랜딩페이지로 비즈니스 아이디어 검증하기
랜딩페이지는 제품을 설명하고, 잠재 고객의 전환을 유도하는 (주로) 원페이지 웹사이트입니다. 랜딩페이지는 고객이 제품을 경험하기 이전에 그들의 공감과 관심을 이끌어내기 위한 것입니다.
랜딩페이지, 가장 간단한 비즈니스 검증 방법
랜딩페이지는 해결하고자 하는 문제와 솔루션의 특장점을 타겟 고객에게 전달해보고 그에 대한 반응을 볼 수 있기 때문에 가장 간단한 비즈니스 아이디어 검증 방법이라고도 할 수 있습니다.
사업 개발 업무를 하고, 제 사업을 준비하면서 가장 많이 했던 것이 랜딩페이지 테스트였습니다. 우선 구체화된 사업 가설을 랜딩페이지 형태로 정리하고, 이를 잠재 고객에게 보여주고 반응을 본 후, 그 결과를 바탕으로 방향을 조정해서 새로운 랜딩페이지를 만들어 다시 테스트합니다. 이러한 과정을 반복하면서 내 비즈니스 아이디어를 검증하고 구체화해 나갈 수 있었습니다.
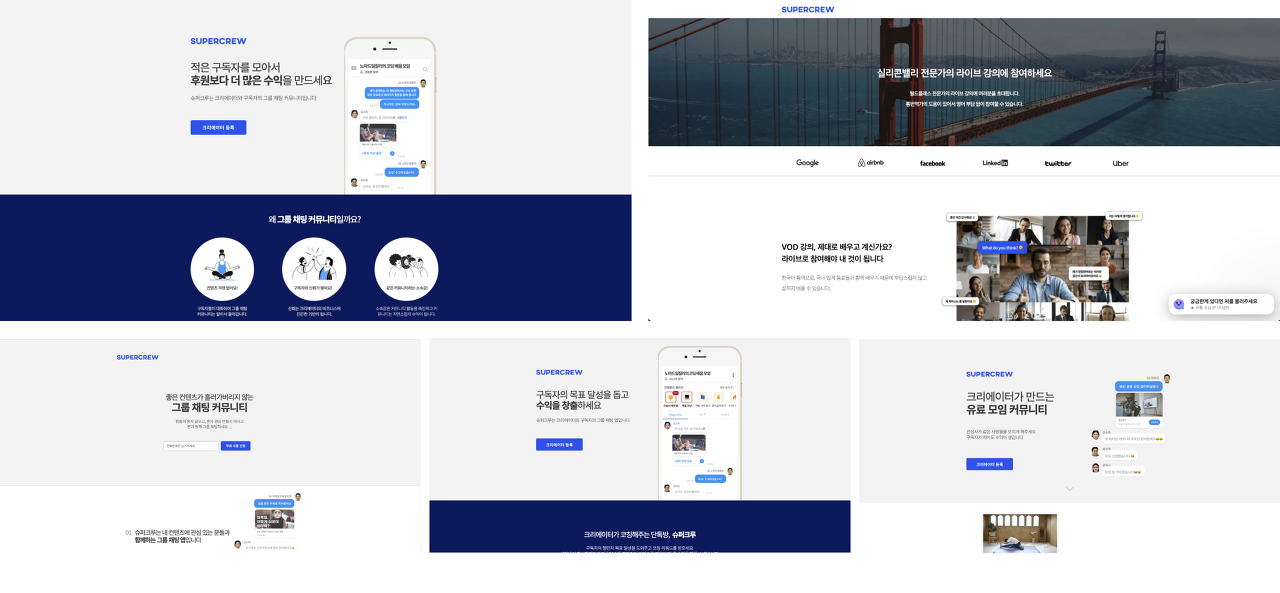
랜딩페이지는 누구나 코딩 없이 노코드 툴을 이용해서 쉽게 만들 수 있습니다. 뚝딱 만들어서 빠르게 검증할 수 있습니다. 저도 개발자/디자이너의 도움없이 아래의 랜딩페이지를 모두 직접 만들었습니다.

왜 랜딩페이지를 만들어야 하는가?
