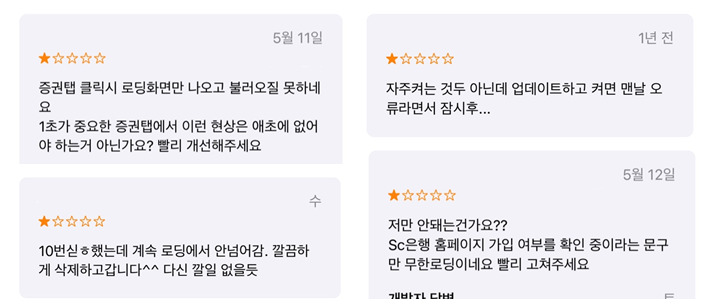
로딩 로딩 로딩 무한 로딩

사용자는 로딩이 길어지면 길어질수록 사용성이 떨어지고 해당 서비스 앱 또는 웹사이트 재방문을 꺼려하게 된다. 나 조차도 갑자기 먹통이 되어 버리거나 로딩이 너무 늦어지면 앱을 꺼버리고는 한다.
서비스를 이용하려고 앱을 켠 유저 입장에서는 즉각적으로, 버벅거림 없이 보였으면 하는 게 당연하지만, 상황에 따라서 앱에서 서버와의 통신이 늦어지거나, 데이터를 불러오는데 텀이 생길 때 활용되는 것이 바로 로딩 UI이다. 오늘은 로딩 애니메이션의 종류를 몇 가지 예시와 함께 살펴보도록 하자.

루프 애니메이션이란 단순한 그래픽 요소가 무한 반복되는, 돌고 도는 애니메이션을 말한다.
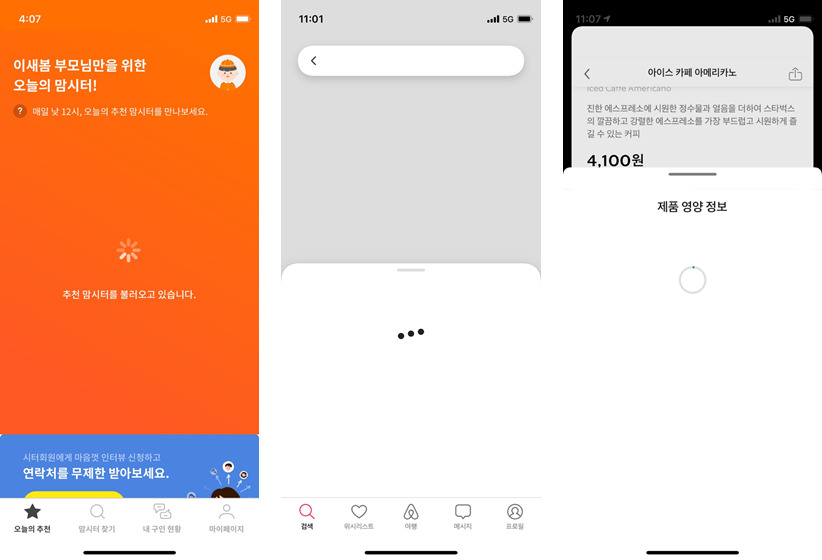
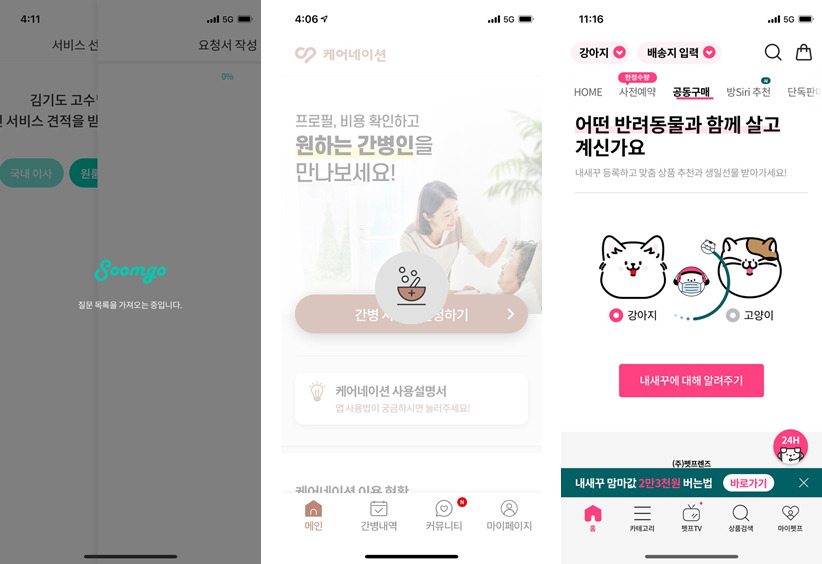
로딩이 돌 때 흔히 쓰이는, 우리에게 가장 익숙한 로딩 애니메이션이 바로 '스피너'이다. 보통 스피너는 4초 이내에 비교적 짧고 부분적인 로딩이 필요할 때 사용한다. 간혹 최종 CTA 버튼에 인디케이터로 함께 활용하기도 한다. Progress Button의 자세한 설명글은 여기에서 확인 가능하다.
돌봄이 필요로 한 부모님과 돌봄시터를 매칭 하는 중개 플랫폼 '맘 시터'에서는 등록해둔 신청서를 바탕으로 그날마다의 시터를 추천해주는 화면이 있는데, 이때 로딩 스피너를 활용해서 데이터를 불러오고 있음을 인지시켜주고 있다. 평소 사용하는 앱의 대다수에서 확인할 수 있는 UI이다.

