
최근 웹 기획으로 넘어오면서 인터페이스 요소들을 살펴볼 일이 많아졌고, 헷갈리는 용어들이 눈에 밟히기 시작했다. 이미 알고 있는 용어가 어떤 회사에서는 다른 단어로 대체되어 쓰이거나, 줄여서 편하게 부르는 등 기획안이나 정책서를 보고 있으면 눈앞이 빙글빙글 돌아갈 때가 많다. 같은 이유로 고민하는 주니어들이 쉽게 따라갈 수 있도록, 기획자들이 알아야 할 기본적인 UI 용어들을 정리해 보았다.
*다만 기획 용어는 회사 또는 팀마다 다른 경우가 종종 있습니다. 필자가 놓친 부분이 있을 수도 있으니 가볍게 넘겨주시거나 댓글로 의견 주셔도 좋습니다.


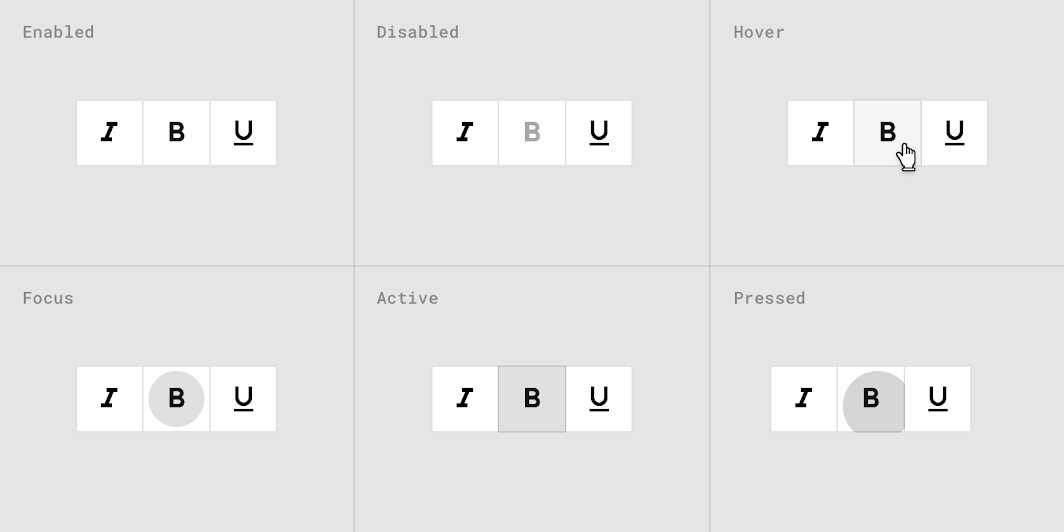
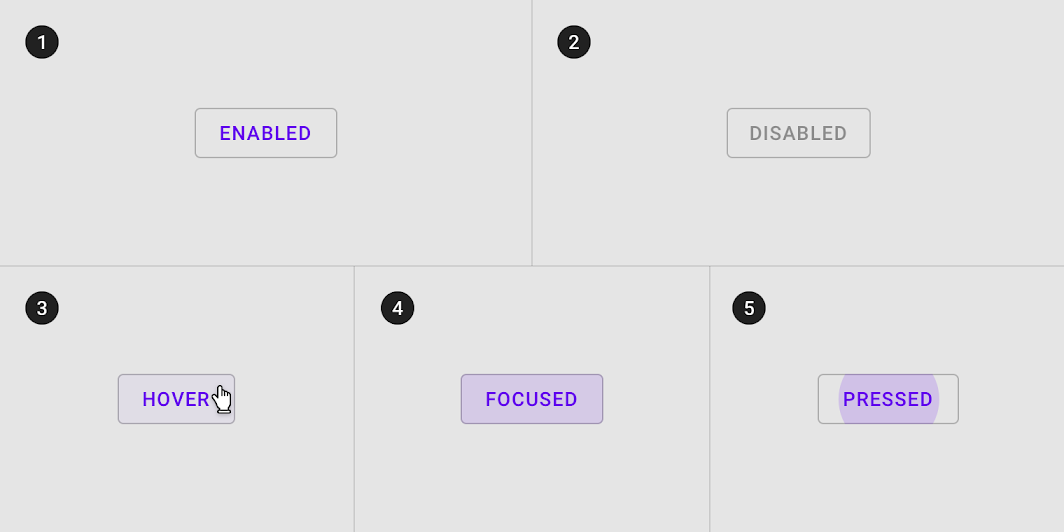
컴포넌트의 종류를 알아보기 이전에, 각 UI 요소들의 상태를 나타내는 단어부터 정리해 보았다. 대략적으로 정리하면 총 다섯 가지의 상태 값이 있다.


