
이번 글에서는 UX Writing 분야에 대해 소개하려고 합니다. UX의 범위는 사실 굉장히 방대합니다. 이전까지는 비교적 사용자 행동을 유도하는 화면 flow나 그래픽 영역(버튼 위치, 컴포넌트 배열 등) 등이 주목받았습니다. 하지만 최근에는 앱 내에서 사용자들에게 안내하는 문구, 카피들을 정교하게 설계하는 UX Writing 분야의 중요성이 커지고 있습니다. 이번 글에서는 UX Writing의 정의와 좋은 UX Writing 사례로 꼽히는 대표적인 서비스 토스와 기존 금융 앱의 UX Writing을 비교해보겠습니다.
우선 마이크로카피 2/e의 저자 조슈아 포터는 그녀의 책에서 UX Writing이 무엇인지 4가지 정의를 내렸는데요. 마이크로 카피 2/e책에서 UX Writing은 1) 사용자 인터페이스에서 사용자가 취하는 행동에 직접 관련된 단어 또는 문구, 2) 사용자 행동 이전의 동기 부여, 3) 사용자 행동에 동반되는 지침, 4) 사용자 행동 이후의 피드백이라고 정의하였습니다. 그리고 이런 UX Writing은 3가지 역할을 한다고 기재되어 있습니다.
우리가 앱을 사용할 때, ‘기계 같고 딱딱하다’라는 느낌을 받은 적이 한 번쯤은 있지 않나요? 혹은 문장과 단어가 어색하다고 느껴본 적도 있을 것 같습니다. 예전엔 앱 내에서 텍스트는 의도를 최대한 간결하게 전달하는 것이 유행이었던 이유도 있겠습니다. 그래서 이런 딱딱한 텍스트를 사용자들의 입장에서 자연스럽고 편하게 전달하여, 긍정적인 기분을 선사하는 것이 UX Writing의 중요한 역할입니다.
적재적소에 배치된 UX Writing은 유저가 서비스를 사용하는데 혼란함을 덜어주고, 원하는 행동을 할 수 있도록 빠르게 유도합니다. 서비스 사용 중 결정적인 행동을 해야 할 때에 너무 어려운 단어나 이중적인 의미의 문장이 있다면, 사용자들은 어려움을 느껴 행동을 주저하게 됩니다. 직관적이고 명확한 Writing은 서비스의 사용성을 높이는 요소입니다.
UX Writing은 해당 서비스의 브랜딩과도 밀접하게 연관되어 있는데요. 사용자들은 이제 단순히 ‘편한’ 것만을 추구하는 행동을 넘어서서, 각 산업에서 해당 서비스만의 ‘차별화’가 있는 것을 더 선호하고 선택하는 경향이 있습니다. 아무래도 같은 종류의 비슷한 기능이 있는 앱들이 우후죽순 생겨나면서 이런 경향이 더욱 강해졌습니다. 경쟁 업체 사이에서 서비스의 브랜딩과 어울리는 UX Writing을 고민하여 사용한다면, 해당 서비스를 사랑하는 팬층을 이끌 수 있게 됩니다.

특히 금융이나 투자 관련 서비스들은 어려운 단어를 많이 사용하는 특징이 있는데요. 기존의 전통적인 금융 서비스들과 토스 앱의 UX Writing을 비교하여, 토스가 얼마나 UX Writing에 신경 쓰고 있는 지를 살펴보겠습니다.

