저는 개인적으로 ‘패턴’을 좋아합니다. 이미지나 일러스트로 채울 수 없는 단조롭게 느껴지는 화면을 조금 더 특별하게 만들어 줄 수 있으며, 슬라이드 등 문서 작업 시 내용에 따라 각기 다른 매력적인 장표를 만들 수 있기 때문입니다. 다만, 상황에 따라 필요한 패턴을 직접 만드는 건 또 다른 작업으로 느껴지기에 보통 '패턴 제작' 또는 '제공' 서비스를 활용하고 있습니다. 오늘은 디자인 패턴을 웹상에서 간단하게 만들고, 내려받아 다양한 목적에 따라 사용할 수 있는 서비스 3개를 소개하고자 합니다.

'Make your art'라는 메시지로 우릴 안내하는 ‘Tabbied‘는 11가지 패턴을 기본 제공합니다. 패턴도 다양한 '종류'를 지니고 있어, 처음부터 만들기엔 일정한 구성을 만들기가 쉽지 않습니다. 이곳에서는 갤러라는 이름으로 총 11개 기본 패턴을 제공하며, 마음에 드는 패턴을 하나 선택해 편집 화면으로 이동할 수 있습니다.

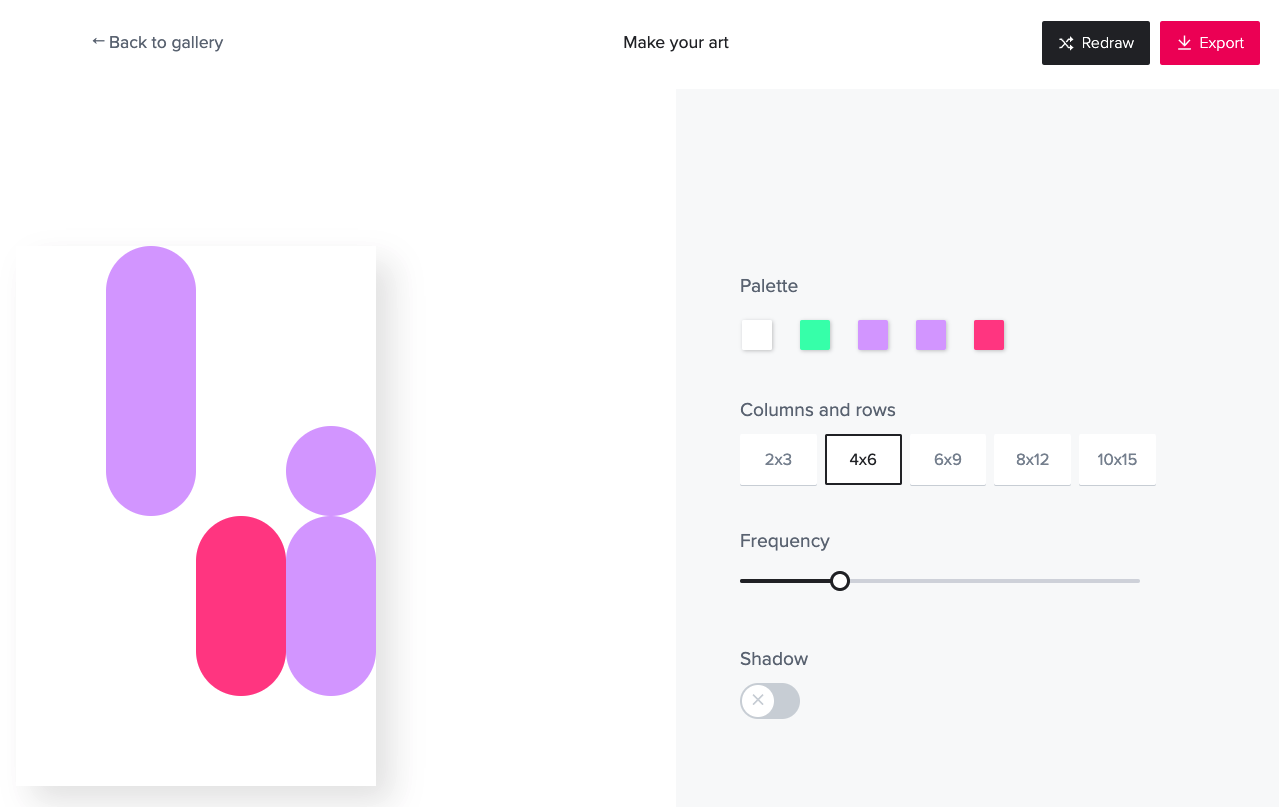
11가지 패턴 중 하나를 선택, 편집 화면으로 이동한 모습입니다. 정해진 패턴 종류 내, 기본 다섯 가지 컬러를 선택할 수 있으며 최대 10x15 구성으로 패턴을 편집할 수 있습니다. 촘촘히 엮인 패턴을 원한다면 'Frequency' 값을 높여 여백 없이 생성할 수 있으며, 그림자 역시 별도 버튼을 통해 추가/적용할 수 있습니다. 만약 컬러나 그림자, 개체 수 등을 직접 설정하기 어렵다면, 오른쪽 위에 적용된 'Redraw' 버튼을 클릭해 랜덤하게 생성되는 패턴을 확인할 수 있습니다.

