매년 디자인 툴과 관련된 서베이를 진행하는 UX tools 조사에 따르면, 지난해 피그마는 디자이너가 가장 많이 쓰고 Mac, Windows를 통틀어 가장 인기 있는 UI툴 1위로 선정되었습니다. 이런 통계를 보면 코로나19로 재택근무가 확대되면서 피그마가 내세운 ‘온라인 협업 툴’이라는 가치가 비로소 증명된 결과라고 볼 수 있습니다. 그렇다면 디자이너가 아닌, 기획자에게 피그마라는 툴은 어떨까요? 오늘은 기획자의 관점에서 피그마를 활용할 수 있는 방법에 대해 살펴보겠습니다.

아마 대부분의 기획자들이 PPT로 화면을 설계할 것입니다. 물론 저도 아직까지는 PPT로 제작하는 스토리보드가 익숙하고, 타 부서도 문서화된 PPT 스토리보드를 보는 것을 당연하게 느낍니다. 사실 기획자들이 사용하는 PPT는 업무 내용을 발표하기 위해 활용하는 툴입니다. 그렇기 때문에 UI/UX를 설계하는 기획자에게 결코 딱 맞는 도구는 아닌데요. 그럼에도 불구하고 대체할 마땅한 대안책이 없거나 클라이언트 측에서 주된 양식으로 PPT 파일로 요구하기 때문에 주로 쓰고 있습니다.
특히 비교적 작은 슬라이드에 화면 UI와 상세 설명 및 플로우를 모두 담아야 해서, 화면이 길어질 때는 설계하기 난감하기도 합니다. 리뷰를 진행하고 설명을 세세하게 작성해도 동료에게 ‘그래서 이걸 누르면 어디로 간다는 거야?’라고 질문을 받는 경우도 종종 있습니다. 이런 화면과 기능 상의 제약으로 기획의도가 제대로 전달되지 않아, 개발자가 여러 번 물어보거나 상상 코딩을 해야 하는 경우도 생깁니다.
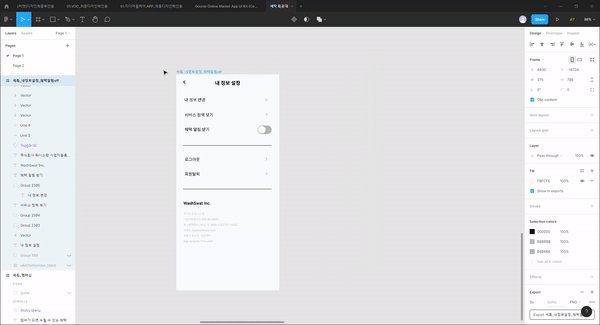
하지만 이럴 때 피그마를 활용하면, 스크롤 길이가 길어져서 화면을 분리해야 하는 PPT와는 달리 원하는 만큼 늘려서 작업할 수 있습니다. 한 화면에 보여주어야 하는 요소들을 모두 그려낼 수 있기 때문에 기획자뿐만 아니라 스토리보드를 읽고 작업해야 하는 디자이너, 개발자, QA 모두가 전체 내용을 한눈에 파악하기 수월해집니다.

웹사이트의 GNB, LNB 같은 상단 메뉴 영역 또는 모바일앱 하단에 고정적으로 노출하는 스티키 메뉴 등 여러 페이지에 걸쳐 공통적으로 쓰이는 요소를 PPT에서는 ‘슬라이드 마스터’로 정의하곤 합니다. 슬라이드 마스터라는 위치에서 변경 내용을 수행하면 해당 레이아웃을 가진 모든 슬라이드에 공통 적용이 되는데요. 반복적으로 사용하게 될 요소들을 보다 편리하게 관리하도록 돕는 피그마의 ‘컴포넌트’ 기능을 소개해보겠습니다.