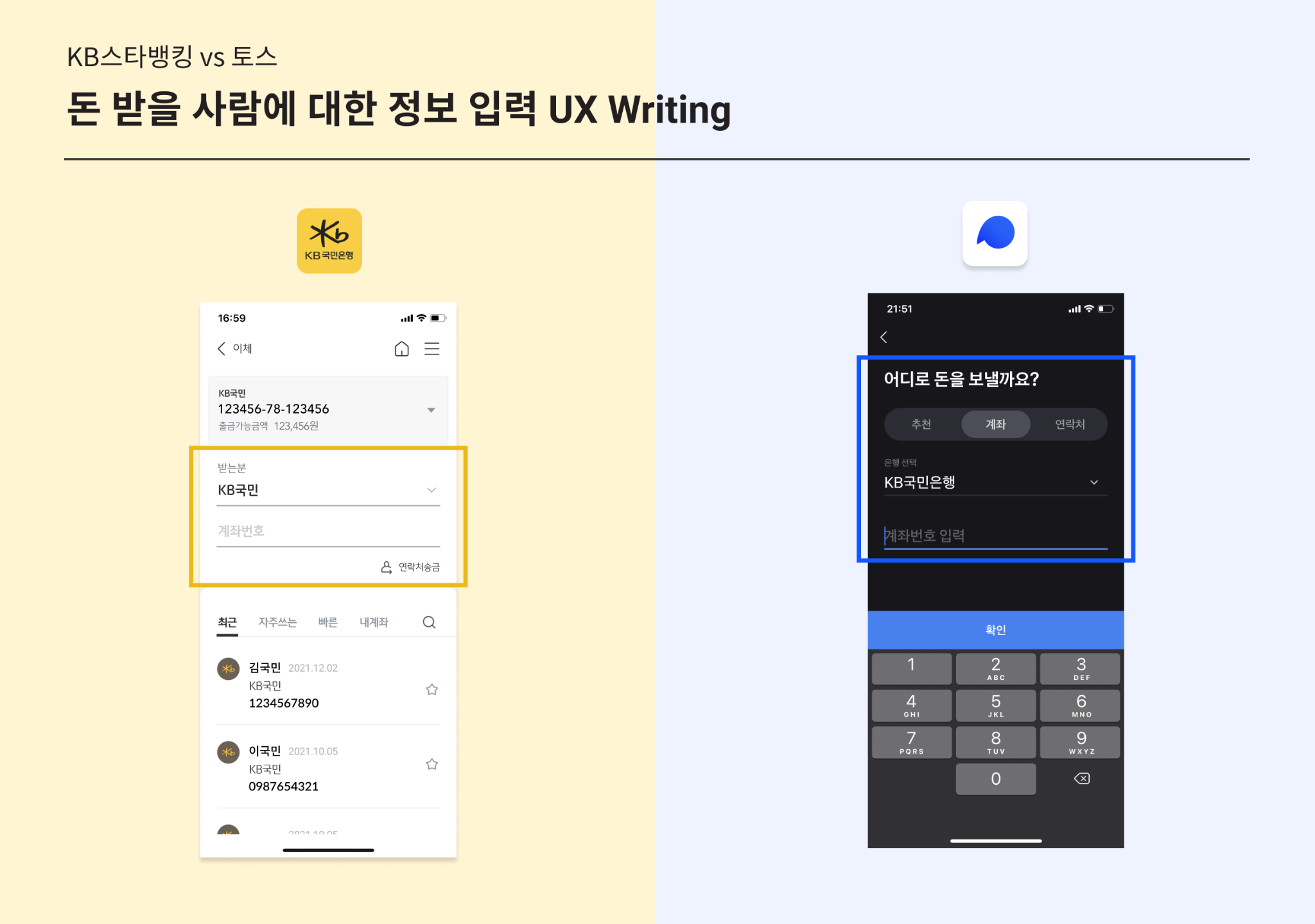
먼저 국민은행의 KB스타뱅킹 앱에서는 돈을 보낼 계좌를 입력해야 하는 과정에서, ‘받는 분’이라는 표현으로 돈을 받는 사람의 입장에서 단어를 사용했습니다.
반면 토스는 받는 사람의 입장에서가 아니라 지금 행동하고 있는 보내는 사람 입장에서 문구를 작성했습니다. ‘어디로 돈을 보낼까요?’라고 작성하여 ‘이체’보다는 좀 더 우리에게 일상적으로 익숙한 단어와 문장을 사용했습니다. 심지어 비교적 단어만 짧게 두기보다는 문장으로 풀어, 친절한 상담원이 과정을 가이드하고 있는 느낌을 주기도 합니다.