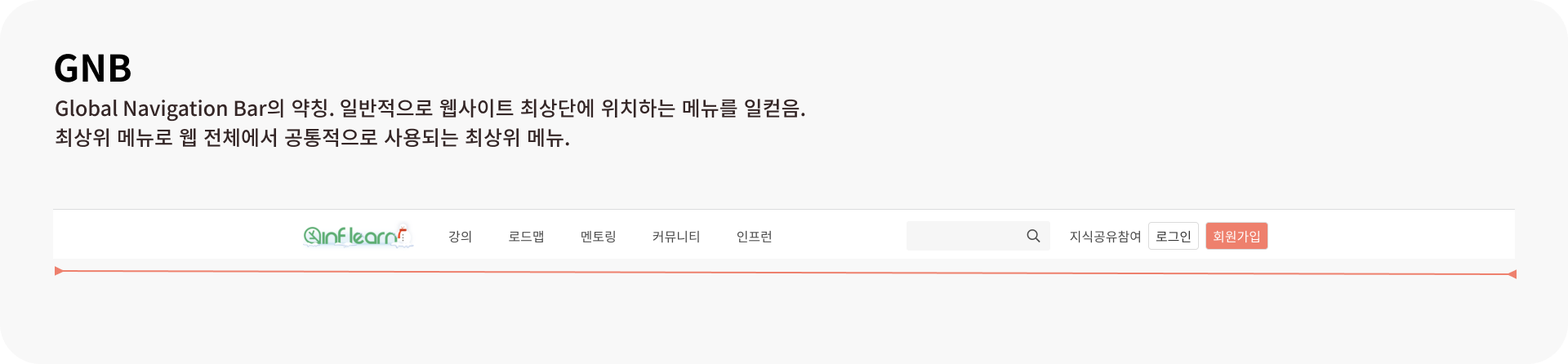
일반적으로 웹사이트 최상단을 보면 최상위 메뉴가 존재하는데 이 메뉴를 'GNB'라 부른다. 웹사이트 전체에서 공통적으로 노출되는 메뉴이며, 주요 메뉴로 빠르게 이동할 수 있는 링크를 포함한다. 웹의 이탈률과 전환율에 큰 영향을 미치는 메뉴이므로, 배열 순서를 충분히 고려해서 배치해야 할 필요성이 있는 영역이다.

