최초의 상업용 GUI 디자인은 1973년 제록스 알토(Alto) 컴퓨터부터 시작됩니다. GUI 디자인에 관심을 보인 스티브 잡스가 GUI 기반 운영체제를 탑재한 매킨토시를 선보였고 이게 큰 성공을 거두면서 현대 GUI 개념이 확립되어 지금까지 이어지고 있습니다.
매킨토시의 성공 이후 10여 년 동안 GUI의 개념은 큰 변화 없이 그대로 이어졌습니다. 기술 발전에 따라 흑백에서 컬러로 아이콘과 그래픽이 세밀하게 표현되는 정도의 변화만 있었을 뿐이죠.
IBM HCI 디자인팀은 이러한 인터페이스에 의문을 가지고 변화를 시도합니다. IBM은 기존 GUI 양식인 WIMP(Windows, Icon, Menu, Pointer)가 유저 친화적이지 않고 사용성이 불편하다는 사실을 깨닫고 초보자들도 컴퓨터를 쉽게 사용할 수 있도록 실제 세계의 환경과 물건을 모방해 시각적으로 쉽게 인지하고 사용하기 편리한 인터페이스 양식을 제안합니다.


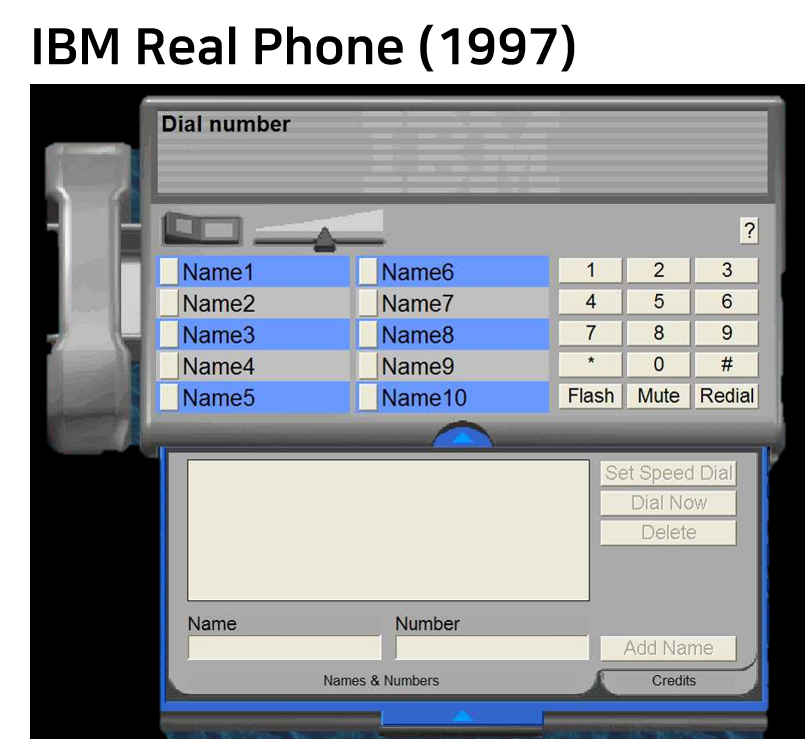
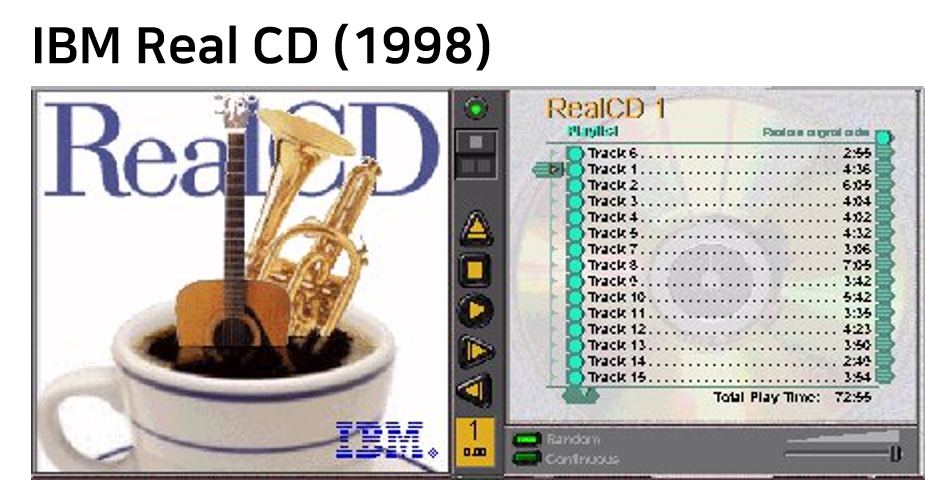
IBM Real Thing으로 명명된 이 프로젝트는 <Real Phone>과 <Real CD>라는 두 가지 제품을 선보였는데요. 상단 윈도우바와 메뉴 표시줄 없이 실제 제품을 그대로 옮겨놓은 듯한 디자인이 특징이었던 Real Thing 시리즈는 이전에 없던 혁신적인 디자인임에도 불구하고 끔찍한 사용성으로 사용자들의 외면을 받았습니다.
IBM은 실제 사물을 스크린상 디자인으로 옮기는데만 초점을 맞추고 사물의 입체감과 스크린 평면감의 차이를 고려하지 못했습니다. Real Phone은 전화를 걸기 위해 마우스로 수화기 부분을 클릭해야 했는데요. 실제 사물의 액션을 재현한다는 측면에서는 좋은 시도였지만 사용자 입장에서 수화기를 클릭한다는 액션 자체가 익숙하지 않고 불필요한 액션이었던 겁니다.
IBM이 간과한 부분이 하나 더 있었는데요. 바로 GUI의 익숙함이었습니다.
맥킨토시가 등장한 지 10년, 윈도우 95가 주류로 자리 잡은 상황에서 사람들은 GUI에 익숙해져 있는 상황이었습니다. 사람들은 생각보다 급진적인 변화에 적응하지 못합니다. 기존 GUI에 실제 사물의 인터페이스를 조금씩 입히고 사람들이 그것에 적응하면서 조금씩 변화를 주는 것이 바람직했지만 IBM은 기존 인터페이스의 문제점에만 초점을 맞추고 UI의 익숙함에 대해서는 전혀 고려하지 않았습니다.

IBM의 스큐어모피즘 시도는 실패로 끝났지만 비슷한 시도는 이어졌습니다. 그중 가장 성공을 거둔 것이 Winamp였는데요. 기존 GUI 문법은 유지하면서 음향장비의 이퀼라이저를 UI로 옮긴 Winamp는 GUI와 스큐어모피즘의 훌륭한 융합사례로 기억될만한 디자인이었습니다. 하지만 이 역시 기존 GUI 디자인의 문제점과 한계를 극복하지 못했고 그렇게 스큐어모피즘은 우리 기억 속에서 서서히 잊혀져가는 듯했습니다.

