린하게 창업하기, 근데 이제 노코드를 곁들인: 2부
[린하게 창업하기, 근데 이제 노코드를 곁들인] 이전 글 보러 가기
이런 분들께 이 글을 추천합니다. 노코드 툴을 이용해 빠르게 프로덕트를 만들어 보고 싶은 분, 창업 팀이나 사이드 프로젝트를 시작한 지 얼마 되지 않은 분, PM 혹은 PO 꿈나무. 이 중 하나라도 해당된다면 재밌게 읽을 수 있습니다. 오늘은 빠르게 프로덕트를 만든 과정을 살펴보겠습니다.
이전 글에서 창업 팀이 집중할 문제를 찾아간 과정을 다뤘다면, 이번에는 프로덕트를 어떻게 린하게 만들었는지 이야기해보고자 한다. 우리 팀이 현재 제공하고 있는 프로덕트는 QR 코드 기반의 스마트 메뉴판으로, 현재 무료 플랜을 고객들에게 제공하고 있다.
팀이 프로덕트를 만드는 방법
PO로서 팀 리드 시, 항상 2개의 프레임워크를 염두한다. 바로 (1) 구글 스프린트와 (2) 더블 다이아몬드 모델이다. 이러한 프레임워크를 최대한 활용해 프로덕트의 방향과 팀 액션을 정의하고 있다.
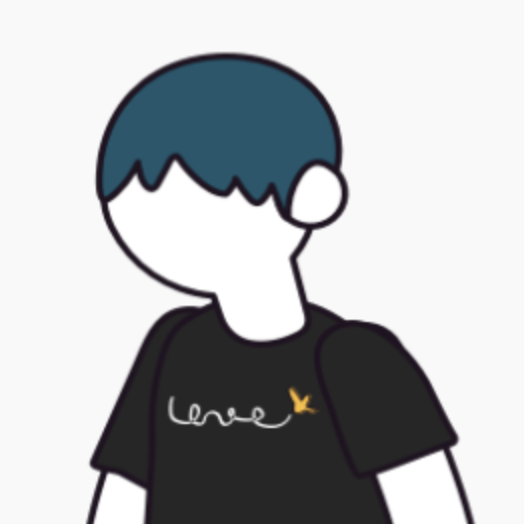
1. 구글 스프린트
구글 스프린트는 과제 해결 방법론으로, 일주일 안에 빠르게 아이디어를 스케치하고 프로토타입을 만들어서 고객에게 테스트하는 방법이다. 해당 방법론의 핵심은 '린(lean)'함에 있는데, 적은 리소스로 프로토타입을 빠르게 만들고 검증함으로써 많은 부분을 학습할 수 있다. 이렇게 프로토타이핑을 통해 학습한 부분은 더 좋은 프로덕트를 만드는 원료가 된다. 보다 자세한 이야기는 여기서

일주일 정도 스프린트를 잡고 팀 액션을 진행한다. 정기 회의 날 다 같이 모여서 (1) 어떤 문제 및 상황에 집중할지 이야기한 후, (2) 대략적인 시안을 간단히 스케치한다. 이후, 각자의 테스크를 분배하고 프로토타입을 만든다. 이렇게 만든 프로토타입은 마지막 날에 고객들에게 테스트해서 인사이트를 얻는다. 빠르게 프로토타입을 만들고 실험하면서 최대한 많은 인사이트와 방향을 얻은 후, 더 이상 프로토타입으로 얻을 수 있는 바가 없다고 판단될 때 진짜 프로덕트를 제작한다.