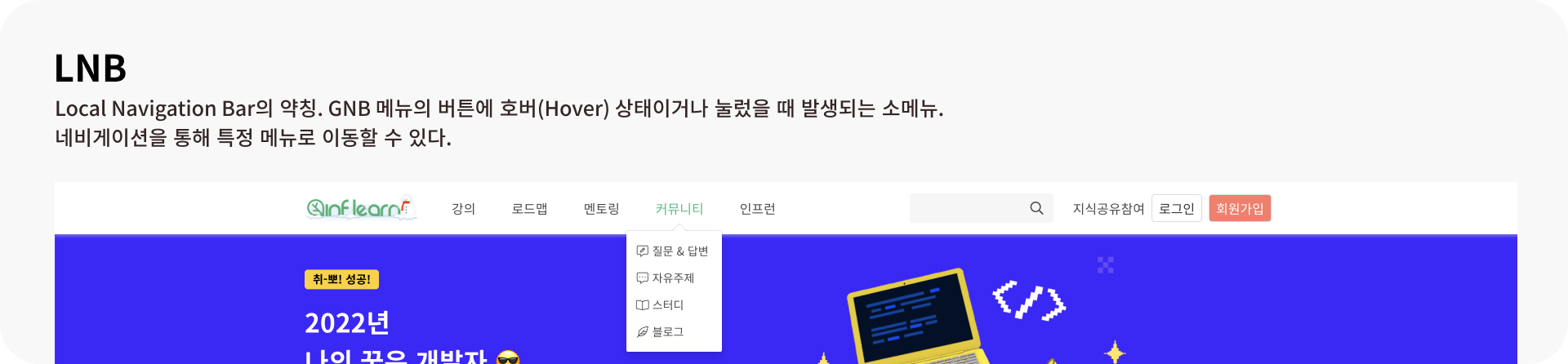
LNB(Local Naviation Bar)는 GNB 메뉴를 누르거나 마우스 오버 상태일 때 발생되는 소메뉴(Sub Menu)를 일컫는데, 사용자는 이 메뉴를 통해 최상위 카테고리 하위에 위치한 특정한 메뉴(페이지)로 이동할 수 있다.

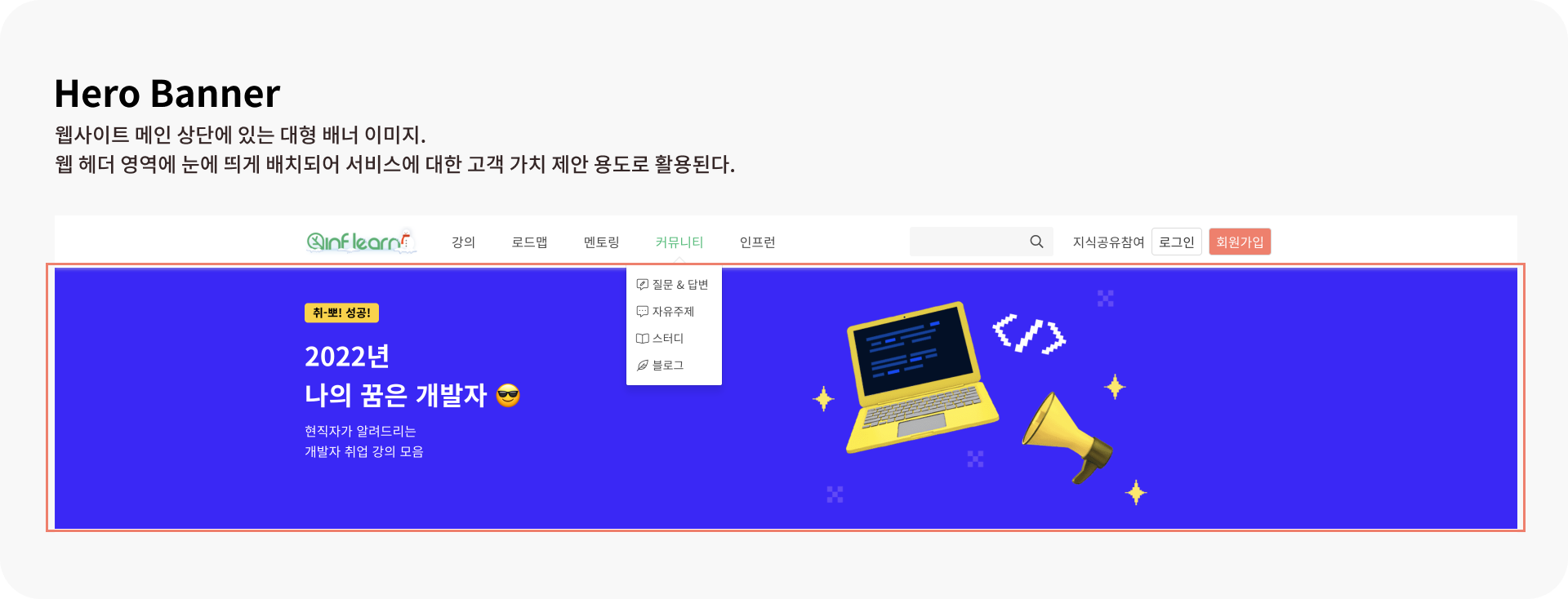
통상적으로 웹사이트 메인 상단에 위치하는 대형 배너를 메인 배너 또는 히어로 배너라고 일컫는다. 헤더 영역에 눈에 띄게 배치되기 때문에 사용자의 주목을 끄는데 효과적이며, 그만큼 중요한 영역이다. 그렇다 보니 고객에게 전달하고 싶은 가장 중요한 콘텐츠를 등록하는 섹션으로 쓰인다. 단순 이미지형, 슬라이드형 등 다양한 형태로 실험되고 있는 영역이다.