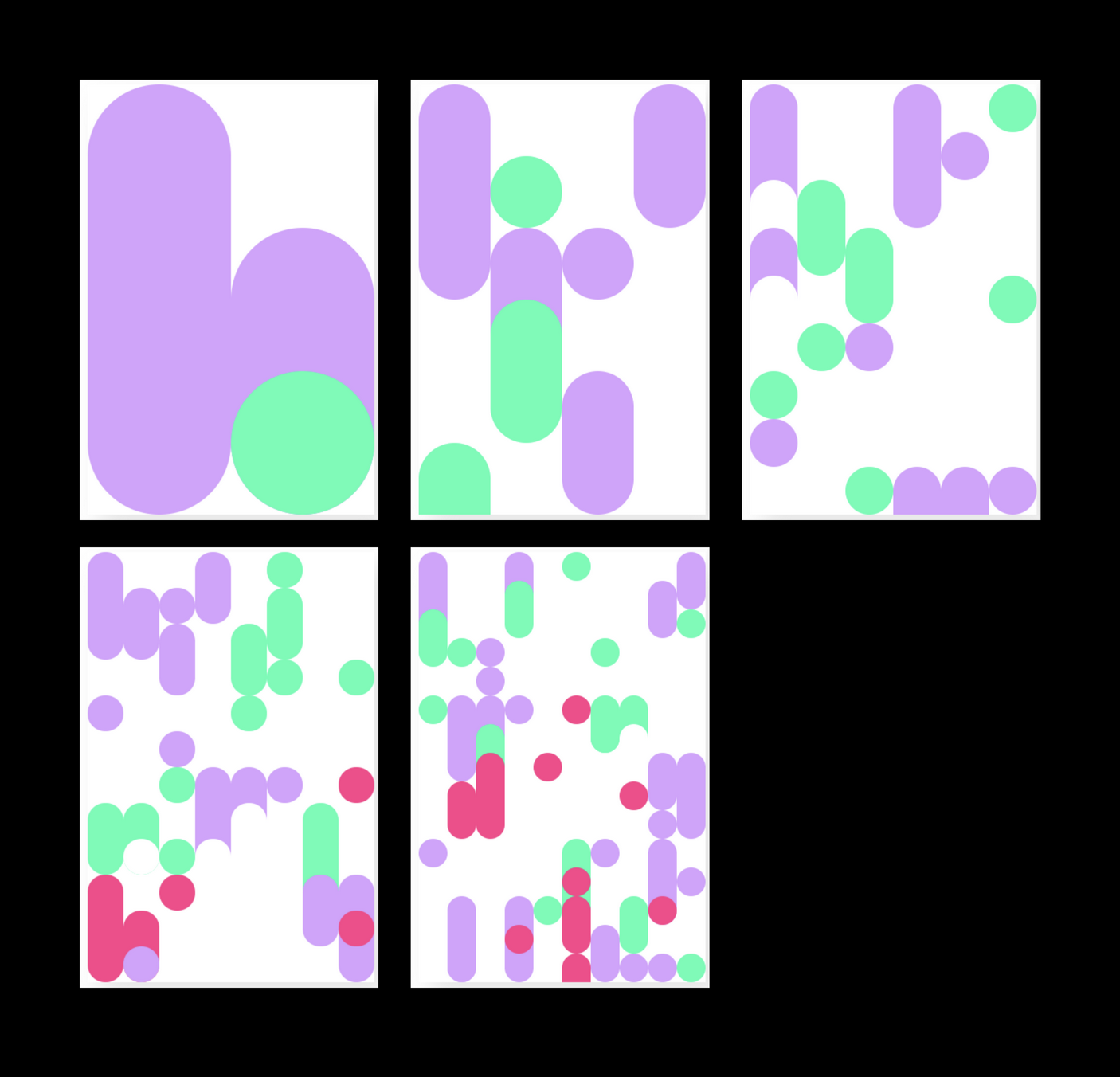
위 이미지는 왼쪽 위부터 차례대로 2x3, 4x6, 6x9, 8x12, 10x15를 선택해 같은 컬러로 패턴을 생성한 모습입니다. 같은 패턴임에도 이렇게 조금씩 선택 값을 달리해 원하는 결과를 확인할 수 있습니다.

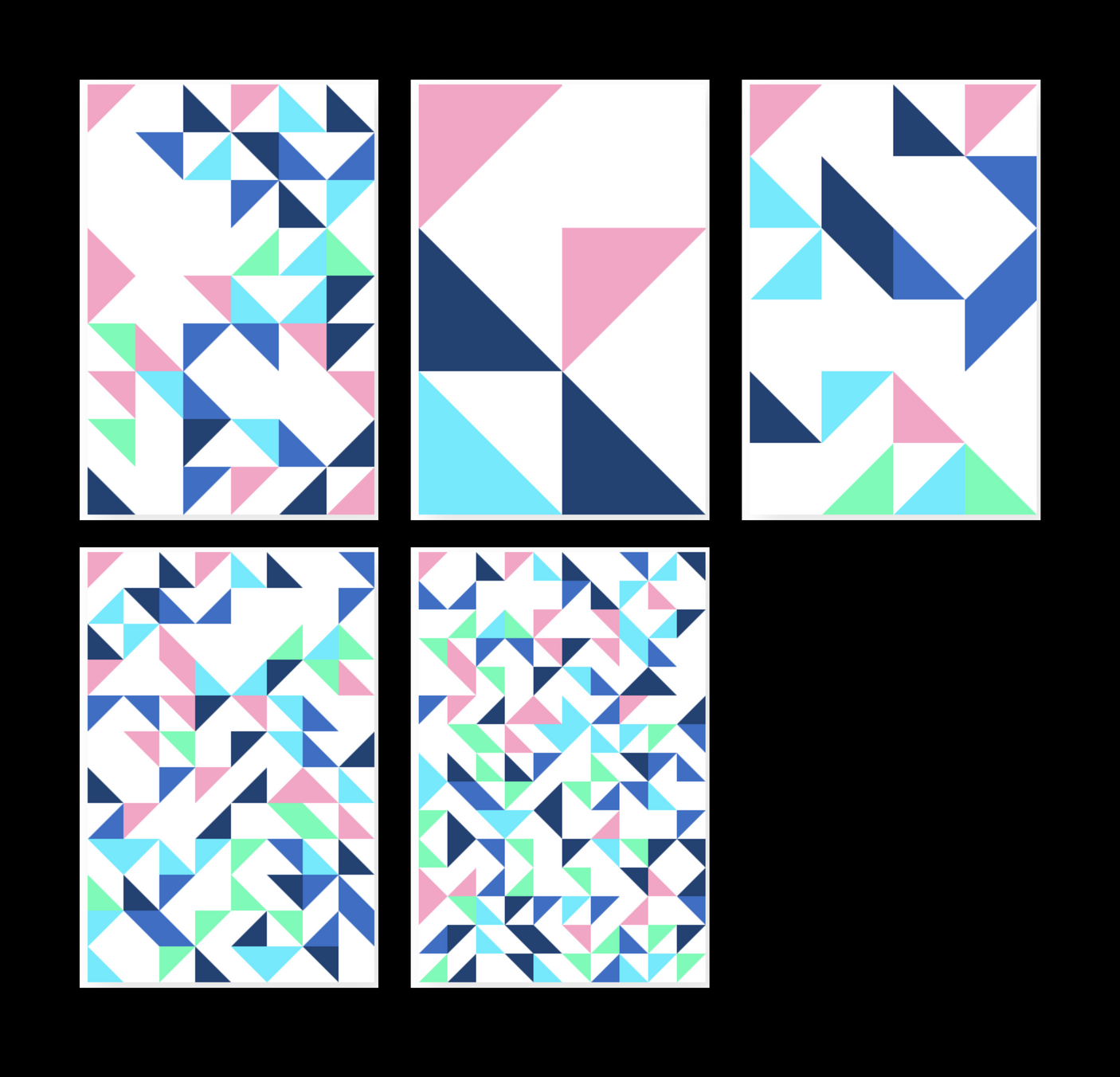
같은 방법으로 다른 패턴을 선택해 컬럼 수를 하나씩 변경한 모습입니다. 이렇게 생성된 개별 패턴은 편집 화면 오른쪽 위 'Export' 버튼을 클릭해 'PNG' 파일로 내려받을 수 있습니다. 별도 회원가입이나 로그인 과정 없이 바로 다운로드하여 활용할 수 있습니다. 패턴을 실제 생성해 내려받는 과정까지는 아니더라도, 어떤 패턴을 활용하면 좋을지 간단히 확인하는 역할로 활용하기에 더없이 좋은 서비스라고 생각합니다.

