이라고 합니다. 아무튼 이렇게 군사적 목적으로 인터넷이 개발되었는데, 대학교에서는 이걸 학문 연구를 이용한 목적으로 써봤는데… 띠용? 너무 좋은 겁니다.
그 후 영국의 컴퓨터과학자인 팀 버너스리는 세계에 있는 거대한 망을 묶는 하나로 묶는 거대한 인트라넷인 월드 와이드 웹(WWW, World Wide Web)을 제안하게 됩니다. 당시 웹은 연결 가능한 문서를 교환하는 목적이 가장 컸기 때문에, HTTP 프로토콜을 기반으로 HTML 기반의 하이퍼텍스트 페이지를 교환하는 것이 주된 역할이었습니다.

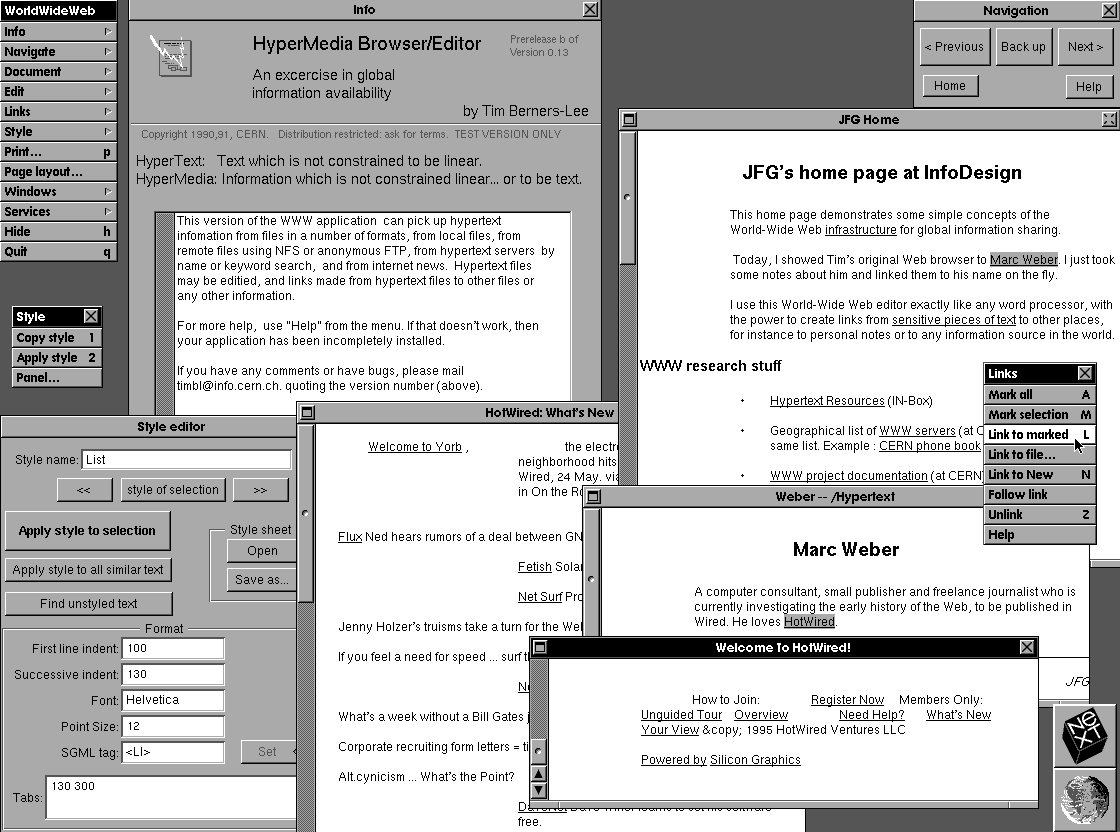
그런데 웹을 통해 문서를 읽거나 쓰려면 웹 브라우저라는 특정 프로그램이 필요합니다. 그래서 버너스리는 1990년 세계 최초의 웹 브라우저도 함께 만드는데, 이 브라우저에도 월드와이드웹(WorldWideWeb)이라는 이름을 붙였습니다. 이게 위에서 말한 WWW와 혼동의 여지가 있었기 때문에, 나중에는 이름을 Nexus로 바꾸게 됩니다.

