저는 여유 시간이 생기는 대로 미술관을 자주 찾습니다. 개인적으로는 미술관만큼 시간과 비용 대비 큰 감동과 배움을 주는 공간을 아직은 찾지 못했기 때문입니다. 그렇다고 제가 따로 미술을 공부했다거나 조예가 깊은 것은 절대 아닙니다. 아직도 미술 무지렁이지만, 그냥 미술관을 찾아 시간을 보내면서, 즐겁게 배우고 느끼는 재미가 쏠쏠하기 때문입니다. 고대 미술이나, 르네상스, 인상파, 현대 등의 시대를 가리지도 않고, 어떤 덕후처럼 특정 화가나 특별한 화풍에 매료되지 않고 고루고루 모두 좋아합니다. 그냥 작품을 보고 있으면, 어느 순간에 그 거장들의 노력과 호흡이 느껴지는 감동적인 시간을 마주할 때가 있습니다. 이런 짜릿한 순간을 경험하게 되면, 그다음 미술관을 찾는 것은 그리 큰 동력이 필요하지 않습니다.
소프트웨어 엔지니어 중에서 개발을 해본 경험을 가진 분들이라면, 때때로 놀라운 소프트웨어 프로덕트를 만났을 때 이것이 어떻게 만들어졌을까라는 궁금증을 갖게 됩니다. 몇 날 며칠 머릿속에 그 궁금증을 넣고 다니다가 가끔은 '리버스 엔지니어링'이라는 기술로 그 구현원리를 역으로 쫓아 가보기도 합니다.
거장의 미술작품을 보는 방법에도 이와 비슷한 방법이 있습니다. 우리는 그림이라는 최종 결과물만을 볼 수 있지만, X선 형광 분광법(X-ray fluorescence spectrometry)이라는 과학기술을 사용하면 그 과정의 비밀을 조금 더 알 수 있습니다. 아래 그림의 예는 이탈리아 피렌체의 우피치 미술관에 있는 레오나르도 다 빈치의 명작 수태고지(Annunciation: 하나님의 대천사 가브리엘이 마리아를 찾아가 그녀가 성령의 아이 예수를 잉태했음을 알리는 순간입니다.)의 원본과 그 원본에 X선을 쬐어 그 형태와 테두리, 과정을 추적해 본 것입니다.

하지만, 이 X선 기법만으로는 상세한 터치를 알아내는 것은 어렵습니다. 뭐 리버스 엔지니어링의 한계라 할 수 있습니다. 그런데 미술관에는 여기에 해답을 주는 멋진 보조자료가 있답니다. 바로 거장들이 이 명작을 만들기 위해 수없이 반복하면서 연습했던 스케치가 그것입니다. 하나의 대상물을 그리기 위해 수 없이 연습했던 스케치가 작품과 작가에 따라 남아있는 행운이 있답니다. 이런 스케치를 보는 날이면 저는 어떤 정답지를 보는 듯한 쾌감을 느낀답니다. 아 이렇게 연습을 하고 이렇게 표현했구나를 알 수 있는 열쇠가 바로 스케치에 있기 때문입니다. 예를 들자면 540년 전에 레오나르도 다 빈치가 그린 ‘동방박사의 예배(Adoration of the Magi)’라는 작품은 그가 이 작품을 만들기 위해 연습을 반복했던 스케치가 아직도 남아 있어, 그 섬세함이 살아있는 터치를 그대로 느낄 수 있답니다.

제목이 거창하네요. 내용은 전혀 어렵지 않은데 말이죠. 모든 프로덕트의 시작은 아이디어부터 시작합니다. 그 아이디어를 관념화하는 과정을 Ideation이라고 하고 그것을 개념화하는 것을 Conceptualisation이라고 합니다. 더 쉽게 이야기하면 갖고 있는 아이디어를 남에게 설명할 수 있게 쉽게 그림이나 쉬운 글로 표현하는 과정입니다.
거장들이 그 작품 아이디어를 개념화하기 위해 수 없이 많은 스케치를 했다는 것은 PM에게 큰 시사점을 줍니다. 여러분들이 학교, 사무실, 업무현장, 가정에서 수도 없이 매일 사용하는 기법입니다. 이미 여러분들은 이 부분에 매우 익숙해져 있습니다. 아이디어가 정리되려면 일단 펜과 종이를 들고 뭔가 그리고 자르고 붙이고 하는 과정을 거쳐야 하는데 그것이 여기에 해당합니다.