2007년 1월 9일, 스티브 잡스는 <Mac World 2007>에서 아이폰을 공개합니다.
정전식 터치스크린, 멀티 터치 인터페이스, 멀티태스킹 등 스마트폰의 표준을 바꿔놓았다고 해도 될 정도로 아이폰은 혁신적인 기능으로 가득했습니다. 수많은 아이폰의 혁신 중 가장 파급력이 컸던 것은 바로 스큐어모피즘으로 대표되는 아이폰의 유저 인터페이스였습니다.
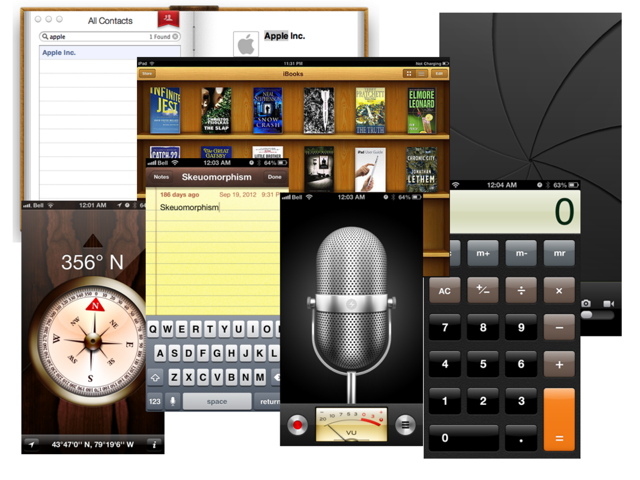
스큐어모피즘(Skeuomorphism) 실제 존재하고 있는 사물의 특징을 디자인에 반영하는 기법입니다. 가죽 스티칭이 적용된 캘린더, 나무 베니어판이 있는 책꽂이, 카메라 셔터를 모방한 촬영 앱 등 실제 사물과 유사하게 디자인하여 사용자의 접근성과 거부감을 줄여주는 것이 특징이죠.
IBM Real Thing 사례에서 보았듯 기존 GUI에 스큐어모피즘을 접목하려는 시도는 꾸준히 있었지만 모두 큰 성과를 거두진 못했습니다. PC가 대중화되면서 사람들은 MS 윈도우로 대표되는 WIMP(Windows, Icon, Menu, Pointer) 인터페이스에 익숙해져 있었고 평면 디바이스에 키보드나 마우스로 데이터를 입력하는 형태에서는 사용성에 큰 변화를 주기 어려웠습니다. PC 자체의 태생적인 한계가 GUI 환경에서 스큐어모피즘이 꽃피우기 어려웠던 가장 큰 원인이었죠.

하지만 스마트폰은 달랐습니다. 대화면 모니터에 비해 작은 스크린 크기, 오직 터치로만 이루어지는 입력 인터페이스. 사물의 특징을 디자인에 반영하여 이용자의 경험에 기반한 자연스러운 판단, 디지털 기기를 사용함에 있어 익숙함과 심리적 안정감, 친밀감을 주었던 아이폰의 UI에 사람들은 곧잘 적응했습니다.
스큐어모피즘은 애플의 디자인 철학으로 자리 잡았고 업계에서는 현실 세계와 디지털 세계 사이의 교량 역할을 한다라는 극찬을 받았습니다. 아이폰을 통해 보여준 애플의 혁신은 역시 잡스다라는 말이 부족할 정도로 위대했죠. 그만큼 애플이 선보인 스큐어모피즘 기반의 UI는 혁신적이었습니다.
스큐어모피즘은 영원할 듯 보였습니다. 2011년 10월 5일, 잡스가 타계하기 전까지만 해도 말이죠.
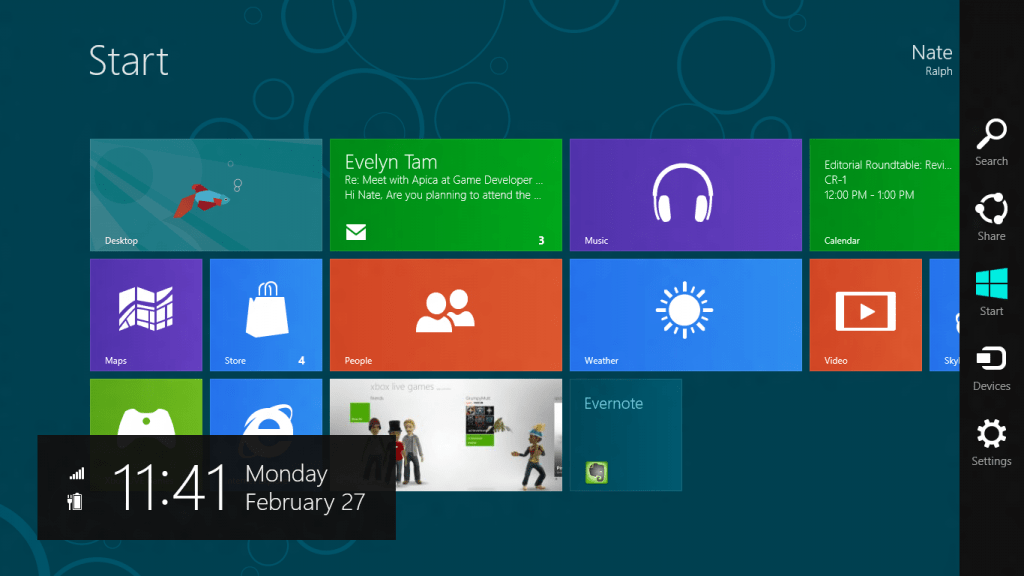
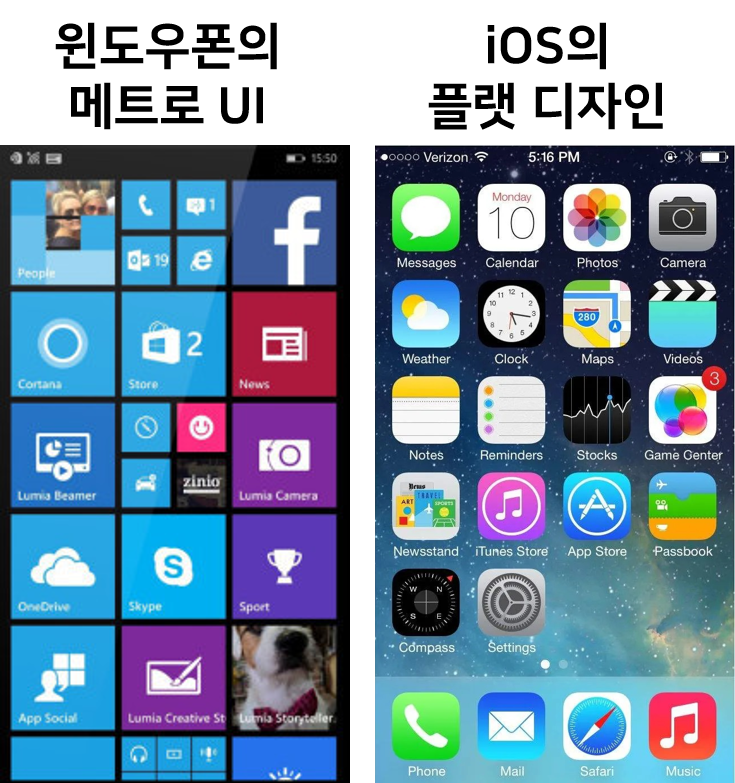
11년 9월 14일, 마이크로소프트는 윈도우8의 개발자 버전을 공개합니다. 이 자리에서 훗날 역사상 가장 대담한 변화이자 최악의 삽질이라고 불릴만한 것이 공개되었는데요. 바로 윈도우8부터 본격 도입된 메트로 UI(Merto UI)입니다.