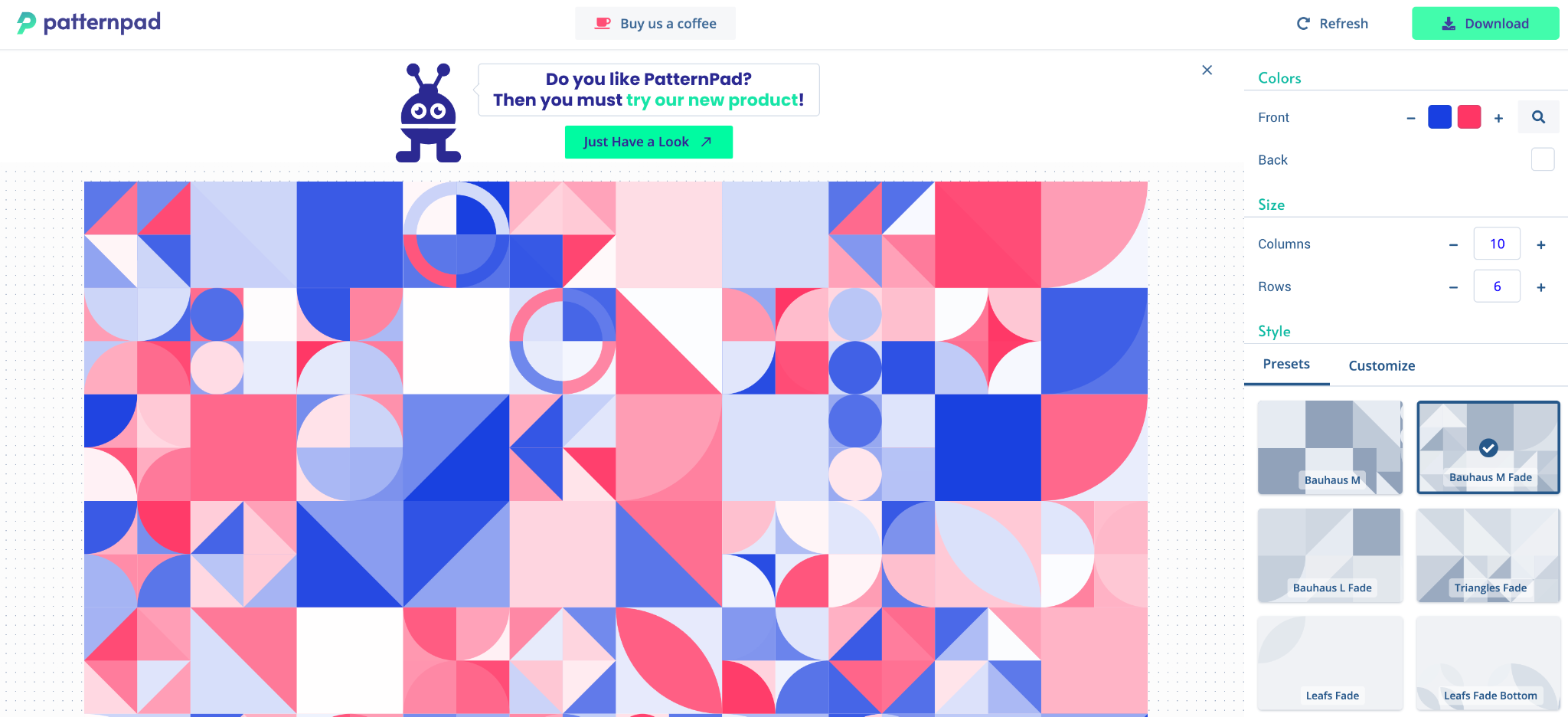
‘Patternpad’ 역시 별도 회원가입과 로그인 없이 바로 편집 화면으로 진입해 패턴을 생성할 수 있습니다. 편집 화면 왼쪽으로는 컬러 등 우리가 선택한 내용에 따른 결과를 확인할 수 있으며, 오른쪽에는 간단한 편집 도구와 패턴 스타일 리스트를 볼 수 있습니다.