온라인 비즈니스 성공의 시작은 유려한 솔루션이 아닙니다. 타겟 고객에 대한 이해를 바탕으로, 현재의 솔루션으로는 해결되지 않고 있는 핵심 문제를 찾는 것이 더 중요한 시작점입니다. 고객의 문제를 찾고, 고객의 반응을 빠르게 확인하기에 랜딩페이지는 가장 빠르고 저렴한 방법입니다.
초기 고객이나 파트너를 의미 있는 수로 모으기 위한 방법으로도 랜딩페이지는 효과적입니다. 제품이 해결하고자 하는 문제의식을 공유하는 것만으로 그 문제를 절실하게 느끼는 열성 고객들을 모을 수 있습니다. 랜딩페이지가 파워포인트로 만든 제안서보다 장점이 많습니다. 데이터 트래킹이 가능하고, 소구 되는 메시지라면 타겟 그룹에 자연스럽게 공유가 될 수도 있습니다.
만들기 전에 테스트하라
설사 아직 존재하지 않은 제품이라도 랜딩페이지 테스트가 가능합니다. 제품이 현재 계획대로 잘 개발되었다고 가정하고, 제품이 전달할 가치를 바탕으로 랜딩페이지를 만듭니다. 랜딩페이지가 전달하는 가치가 고객에게 어떻게 전달되는지를 테스트해보는 것입니다.
아직 존재하지 않는 제품이라도 '사전 예약'과 같은 형태로 테스트 가능합니다. 실제로 지불용의 까지 테스트하고자 한다면 랜딩페이지에서는 존재하는 서비스처럼 설명하되, 결제 화면에서 현재 상황을 사실대로 말하는 것도 괜찮다고 생각합니다. 우리 제품이 해결하는 문제가 정말 중요한 문제라면 고객들은 오히려 기다려주고 응원해 줄 것입니다.
제품 개발에는 꽤 많은 인력과 시간이 들어갑니다. 이러한 기회비용 없이 내 비즈니스 아이디어의 성공 가능성을 랜딩페이지 테스트로 미리 가늠해볼 수 있습니다. 또한 랜딩페이지의 고객 반응이 미지근할지라도 이러한 테스트 과정을 통해서 내 비즈니스 아이디어를 타겟 고객에게 소구 가능하게 정제할 수 있습니다.
타겟 고객에게 가장 강력한 소구점을 찾기 위해 끊임없이 검증하라
이미 제품 개발의 의사결정이 난 팀을 담당하고 있는 비즈니스/마케팅 담당자에게도 랜딩페이지 테스트는 투입 대비 효과가 큰 실험입니다. 랜딩페이지를 통해서 내 제품의 니치하지만 열렬한 지지자가 될 수 있는 타겟 고객이 누구인지 탐색하고, 그들에게 가장 소구 할 수 있는 메시지가 무엇인지를 알아낼 수 있기 때문입니다. 같은 제품이어도 전달하고자 하는 메시지에 따라서 고객의 반응도 달라지고, 성과도 달라집니다.
특히 스타트업의 비즈니스/마케팅 담당자라면 한 번의 대규모 프로젝트나 캠페인을 잘 기획하고 운영하는 역량보다 랜딩페이지 등의 작은 실험을 빠르게 반복해서 리스크를 최소화할 줄 아는 역량이 더 중요하다고 생각합니다. 큰 조직일수록 큰 틀에서는 이미 정해진 일을 하기 때문에 이런 검증에 소홀하기 쉬운데요. 내 통제 범위 안에서라도 랜딩페이지로 고객의 니즈를 꼭 검증해보시라고 권하고 싶습니다.
랜딩페이지를 잘 만드는 방법
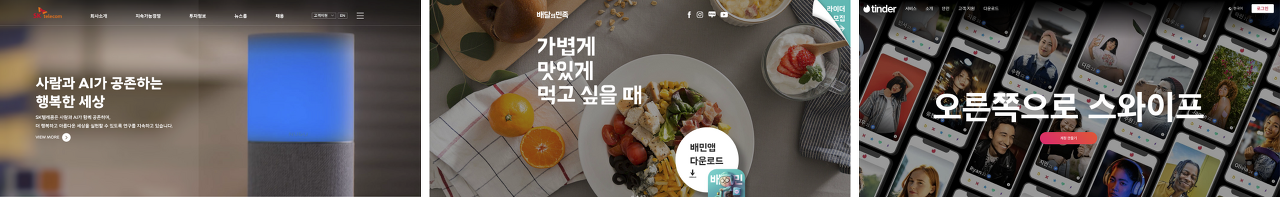
랜딩페이지를 여러 개를 만들면서 받았던 피드백을 바탕으로 좋은 랜딩페이지를 만들기 위해서 고려해야 할 점을 정리했습니다. 신규 사업을 만드는 일을 하다 보니 타겟 고객이 처음 보는 서비스를 설명하는 랜딩페이지를 주로 만들었습니다. 따라서 이미 브랜딩이 된 제품의 랜딩페이지를 만드는 전략은 조금 다를 수도 있겠다는 생각은 합니다. (큰 틀에서는 비슷할 거예요.) 이 점은 감안해주시길 바랍니다.
