디자인 작업 시 유용한 아이콘 제공 서비스들
문서나 화면을 설계할 때, 아이콘만큼 자주 활용하는 것도 없습니다. 특정 사용자를 대상으로 하는 화면에서는 텍스트로 모두 전하지 못하는 메시지를 아이콘과 함께 전달할 수 있으며, 문서 작업 과정에서는 텍스트 사용을 줄이고 요약 또는 강조를 하는데 활용할 수 있기 때문입니다. 활용도에 비해 하나씩 원하는 아이콘을 제작하기란 그리 쉬운 일이 아니며, 일관성 있는 모습을 유지하기도 어렵습니다. 그래서 오늘은 무료로 특정 주제에 따라 다채로운 아이콘을 제공해주는 서비스 3개를 소개하고자 합니다.
5가지 주제의 3D 아이콘을 제공하는: Shapefest

'Shapefest'는 요즘 제가 가장 많이 드나드는 곳입니다. 플랫 아이콘이 아닌, 3D로 구성된 다섯 가지 주제의 아이콘을 무료로 활용할 수 있기 때문입니다. 게다가 개인 프로젝트는 물론, 상업적 프로젝트에도 무료로 활용할 수 있어 사용 범위가 자유롭다는 장점이 있습니다. (다만, 재판매 및 공유, 양도, 재배포 등은 금지)

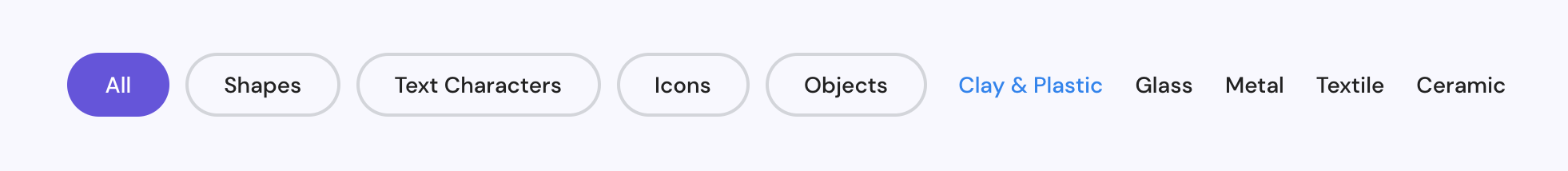
'Shapefest'에서는 (1) Clay and Plastic (2) Glass (3) Metal (4) Textile (5) Ceramic 등 표현 형태에 따른 다섯 가지 카테고리가 제공됩니다. 각 카테고리는 다시 모양, 아이콘, 사물, 텍스트 표현 등 네 가지 구분에 따라 확인할 수 있습니다. 제공되는 아이콘의 수가 많아 어떤 카테고리를 선택해도 여러 아이콘을 리스트 형태로 확인하고 비교할 수 있는 환경을 제공합니다.

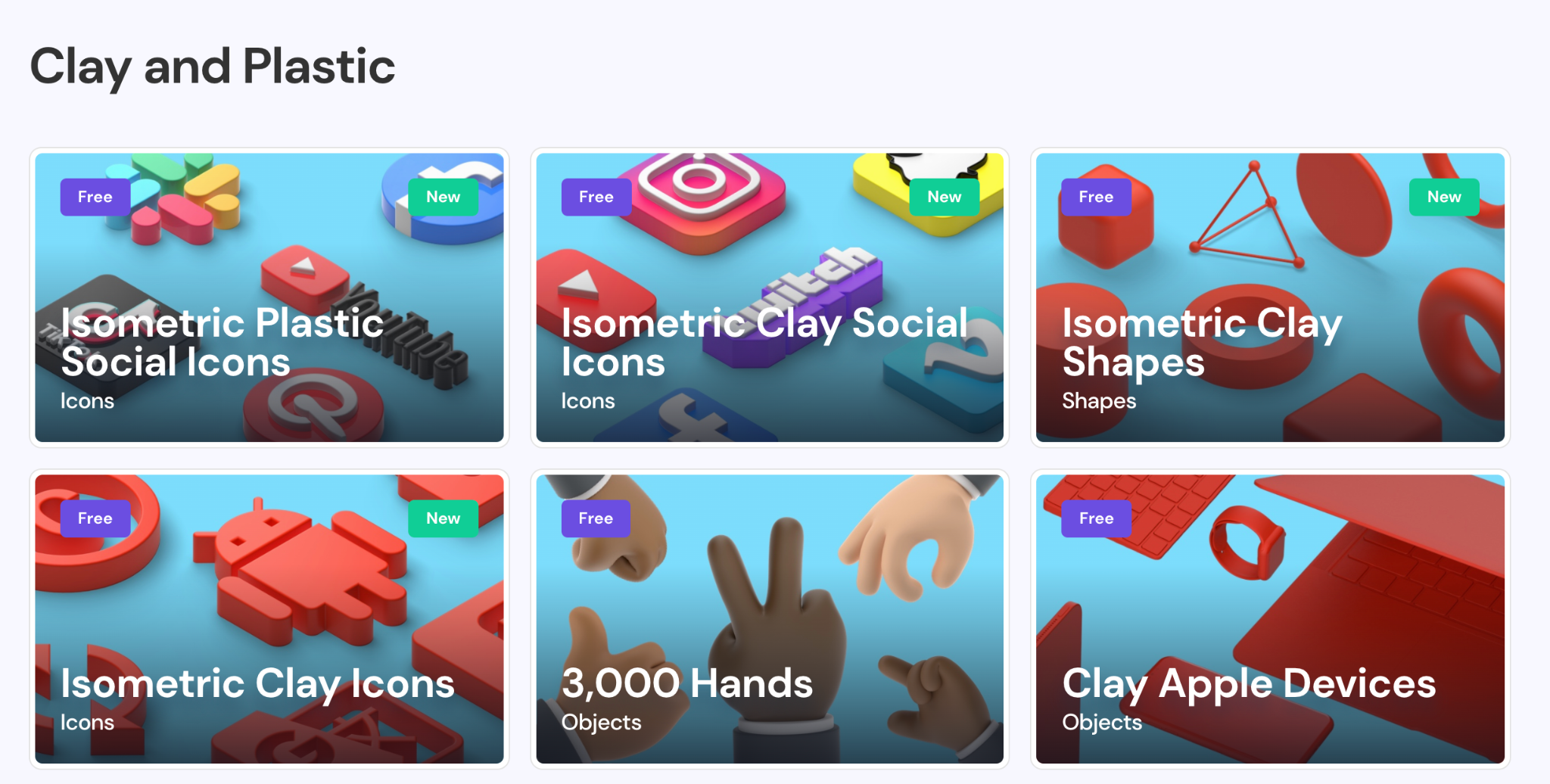
첫 번째로 확인할 수 있는 (1) Clay and Plastic 카테고리 내 포함 아이콘 리스트입니다. 소셜 아이콘, 손 모양 아이콘, 애플 디바이스 아이콘 등 여러 종류를 확인할 수 있는 모습입니다. 보통은 아이콘을 동일한 스타일에 따라 제공하는 경우가 많은데, 이곳은 같은 아이콘이라 하더라도 표현 형태(위 이미지는 점토와 플라스틱)에 따라 다르게 활용할 수 있어 더 매력적으로 다가옵니다.