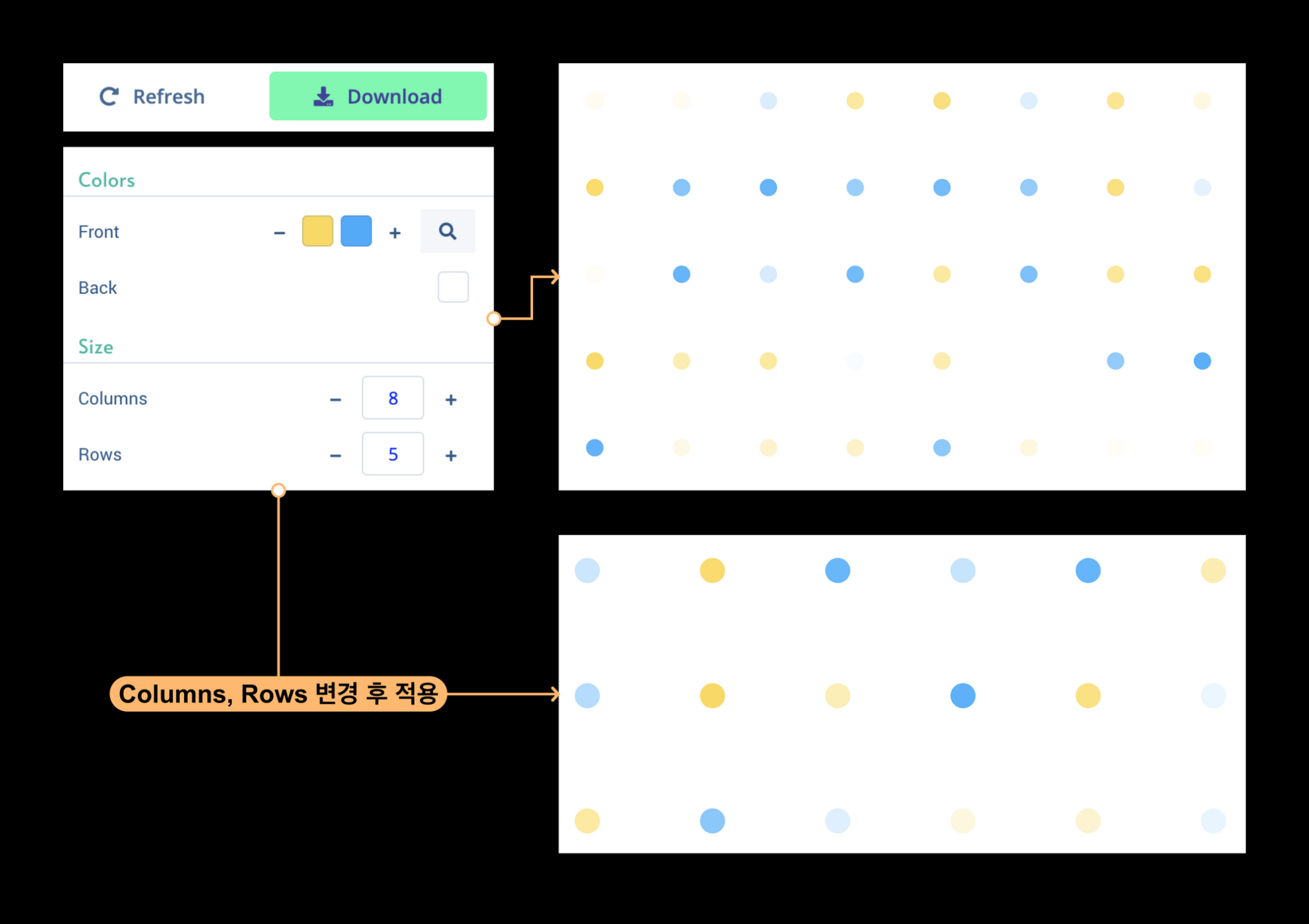
편집 도구에는 컬러(패턴에 적용되는 컬러와 배경 컬러로 구분)와 사이즈(세로와 가로 열)가 포함되어 있으며, 이 두 가지 조건을 패턴 생성 및 편집에 주로 활용하게 됩니다. 선택한 값은 편집 도구 왼쪽으로 바로 확인할 수 있으며, 상단 'Refresh' 버튼을 클릭해 선택한 조건에 따른 패턴을 랜덤으로 생성할 수 있습니다.

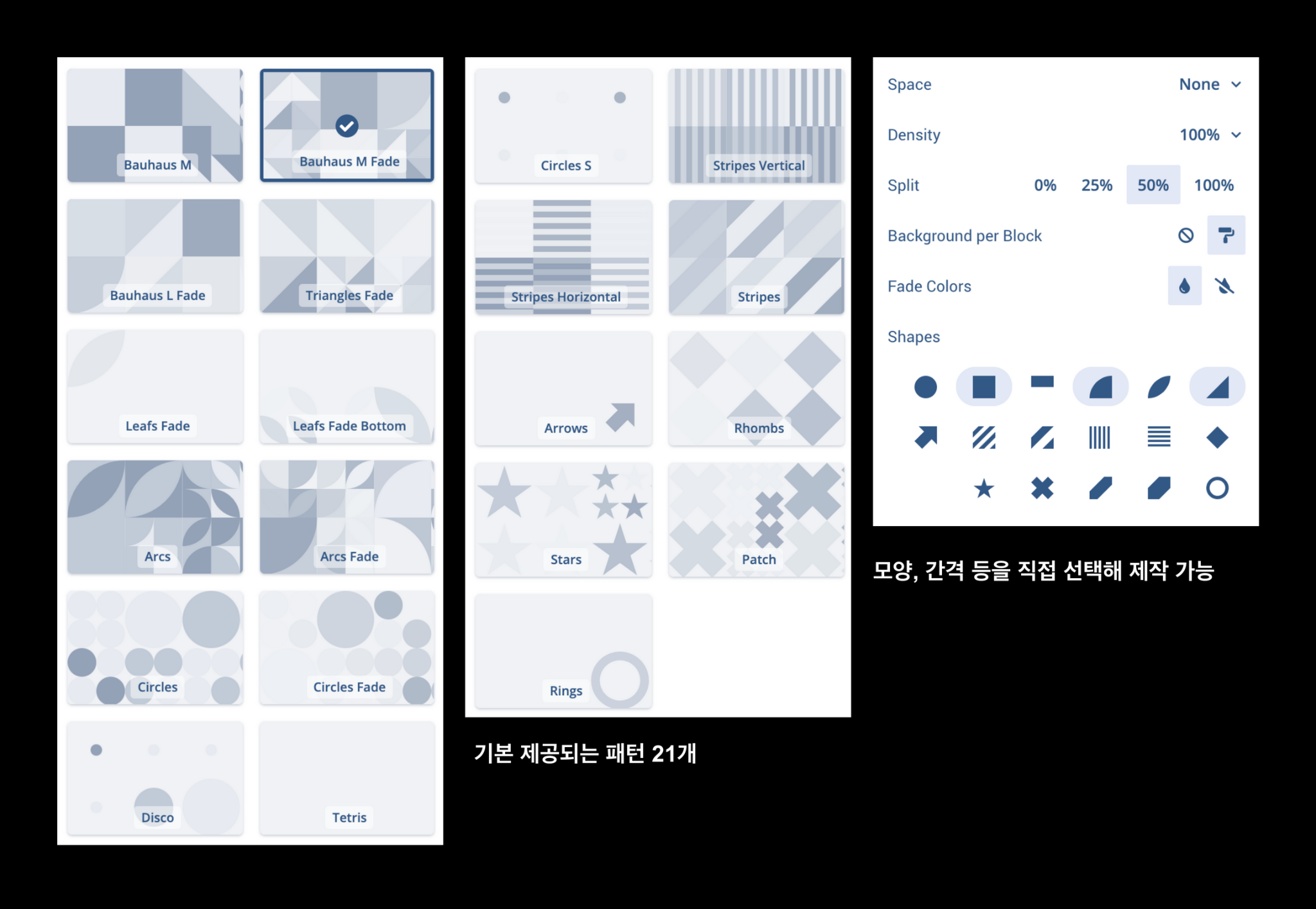
편집 도구와 별개로 21개 패턴 스타일이 제공되는데, 리스트 내 미리보기가 가능해 원하는 스타일을 빠르게 선택할 수 있습니다. 만약, 정해진 스타일에 따른 패턴 생성이 아닌 원하는 모양이나 기타 조건에 따라 패턴을 생성하고 싶다면 'Customize' 탭을 선택할 수 있습니다. 스타일에 포함된 여러 모양을 하나씩 직접 선택할 수 있어 조금 더 원하는 스타일에 가까운 패턴을 제작할 수 있습니다.