메트로 UI는 도로, 공항 등 대중교통의 안내 표지판에서 영감을 받아 제작되었는데요. 디자인의 장식적인 요소를 모두 배제하고 타이포그래피와 단순화된 아이콘(픽토그램)에 중점을 둔 디자인이 특징입니다. 스큐어모피즘이 리얼리즘에 기반을 둔 디자인이라면 메트로 UI는 미니멀리즘에 기반을 둔 디자인인 거죠.
마이크로소프트 디자인팀은 이렇게 생각했던 것 같습니다. '저 교통안내 표지판을 봐. 글자와 단순한 아이콘만으로 사용자들에게 정보를 전달할 수 있잖아. 복잡한 디자인이 뭐 필요 있담. 그냥 단순하게만 표현해줘도 사용자들은 다 알아먹을 수 있다고!'
사실 스큐어모피즘으로 대표되는 iOS의 디자인은 하루아침에 탄생한 것이 아닙니다. 매킨토시 시절부터 잡스와 OS를 담당하는 스콧 포스톨은 GUI에 스큐어모피즘 철학을 담아냈죠. 파일 서류철 모양으로 되어 있는 폴더 아이콘, 디스켓 모양의 드라이브 아이콘이 그 예입니다. 잡스의 iOS가 스큐어모피즘을 더 발전시키는 방향으로 디자인 혁신을 이뤄냈다면 메트로 UI는 미니멀리즘에 기반한 디자인 철학으로 디자인 혁신을 도모했습니다.

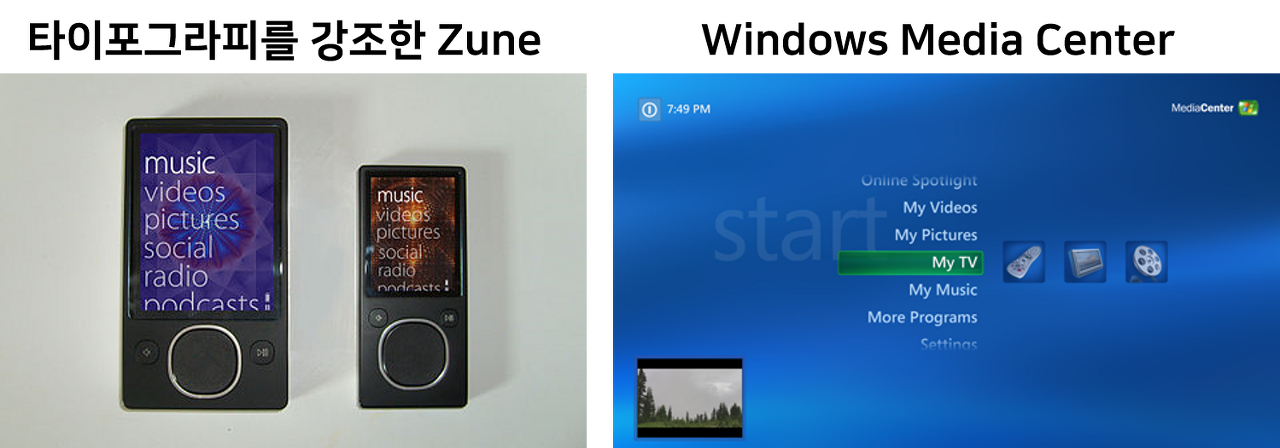
윈도우 8에서 선보인 메트로 UI 역시 하루아침에 갑툭튀 한 건 아닙니다. 06년 11월 마이크로소프트가 iPod의 대항마로 선보인 음악 플레이어 <Zune>과 Windows Media Center에서 Metro UI의 초기 흔적을 볼 수 있는데요. 타이포에 중점을 둔 디자인에 평면 색상의 라이브타일이 합쳐지며 윈도우폰7에서 본격적인 메트로 UI를 처음 선보였고 이를 계승, 발전시켜 윈도우8의 메트로 UI가 탄생하게 되었습니다.
즉 메트로 UI는 애플과 iOS로 대표되는 스큐어모피즘에 대한 반감에서 탄생한 것이 아니라 타이포와 픽토그램에 꽂힌 마이크로소프트 고유의 디자인 철학이라고 보는 것이 옳습니다.

방향성은 달랐지만 메트로 UI는 21세기 디지털 바우하우스, 역사상 가장 대담한 변화라는 평가와 함께 업계의 주목을 받았는데요. 업계의 주목도과는 별개로 사용자들은 메트로 UI에 악평을 쏟아냈습니다.
여러 가지 인터뷰를 종합해보자면 빌 게이츠는 앞으로 PC의 시대는 저물고 사람들이 스마트폰과 태블릿으로 업무를 처리하는 세상이 올 것이며 빠른 모바일 전환이 필요하다고 생각했던 것 같습니다.
MS가 모바일 시대에 대응하는 전략은 간단했습니다.

