원하는 폰트 조합을 쉽게 찾을 수 있는: Archetype
원하는 폰트를 하나 골랐는데, 함께 사용할 만한 폰트를 찾기 어려워 오랜 시간을 고민한 경우가 있습니다. 폰트가 워낙 많기도 하고, 2개 이상의 폰트를 어떻게 조합해 활용하냐에 따라 문서는 물론 웹페이지 등의 성격이 많이 바뀌기 때문입니다. 특히 영문 폰트는 한글 폰트 대비 웹상에서 무료로 활용할 수 있는 후보가 많아, 적절한 조합을 찾기가 더 어렵게 느껴집니다. 오늘은 이런 상황에서 폰트를 찾는 시간은 절약하고, 원하는 2개 폰트를 웹상에서 바로 적용해 여러 스타일에 따라 확인할 수 있는 서비스를 소개합니다.

'Archetype'은 우리에게 크게 2가지 기능을 제공하는 웹서비스입니다. 첫 번째는 다양한 폰트 중, 어울리는 2개 조합을 빠르게 찾을 수 있게끔 도와주는 역할입니다. 두 번째는 폰트를 하나씩 직접 적용하지 않아도 웹상에서 다양한 스타일(문장, 헤드라인 등)에 따라 선택한 폰트 조합을 확인할 수 있도록 도와줍니다. 다시 정리해 보면 함께 활용하기 좋은 폰트 조합을 찾아, 간격이나 크기 등의 조건을 적용했을 때 어떤 모습인지 확인하는데 초점이 맞춰져 있습니다. 기존에는 폰트를 로컬 환경에 설치해 적용해 보거나 폰트를 검색해 어떤 스타일인지 확인하는 경우가 많았는데, 이런 과정을 모두 생략한 채 한곳에서 진행할 수 있다는 장점이 있는 곳입니다.
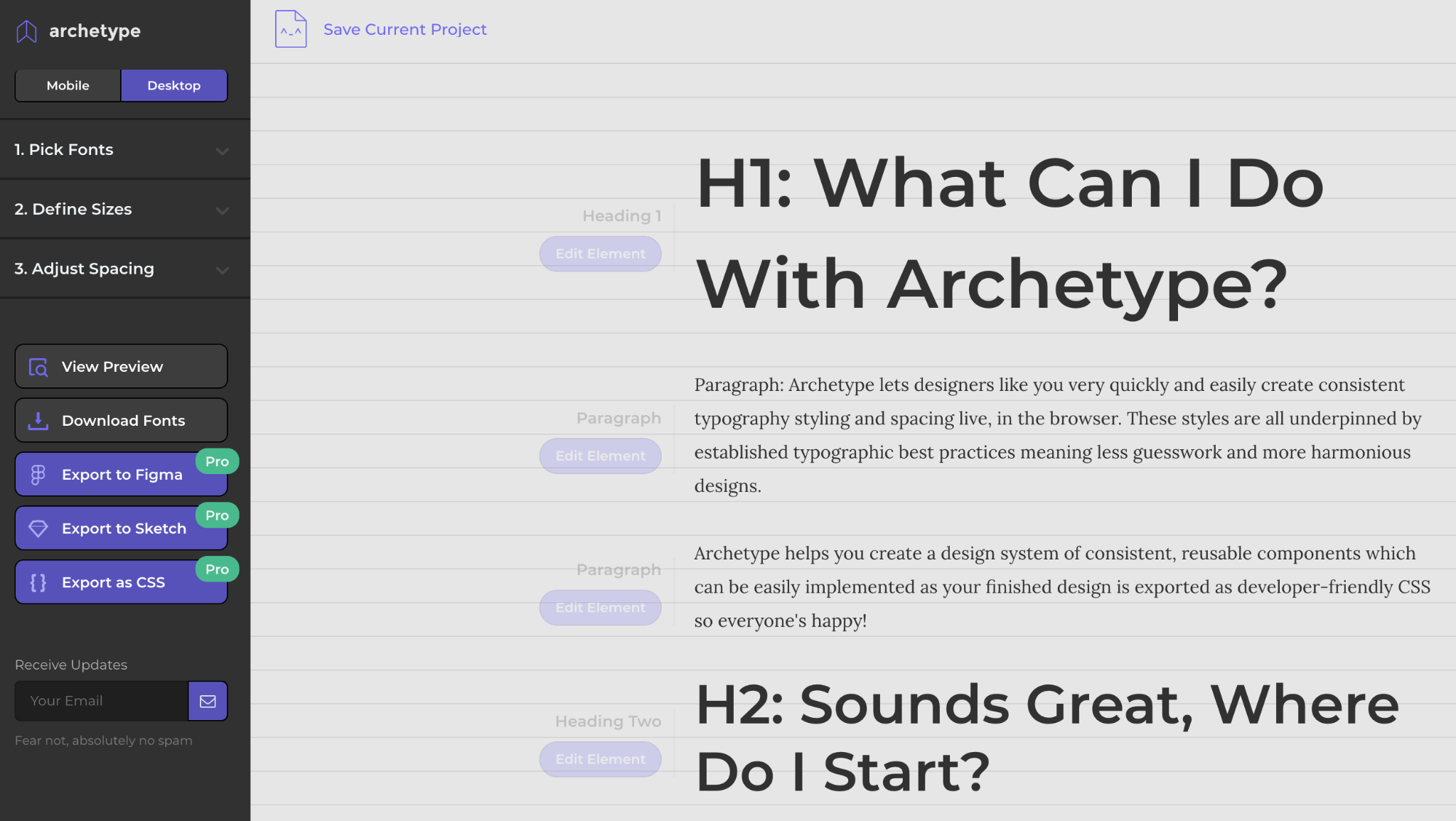
사용 방법도 어렵지 않습니다. 위 이미지는 기본 편집 화면의 모습으로 왼쪽에는 편집 도구가, 오른쪽으로는 기본 적용된 폰트에 따른 스타일 별 내용을 확인할 수 있는 구성입니다. 이제 폰트를 선택하고, 원하는 조건을 하나씩 추가해 실제 서비스에 적용했을 때 어떤 모습일지 자세히 들여다볼 수 있습니다.