패턴 스타일이 다양하게 제공되기 때문에 저는 주로 상황에 맞는 스타일을 찾아 컬러와 가로, 세로 열 정도만 변경해 패턴 제작 시 활용하고 있습니다. 위 패턴은 'Stripes' 스타일을 선택해 제작한 모습입니다.

위 패턴은 'Arcs Fade' 패턴을 선택, 컬러를 변경해 제작한 모습입니다. 이처럼 패턴 스타일과 컬러를 변경하는 것만으로도 다양한 스타일을 생성할 수 있어 더욱 유용하게 느껴지는 서비스입니다.

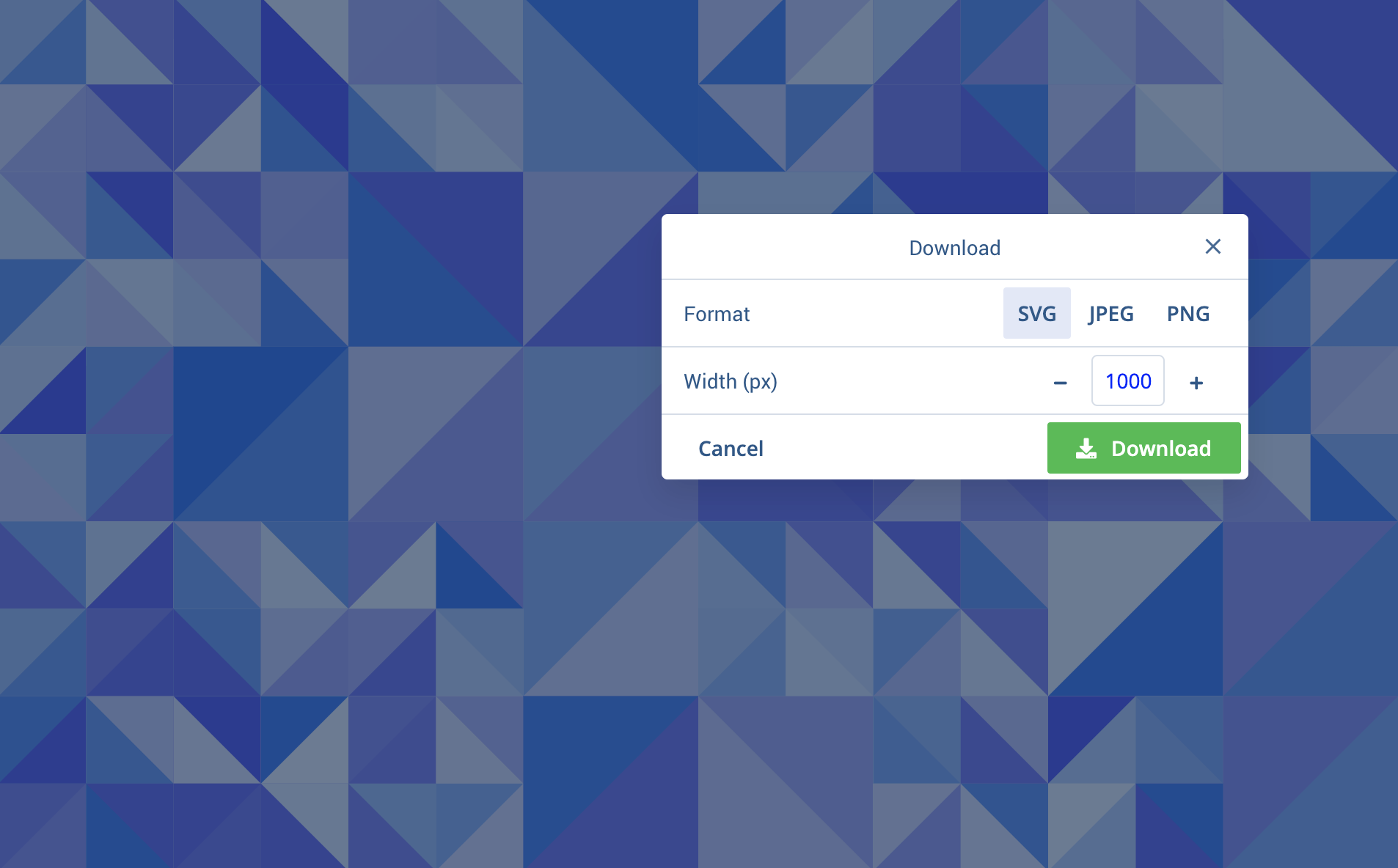
완성된 패턴은 SVG, JPEG, PNG 포맷으로 내려받을 수 있으며 가로(Width) 해상도 1000부터 100 단위로 설정할 수 있습니다. 정해진 해상도로 한정된 것이 아니라 조금 더 상황에 적합한 패턴으로 활용할 수 있어 좋습니다.