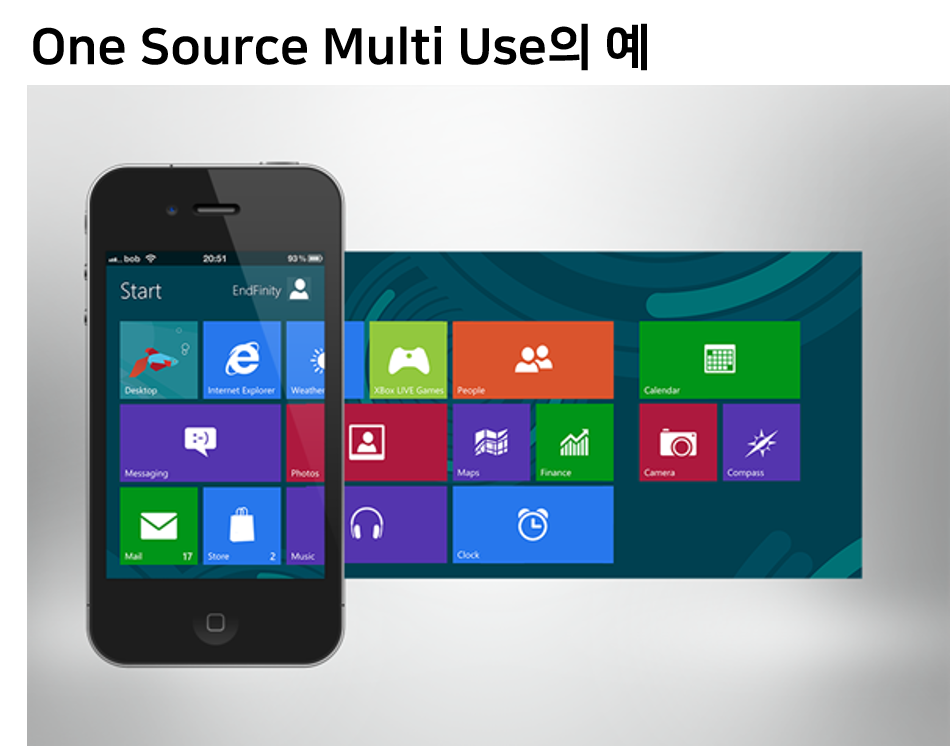
MS의 전략은 One Source Multi Use로 기기간의 호환성과 연동을 극대화한 생태계 구축이었습니다. 지금 맥북-아이패드-아이폰-애플워치로 이어지는 전략과 유사하죠. 하나의 윈도우로 PC, 태블릿, 모바일을 모두 대응하는 전략인데 3개의 기기가 유사한 UI로 사용자 경험을 제공하고 애플리케이션 간 호환성이 보장된다면 윈도우에 익숙한 사용자들이 자연스럽게 윈도우폰과 서피스를 이용하지 않을까?라는 게 MS의 생각이었죠.
Windows 8에 메트로 UI를 도입한 건 이 계획의 일환입니다. 문제는 사람들이 가장 많이 사용하는 건 PC 윈도우인데 메트로 UI는 태블릿이나 스마트폰에 최적화된 UI라는데 있습니다. 터치 시스템에 최적화된 메트로 UI는 키보드와 마우스로 이용하기 불편했고 익숙하지 않은 인터페이스 환경(특히 시작 버튼의 삭제)은 사용자들의 반감을 불러일으켰죠. 사용성에 대한 불만과 비판이 이어지면서 많은 사람들이 윈도우 8의 구입이나 업데이트를 주저했고 이는 곧 메트로 UI의 평판 하락으로 이어졌습니다. 역사상 가장 담대한 변화가 역사상 가장 위대한 삽질이 되는 순간이었습니다.
아이폰은 성공했지만 윈도우8이 실패한 이유는 뭘까요?
잡스는 스마트폰이라는 기기의 특성을 제대로 이해하고 있었습니다. 스마트폰이라는 기기 자체가 사람들에게 익숙하지 않기 때문에 익숙한 디자인으로 사람들의 시선을 사로잡아야 된다고 생각했죠. 잡스가 내놓은 스큐어모피즘 디자인은 철저히 아이폰이라는 기기의 특성을 고려해 제작되었습니다.
반대로 MS는 기기의 특성보다 생태계 구성과 하나의 윈도우라는 관념에 집착했고 데스크톱과 메트로 UI가 과연 어울릴까?라는 부분은 고려하지 않았습니다. 억지로 끼워 맞춘 UI는 불협화음을 일으켰고 메트로 UI에 대한 소비자 신뢰마저 무너뜨렸죠.
마이크로소프트가 맥OS - 아이폰처럼 생태계는 동일하게 구성하되 UI는 다르게 가져가는 이원화 전략을 썼다면 지금 우리가 기억하는 메트로 UI에 대한 이미지도 조금은 달라졌을지 모르겠습니다.
실패한 UI가 아니라 혁신적인 UI로요.
스큐어모피즘은 오랫동안 생명력을 유지했지만 동시에 강한 비판을 받기도 했습니다.
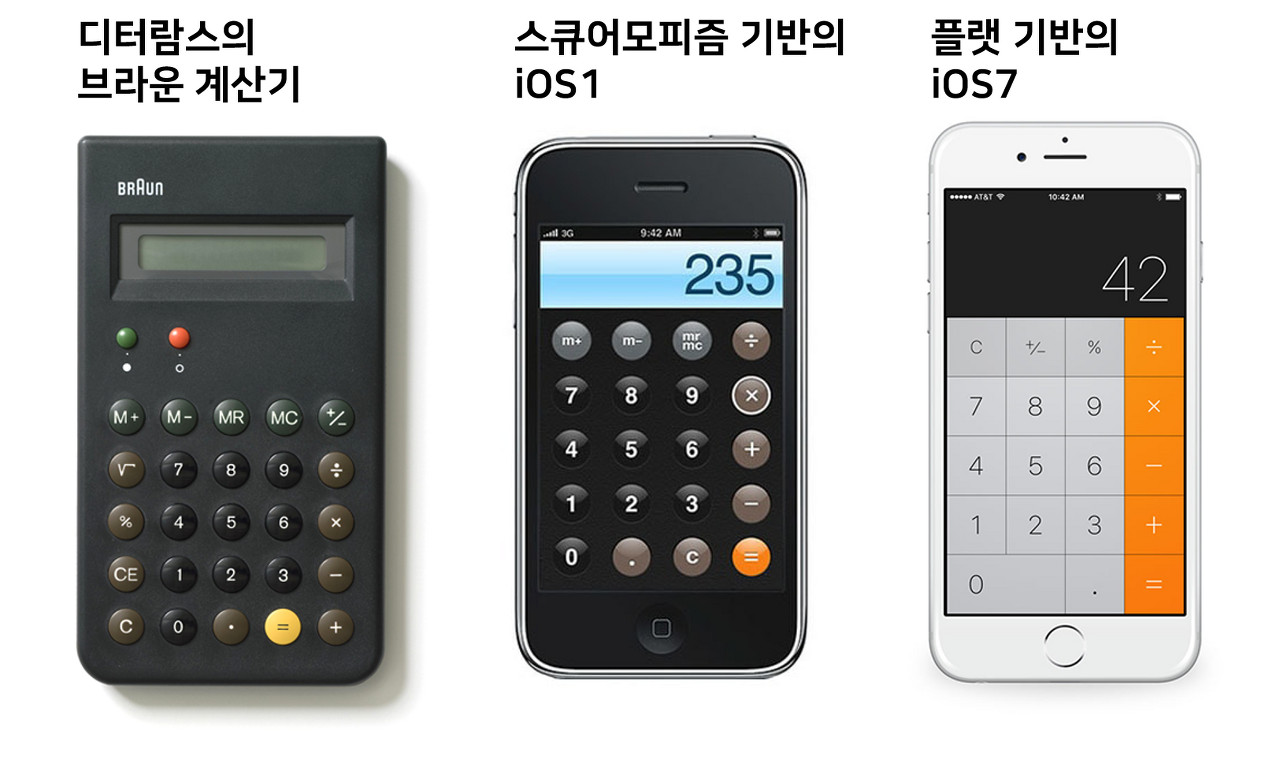
실제 사물을 재현한 디자인은 스마트폰에 익숙하지 않은 사람들에게 주효했지만 시간이 지나고 사람들이 스마트폰에 점점 익숙해지면서 불필요하게 과도한 장식이 사용성을 저해한다는 비판을 받았습니다. 대충 계산기 모양이어도 사람들은 다 알아볼 텐데 계산기 모양을 똑같이 모방하는 게 무슨 의미가 있겠냐는 거죠.
스큐어모피즘 디자인은 앱을 만드는 사람들에게도 상당한 피로감을 불러왔는데 디자이너들은 오브젝트를 실제와 비슷하게 구현하기 위해 그림자를 넣고 장식적인 요소에 치중하느라 많은 시간을 쏟아야 했고 개발자들은 디자인의 용량을 어떻게 하면 줄일 수 있을까, 스마트폰의 리소스를 어떻게 하면 덜 잡아먹을까를 고민해야 했습니다.
외부적인 비판과 별개로 내부적인 변화도 있었는데요. 애플의 최고책임자였던 잡스는 소프트웨어는 스큐어모피즘, 하드웨어는 미니멀리즘이라는 디자인 철학을 가지고 있었고 자신과 스큐어모피즘 철학을 공유하는 스콧 포스톨에게 소프트웨어 디자인을 미니멀리즘 철학을 공유하는 조너선 아이브에게 하드웨어 디자인을 맡겼습니다. 이 체계에서 아이맥과 아이팟, 아이폰 등 애플을 대표할만한 희대의 명작들이 탄생했죠. 이 구도는 잡스가 타계하면서 균형추가 흔들리기 시작했고 소프트웨어 디자인을 담당하던 스콧 포스톨이 애플을 퇴사하며 조너선 아이브가 하드웨어, 소프트웨어 디자인을 총괄로 관리하는 최고 책임자가 되었습니다.