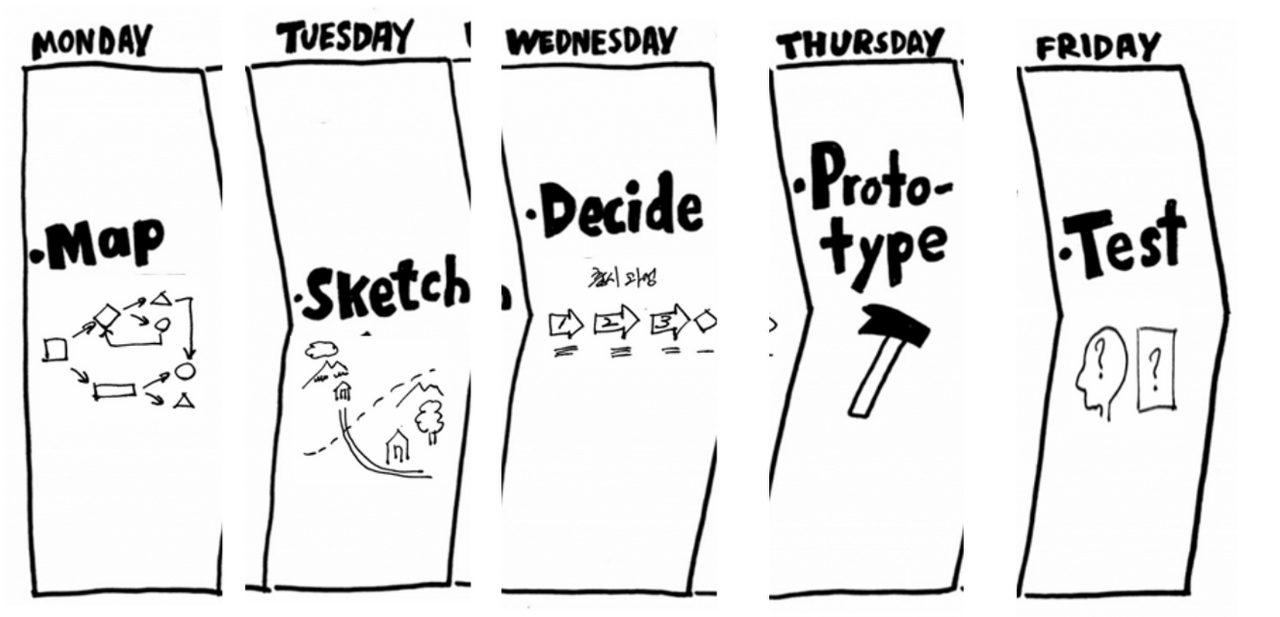
2. 더블 다이아몬드
앞서 말한 더블 다이아몬드 모델은 서비스 디자인에서 사용하는 모델이다. 정기 회의에서 문제를 정의하고 해결책을 스케치하는 과정에서 도입한다. 더블 다이아몬드에선 사고를 발산한 후 수렴하는 과정이 2번 존재한다. 각 과정이 흡사 다이아몬드 같아서 '더블 다이아몬드' 모델이라 불린다.
첫 번째 발산-수렴 단계는 문제를, 두 번째 단계는 해결책을 다룬다. 우선, 조사를 통해 최대한 다양한 문제를 찾고(=문제의 발산), 이 중에서 가장 중요한 문제를 찾는다(=문제의 수렴). 수렴한 문제를 어떻게 해결할지에 대한 서비스를 아이디에이션 하고(=해결책의 발산), 이를 구체화한다(=해결책의 수렴)

3. 팀이 린하게 일하는 법
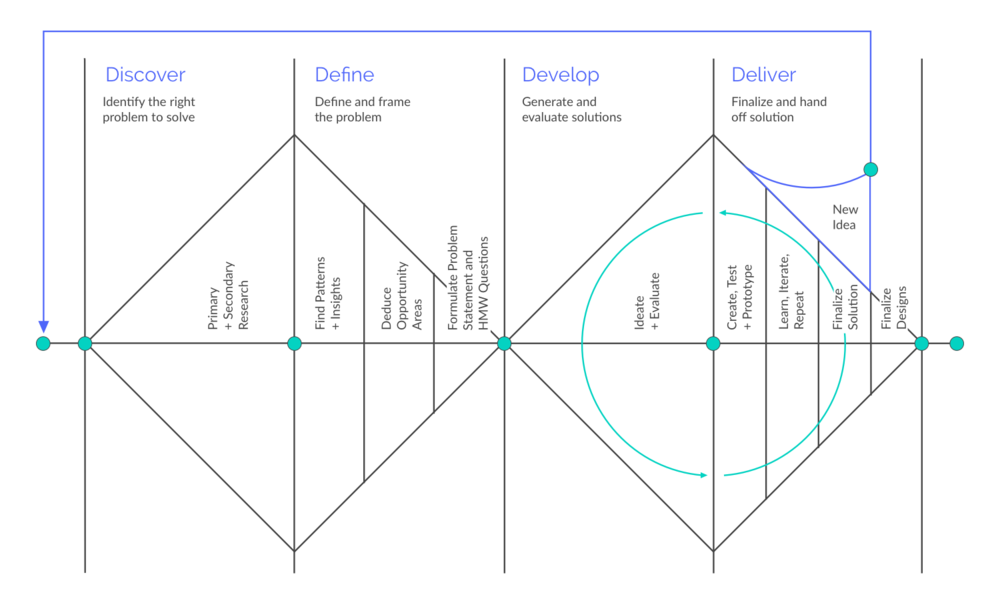
정기 회의에서 어떤 문제에 집중할지 먼저 이야기한다. 이전 프로토타이핑으로 얻은 인사이트, 팀이 설정한 OKR 등을 종합적으로 고려해 최대한 많은 문제를 발산한다. 각자가 생각한 문제를 모두 포스트잇에 적고, 이를 어피니티 다이어그램을 활용해 수렴시킨다. 결이 비슷한 문제끼리 클러스터를 만들었다면, 각자가 가장 중요하다고 생각한 문제를 1개씩 결정하고 여기서 최종 판단을 내린다.