폰트 선택

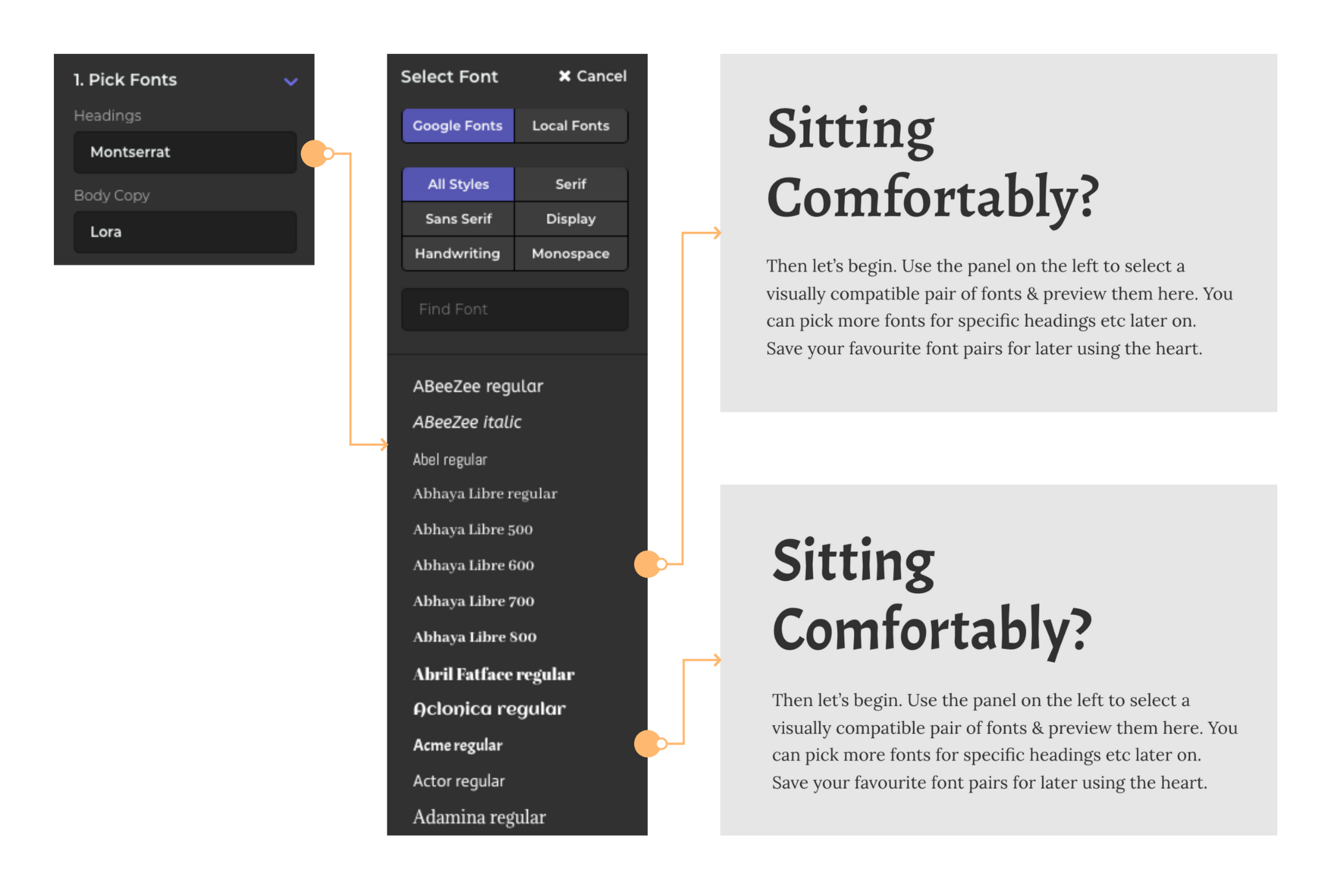
먼저 폰트를 선택할 차례입니다. 폰트는 Heading 영역에 적용할 폰트와 Body Copy에 적용할 폰트를 각각 선택할 수 있습니다. 폰트는 구글 폰트와 로컬에 저장된 폰트를 선택할 수 있으며, 구글 폰트의 경우 5가지 스타일 (Serif, Sans Serif, Display, Handwriting, Monospace)로 나눠 폰트명(A-Z)에 따라 리스트를 확인할 수 있습니다. 영문 기준이지만, 상당히 많은 수의 폰트를 지원하기 때문에 선택 범위나 고려 대상이 충분합니다. 원하는 폰트명이 있다면 이름을 입력해 직접 찾아보는 것도 가능합니다. 특정 폰트를 선택하면 오른쪽 Heading 내용에 반영된 것을 바로 확인할 수 있습니다.
