내 프로젝트 맞춤 개발자 찾기 : ① 개발자라고 다 같은 개발자가 아니다?

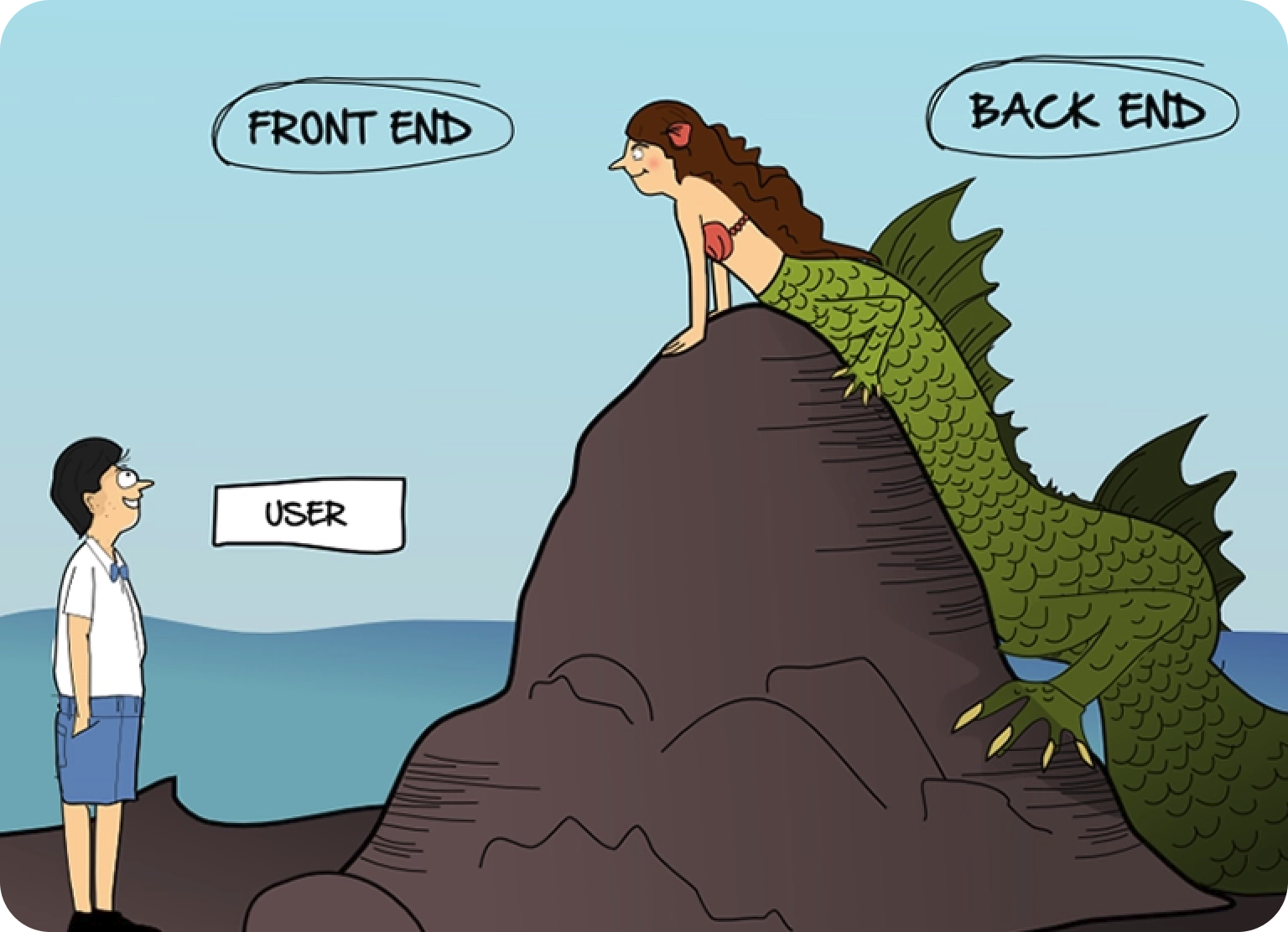
사용자와의 상호 인터렉션을 중시하는 웹2.0이후에는 백엔드의 역할이 커졌다. (출처: 구글 이미지 검색)
언제, 누가 접속해도 고정된 콘텐츠만을 보여주는 홈페이지가 아니라면, IT 프로젝트에서 '개발'은 최소 2가지 방향으로 진행됩니다. 사용자가 시각적으로 인지하고 클릭 또는 스크롤 등으로 상호작용을 할 수 있는 '프론트엔드'영역과 그에 필요한 정보를 빈틈없이 제공하기 위해 화면 뒤에 숨어서 바쁘게 움직이는 '백엔드'영역입니다. 사실 이 이야기를 제대로 풀면 인터넷의 역사와 현재까지의 발전상까지 모두 풀어야 하는 장대한 대하드라마가 되겠지만, 지금 이 자리에선 간단히 다음과 같이 정리하겠습니다.