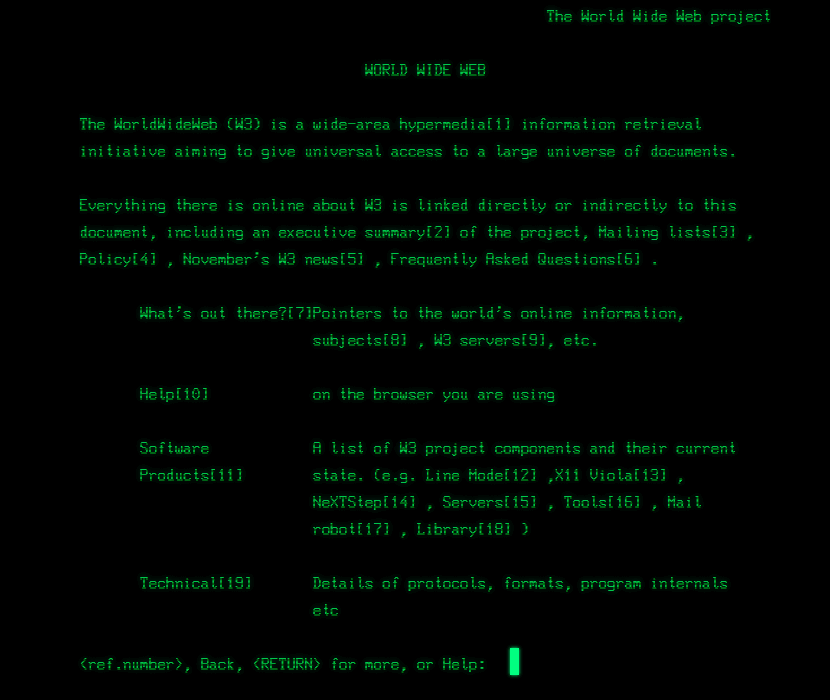
이후에도 버너스리는 다양한 운영체제와 환경 위에서 동작하는 브라우저를 개발합니다. 세계에서 두 번째로 만들어진 브라우저 역시 버너스리가 개발했는데, 그 이름이 라인 모드 브라우저(Line Mode Browser)입니다. 이름에서 알 수 있듯이 CLI 환경을 위한 브라우저인데, 터미널 환경에서도 웹 브라우저를 사용할 수 있다는 것은 곧 어떤 운영체제, 어떤 환경의 컴퓨터로도 웹에 접근이 가능하다는 것을 의미했죠.
그 이후로 웹의 규모는 폭발적으로 증가합니다. 정부, 대학, 회사들에게 있어서 웹은 기회의 땅 그 자체였습니다. 이 시기를 기점으로 컴퓨터의 보급 역시 활발히 이루어졌습니다.

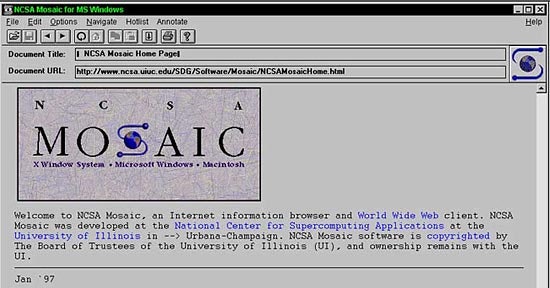
그러던 1993년, 미국 일리노이 대학교 NCSA 연구소의 대학생이었던 마크 앤드리슨은 NCSA 모자이크(NCSA Mosaic)라는 브라우저를 개발합니다. 이는 나중에 이야기할 파이어폭스의 할아버지 뻘이 되는 브라우저이기도 하죠.
여태까지의 브라우저들은 텍스트 기반의 조악한 품질이었던 것에 반해, 모자이크는 편리한 UX를 제공했고 여태껏 다른 브라우저에는 없었던 이미지나 아이콘을 표시할 수 있는 기능을 내세워 큰 인기를 얻게 됩니다. 덕분에 모자이크 브라우저는 대중적으로 큰 성공을 거두게 됩니다. 일부 회사는 모자이크의 라이선스를 구입해서, 자기들만의 상업적 브라우저를 개발하기도 하죠.
이 모자이크 브라우저에서부터 UA가 들어가게 되는데, 한 번 보시죠.
