처음 와이어 프레임을 제작할 때, 가장 어려웠던 것은 일관성 있는 아이콘을 삽입하는 일이었습니다. 피그마나 스케치 같은 툴도 없었고, 아이콘도 검색을 통해 하나씩 찾아내야 하는 과정이 많았습니다. 다행히 와이어 프레임의 역할은 실제 사용자를 만나는 것이 아니기에 조금씩 다른 모습이어도 큰 문제는 없었지만, 와이어 프레임을 실제 화면으로 구성할 당시는 달랐습니다. 디자이너가 포토샵으로 아이콘을 하나씩 수정하여 제작하는 과정은 꽤 복잡하고 어려워 보였기 때문입니다. 물론 지금은 환경이 많이 달라졌지만, 원하는 아이콘이나 일러스트를 상황에 따라 찾고 이를 원하는 수준으로 맞추는 일은 특정 툴의 도움을 받아야 합니다.

오늘 소개할 'Shape'은 매번 다른 곳에서 비슷한 맥락의 아이콘을 찾기 어려운 상황, 취향에 맞게 수정하기 위해 많은 시간을 투자하는 것을 개선하고자 만든 서비스입니다. 현재는 애플은 물론 페이스북, 에어비앤비, 구글 등에서도 사용하는 웹서비스입니다. 'Shape'에서는 상황 별 아이콘과 일러스트(GIF 포함)를 원하는 컬러 조합, 크기, 움직임 등에 따라 편집해, 동일한 스타일의 여러 결과물을 동시에 내려받을 수 있습니다. 지금부터 관련 기능을 하나씩 살펴보겠습니다.

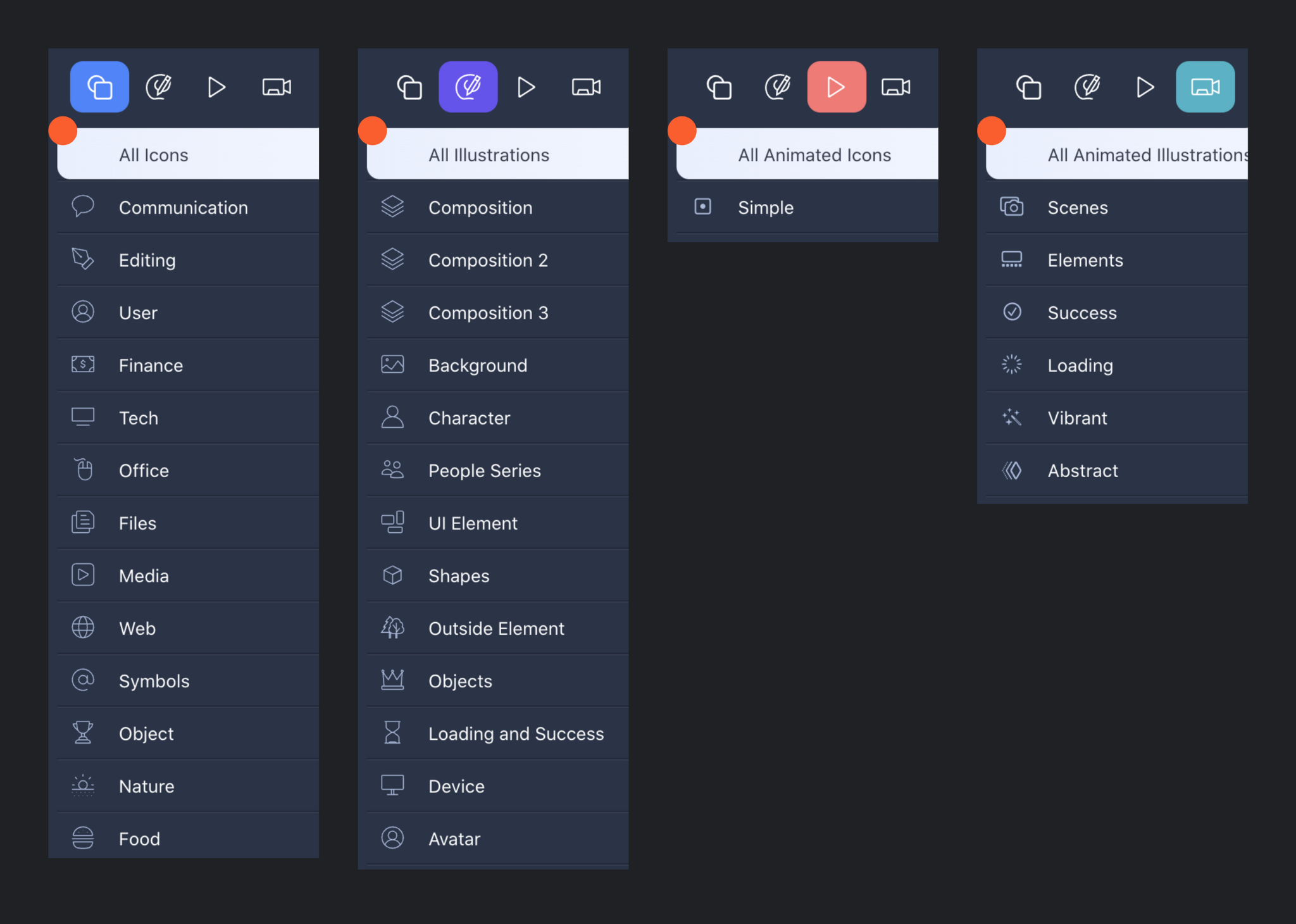
'Shape'에서 제공하는 편집 대상은 크게 4가지로 나뉩니다. 기본적으로 아이콘과 일러스트가 있으며, 이 둘을 각각 동적인 형태로 확인, 편집할 수 있는 기회도 얻을 수 있습니다. 즉, 아이콘과 일러스트를 다양한 카테고리에 따라 기본 제공하며 이는 다시 움직이는 모습으로 확인, 편집해 활용할 수 있습니다. 앱/웹 화면에서는 로딩 애니메이션 등 동적인 요소가 자주 쓰이는데, 정적인 아이콘 대비 찾거나 제작하기가 훨씬 까다로울 수밖에 없는데요. 이곳에서는 같은 스타일로 완성된 정적이고, 동적인 아이콘과 일러스트를 함께 편집할 수 있다는 장점이 있습니다. 이 부분이 'Shape'의 가장 큰 차별점이기도 합니다.