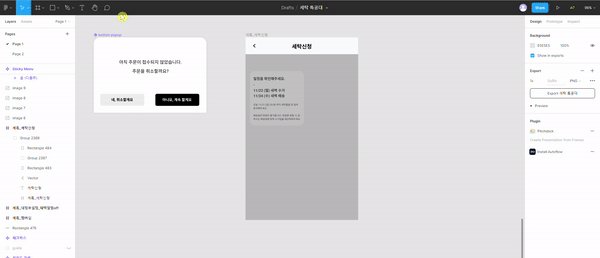
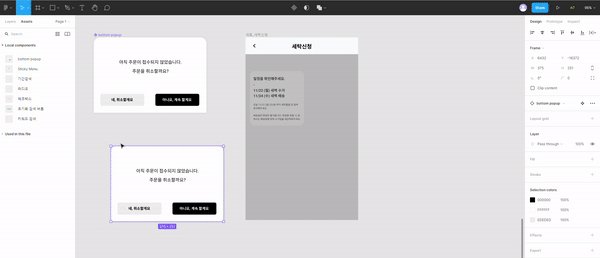
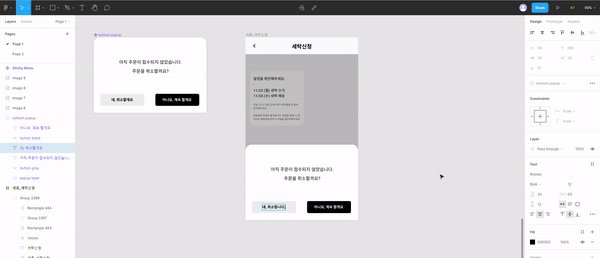
컴포넌트는 공통으로 쓰이는 요소를 모두 한 번에 수정할 수 있는, 매우 유용하고 활용도 높은 기능입니다. 컴포넌트는 ‘마스터 컴포넌트’와 ‘인스턴스’로 구성되는데, 간략하게 마스터 컴포넌트를 수정하면 하위 인스턴스가 함께 변경되는 것을 의미합니다. 컴포넌트로 만들고 싶은 요소를 선택하고 마우스 우클릭을 통해 ‘Create component’ 하거나, 단축키 (Ctrl+Alt+K)로 컴포넌트를 생성합니다.
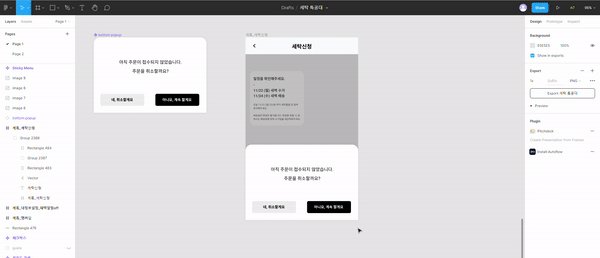
주로 페이지에 고정되는 헤더/푸터 영역이나, 버튼 또는 팝업 UI 등을 그릴 때 컴포넌트 기능을 사용합니다. 이렇게 마스터 컴포넌트를 세팅해두고, Assets에서 Local components를 검색해서 끌어오면 어떤 기획자가 그리더라도 통일성 있는 일관된 화면 UI를 만들 수 있습니다.

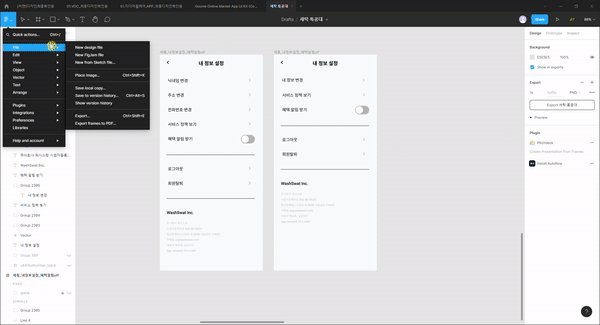
기획, 디자인, 개발할 것 없이 어떤 직무라도 본인 업무에 관한 버전 관리는 필수입니다. 디자인을 하다 보면 현업의 요청이나, 기획서의 최신화를 반영하여 수차례 수정되고 다양한 버전의 디자인 파일들이 나오게 됩니다. 개발자들은 깃을 통해 버전 기록을 저장하고, 깃허브로 다른 팀원들과 공유가 가능합니다. 모든 코드의 변경내용을 확인하고 경우에 따라 이전 소스코드 버전으로 되돌릴 수 있습니다. 기획자들도 보통 PPT로 작성하는 스토리보드 앞 장표에 현재 문서의 버전과 변경된 히스토리를 작성하곤 합니다. 최초 기획서를 작성한 사람과 중간에 담당자가 바뀌거나, 작성한 이후 시간이 흐르면 본인이 수정해 둔 내용도 가물가물해지기 때문입니다.