폰트를 선택하면 바로 어떤 모습인지 확인할 수 있다는 점에서 탐색 과정이 더 빠르게 느껴집니다. 다른 폰트를 적용하거나 찾는 것 역시 어렵지 않아 여러 폰트를 적용, 변경해가며 원하는 조합을 쉽게 찾아볼 수 있습니다. 물론 이 과정에서 핵심은 2가지 폰트를 함께 볼 수 있다는 점입니다.

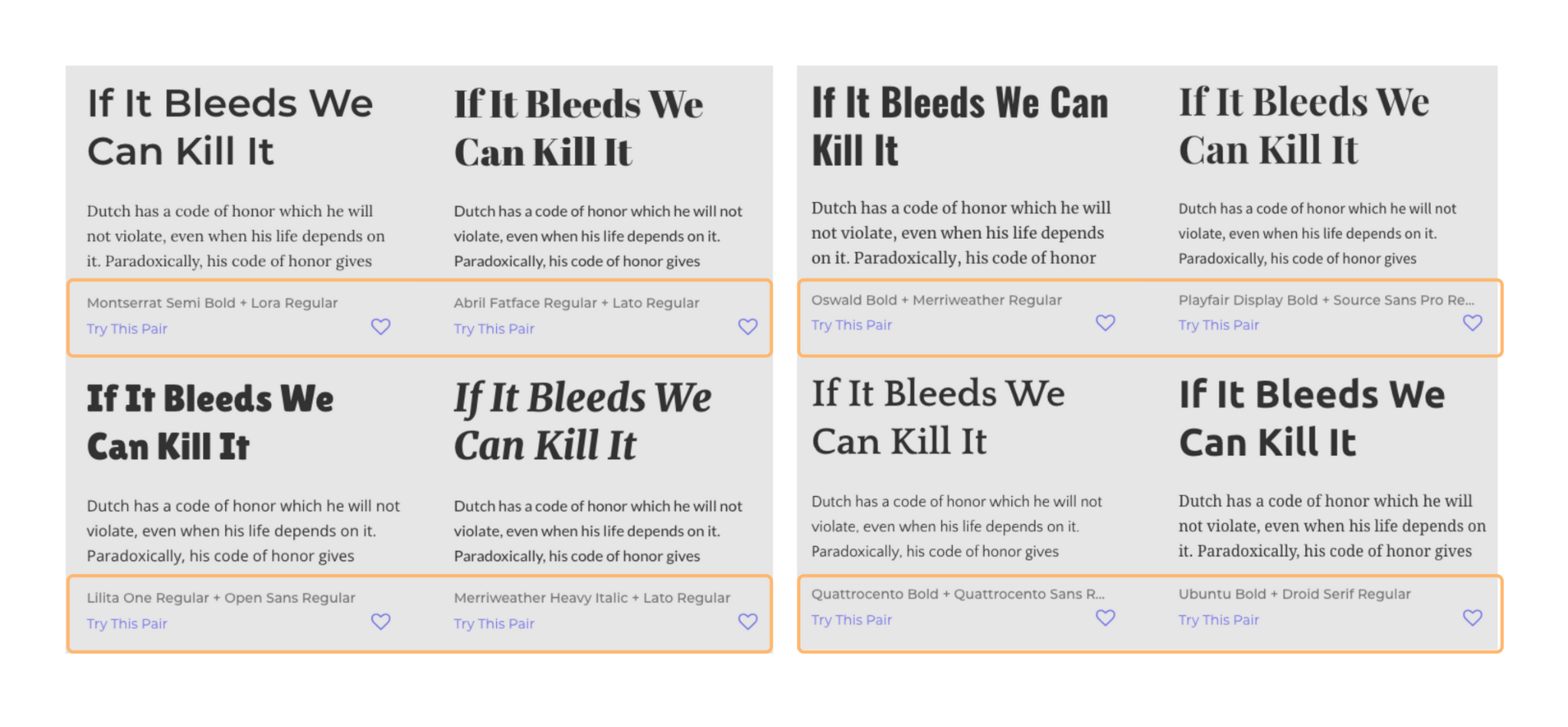
만약 폰트를 하나씩 찾아 적용하는 과정이 어렵게 느껴진다면 서비스가 추천하는 조합을 활용하는 것도 방법입니다. Heading, Body Copy에 어울리는 폰트 조합을 서비스가 리스트로 제공하고 있으며, 마음에 드는 조합이 있다면 Body Copy 아래에 있는 'Try This Pair' 텍스트를 클릭하면 됩니다. (구글 계정을 통해 로그인을 할 경우, 마음에 드는 조합을 따로 저장하는 것도 가능합니다.)

