넷플릭스가 비디오 제목을 쓰지 않는 이유?
넷플릭스는 비디오의 제목을 쓰지 않는다. 반면 국내 모든 OTT 서비스들은 썸네일 밑에 비디오의 제목을 노출하고 있다. 넷플릭스는 왜 제목을 쓰지 않을까? 나는 그 이유를 경험의 일관성이라 추론해본다.
“경험의 일관성”
경험은 익숙함이다
자신이 실제로 해 보거나 겪어 보는 것, 또는 거기서 얻은 지식이나 기능을 경험이라고 한다. 한 번 겪어 본 것은 이후 다시 대면했을 때 익숙하게 다가온다. 그리고 그 경험이 긍정적일 때 다시 경험하려 한다. 반대로 좋지 않은 경험은 다시는 경험하려 하지 않는다. UX(user experience)가 말하는 사용자 경험은 사용자에게 목적에 맞는 긍정적인 경험을 제공하는 것이 핵심이다.

그렇기 때문에 많은 서비스들이 좋은 사용자 경험을 위해 고민한다. 서비스의 경험은 단순히 사용자가 디바이스를 통해 서비스를 사용하는 단편적인 부분이 아닌 서비스 전체의 경험이 포함된다. 그렇다면 이 경험이 넷플릭스와 무슨 연관이 있을까? 우리의 경험은 대부분 오프라인에서 시작됐고, 그 경험의 인식을 온라인에서 마주할 때 익숙하게 받아들인다.

넷플릭스의 UX/UI는 영화관의 경험을 모방해 설계되었다. 그래서 넷플릭스의 온라인 경험은 거부감 없이 익숙하게 받아들인다.
경험의 활용은 쉬운 인식의 방식이다
스티브 잡스는 인문학에서 UX의 핵심을 읽었다. 잡스는 인문학을 중시했고, 사용하는 사람을 이해해야 한다고 했다. 정확하게 사람의 심리를 이용해 제품을 팔아야 한다는 것이 잡스의 생각이었다. 또 사람은 익숙한 것을 더 쉽게 받아들인다는 것이 잡스의 생각이었다. 잡스는 그렇게 오프라인의 경험을 모방해 제품을 만들었다.

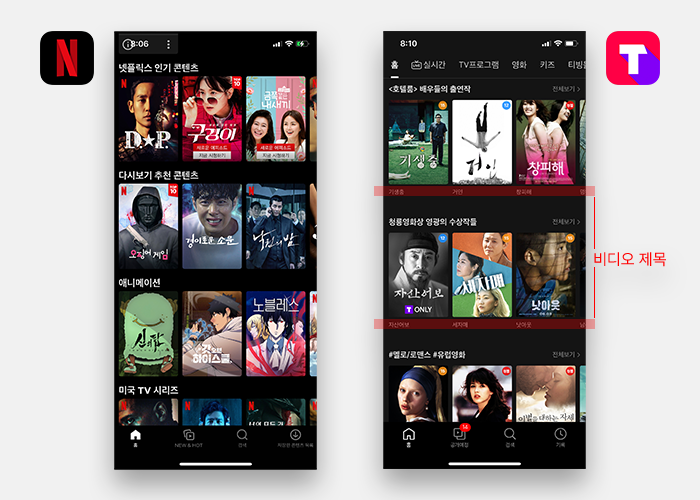
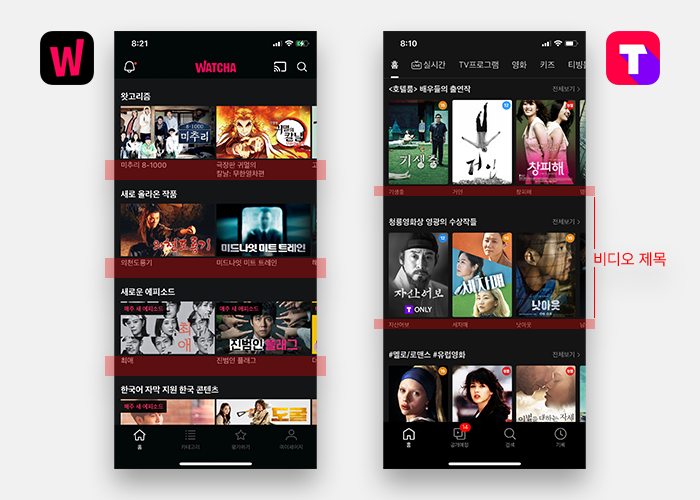
맥의 GUI(Graphic User Interface)가 그랬고, 이후 아이폰의 iOS가 그랬다. 넷플릭스 또한 이런 개념을 닮아 있다. 넷플릭스는 다른 OTT 서비스와는 다르게 영화관과 같은 경험을 제공하려 노력한다. 또, 넷플릭스는 다른 OTT 서비스들과는 다르게 비디오의 제목을 비디오 썸네일 하단에 폰트로 추가 표시하지 않는다.