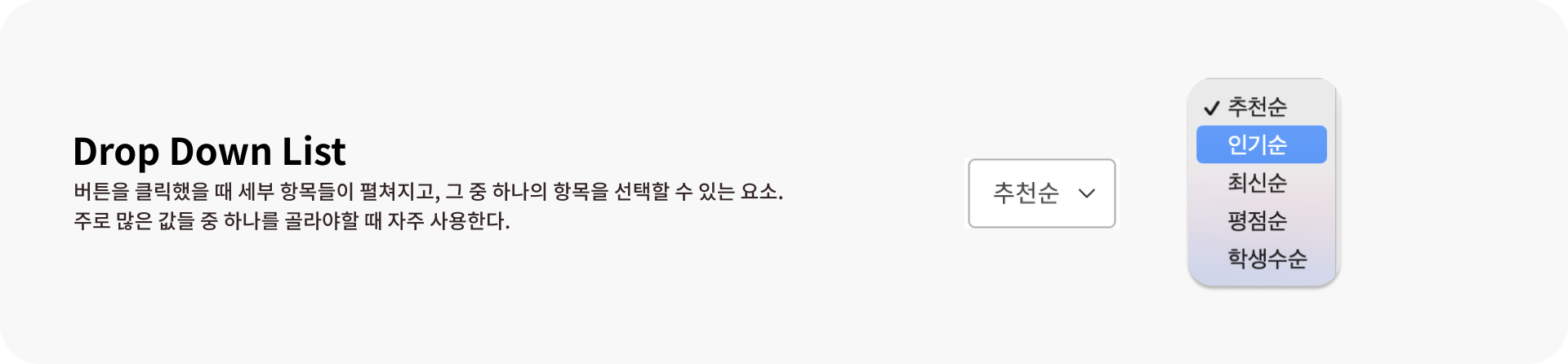
드롭 다운 리스트는 버튼을 클릭하거나 커서를 올렸을 때, 세부 항목들이 펼쳐지고 그중 하나의 항목(값)을 선택할 수 있는 요소를 일컫는다. 주로 많은 값 중에서 하나(특정 값)를 선택해야 할 때 사용된다. 풀다운 메뉴(Pulldown Menu)라는 말로도 불린다. 여러 항목들을 항상 나열된 상태로 두지 않고도 간결하게 표현할 수 있다는 장점이 있다.