최종적으로 집중하고자 한 문제를 도출하면, 프로덕트 스케치를 진행한다. 주목한 문제를 해결하기 위해 필요한 기능이 뭐가 있을지 각자 종이에 스케치해보고 공유한다. 이후, 여기서 가장 효과적이라 판단되는 기능을 고르고, 이를 이번 주 스프린트에 프로토타이핑하기로 결정한다.

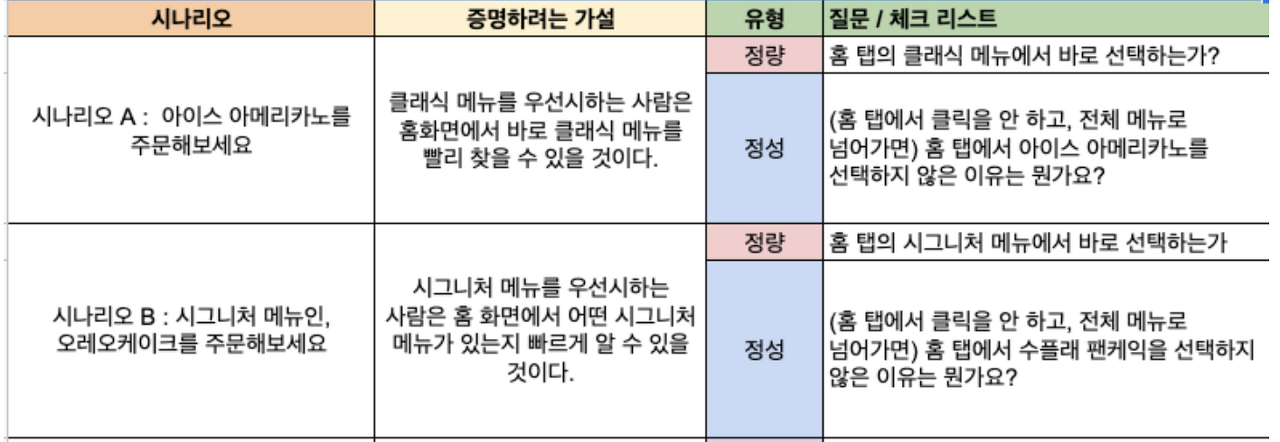
프로토타이핑을 통한 실험은 어도비XD와 스프레드 시트를 이용했다. 우선 검증하고자 한 가설을 설정하고, 이를 검증할 수 있는 시나리오와 인터뷰 내용을 스프레드 시트에 정리했다. 이후, 이 가설과 얼라인 되는 프로토타입을 XD로 구현했다. 인터뷰가 진행되면, 인터뷰이에게 사전에 설정한 시나리오를 던져줬다. 이 시나리오가 인터뷰이에 적용되면, 관련된 질문을 하고 시트에 정리해갔다. 인터뷰가 끝나면 수집한 데이터를 분석해 검증 가설에 대한 결론을 내리고, 프로덕트의 방향을 계속 구체화했다.
이와 같은 방법을여러 번 진행하는 과정에서 프로덕트의 방향이 확고해졌다고 판단될 시, 프로토타이핑을 멈추고 실제 프로덕트의 구현을 진행한다.

프로덕트 개발 매니징 하기
1. 자원과 능력 <-> 타협안과 우선순위
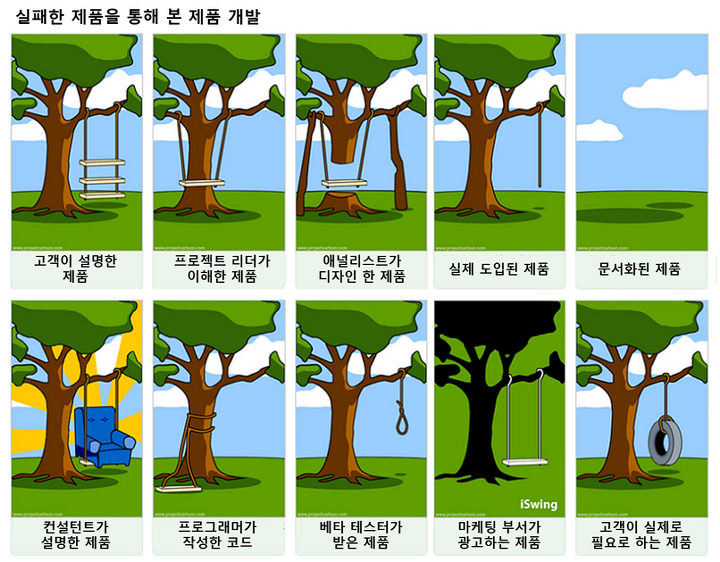
'머릿속에 생각한 프로덕트'와 '실제로 구현한 프로덕트'는 큰 차이를 보일 수밖에 없는데, (1) 시간, 돈 등 자원이 한정적이고 (2) 구현할 수 있는 능력에 제한이 있기 때문이다. 프로덕트 개발을 시작할 때, 우리의 목표는 1달 안에 베타 서비스를 론칭하는 것이었다. 즉, 주어진 자원은 '1달' 뿐이었다. 또한, 개발자는 프론트를 처음 도전해보는 것이기에 이 부분도 함께 고려해야 했다. 프로덕트가 만들어 가는 과정에서 PO는 주어진 자원과 능력을 적절히 활용하여 타협안과 우선순위를 계속 설정해야 한다. 매주 정기 회의에서 개발자가 이슈를 공유하고 이 부분을 어떻게 대처할지 이야기해서 개발 텐션이 계속 유지되도록 노력했다.