1) 첫 섹션에서는 Why가 아니라 What을 이야기한다.
이해가 안 되면, 설득은 더더욱 안됩니다. 랜딩페이지는 방문자가 열심히 이해해주기 위한 노력을 하지 않는 페이지입니다. 첫 섹션에서 이해가 안 되면 그 이후에 아무리 좋은 내용이 있어도 사람들은 보지 않습니다.
따라서 첫 섹션에서는 내 제품이 무엇인지, 어떤 가치를 전달하는지 명료하게 말해줘야 합니다. 어떠한 앱인지, 커뮤니티인지, 컨텐츠인지를 딱 알려줘야 하고, 내 제품의 핵심 문제의식이나 가치제안도 바로 전달해야 합니다. 전체 랜딩페이지를 요약하는 표지가 되어야 합니다. 멋진 미사여구로 내 제품의 멋진 가치를 설명하다가 고객들은 우리 제품에 대한 흥미를 잃어버릴 수 있습니다.

저도 처음에는 제 제품의 비전을 멋지게 설파하고 싶어서 Why 중심의 멋진 말로 첫 섹션을 만들었습니다. 애플의 "Think Different" 이런 것... 멋지잖아요. 그런데 해당 경우 방문자들이 이해하지 못하는 경우를 많이 목격했습니다. 초기 제품은 멋없고 무뚝뚝해 보일지라도 내 제품이 무엇인지 바로 알려줘야 함을 깨달았습니다.
2) 첫 섹션에서 유니크한 셀링 포인트를 드러내야 합니다.
랜딩페이지를 보는 타겟 고객은 이 문제를 느끼고 있고, 나름의 대안을 찾고 있는 열성적인 고객으로 가정해야 합니다. 초기 제품으로서 모아야 하는 사람들이 내 문제의식에 공감하는 열성 고객이어서 그렇기도 하지만, 이 문제를 강하게 느끼는 사람이 아니면 랜딩페이지만 보고 고객으로 전환되는 것이 힘들기 때문입니다.
따라서 이들이 이미 비슷한 대안을 사용하고 있다고 가정하고, 내 제품의 유니크한 셀링 포인트를 드러내야 합니다. 기존 경쟁 제품보다 내 제품의 10배 이상 좋은 차별점을 명시해줘야 합니다. 이런 차별화 포인트가 있어야 이 문제를 느끼고 있던 타겟 고객들의 관심이 환기되어 스크롤을 하도록 할 것입니다.
기존에 대안을 이미 사용하고 있는 열성 고객이 아닌 일반 대중을 페르소나로 랜딩페이지를 제작하게 되면, 열성 고객도 일반 대중도 다 전환시킬 수 없다는 점을 강조하고 싶습니다.
3) 전환 목표는 한 가지 여야 합니다.
랜딩페이지가 달성하고자 하는 전환 목표는 한 가지로 정해야 합니다. (Call to Action 목표) 사전 예약 등록이던, 이메일 주소 수집이던 단 한 가지 목표만 달성되도록 랜딩페이지가 설계되어야 합니다. 다운로드와 데모 예약, 파트너 등록과 사용자 사전 등록 이렇게 두 가지 이상의 목표가 한 페이지에서 있으면 안 됩니다.
만약 파트너 등록과 일반 사용자 등록 등 달성하고자 하는 다른 전환 목표가 있으면 타겟 고객 별로 분리해서 각각 랜딩페이지를 따로 만드는 것이 더 낫습니다.
4) 증거와 추천으로 제품에 대한 신뢰를 이끌어내야 합니다.