아이콘과 일러스트는 각각 10개 이상의 카테고리로 구분되어 있으며, 각 카테고리에는 다양한 종류의 내용이 포함되어 있어 서비스에 사용할 경우, 대부분의 상황에 해당하는 내용을 어렵지 않게 찾을 수 있습니다. 편집 기능이 잘 갖춰져 있어도 제공되는 아이콘이나 일러스트가 부족할 경우, 계속 사용할 이유가 없어지지만 이곳은 기본 제공되는 수가 많고, 계속 업데이트된다는 점이 매력적입니다.

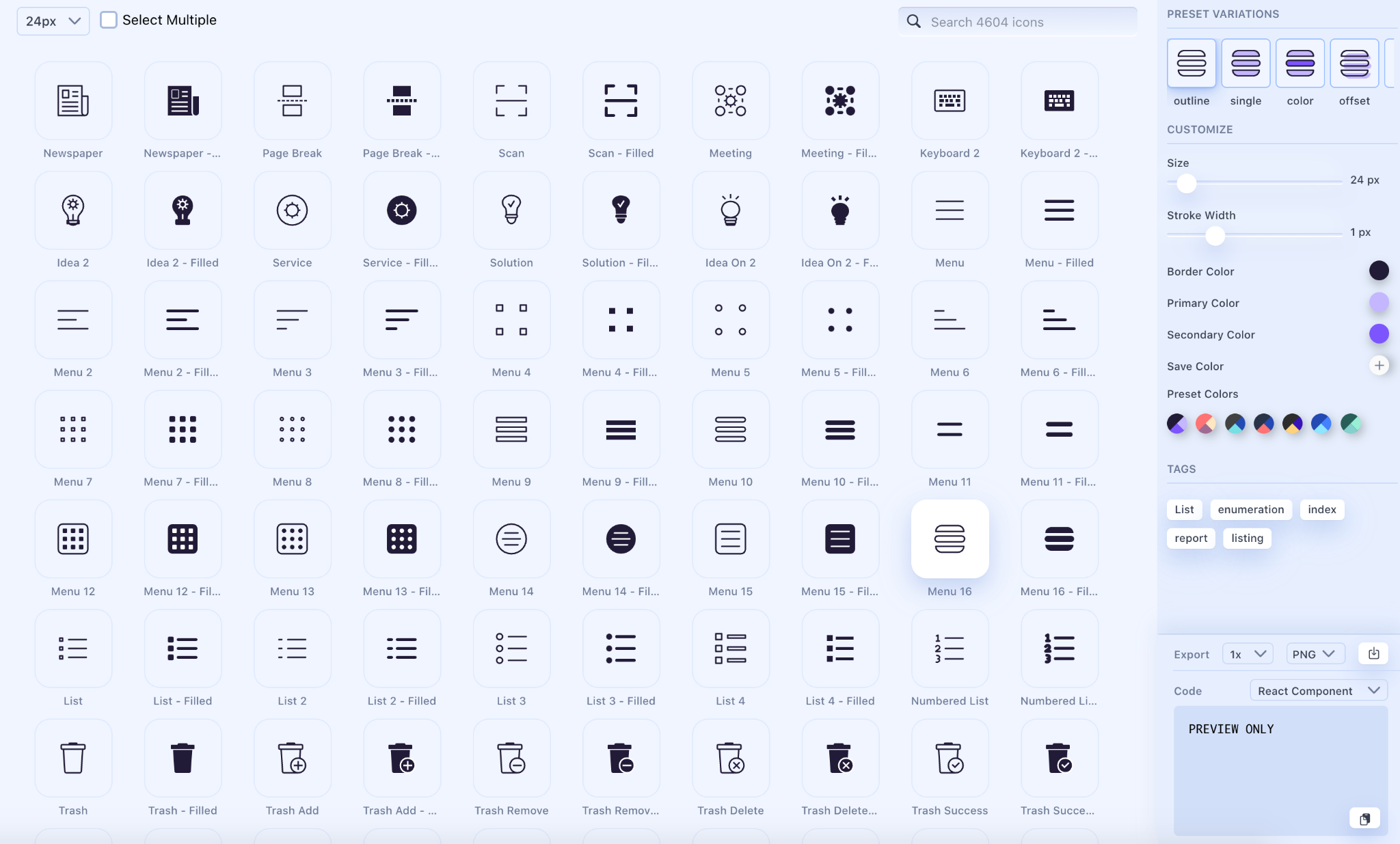
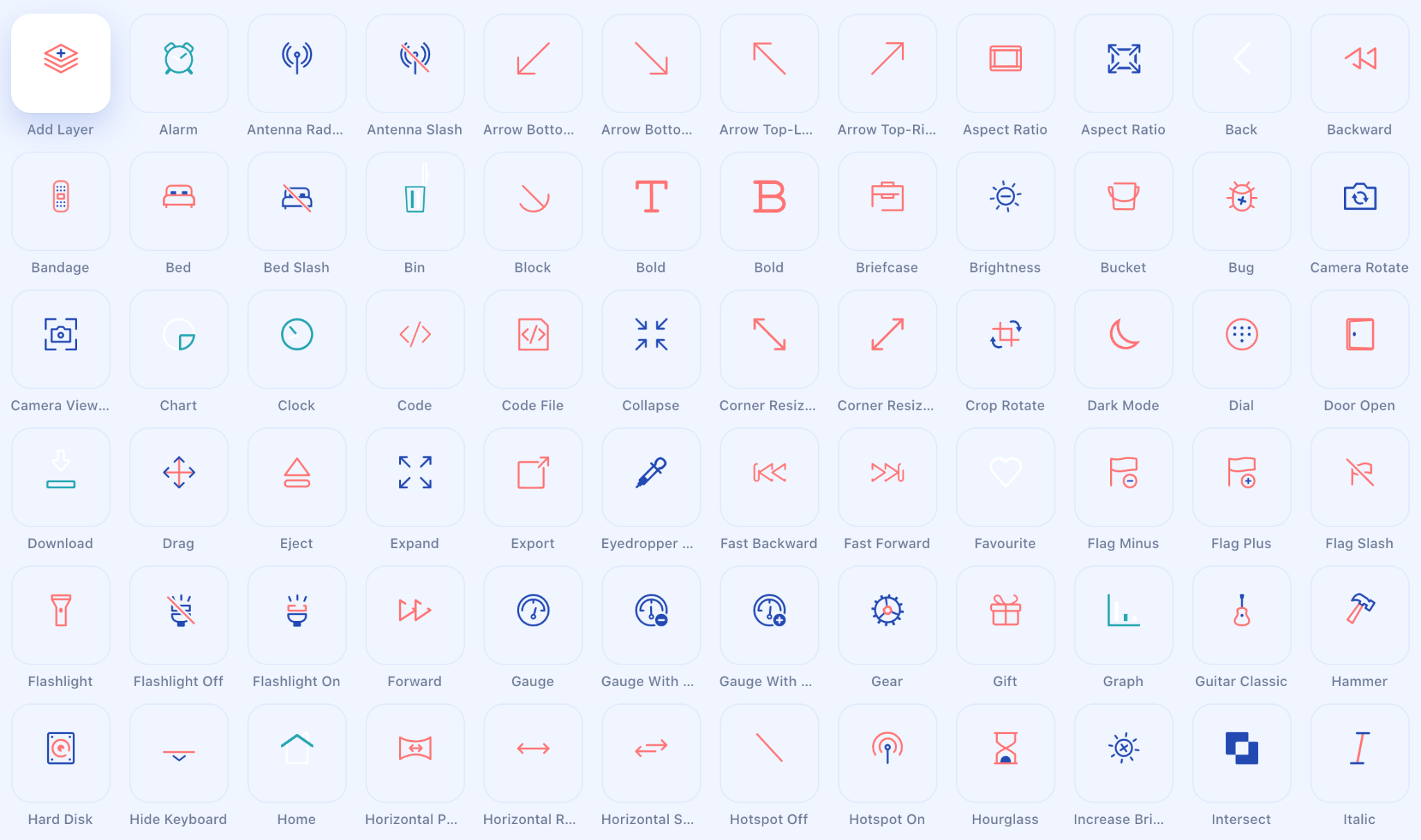
먼저 아이콘 전체를 기준으로 편집 화면을 살펴보겠습니다. 편집 화면 구성은 위 이미지에서는 빠졌지만 왼쪽에 아이콘, 일러스트 등 원하는 편집 대상을 선택할 수 있는 메뉴가 위치하며, 가운데는 선택한 편집 대상(아이콘 - 전체, 아이콘 - 커뮤니케이션 등) 리스트가 있습니다. 마지막으로 오른쪽에 스타일, 사이즈, 선 굵기, 컬러 구성, 내보내기 등의 도구가 자리 잡고 있습니다. 