노코드와 관련된 강의를 하면 제일 많이 물어보시는 질문이 바로 "어떤 노코드 툴을 써야 하나요?"입니다. 오늘은 각 목적별로 입문자에게 가장 적합한 툴을 추천드려보겠습니다. 소개드린 툴로 입문하시되, 각자 상황과 니즈에 따라 추가적으로 원하시는 게 생기면 그때는 직접 사용해보시면서 범위를 넓혀가세요.
가장 기본이 되는 노코드 툴을 꼽자면 자동화 툴입니다. 자동화 툴은 기존에 사용하고 있는 여러 SaaS (Gmail, Slack, Google Drive, Trello, Jira, Salesforce, Mailchimp...)들을 연결해서 업무를 자동화할 때 쓸 수 있습니다. 뿐만 아니라 동적인 노코드 웹/앱 서비스(사용자가 데이터를 입력하거나 수정할 수 있는 서비스)를 만들 때도 필수적으로 쓰게 됩니다. 왜냐하면 자동화 툴이 노코드 빌더와 플러그인들을 연결해서 비즈니스 로직을 수행하게 하는 엔진 역할을 하기 때문입니다.

Zapier는 자동화 툴 입문자, 더 나아가 노코드 입문자에게 가장 추천할만한 툴입니다. 쉽고 직관적인 UX를 가지고 있고, 대부분의 SaaS 들간의 연동을 지원하므로, SaaS를 많이 쓰는 업무 환경을 가진 분들은 눈에 띄는 생산성 향상을 바로 경험하실 수 있습니다.
업무 프로세스 자동화를 하거나 노코드 서비스를 만들 때, 간단해 보이지만 잘 호환이 안 되는 일들이 종종 생기는데, Zapier는 자체 고급 모듈을 통해서 이런 문제를 상당 부분 해결해줍니다. Webhook, Formatter 같은 고급 모듈 사용법을 익히면 대부분의 SaaS를 연동해서 복잡한 일들을 거뜬히 구현할 수 있습니다.

Integromat은 Zapier를 보완해줄 수 있는 또 다른 자동화 툴입니다. Zapier가 가격이 다소 비싸고, Record가 수정되었을 때 이를 다른 데이터베이스에 동기화시켜주는 기능이 약합니다. 이러한 특수한 상황에서 대안으로 사용하기 좋습니다. 이 외에도 Zapier보다 조금 더 복잡한 로직을 처리하는데도 Integromat이 효과적입니다.
입문은 Zapier로 하시되, Zapier에서 해결되지 않는 자동화 니즈가 있거나 비용을 절감하고 싶을 때 Integromat으로의 일부 대체를 고민해보세요.
비개발자가 데이터베이스라는 말을 들으면 다소 거부감을 느끼실 수도 있는데요. 편하게 엑셀이라고 생각해보세요. 우리는 엑셀을 이용해서 비즈니스를 기획하고, 여러 가지 태스크들을 관리하고 수행합니다. 그게 바로 데이터베이스입니다.
모든 소프트웨어는 데이터베이스를 통해서 구동됩니다. 추상적으로 느껴지시나요? 조금만 생각해보세요. 실제로 우리는 데이터베이스를 활용해 뭔가를 처리하는데 익숙합니다. 대부분의 사무직 업무라는 것도 아이디어를 스프레드시트 형태로 체계적으로 정리하는 것이고, IT 서비스를 만든다는 것도 데이터베이스에 사용자에게 보여줄 데이터를 정리해두는 것이며, IT 서비스를 운영하는 것은 사용자의 상호작용을 데이터베이스에 기록하는 것으로 볼 수 있습니다.

엥, 노코드 툴을 말하는데 왠 구글 시트? 구글 시트는 무료이고, 간단하게 구현 및 활용 가능한 데이터베이스이기도 합니다. 위에서 언급한 것처럼 (비개발자인) 우리는 이미 엑셀과 구글 시트를 데이터베이스처럼 활용하며 일하고 있습니다.
구글 시트는 Zapier와 연동해서 외부 플러그인 (ex. Google Form)에서 들어오는 데이터를 체계적으로 정리하는 목적으로 쓸 수 있고요. 구글 시트의 정리된 데이터를 기반으로 노코드 IT 서비스도 만들 수 있습니다. 구글 시트를 데이터베이스로 하는 서비스를 만드시려면 Glide라는 노코드 빌더를 사용하면 됩니다. 아래에서 다시 설명하겠습니다.