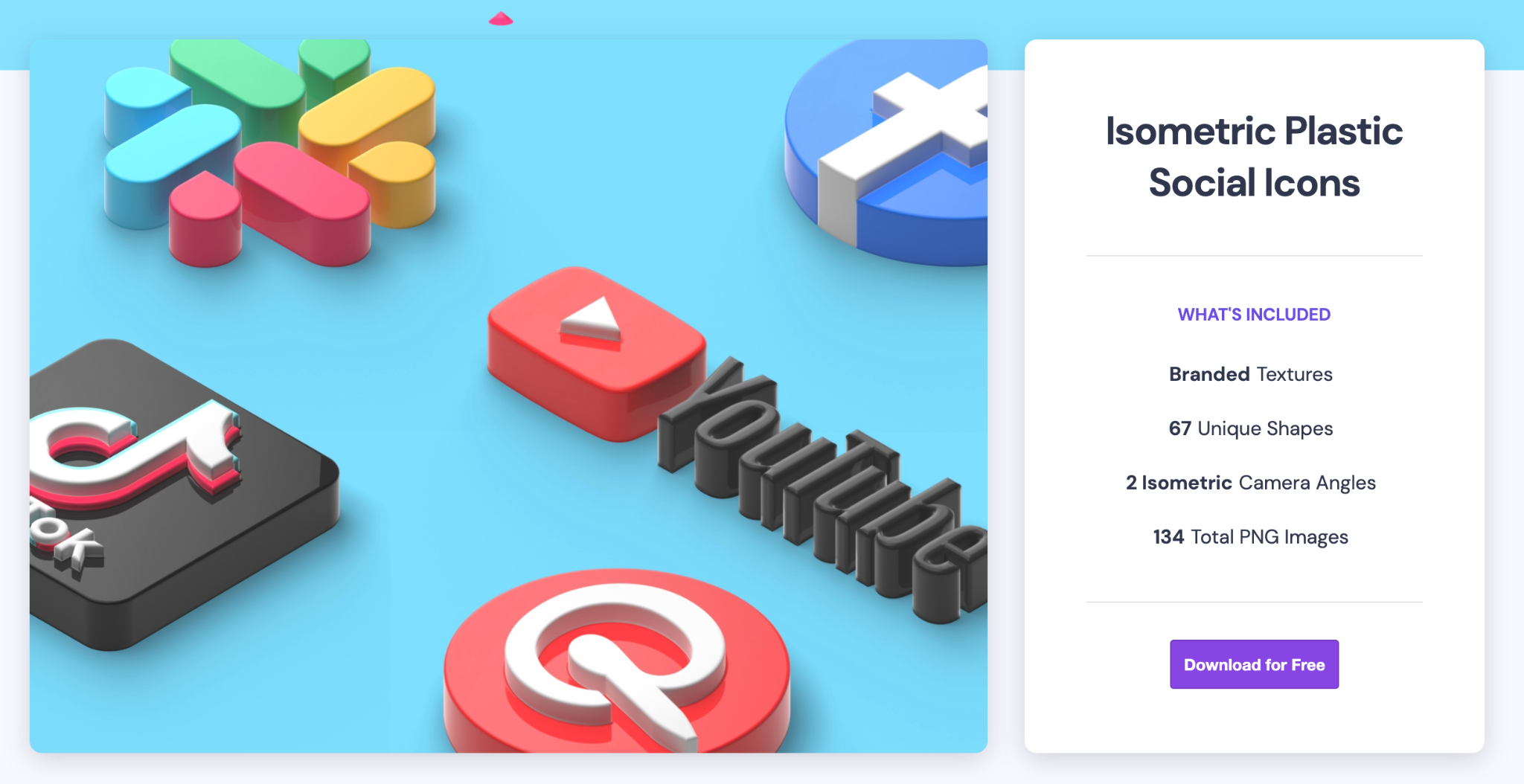
리스트의 맨 앞에 위치한 플라스틱 형태의 '아이콘'을 선택해봤습니다. 리스트에서 특정 아이콘을 클릭하면 상세 화면으로 이동하게 되며, 아이콘에 대한 자세한 내용을 확인할 수 있습니다. 67개 아이콘, 2개의 각도, 총 134개 아이콘을 확인할 수 있다는 내용이 보입니다. 내용 확인 후 '무료 다운로드' 버튼을 클릭해 아이콘을 내려받을 수 있는데, 이메일 주소를 꼭 입력해야 합니다.

화면을 조금 내리면 포함된 아이콘을 자세히 확인할 수 있습니다. 같은 아이콘이 2가지 각도에 따라 제공되는 모습입니다. PNG 포맷으로 제공되기 때문에 이렇게 각도를 다르게 내려받을 수 있다면 원하는 문서나 화면 등에 더 쉽게 적용할 수 있습니다. 직접 각도 등을 수정하지 않아도 되기 때문입니다.