편집 대상을 고르고, 실제 모습을 확인한 뒤, 원하는 조건을 추가하는 흐름에 따라 화면이 구성된 것을 알 수 있으며, 컬러 등을 변경할 때마다 적용 모습을 바로 확인할 수 있습니다.

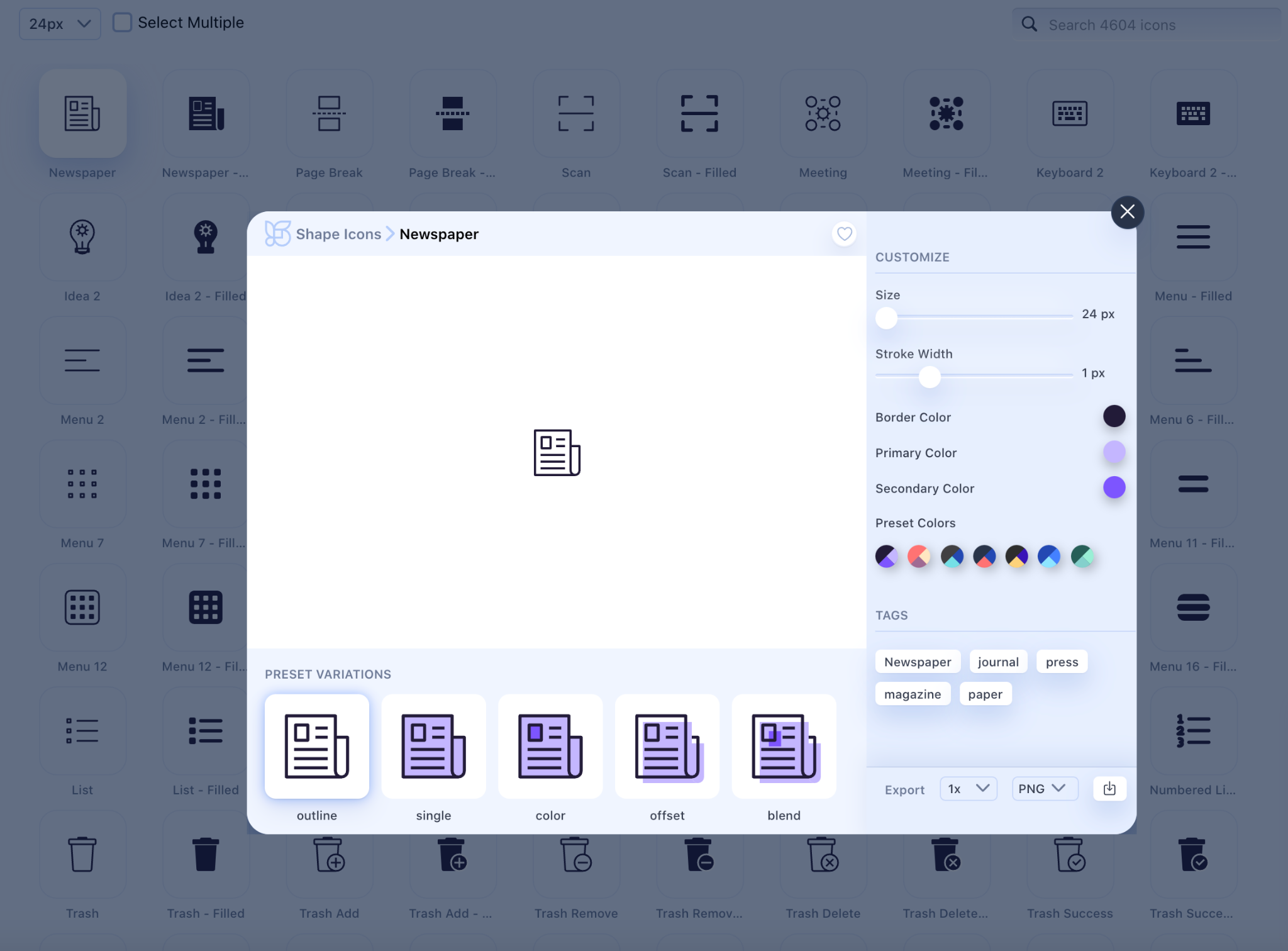
편집 조건은 다양하지만, 실제 편집 과정은 크게 어렵지 않습니다. 우리가 유사한 툴을 사용하며 학습하거나, 경험한 내용을 바탕으로 충분히 진행할 수 있기 때문입니다. (1) 먼저 아이콘 스타일을 선택할 수 있습니다. 스타일은 아웃라인만 강조, 한 가지 컬러만 사용, 여러 컬러를 사용 등 아이콘을 어떤 스타일에 따라 구성할지 선택하는 과정입니다. (2) 사이즈와 선 두께도 숫자 단위로 변경할 수 있습니다. (4) 그리고 3개 이상의 컬러를 각각 선택할 수 있습니다. 컬러는 프리셋으로 제공되는 컬러 조합을 선택할 수도 있고, 직접 세 가지 이상의 컬러를 선택해 적용할 수도 있습니다. 조건을 변경하거나 추가하면, 바로 그 모습을 확인할 수 있습니다.