'사용자에게 일방적인 정보 전달만을 목적으로 했던 웹1.0의 시대와는 달리,
사용자와의 상호 관계를 중요시하는 웹2.0시대를 넘어,
사용자 간의 신뢰관계까지 신경 써야 하는 웹3.0의 시대에 들어선 오늘날에는
프론트의 규모보다 훨씬 더 큰 규모의 백엔드 개발이 필요하다'
사용자와 대화하는 프론트엔드, 기계와 이야기하는 백엔드
현재 여러 가지 용도로 가장 활발하게 사용되고 있는 '인스타그램'의 예를 들어 볼까요? 사실 프론트엔드만 놓고 보면, 깔끔함을 넘어 심심해 보입니다. 하지만 사용자가 이미지 한 장을 누르는 순간, 뒤편(백엔드)에서는 다음과 같이 야단법석이 납니다.
이런 모든 일들이 일어날 수 있도록 온갖 서버와 데이터베이스를 순식간에 뒤져서 정보를 갖춰주는 것이 백엔드의 힘입니다. 슬쩍 바라보기만 해도 이렇게 많은 정보들이 오가는 데, 요즘 유행하는 추천 알고리즘이나 큐레이션 기능이 들어가면 더 어려워질 겁니다. 모든 온라인 서비스는 위와 같이 프론트엔드와 백엔드가 협력하여 매끄러운 사용자 경험, 소위 ‘UX’를 선사할 수 있도록 오늘도 손끝에 불이 나도록 키보드를 두들기고 있습니다. 이제 각각의 영역에 대해서 좀 더 자세히 설명하고, 개발사 또는 개발자 면접에 꼭 필요한 개발 언어에 대한 부분도 살짝 짚어 보겠습니다.

‘엔드 형제’는 하는 일이 얼마나 다를까?
1) 프론트엔드, 감성과 기술의 균형감각이 중요
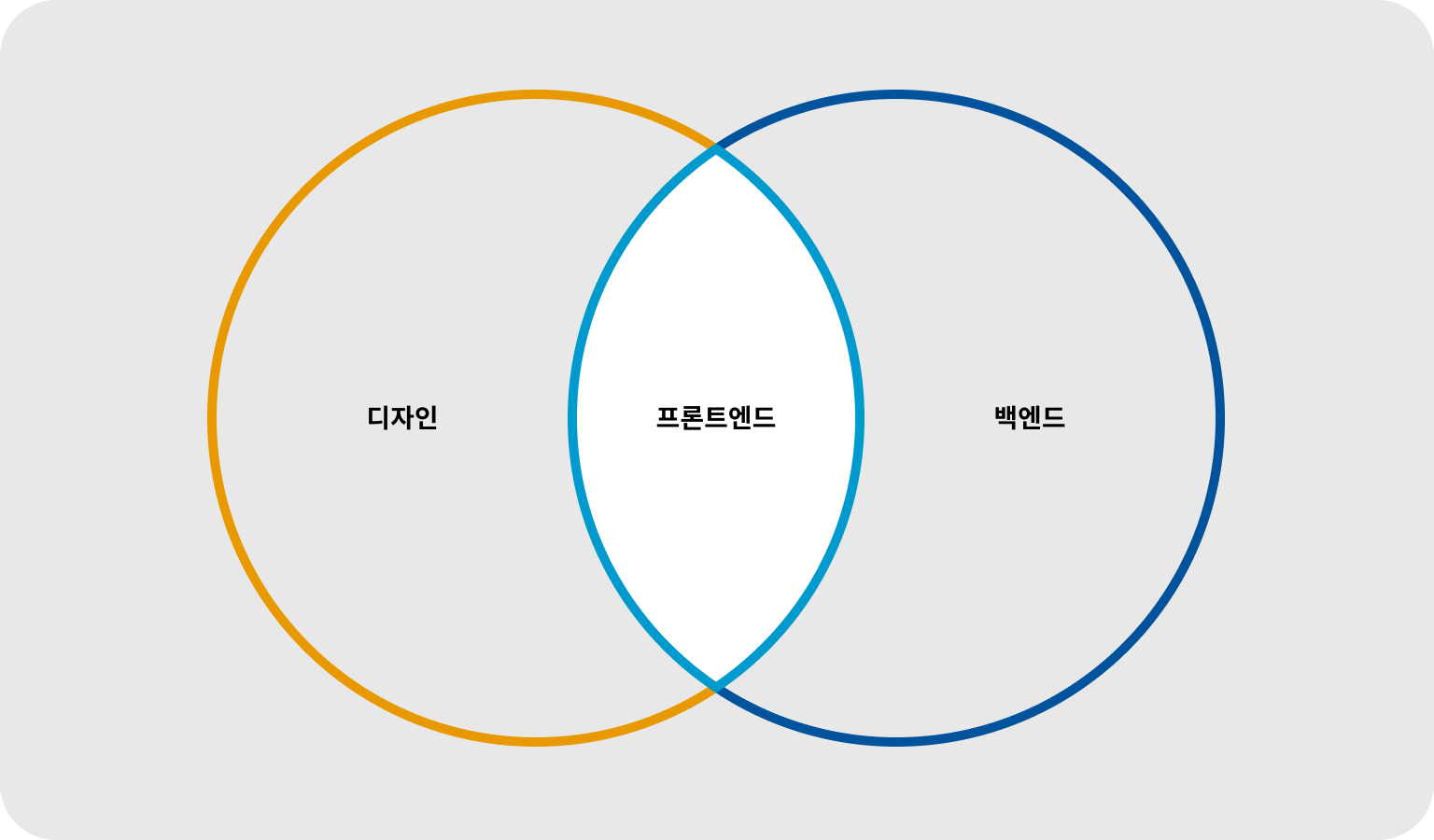
앞에서 말씀드린 것처럼 프론트엔드는 '사용자와 직접적으로 맞닿는 영역'을 담당하고 있습니다. 디자이너가 그려 놓은 한판의 이미지를 살아 움직일 수 있도록 만들어 가공하는 것이 프론트엔드의 주된 업무라고 할 수 있습니다. 사실 요즘은 여러 가지 개발 환경의 변화로 그 경계가 조금 애매해지고 있습니다. 예전에는 데이터의 이동과는 전혀 관계없이 '이미지를 코드로 옮겨주는 역할'만을 담당하는 '퍼블리셔'라는 직군이 있었습니다. 다만, 프론트엔드 '개발자'라고 하면 아래와 이미지와 같이 콘텐츠의 성향에 따라 조금 더 역동적인 형태의 결과물을 효율적으로 만들어낼 수 있도록 데이터 처리 쪽에도 어느 정도 관여하게 됩니다. 그래서 프론트엔드-백엔드 개발자 간의 티키타카가 그 어느 때보다도 중요해지고 있습니다.