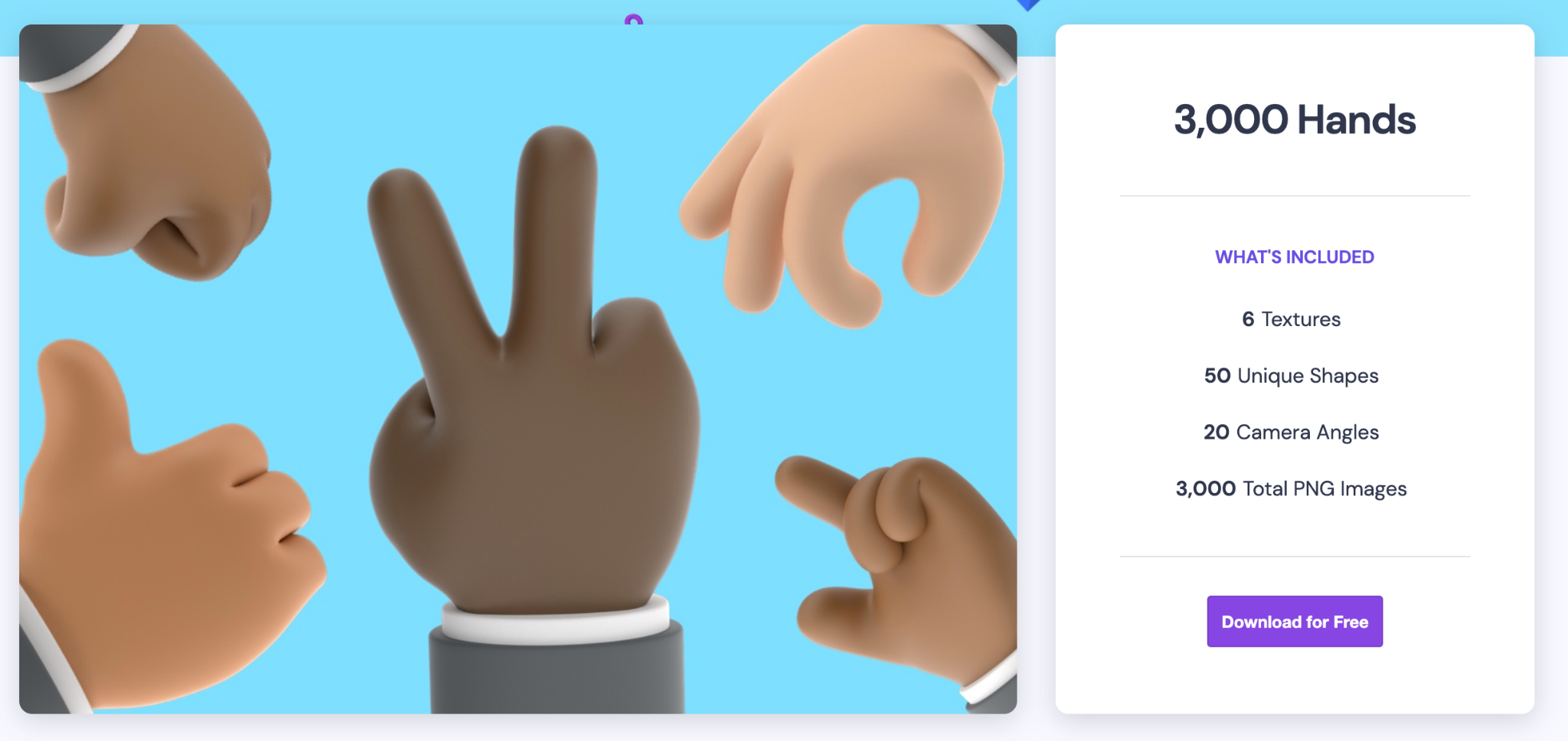
저는 뉴스레터 등을 제작할 때 이 아이콘을 정말 많이 활용했습니다. 손으로 표현하는 3,000여 개가 넘는 제스처를 아이콘처럼 활용할 수 있기 때문입니다. 각도 역시 20개 이상으로 제공되어 PNG로 내려받아도 콘텐츠 제작, 웹사이트 작업 시 특정 내용을 강조할 때 유용하게 활용할 수 있습니다.

그 외에도 다양한 질감으로 표현된 아이콘을 탐색하는 즐거움이 가득합니다. 다른 곳에서 쉽게 만날 수 없는 아이콘이 잔뜩 모여있는데, 몇 명의 디자이너가 아이콘을 직접 제작해 제공하기에 더 값진 공간입니다. 조금 더 특별한 아이콘을 찾고 있다면, 당장 이곳만큼 매력적인 곳은 없다고 생각합니다.
여러 언어의 코드로 아이콘을 확인할 수 있는: Tabler