Airtable은 구글 시트보다 좀 더 체계적으로 사용할 수 있는 노코드 데이터베이스입니다. 구체적으로 말씀드리면, 개발 데이터베이스처럼 (1) 데이터를 반드시 분석 가능한 데이터(Tidy data) 형태로 저장한다는 점, (2) 테이블 간의 관계 설정(Linked Record)이 가능하다는 점, (3) 이해관계자별로 접근 가능한 데이터를 분리해서 각자 상황에 맞는 데이터만 보도록 할 수 있다(View)는 점 등이 구글 시트와 다른 점입니다.
내부 자산 관리, 내부 인사 관리와 같은 내부 어드민을 체계적으로 운영하고 싶으신 경우에나, 노코드로 웹/앱 서비스를 만들어보겠다고 하면 Airtable이 대체로 적합합니다. Airtable은 여러 다른 노코드 툴과의 연동을 고려하여 설계되어 있어서 어떤 툴과도 매끄럽게 연동이 잘되기 때문입니다. 아래의 Softr, Stacker, Webflow 등의 웹빌더와 Adalo와 같은 앱 빌더는 서비스의 데이터베이스로 Airtable을 연동해서 쓰게 됩니다. (+ 자동화 툴인 Zapier가 빌더와 데이터베이스 간의 데이터 이동을 시켜주도록 구현합니다.)
Airtable은 자체적으로 자동화 기능, 폼을 통한 외부 사용자의 데이터 입력 기능, 데이터를 화면으로 표현해주는 대시보드 기능 등 노코드의 All-in-one 툴이 되겠다는 큰 야심이 있는 제품이기도 합니다. 노코드에 관심이 있다면 꼭 한번 써볼 필요가 있습니다.

Xano는 노코드 데이터베이스를 쓰고자 하나 고성능, 고용량의 노코드 서비스를 구현할 때 쓰는 데이터베이스입니다. Airtable은 각 베이스가 최대 50,000개 행만 지원하기 때문에 (그 이후로는 별도 협의 필요), 50,000개 이상의 데이터를 저장하고자 하는 경우 Xano가 대안이 됩니다.
만들기에도 가장 쉽고, 사용자를 모으기에도 가장 쉬운 것이 바로 웹사이트입니다. 노코드로 사업성을 검증하려고 하는 분들, 노코드로 서비스를 만드려고 하시는 분들은 웹사이트부터 만들어보시는 것을 가장 추천드립니다.

노션은 문서 작성 툴이지만, 작성한 페이지를 배포하면 그대로 웹사이트가 됩니다. 따라서 가장 쉽게 쓸 수 있고 가장 많이 쓰이는 노코드 웹사이트 빌더입니다. 노션은 문서를 작성하는 방식 그대로 각 블록들을 만들 수 있기에 금세 원페이지 웹사이트를 만들 수 있습니다.

노션은 사용자의 상호 작용은 거의 없는 정적인 웹사이트 만들 때 적절한 툴입니다. 따라서 회사 소개 사이트, 개인 포트폴리오 사이트처럼 방문자는 일방적으로 컨텐츠를 보기만 하는 사이트를 쉽고 빠르게 만들 때 사용하면 좋습니다. 버튼 하나 정도 넣어서 간단히 회원 가입, 사전 예약을 하는지 정도의 기능을 추가하는 건 가능하겠으나 데이터베이스를 붙여서 많은 데이터를 신규 입력, 수정, 삭제하는 건 거의 불가능합니다. (가능은 하지만 그렇다면 굳이 노션을 쓸 이유가 없겠죠.)
노션의 URL을 내가 원하는 URL로 바꿔주고, Call to Action 버튼을 넣을 수 있게 해 주고, 방문자 분석을 해주기 위해 노션과 함께 쓰는 툴이 Oopy입니다. 노션 웹사이트의 URL을 바꿔주고 싶거나, 노션으로 만든 랜딩페이지 웹사이트의 방문-전환 등을 테스트해서 사업성을 검증하고 싶은 분은 노션과 Oopy를 함께 사용하는 것을 추천합니다.