(출처: https://userguiding.com/blog/microinteraction/)
2) 프론트엔드 개발자의 특성, 사용하는 언어
세상에는 각양각색의 서비스들이 존재하지만, 사실 프론트엔드를 위한 언어는 대략 정해져 있습니다. 개발 방식과 채널의 유형에 따라서 선택해야 하는 언어가 조금씩 달라질 수는 있지만, 요즘은 아래의 언어를 주로 사용합니다. 특히 웹을 위한 프론트엔드는 지금 거의 html, css, Js로 통일되어 가고 있습니다.
모바일서비스를 위한 언어는 어떤 운영체제를 위한 것인지에 따라 ‘Objective-C & Swift(iOS)’, ‘Java & Kotlin(Android)’을 사용해서 따로 개발을 진행해야 했습니다. 요즘은 React, Vue(웹), Flutter, React Native(모바일)라는 것이 있어 한 번에 두 개의 OS를 위한 서비스를 만들 수는 있습니다. 하지만 결국 기기 자체의 세세한 기능을 이용하기 위해서는 위의 전통적인 언어로 각각 제작해야 합니다. 기기가 다르니까 당연히 언어도 달라집니다. 이 아이들은 Java script를 좀 더 편리하게 사용할 수 있도록 만들어진 '프레임워크'일 뿐 완전히 다른 '언어'라고 할 수는 없기 때문입니다.
3) 백엔드, 논리와 효율 그리고 장기적인 안목이 중요.
프론트엔드가 고객 접점의 최전선에서 열 일할 수 있는 것은 보이지 않는 곳에서 백엔드가 발바닥에 땀나도록 뛰어다니고 있기 때문입니다. 백엔드는 고객의 선택에 따라 어떤 화면으로 이동해서 어떤 이미지와 어떤 정보를 보여줄지를 결정하는 '로직(Logic)'과 '데이터'를 관리하고 있습니다. 기계와 이야기를 하기 위해서는 기계가 생각하는 방식, 즉 알고리즘을 잘 이용해서 최대한의 효율성을 추구해야 하고, 때로는 향후 확장성까지도 고려해야 하는 부분이 있어 꽤나 숙련도가 필요한 영역입니다.