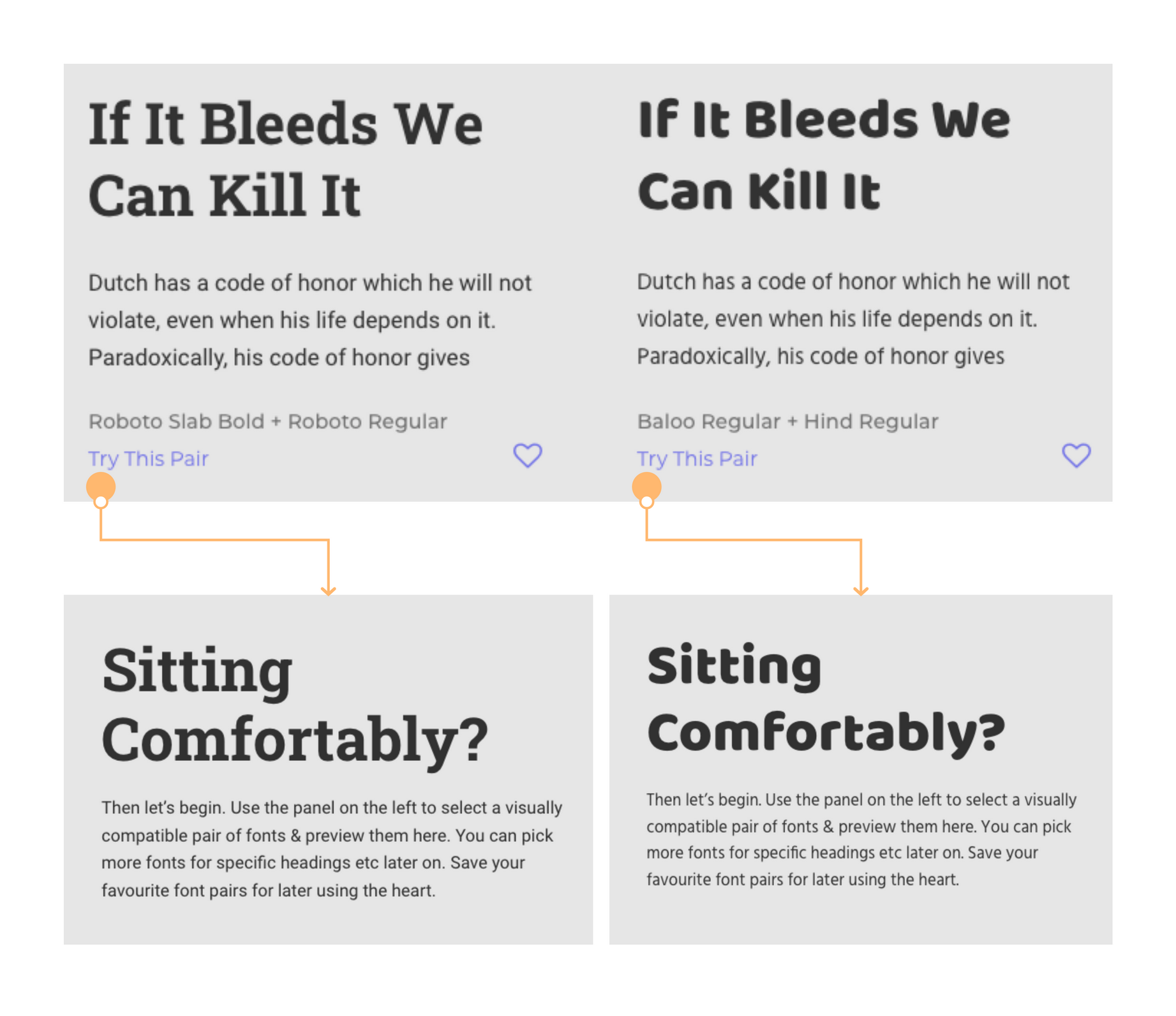
'Try This Pair'을 클릭하면, 편집 화면에 기본 등록되어 있는 문구가 선택한 조합에 따라 변경된 것을 확인할 수 있습니다. 2가지를 한 번에 확인, 변경할 수 있어 저도 처음에는 서비스가 제안해주는 조합을 먼저 확인하고, 제공되는 다른 폰트를 하나씩 적용하는 과정을 거쳤습니다. 사실 폰트를 다양하게 많이 사용하는 환경이 아닌 경우, 이렇게 서비스에서 제안하는 조합을 먼저 확인하고 그 안에서 사이즈 등의 조건을 변경하며 원하는 환경에 맞추는 것이 더 편리합니다.