사람들은 내가 실험 대상이 되는 것을 싫어합니다. 검증된 상품, 인기 있는 상품을 사고 싶어 합니다. 그렇기 때문에 많은 사람들이 이미 사용하고 만족하고 있다는 수치적인 증거를 명시해주는 게 필요합니다. 수치적인 증거나 현재 레퍼런스 고객의 로고 등을 랜딩페이지에 넣어줘야 합니다. 가급적 상단에 노출하는 것이 좋습니다.
다만 극초기 제품인 경우에는 수치적인 증거가 없을 수도 있습니다. 이런 경우에 저는 매뉴얼한 서비스를 제공하고 이를 경험한 고객의 추천사를 받거나, 이 문제에 공감하는 주변분들과 이야기하고 그 내용을 인터뷰처럼 발췌해서 추천사로 넣기도 했습니다.
5) 기능보다는 혜택의 관점에서 기술해야 합니다.
기능은 공급자적인 관점이고, 혜택은 소비자적인 관점입니다. 소비자가 이 제품을 사용해서 어떤 혜택을 경험할 수 있는지를 각 섹션에 타이틀에 써줘야 합니다. 기능에 대해서 고민을 많이 하다 보면, 기능 중심의 기술이 더 이해하기 쉽다고 오해할 수 있는데요. 실제로 소비자 입장에서 기술하는 게 이해도 쉽고 더 와닿습니다.
6) 쉽고 짧게 글을 써야 합니다.
놀랍게도 랜딩페이지로 인터뷰를 해보면 10명 중 3~4명은 이해 자체를 못하는 경우가 많습니다. 랜딩페이지는 소비자들이 열심히 봐주는 페이지가 아니기 때문에 이해를 못 시키면 전환은 기대할 수 없습니다. 전문 용어는 최대한 피하고 간단하고 평이한 언어로 작성해주시는 것을 좋습니다. 엄마한테 보여줘도 이해하는 페이지를 만들려고 노력해야 합니다. 설사 B2B 제품일지라도요.
7) 시각적으로 일관되게 하고, 눈길을 끄는 대표 이미지를 만듭니다.
비디자이너로서 눈길을 끄는 디자인은 만들기 어렵습니다. 제한된 리소스 안에서 일하다 보면 직접 디자인하는 경우도 많았습니다. 비디자이너로서 디자인할 때 저는 이 원칙만 지키려고 합니다. 시각적인 일관성과, 눈길을 끄는 대표 이미지입니다.
일관성은 컬러, 폰트, 여백에서 나옵니다. 이러한 요소들을 각각 1-2개씩만 정하고 일관성을 유지해야 합니다. 시각적으로 시원한 느낌을 금방 만들 수 있습니다. 그리고 제품을 설명하는 대표 이미지를 최대한 깔끔하게 만드려고 합니다. 아직 존재하지 않는 서비스일지라도 여러 요소들을 조합해서 최대한 와닿게 만들고자 합니다. 기초 지식은 별로 없지만 Figma를 이용해서 직접 만들고 있습니다. 이를 위해 Sketch app sources를 많이 참고하고, Drawkit, Undraw, Unsplash 등의 사이트에서 개별 개체들을 많이 가져다 쓰고 있습니다.

8) 통계를 반드시 셋팅합니다.
랜딩페이지는 검증을 위한 것입니다. 그렇기 때문에 수치를 반드시 봐야 합니다. 간단하게 Google Analytics를 연결하는 것으로 충분합니다. (Unbounce나 Oopy 등에서도 방문자 통계를 간단하게 내주지만 저는 꼭 Google Analytics는 연결하는 편입니다.)
방문자 통계는 일별 총 방문자 수, 그중에 클릭한 사용자 수, 최종 전환된 사용자 수 같은(1)퍼널 정보와 랜딩페이지로 유입되는 (2)채널 소스 정도를 보는 편입니다. 더 자세히 분석할 수도 있겠지만 저는 이 정도만 보더라도 충분하다고 생각합니다. 이 만큼이라도 꼭 해보세요.
랜딩페이지로 사업 검증을 하며 느낀 점
1) 랜딩페이지를 이해하는지 테스트를 반드시 해야 합니다.
제가 랜딩페이지 사업 검증을 하면서 가장 놀랐던 점은 정말 많은 사람들이 랜딩페이지에서 전달하고자 하는 내용을 이해하지 못하는 것이었습니다. 저의 능력 부족이겠지만, 그 만큼이나 쉽게 빠질 수 있는 함정이라 생각합니다. 따라서 타겟 고객에게 배포하기 전에 반드시 내 의도대로 내용이 전달되는지 반드시 확인해야 한다는 것을 강조하고 싶습니다.