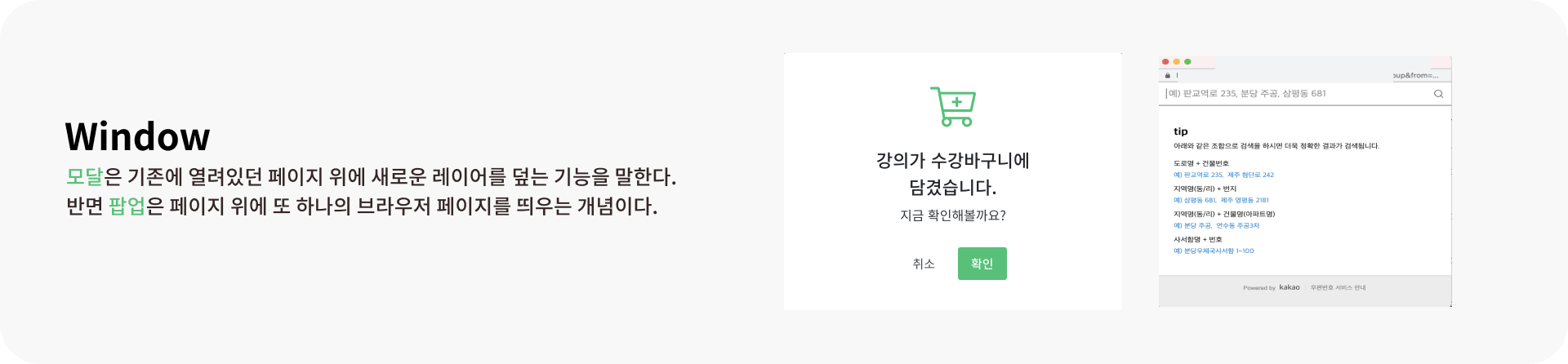
모달은 기존에 열려있던 페이지 위에 새로운 레이어(Layer)를 덮는 기능을 뜻한다. 반면, 팝업은 모달과는 달리 페이지 위에 또 하나의 브라우저 페이지를 띄우는 개념이다. 두 창(Window) 모두 주의사항이나 공지 등 유저의 이목을 끌고 중요한 정보를 전달할 때 사용한다. 최근에는 사용자의 브라우저 환경 설정에 따라 팝업이 차단되는 경우도 있기 때문에, 필수적인 노출 사항은 모달을 통해 노출하는 편이 좋다.

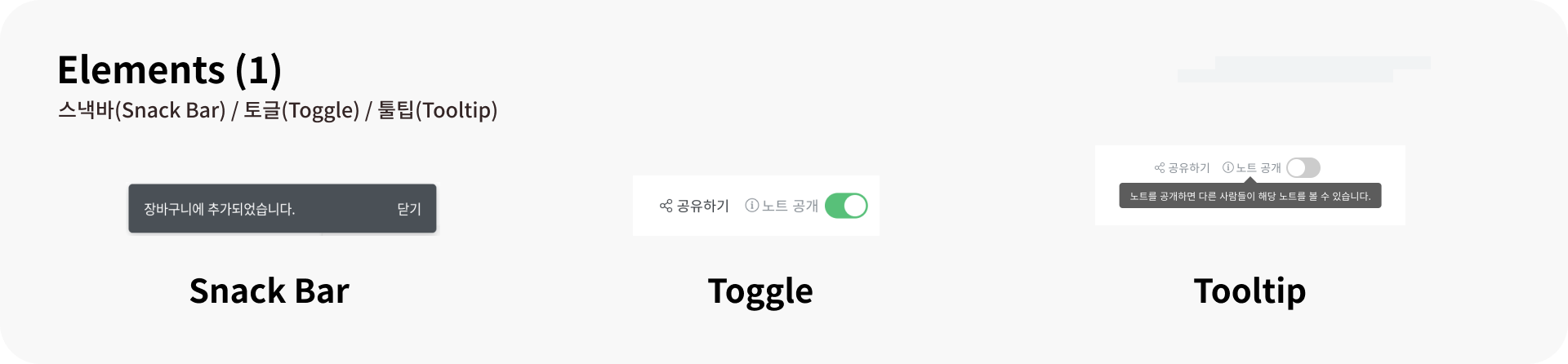
스낵바(Snack Bar)는 유저가 수행한 작업에 대한 결과(피드백)을 간단한 텍스트 레이블 형태로 보여준다. 대략 4초 뒤 화면에서 자동으로 사라지며, 액션(Action) 버튼이 함께 표시된다는 점에서 흔히 말하는 토스트 팝업과 차이가 있다. 토글은 '스위치(Switch)'와도 많이 통용된다. 설정 켜기/끄기와 같은 항목에 적용할 수 있다. 툴팁은 특정 화면 요소에 마우스를 가져가면(Hovering) 나타나는 설명이다. 마우스를 올려놓은 Hover 상태에서는 계속 유지되며, 부연 설명을 표시할 때 유용한 요소이다.