조너선 아이브는 미니멀리즘의 아버지라 불리는 디터 람스의 열렬한 추종자였습니다. 조너선 아이브는 디자인 문제로 스콧 포스톨과 항상 대립했는데 스콧 포스톨이 사라지자 스큐어모피즘을 버리고 소프트웨어에도 자신의 디자인 철학인 미니멀리즘을 도입합니다.
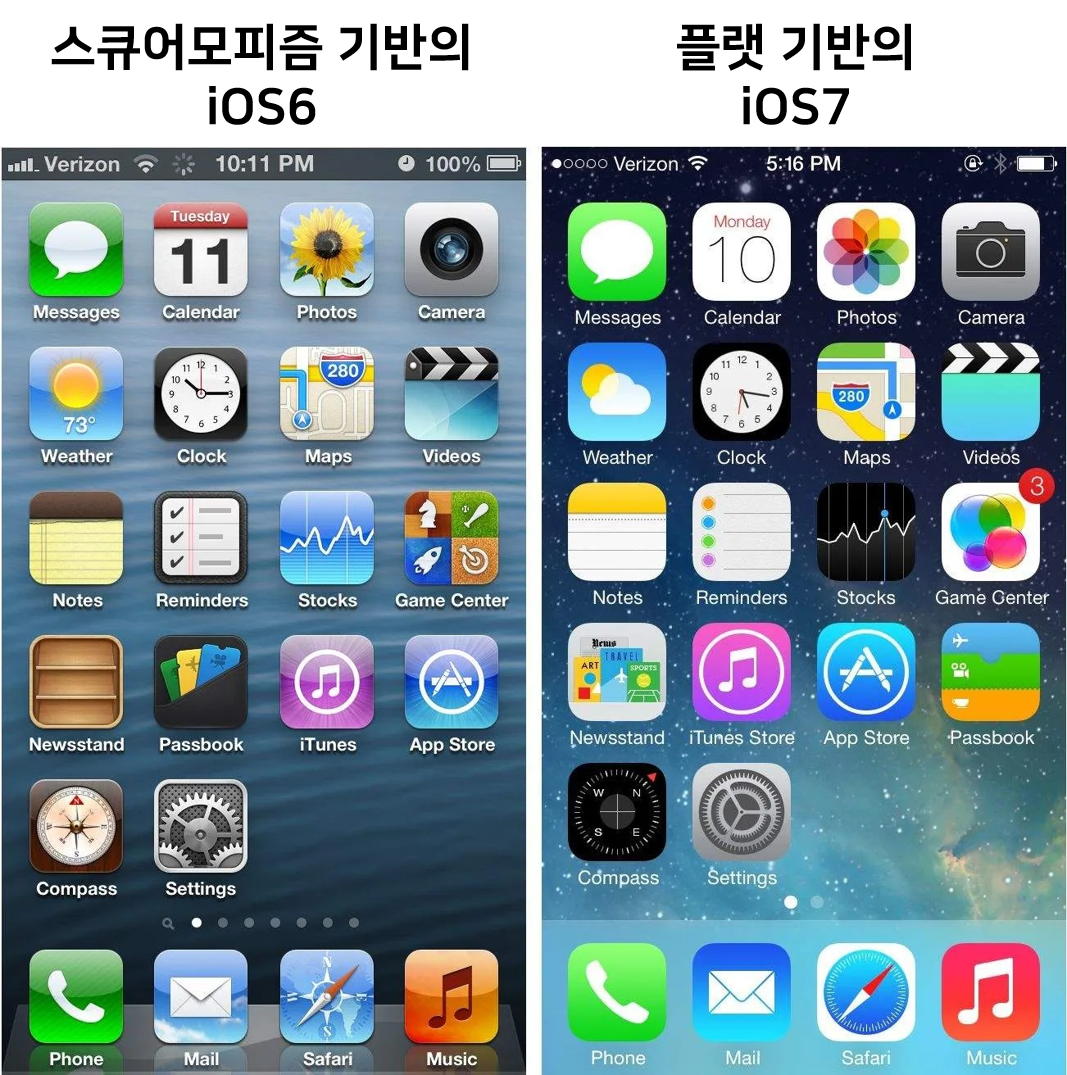
이러한 배경하에 탄생한 것이 애플이 iOS7에서 처음 선보인 플랫 디자인(Flat Design)입니다.

플랫 디자인의 핵심은 미니멀리즘, 즉 심플함입니다. 사용자가 기능에 집중할 수 있도록 그림자 효과, 입체적인 반사 효과 등을 배제하고 이차원적 그리드와 색상의 대조, 그리고 컬러풀한 색조로 시각적 요소를 강조해 사용자가 색상만으로 기능을 인식할 수 있도록 설계했습니다. 조너선 아이브는 그래픽 요소를 제거함으로써 로고와 심볼이 더욱 강조되고 이를 통해 사용자가 기능과 콘텐츠에 더 집중할 수 있을 것이라 생각했죠.