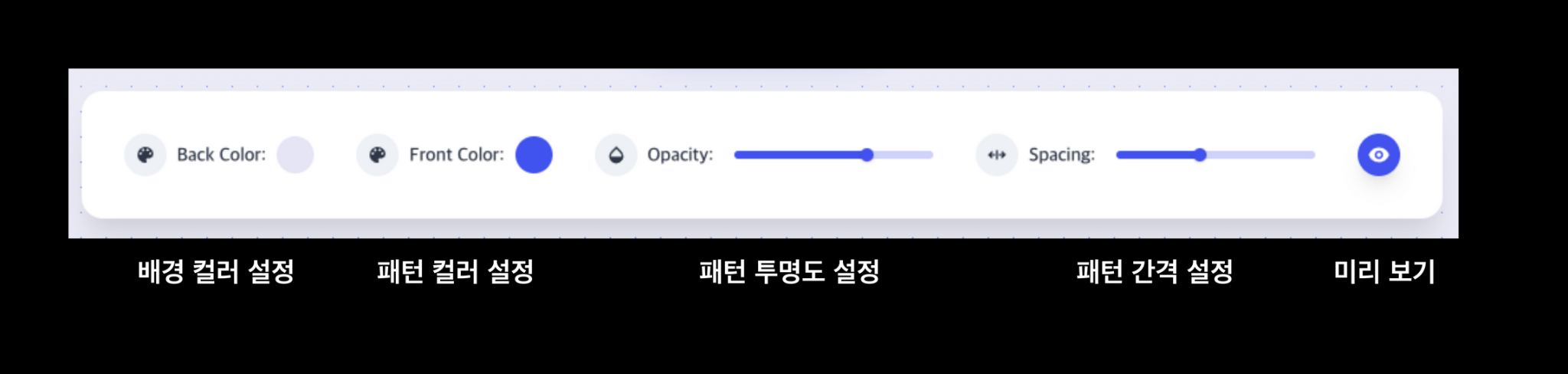
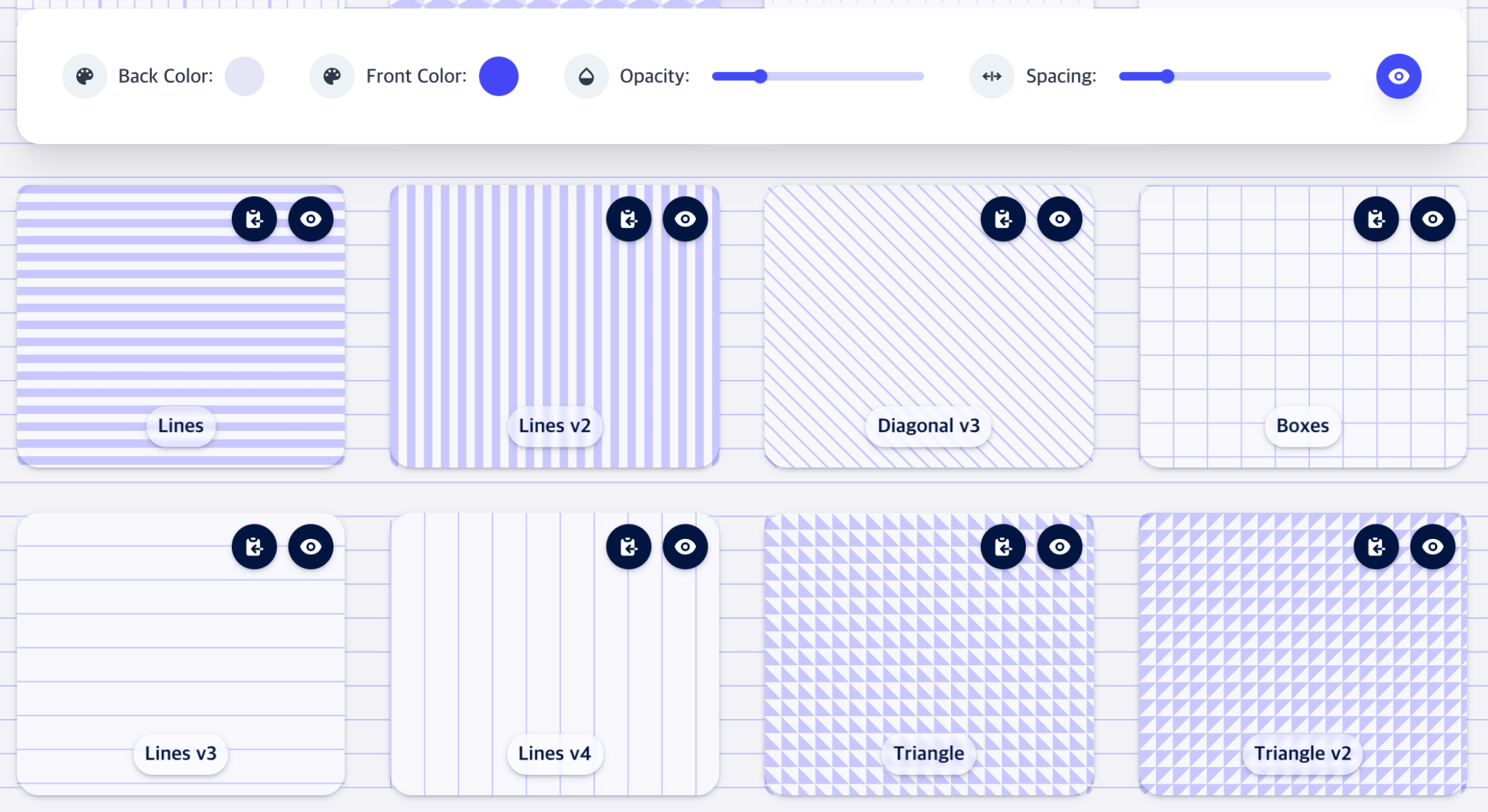
세 번째 패턴 제작 서비스는 'CSS'와 깊게 연관되어 있습니다. 앞선 두 서비스와 달리 이미지로 내려받는 것이 아니라 22개 패턴을 일괄 편집해 원하는 패턴의 CSS 코드를 복사할 수 있도록 도와주기 때문입니다. 위 이미지는 'MagicPattern'의 기본 편집 도구로, 화면 상단에 고정되어 있습니다. 기본적으로 배경 및 패턴 컬러, 투명도와 간격 등을 조절할 수 있으며 미리 보기 옵션을 온/오프 할 수 있습니다. (미리 보기를 설정할 경우 리스트에서 특정 패턴 미리 보기를 선택하면 웹페이지에 바로 적용됩니다.)