2. QA가 끝나야지 진짜 끝이다.
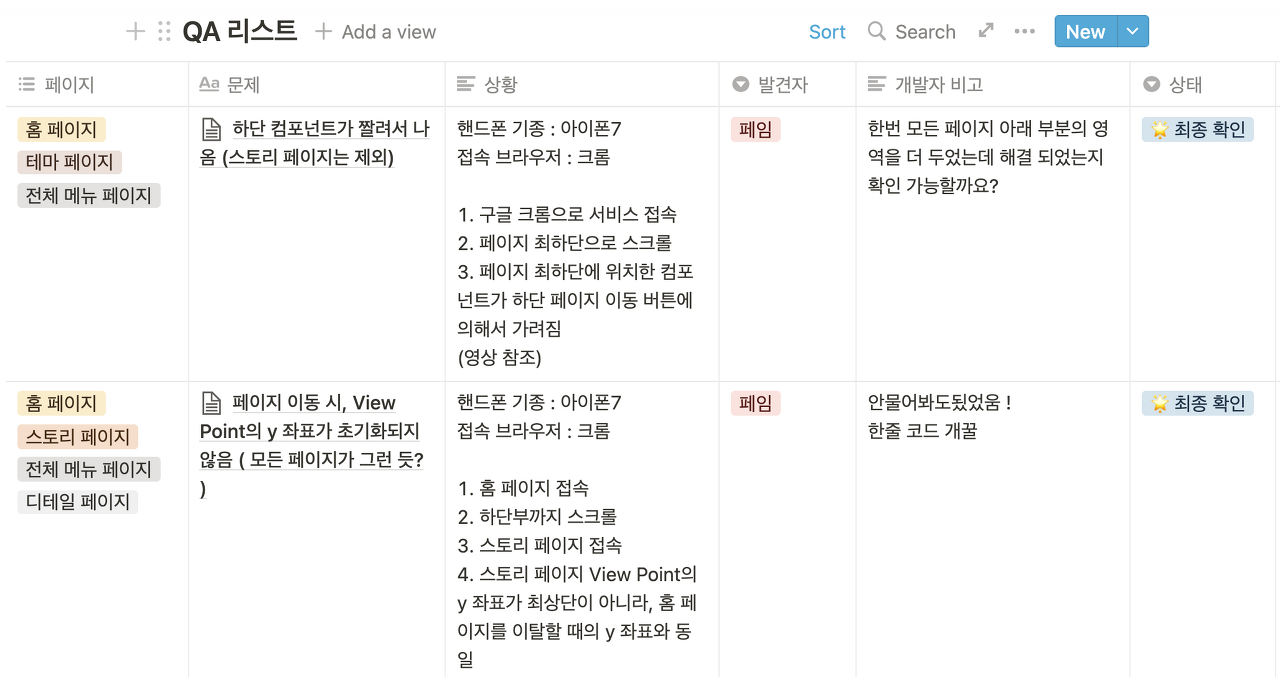
개발이 끝나는 대로 가상의 매장을 설정해서 데이터를 집어넣고 QA를 진행했다. QA 리스트는 아래와 같다. (1) 해당 버그가 어떤 페이지에서 발생했고 (2) 이 버그가 발생한 구체적 상황은 어땠으며, (3) 누가 발견했는지를 기록했다.

QA를 하면서 깨달은 점은, QA가 '완전히' 성공해야지만 프로덕트가 완성되는 것임을 모두가 인지할 수 있게 만들어야 한다는 점이다. QA 전날, 마치 팀 분위기는 "그동안 고생 많이 했고, 이제 고객에게 론칭만 하면 끝이다!" 였다. 막상 QA를 해보니 놓친 디테일과 미처 발견하지 못한 버그들이 다수 있었다. 이때, 팀 분위기가 급격히 떨어졌고, 그 때문에 QA에 더 많은 시간이 들어가서 병목이 발생했다.
개발자 없이, 알림까지 오는 홈페이지 만들기
프로덕트를 만들었는데, 고객이 프로덕트의 존재를 모른다면 무슨 소용이 있을까? 고객에게 (1) 우리 프로덕트를 알려주고 (2) 사용 신청을 받기 위해서 홈페이지를 추가로 만들어야 했다. 개발자와 디자이너의 리소스를 프로덕트를 만드는 데 집중시켜야 했었고, 이들의 부담을 덜어주기 위해 노션과 노션의 페이지를 홈페이지로 변환시켜주는 서비스인 oopy(우피)를 이용했다.