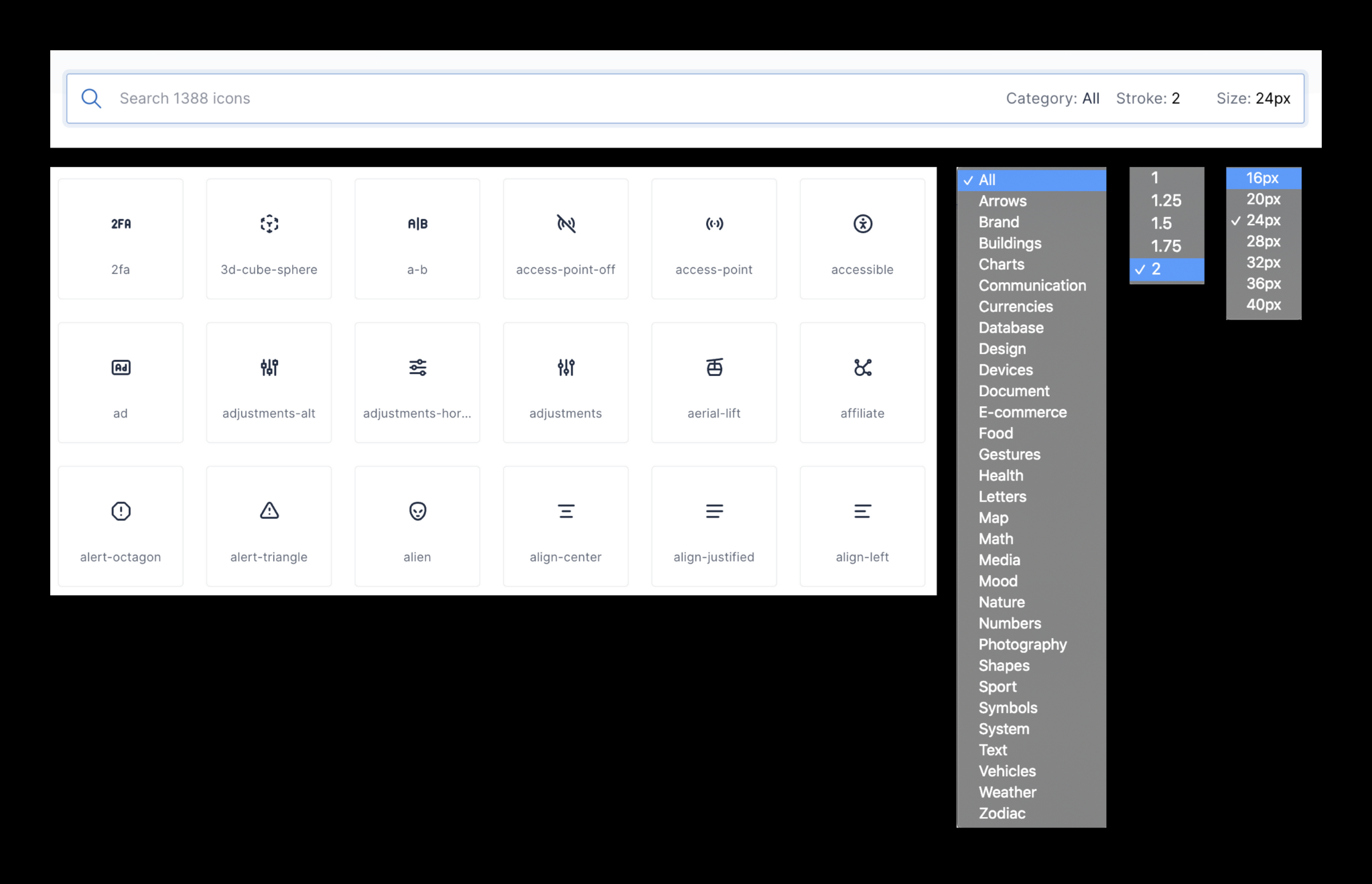
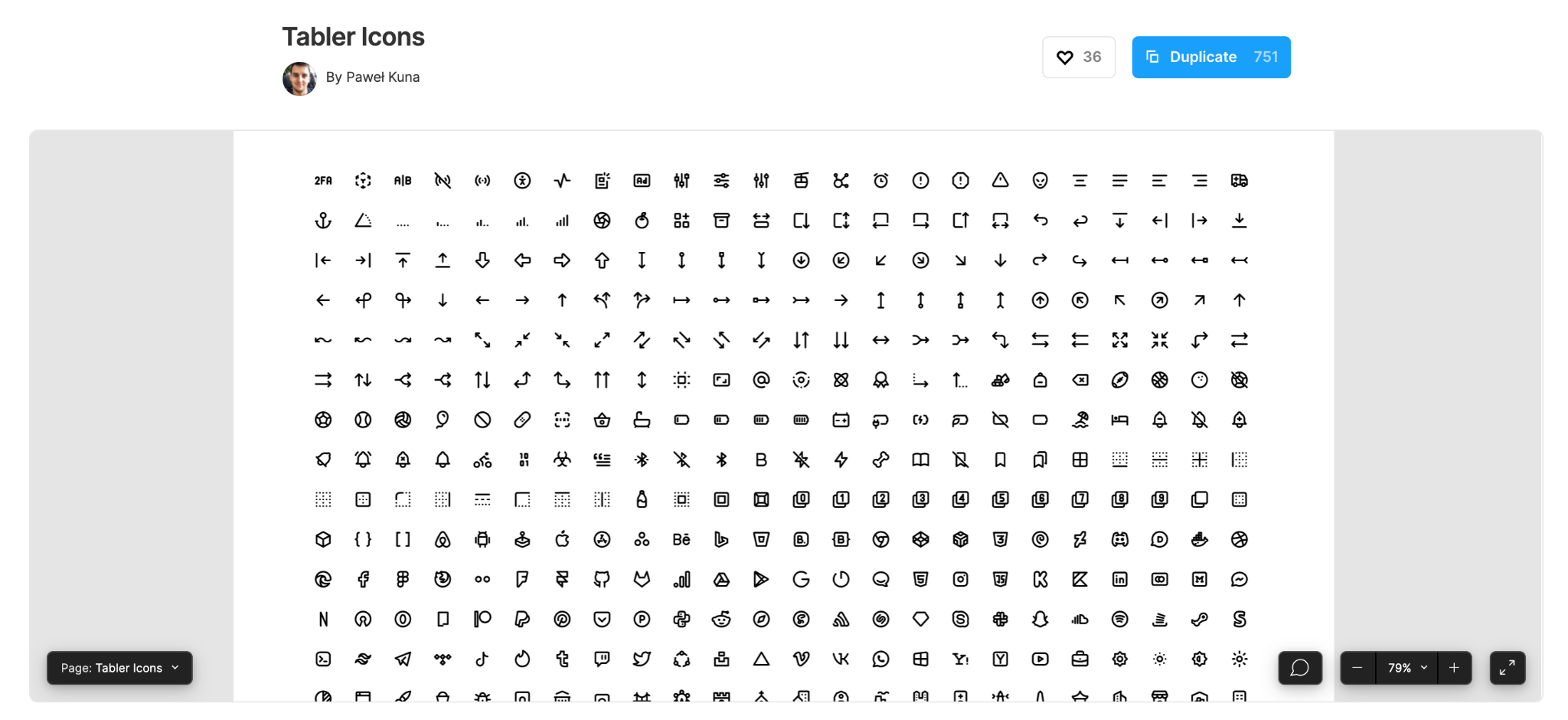
두 번째 아이콘 제공 서비스는'Tabler'입니다. 6가지 사이즈, 5가지 굵기, 30개 카테고리에 따라 1,388개의 픽셀 아이콘을 내려받을 수 있습니다. 아이콘을 키워드로 입력해 검색할 수 있으며, 원하는 카테고리에 따라 탐색하는 것도 가능합니다. 아이콘을 활용함에 있어 가장 중요한 건, '일관성'이라고 생각하는데 이곳은 동일 스타일의 아이콘을 라인 두께나 크기에 따라 확인할 수 있다는 점이 좋습니다.