훌륭한 프로덕트를 만들고 싶다면 같은 과정이 필요하겠죠. 먼저 개념화해야 합니다. 거기에 모든 훌륭한 프로덕트는 오랜 기간 동안 개발뿐만 아니라 유지 보수 개선 과정인 Refinement의 결과입니다. 어떤 프로덕트도 처음의 아이디어나 첫 버전 하나로 성공할 수는 없습니다.
여러분은 아이디어를 어떻게 개념화 시키시나요? 뭔가 설명해줄 그림이 필요하겠죠? 다이어그램이라고도 이야기합니다. 그런데 이 과정이 소프트웨어 프로덕트나 서비스에서 보이는 것이라면 그것을 사용자 인터페이스 UI라고 합니다. 즉 UI 디자인이라는 것을 해야 합니다. 그러기 위해서 PM/PO 가 사용하는 방법이 과정별로 세 가지가 있답니다. 그것을 와이어 프레이밍 Wireframing, 목업 Mock-up, 프로토타이핑 Prototyping이라고 합니다. 이런 업무는 만약 여러분의 기업이나 조직이 상대적으로 커서 PM과 PO의 업무가 나누어져 있다면 주로 PO가 많이 담당을 하는 업무일 수 있습니다. 하지만 PM, PO 구분 없이 프로덕트의 첫 단추를 끼는 매우 중요한 업무임을 말씀드리면서 시작해 봅니다.

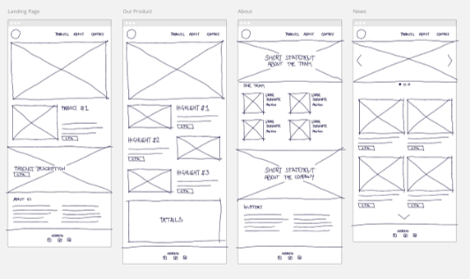
첫 번째 다루는 주제는 와이어프레임입니다. 단어대로 한다면 철골 구조물 정도 되겠네요.
What is wireframe?
와이어프레임은 기본적으로 레이아웃을 구성하는 웹사이트, 웹 앱 또는 모바일 앱에 대한 시각적 가이드입니다. 와이어프레임은 프로덕트 아이디어를 개념화하거나 전달하려는 경우 보통 가장 먼저 하는 일이죠. 가장 보편적인 커뮤니케이션 방법입니다. 즉 내 앱의 내용이 어디로 갈 것인지에 대한 대략적인 구조를 보여주는 것입니다.
Why makes wireframe?
프로덕트 아이디어나 기능 아이디어가 처음 떠오를 때 여러분은 디자인이라고 부르는 단계의 초입에 있습니다. 디자인 단계에서는 모든 것이 구름 위를 걷는 기분 같죠. 기능 아이디어는 여기저기 흩어져 있고, 그 안에 무엇이 들어갈지 정확히 알지 못합니다. 매우 추상적이며 형태가 정해져 있지 않은 무정형 상태입니다.
와이어프레이밍은 일반적으로 모든 사람의 머릿속에 있는 정보와 지금까지 말로만 전달된 정보를 명확하고 정확한 정보로 연결하는 첫 번째 단계입니다. 프로덕트 아이디어의 첫 번째 대략적인 해석이라고 생각하세요.
특히 와이어프레임을 시작할 때 로우 피델리티 Low fidelity(낮은 충실도) 와이어프레임이라고 하는 와이어프레임을 시작하게 됩니다. 이 경우 낮은 충실도는 지금의 레이아웃이 정확하지 않고 세부 사항이 많지 않고, 추후에 추가될 것이 있다는 것을 의미합니다. 따라서 Fidelity는 Accuracy, Detail 즉 Low accuracy 낮은 정확도입니다.
이 버전은 매우 기본적이며 매우 빠르게 생성되며 광범위한 개념을 테스트하고 우리가 구축하려는 것에 대한 전반적인 비전을 정의하기 위한 것입니다. 굉장히 러프한 버전이기에, 이를 통해 사용자 조사를 수행하고 내부적으로 일부 피드백을 수집하고 포텐셜 사용자로부터 피드백을 수집한 다음, 시간이 지남에 따라 천천히 프로덕트나 기능을 점점 더 많이 정의한다는 것을 의미합니다. 이것은 프로덕트가 무엇을 하는지, 어떻게 하고, 어떻게 생겼는지 이해하기 시작한다는 뜻입니다. 일반적으로 팀은 와이어프레이밍과 함께 반복 프로세스를 가동함으로써 점점 더 많은 피드백을 수집하고 그에 따라 점점 더 Fidelity 충실도를 추가하고 실제 모형에 더 많은 세부 사항을 추가할 것입니다.