노션에 준하게 간단한 정적인 웹페이지를 만들 때 쓸만한 노코드 툴이 Carrd와 Typedream입니다. (*정적인 웹페이지란, 사용자가 데이터를 인풋 하는 게 없이 사이트에 들어와서 쭉 컨텐츠를 소비만 하는 사이트를 말합니다.) 이런 종류의 정적인 웹빌더는 솔루션이 꽤 많은데요. 제가 생각했을 때는 이 목적으로는 노션이 짱입니다. 다만 노션의 디자인이 아쉬운 분들을 위한 대안으로 Carrd나 Typedream을 추천드립니다. 제 주관적으로는 이 두 개 툴이 만들기도 쉽고, 디자인도 이쁩니다.
정적인 웹사이트를 구성하는 요소들을 쉽고 예쁘게 만드는데 초점을 둔 툴들이라 큰 학습 없이 바로 멋진 사이트를 만드실 수 있습니다. 노션으로 만든 왓챠 사이트, Carrd로 만든 데모 사이트, Typedream으로 만든 데모 사이트를 링크 넣어드릴 테니 디자인적으로 마음에 드는 툴을 선택해서 원페이지 웹사이트를 만들어보세요.
여기서부터 본격적인 웹서비스라고 할 수 있는 단계입니다. 위의 툴 들은 정말 간단한 소개 페이지를 만들기에는 적합하지만 데이터베이스와 연동되는 서비스는 여기서 소개하는 툴들부터 가능합니다.



데이터베이스(주로 Airtable)를 두고, 데이터베이스에 서비스가 보여줄 컨텐츠를 저장해두면, 이 웹사이트 빌더들이 사용자가 보기 좋게 데이터를 보여주는 역할을 합니다. 그리고 이 노코드 빌더들로 사용자가 데이터베이스에 신규 입력을 하거나 (ex. 글 쓰기, 신규 맛집 추가, 신규 회원 가입), 기존 데이터를 수정/삭제하는 것까지 가능한 서비스를 구현할 수 있습니다.
여러 번 강조하는 것이지만 이 웹사이트 빌더와 데이터베이스, 그리고 둘 사이의 데이터 전달은 자동화 툴이 수행하는 노코드 툴 "조합"으로 서비스를 만듭니다. 예를 들면 노코드 서비스의 스택이 Softr/Airtable/Zapier 이런 식으로 구성되게 되는 것입니다.
물론 위의 툴들로 Notion/Carrd/Typedream처럼 정적인 페이지도 만들 수 있습니다. 데이터베이스와 연동하는 기능을 안 쓰고 정적인 모듈만 사용하면 되기 때문입니다. 따라서 노코드로 본격적인 웹서비스를 만들고 싶으시다면, 일단 이 툴들을 사용해보시길 추천드리고 싶습니다. 무엇을 구현하고 싶으시던 손쉽게 넓은 범위를 커버할 수 있기 때문입니다.
Softr는 디렉터리 사이트 (ex. 사이드 프로젝트 모아 보는 사이트), 멤버십 사이트, 매칭 사이트를 만드는 것에 조금 더 특화되어 있고, Stacker는 내부 어드민을 만드는데 조금 더 특화된 웹 빌더입니다. Glide는 구글 시트를 데이터베이스로 할 수 있다는 점에서 두 빌더와 다릅니다. 모두 난이도는 어렵지 않은 편이지만, 제 개인적으로는 Glide가 가장 쉽고, 그 다음이 Softr이고, Stacker는 개중에는 다소 어려운 느낌입니다.
저는 Softr를 좋아하고 가장 많이 사용하는데요. 아래 예시 사이트가 제가 Softr로 만든 것 입니다.