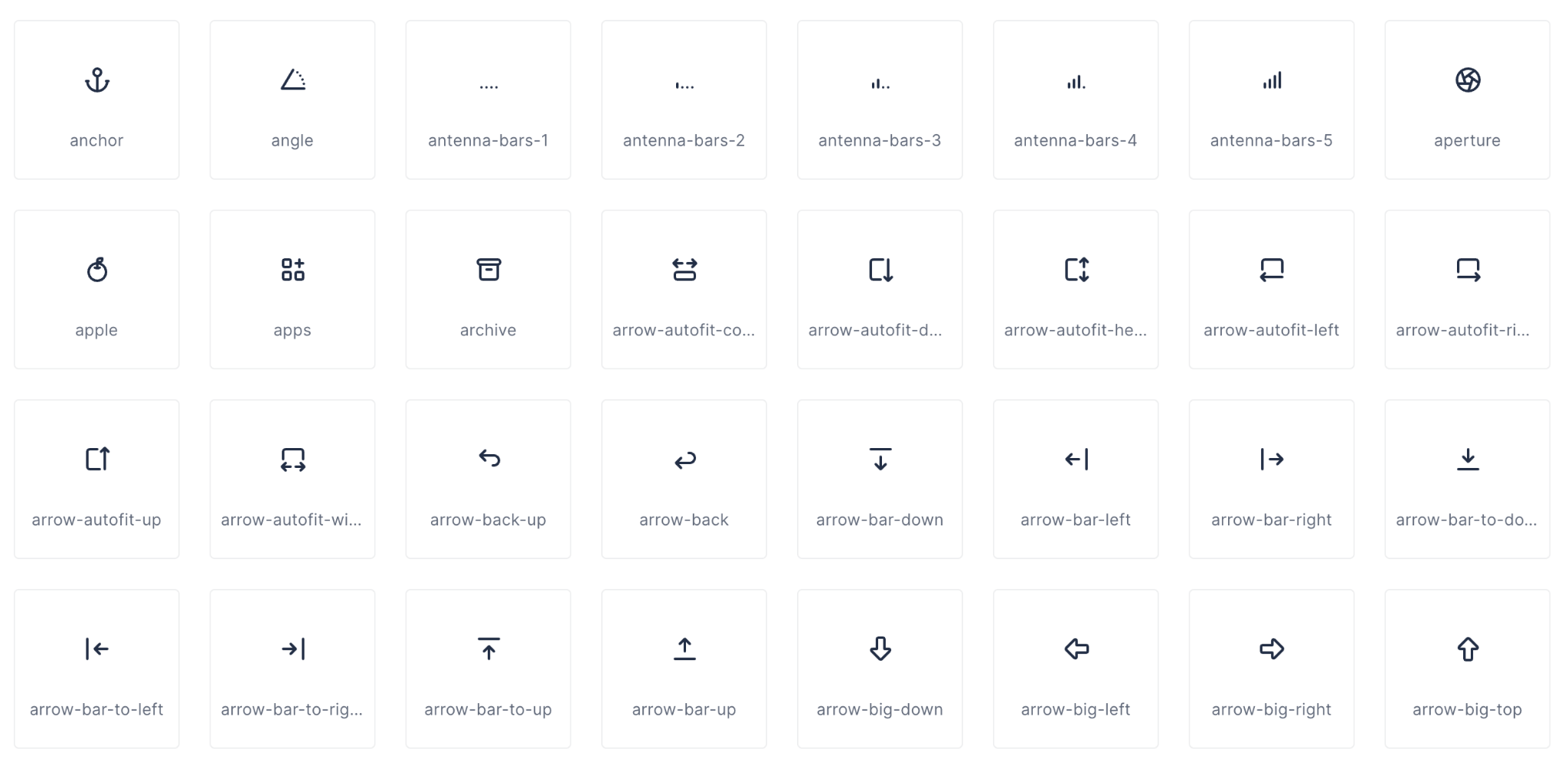
우리가 앱, 웹서비스를 구성하는데 필요한 아이콘이 대부분 포함되어 있어 기본 아이콘을 찾고 활용하는데 무리가 없습니다. 앞서 소개한 3D 아이콘이 밋밋한 공간을 조금 더 특별하게 만들어주는 역할을 한다면, 이곳은 기본적인 아이콘을 찾고 코드를 복사해 바로 적용할 수 있게 도와주는 역할을 해줍니다.

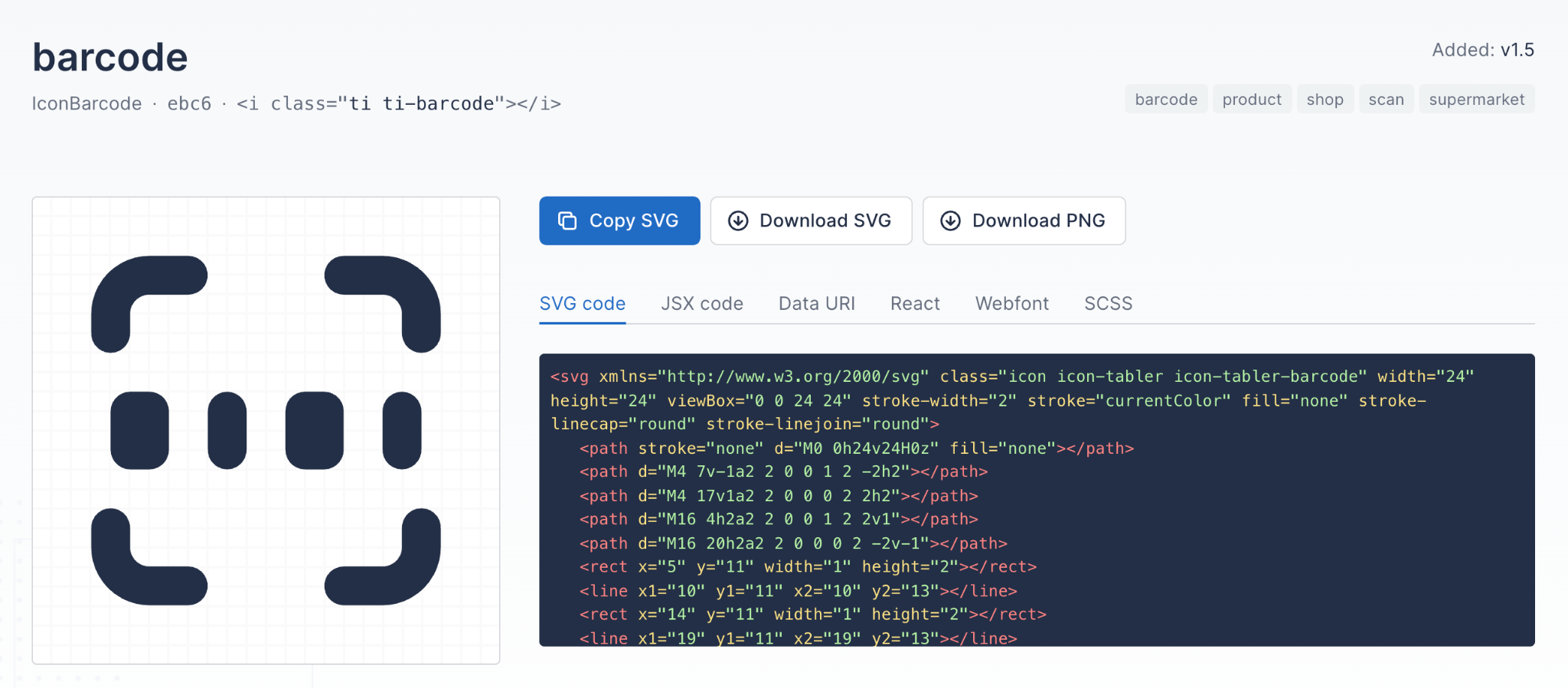
제공되는 아이콘 중 하나를 클릭하면 상세 모습과 함께 활용 가능한 방법을 한눈에 살펴볼 수 있습니다. SVG 코드를 복사하거나 내려받을 수 있으며 PNG 포맷도 함께 지원합니다. 리액트 등 다른 언어도 제공하기 때문에 조건에 따라 빠르게 적용할 수 있다는 장점이 있습니다.