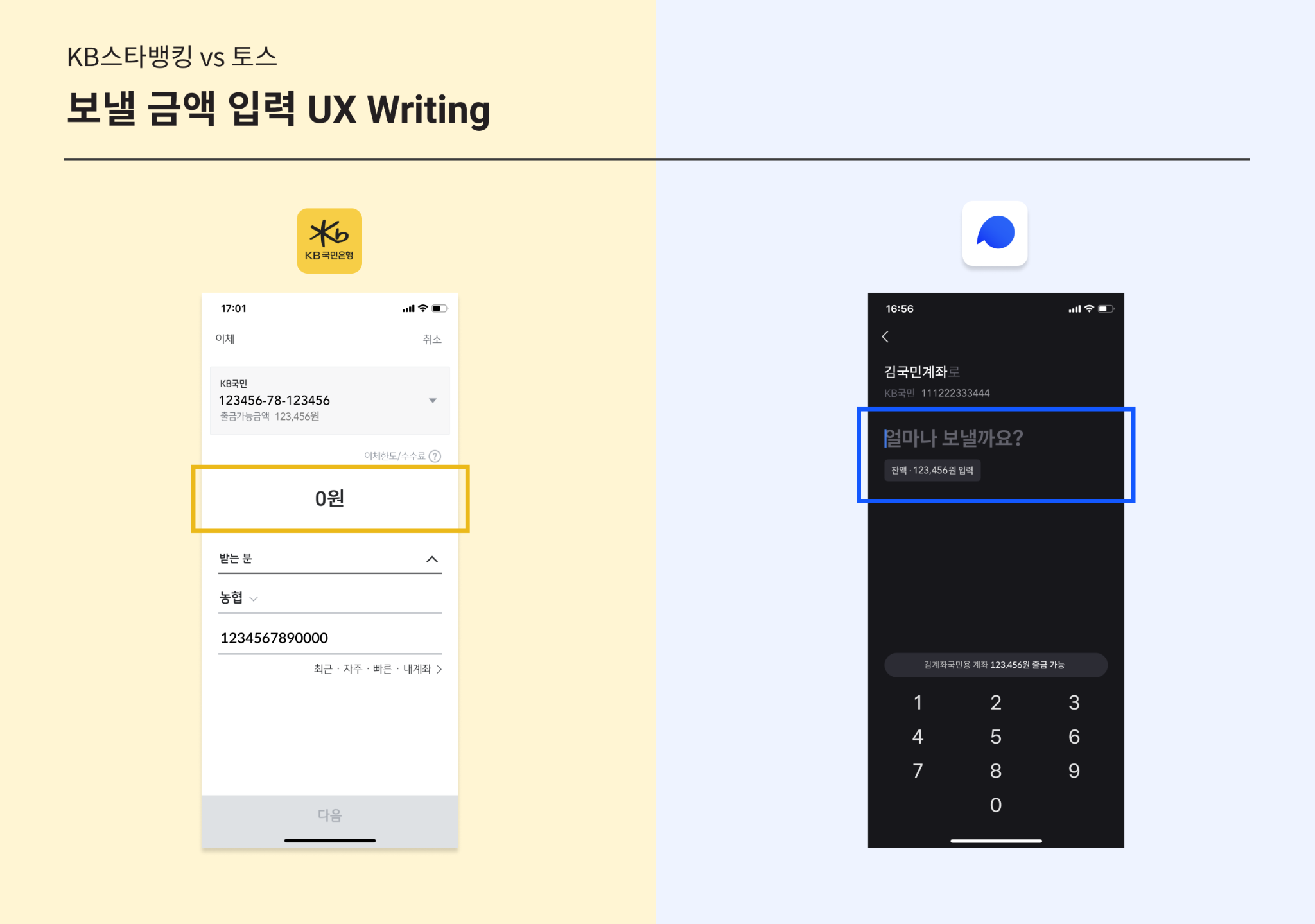
다음 단계는 보낼 금액을 입력해야 하는데요. 국민은행은 이때, “0원”이라고 표현된 부분을 눌러서 금액을 입력해야 합니다. 처음에 이 화면에서 어디를 눌러야 할지 고민한 경험이 있어, 문구를 통해 보낼 금액을 입력해달라는 가이드가 있었으면 하는 아쉬움이 있습니다.
반면 토스는 ‘얼마나 보낼까요?’라는 플레이스홀더를 사용하여, 보낼 금액을 입력하는 칸임을 명확하고 친절하게 안내하고 있습니다.