Who does wireframe?
이제 그 와이어프레임을 누가 작성합니까?라는 질문을 다루어 봅니다.
글쎄, 그것은 회사에 따라 다릅니다. 스타트업과 같은 소규모 팀에 속해 있다면 PM이나 PO의 역할일 수 있습니다. 즉 작은 팀이기 때문에 더 많은 종류의 역할이 필요하고 그중의 하나로 PM이나 PO가 와이어프레임 작업을 해야 할 수 있습니다.
하지만 우리가 잊지 말아야 하는 사실이 있습니다. PM/PO로서 가장 중요한 것은 복잡한 기능과 프로덕트 아이디어를 더욱더 효과적으로 전달하는 방법을 알아야 하는 것입니다. 그것을 전달하는 방법 중 와이어프레임이 가장 대중적인 방법이지만, 그것을 만들기 위해 여러분 자신이 UX 전문가가 될 필요까지는 없다는 사실입니다.
이 말을 잘못 이해하면 PM은 와이어프레임과 상관이 없구나라고 생각할 텐데, 이것은 잘못된 것입니다. 회사에 따라 다르지만 PM/PO는 와이어프레임에 익숙해야 합니다. 일반적으로 더 큰 회사의 프로덕트 매니저는 본인이 직접 와이어프레임을 작업하지는 않지만, 팀 내의 그래픽 디자이너와 와이어프레임을 바탕으로 협업 하기에, 그 업무에 매우 익숙해져야 한다는 것을 의미합니다.
또한 아이디어의 개념화를 시작하는 일은 디자이너가 아닌 PM의 고유영역입니다. 전문가급의 UX 기술을 완벽하게 연마할 필요까지는 없지만, 때에 따라선 프로덕트 아이디어를 다른 사람들의 리소스를 사용하지 않고 제안을 직접 스케치해야 할 수도 있다는 것입니다.

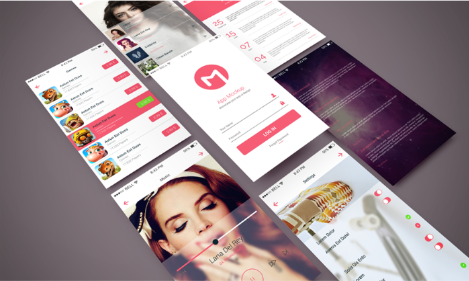
두 번째 다루는 주제는 목업입니다. 단어대로 해석한다면 ‘모형’ 정도가 될 텐데, 이 말 자체가 다음에 설명드리는 프로토타입과 혼란을 드릴 수 있어서 모형보다는 그냥 목업이란 말로 사용하는 것이 나을 것 같습니다.
와이어프레임은 프로덕트 아이디어를 개념화하거나 전달하려는 경우 그것의 시작점이라는 말씀을 드렸습니다. 가장 쉽고도 빠르게 하는 보편적인 커뮤니케이션 방법입니다. 목업은 실제로 최종 프로덕트가 시각적으로 어떻게 보여야 하는지에 대한 정적 디스플레이입니다. 우리가 목업을 사용하는 이유는 색상, 타이포그래피 즉 폰트 및 일반적인 스타일 같은 룩앤필에 대해 결정할 수 있는 기회를 제공할 수 있기 때문입니다.
쉽게 이해를 하자면, 동일한 버전의 와이어프레임에 시각적 표현을 채운다고 생각하시면 됩니다. 즉 이제 철골 구조만 있는 와이어프레임에 면이라는 개념을 도입하여 그곳에 색상을 추가하고 우리가 상상할 수 있는 버튼이나 사진을 추가합니다. 버튼의 모양을 채워 넣기도 합니다. 이것은 모두 와이어프레임의 구조를 기본으로 하되 디자이너의 결정에 따라서 변경이 가능합니다.
일반적으로 목업을 만드는 사람은 PM/PO보다는 디자이너입니다. 디자이너는 시각적 디테일을 담당하는 사람입니다. 그러나 위에서도 말씀드렸다시피 조직의 크기에 따라서 PM/PO가 담당하는 경우도 있습니다. 이것이 가능하려면 PM/PO가 기본적인 디자인 스킬과 함께 현재 프로덕트 디자인 시스템을 알고 있다는 전제가 있어야 합니다.