로딩 애니메이션은 흔히 서비스의 브랜딩을 녹여 사용하는데, 그래픽 요소가 무한 반복되면서 유저에게 강한 인상을 줄 수 있다. 이러한 장점도 있는 반면, 예시 이미지들을 보면 ‘나 지금 로딩되는 중이야!’라고 대놓고 보여주는 듯한 느낌이 들기도 한다. 모든 화면 간 이동마다 활용하기보다는 서비스의 핵심 액션을 할 때 활용하는 것이 좋을 것 같다. 요청서 작성, 구매, 찜하기 등등

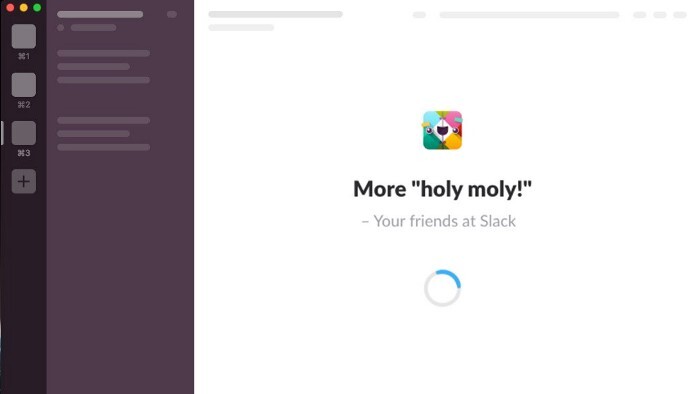
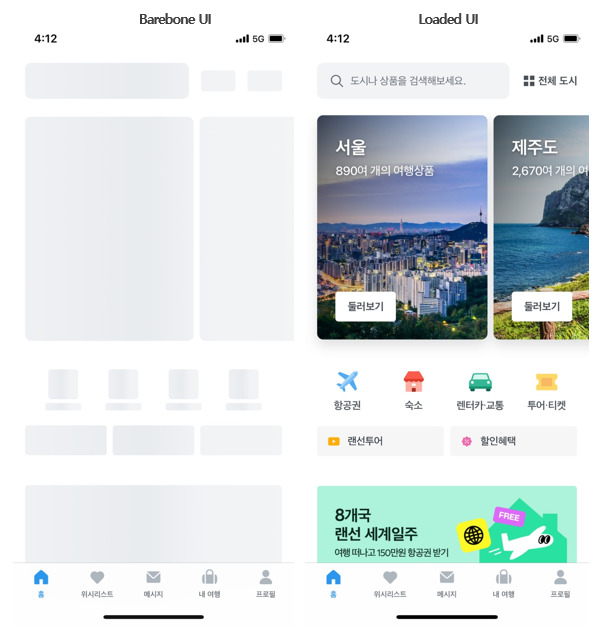
스켈레톤 스크린은 로딩 스피너나 다른 로딩 UI에 비해 흔하게 사용되지는 않는 것 같다.라고 말하고 여러 앱들을 살펴보니 중요한 화면에서는 꽤 사용하고 있었다. (머쓱) 스켈레톤 UI란 단순히 빙글빙글 돌아가는 UI가 아니라 실제 데이터가 렌더링 되기 전에, 로딩이 끝나고 이 자리에 어떤 형식 (Layout)으로 콘텐츠가 자리 잡을지 대략적인 화면을 구조적으로 보여주는 것이다. 아래 몇 가지 예시 이미지를 보면 이해가 더 수월할 것이다.