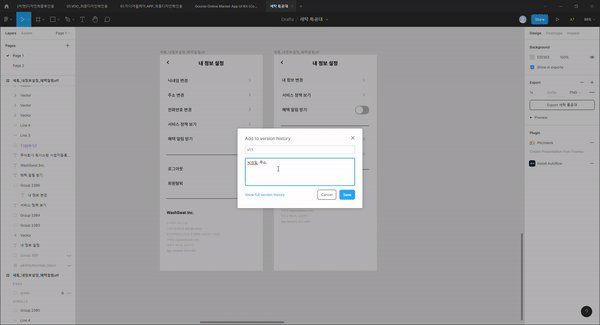
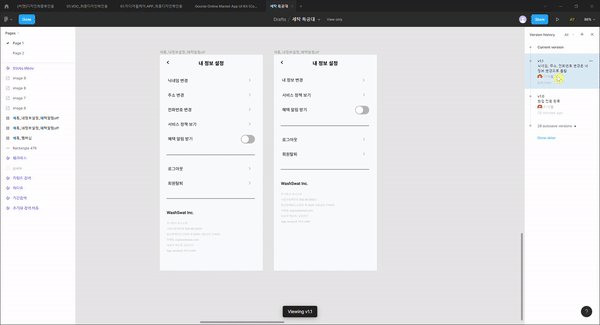
피그마에서는 타임라인 형태로 버전 히스토리를 확인할 수 있습니다. 또, 저장된 히스토리 중에서 특정 버전의 그렸던 화면을 확인하고 사용자 요청에 따라 해당 버전으로 복구도 가능합니다. 사소하고 귀찮은 일이지만 기획자라면 피그마를 통해 조금 더 확실하게 작업 문서 관리가 가능하고 이전 버전으로 복구하는 등 히스토리 파악에 있어 간편합니다.

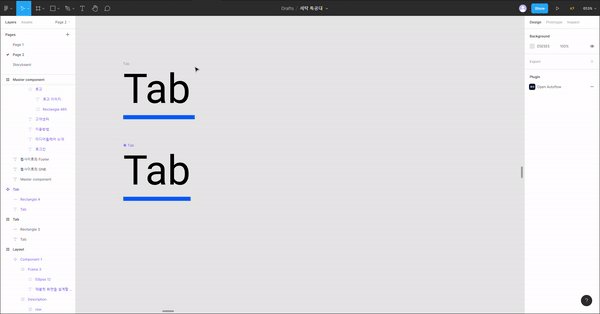
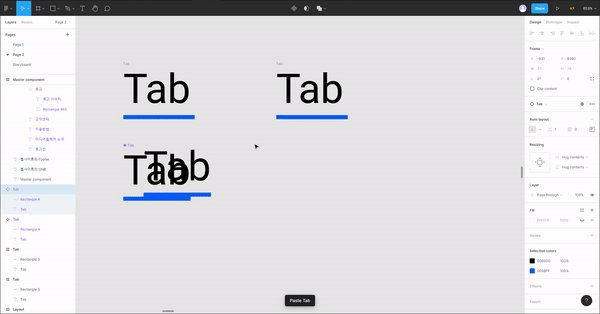
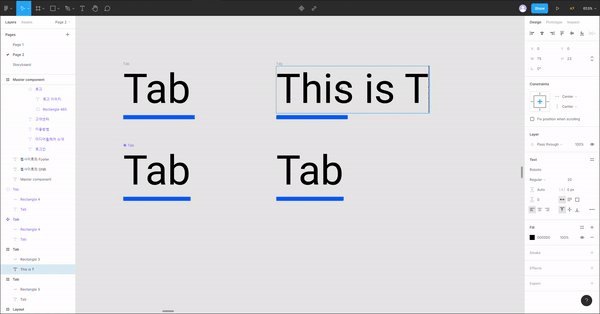
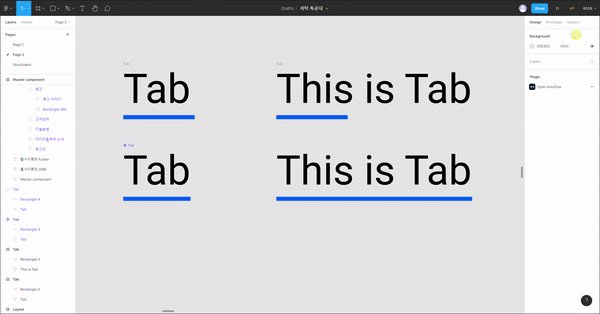
데이터의 길이에 따라서 변동 가능성이 있는 UI에는 자동으로 길이가 조정되는 Auto layout 기능을 활용하면 유용합니다. 예를 들어, 기존에 ‘Tab’이라고 설계한 탭 명칭을 ‘This is Tab’으로 길게 명칭을 바꾸어야 한다고 가정해보겠습니다. PPT를 사용하고 있다면 다음과 같은 순서대로 작업할 것입니다. 1) 가장 먼저 변경될 텍스트로 탭 명칭을 수정하고 2) 유저에게 현재 위치를 제대로 알려줄 수 있도록 활성화를 표현하는 UI를 그립니다. 주로 언더라인이 적용된 탭을 사용합니다. 3) 텍스트 길이에 맞게 언더라인을 조정합니다.
