다양한 그래픽 콘텐츠를 제작할 수 있는: Mega Creator
오늘 소개할 서비스는 사진, 일러스트, 아이콘 등을 입맛대로 조합해 그래픽 콘텐츠를 쉽게 제작할 수 있는 'Mega Creator'입니다. 유사한 서비스 중엔 국내에서도 꽤 많은 사용자를 확보하고 있는 호주 스타트업 'Canva'도 있습니다. 이들의 가장 큰 공통점은, 디자인 툴을 잘 쓰지 못하더라도 그럴듯한 디지털 콘텐츠를 웹상에서 제작할 수 있도록 도와준다는 점입니다. 툴을 학습하는데 필요한 시간을 줄여주고, 콘텐츠 제작에 필요한 다양한 리소스를 제공해줍니다. 소셜 미디어 등 여러 환경에 최적화된 템플릿을 제공하기 때문에 보다 많은 도움을 받을 수 있습니다.
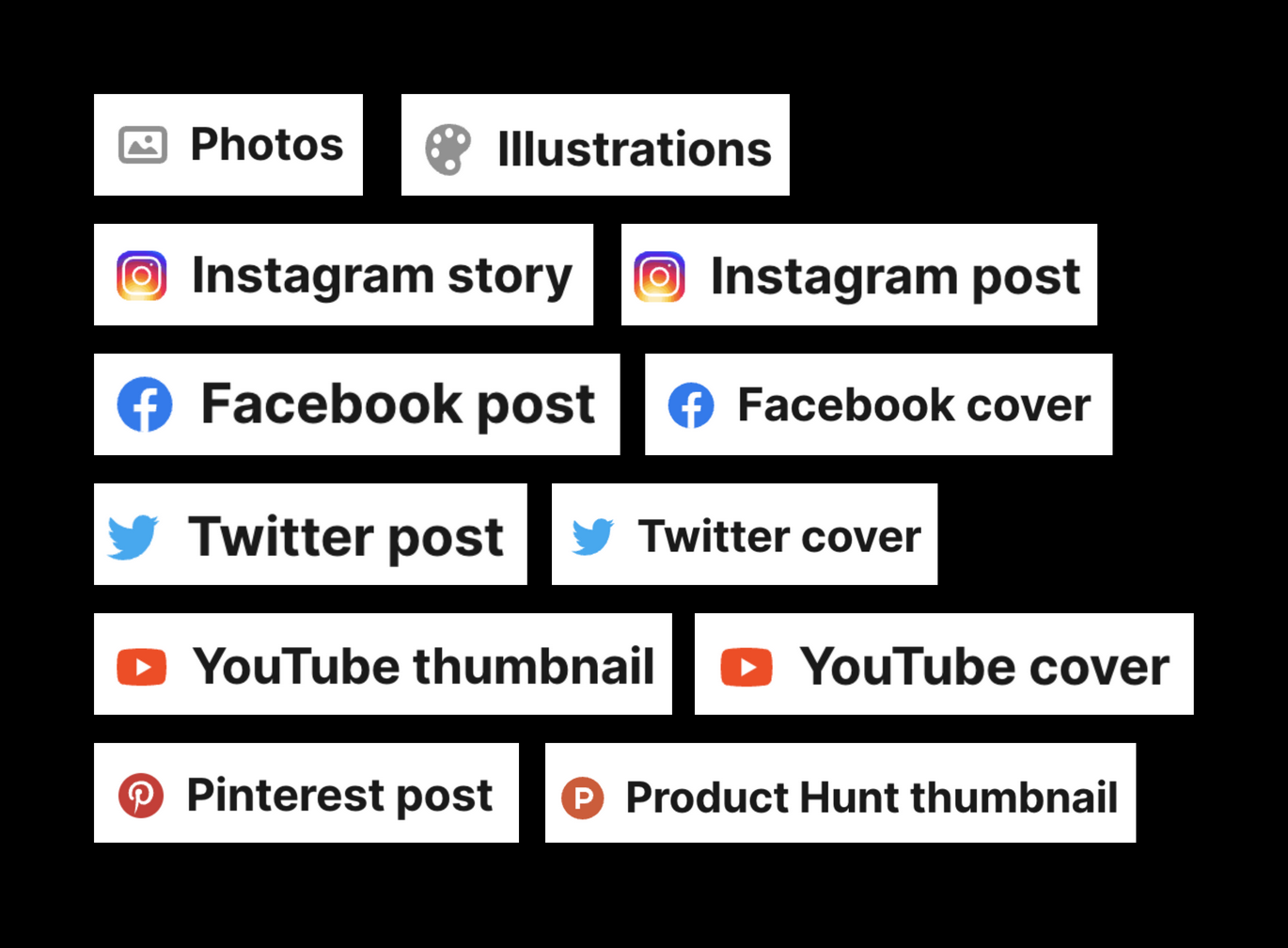
기본 템플릿 제공

'Mega Creator'에서는 위와 같이 인스타그램 스토리, 트위터 커버, 유튜브 썸네일, 핀터레스트 포스트 등 우리가 자주 쓰는 소셜 미디어 관련 템플릿을 기본 제공해줍니다. 사이즈 등을 잘 몰라도, 제공해주는 템플릿에 따라 바로 제작할 수 있다는 점에서 유용하게 느껴집니다. 물론 제공되는 템플릿을 활용하지 않고, 빈 화면에서 원하는 대상을 하나씩 조합해 그래픽 콘텐츠를 제작하는 것도 가능합니다.

