이런 분들께 이 글을 추천합니다. 빠르게 사이드 프로젝트를 경험해보고 싶은 분, 노션의 한계에 도전하고 싶은 분, 코드 없이 프로덕트를 제작하고 싶은 분. 이 중 하나라도 해당된다면 재밌게 읽을 수 있습니다. 오늘은 노션으로 홈페이지를 제작하고 활용하는 방법에 대해 살펴보겠습니다.
오늘은 노션으로 제작한 홈페이지의 퀄리티를 높여주는 인터랙션 구현 방법과 포털 검색이 될 수 있는 노출 환경 세팅 방법을 다뤄보려고 한다. 더불어, 데이터 기반의 프로덕트가 되기 위해서 고객 데이터를 수집하는 환경을 만드는 방법을 알아보자.
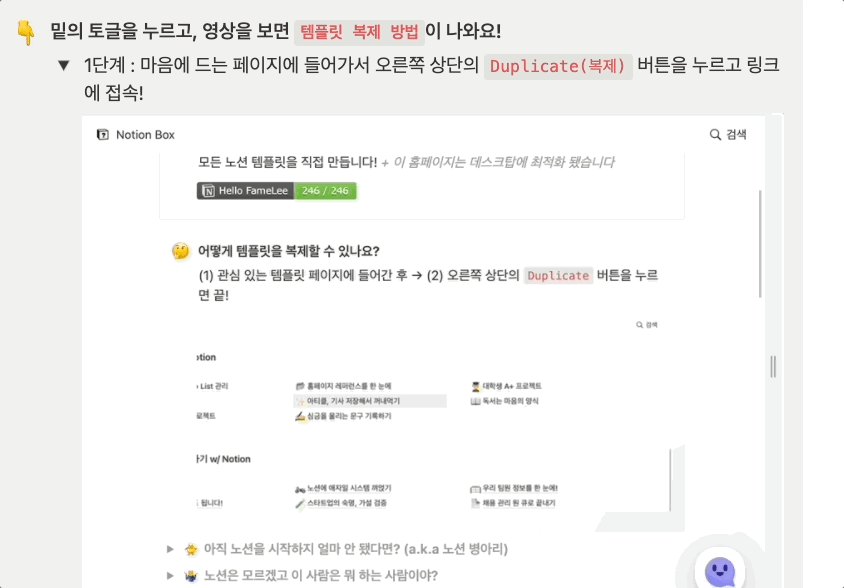
현재 배포 중인 노션 무료 템플릿 홈페이지 [노션박스]
홈페이지를 노션 기반으로 만들기로 결정했으니 이제 어떤 콘텐츠를 채울지 고민할 차례였다. 이전의 사이드 프로젝트에서 가장 크게 느낀 건 '랜딩'이 중요하다는 것이었는데 이 랜딩을 어떻게 하느냐에 따라 사람들이 서비스를 쓰고 안 쓰고 가 결정됨을 깨달았기 때문이다. 노션 박스 홈페이지에 처음 들어온 사람이 서비스를 빠르게 이해하고 사용해보게 만들 수 있는 방법이 뭐가 있을지 고민했다. 