피그마의 Auto layout 기능을 사용하면 텍스트 길이에 맞게 언더라인이 자동으로 조절되도록 할 수 있어 효율적입니다. 먼저 탭 명칭이 될 Text와 언더라인이 될 Rectangle 하나를 만듭니다. 이제 Text와 Rectangle를 모두 선택하여 Auto layout (단축키 Shift+A)으로 만들어줍니다. 이렇게 해주면 자동으로 텍스트와 언더라인으로 구성된 하나의 프레임이 생성됩니다. Text의 경우 길이에 따라 전체 크기가 자동으로 조정되어야 하기 때문에 ①Hug contents 옵션을 사용합니다. 이 Text아래 언더라인이 될 Rectangle의 수평(가로)은 전체 컨테이너 즉, 텍스트 길이에 맞게 조정되어야 하기 때문에 ②Fill container를, 언더라인의 높이가 되는 수직(세로)은 텍스트 길이와 관계없이 고정되는 ③Fixed height를 선택해주어야 합니다.

이외에도 디스크립션 작성, 콘텐츠 구성 등에 Auto layout을 설정하여 작업시간을 단축시킬 수 있습니다.
PPT로 UI 화면을 그릴 때 상단 영역에 화면명, 화면의 경로 및 화면 ID를 입력합니다. 그리고 하단 좌측 영역에 화면 내용을 담고 우측 영역에 상세 설명을 담은 Description을 작성하곤 합니다. PPT로 작성하는 스토리보드는 정해진 화면 크기의 제약으로 많은 내용을 담을 수 없기 때문에 화면명, 화면 경로와 같은 정보가 필요하지만, 피그마에서는 이런 제약사항이 존재하지 않기 때문에 작성하지 않아도 무방합니다.

앞서 언급했던 마스터 컴포넌트를 활용하여 스토리보드를 그리기 전에 세팅하면 유용한 공통 요소들을 만들어보겠습니다.
①헤더와 푸터
웹사이트를 제작할 때 헤더 영역에 노출할 로고와 GNB, 푸터 영역에 노출할 정보들을 정의해야 합니다. 헤더는 거의 모든 페이지에 고정적으로 노출되며, 푸터는 경우에 따라 메인 페이지에만 노출할 수도 있습니다. 또 헤더는 로그인 전과 후로 UI가 나뉠 수 있고, 회원 유형에 따라 구분될 수 있기 때문에 타입에 맞는 컴포넌트를 만들어두면 좋습니다.