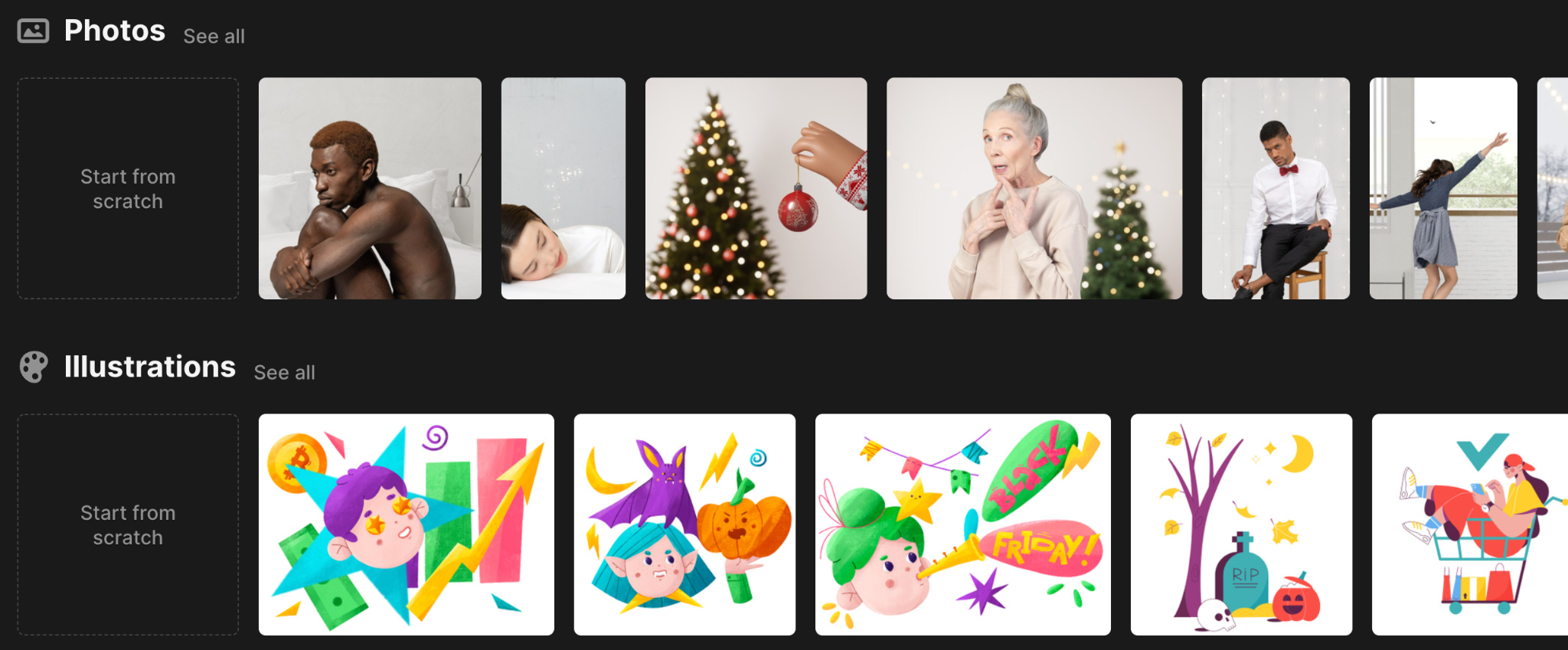
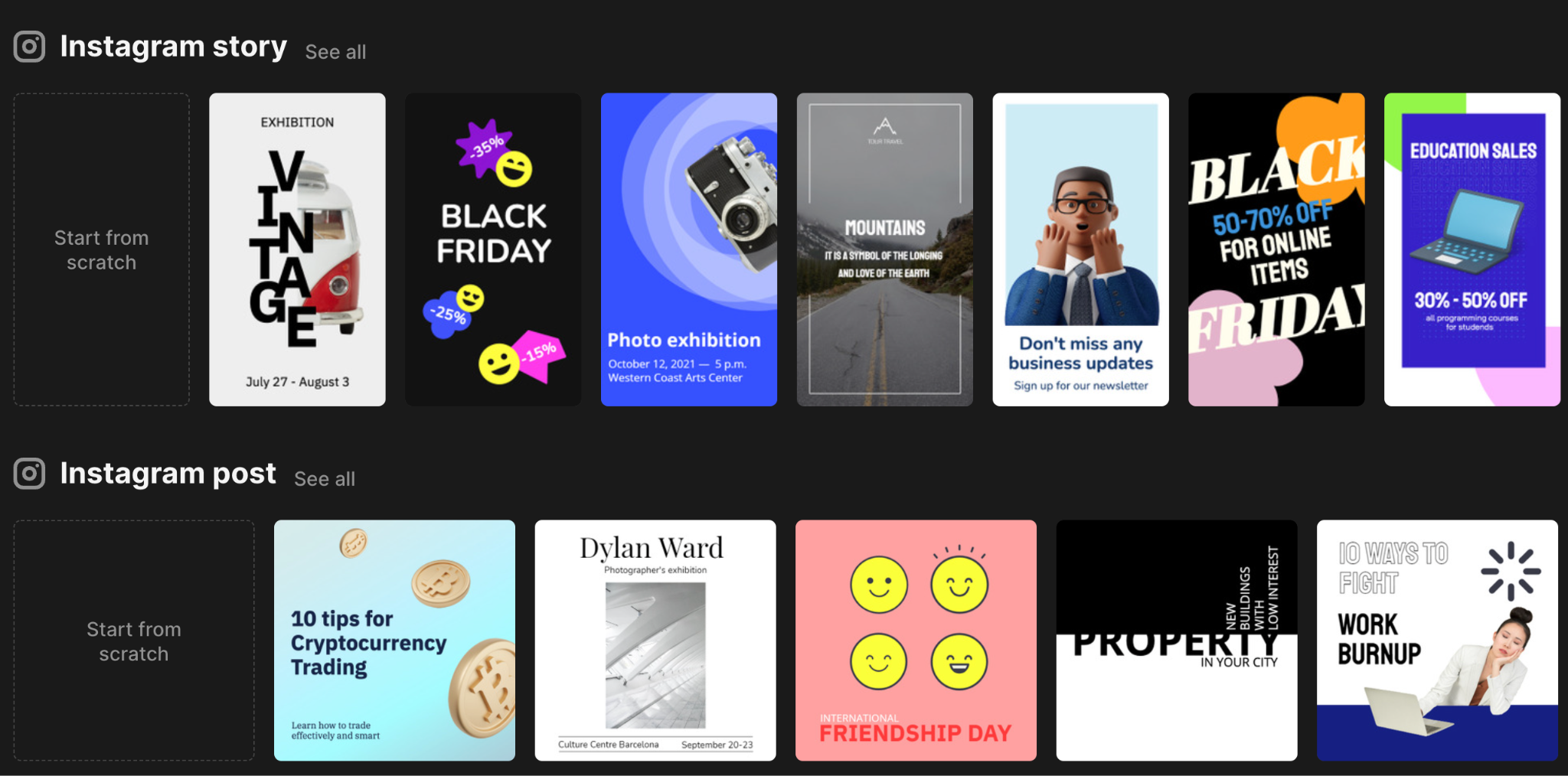
소셜 미디어의 성격에 맞는 템플릿은 리스트로 확인할 수 있습니다. 구성 모습을 리스트 내 썸네일 형태로 미리 확인할 수 있어, 필요한 스타일을 하나씩 살펴본 뒤 클릭해 제작을 시작할 수 있습니다. 이미 다양한 샘플 템플릿이 제공되며, 스타일이 다양해 저와 같이 구성을 잘 못하는 사람들도 손쉽게 선택 후 제작할 수 있다는 장점이 있습니다. 템플릿 내 구성요소는 쉽게 복사할 수 있어 2개 이상의 템플릿을 열어 원하는 내용만 조합해서 제작하는 것도 가능합니다.