# NCSA Mosaic
# 스펙
Mosaic/Version
# 예시
Mosaic/0.9이때까지만 해도 UA 구조는 단순히 제품명/버전이었습니다. 깔끔하죠?
대중의 인기를 확인한 앤드리슨은 모자이크에서 상업적 가능성을 발견했습니다. 그래서 앤드리슨은 모자이크 커뮤니케이션즈라는 회사를 만들게 됩니다. 하지만 모자이크는 NCSA에 근무할 때 개발한 것이기 때문에, 저작권 관련해서 일리노이 대학교와의 법률적 문제가 있었죠.
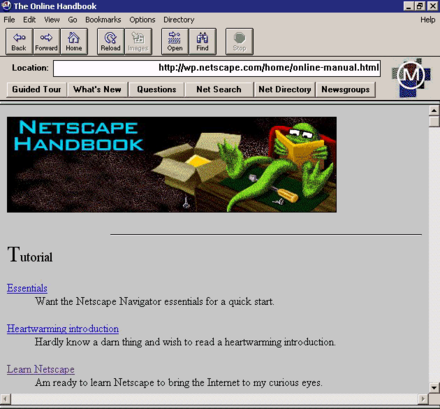
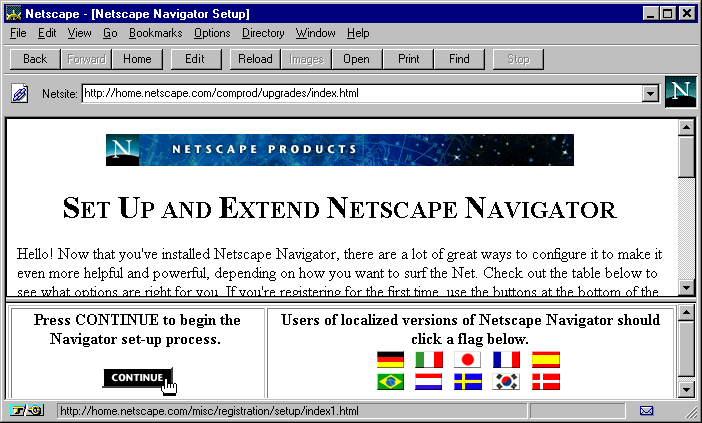
결국 앤드리슨은 회사 이름을 넷스케이프 커뮤니케이션즈로 바꾸고 처음부터 다시 브라우저를 개발하게 됩니다. 이것이 바로 넷스케이프 네비게이터(Netscape Navigator), 간단히 넷스케이프라고 부르는 브라우저입니다.

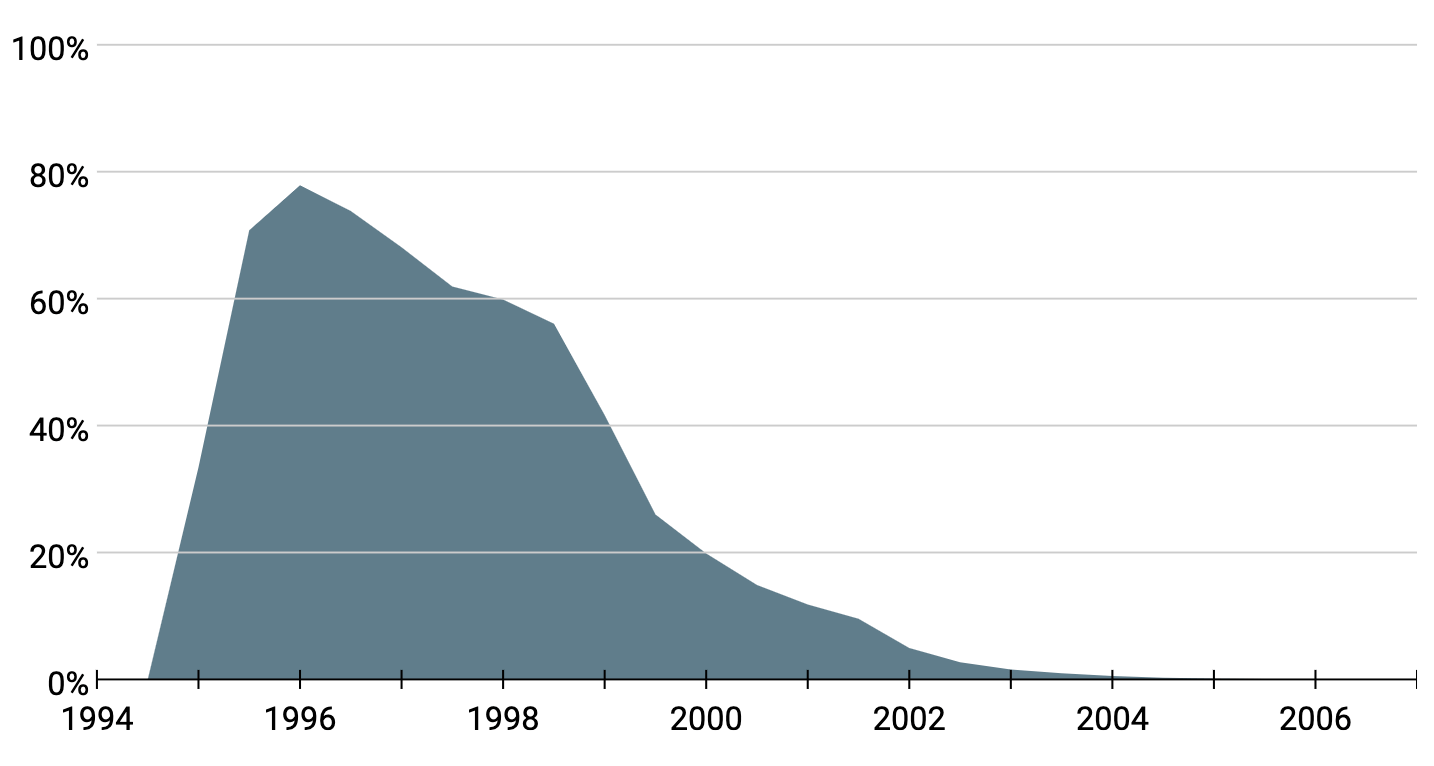
넷스케이프는 모자이크의 단점을 더 개선하여 사용성을 더 높였고, 초기 인터넷 사용자들의 폭발적 반응을 바탕으로 90% 이상 점유율을 기록하기도 했습니다.
이 넷스케이프에는 사실 모질라(Mozilla)라는 코드 네임이 있었습니다. 이 이름은 모자이크 킬러(Mosaic Killer)라는 이름에서 따온 것이죠. 모자이크를 눌러버리겠다는 결심이 좀 강하게 담긴 듯하네요. 뭐 나중에 제품을 출시할 때에는 이름을 넷스케이프 네비게이터로 바꾸긴 했지만, 코드 네임은 그대로 유지되었기에 이것이 UA에 그대로 반영이 되었습니다.