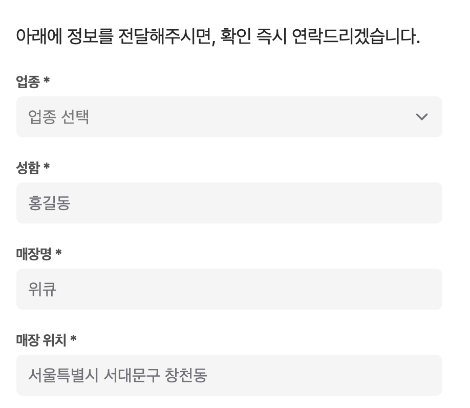
홈페이지를 본 고객이 서비스 도입을 신청할 수 있도록 하기 위해 commotion이란 서비스를 이용했다. 이 서비스는 노션의 Database와 연동된 신청 폼을 만들어주는 서비스다. 고객이 신청 폼에 연락을 남기면 연동시킨 노션 database에 해당 데이터가 추가된다.

이후, 노션을 슬랙과 연동시켜서 고객이 신청 폼을 작성할 때마다 슬랙에 알림이 오도록 설정했다. 고객이 신청을 남기면 노션 Database에 아이템이 추가되고 Zapier가 이를 트리거로 인식해 슬랙에 알림을 보낸다.

매력 200% 서비스 소개서
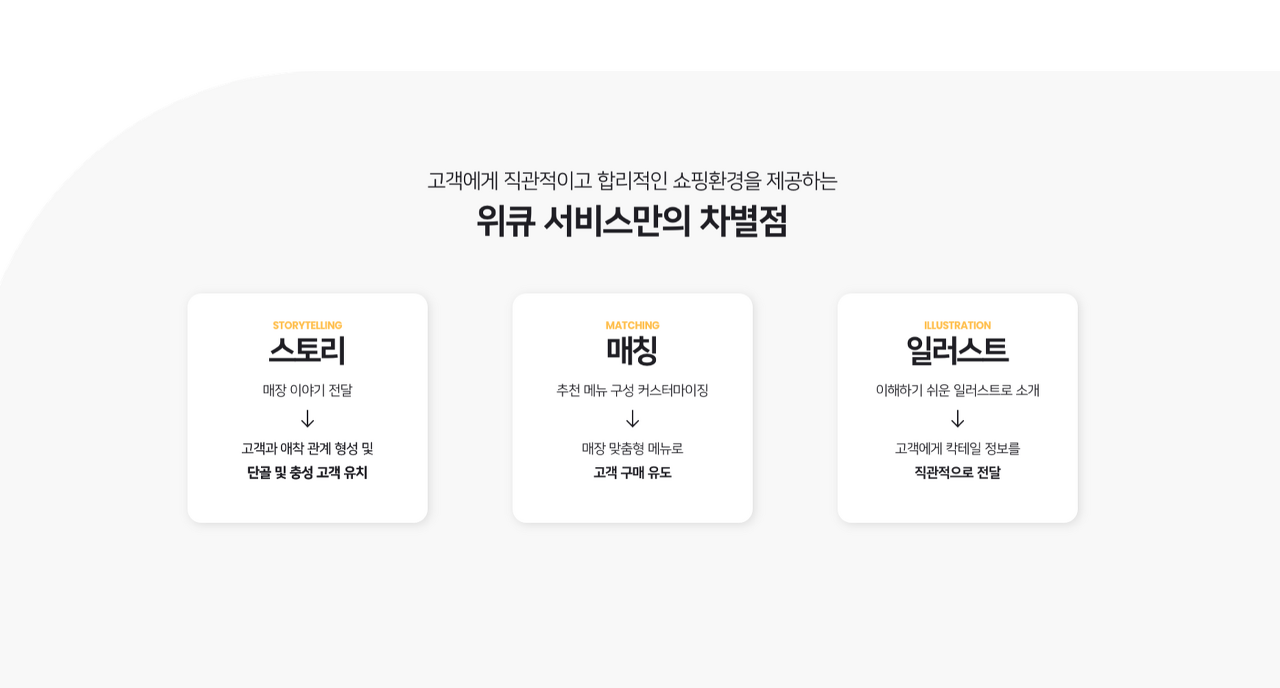
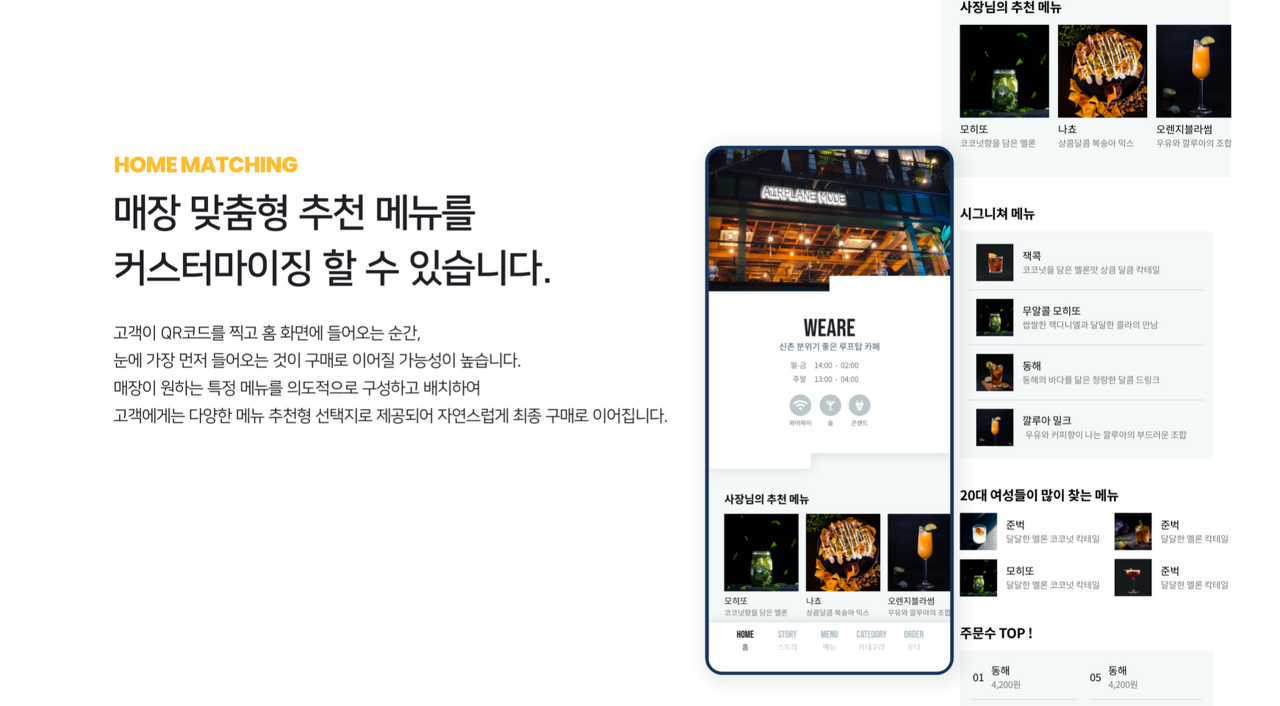
소개서를 제작할 때 주의해야 하는 부분은 고객이 서비스 소개서의 모든 내용을 하나하나 읽지 않는다는 점이다. 따라서, 최대한 페이지 구성을 줄이고, 텍스트보다 이미지를 주로 활용해 정보를 직관적으로 전달해야 하며, 핵심 내용만 적어야 한다. 