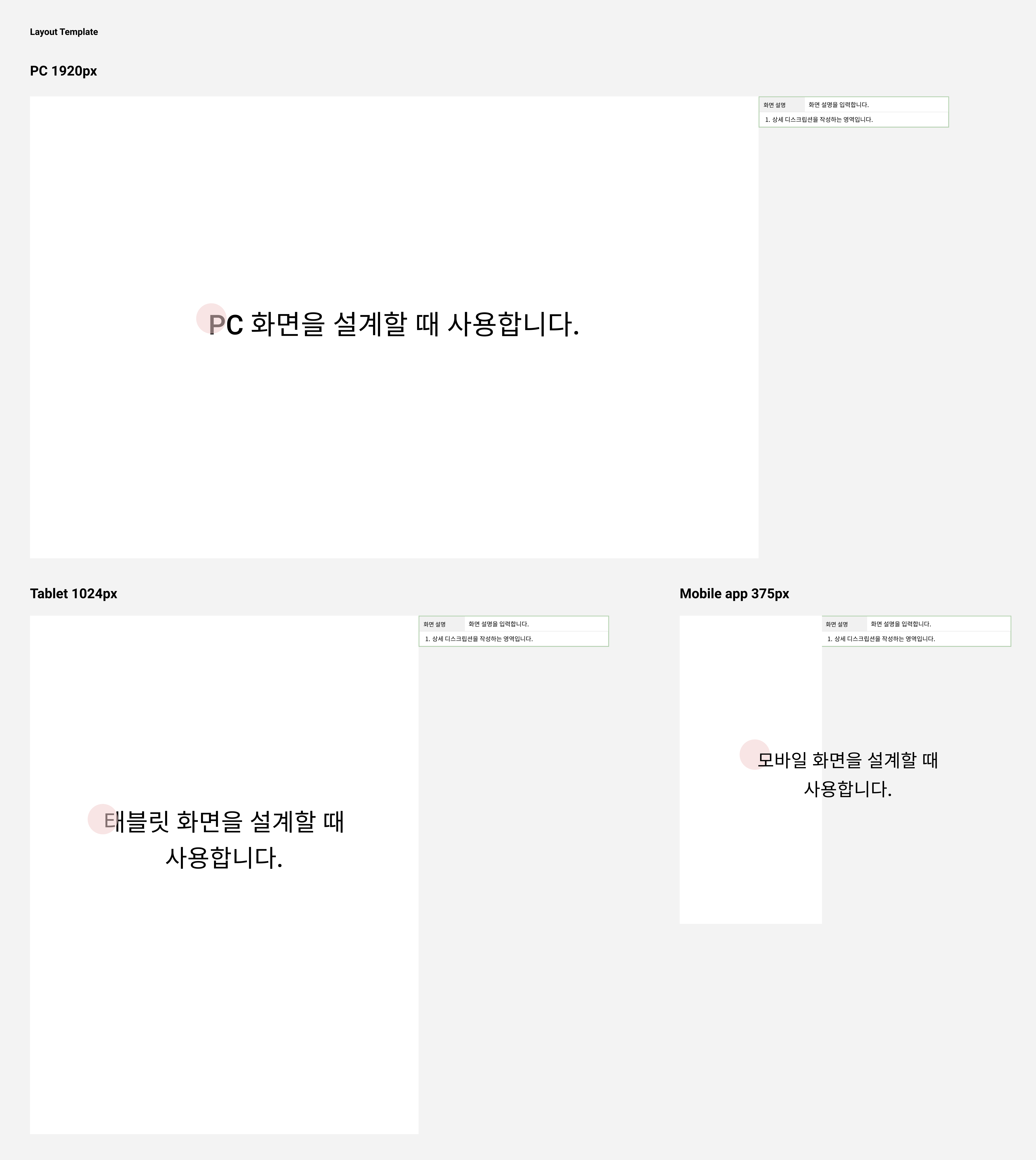
②디바이스에 맞는 레이아웃 템플릿
보통 프로젝트를 진행하며 구현하는 PC, 모바일, 태블릿 3가지 디바이스 화면에 맞도록 화면 템플릿을 컴포넌트로 제작해두면 언제든지 누구나 일관성 있는 화면 UI 설계 작업이 가능합니다. 또한, 프로젝트 진행에 앞서 각 디바이스별 정의된 해상도에 맞추어 작업하면 센스 있는 기획자가 될 수 있습니다. PPT처럼 표를 통해 디스크립션을 작성하는 기능은 없지만, 대체할 만한 피그마의 Autolayout 기능을 설명했습니다. 모든 화면에 있어 상세한 설명은 필수이기 때문에, Autolayout 기능으로 만든 디스크립션 영역을 화면 UI 영역과 함께 컴포넌트로 세팅해두면 더욱 효율적입니다.