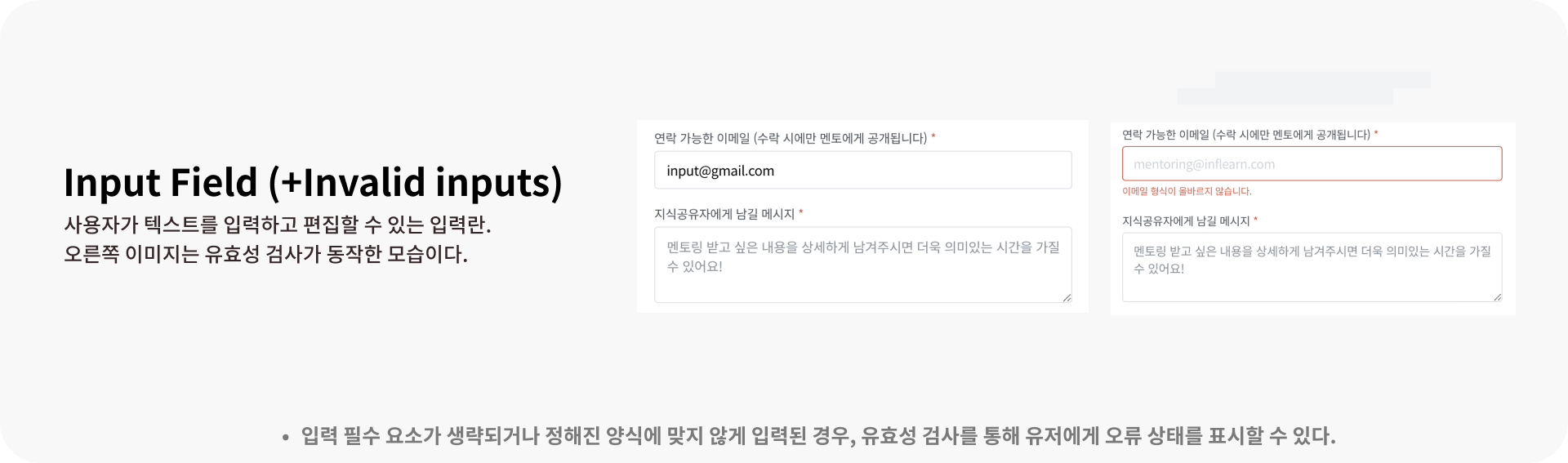
Input field는 사용자가 텍스트를 입력하고 편집할 수 있는 입력란을 의미한다. 해당 컴포넌트와 자주 활용되는 '유효성 검사'는 오른쪽 이미지와 같이 유저가 입력 필수 요소를 생략했거나, 정해진 양식에 맞춰 입력하지 않을 경우 오류 상태를 표시하여, 양식에 맞는 데이터 입력을 유도한다. 작성이 필요한 필수 항목에 여러 줄(긴 문장)을 입력할 때는 Textarea를 주로 사용한다.