이를 위해, 10 page 안팎의 (1) 매장이 느끼는 문제와 (2) 서비스의 핵심 기능을 요약해서 제시한 후 (3) 각 기능의 설명을 이미지 위주로 보여주고 (4) 타 업체와의 차이점과 (5) 위큐의 연락처를 적은 소개서를 만들었다.


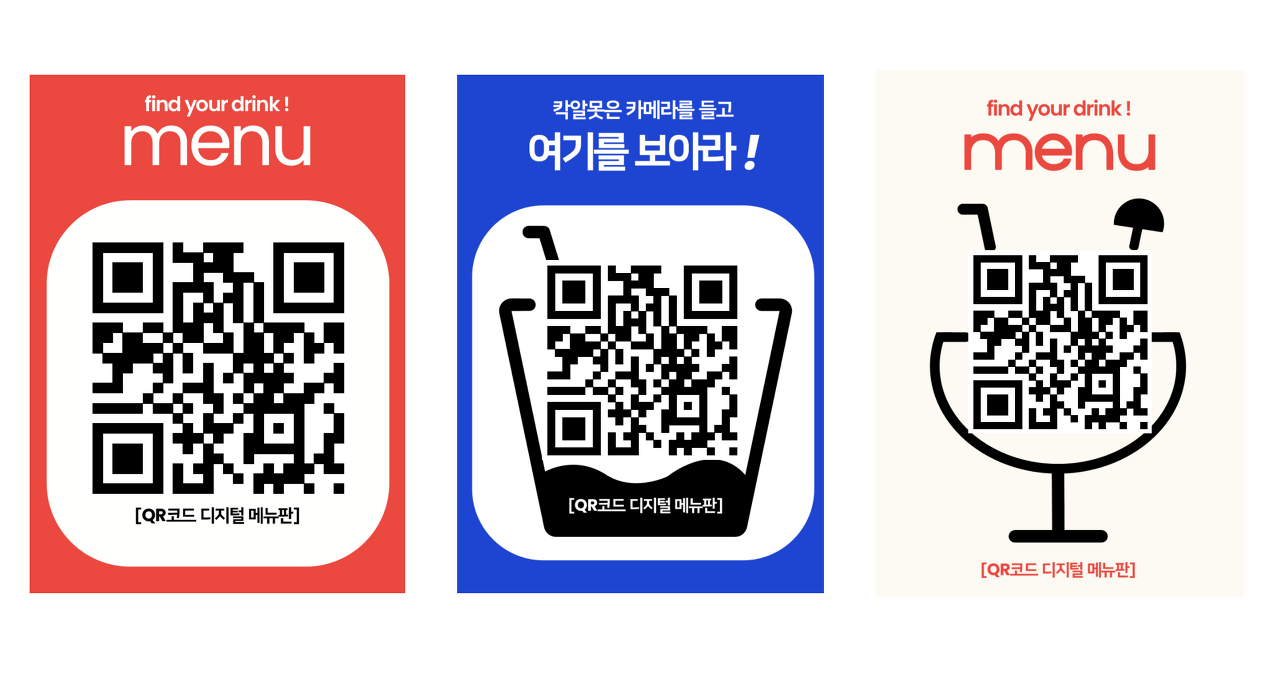
백문이 불여일견이란 말이 있다. 소개서에서 아무리 서비스를 설명해도 직접 사용해보느니 못하다. 즉, 사장님이 직접 QR 코드에 접속해 메뉴판을 확인해보는 경험을 제공해야 한다. 이를 위해 데모 서비스를 만든 후, 여기에 접속할 수 있는 QR 코드를 인쇄했다. 인쇄물을 미팅 때마다 가져가서 사장님이 직접 사용해볼 수 있도록 했다.

하루 만에 만드는 노 코드 인터널 프로덕트
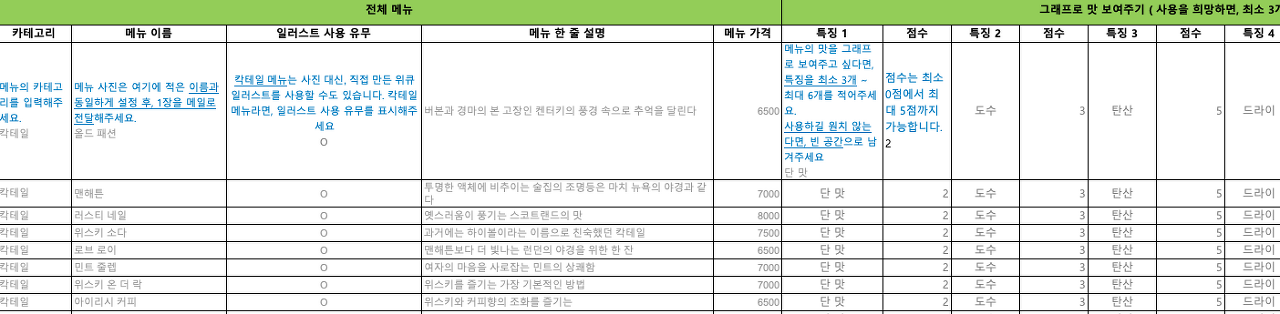
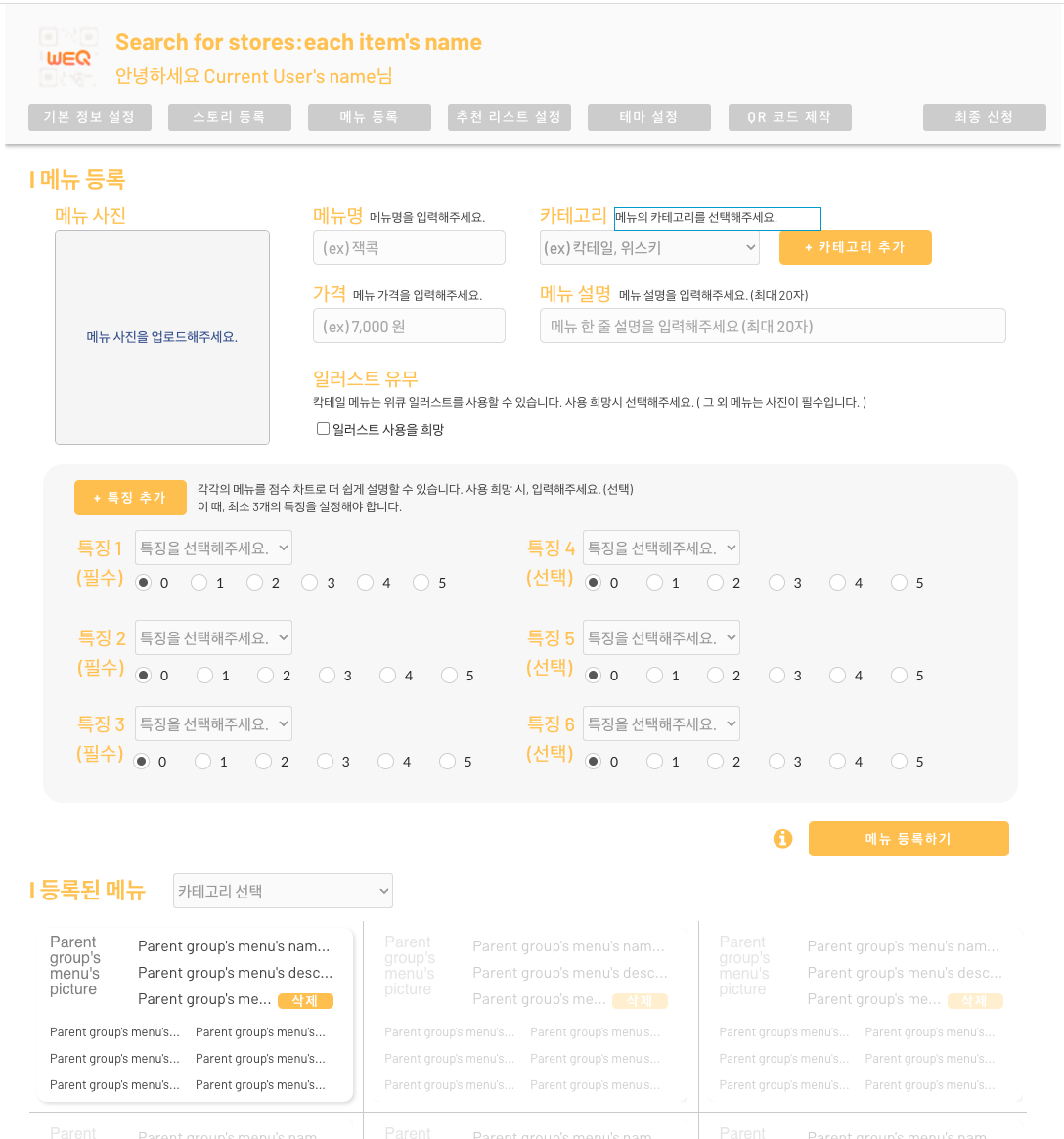