앞서 살펴본 편집 과정이 아이콘 '전체'에 해당하는 작업이라면, 특정 아이콘을 선택해 팝업 상태로 편집을 진행하는 것도 가능합니다. 이때 제공되는 편집 도구는 동일하지만, 스타일을 더 직관적인 모습으로 팝업 하단에서 확인하며 작업할 수 있습니다. 아무래도 컬러보다 '스타일'이 중요한 기준이 되기 때문에, 저는 필요한 아이콘을 몇 개 찾은 뒤 하나의 아이콘을 기준으로 편집 작업 후 전체 아이콘에 적용하는 방법을 활용하고 있습니다.

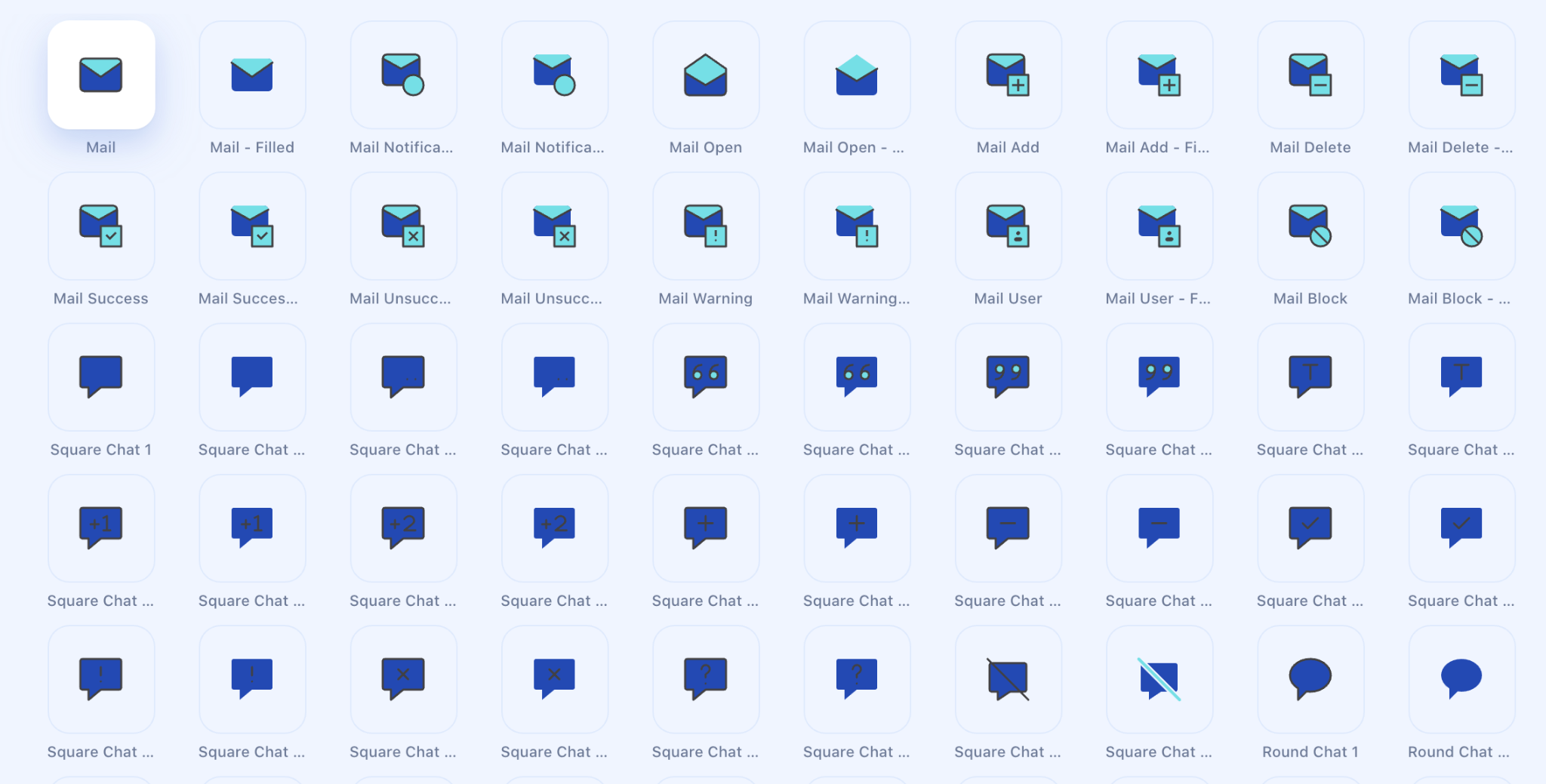
편집 방법부터 소개했지만, 사실 편집 전 아이콘 탐색 과정이 재밌습니다. 그만큼 다양한 종류의 아이콘이 제공되기 때문입니다. '커뮤니케이션'에 해당하는 아이콘만 해도 위의 이미지와 같이 여러 상황에 맞춰 제공됩니다. 사각형 메시지에 해당하는 아이콘을 기준으로 보면 최소 20개 이상이 제공됩니다. 덕분에 상황을 아주 작게 나눠도 이곳을 통해 맞춤형 아이콘 확인 및 편집, 활용이 가능합니다.