③자주 쓰이는 UI 요소
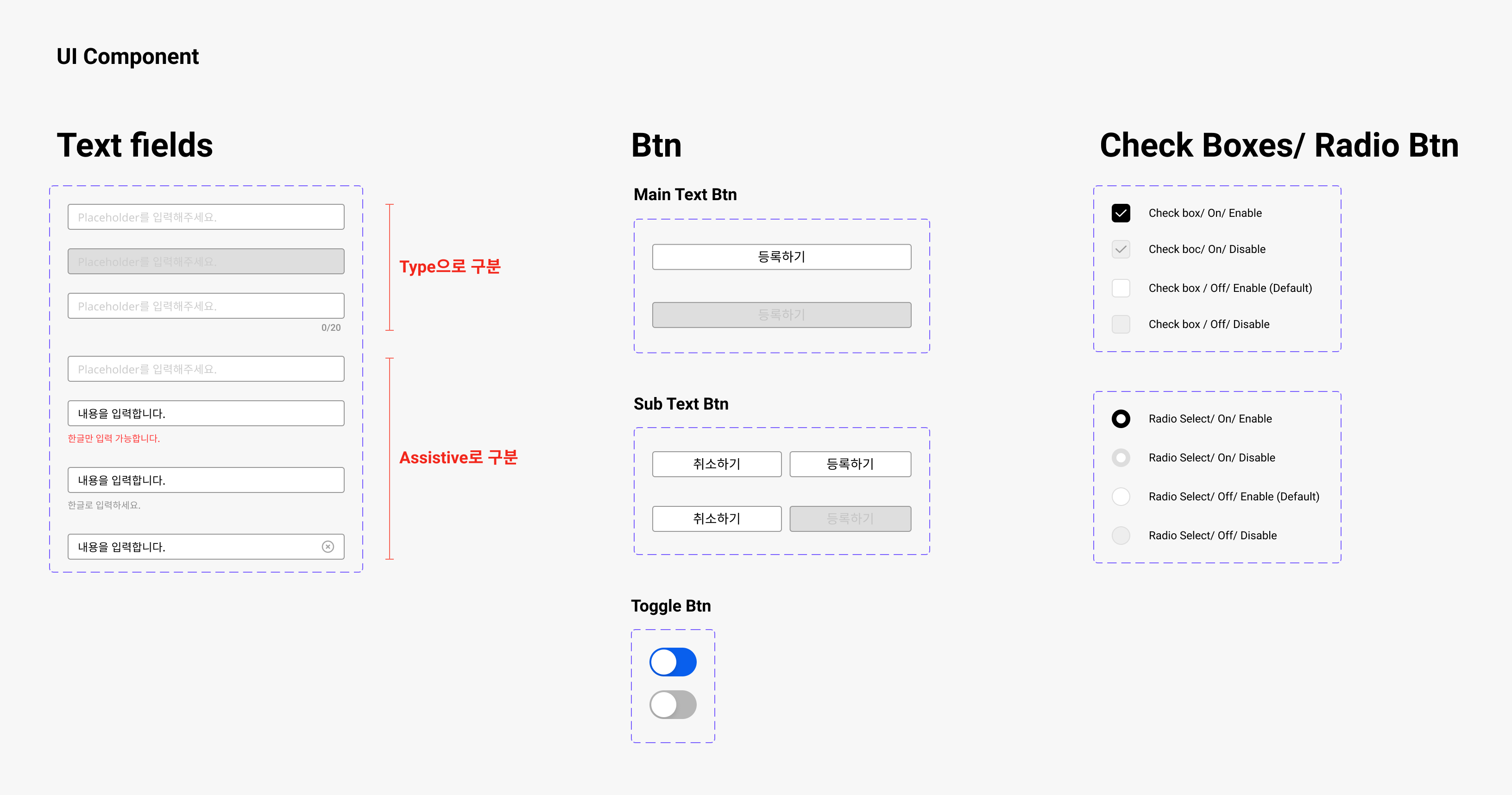
대형 프로젝트의 경우 평소보다 더 많은 인원이 화면 설계 작업에 투입되어 다소 혼란스러운 결과물이 만들어질 수 있습니다. 예를 들어 같은 셀렉트 박스 UI라도 A기획자는 가장 기본적인 셀렉트 박스로 설계한 반면, B기획자는 리스트 내 검색이 가능한 셀렉트 박스로 설계하기도 합니다. 또, 다이얼로그 팝업 UI를 설계할 때 A기획자는 팝업 창을 닫는 의미로 [닫기]라는 버튼명을 사용하는 반면, B기획자는 [취소]라는 버튼명으로 표기할 수도 있습니다.