또한 소셜 미디어 콘텐츠 유형에 맞춰 시작하기, 백지상태에서 시작하는 것 외에도 사진이나 일러스트레이션 등 콘텐츠 구성 방법에 따라 시작할 수도 있습니다. 구성에 대한 힌트가 없는 상황이라면 이렇게 기본 제공되는 구성 중 원하는 스타일에서 시작하는 것도 좋은 방법이 됩니다. 사진을 주로 활용할 거라면 사진을, 최근 웹 서비스 내 자주 사용되는 일러스트를 사용하고 싶을 경우 일러스트레이션 리스트 중 하나를 선택해 제작할 수 있습니다.
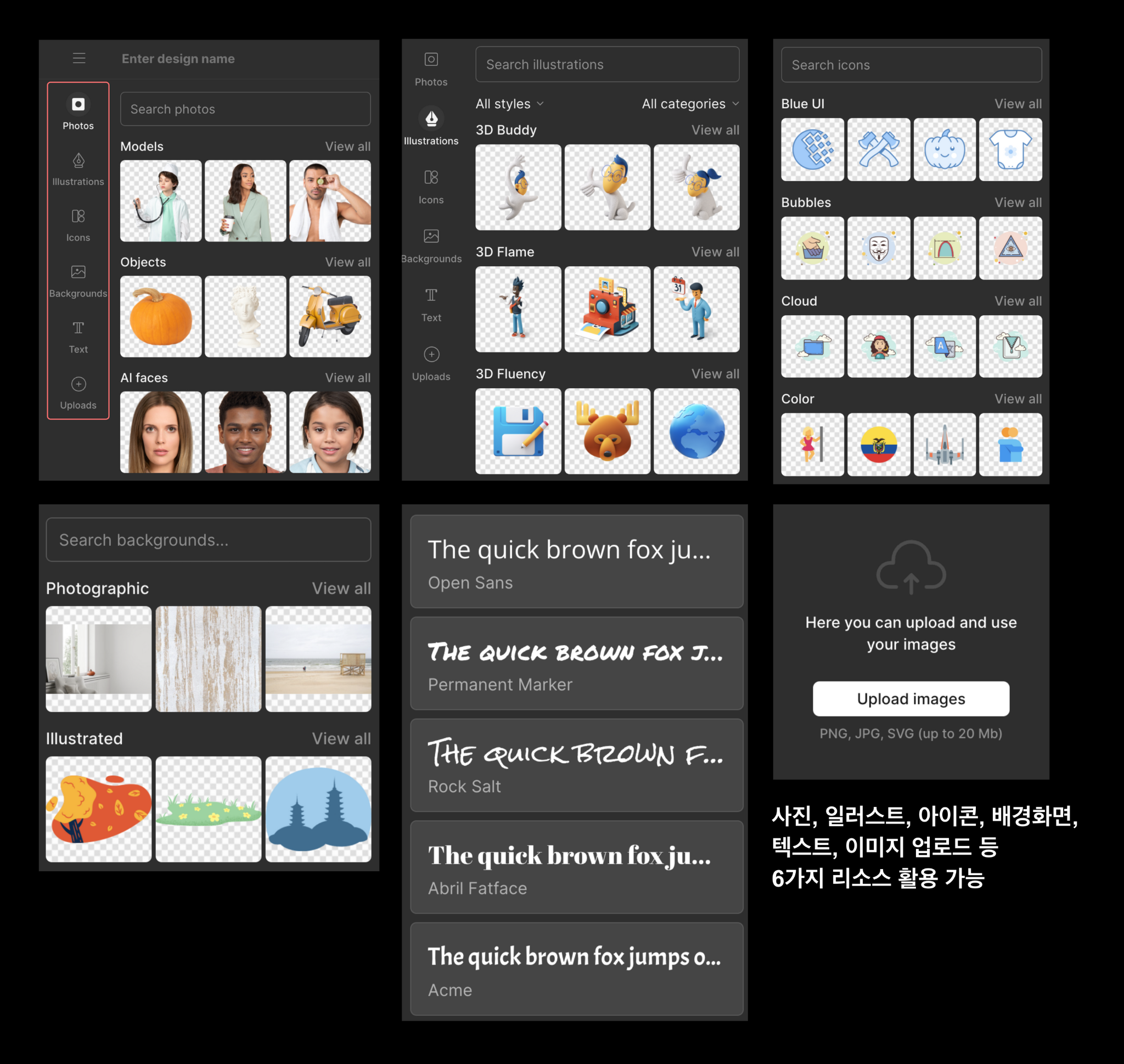
구성요소 활용하기

'Mega Creator'를 통해 우리가 활용할 수 있는 구성요소는 총 6가지입니다. 가장 먼저 '사진'을 활용할 수 있는데, 재밌는 건 사진이 특정 '대상'으로 정리되어 있다는 점입니다. 