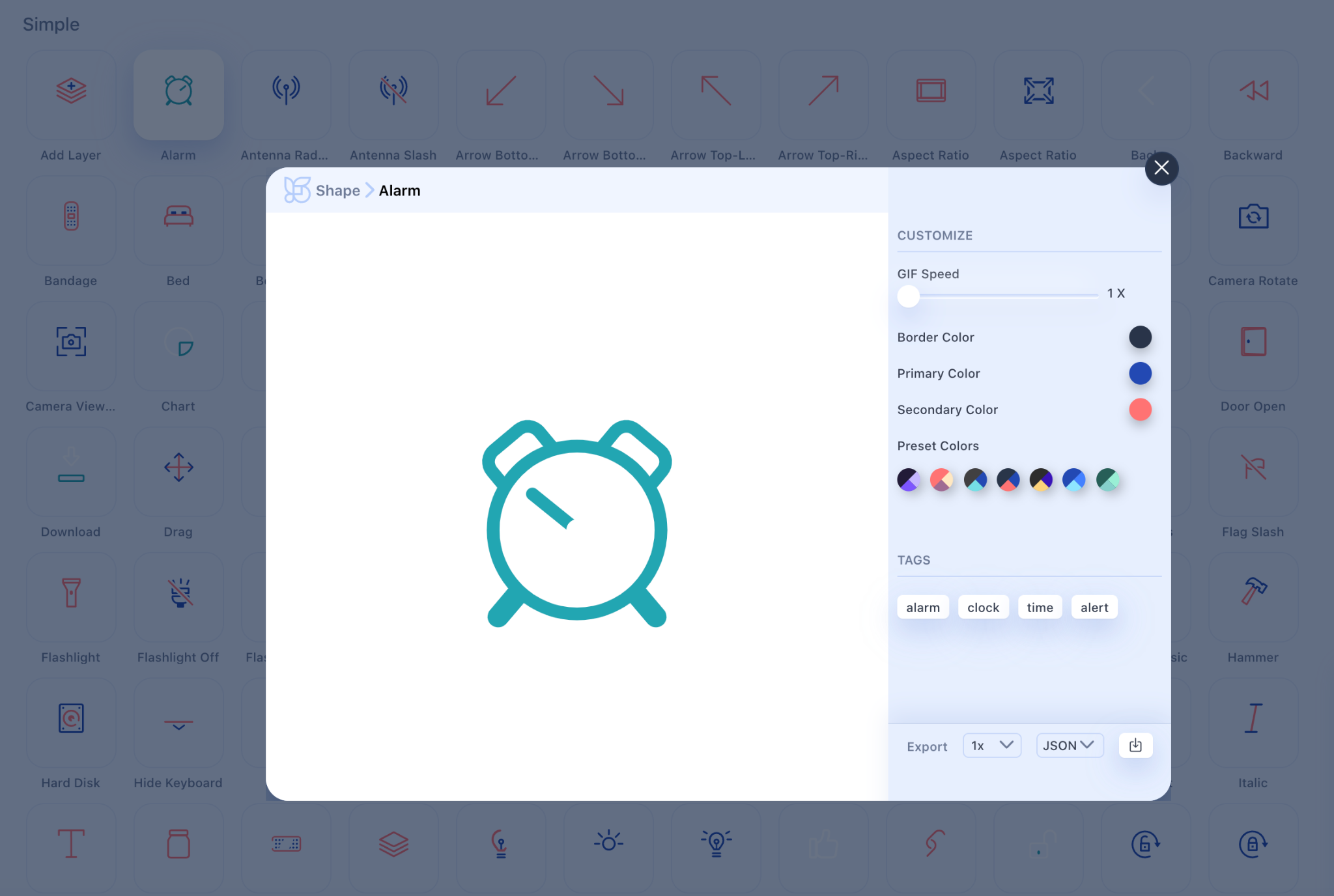
정적인 아이콘은 물론 동적인 아이콘 역시 편집할 수 있습니다. 각 아이콘에 마우스를 가져가면 어떻게 움직이는지 모습을 상세히 확인할 수 있습니다. 일반 아이콘에 비해 개수는 적지만, 일반적으로 서비스를 사용하는데 필요한 내용은 대부분 포함되어 있습니다.

다만 움직임이 포함된 아이콘은 편집 방법에도 약간의 차이가 존재합니다. 일반 아이콘은 주로 스타일에 초점이 맞춰져 있었는데, 동적인 아이콘은 움직이는 '속도'에 집중하기 때문입니다. 그래서 가장 먼저 'GIF Speed' 설정이 자리 잡고 있으며, 1X, 2X 등으로 속도를 늘리거나 줄일 수 있습니다. 이 설정값이 변경되면 왼쪽으로 아이콘의 움직임이 어떻게 달라지는지 바로 확인할 수 있습니다. 그 외 컬러는 동일한 방법으로 설정합니다.