이렇게 같거나 비슷한 의미의 UI를 기획 단계에서 통일해주지 않으면, 이후 스토리보드를 보고 작업하는 디자이너 또는 개발자는 혼란에 빠집니다. 이러한 혼란을 방지하기 위해서 자주 쓰이는 UI 요소들에 대해서 컴포넌트로 정의하여 공통된 명칭 또는 UI로 사용하면 더욱 통일성 있게, 완성도 있는 스토리보드를 만들 수 있습니다. 이 외에도 주소 검색, 이미지 또는 영상 촬영 및 업로드 UI 등 서비스에서 주로 사용할 UI 유형이 있다면 정의해두는 것이 좋습니다.

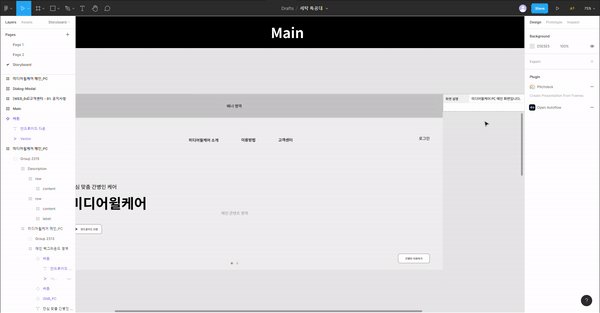
우선 가장 먼저 그리려는 화면의 디바이스 컴포넌트를 불러와서, 화면 UI를 그릴 준비를 합니다. 일반적으로 PPT로 작성하는 스토리보드는 화면명, 화면 경로, 화면 ID 등을 적지만 피그마에서 화면명은 프레임명으로 대체하고, 화면의 대한 간략한 설명과 경로에 대해 우측 디스크립션 영역에 내용을 입력해주면 됩니다.

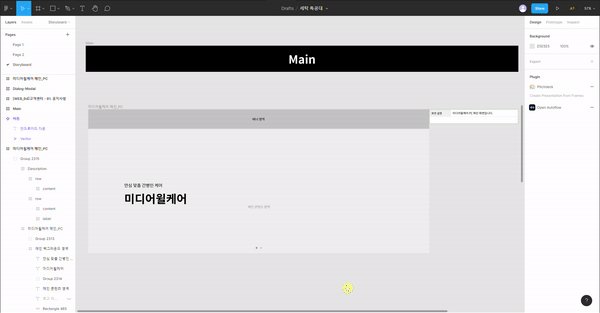
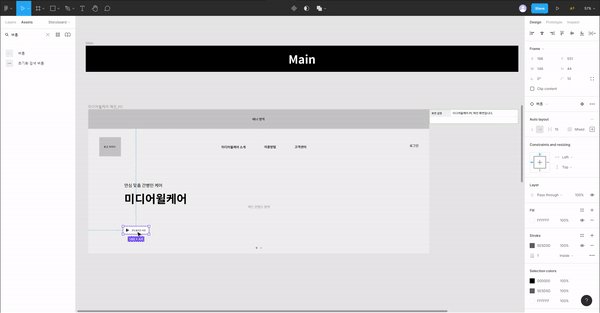
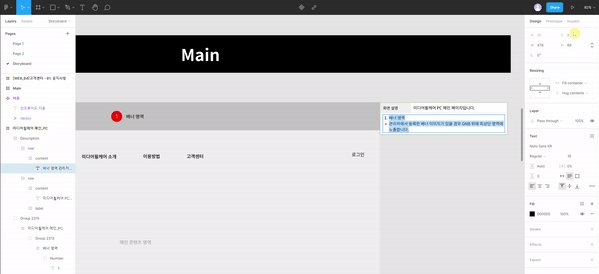
이제 본격적으로 화면 영역을 그려보도록 할 텐데, 실제 운영되고 있는 사이트를 보고 역으로 스토리보드를 작성해보겠습니다. 얼마 전 베타 오픈을 진행한 간병인 중개 플랫폼 ‘미디어윌케어’ 사이트를 참고했습니다. 미디어윌케어 사이트 메인 화면은 최상단에 배너 이미지가 존재하고 그 하위에 모든 페이지에서 고정적으로 노출되는 GNB 영역, 메인 콘텐츠로 구성되어있습니다. 미리 컴포넌트로 만들어둔 GNB 컴포넌트 에셋을 불러와줍니다. 마찬가지로 사전에 정의한 버튼 에셋을 불러와서 메인 콘텐츠 영역 위에 노출할 버튼명을 알맞게 수정해줍니다. 현재 화면의 경우 버튼은 모두 활성화된 상태의 버튼이어야 할 것입니다.