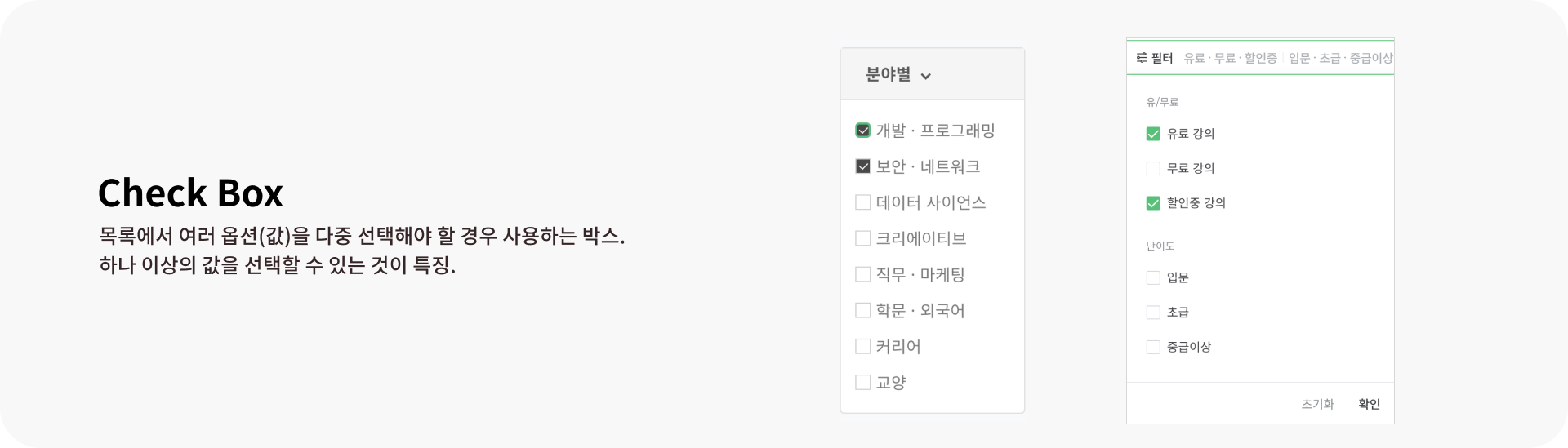
체크박스는 여러 개의 목록에서 값을 다중 선택해야 할 경우 자주 사용하는 컴포넌트이다. 하나 이상의 값(Value)를 다중 선택할 수 있다는 점에서 '라디오 버튼'과 차이를 보인다. 유저가 취할 액션을 사전에 고려하여 행동 여정에 더 적합한 요소를 적용하는 것이 좋다.

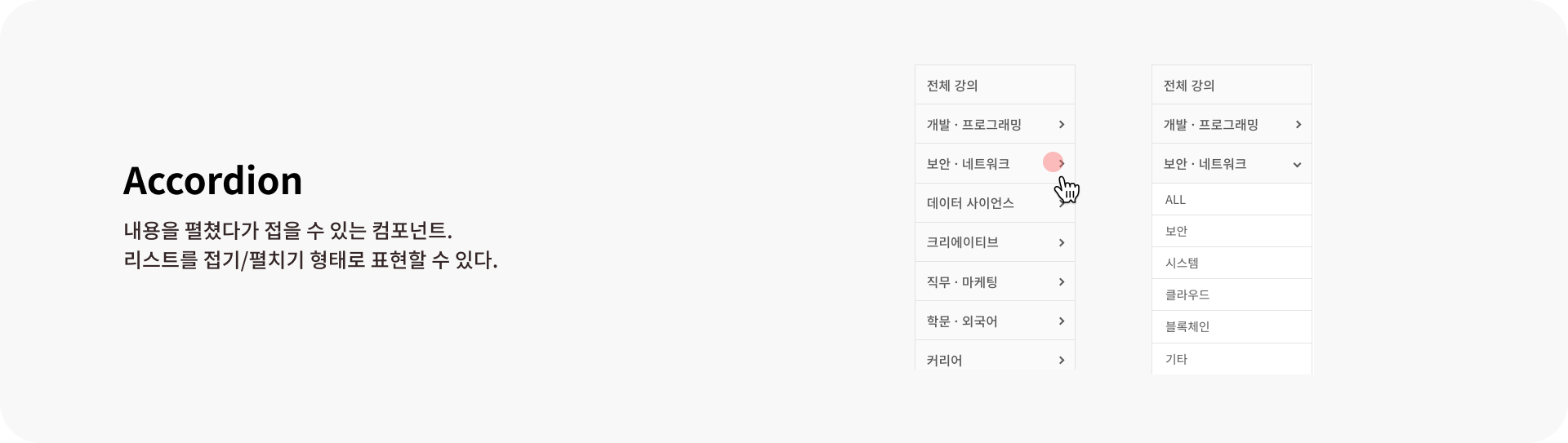
아코디언은 내용을 펼쳤다가 접을 수 있는 컴포넌트를 뜻한다. 리스트를 접기, 펼치기의 형태로 표현할 수 있다. 콘텐츠 또는 메뉴를 손쉽게 펼쳤다 접을 수 있기 때문에 효과적인 레이아웃 구축이 가능하다는 장점이 있다.