웹에서 확인하기

원하는 폰트 조합을 선택, 확인했다면 이제 특정 조건에 따라 웹상에서 어떻게 보이는지 확인해 볼 차례입니다. 아무래도 선택한 폰트에 따라 간격이나 크기 등을 다르게 적용, 활용할 가능성이 높기에 이런 조건을 미리 편집, 확인할 수 있는 기능을 함께 제공합니다. 기본적으로 헤드라인 역할을 하는 내용과 본문의 역할을 하는 내용이 각 기본 설정값에 따라 나열되어 있으며, 각각의 내용을 편집할 수 있습니다.
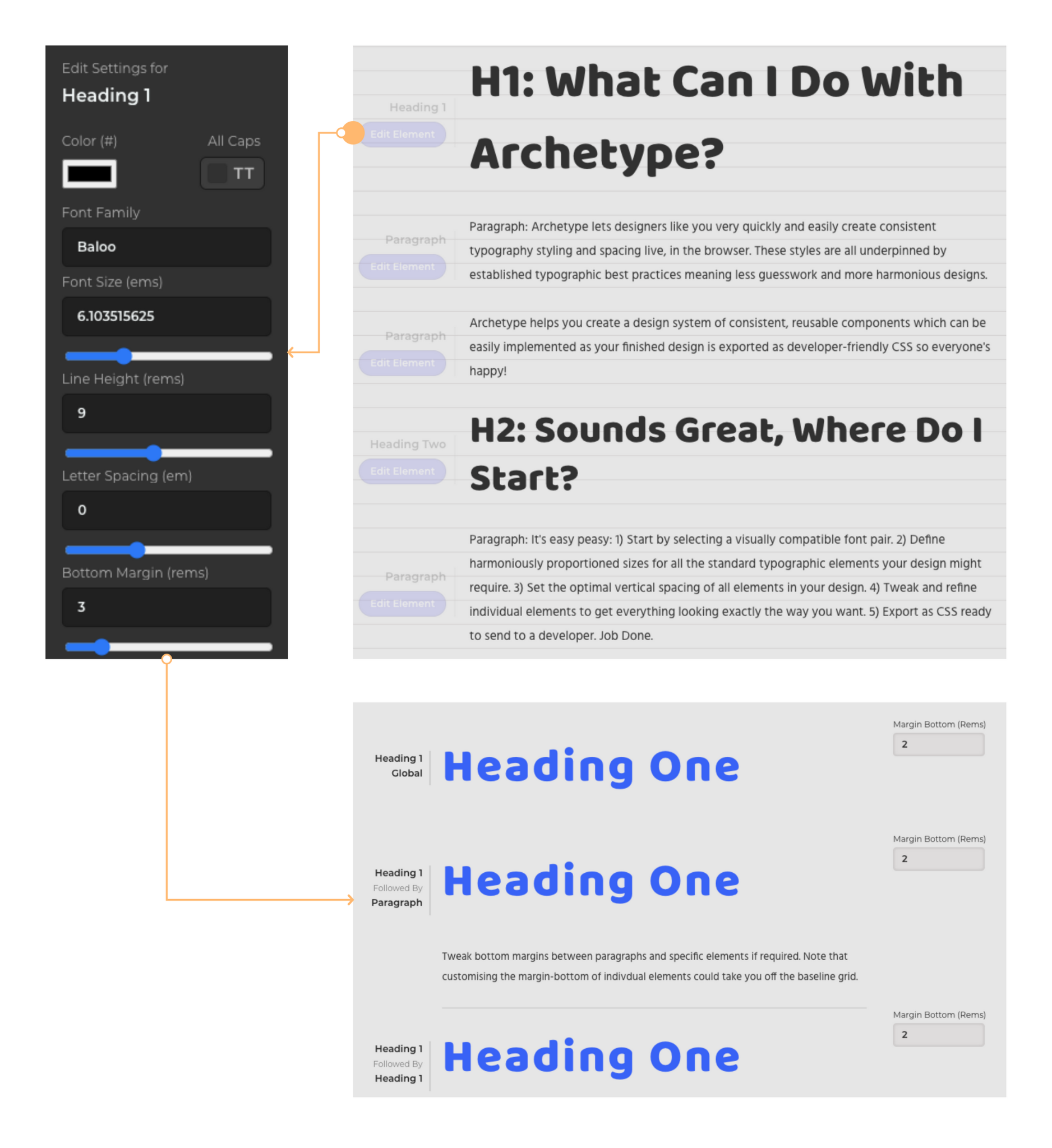
위 이미지는 Heading 1에 해당하는 내용을 편집한 모습으로 편집 시, 컬러와 사이즈, 두께와 자간 등을 숫자나 슬라이더로 조절합니다. 변경한 조건이 반영된 폰트의 모습은 오른쪽으로 바로 확인할 수 있어 앞서 사용한 편집 과정과 같이 어렵지 않게 사용할 수 있습니다.