여기서 잠깐 옆으로 빠지는 재밌는 이야기를 해볼까요. 가끔 디자인 역량을 갖춘 PM/PO들은 와이어프레이밍을 생략하고 바로 목업을 진행하는 경우가 있습니다. 그만큼 자신 있다는 것이기도 하고 경력이 많다는 것을 표현하는 것이기도 합니다. 또한 빠르게 업무를 진행하고 싶은 경우에도 이 방법을 선택하곤 합니다.
예술 작품을 그린 거장들의 경우에도 밑그림 스케치를 충실히 한 후 색을 입히는 것이 아닌 스케치 없이 바로 붓을 들고 그림을 그리는 경우가 있답니다. 그런 방법을 알라 프리마(alla prima)라고 합니다. 레오나르도 다 빈치나 미켈란젤로보다 천재성면에서 더욱 뛰어났다고 평가받는 까라바죠 같은 화가가 주로 사용했다는 기법인데 우리가 알고 있는 대부분의 천재 예술가는 모두 극단적으로 충실한 수많은 스케치를 통해 그 천재성을 발현했다는 점에 주목해주셨으면 합니다.
실수 없는 목업이라면 더없이 좋겠지만, 빠른 와이어프레이밍을 통해 팀원들과 제품 개념을 공유하고 그 후에 목업으로 진행하는 것이 오히려 업무 효율이 높다는 것이 제 경험입니다.

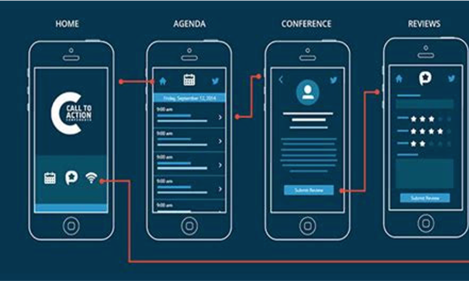
목업으로 만들어진 스태틱 디스플레이 즉 정적 화면에 이제 상호 작용 즉 interaction을 추가합니다. 다시 정리하면, 와이어프레임이 Structure구조를 처리하고 목업이 Visual 시각적 개체를 처리한다면 프로토타입은 무엇을 처리할까요? 프로토타입은 Usability 즉 사용성을 처리합니다. 즉 사용성을 다루려면 화면 간 이동이 필요한 인터랙션이 필요합니다.
프로토타이핑은 실제로 자신이 만든 것을 가지고 놀 수 있는 첫 번째 단계입니다. 매우 제한된 측면에서라도 말이죠. 프로토타입을 사용하면 사용자 인터페이스를 테스트하고, 사용자 흐름에서 잠재적인 문제를 찾기 시작하고, 제품의 전체적인 사용 프로세스가 가장 잘 작동할 것이라고 생각하는 것에 대한 적절한 아이디어를 얻을 수 있습니다. 이제 PM이 Usability 사용성 연구와 같은 일을 하려면 프로토타입이 필수적입니다. 잠재 고객에게 목업이나 와이어프레임으로 사용자 테스트를 보여주는 것과 프로토타입을 보여주는 것은 완전히 다릅니다. 프로토타입은 그들이 어떻게 생각하고 어떻게 상호작용하는지 보여줄 수 있습니다.