넷스케이프는 기본적으로 모자이크의 UA 형식을 그대로 따랐지만, 언어 설정이라던가 운영체제, 보안정보 등의 정보를 덧붙였습니다. 이때 버전에 따라 조금씩 UA 형식을 변경해 나갔습니다.
# Netscape Navigator
# 스펙
Mozilla/Version [Language] (Platform; Encryption)
Mozilla/Version (Platform; Encryption [; OS-or-CPU description])
# 예시
Mozilla/2.02 [fr] (WinNT; I)
Mozilla/3.0 (Win95; U)
규칙을 잘 몰라도 대충 이해가 되긴 합니다. 윈도우 운영체제에서 동작하는 2.02 버전과 3.0 버전의 넷스케이프 브라우저라는 사실을 충분히 짐작할 수 있겠죠?
사실 여기까지는 UA가 복잡하지 않았습니다. 하지만 그 녀석 이 등장하고 나서부터, 이 모든 것이 꼬이기 시작합니다.

바로 마이크로소프트(MS, Microsoft) 사에서 자체적인 브라우저, 인터넷 익스플로러(IE, Internet Explorer)를 개발했기 때문입니다. 모자이크 브라우저의 라이선스를 사서, 트라이던트(Trident)라는 자기네들만의 엔진을 만들고 이걸 기반으로 자기네 브라우저까지 새로 만들어버린 것입니다.