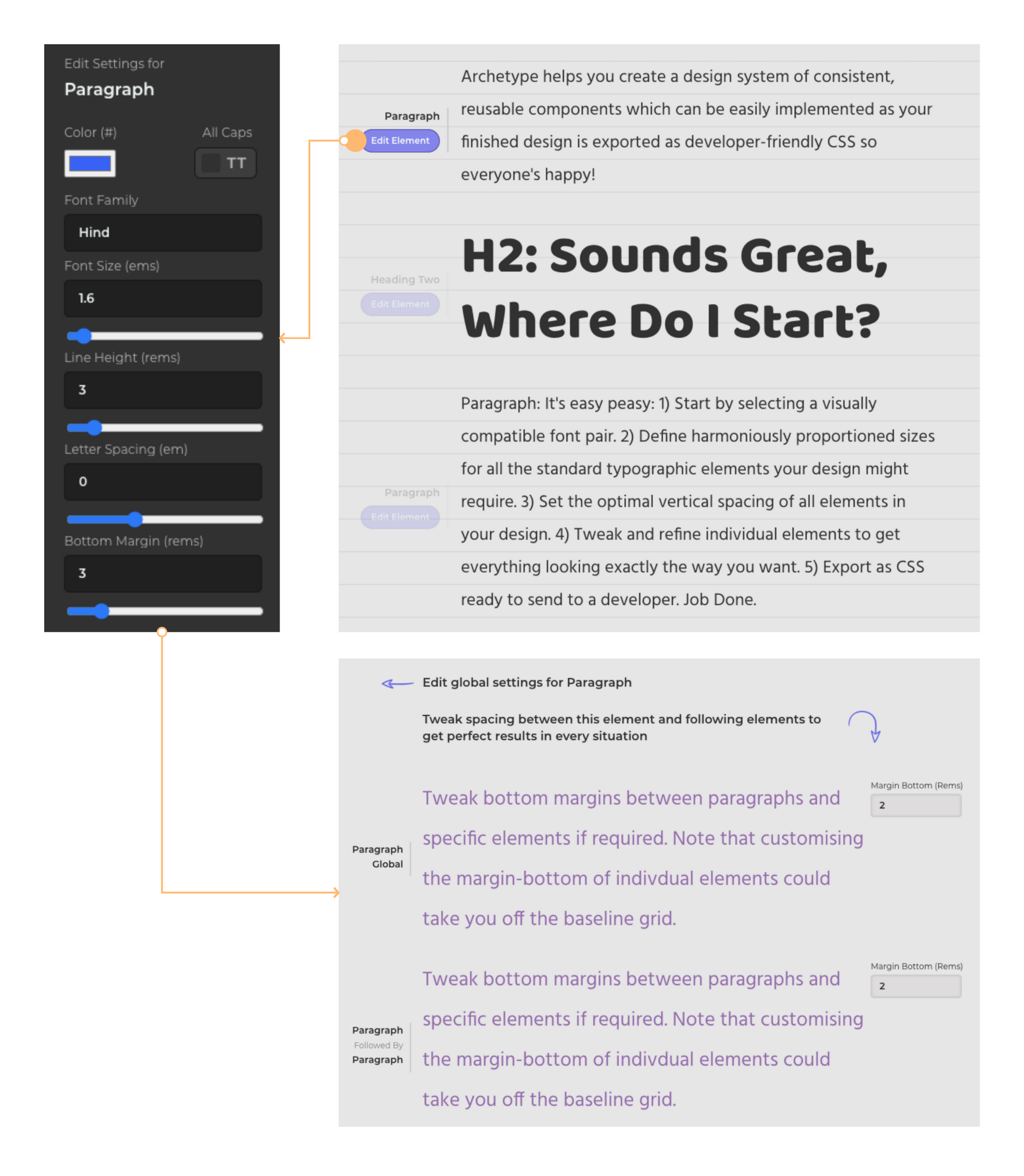
본문 역시 수정이 가능합니다. 폰트는 이미 적용이 된 상태여서, 이전에 편집한 Heading 1 등의 조건을 확인한 뒤 어울리는 내용을 하나씩 추가하거나 수정해 적절한 값을 찾습니다. 폰트 조합을 찾고 폰트 간 조건을 추가해 편집, 확인하는 과정이 대부분 한 화면에서 이뤄져 상대적으로 작업이 쉽게 느껴지는 장점이 있습니다.