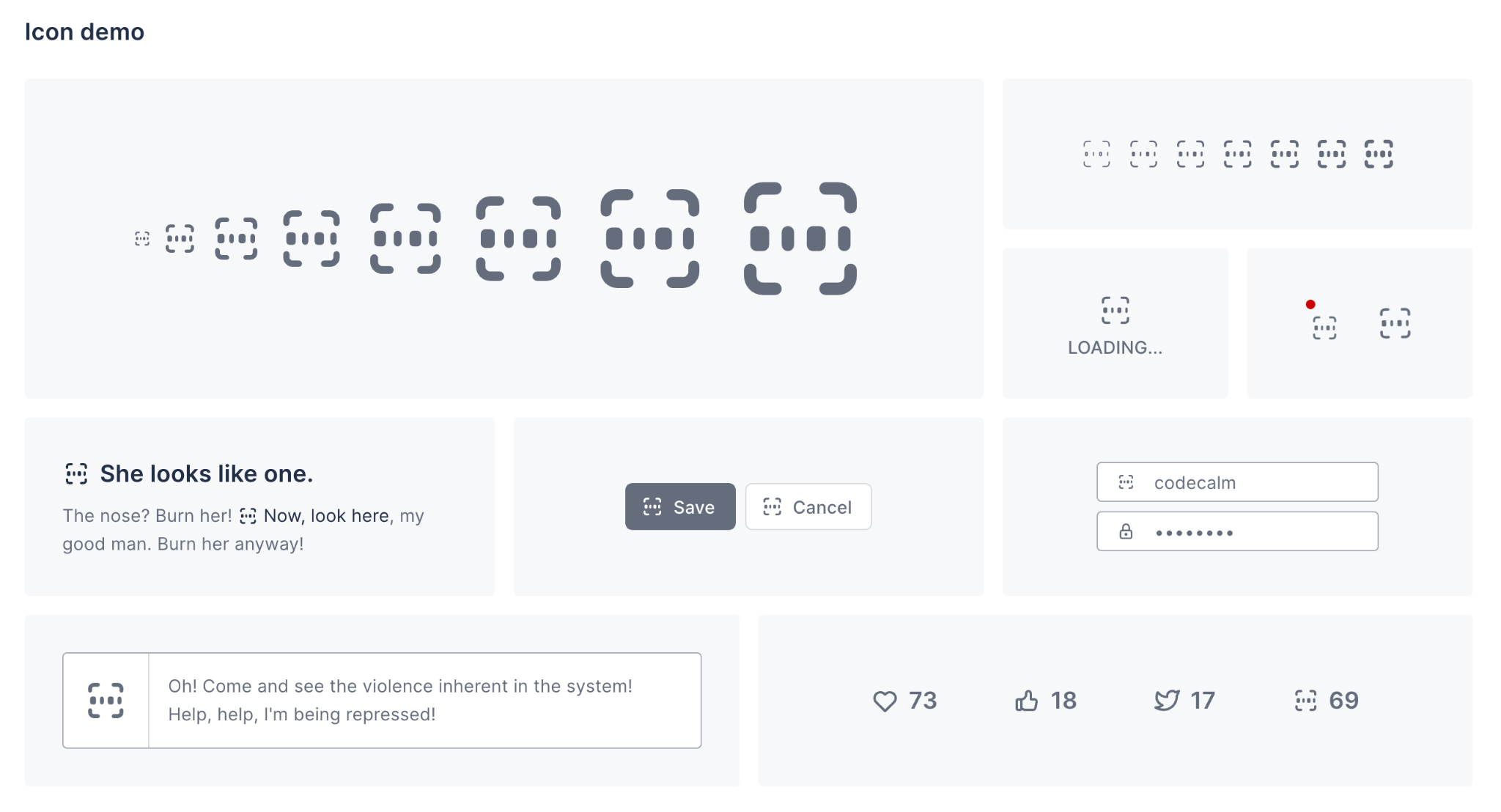
화면을 조금 더 아래로 내리면 선택한 아이콘의 '데모' 역시 확인할 수 있습니다. 제공되는 사이즈에 따른 모습과 버튼 등에 적용된 모습을 볼 수 있어 어떤 조건을 선택, 어떻게 활용하면 좋은지에 대한 힌트를 얻을 수 있습니다.

아이콘은 일괄 다운로드가 가능하며, 피그마 플러그인도 제공하기 때문에 디자인 작업 시 유용하게 활용할 수 있습니다.
원하는 컬러에 따라 아이콘을 확인할 수 있는: Ikonate