그래서 두 회사는 경쟁의 입장에 서게 되었죠. 사실 이 덕분에 더 좋은 제품이 나오는 장점도 있었습니다. 당시 넷스케이프는 웹에서 동적인 콘텐츠를 구현할 수 있게 JavaScript를 처음으로 지원했고, 마이크로소프트는 처음으로 CSS를 지원하는 브라우저인 IE3을 만들었죠. 지금은 두 기술을 모두 써서 웹 애플리케이션을 만든다는 게 한편으로는 아이러니하네요.

당시 마이크로소프트와 넷스케이프 사의 경쟁이 참 유치하면서도 웃겨서(?) 사진을 가져와봤습니다. 이게 무슨 사진이냐면, IE 개발자들이 넷스케이프 회사에 새벽에 몰래 침입한 후, 거대한 e 모양 조형물을 설치하고 튄 것입니다. 근데 이걸 지켜보고 있던 넷스케이프 개발자들이 그 조형물을 넘어뜨리고, 그 위에 모질라를 상징하는 거대 공룡 조형물을 올려놨던 거죠. 지금 보니 두 회사 모두 어그로 수준이 장난 아니네요;

사실 이때까지만 해도 넷스케이프는 이미 시장 점유율에서 압도적인 우위를 보이고 있었기 때문에, IE는 경쟁 상대가 되지는 않았습니다. 그러다 보니 당시의 웹 서버들은 UA를 체크해서 넷스케이프인지 아닌지를 체크한 후, 넷스케이프 브라우저라면 특별한 처리를 해주었습니다. 그게 무엇인가 하면 바로 프레임 태그(<frame>)의 지원입니다.

넷스케이프는 처음으로 프레임 태그를 지원한 브라우저입니다. 지금은 거의 쓰지 않지만, 프레임 태그는 HTML 파일 내에서 또 다른 HTML 파일의 콘텐츠를 불러오는 태그입니다. 아마 지금의 <iframe> 태그가 떠오르시는 분이 많을 텐데, 이는 사실 인라인 프레임(inline frame)이라는 말에서 온 약어입니다.
프레임 태그는 각 콘텐츠를 따로 불러오는 컨테이너의 역할을 했을 뿐만 아니라, HTML을 역할 별로 나눌 수 있다는 점에서 굉장히 획기적인 기능이었습니다. 하지만 당시에는 오직 넷스케이프 브라우저만 프레임 태그를 지원했기 때문에, 웹 서버들은 대부분 UA를 살펴본 후 브라우저에 맞춰 HTML을 따로 제공하는 방법을 택했습니다.
경쟁 상대인 마이크로소프트의 IE도 프레임 태그를 지원했습니다. 하지만 당시 웹 서버들은 오직 넷스케이프 브라우저인지 아닌지를 판단하여 프레임 태그를 제공했습니다. 웹 서버들이 IE를 지원해줄 때까지 기다리면 되는 문제였지만, 이게 시장에 영향을 미칠 정도로 반영이 되려면 꽤나 오랜 시간이 걸릴 판이었습니다. 결국 기다림을 참지 못하고 흑화 해버린 마이크로소프트는 돌이킬 수 없는 강을 건너게 됩니다.
바로 자기 자신의 UA를 Mozilla로 시작하게 만듦으로써 웹 서버를 속인 거죠!
# Internet Explorer
# 스펙
Mozilla/Version (compatible; MSIE Version; Operating System)
# 예시
Mozilla/2.0 (compatible; MSIE 3.02; Windows 95)
위 예시를 해석하자면,
윈도우에서 동작하는 넷스케이프 브라우저와 호환 가능한 마이크로소프트의 IE
정도가 될 수 있겠네요. 당시 대부분의 웹 서버는 브라우저 제품 이름만 보았기 때문에, IE는 성공적으로 자기 자신을 넷스케이프라고 속일 수 있었습니다. 그래서 IE도 프레임 태그가 적용된 HTML 파일을 받을 수 있게 됐습니다.

넷스케이프의 독주는 영원할 것만 같았습니다. 하지만 어느 순간부터 상황이 달라지기 시작합니다. 마이크로소프트가 윈도우 패키지에 IE를 강제로 끼워 파는 방식으로 점유율을 높이고, 회사의 규모를 바탕으로 신규 기능 추가 속도를 높이자 넷스케이프가 점점 밀리기 시작한 거죠. 그렇게 IE는 4년 만에 시장 점유율을 75%까지 높이고, 1999년엔 99%라는 어마어마한 수치를 찍게 됩니다.