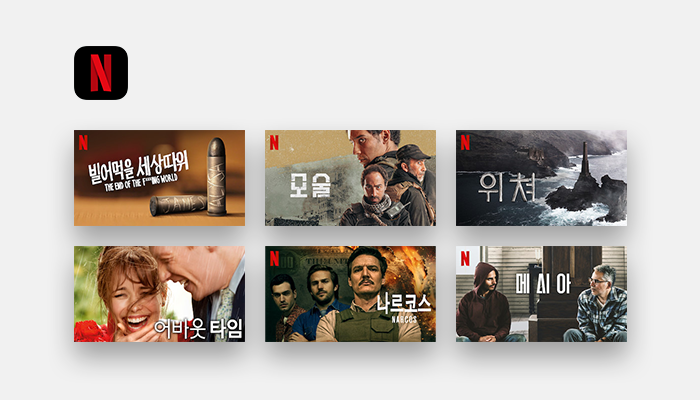
비디오 썸네일 이미지와 감성적인 타이틀 디자인을 조합해 비디오를 구분한다. 이는 영화관에서 포스터를 보는 경험과 유사하다. 넷플릭스에 접속하면 첫 화면 상단에 주력 비디오가 크게 노출되고 하단으로 수십 개의 썸네일들이 나열된다. 하단 썸네일 영역에서 텍스트는 카테고리를 구분하는 한 줄의 카피뿐이다. 반면, 다른 OTT 서비스들은 썸네일의 타이틀이 잘 보이지 않고 썸네일 하단에 다시 비디오의 제목을 표기한다.

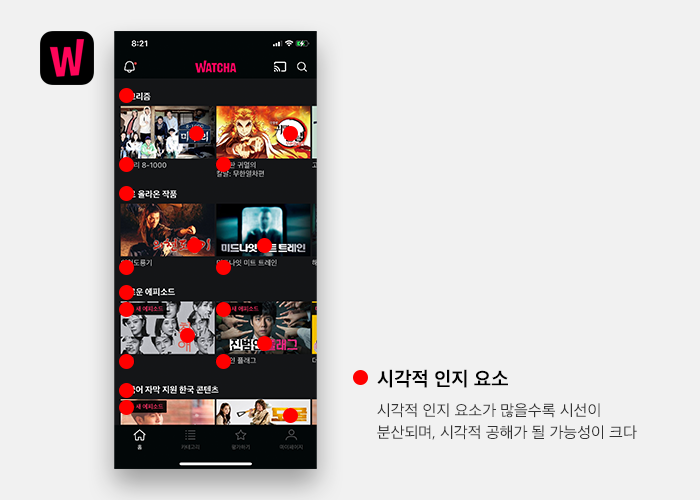
참고로 넷플릭스는 비디오의 타이틀을 각각의 디바이스에 맞게 다시 제작한다. 또 다른 OTT 서비스는 썸네일에 비디오의 제목이 잘 보이는데도 썸네일 하단에 중복으로 비디오의 제목을 표기한다. 이는 인지 요소가 많아 인지 비용의 지출을 늘어나게 한다. 한 마디로 중복되는 타이틀 문구는 시선을 분산시키는 요소로 작용한다는 뜻이다.