우리가 디자인 프로그램을 통해 그래픽 디자인을 할 때 스톡 이미지를 활용한다 하더라도 특정 대상만 쓰기 위해서는 별도 과정(누끼 등)을 거쳐야 할 수밖에 없습니다. 하지만 'Mega Creator'는 인물이나 사물 등을 이미 편집해서 제공하기에 깔끔하게 불러와 사용할 수 있습니다.
일러스트레이션 역시 다양한 범위에서 사용할 수 있습니다. 기본적으로 '3D Flame, 3D buddy' 등 스타일에 따라 확인할 수 있으며 키워드를 입력해 직접 원하는 일러스트를 모아볼 수 있습니다. 아이콘도 일러스트와 같은 방법으로 활용할 수 있습니다. 또 배경을 별도로 제공하고 있어 사진, 일러스트, 컬러 베이스 등 구성 요소에 알맞은 내용을 적용할 수 있게끔 구성된 모습입니다. 텍스트 입력과 원하는 이미지 등을 직접 업로드할 수 있는 기능도 포함되어 있습니다.
콘텐츠 제작하기

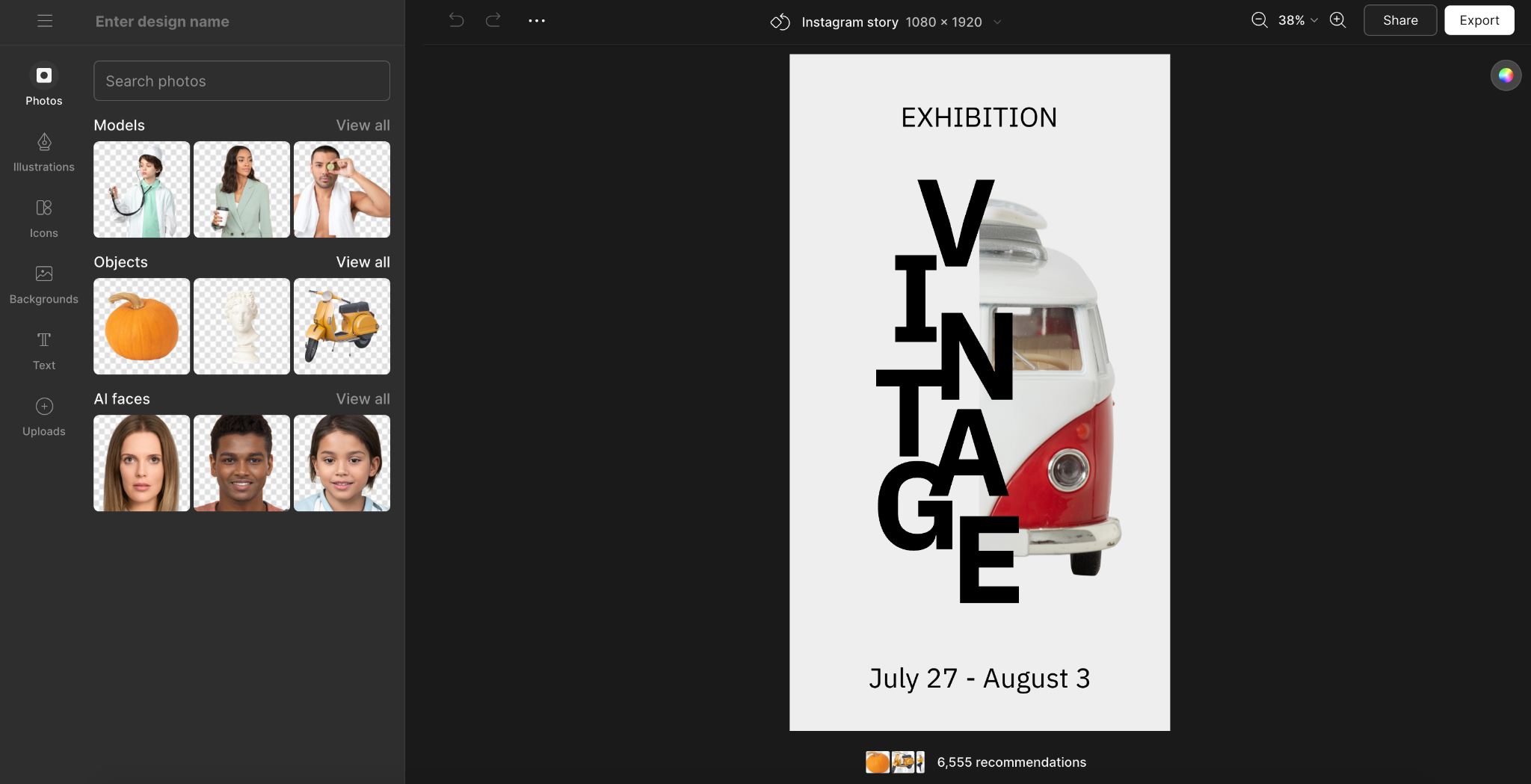
위 이미지는 제가 인스타그램 스토리 템플릿을 편집 화면에 불러온 모습입니다. 오른쪽으로는 편집한 내용을 실시간으로 확인할 수 있으며, 왼쪽으로는 추가할 에셋을 탐색할 수 있게끔 구성되어 있습니다.

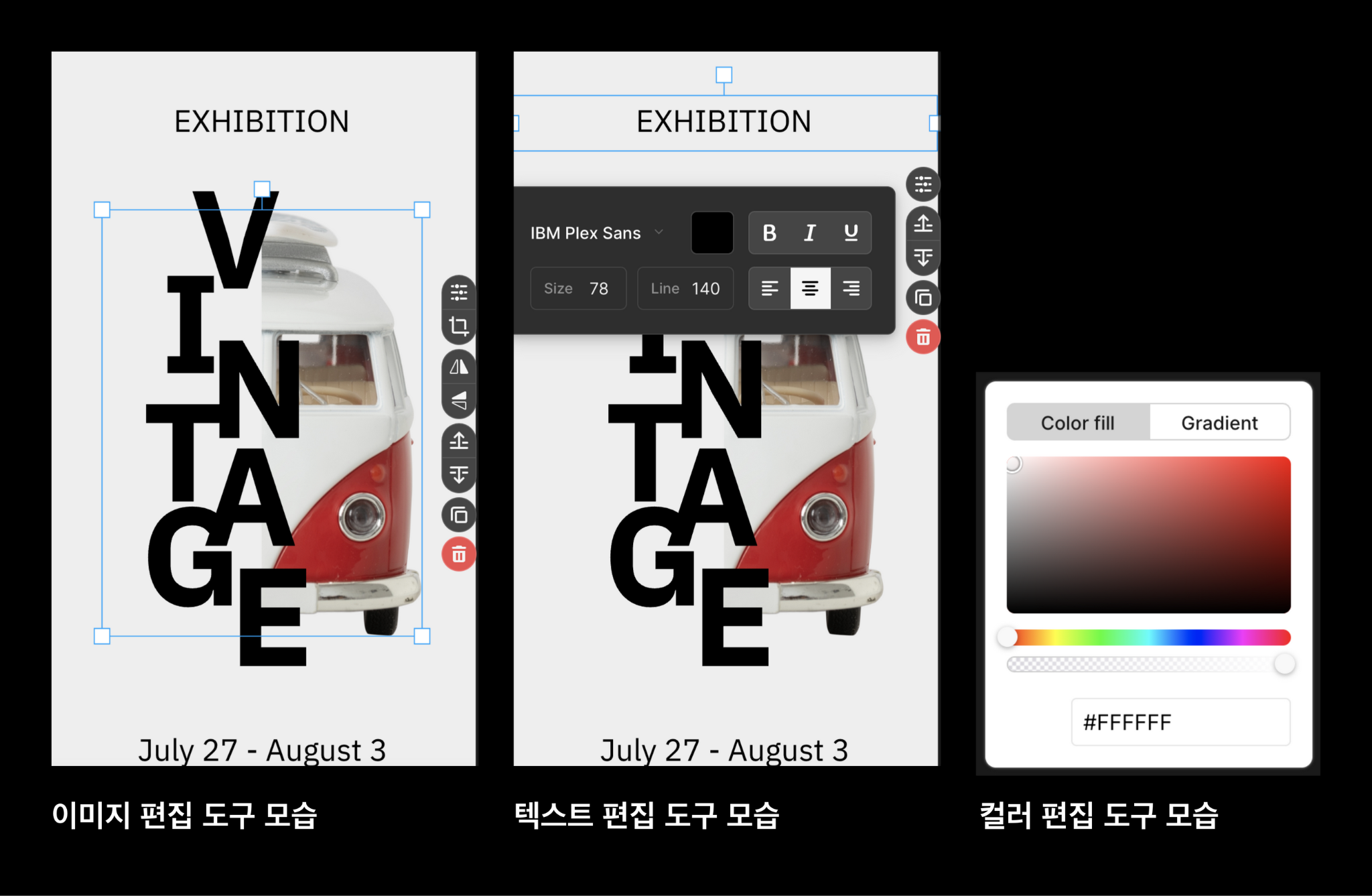
오른쪽에 위치한 콘텐츠는 하나씩 클릭해 편집하거나 위치를 이동할 수 있습니다. 이미지, 텍스트 등 성격에 따라 각기 다른 편집 도구가 제공되며, 이미지는 좌우 반전, 복사, 레이어 앞뒤 이동, 크기 및 잘라내기 등 기본적이지만 꼭 필요한 기능을 활용할 수 있습니다. 텍스트는 폰트 종류와 컬러, 진하게•기울기•밑줄 등 스타일, 사이즈와 정렬 기능을 활용할 수 있습니다.