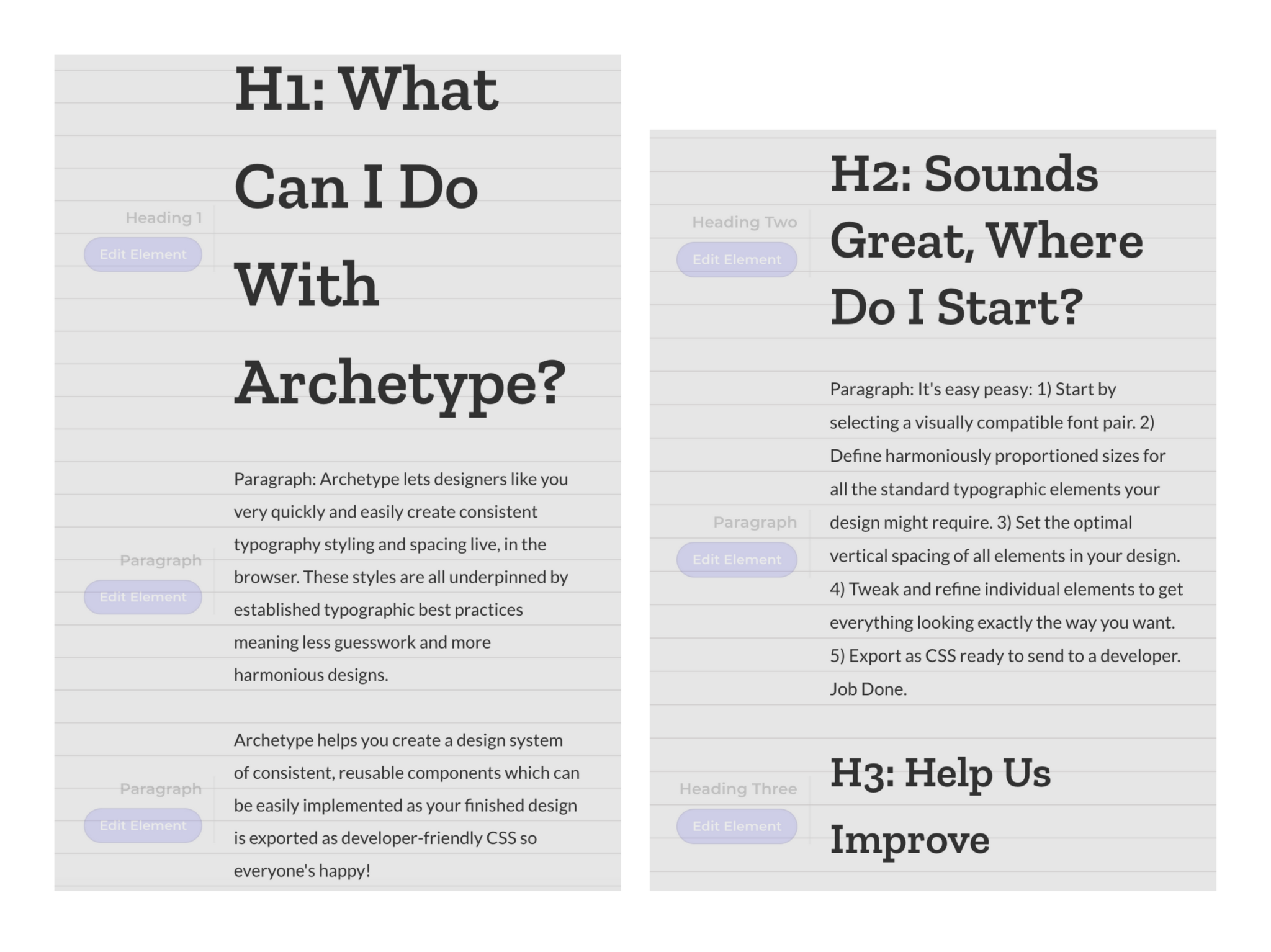
동일한 방법으로 모바일 버전에 해당하는 비율로 내용을 확인 후 수정하는 것도 가능합니다. 아무래도 모바일과 웹 환경에서는 동일 폰트 구성이라 하더라도, 여백이나 자간 등에 따라 가독성이 많이 달라지기 때문에 양쪽 환경을 동시에 고려하며 작업할 수 있어 좋습니다.