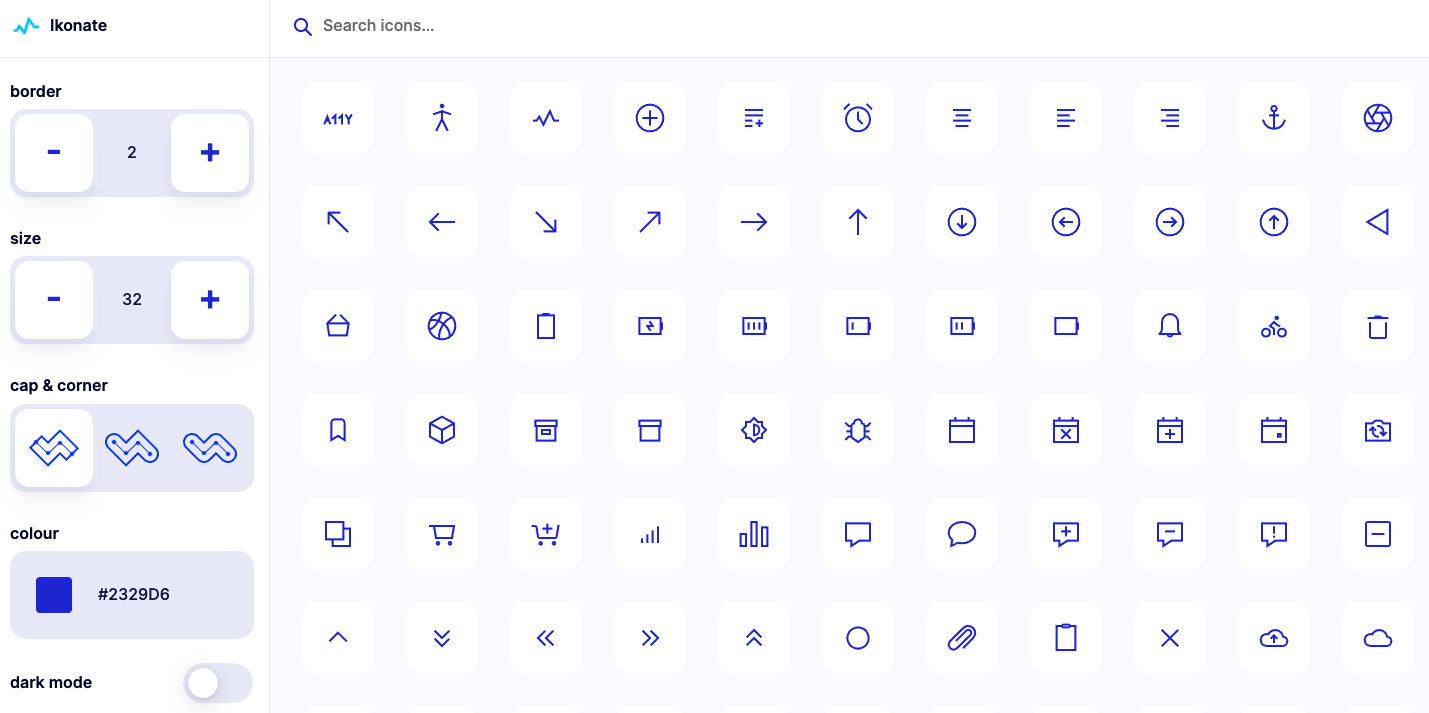
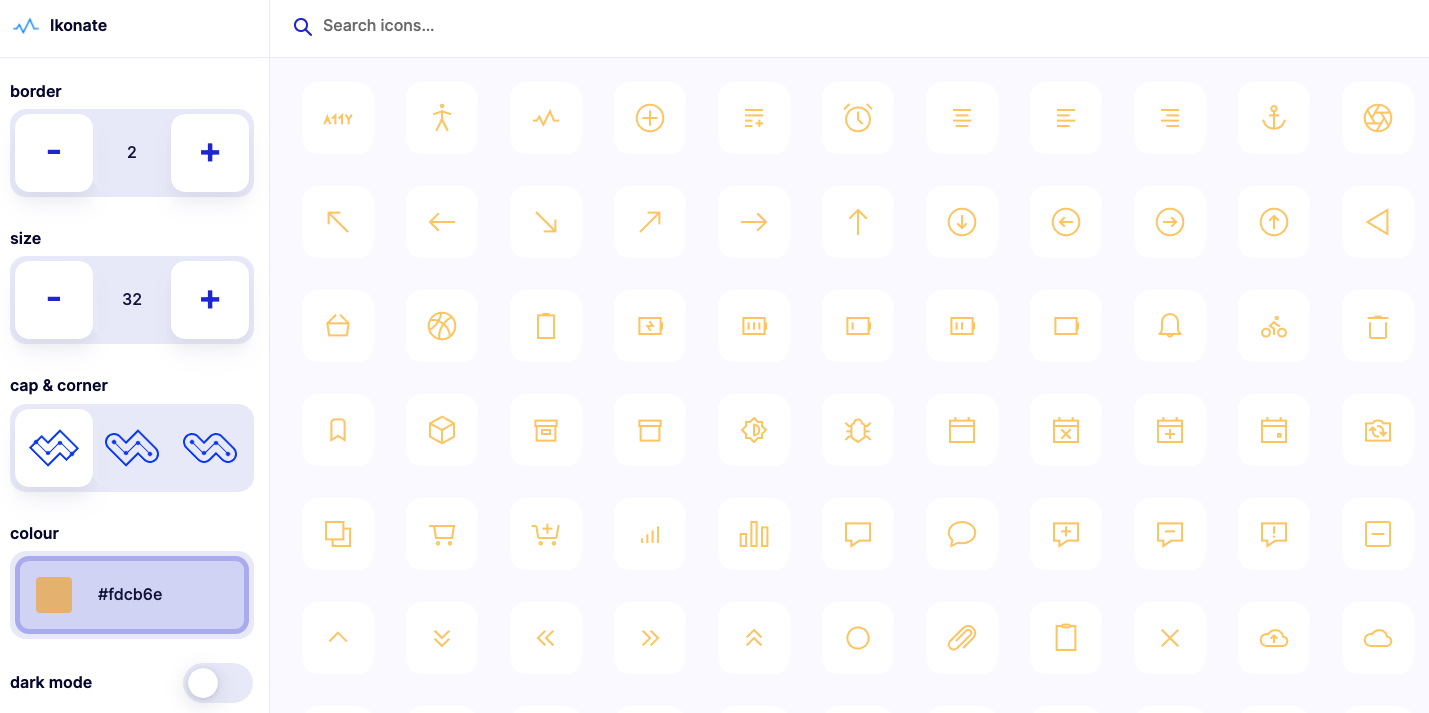
오늘 마지막으로 소개할 아이콘 제공 서비스는 'Ikonate'입니다. Tabler와 유사한 모습이지만, 크기나 라인 두께를 더 넓은 범위 내 지정할 수 있으며 원하는 컬러에 따라(컬러 값은 직접 입력해야 함) 아이콘을 확인할 수 있습니다. 무엇보다 컬러를 입력, 특정 컬러가 적용된 아이콘을 웹상에서 확인할 수 있다는 점이 좋습니다. 웹사이트 구성 방법에 따라 컬러가 충분히 다르게 적용될 수 있기 때문입니다.

왼쪽 편집 도구를 통해 각각 두께, 크기, 컬러 등을 선택할 수 있습니다. 위 이미지는 제가 다른 조건은 동일하게 두고, 컬러 값만 변경해 아이콘을 확인하는 모습입니다. 밝은 컬러를 확인할 경우, 라이트 모드에서 잘 보이지 않을 가능성이 있는데 이를 위해 다크 모드 또한 지원하고 있습니다.