결국 넷스케이프 개발자들은 넷스케이프를 오픈소스로 만들고, 비영리재단인 모질라를 만들게 됩니다. 이때 공개한 것이 바로 넷스케이프 6의 렌더 엔진인데, 이 엔진 이름이 바로 게코(Gecko)입니다. 그리고 모질라는 2002년에 게코 엔진을 기반으로 한 브라우저, 파이어폭스(Firefox)를 선보이죠.
이 게코에서는 UA가 지켜야 할 사양을 추가해서 적어놨는데, 이때부터 좀 괴랄해지기 시작합니다. 그래서 게코 엔진을 기반으로 한 브라우저에서는 아래 UA를 기본적으로 따릅니다.
# Gecko
# 스펙
Mozilla/Version (Platform; Encryption; OS-or-CPU; Language; PrereleaseVersion)Gecko/GeckoVersion ApplicationProduct/ApplicationProductVersion
# 예시
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:0.9.4) Gecko/20011128 Netscape6/6.2.1
버전 정보는 빼고 해석하자면…
윈도우에서 동작하는 게코 엔진 기반의 넷스케이프 브라우저
정도로 나타낼 수 있겠네요.
참고로 넷스케이프 브라우저가 망하고 게코 엔진이 등장하고 나서부터는 제일 앞에 붙은 Mozilla/5.0 은 더 이상 유명무실한 존재가 되었습니다. 하지만 예전 코드와의 호환성을 위해, 마치 흔적기관 같은 존재로 남겨두고 말았죠. 그래서 이때부터 모든 UA 스트링의 시작은 항상 Mozilla/5.0로 시작하게 됩니다.
게코 엔진이 오픈소스로 풀린 후부터는 이를 기반으로 한 다른 브라우저들도 많이 생겼습니다. OS X를 위한 브라우저인 카미노(Camino), 파이어폭스의 전신인 시몽키(Seamonkey) 등이 있었죠. 이처럼 게코 기반의 브라우저들이 대세가 되기 시작하자, 웹 서버들은 언젠가부터 UA에 Gecko라는 스트링이 포함된 브라우저에 대한 지원을 강화하기 시작했습니다.

2003년, 애플은 웹킷(Webkit) 기반의 웹 브라우저인 사파리(Safari)를 발표합니다. 웹킷은 사실 리눅스 기반 렌더 엔진인 KHTML에서 파생된 프로젝트로, 애플이 이런저런 기능들을 추가하여 별도의 프로젝트로 분리한 것입니다.
뭐 자신만의 브라우저와 렌더 엔진을 만든 것은 좋지만, 여기에서 애플은 마이크로소프트와 똑같은 문제에 직면하게 됩니다. 바로 게코 기반의 브라우저들이 대세인 상태에서 어떻게 웹킷 기반의 사파리를 시장에 안착시킬 것인가가 그 문제였죠. 웹킷 브라우저 엔진이 아직 대중화되지 않은 상태에서 선택지가 없었던 애플은 결국 마이크로소프트와 같은 선택을 하게 됩니다.
애플은 Gecko와 비슷한 KHTML(KHTML, like Gecko)이라는 스트링을 집어넣는 방식으로 이 문제를 회피하게 됩니다. 애플은 이에 대해 변명 아닌 변명을 하게 되는데…
우리는 사파리 유저들이 브라우저 종류에 따라 차별받아서는 안된다고 생각한다!
이 때문에 애플은 개발자들로부터 욕을 무지하게 얻어먹었습니다. 웹 서버를 또 속게 만들었으니까요.
# 사파리
# 스펙
Mozilla/5.0 (Platform; Encryption; OS-or-CPU; Language) AppleWebKit/AppleWebKitVersion (KHTML, like Gecko) Safari/SafariVersion
# 예시
Mozilla/5.0 (Macintosh; U; PPC Mac OS X; en) AppleWebKit/522.15.5 (KHTML, like Gecko) Version/3.0.3 Safari/522.15.5
사파리의 UA 스펙과 예시는 위와 같습니다. 이를 해석해보자면…
매킨토시의 Mac OS에서 동작하는 게코와 비슷한 KHTML 기반 엔진인 웹킷으로 제작된 사파리 브라우저
정도가 되겠습니다.