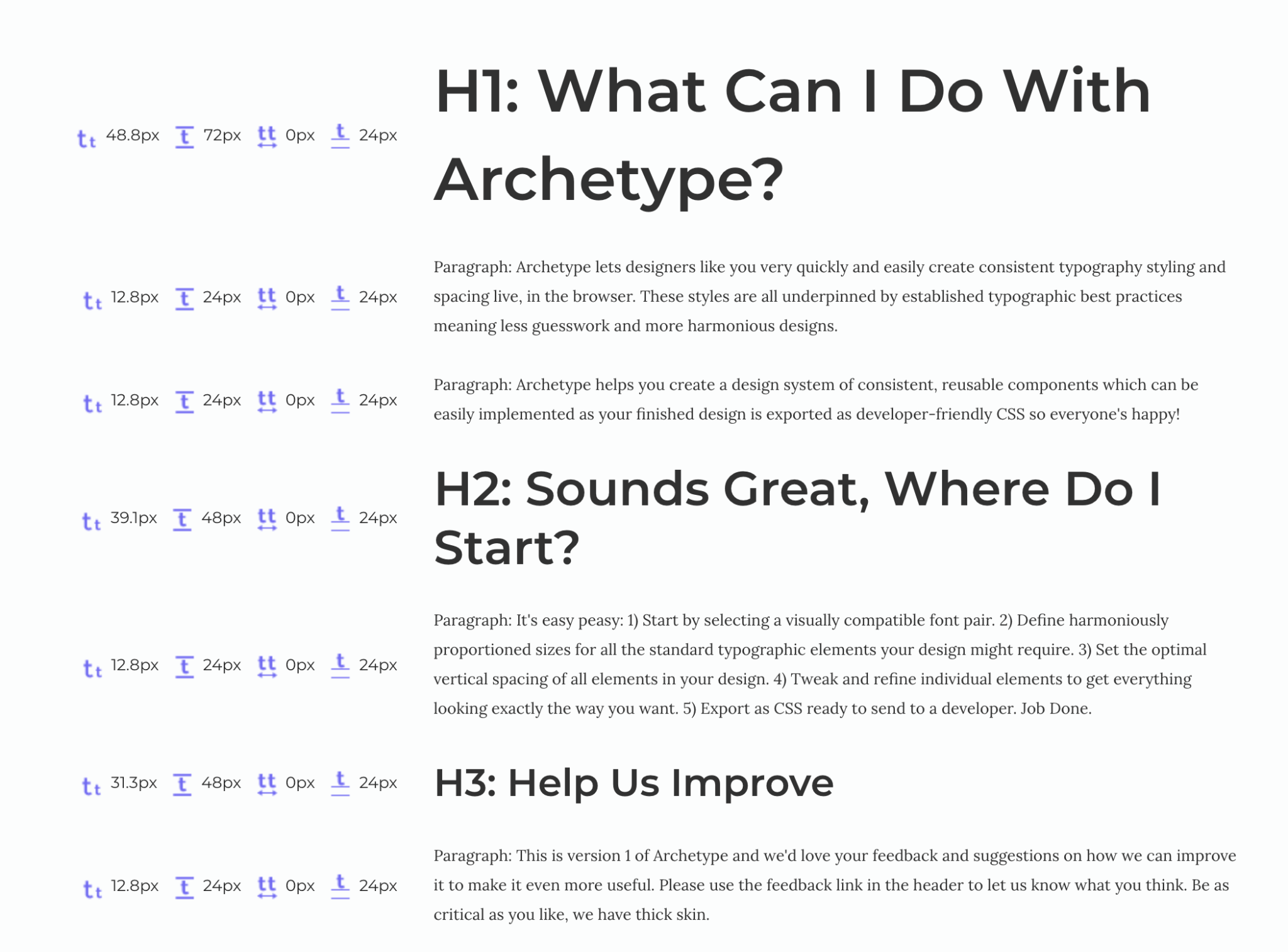
어떤 폰트 조합으로, 어떤 조건(사이즈, 간격, 컬러 등)을 추가해 활용할 것인지 결정되었다면 최종 확인을 할 단계입니다. 'Archetype'는 미리 보기 모드를 지원하고 있어, 편집이 완료된 뒤 왼쪽 메뉴 중간에 위치한 'View Preview' 버튼을 클릭해 전반적인 모습을 확인할 수 있습니다. 확인 후 실제 서비스에 적용하는 등 활용을 위해 '폰트 다운로드' 기능도 함께 제공합니다. 선택된 폰트를 로컬에 저장할 수 있도록 도와주는 역할을 합니다.
어떻게 활용하면 좋을까?
연 기준 49달러(한화 약 5만 8천 원)를 결제할 경우, 조건에 따라 완성된 폰트 내용을 피그마나 스케치, CSS 형태로 내보내는 기능을 사용할 수 있습니다. 영문 기준으로 폰트를 자주 사용하는 분들이라면, 무료 계정으로 먼저 폰트 조합에 따른 여러 조건을 확인한 뒤 디자인 툴과 연동해 사용할 수 있는 프로 계정 사용 여부를 결정하는 것도 좋은 방법입니다.
영문 폰트 기준이지만, 원하는 조건에 맞는 폰트를 탐색하고 최종 결과물을 내려받을 수 있다는 점에서 활용도가 높은 서비스입니다. 계정 생성과 별도 학습과정 없이 바로 사용해 볼 수 있다는 점에서 접근성이 높습니다. 다만 폰트 사이즈나 간격 등의 조건을 변경할 때, 한 번에 많은 양의 대상에 적용되어 반응속도가 순간 느려지는 점은 이용 시 참고하시길 바랍니다.
<참고 자료>
Archetype: https://archetypeapp.com/
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