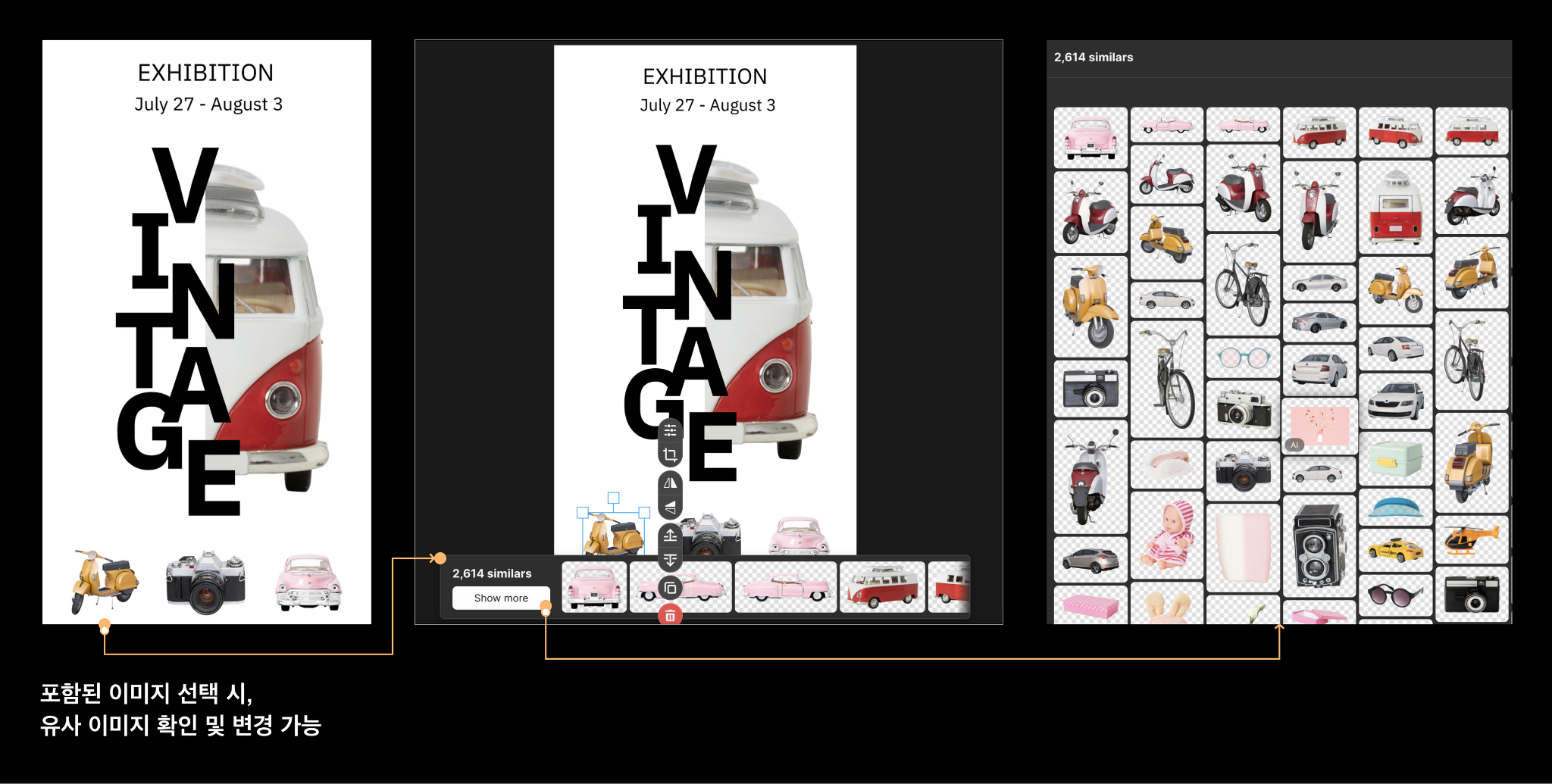
편집 과정에서 또 하나의 매력적인 기능을 확인할 수 있었는데, 특정 이미지를 선택하면 유사한 이미지를 추천해주기 때문입니다. 예를 들어 제가 선택한 인스타그램 포스트 템플릿에는 빈티지한 느낌의 미니 버스가 포함되어 있는데, 버스를 클릭하면 클래식카는 물론 빈티지한 느낌이 가득한 다른 대상을 한눈에 볼 수 있습니다. '빈티지'한 느낌의 그래픽을 만들 예정이라면 갑자기 현대적인 느낌의 자동차로 바꿀 가능성이 높지 않기에, 이런 기능은 별도 탐색 과정을 거치지 않고 유사한 느낌의 대상으로 교체하는 등의 작업 과정을 더 빠르게 만들어준다는 장점이 있습니다.