슬랙 예시를 보면 중앙에 기본 로딩 인디케이터와 좌측 메뉴 부분의 스켈레톤 스크린이 함께 보이고 있다.

마이 리얼 트립 APP을 살펴보면 더 이해하기 쉽다. 좌측에 데이터가 랜더링 되기 전.. 정말 짧은 찰나의 순간에 보이는 화면이 바로 스켈레톤 스크린이다. 캡처도 몇 번만에 성공할 정도로 정말 찰나의 순간이다. 좌측에서 우측으로, 로딩되기 전과 후 화면을 보면 부드럽게 점진적으로 이어지기 때문에 다른 로딩 UI 보다 로딩 속도 면에서 사용자가 비교적 짧게 느낄 수 있을 것 같다. 이러려고 일종의 트릭으로 UI를 사용하나 보다..
다만 중요도가 조금 높고 전체적인 룩의 변경이 잦지 않은 레이아웃 화면에 활용하는 것이 용이하다. 모든 화면이 호출 또는 이동될 때마다 이 UI를 활용하기에는 각 화면마다 작업을 해야 한다는 자원적 부담이 있을 것이기 때문이다.
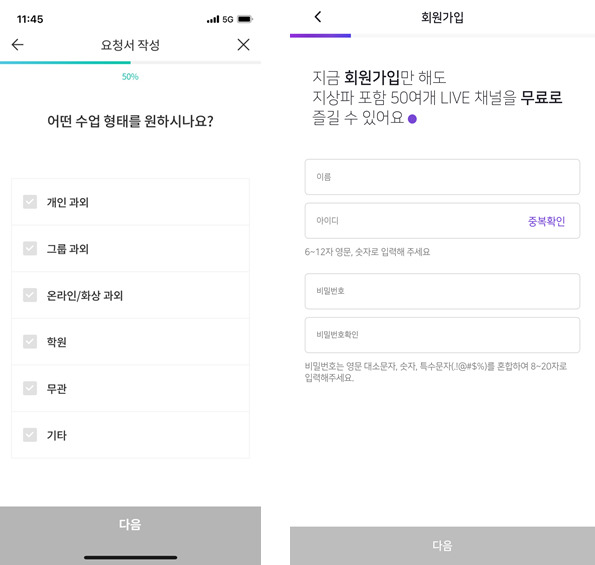
얇은 바 형태로 지금 얼마나 진행되고 있는지를 가장 직관적으로 보여줄 수 있는 UI가 바로 프로그레스 바다.
한마디로 당신이 요청한 사항에 답하려고 하고 있어! 지금 이 정도 진행되고 있으니 조금만 더 기다려줘. 하는 느낌으로 생각하면 쉽다. 각 단계에 대한 노티 정보를 줄 때 나, 진행률을 보여줄 때 사용하는 것이 가장 일반적인 예시인 것 같다. 회원가입이나 설문 등에 주로 쓰이고 경우에 따라 진행률(%)도 함께 노출하기도 한다.

아무리 좋은 서비스를 론칭하더라도 '로딩'이 전혀 없을 수는 없다. 실제로 서비스 경험에 로딩이 꽤나 큰 영향을 끼치는 만큼, 상황에 맞는 로딩 UI를 활용하여 유저의 기다림을 조금은 덜 지루하도록 제공하는 것이 중요하다. 우연한 기회로 로딩 애니메이션의 종류를 찾아보는 시간을 가지게 되었는데, 훗날 기획할 서비스에서 활용할 수 있기를 바란다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.