Webflow는 노코드로 웹사이트를 만드는 것으로 가장 유명한 툴입니다. HTML/CSS의 거의 모든 기능을 코딩 없이 구현할 수 있습니다. 디자인 자유도도 높을 뿐 아니라, 템플릿을 판매하는 생태계도 구축되어 있어서 정말 멋진 사이트 템플릿을 무료 혹은 약간의 비용을 지불하고 사용할 수 있습니다.
Webflow에는 Webflow CMS라는 자체 데이터베이스 기능을 갖추고 있는데, 이 Webflow CMS를 Airtable과 동기화하는 방식으로 동적인 웹사이트 구성을 많이 합니다.
이 외에도 Webflow는 기능을 보완해주는 플러그인 생태계도 잘 갖추고 있어서 고급 기능도 여러 플러그인들을 붙여 쓰는 방식으로 구현할 수 있습니다. 예를 들면 고급 검색이나 고급 필터링 기능은 Jetboost, 회원 가입/회원 관리/유료 회원 기능 등은 Memberstack이라는 플러그인을 함께 쓰면 쉽게 구현 가능합니다.
이러한 Webflow와 Airtable, Memberstack/Jetboost 같은 플러그인을 연동하게 해주는 툴이 바로 자동화 툴입니다. 주로 Zapier입니다. 자동화 툴은 이렇게 노코드 툴 들을 연결해주는 허브 역할을 합니다.
아래 사이트는 Unicorn Factory라는 사이트로 뉴질랜드/캐나다의 프리랜서 매칭 사이트입니다. 이 사이트는 순수히 노코드로만 구현되었고, 노코드로 운영되고 있는데, Webflow를 이용했다고 알려져 있습니다.


원페이지 짜리의 랜딩 페이지, 기존 템플릿을 수정한 간단한 디렉터리/마켓플레이스/매칭 플랫폼 수준이 아니라, 좀 더 커스터마이징 된 기능을 갖춘 제대로 된 제품을 만들고 싶다면 고려해볼 수 있는 게 Bubble입니다.
학습 곡선은 꽤 높은 편이지만 화면 구성이나 로직 구현의 자유도는 다른 툴 대비 Bubble의 확실한 장점입니다. 그렇지만 Bubble은 코드 개념을 어느 정도 알아야 원활하게 쓸 수 있을 정도이기 때문에 노코드보다는 로우 코드 (Low-code)에 가깝습니다. 개발 개념이 아예 없으시거나, 노코드 초심자에게는 난이도 때문에 추천드리고 싶지 않습니다.


저는 노코드 툴간 연동성 때문에 글로벌 노코드 툴을 선호합니다. 일단 제 목표가 하나의 툴만 배우는 게 아니고 노코드 생태계를 배우는 것이라고 생각하기 때문입니다. 또한 하나의 툴에서 다 해결해줄 수 없는 다양한 이슈들을 여러 툴을 조합해서 쓰는 것으로 해결할 수 있기 때문에 전체적인 생산성은 글로벌 노코드 툴을 배웠을 때 크게 향상된다고 생각합니다.
그러나 글로벌 노코드 툴이 현재까지 해결해주지 못하고 있는 게 국내 카드 결제입니다. 결제 모듈인 Stripe가 국내에서 사용이 불가능하기 때문입니다. 따라서 국내 사용자 대상으로 매끄러운 결제/환불이 중요한 국내 커머스 사이트라면 글로벌 노코드 툴보다는 국내 웹 빌더인 아임웹과 식스샵을 추천합니다. 화면 구성이나 기능도 크게 떨어지지 않는데, 이런 국내 결제 지원, 적극적인 한국어 고객 지원, 카카오톡 등과 연동되는 마케팅 기능 등이 큰 강점입니다.
웹사이트뿐만 아니라 모바일 앱도 노코드 툴을 통해 만들 수 있습니다.