이번에는 '크리스마스트리'가 있는 사진으로 제작을 해봤습니다. 왼쪽 위 첫 번째 이미지가 기본 제공되는 내용이며 나머지는 제가 인물 사진만 교체해 변경해 본모습입니다. 앞서 말씀 들렸던 것처럼 대부분의 사진이 이처럼 깔끔하게 정리되어 있어, 배경 별 인물을 쉽게 변경하거나 적용할 수 있습니다. 한 명의 인물은 물론 여러 명의 인물을 적용할 수 있고, 별도 편집 과정 없이 손쉽게 특정 조건에 따른 이미지 제작이 가능합니다.

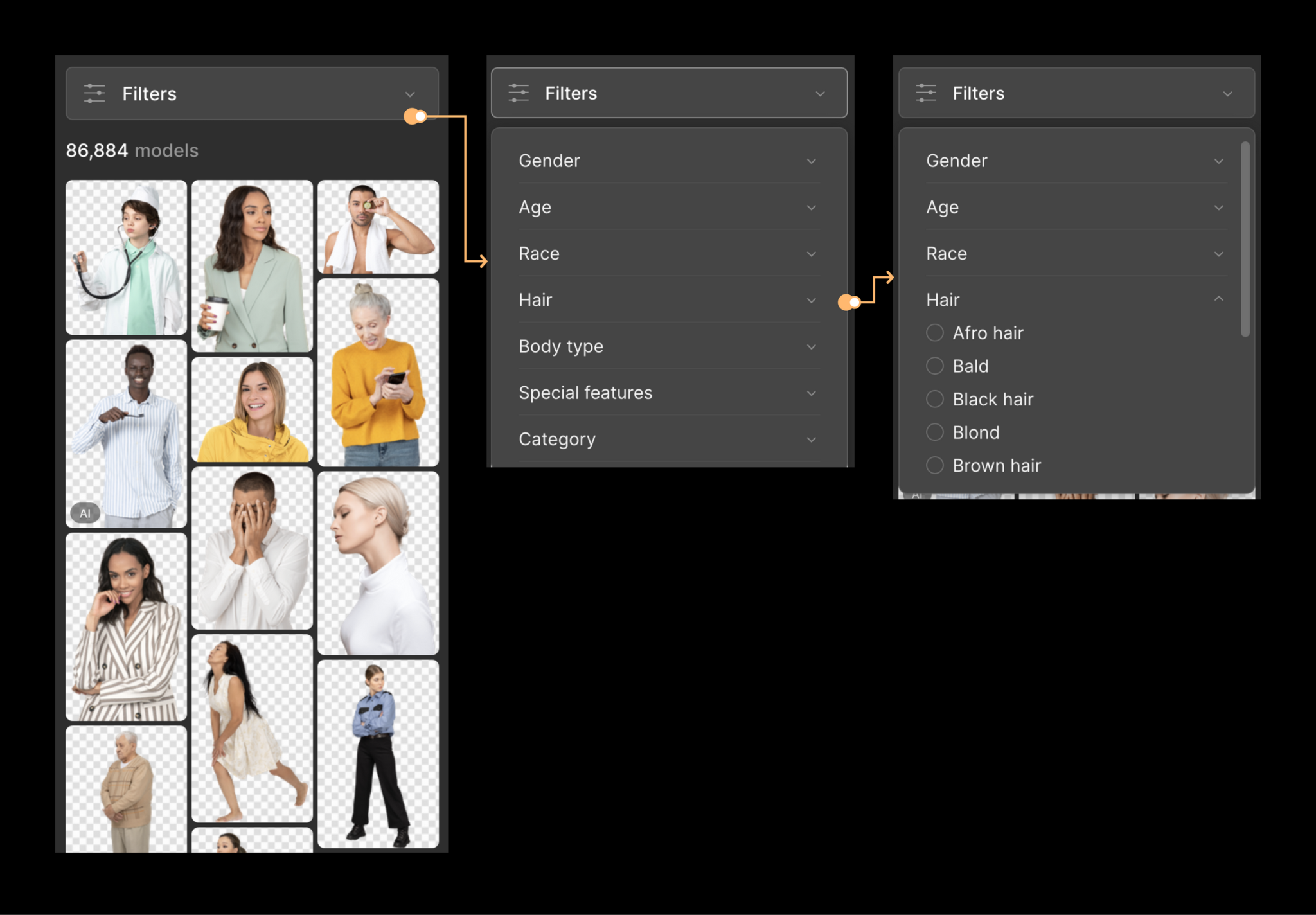
좀 더 살펴보면 이미지는 약 87,000개가 제공되며(일러스트, 아이콘 대비 훨씬 많은 숫자입니다.) 성별, 나이, 머리색, 몸 타입 등의 조건에 다라 확인할 수 있습니다. 모델 사진을 보면 모두 배경이 투명하게 적용되어 어떤 배경에든 적용할 수 있습니다. 제공되는 조건 역시 세분화가 잘 되어 있으니 원하는 대상을 빠르게 찾아볼 수 있습니다.