동일한 플랫 베이스의 디자인이지만 MS 메트로 UI와 애플의 플랫 디자인은 큰 차이를 보입니다. 메트로 UI는 픽토그램을 활용해 아이콘을 심플하게 만들고 타이포그래피를 기능 설명을 돕는 보조수단으로 활용했다면 iOS의 플랫 디자인은 기존 스큐어모피즘 기반의 디자인에 반사광과 그림자 요소를 제거하고 실사화된 디자인을 평면형태로 바꾸는데 주안점을 뒀습니다. 디자인 변화만 보자면 메트로 UI 쪽이 더 급진적이죠.
공통점도 있는데요. 색상만으로 기능을 인식할 수 있도록 원색의 컬러를 적극 활용했다는 점입니다. 컬러를 적극 사용했다는 것은 동일하지만 사용법에서는 약간 차이를 보이는데요. 메트로 UI은 배경 타일에 컬러를 넣어 기능을 구분하게 했다면 플랫 디자인은 아이콘 자체에 컬러를 강조해 기능을 구분하려 했습니다.
애플이 선보인 새로운 디자인에 대한 평가는 엇갈렸습니다. 21세기 디지털 모더니즘, 잡스 사후에도 애플의 혁신은 계속된다라는 긍정적인 평가도 있었던 반면 혁신에 매몰된 조너선 아이브의 잡스 색채 지우기, 시각적인 면만 중시하고 사용성은 고려하지 않은 디자인이라는 비판도 이어졌죠.
국내 한 연구에 따르면 사용자는 스큐어모피즘보다 플랫 디자인이 타이포그래피와 아이콘 디자인면에서 더 예쁘고 미적 만족감을 주지만 아이콘을 보고 앱의 기능을 연상하거나 표현하는 데 있어서는 플랫 디자인보다 스큐어모피즘이 더 낫다고 응답했습니다.
개인적인 사견을 조금 덧붙이자면 저는 조너선 아이브가 잡스 사후 애플에 혁신이 사라졌다는 비판을 반박하고자 너무 급진적인 변화를 꾀했던 것이 아닌가 생각됩니다. 스큐어모피즘은 분명 생명력을 다해가고 있었지만 그렇다고 송두리째 내다 버릴 정도는 아녔거든요. 플랫 디자인의 도입 이후 사용성이 떨어진다는 비판을 받자 아이콘 디자인에 조금씩 디테일을 입히기 시작한 게 그 증거가 아닐까요?
애플의 변화는 업계에 큰 파장을 일으켰고 iOS7 이후 많은 회사들이 속속 플랫 디자인을 도입하면서 플랫 디자인은 스마트폰 UI의 대세가 되었습니다.
애플이 보여준 플랫 디자인으로의 변화는 분명 파괴적 혁신이었지만 동시에 급진적인 변화이기도 했습니다. 한동안 플랫 디자인이 대세로 지속되었지만 동시에 플랫 디자인의 한계도 속속 드러났죠.
플랫 디자인은 디자이너 입장에서 작업의 효율성을 가져다주었지만 지나치게 심플함을 강조해 사용자가 아이콘을 보고 기능을 유추하기 어렵다는 단점 또한 가지고 있었습니다. 디자인 업계에서 플랫 디자인을 열광적으로 지지했던 것에 반면 변화된 디자인에 사용자들의 혹평이 쏟아졌던 건 이런 배경이 있었죠.
미니멀리즘만을 강조한 플랫 디자인은 곧 몰개성화로 이어졌습니다. 사용할 수 있는 오브젝트나 디자인 요소가 제한되다 보니 앱 디자인이 비슷비슷해지는 이른바 동질화가 진행되었고 가뜩이나 사용성과 인지 효과가 떨어지는데 앱 디자인마저 비슷비슷해서 사용성이 더 떨어지는 악순환이 이어졌습니다.

이러한 문제점과 한계를 극복하고자 다양한 대안이 등장하기 시작합니다.
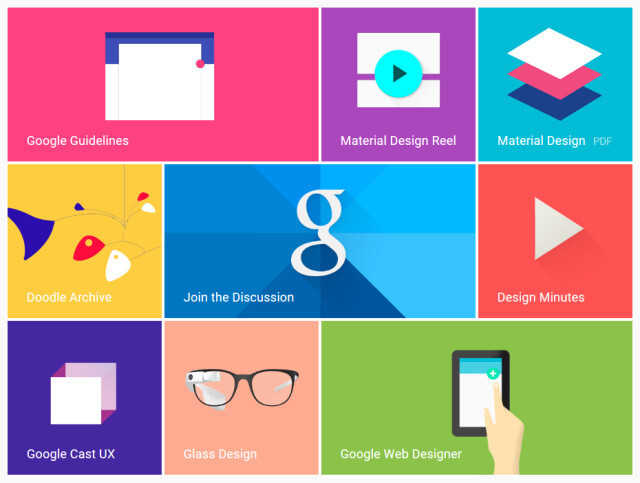
그중 하나가 구글이 선보인 머터리얼 디자인(Meterial Design)입니다.
머터리얼은 플랫 기반이긴 하지만 물질의 질감을 중요하게 생각합니다. 플랫 베이스 2차원 평면에 그림자 효과와 음영을 넣고 인터렉션을 적극 활용해 공간감과 원근감을 느끼게 한 것이 특징이죠. 플랫이 추구하는 최소한의 정보와 스큐어모피즘의 입체감, 두 가지의 장점을 잘 융합한 디자인입니다.
머터리얼 디자인은 그동안 소프트웨어 회사로만 인식되었던 구글의 대중적인 인식 전환을 불러왔습니다. "공대 감성인 줄 알았는데 디자인도 좀 치네?"라는 것이 사람들의 공통적인 반응이었죠.
애플이 플랫 디자인을 전면에 내세우니 많은 디자이너들이 대세에 따랐지만 사실 내심 속으로는 한계를 많이 느끼고 있었던 모양입니다. 머터리얼 디자인이 발표되자 디자이너들은 열광했고 순식간에 대세가 머터리얼로 기울었습니다.
머터리얼 디자인이 단순히 스마트폰 UI에만 영향을 끼친 건 아닙니다.
머터리얼 디자인이 가장 많은 영향을 끼친 건 웹 분야입니다.
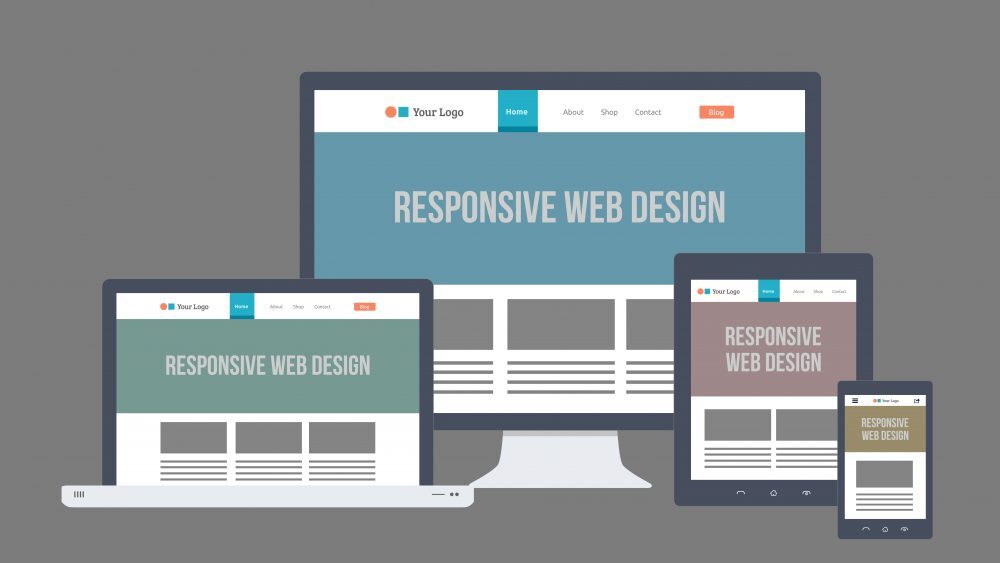
PC, 태블릿, 스마트폰 (거기다가 스마트 TV까지) 등 디바이스가 다양화되면서 디자이너들은 다양한 화면 크기와 해상도에 대응할 수 있게 각 디바이스마다 별도의 웹 페이지를 만들어줘야 했습니다. PC 웹 페이지 전용 디자인, Mobile 디바이스 전용 디자인 이런 식으로 말이죠. 이런 별도 디자인은 작업 리소스를 많이 소모했고 그에 따라 대안으로 등장한 것이 반응형 웹(Responsive Web)입니다.