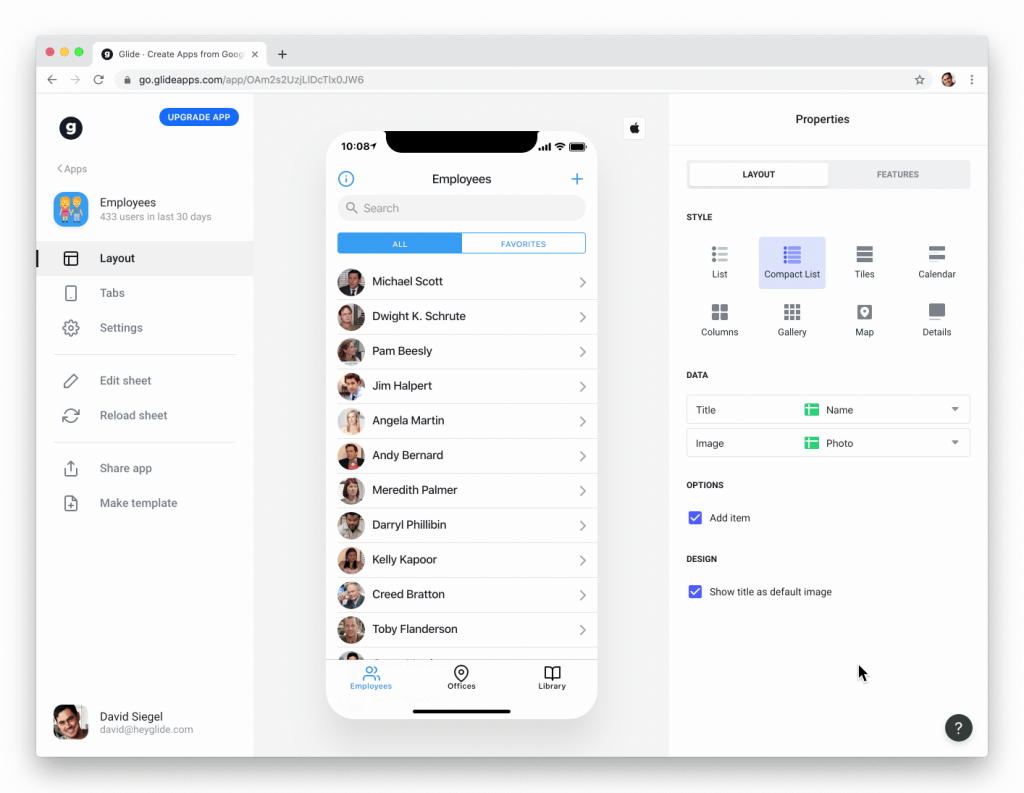
Glide는 데이터베이스와 연동되는 수준의 노코드 툴 중에서는 가장 쉽게 만들 수 있는 노코드 빌더입니다. Glide는 모바일 앱 빌더로 시작되었으나 최근에 웹사이트를 만드는 Glide Page까지 출시되어, 모바일 앱과 웹사이트 모두를 만들 수 있는 툴이 되었습니다. 초심자가 노코드에 대해서 감을 잡는 가장 좋은 방법은 Glide를 써보는 게 아닐까 싶습니다.

Glide의 특이한 점이자 인상적인 부분은 구글 시트를 데이터베이스로 이용하여 노코드 서비스를 만든다는 점입니다. 구글 시트의 접근성을 고려하면 Glide의 진입 장벽은 정말 낮습니다. 또한 별도로 Zapier를 쓰지 않아도 연결된 구글 시트와 동기화가 정말 잘됩니다. 사용자가 정보를 수정하면 구글 시트에 바로 반영되고, 노코드 개발자가 구글 시트 데이터를 수정하면 앱에도 바로 반영이 됩니다.
하지만 Glide로 만드는 앱은 Progressive Web App입니다. 플레이스토어나 앱스토어에는 출시가 불가하다는 뜻입니다. 하지만 사파리와 같은 모바일 웹브라우저로 접속하면 마치 앱처럼 사용이 가능하니, 반드시 스토어 출시해야 하는 분이 아니라면 회사 내부용이나 사업 검증용, 사이드 프로젝트용으로는 충분합니다.