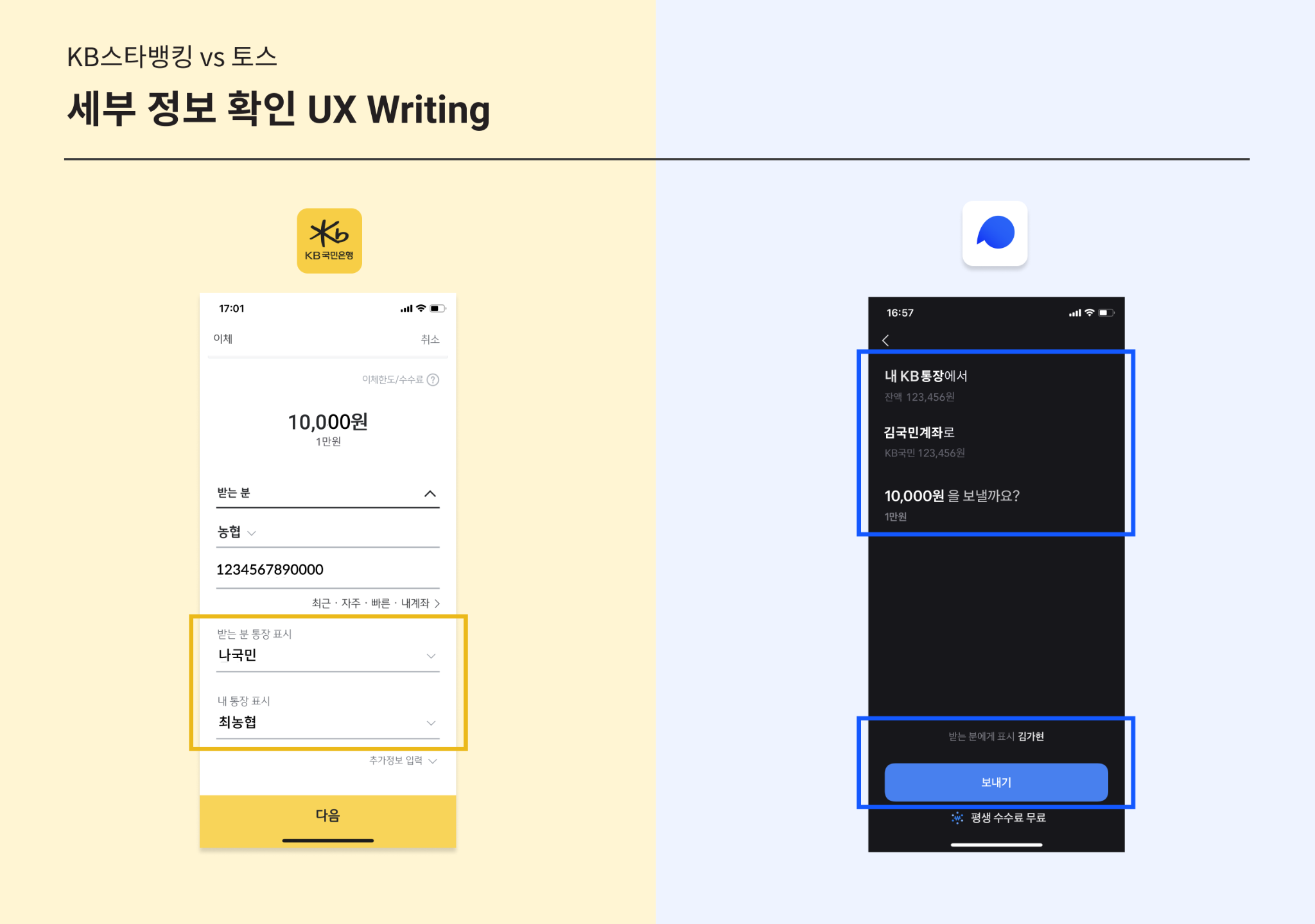
돈을 이체하기 전 세부 정보를 확인하는 과정에서 항상 헷갈리는 부분인데요. 바로 ‘받는 분 통장 표시’와 ‘내 통장 표시’ 부분입니다. 물론 단어 그대로 천천히 보면 이해할 수 있지만, 국민은행은 두 입력 칸이 위아래로 나란히 있어 헷갈립니다. 내 통장 표시인데 받는 분 통장에 표시할 내용을 작성하여 다시 수정했던 경험이 있습니다.
토스는 돈을 보내기 직전 정보를 확인하는 과정에서 ‘출금 계좌”, “입금 계좌”보다는 “~에서”, “~로”라고 표현하여, 단어로 인해 생기는 혼란을 막고 있습니다. 그리고 하단에는 ‘받는 사람에게 표시되는 정보’라고 구분하여 보여줍니다.