애플이 많은 욕을 먹었던 것은 사실이지만… 그렇다고 해서 다른 브라우저들 상황이 나았던 것은 아닙니다. 다른 브라우저 벤더들도 똑같은 상황을 겪었거든요.
KHTML에서 파생된 리눅스 기반의 브라우저 캉커러(Konqueror)는 처음에 IE를 따라 하면서 compatible이라는 스트링을 붙였다가, 웹킷 형태처럼 게코를 따라 하는 UA로 두 번 전환하면서 혼종이 탄생했습니다.
# Konqueror
# 스펙
Mozilla/5.0 (compatible; Konqueror/Version; OS-or-CPU) KHTML/KHTMLVersion (like Gecko)
# 예시
Mozilla/5.0 (compatible; Konqueror/3.5; SunOS) KHTML/3.5.0 (like Gecko)
캉커러의 UA 스펙과 예시는 위와 같습니다. 이를 해석해보자면…
SunOS에서 동작하는 Gecko 같은 KHTML 기반 엔진을 이용한 넷스케이프 호환 브라우저
정도가 되겠네요. 물론 제일 앞에 붙은 넷스케이프 호환 브라우저라는 말은 있으나 마나 한 이야기입니다.
오페라(Opera)는 이 지긋지긋한 UA 구조에 반기를 든 브라우저입니다. 그리고는 UA 스펙을 아래와 같이 독단적으로 만들어버렸습니다.
# Opera
# 스펙
Opera/Version (OS-or-CPU; Encryption) [Language]
Opera/Version (OS-or-CPU; Encryption; Language)
# 예시
Opera/Version (OS-or-CPU; Encryption; Language)
Opera/8.0 (Windows NT 5.1; U; en)
마치 UA가 처음 탄생했을 때처럼, 제품 이름과 버전을 가장 처음에 명시한 것이죠. 사실 이게 가장 논리적으로는 말이 되는 것이긴 했지만 곧 현실적인 문제에 직면하게 됩니다. 이미 전 세계에 있는 셀 수 없이 많은 서버들은 IE 호환인지, 게코 호환인지를 구별하는 코드로 작성되어 있었기 때문이죠. 이걸 단시간 내에 바꿀 수 있는 방법은 없었습니다.
결국 오페라는 사용자들이 위의 스펙과 더불어 직접 브라우저의 UA를 선택할 수 있게 만드는 옵션을 제공합니다. 그래서 사용자들은 자신이 사용하는 오페라의 UA를 파이어폭스 또는 IE로 인식되게 하는 방식으로 또 우회 아닌 우회를 하게 됩니다.
# Opera
# 예시
Mozilla/5.0 (Windows NT 5.1; U; en; rv:1.8.1) Gecko/20061208 Firefox/2.0.0 Opera 9.50
Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; en) Opera 9.50
위 방법이 파이어폭스로 인식되게 만든 것, 그리고 아래 방법이 IE로 인식되게 만든 오페라의 UA입니다.
그리고 이제 구글의 크롬(Chrome)이 등장합니다. 그런데 크롬 역시 웹킷 기반 브라우저였기에, 렌더 엔진이 사파리처럼 인식되기를 원했습니다. 그래서 크롬은 사파리의 UA를 따라 하면서 거기에 Chrome이라는 스트링을 끼워 넣습니다.
# Chrome
# 스펙
Mozilla/5.0 (Platform; Encryption; OS-or-CPU; Language) AppleWebKit/AppleWebKitVersion (KHTML, like Gecko) Chrome/ChromeVersion Safari/SafariVersion
# 예시
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13
사실 이게 이제 우리가 가장 익숙하게 보는 UA의 형태일 것인데요, 이를 정리하자면…
이 된 것입니다. 이제 저 복잡한 스트링의 정체를 어느 정도 짐작할 수 있겠군요.
아, 마지막으로 마이크로소프트의 엣지(Edge)와 네이버의 웨일(Whale) 브라우저까지 한 번 소개해보겠습니다.
참고로 이 둘은 크롬 기반 브라우저입니다. 이제 다들 짐작 가시죠? 크롬 브라우저의 UA에 자기네들 스트링(Edge, Whale)을 또 추가한 형태가 UA 스펙이 되겠습니다.