그리고 썸네일 하단의 비디오 제목이 빠진다면 좀 더 밀도 있게 썸네일을 구성할 수도 있다. 썸네일의 목적은 영상을 구분하기 위함이고, 썸네일을 통해 시청을 유도하기 위함이다. 썸네일을 봤을 때 비디오의 제목도 직관적으로 인지할 수 있다면 썸네일은 그 역할을 충분히 하고 있는 셈이지만, 그 반대의 경우라면 썸네일은 무슨 역할을 하는 것일까? 넷플릭스는 왜 디바이스에 맞게 썸네일의 타이틀을 최적화하면서 그 막대한 리소스를 투자하는 걸까? 넷플릭스는 비디오 썸네일이 영화관에서 포스터 역할을 한다고 생각하기 때문 아닐까?
일관성 있는 경험은 쉽다
대부분 영화관의 경험이 있을 것이다. 영화관의 각각의 영화 포스터를 보면 포스터 하단에 영화의 제목을 따로 표기하지 않는다.

우리는 포스터 안에 영화의 장르, 정체성을 구분할 수 있는 타이틀을 보고 영화의 제목을 인지한다. 그와 반대로 미술관에서 경험은 다르다. 작품 하단에 대부분 제목을 표기한다.

그 이유가 무엇일까? 미술관의 작품들은 작품의 비주얼만 보고는 무슨 의도인지 어떤 개념인지 이해하기 어렵다. 작품의 비주얼에 정보를 포함하고 있지 않기 때문이다. 썸네일 하단에 비디오 제목을 중복으로 표기하는 OTT 서비스들은 이런 경험의 개념을 적용하지 않았기 때문이라 생각한다. 넷플릭스는 영화관에서 포스터를 보던 경험을 내포하지만 다른 OTT 서비스들은 미술관에서 작품을 보는 경험을 활용한 것 같다.
물론 미술관의 경험을 의도했다고 생각하진 않는다. 앞에 말한 두 가지의 경험을 구분할 줄 알았다면 영화관의 서비스에 미술관의 경험을 적용하지는 않았을 것이다. 이는 사고방식의 차이다. 대부분의 온라인 서비스들이 썸네일 하단에 제목이나, 상품명을 노출한다. 하지만 제공하는 서비스가 비디오 서비스일 경우 그 사고방식을 동일하게 따라갈 필요가 있을까? 우린 영화 포스터를 통해 이미 제목을 인지할 수 있다는 것을 경험했다. 영화 포스터에는 영화의 제목 정보가 포함되어 있다. 하지만 그것이 온라인으로 옮겨 가면 왜 다른 기준을 적용하는 것일까? 오프라인의 일관된 경험이 더 수월하게 정보를 인식할 수 있음에도 말이다. 물론 사고방식의 차이겠지만.
그리고 확신
말은 쉬워도 사고방식을 바꾸기란 쉽지 않다. 혁신적인 조직과 그렇지 않은 조직의 차이는 규모나 자본의 차이가 아닌 사고방식의 차이에서 크게 달라진다. 서비스와 제품을 만드는 많은 조직들이 사용자의 경험에 주목해야 한다고 말하지만 실제로 경험을 분석하고 분해해 핵심을 추려 사용자에게 전달하지 않는다. 사용자에게 긍정적인 경험을 전달하는 것은 그만큼 어렵고 일반적인 사고방식으로 할 수 있는 일이 아니기 때문이다. 남들과 다른 사고방식으로 접근하고 그것을 적용하기 위해서는 확신이 필요하다. 그런 확신 없이는 차별된 사고방식을 적용하기 어렵다. 넷플릭스는 확신에 차 있다고 생각한다. 넷플릭스의 비디오 썸네일은 다른 OTT 서비스들의 썸네일 보다 직관적이다. 그리고 비디오의 정보를 인터페이스 안에서 효율적으로 전달한다.

넷플릭스는 개인의 취향을 제안하는 영화관으로서 그리고 온라인 영화관으로서 독보적 위치를 선점할 수 있다는 확신이 있기에, 남들과 다른 방식에 리소스를 투입하고 투자할 수 있지 않을까 생각한다. 그렇기에 넷플릭스의 겉모습은 모방할 수 있어도 넷플릭스의 확신을 따라 하기는 어려울 것이다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.