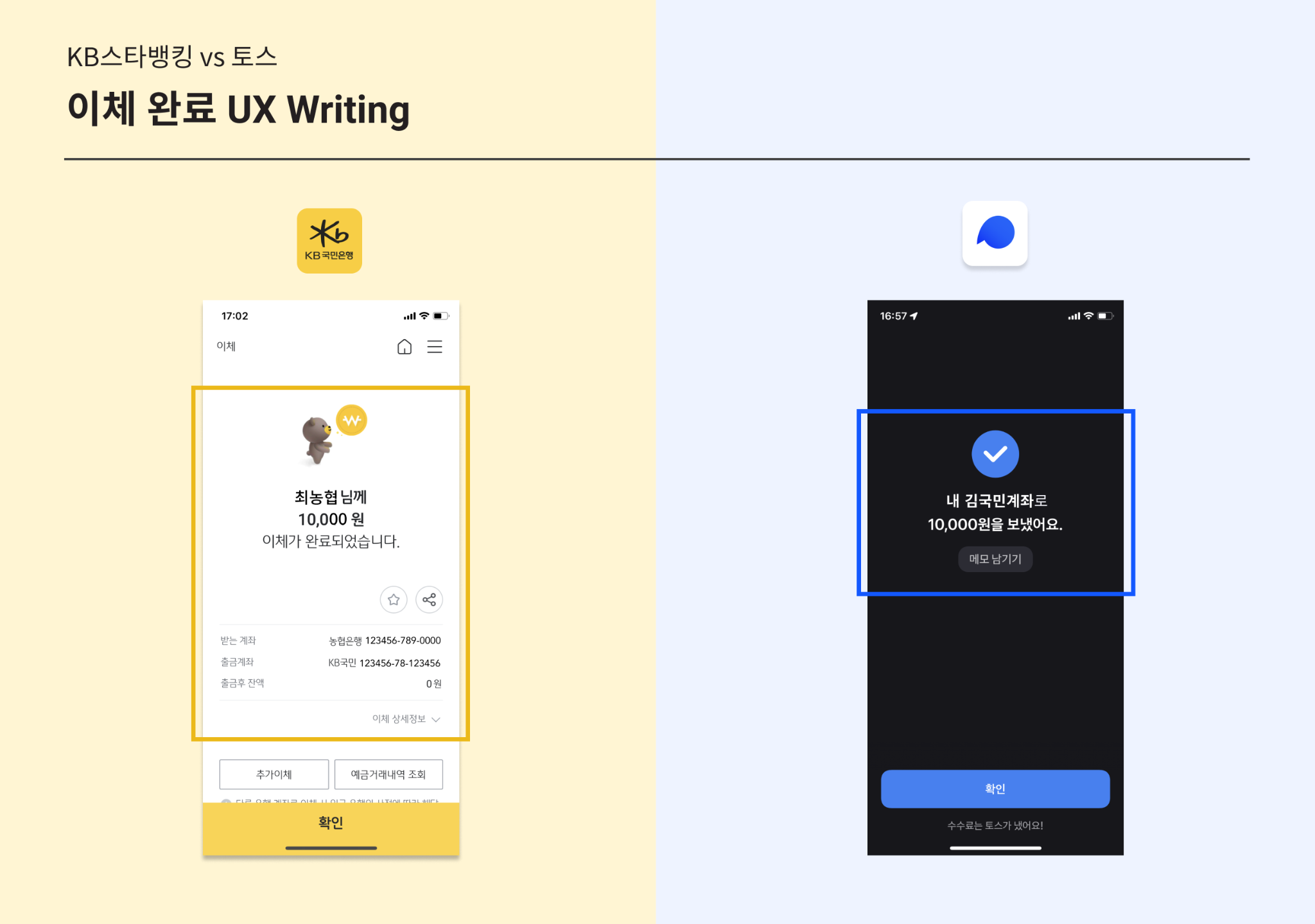
국민은행은 이체 완료 후 “이체가 완료되었습니다”라는 다소 딱딱한 문구로 안내하지만, 하단에 받는 계좌와 출금 계좌를 표시하여 더 많은 정보를 사용자에게 제공하고 있습니다.