해상도에 맞춰 화면이 자유자재로 변환되는 반응형 웹은 분명 혁신적이었지만 디자이너 입장에서 꽤 골치 아픈 존재이기도 했습니다. 오브젝트마다 변화하는 해상도를 고려해 디자인해야 될 필요성이 있었던 거죠.

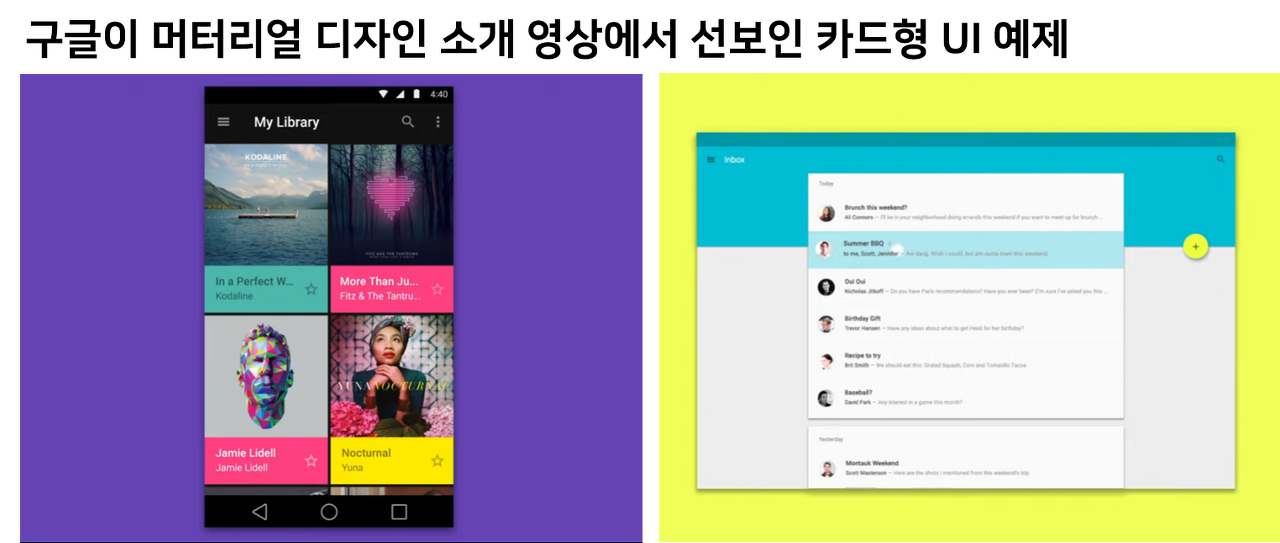
머터리얼 디자인은 반응형 웹과 찰떡궁합이었습니다. 구글은 타일을 활용한 카드형 UI를 선보였는데요. 카드형 UI를 이용해 반응형 웹을 만들면 아이콘이나 이미지 등 오브젝트는 그대로 두고 카드 크기나 배치만 변화하는 형태로 반응형 웹을 대응할 수 있었습니다. 머터리얼 등장 이전보다 반응형 웹 대응이 훨씬 수월해진 거죠.
머터리얼은 한동안 대세로 자리 잡았습니다. 대세는 꽤 오래 이어졌죠. 하지만 디자이너들은 아니었나 봅니다. 머터리얼 디자인에 싫증을 느낀 디자이너들은 기존과 다른 디자인 방법론을 모색하기 시작합니다.

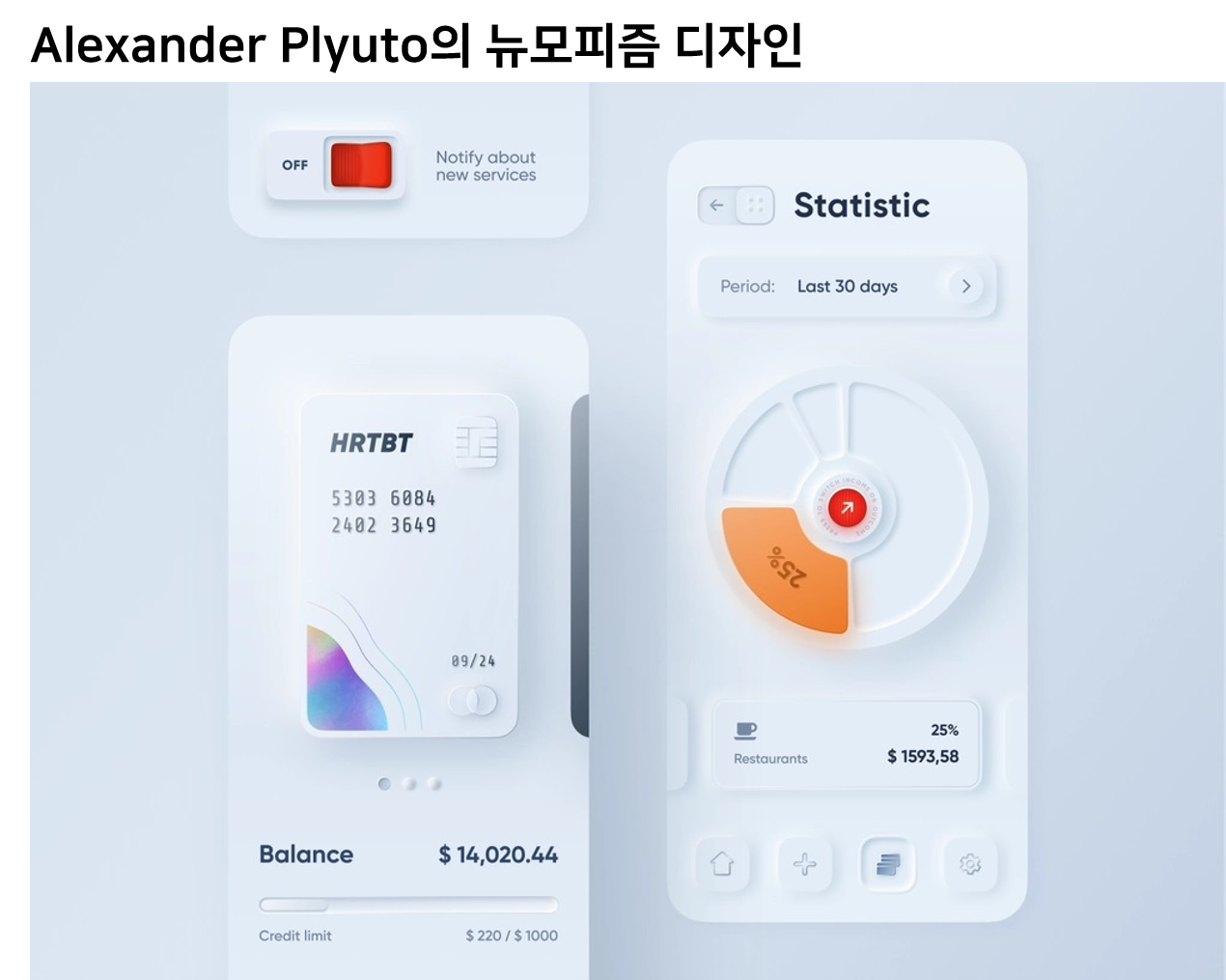
20년의 어느 날, 디자인 커뮤니티 Dribbble의 Alexander Plyuto란 디자이너가 훗날 뉴모피즘(Newmorphism)이라고 명명된 새로운 디자인 스타일을 선보입니다. 새로운 스큐어모피즘이라는 기치 아래 탄생한 뉴모피즘은 스큐어모피즘에 대한 향수에서 시작됩니다.
"저놈의 평면은 지긋지긋해. 미래지향적으로 실제 사물을 묘사해보자고"