프론트엔드의 작업 범위가 채널의 특성(PC, 모바일, 웹, 앱 등)에 따라 크게 변하는 것과 달리 백엔드의 언어는 '서비스의 성향'에 따라서 크게 나뉘고 있습니다. 게다가 백엔드는 한번 구축되면 새로 만드는 것이 (현실적으로) 거의 불가능하기 때문에 처음부터 속도가 중요한 서비스인지, 확장성이 중요한 서비스인지, 안정성, 보안성 등등 해당 프로젝트의 목표를 명확하게 설정한 후 사용할 언어와 진행 방향을 정하는 것이 필수입니다. 담당 분야가 다른 만큼 프론트엔드의 그것과 완전히 다른 백엔드의 언어에 대해 간단하게 설명하겠습니다.
① Java / Kotlin : 아마존, 이베이, 링크드인 등 해외 유명 사이트에서 백엔드의 메인 언어로 활약하고 있습니다. 오죽하면 '자바가 없어지면 세상은 멸망할 것'이라는 개발자들만의 농담이 있을 정도입니다. 특히 한국에선 전자정부 프레임워크가 자바를 활용해 만들어졌으며, 각종 국가지원 사업으로 Java 개발자들을 키워내고 있어서 Java 개발자가 많은 편입니다. 사실 Java가 배우기 쉬운 언어는 아니지만, 워낙 다재다능하고 인기가 많아 이 언어로 프로그래밍에 입문하는 분들도 많습니다.
② php : 페이스북, 위키피디아, 텀블러, 슬랙, 워드프레스 등 우리에게 이미 익숙한 서비스들의 백엔드를 담당하고 있는 언어입니다. 2000년대 초반까지 대부분의 웹페이지가 php로 개발되었을 만큼 유구한 역사와 안정성을 자랑하는 언어입니다. 일단 전 세계적으로 사용하는 인구가 많아 참고할 수 있는 정보도 많으며, 이 언어로 제작된 CMS나 쇼핑몰 등 기성 솔루션도 상당합니다. 따라서 어느 정도의 커스터마이징을 통해 매우 효율적으로 중소규모 정도의 웹사이트 개발이 가능합니다. 만약 프로젝트의 가성비를 생각하신다면 강력히 추천하는 언어입니다. Lalavel이라는 잘 알려진 프레임워크를 통해 효율적으로 작업할 수 있는 환경이 갖춰져 있습니다.
③ Python : 구글의 서치엔진 부분, 페이스북, 인스타그램, 드롭박스 등 세계적인 유명 서비스에서 두루 사용되는 언어입니다. 특히 요새 핫한 AI, 빅데이터, 블록체인 등의 첨단 분야에서 이 언어를 사용하는 사람들이 많습니다. 당연한 이야기지만 그와 관련된 정보도 많습니다. Django, Flask 와 같은 프레임워크도 충실한데다 간결하고 쉬운 문법으로 익히기도 좋아서 요새 많은 개발자들이 눈독을 들이고 있고 사용 인구도 점차 늘어나고 있습니다.
④ C : 구글, 유투브에서 메인 언어로 대우받고 계시는 C언어는 '모든 것은 C에서 시작되었다'라는 말이 있을 만큼 오래된 언어이고 현존 프로그래밍언어들의 조상님이라고 할 수 있습니다. 또한 위의 설명한 언어들에 비해 기계어에 더 가깝기 때문에 처리 속도가 굉장히 빠릅니다. 다른 언어와도 잘 어울리는 편이라서 다른 부분은 보다 쉬운 언어로 작성하고, '극강의 처리 속도가 필요한 부분만' 따로 떼서 C로 작성하는 방법도 쓰입니다. 실제로 아마존 백엔드는 Java로 작성되어 있지만, 주문처리 부분은 C로 보강했습니다. 하지만 새로 익히기에는 너무 오래됐고, 기계어라 익히기가 쉽지 않아 C를 잘 다루는 개발자는 찾기가 어려운 것이 단점입니다.
이제 프론트엔드와 백엔드, 각 언어의 차이점에 대해서 이해가 되셨나요? 이번 글로 “서버는 필요 없어요. 그냥 애플리케이션만 만들어주면 돼요!(=그러니까 백엔드(서버사이드) 개발자는 필요 없어요)”라고 하는 분들, “간단한 서비스인데 왜 개발자가 몇 명이나 필요하죠?”라고 생각하는 분들께 조금이라도 도움이 되면 좋겠습니다. 다음 화에서는 내가 만들고 싶은 서비스의 유형과 받아보고 싶은 결과물의 종류에 따라 어떤 부분을 챙겨야 할지, 개발팀을 꾸밀 때 감안해야 하는 부분을 설명하겠습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.