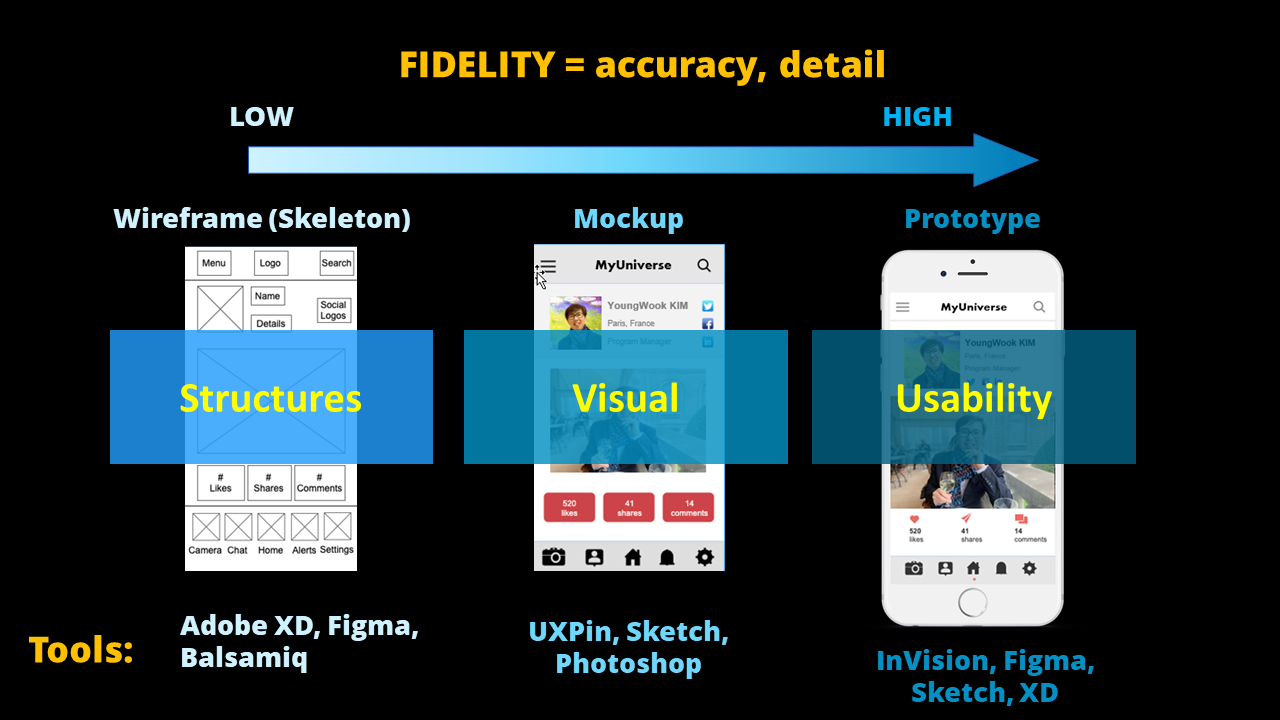
자, 다시 한번 총정리해 보겠습니다.
저는 먼저 이 세 가지를 Fidelity 충실도로 설명드렸습니다. 피델리티는 정확도 디테일을 의미하는 개념이란 것을 기억하세요.

와이어프레임은 맨 왼쪽에 있으며 가장 먼저 시작합니다. 가장 간단하기 때문입니다. 그것들은 매우 간단하기 때문에 스켈레톤이라고도 합니다. 와이어프레임을 생각하는 방식은 와이어프레임이 설계의 청사진과 같다는 것입니다. 그렇기에 거의 이것을 먼저 만들 것입니다. 그리고 그렇게 하는 이유는 팀이 시각적 세부 사항을 반복하기 전에 구조, 레이아웃에 대한 몇 가지 기본적인 질문을 먼저 해결해야 하기 때문입니다. 와이어프레임은 충실도가 낮은 편입니다. 이런 작업을 할 때는 Adobe XD나 피그마, 혹은 발사믹이라는 프로덕트를 사용합니다.
이제 와이어프레임을 만든 후에 그다음 과정은 일반적으로 어떻게 됩니까? 바로 목업의 개념입니다. 목업은 실제로 최종 프로덕트가 시각적으로 어떻게 보여야 하는지에 대한 가이드를 해주는 정적 디스플레이입니다. 목업을 작업할 때는 Uxpin, 스케치, 혹은 전통적인 포토샵을 이용하여 작성합니다. 하지만 요즘 이런 UX, UI 툴들은 와이어프레임 목업, 프로토타입을 특별히 가리지 않고 모두 함께 기능을 제공합니다.
목업이 끝나면, 사용성 즉 인터랙션을 검증하기 위한 프로토타입을 준비합니다. 하이 피델리티를 제공합니다. 사용하는 툴은 인비전이나 피그마, 스케치, 혹은 어도비의 XD를 사용합니다.
여기서 오늘 여러분이 기억하셔야 할 것은 다음의 딱 한 가지입니다.
와이어프레임은 구조 (structure), 목업은 시각 개체 (Visual), 프로토타입은 사용성(usability)
이제 좀 클리어해지셨나요? 어떤 개념을 가장 적확하게 표현할 수 있는 단어를 사용하는 것은 중요한 일입니다. 그것은 올바른 커뮤니케이션을 만들어 업무를 효율화하죠. 여러분들의 업무가 오늘 이후 조금이라도 효율이 좋아졌으면 합니다.
늘 여러분의 노력과 발전에 큰 응원을 보냅니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.