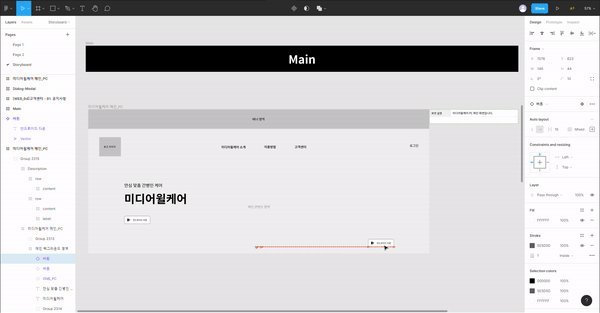
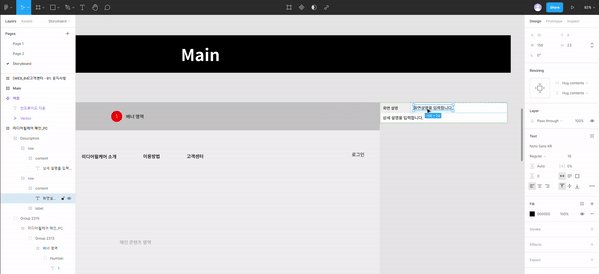
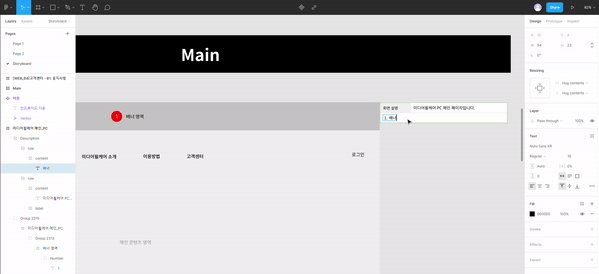
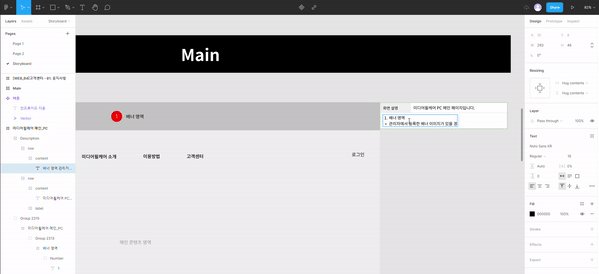
이렇게 정의해둔 컴포넌트 에셋만으로 빠르게 메인 페이지를 그려냈습니다. 화면을 다 그리고 나면 각 버튼, 콘텐츠 UI 요소들에 대한 설명을 덧붙여야 합니다. Auto layout이 적용된 우측 디스크립션 영역에 번호를 부여하여 설명을 달아줍니다. 이때, 좌측 화면 영역에 상단 부분부터 차례대로 번호를 매겨 설명을 작성하는 것이 작성하는 기획자 본인과 읽고 작업해야 할 디자이너, 개발자 등 모두가 이해하기 수월합니다.
이 글을 읽는 분들도 대부분 피그마로 기획하는 방법을 고민했을 겁니다. 물론 피그마도 스토리보드 작성에 있어 완벽한 툴은 아닙니다. 하지만 기존에 PPT로 작성한 스토리보드의 한계를 뛰어넘어, 반복되는 UI 요소를 컴포넌트화하는 등 불필요한 작업을 줄입니다. 또한 모든 변경 내용에 대한 히스토리를 쉽게 관리할 수 있어, 여러 인력이 투입되는 프로젝트도 체계적인 관리가 가능해 여러모로 기획자의 업무 효율을 높여주는 툴입니다.
오늘 소개한 피그마 활용법을 참고하여 앞으로 진행하는 프로젝트 성격에 맞게 혹은 함께 작업하는 디자이너와 개발자, 동료들 간에 충분한 논의를 거친 후 ‘피그마’를 적극 활용해보길 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.