# Edge
# 예시
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.81 Safari/537.36 Edg/94.0.992.38
# Whale
# 예시
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.49 Whale/0.5.12.4 Safari/537.36

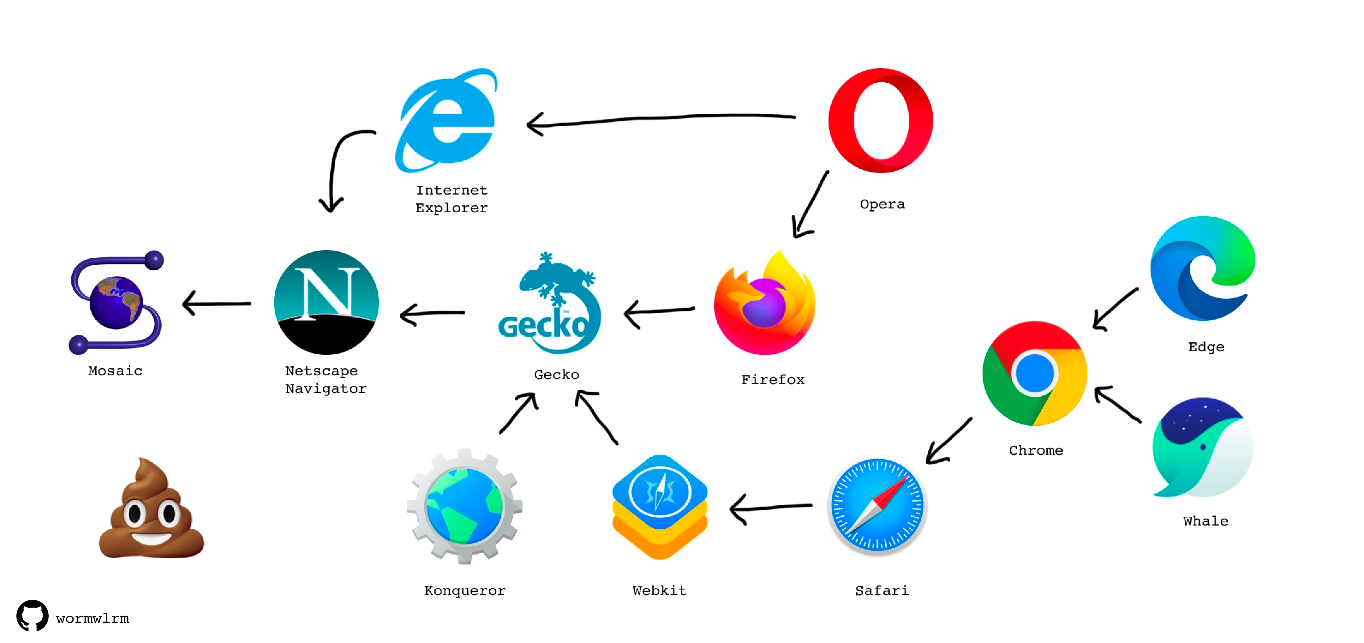
본문에서 등장한 브라우저들을 모두 정리하자면 아래와 같습니다.
이렇듯 타 브라우저 흉내내기가 오래 이어진 탓에, UA 스트링만 보고는 UA를 알기 어려운 아이러니한 상황이 일어나고 있습니다.
이처럼 UA 스트링은 호환성을 유지하기 위해 쓸모없는 정보들로 가득 차 있습니다. 이것 때문에 낭비된 트래픽만 모아도 어마어마할 것 같군요. 이런 역사를 알기 전에는 브라우저 뒤편에서의 전쟁이 아직까지도 계속되고 있다는 사실을 쉽게 알지 못했던 것 같습니다.
물론 이 때문에 UA를 직접 파싱해서 쓰지 않기 위한 방법들도 많습니다. bowser라는 전용 파싱 라이브러리가 있기도 하고, userAgentData나 clientHint API 같은 최신 API들도 있습니다.
위 방법들을 쓰면 편리하게 UA를 파싱해 쓸 수 있지만, 역사를 알고 나니 뭔가 더 흥미롭게 느껴지지 않나요? 참, 크롬에서는 UA 스트링을 점진적으로 폐기하려는 움직임도 보이고 있다고 하는데… 앞으로 또 브라우저 사이에서 어떤 변화가 일어날지 궁금해지네요.
이상으로 글을 마치겠습니다.
참고 자료
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.