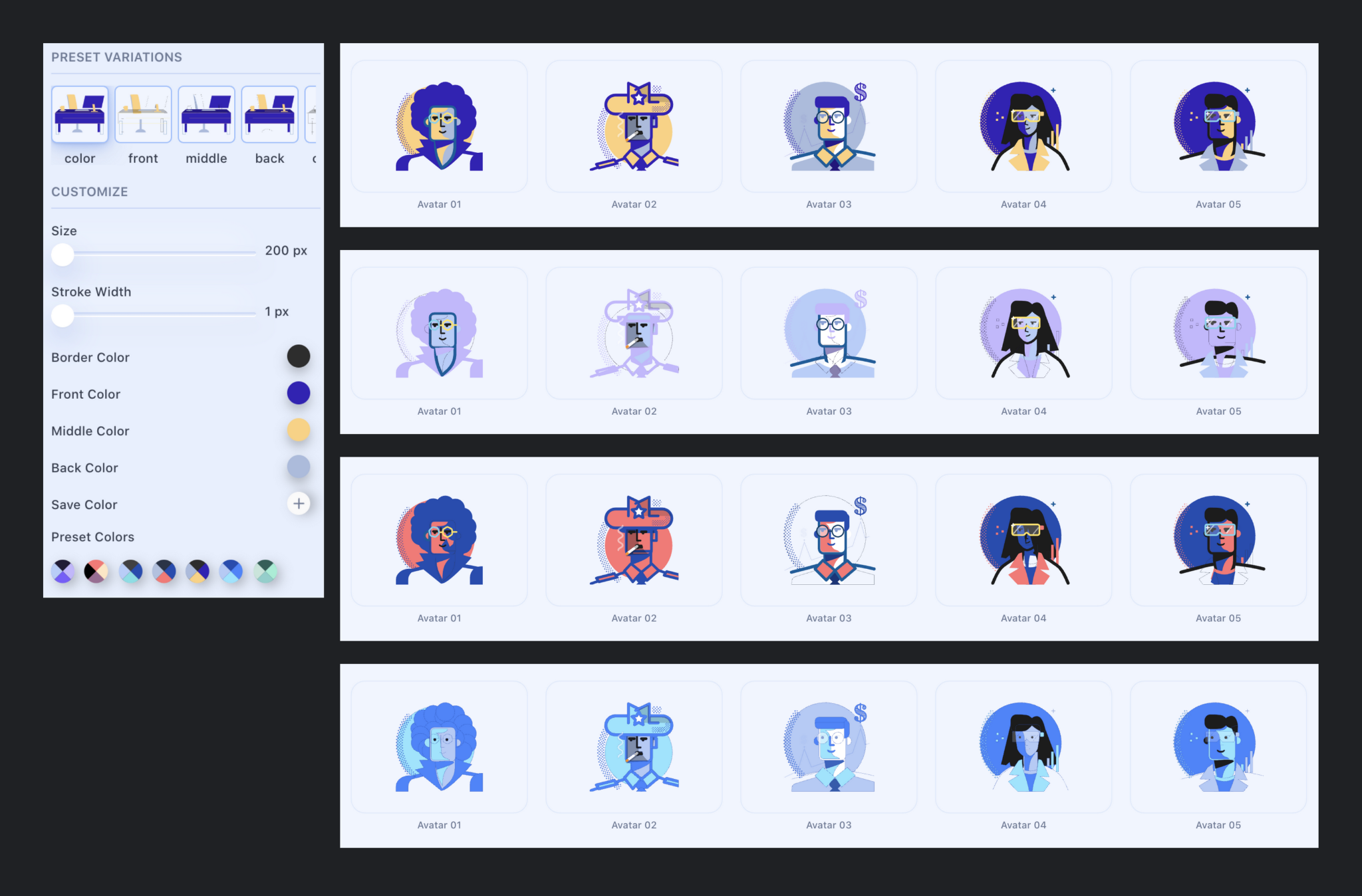
위에서 살펴본 아이콘과 같은 방법으로 일러스트를 편집할 수 있습니다. 제공되는 종류가 다양함은 물론, 편집 방법이 동일하게 적용되어 있어 편리합니다. 방법이 달랐다면 비슷한 맥락의 작업을 하는 데 있어 각기 다른 학습 과정을 거쳐야 하기 때문입니다.
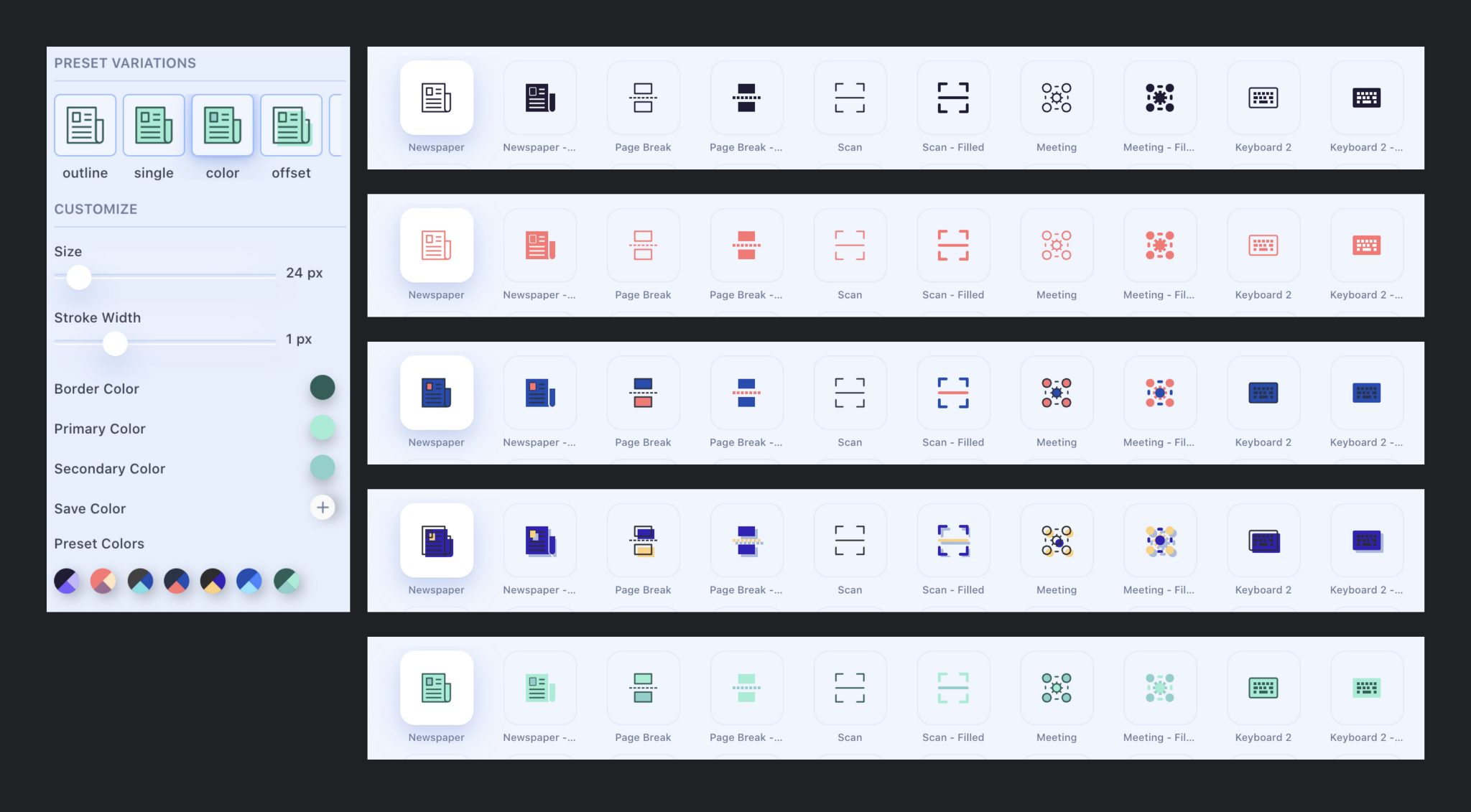
일러스트도 스타일과 사이즈 및 선 두께 그리고 컬러 구성에 따라 편집 도구를 사용할 수 있습니다. 다만 아이콘에 비해 구성이 복잡한 경우가 있어, 스타일과 컬러를 잘못 선택하면 대상을 명확하게 알아보지 못할 수 있으니 조금 더 자세히 들여다볼 필요가 있습니다. 