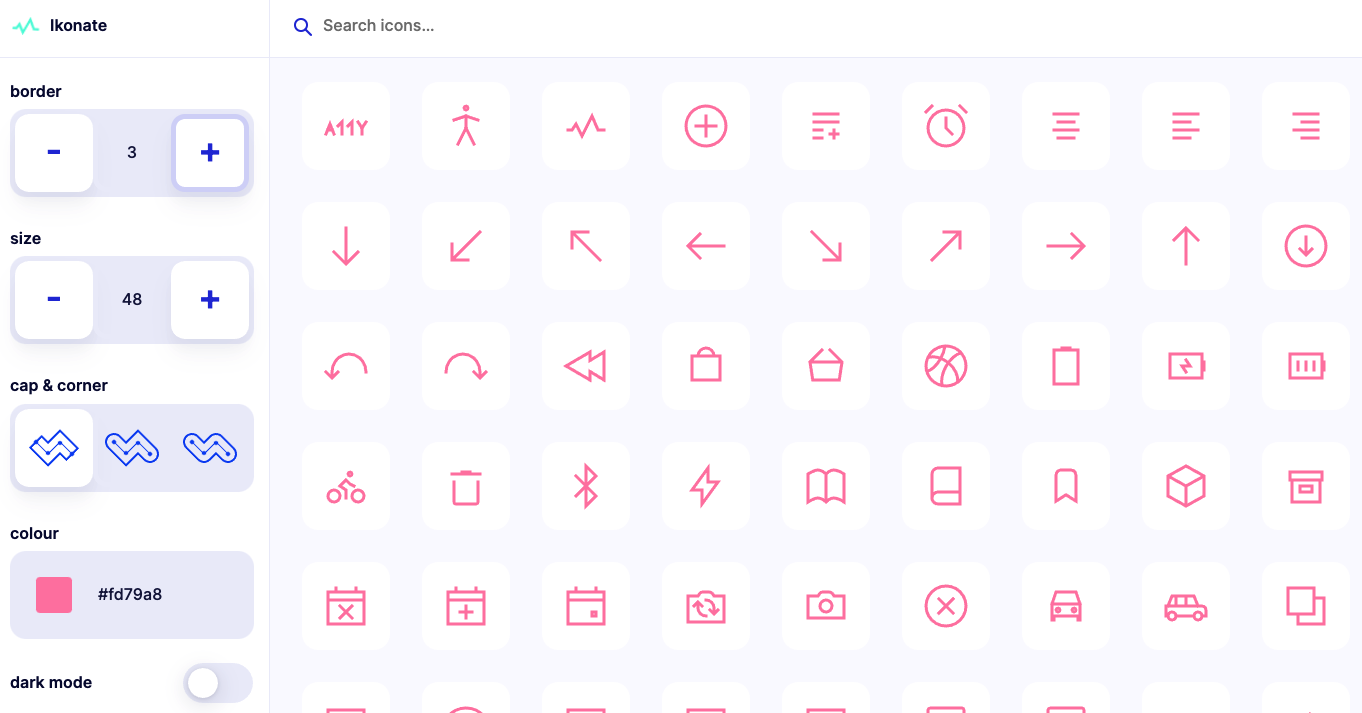
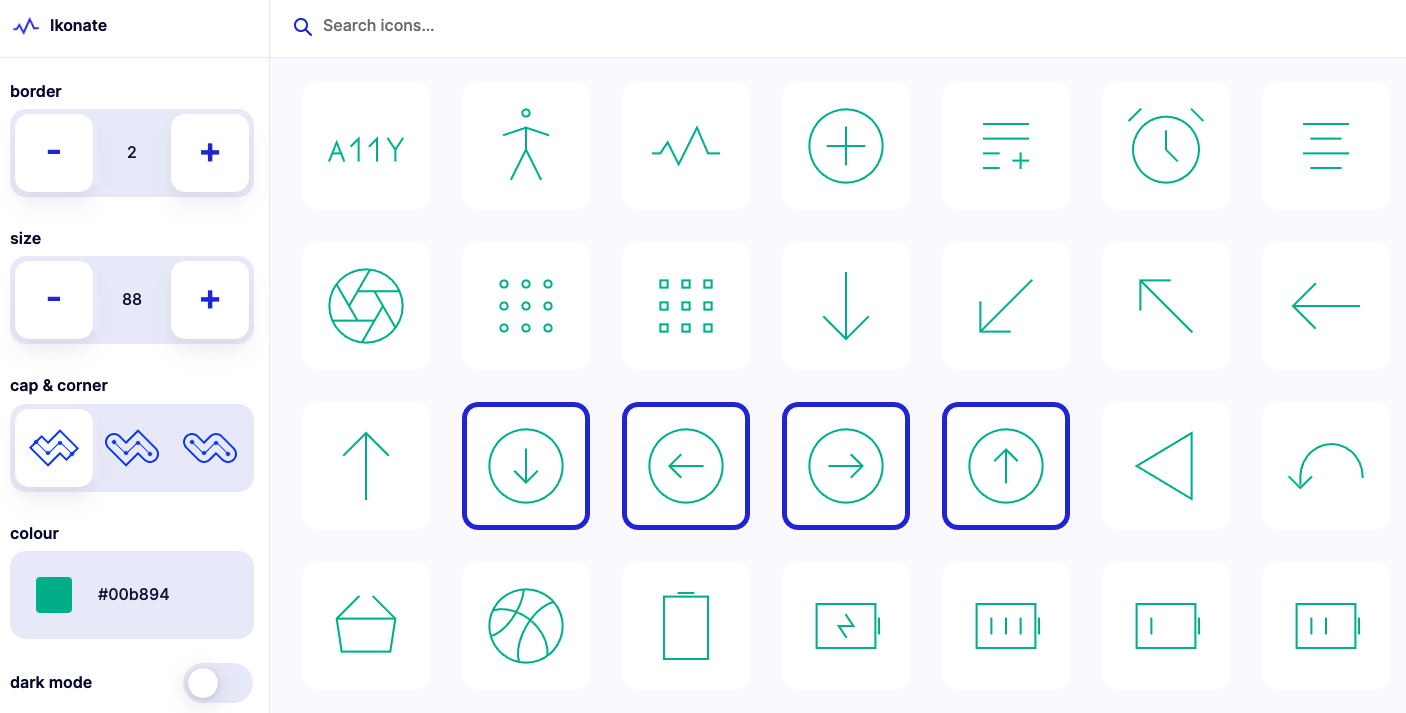
이번에는 컬러와 함께 두께, 아이콘 크기를 함께 변경한 모습입니다. 앞서 확인한 아이콘과 확연히 다른 스타일을 볼 수 있습니다. 컬러를 변경할 수 있어 더 다양한 조건에 따라 아이콘을 활용할 수 있습니다.

원하는 스타일이 완성되면, 아이콘을 하나씩 클릭해 원하는 것만 내려받을 수 있습니다. 아이콘은 기본 SVG 포맷으로 내려받을 수 있으며 압축파일로 제공됩니다. 몇 가지 상황에 맞는 아이콘을 찾고 싶다면, 왼쪽 편집 도구를 통해 스타일을 설정한 뒤 상단 '검색 기능'을 활용할 수 있습니다.
<참고 자료>
- Shapefest: https://www.shapefest.com/
- Tabler-icons: https://tabler-icons.io/
- Ikonate: https://ikonate.com/
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