랜딩페이지에 대한 이해도를 끌어올리는 노력은 굉장히 쉽게 할 수 있습니다. 방법은 바로 주변 사람들에게 아무 정보 없이 랜딩페이지를 보여주고 어떻게 이해가 되는지 물어보는 것입니다. 랜딩페이지가 잘 이해되는지 보기 위한 테스트이므로, 타겟 고객 세그먼트에 있는 사람일 필요도 없습니다. 타겟 고객 세그먼트에 해당하는 지인이라면 사전에 가치 테스트까지 한 번에 하면 더 좋겠죠.
만약 이해 테스트를 지인에게 부탁한다면, 가치 테스트와 명확히 분리하는 것도 잊지 마세요. 대부분의 신규 서비스는 정확한 타겟 세그먼트가 아니면 잘 공감하지 않습니다. 대중이 공감하는 서비스라면 이미 누군가 이미 하고 있겠죠. 그러니 지인에게는 내용 이해에 한해서 물어보시고, 혹시 지인이 가치에 대해서 부정적으로 이야기하더라도 좌절하지 마세요. 내가 문제를 해결해줘야 하는 타겟 세그먼트에 집중하면 됩니다.
2) 랜딩페이지 테스트는 타겟 사용자를 이해하는 과정으로 생각해야 합니다.
제품, 그리고 랜딩페이지가 전달하고자 하는 가치가 타겟 고객의 큰 공감을 사면 좋겠지만 대부분은 그렇지 않을 것입니다. 여기서 좌절하지 않아야 합니다. 이 사소한 실패가 바로 랜딩페이지 테스트를 하는 이유이기 때문입니다. 기회비용을 최소화하면서 내 아이디어를 검증하는 과정인 것입니다.
랜딩페이지 테스트를 타겟 고객을 알아가는 과정으로 생각하면 마음도 편하고, 더 나은 결론을 도출할 수 있습니다. 전환된 고객에게 인터뷰를 부탁하고 그 고객의 심층적인 문제를 파악해보려고 시도해봅니다. 더 중요한 것은 랜딩페이지에는 들어왔지만 전환되지 않고 이탈한 고객인데 해당 방문자를 찾아서 인터뷰 요청하는 것도 현재의 상황을 진단하는 좋은 방법입니다. 저는 이를 위해서 방문자에게 팝업을 띄워주는 Getsitecontrol이라는 툴을 쓰거나, 채널톡을 붙여서 고민하는 고객들과 대화를 유도합니다.

3) 랜딩페이지는 커뮤니티에서 홍보하는 게 효과적입니다.
랜딩페이지는 대중에게 홍보할 필요 없이 니치한 타겟 고객에게만 홍보하는 페이지입니다. 따라서 타겟 고객이 모여 있는 커뮤니티가 홍보하기 좋은 채널입니다. 동일한 타겟 오디언스에 대해 타겟팅 광고 집행이 가능한 페이스북 광고와 성과를 비교했을 때도 커뮤니티가 훨씬 효과적이었습니다.
요즘은 정말 다양한 커뮤니티가 있습니다. 페이스북 그룹이나 카카오톡 오픈채팅방, 네이버 카페, 네이버 밴드 등을 검색해보면 내 타겟 유저가 모여 있는 커뮤니티가 있을 겁니다. 그곳을 노려보세요.
기왕이면 내가 잘 알고 있는 커뮤니티, 내가 활동을 하고 기여한 커뮤니티에서 홍보하는 게 자연스럽습니다. 갑자기 등장해서 광고글을 투척하면 좋아할 사람은 아무도 없으니까요. 그렇기 때문에 평소에 관심 분야의 커뮤니티 활동을 지속적으로 하면서 잠재 고객들과 관계도 형성하고, 잠재 고객의 문제에 대한 이해도 깊게 만들고, 사업 아이디어가 있을 때는 홍보도 하는 것이 바람직하겠죠.
제 경험과 관점에서 랜딩페이지의 필요성과 구체적인 실행 방안에 대해 공유해보았습니다. 정답이 없는 문제이기 때문에 반복적인 실행을 통해서 각자만의 답을 찾으시면 좋겠습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.