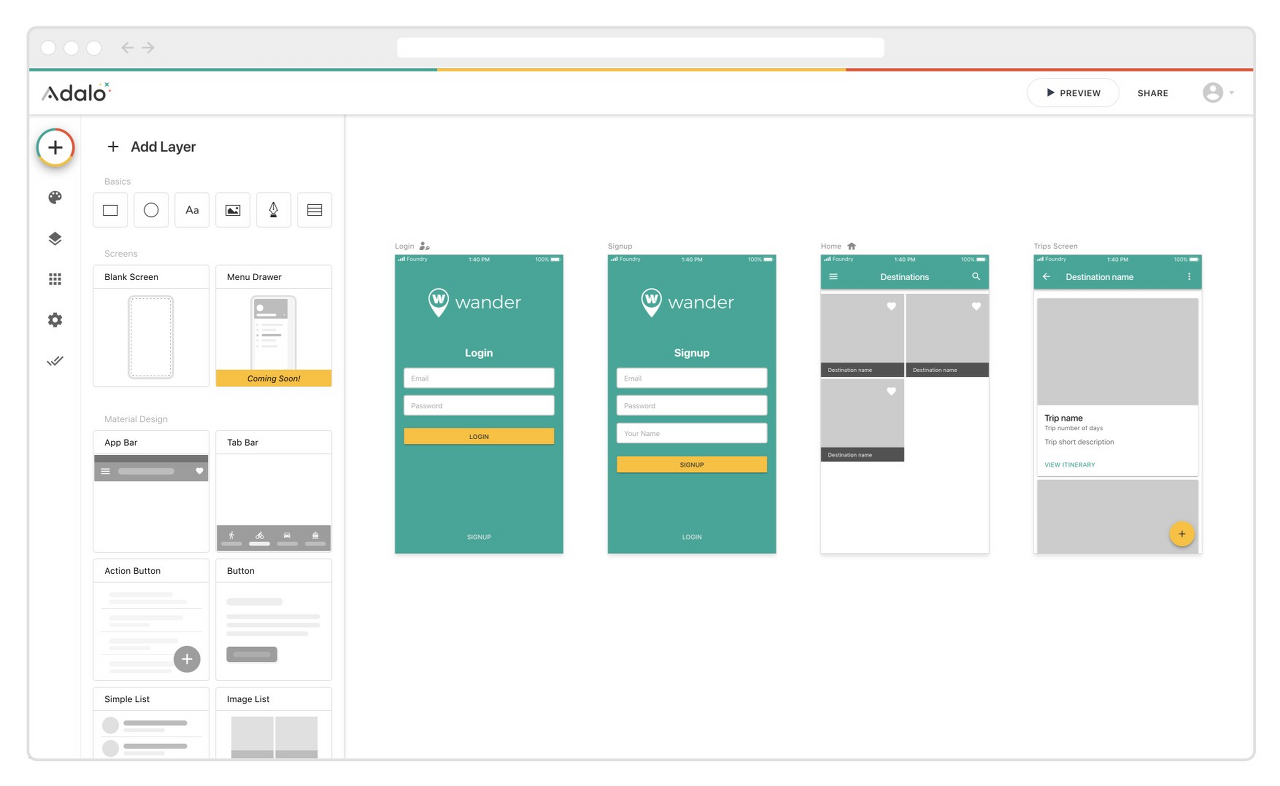
Adalo는 Glide보다 조금 더 많은 기능을 제공하며, 플레이스토어와 앱스토어 등에도 출시할 수 있는 앱을 만들 수 있다는 점이 큰 장점입니다. 자유도가 커질수록 학습 곡선은 올라가기 마련이라, Glide보다는 배우고 익히는데 시간이 필요합니다. Airtable 데이터 베이스와 연동하는 식으로 앱을 만들 수 있습니다.