실제로 위 이미지를 보면 스타일과 컬러를 잘못 지정해, 같은 일러스트임에도 전혀 다른 모습처럼 보이는 것을 확인할 수 있습니다
.

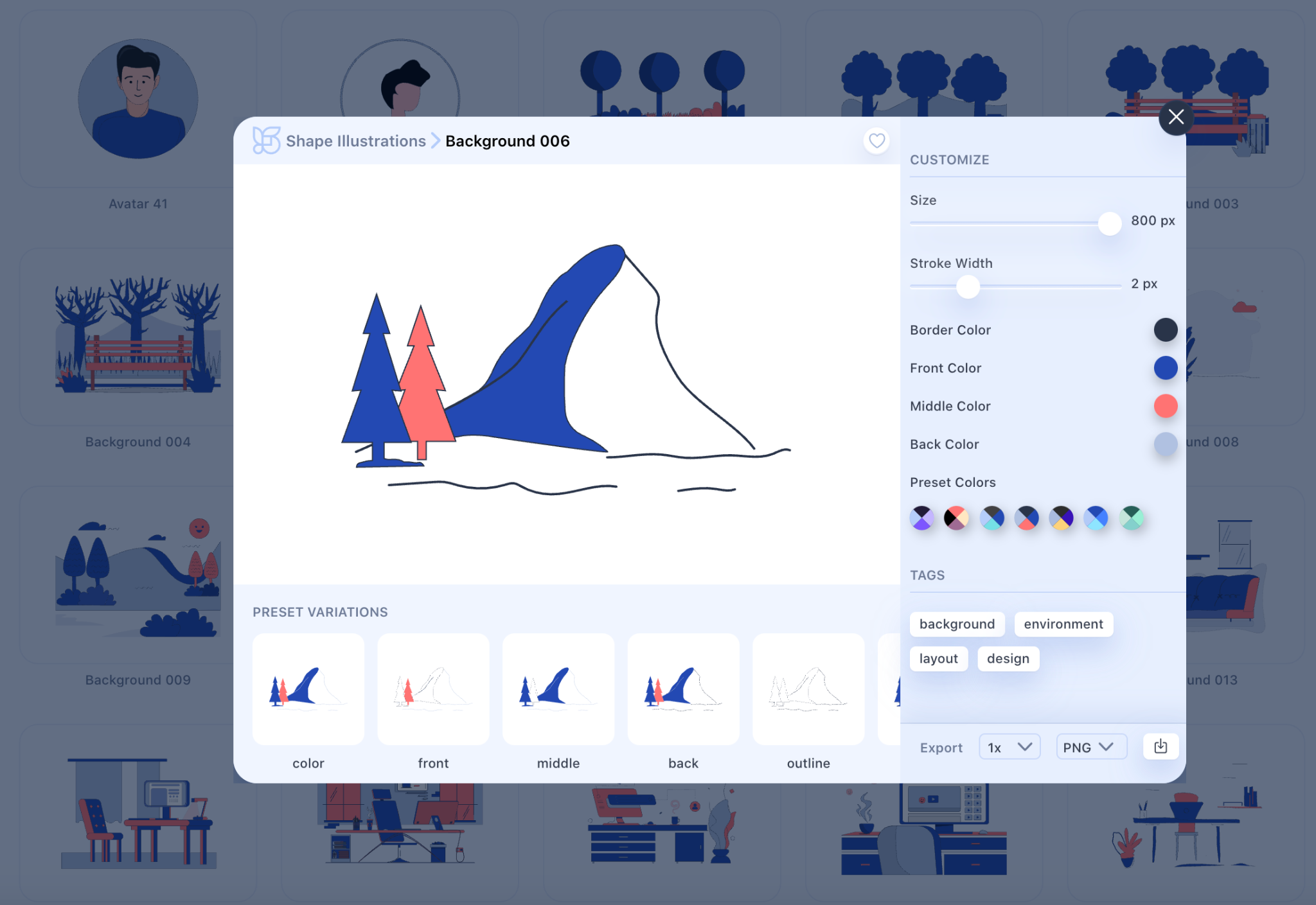
개별 편집 기능도 제공됩니다. 개인적으로 일러스트는 개별 편집 화면을 더 자주 활용하게 됩니다. 큰 사이즈로 변경된 모습을 볼 수 있으며, 안쪽으로 작게 들어간 '선' 단위가 더 명확하게 구분되기 때문입니다. 전체 일러스트를 보면서 컬러 등을 변경하기보다, 가능하다면 하나의 일러스트를 선택한 뒤 원하는 조건을 하나씩 추가하는 것이 더 좋은 방법입니다.