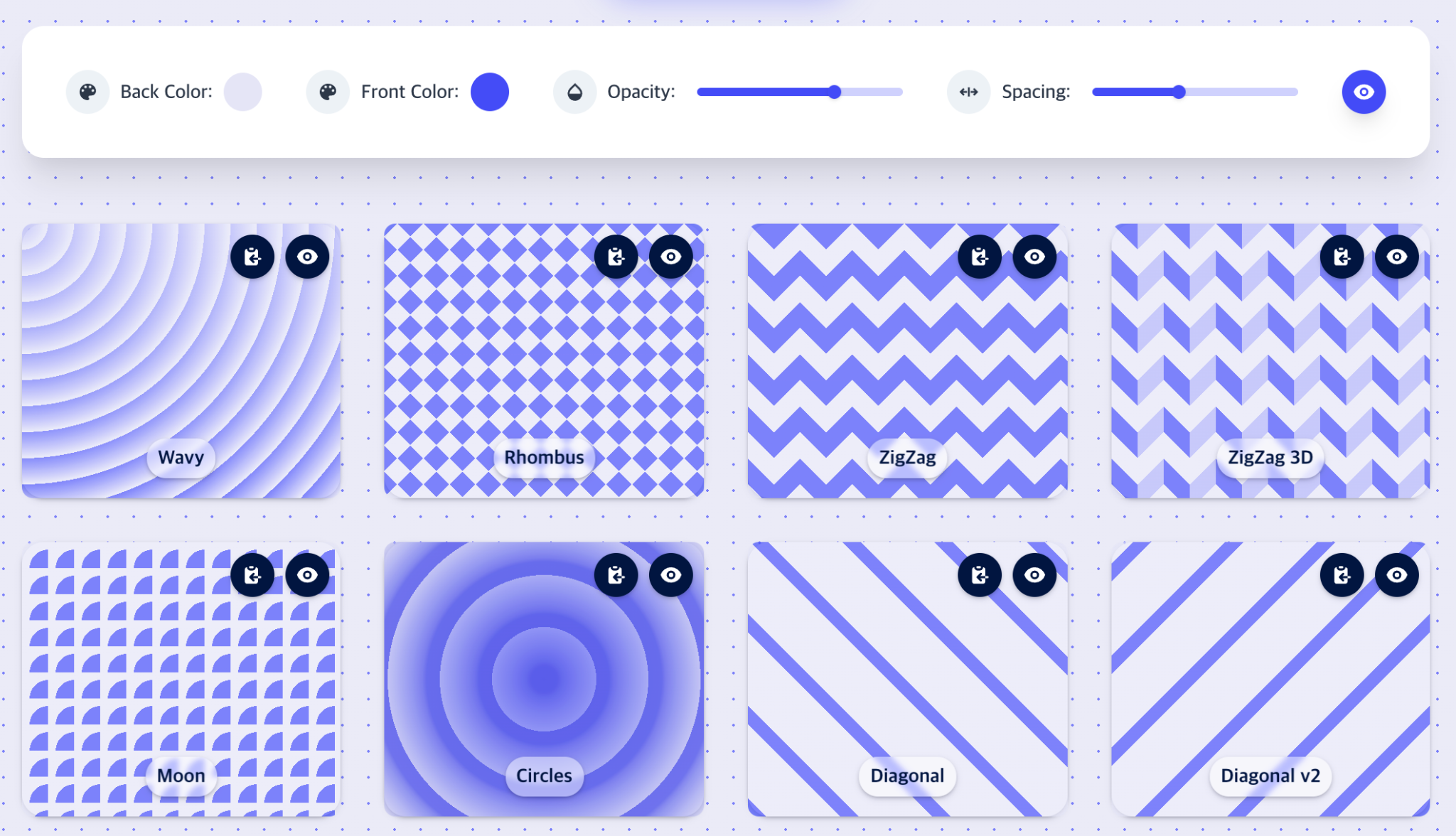
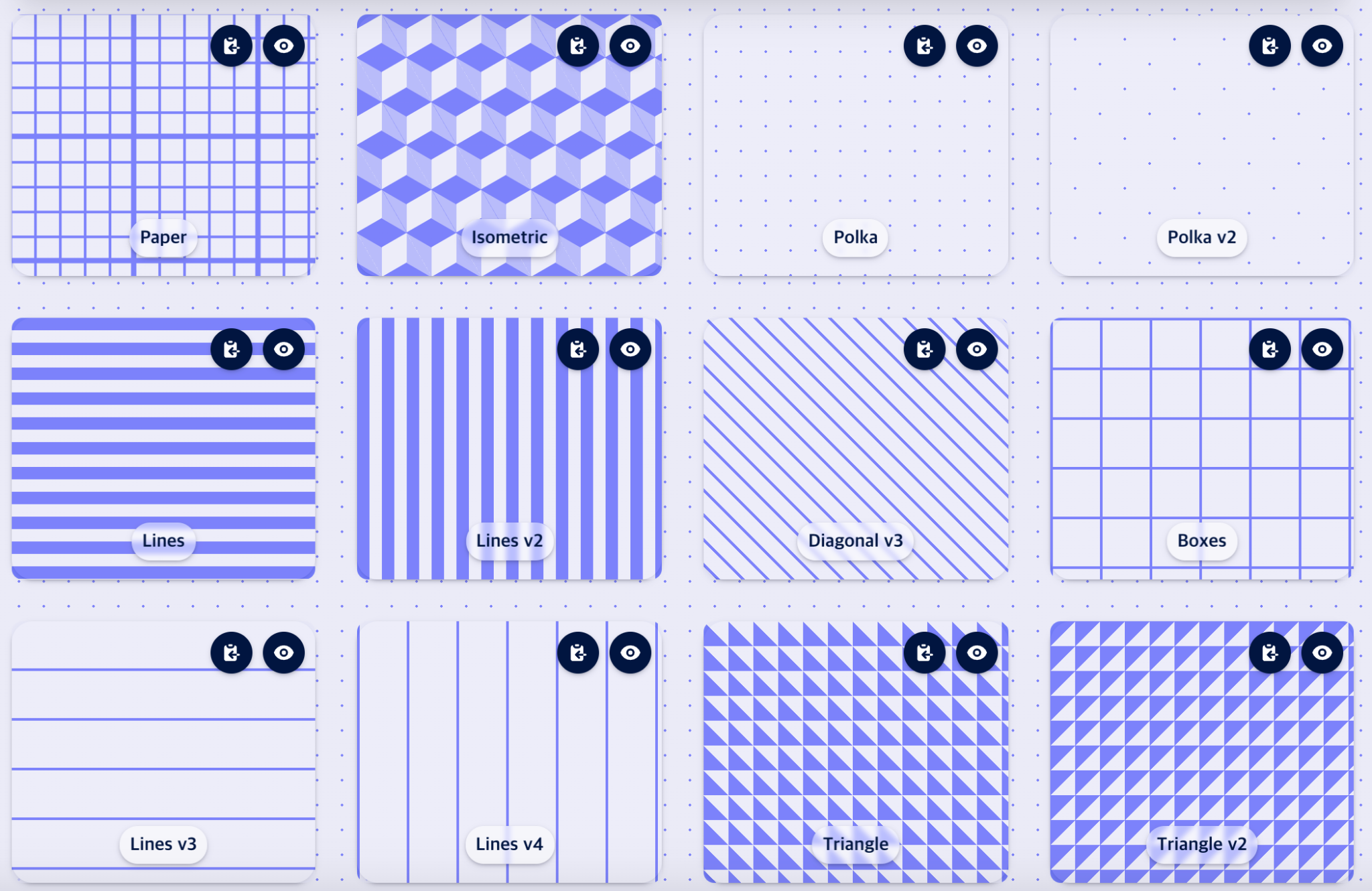
편집 도구를 통해 컬러나 투명도 등을 설정하면 아래 22개 리스트에 설정값이 개별 패턴에 자동 적용된 모습을 확인할 수 있습니다. 제공되는 패턴은 오늘 소개하는 서비스 중 가장 많기에 동일한 조건을 설정, 어떤 패턴이 더 좋은지 리스트 내 확인 후 원하는 CSS 코드를 복사해 바로 활용할 수 있다는 점이 이 서비스의 가장 큰 장점입니다.