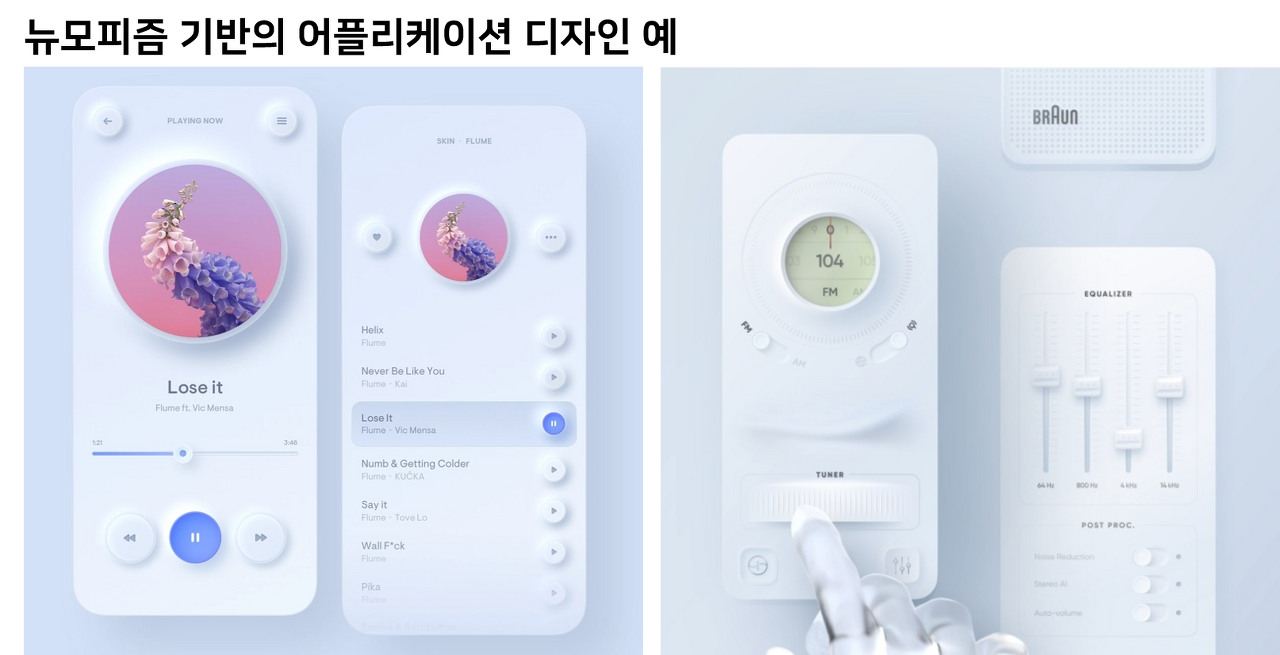
뉴모피즘 디자인은 그림자를 이용해 돌출된 형태, 음각 양각을 구현합니다. 오브젝트와 배경간 구분을 컬러가 아니라 빛과 그림자 또는 명도 차이로 표현하는데요. 배경과 타이포그래피는 평면적이지만 그 위에 얹힌 오브젝트는 3D 스타일의 입체적인 형태로 구현하는 것이 뉴모피즘 디자인의 특징입니다. 빛을 가장 적극적으로 활용하는 것이 뉴모피즘 디자인이죠.
뉴모피즘은 컬러가 아닌 빛으로 오브젝트와 기능을 구분하기 때문에 디자인이 깔끔하고 시각적으로 아름다우며 디자인 재사용이 용이하다는 장점이 있습니다. 하지만 가독성이 좋지 못하고 그림자 효과가 과도하게 영역을 너무 많이 차지해 넣을 수 있는 기능 요소에 한계가 있으며 그림자 효과 구현을 위해 단색 배경 컬러만 사용이 가능하고 하드웨어 리소스를 많이 소모하는 등 여러 가지 단점이 존재합니다.
실용성 부분만 놓고 보자면 복잡하게 많은 기능이 필요한 쇼핑몰이나 웹 페이지보다는 단일 기능만 지원하는 네이티브 앱에만 제한적으로 적용 가능한 디자인이라는 한계가 존재합니다 (음악 플레이어, 나침반 등)
철저하게 사용성과 직관성을 강조한 플랫디자인이 심미적인 아름다움을 잡는데 실패했고 그에 대한 반발로 뉴모피즘이 탄생했지만 뉴모피즘도 결국 미적인 아름다움과 사용성 두 마리 토끼를 다 잡는 데는 실패했습니다. 우리 주위에서 뉴모피즘 기반 아래 탄생한 웹사이트나 애플리케이션을 쉽게 찾을 수 없는 것도 바로 이런 이유죠.
저는 뉴모피즘 디자인을 보면서 이런 생각을 했습니다.
‘아 21세기 사이버펑크의 재림인가?’
미니멀리즘을 강조했던 애플은 플랫에 스큐어모피즘을 결합한 디자인을 선보이고 있고 물질과 질감을 강조했던 구글은 반대로 극단적으로 심플한 머터리얼 유라는 디자인을 선보였습니다.
디자인 트렌드는 변화무쌍하지만 한편으로는 돌고 돕니다. 디자인 트렌드는 현대 미술 사조 변화와 유사하면서도 다른 특성을 보이는데 리얼리즘 → 미니멀리즘으로 이어지는 변화는 유사하지만 이후 현대 미술은 추상, 입체, 초현실 등 여러 갈래로 분파한 반면 스마트폰 UI는 하나의 유행이 대세로 자리 잡으면 사람들이 대세를 쫓아가려는 움직임을 보입니다. 그래서 변화가 쉽게 일어나지 않지만 한번 트렌드가 바뀌면 급격하게 대세가 기울어지죠.
다음 트렌드는 과연 뭐가 될까요?
<참고문헌>
멀티미디어 인터페이스 디자인의 연구 경향 분석 - 정승녕, 정경원 (1999)
모바일 플랫폼의 미학적 특징과 UX 평가 - 정동훈 (2015)
웹사이트 플랫디자인의 Composition에 관한 연구: 몬드리안의 조형원리를 중심으로 - 박영주 (2015)
스마트폰 애플리케이션 GUI 디자인 스타일에 대한 사용자경험 연구 -스큐어모피즘과 플랫디자인 스타일을 중심으로 - 설세호 (2017)
뉴모피즘 디자인이 적용된 UI 디자인 트렌드 분석 연구 - 박지혜, 오나예, 박진완 (2021)
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.