카테고리를 살펴보니 역시 다채롭게 제공되고 있습니다. 위 일러스트는 '사람' 카테고리에 포함된 것으로, 여러 상황을 포함하고 있습니다. 계절 속 사람이나, 행동에 따른 사람 모습 등이 담겨 있습니다. 일러스트는 상황을 더 구체적이고 넓은 범위에서 보여줄 수 있어, 이렇게 많은 수가 제공된다면 서비스 성격에 따라 사용할 수 있는 범위가 다양해집니다.

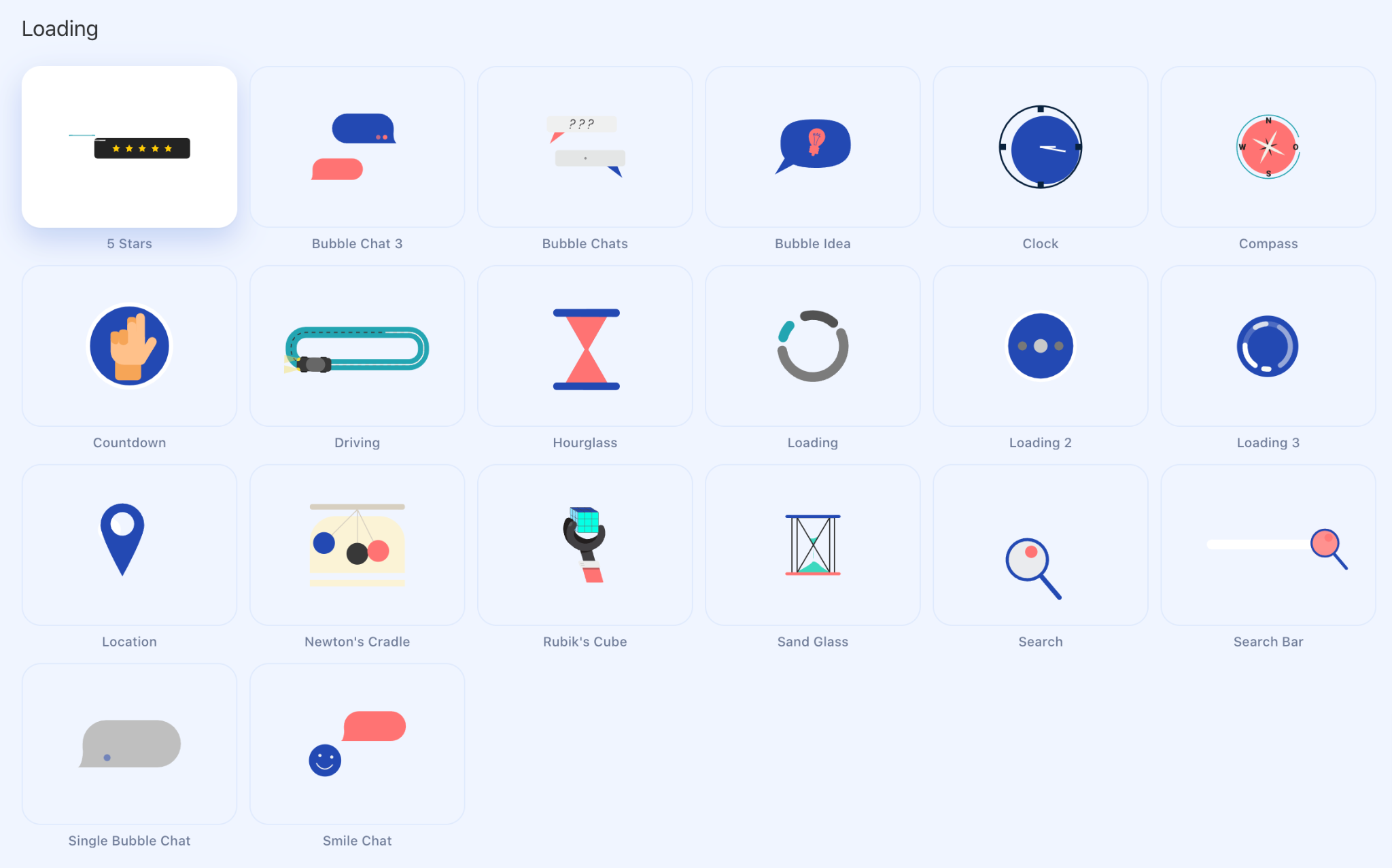
앞부분의 설명을 통해 이미 눈치챈 분들도 있겠지만, 일러스트도 '움직임'이 포함된 내용을 따로 보고 편집할 수 있습니다. 로딩, 상황 별 장면 등 여러 카테고리에 따라 확인이 가능합니다. 특히 로딩에 해당하는 일러스트만 20개 이상 확인할 수 있어 편리합니다. 보통은 로딩 애니메이션에 필요한 대상을 찾기가 쉽지 않기 때문입니다.
개인적으론 아이콘과 일러스트를 정적인 것과 동적인 것으로 나눠 다양하게 확인할 수 있다는 점이 가장 마음에 듭니다. 그만큼 다양한 상황과 맥락을 커버할 수 있다는 것을 의미하기 때문입니다. 또한 보편적으로 크게 다르지 않은 편집 도구를 제공해, 별다른 학습을 필요로 하지 않아 누구나 쉽게 상황에 맞는 아이콘이나 일러스트를 편집할 수 있다는 것도 장점입니다. 특정 스타일에 따라 잘 정리된 아이콘과 일러스트가 필요하다면 이곳을 추천합니다.
다만 무료 버전은 개인적인 용도로만 사용할 수 있으니 제공되는 아이콘이나 일러스트를 편집해 미리 테스트해 본 후, 필요한 경우 유료 버전을 고려해 보세요. 유료 버전에는 다양한 포맷으로 다운로드하거나 더 많은 아이콘과 일러스트 확인, 상업적 목적으로의 이용 범위가 포함됩니다.
<참고 자료>
Shape: https://shape.so/
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.