편집 도구가 고정되어 있어 패턴 리스트를 끝까지 내리더라도 어떤 값이 적용되어 있는지 쉽게 확인할 수 있으며, 변경된 내용 역시 실시간으로 확인할 수 있습니다. 각 패턴 오른쪽 위에는 CSS 코드 복사 버튼과 미리 보기 버튼이 함께 위치하고 있으며, 편집 도구 내 미리 보기가 활성화되어 있는 경우 배경에 바로 적용되어 실제 웹페이지에 어떻게 적용되는지 살펴볼 수 있습니다.

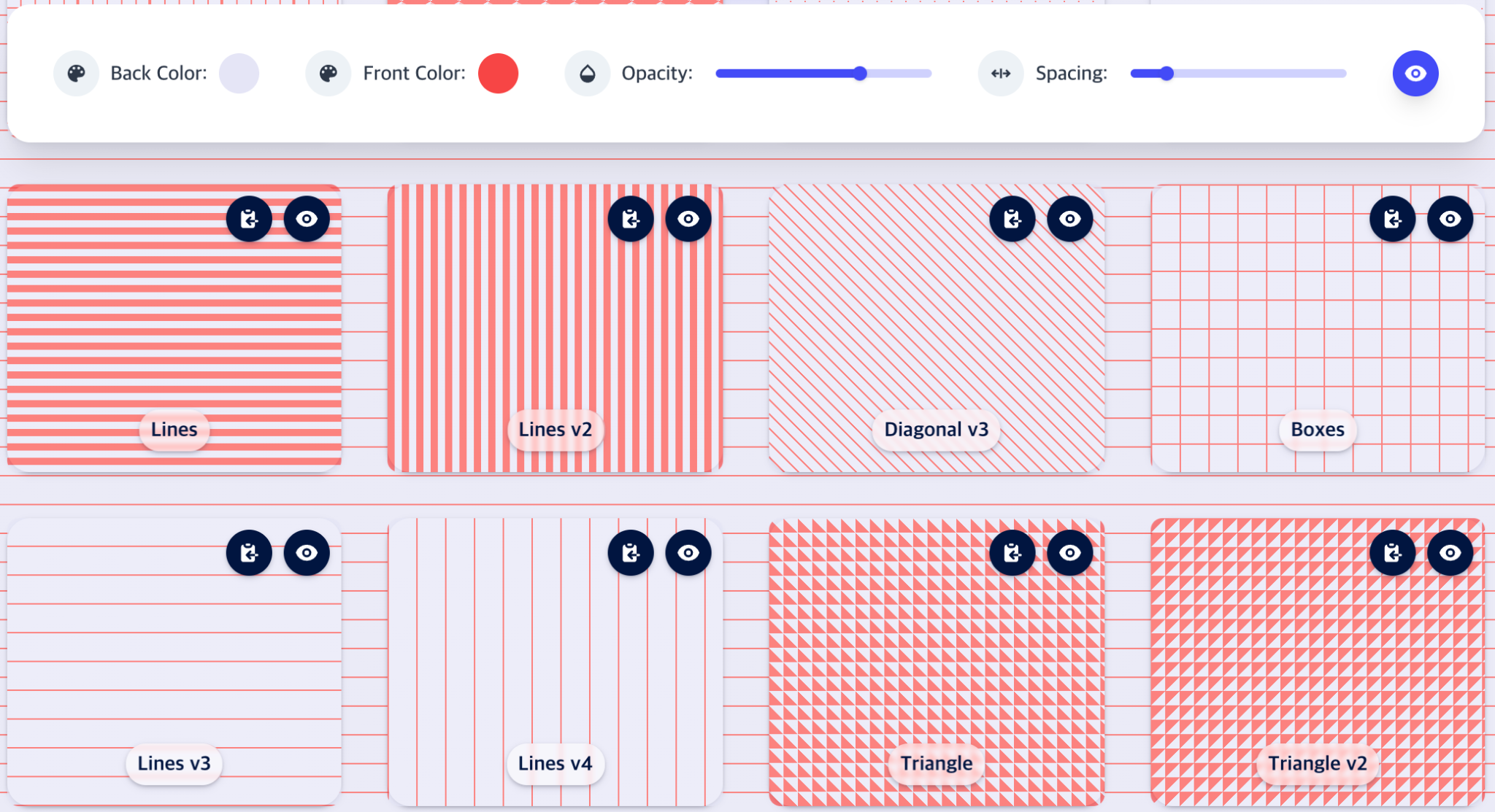
패턴 스타일에 따라 편집 화면 내 조건을 개별 확인하지 않아도, 변경된 내용을 바로 확인할 수 있는 모습입니다. 컬러 등은 이미 정해진 기준이 있는 경우가 많기에, 조건에 따라 한눈에 다양한 스타일의 패턴을 확인해야 할 때 유용하게 쓰일 수 있습니다.

설정한 값에 따라 마음에 드는 패턴이 있다면, CSS 복사 버튼을 클릭해 바로 원하는 곳에 적용할 수 있습니다. 컬러 등 조건 설정 - 마음에 드는 패턴 확인 - 웹 페이지 내 미리 보기 - CSS 코드 복사, 와 같은 과정을 통해 우리 서비스 또는 웹페이지 내 적합한 패턴을 쉽게 찾을 수 있다는 점에서 활용도가 높은 서비스라고 생각합니다.
<참고 자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.