이 툴들은 로우 코드(Low-code)에 가까운 모바일 앱 빌더로서, 완성도 있고 복잡한 기능을 구현할 수 있지만 그만큼 학습이 어려운 툴들입니다. 완성된 앱은 앱 마켓에 출시할 수도 있습니다.
각각의 특징을 살펴보면, Draftbit는 코드를 export 해서 개발자가 이어서 개발할 수 있다는 장점이 있습니다. Appgyver는 Enterprise 서비스에 가깝고 (SAP에 인수되었음), 개인 사용자는 평생 무료로 쓸 수 있다는 장점이 있습니다. Bubble은 기본적으로는 웹 빌더이지만 wrapper를 사용해서 모바일 앱으로도 배포할 수 있다고 합니다.
노코드로 사용자의 데이터 입력을 받는 동적인 서비스를 만들 때, 입력하는 인터페이스의 역할을 하는 게 폼 (Form)입니다. 구글 폼 같은 걸로 사용자의 정보를 받고, 그 정보를 데이터베이스에 반영한 후, 서비스 화면(프론트엔드)에 표시되도록 하는 것이죠.
앞서 소개한 웹사이트 빌더, 모바일 앱 빌더에서 대체적으로는 폼을 제공합니다. 그렇지만 디자인이 마음에 들지 않을 수도 있고, 기능적으로 충분하지 않아서 다른 폼 툴을 연동해서 쓰는 것을 선택할 수도 있습니다.
간단하고 무료로 이용이 가능한 것은 구글 폼 (Google Form), 에어테이블 폼 (Airtable Form)이 있습니다. 구글 폼은 구글 시트에 에어테이블 폼은 에어테이블에 바로 반영이 됩니다. 디자인적으로 커스터마이징이 필요하거나 폼 URL에 변수를 붙여서 hidden 응답 값을 받는 등의 고급 기능이 필요한 경우에는 Typeform, Tally, Jotform 등을 사용할 수 있습니다.
한국 토종 노코드 툴이 아니라, 글로벌 노코드 툴을 사용하면 사용자의 결제를 받는 게 다소 불편한 점입니다. 대부분의 글로벌 노코드 툴이 Stripe라는 한국에서는 사용이 불가능한 결제 모듈을 쓰기 때문입니다.
대안으로 저는 Paypal URL 결제, 토스 링크 페이 같은 URL 기반의 결제 모듈을 사용합니다. 결제가 필요한 시점에 해당 결제 URL로 리다이렉션 시키고, 결제가 완료되면 Webhook으로 결제 정보를 수신하는 방식으로 구성합니다.
이러한 링크 기반의 결제 중 글로벌에서 가장 큰 것은 Gumroad인데요. Gumroad는 Paypal 연동을 지원하기 때문에 Paypal 계정이 있다면 Gumroad를 이용해서도 페이플, 토스 링크 페이와 유사하게 비용을 받을 수 있습니다. 다만, 환전 수수료에서 조금 손해를 보게 됩니다. 하지만 Gumroad가 기능적으로 좀 더 편리하고, 사업자가 아니더라도 결제 링크를 생성할 수 있다는 점 때문에 Gumroad도 특정 상황에서는 유용할 수 있습니다.
IT 서비스를 만드는 것과는 약간 떨어져 있는 도구이긴 하지만, 많은 사람들이 원하는 노코드 활용 사례여서 웹 크롤링 도구도 함께 소개합니다. 특정 웹사이트에 있는 정보를 긁어오는 것을 크롤링이라고 하는데, 크롤링도 코딩 없이도 할 수 있게 해주는 노코드 툴이 있습니다.
가장 대표적인 노코드 웹 크롤링 툴이 Octoparse 입니다. 다양한 형태의 웹사이트의 크롤링을 커버할 수 있고, 셋팅이 쉬운 편이라 입문자에게도 추천드립니다.
오늘은 방대한 노코드 생태계에서 제가 써보고, 유용하다고 느낀 툴에 한정해서 소개해봤습니다. 사용성과 용도에 따라 분류했으니 목적에 맞게 이용해 보시길 바랍니다.
노코드 툴에 대한 관심이 생기셨다면 김태현님의 블로그도 한번 읽어보시길 권합니다. 저보다 많은 툴들을 사용한 경험을 가지고 있고, 특히 로우 코드 수준의 고급 빌더 들도 직접 사용해보셨기 때문에 그 과정에서의 구체적인 인사이트를 엿볼 수 잇습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.