일러스트 활용 역시 어렵지 않습니다. 첫 번째 이미지는 기본 제공되는 내용, 두 번째와 세 번째는 제가 배경 컬러와 과일 일러스트만 변경해 각기 다른 모습으로 만든 내용입니다. 일러스트 역시 하나를 선택하면 유사한 리스트를 확인할 수 있어 과일이라면 다른 과일로 변경하는 것이 쉽게 느껴집니다. 활용도가 정말 높은 기능 중 하나입니다.

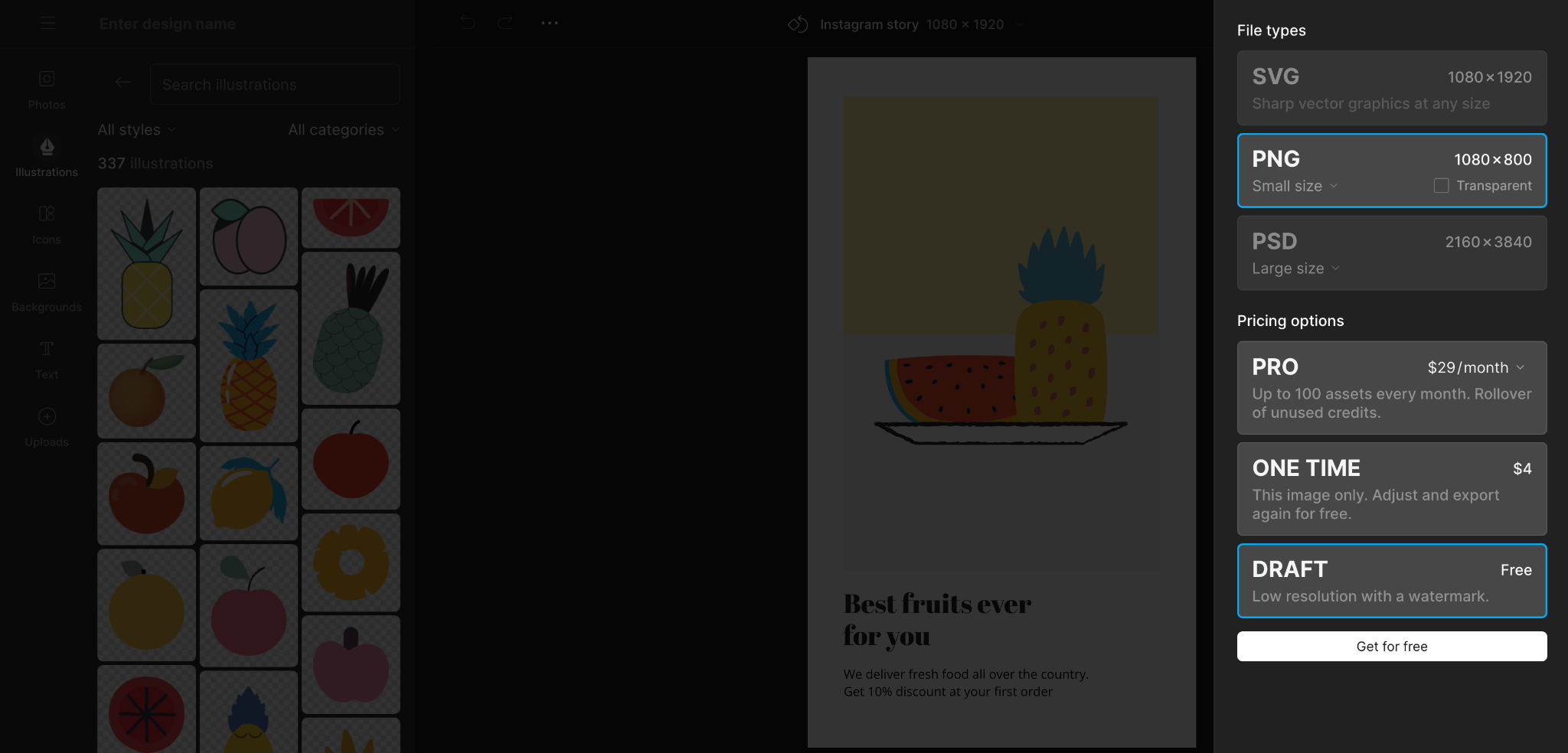
무료 계정으로는 PNG 포맷, 중간 정도 해상도로 내려받을 수 있고, SVG 포맷이나 높은 해상도로 결과물을 내려받기 위해서는 계정을 업그레이드해야 합니다. 우선 편집 툴을 충분히 활용, 무료로 제공되는 해상도로 작업을 진행해본 뒤 유료 결제를 고려해보는 것이 어떨까 싶습니다. 다른 기능 상의 제한은 없기 때문입니다.
어떻게 활용하면 좋을까?
마케팅 등을 위해 여러 소셜 채널을 운영하며 각기 다른 콘텐츠를 주기적으로 업로드해야 하는 상황이거나, 특정 기능 등에 대한 안내에 함께 활용할 그래픽 콘텐츠 등이 필요한 상황이라면 더욱 유용하게 쓰일 수 있지 않을까 생각합니다. 게다가 디자인 툴을 별도로 학습하지 않아도 센스 있는 그래픽을 만들 수 있으니, 더욱 매력적으로 다가오는 서비스라고 생각합니다. 또한 결과물을 만든 뒤, 퍼블릭 URL을 통해 공유할 수 있어 업로드 전 피드백 용으로 활용하는 것도 좋은 방법입니다.
<참고 자료>
Mega Creator: https://icons8.com/mega-creator
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