개발자가 메뉴판을 만드는 걸 지켜보면서 계속 드는 고민이 있었다. ‘메뉴판을 만들어도 여기에 들어갈 데이터를 어떻게 받아오지?’ 메뉴판의 틀을 만드는 건 우리지만, 여기에 들어갈 데이터는 매장 사장님이 만들어야 한다. 이를 위해, 메뉴 데이터를 사장님이 직접 관리할 수 있는 인터널 프로덕트도 함께 만들어야 했다.
하지만, 우리에게 주어진 리소스는 한정적이었고 1개월이란 목표 시간 동안 개발자가 '디지털 메뉴판'과 '인터널 프로덕트'까지 함께 만드는 건 불가능에 가까웠다. 즉, 이 문제는 개발자 없이 해결해야만 했다.
처음 생각한 방법은 엑셀 템플릿이었다. (1) 사장님에게 엑셀 파일을 전달하면 (2) 사장님이 데이터를 입력해서 회신해주고 (3) 팀이 이 파일을 참고해 메뉴판을 만들어주는 방법으로 서비스를 제공하려고 했다. 하지만, 이 방법은 입력 자체가 불편하고, 템플릿 자체를 이해하기 어렵고, 사장님과 메일로 계속 소통해야 한다는 문제가 있었다. 예를 들어, 메뉴가 80개라면 사장님은 엑셀에서 80개의 로우를 작성해야 했다. 또한, 메뉴판 제작에 들어갈 많은 데이터를 모두 이해하지 못한 체로 엑셀을 작성해야 했다.

데이터 입력 과정을 좀 더 쉽게 만들기 위해 노 코드 툴을 선택했다. 마침, Bubble이란 노 코드 툴을 많이 다뤄봐서 개발자 없이 프로덕트를 만들 수 있었다. 기존 엑셀 템플릿을 참고해 관리자 프로덕트를 구현했고, 이를 통해 사장님으로부터 데이터를 받아왔다. 해당 프로덕트를 만드는 데 하루 정도밖에 안 걸렸으니 노 코드 툴의 효율성은 정말 미친 듯…?

왜 린하게 프로덕트를 만들어야 하는가?
이렇게 만든 프로덕트를 매장 사장님들에게 제공했고, 우리가 놓쳤던 몇 가지 페인 포인트와 니즈를 빠르게 수집할 수 있었다. 린하게 프로덕트를 만들면서 얻을 수 있는 가장 큰 이점은 실제 사용자의 페인 포인트와 니즈를 수집하고, 이걸 다시 더 좋은 프로덕트를 만들기 위한 재료로 사용할 수 있다는 점이다. 이런 속도감이 너무 재밌어서 스타트업 씬에서 헤어 나올 수 없는 것 같다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.