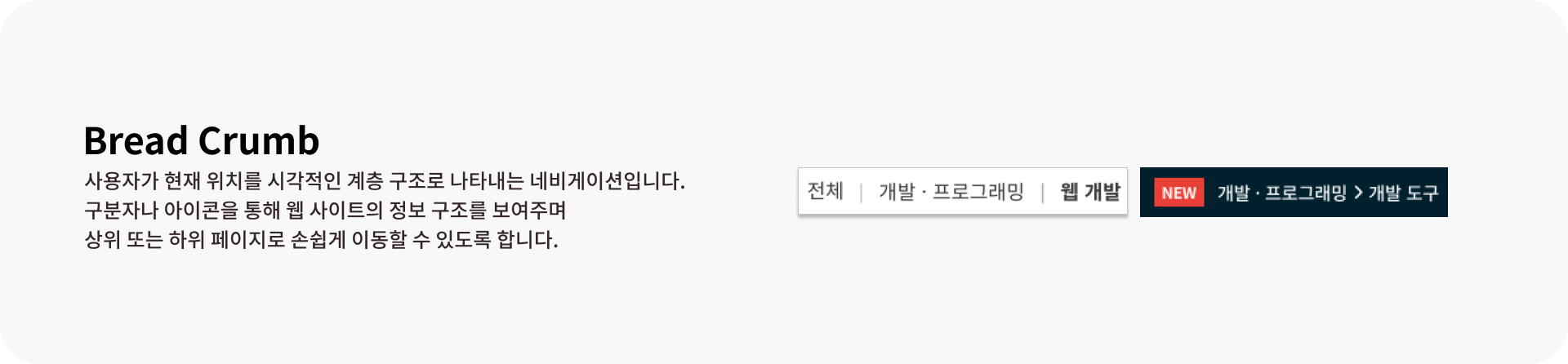
브레드 크럼은 PC 웹 환경에서 자주 활용되는 정보 구조 기법이다. 정보 구조 상 표시되는 콘텐츠의 양에 따라 구분자, 말줄임표 등으로 구분한다. 빵 부스러기라는 이름처럼 사용자가 지나온 위치를 포함하여, 현재의 위치를 시각적 계층 구조로 나타나는 내비게이션이다. 이를 통해 사용자는 손쉽게 상위 또는 하위 페이지로 이동할 수 있다.
누구나 커뮤니케이션을 할 때 겪는 나름의 고충이 있다. 서로 다른 단어를 설명하는 줄 알았는데 알고 보니 같은 이야기를 하고 있었다거나, 명확하게 사용되는 용어라 별 고민 없이 기획서에 썼다가 예상과 다른 결과물을 맞이할 수도 있다. 이처럼 함께 일하는 사람들끼리 용어에 대한 이해가 선행되지 않으면 필연적으로 커뮤니케이션 로스가 발생한다. 이는 곧 산출물의 낮은 퀄리티로 이어질 수 있으니 간단한 UI 용어들은 미리 숙지해 두는 것이 좋다. 디자인 시스템 구성과 관련하여, 구체적인 예시와 사용 방법은 구글 머티리얼 디자인에 잘 정리되어 있으니 참고해 봐도 좋다.
<참고 자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.