토스의 경우 ‘~로 ~원을 보냈어요.’라는 문구와 함께 ‘메모 남기기’라는 문구를 확인할 수 있습니다. 이렇게 받는 사람에 표시되는 것은 전 단계에 보여지고, 사용자가 보는 내역에서 이름을 지정하고 싶을 때는 ‘메모’로 표현하고 있습니다. 아예 화면과 단어를 분리함으로써 고객의 혼란을 덜어주는 UX Writing을 보여줍니다.
사실 국민은행과 같은 전통적인 금융 서비스들은 신뢰와 전문성을 강조하고 있기에, 그에 맞는 단어와 문장을 선택하여 제공하고 있습니다. 입금, 출금과 같은 단어도 이 업계에서는 익숙하고 쉬운 단어죠. 하지만 금융 서비스는 특정 타깃이 아닌 모두가 쓰는 서비스입니다. 남녀노소 상관없이 통장을 가지고 있는 사람이라면 누구든 돈을 보내는 행동을 할 수 있기에, 어떤 층을 주로 타기팅 하는지에 따라 서비스 안에 문구와 톤 앤 매너는 달라질 수 있습니다.
이런 면에서 토스는 슬로건 자체가 ‘금융이 쉬워진다’입니다. 토스가 초기 시장에 진입할 때 파악한 문제점은 일상적으로 돈을 보내고 받는 행동을 자주 하지만, 금융 앱의 단어는 그다지 일상적이지 않다는 점이었습니다. 금융 업계에서 그들만이 이해하기 쉬운 플로우와 단어를 사용하는 것에서 비롯된 문제점이죠. 토스는 이를 금융 앱을 처음 써보는 사람도 쉽게 쓸 수 있도록 바꾸고 해결하는 것이 목표였습니다. 결국 이런 고민을 녹여내 금융이 낯선 초보자도 쓰기 쉽도록 UX Writing과 사용성에 신경 쓴 것입니다.
토스는 앱 내에서 표현되는 텍스트를 사용자에게 필요한 정보, 그리고 익숙한 단어와 문장으로 풀어내 사용자 경험을 높이고 있습니다. 특히 국내에서 UX Writing 분야를 중요하게 생각하고, 관련 채용을 시작한 첫 주자인데요. 팀 문화에서부터 UX Writing과 사용성에 대해 서포트하고 있습니다.
토스는 DRI(Directly Responsible Individual: 내가 맡은 일의 최종 의사결정권은 내게 있다) 문화가 자리 잡고 있어 UX Writing이라는 생소한 분야를 제안했을 때도 열정적으로 반응하고, 활발한 피드백을 나눴다고 합니다. 또한 어떤 기능이 필요할 때 의견을 적극적으로 이야기하고, 이를 바탕으로 빠르게 실행하는 환경이 DRI 문화를 기반으로 구축되어 있습니다.
TDS(Toss Design System)은 토스의 강점 중 하나인데요. 이런 체계가 잡혀있지 않으면 어떤 화면에서는 딱딱한 문구가 적혀있고, 어떤 페이지에서는 친절한 문구가 적혀있는 등 혼란스러운 상황이 됩니다. 토스의 경우 고객에게 일관된 목소리를 전달하기 위해 TDS로 우리는 어떤 문체를 쓰는지 정의하고, 새로운 문장을 쓰더라도 그들만의 문체를 사용할 수 있는 환경이 마련되어 있습니다.
토스는 위와 같은 원칙을 정해 최대한 명확하고 쉬운 UX Writing에 집중합니다. 단순히 문장을 간략하게 쓴다고 쉬워지는 것은 아닌데요. 어떤 문장이 중복된 의미를 가지고 있는지, 이중적으로 읽힐 수 있는지를 꼼꼼히 파악하여 토스라는 프로덕트에 반영됨을 알 수 있습니다.
이번 글에선 UX Writing 분야가 왜 주목받고 있는지, 국내 서비스 중 UX Writing을 강조하는 토스를 예시로 마이크로카피의 중요성에 대해 알아봤습니다. 단순히 구성원 내에 누군가 임의로 진행하는 것이 아니라, 토스는 회사 문화 자체로 UX Writing과 사용성을 강조하고 있었습니다. 이처럼 마이크로카피는 작은 부분이지만, 사용자들에겐 큰 장점으로 인정받고 있습니다.
<참고 자료>
마이크로카피 2/e (저자: 조슈아 포터)
토스 공식 홈페이지, 토스 피드 “토스가 금융을 더 쉽게 만드는 또 하나의 방법, UX Writing”
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.