가장 직관적인 방법은 이미지나 글을 보여주는 게 아니라, 영상을 보여주는 것이라 판단했다. 노션에선 동영상을 임베디드 하면, 재생 버튼을 눌러야지 실행이 된다. 하지만 gif를 임베디드 하면, 이미지로 인식해 노션에서 자동 재생이 된다. 그래서, 서비스 이용 방법을 gif로 홈페이지 상단에 위치시켰다.

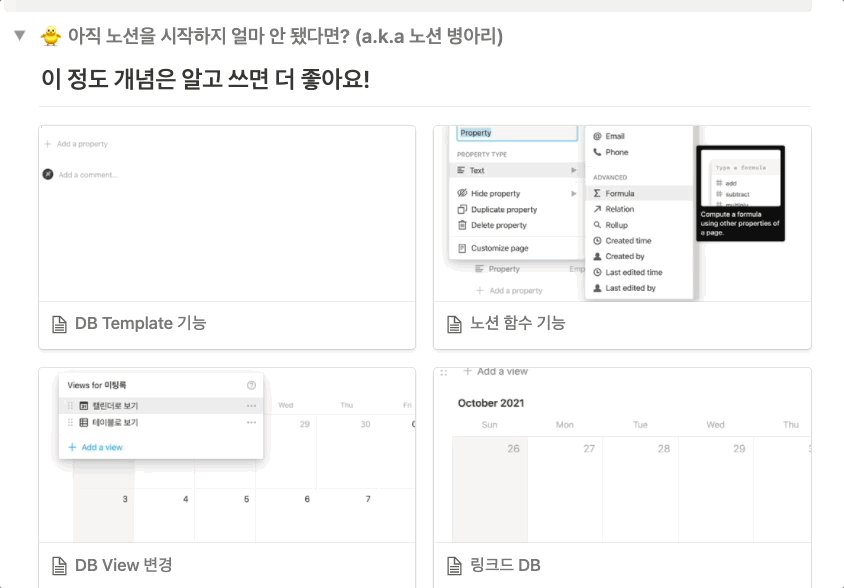
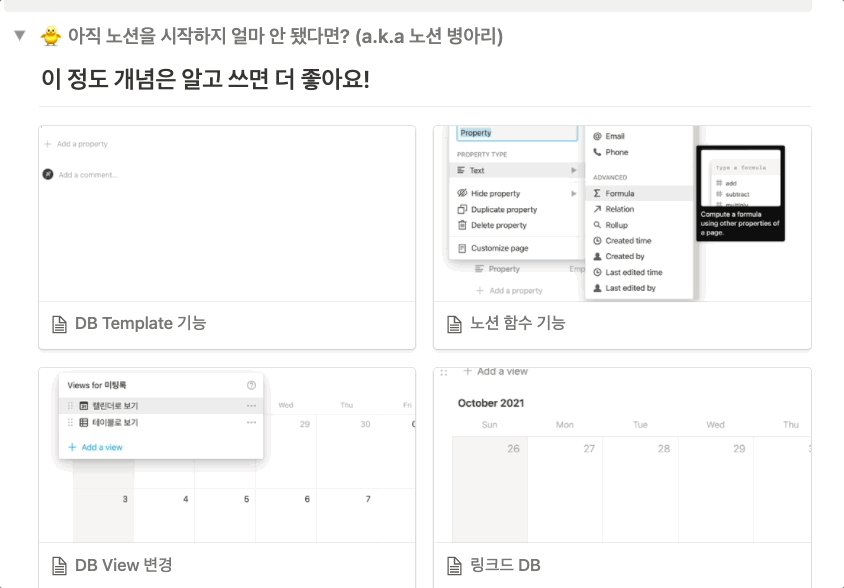
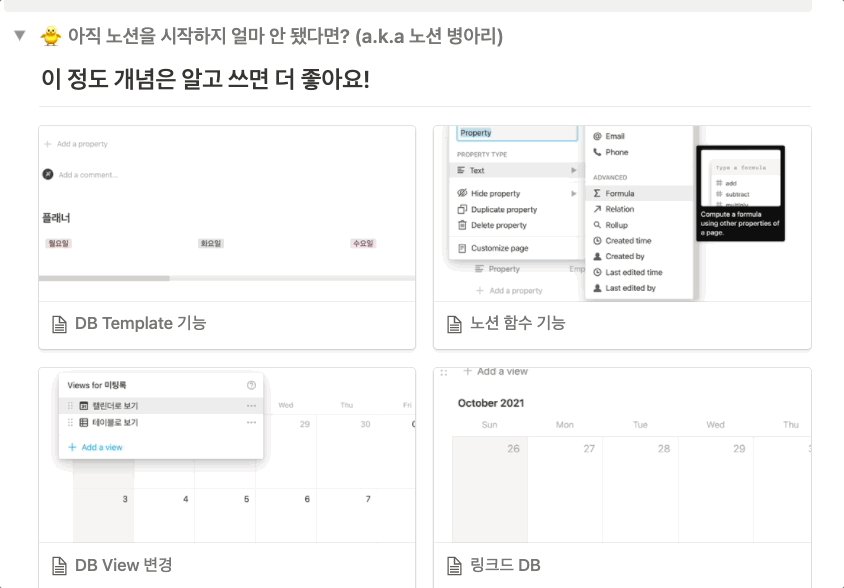
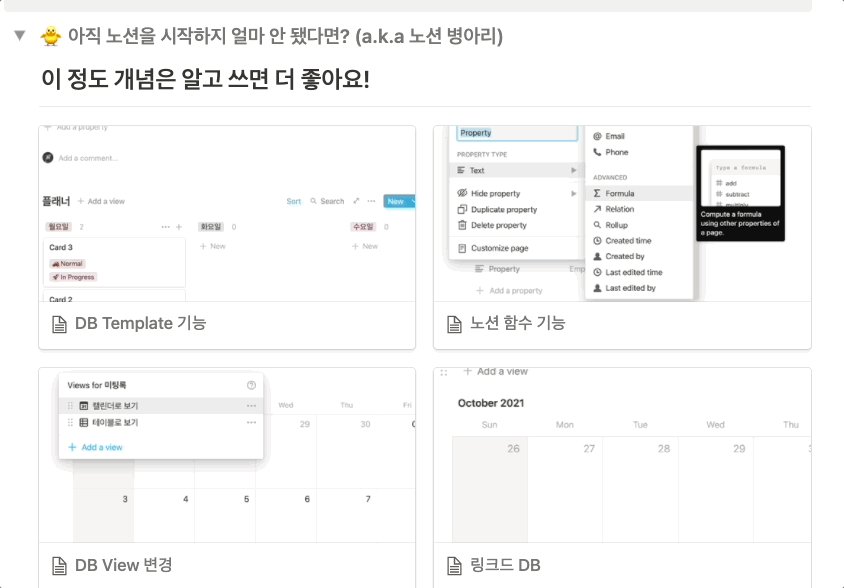
템플릿 중에서 관계형 기능이나 함수 기능이 들어간 게 있다. 노션을 시작한 지 얼마 안 된 분이라면 이 기능을 모를 것이라 판단해 관련 소개를 짤막하게 추가했다. 해당 기능을 알고 계신 분은 필요 없는 정보이므로 이 설명을 토글에 숨겨뒀고 토글 색을 회색으로 바꿨다. 또한, 친근한 보이스 톤과 후킹을 위해 "아직 노션을 시작하지 얼마 안 됐다면? (a.k.a 노션 병아리)'라는 워딩을 사용했다.

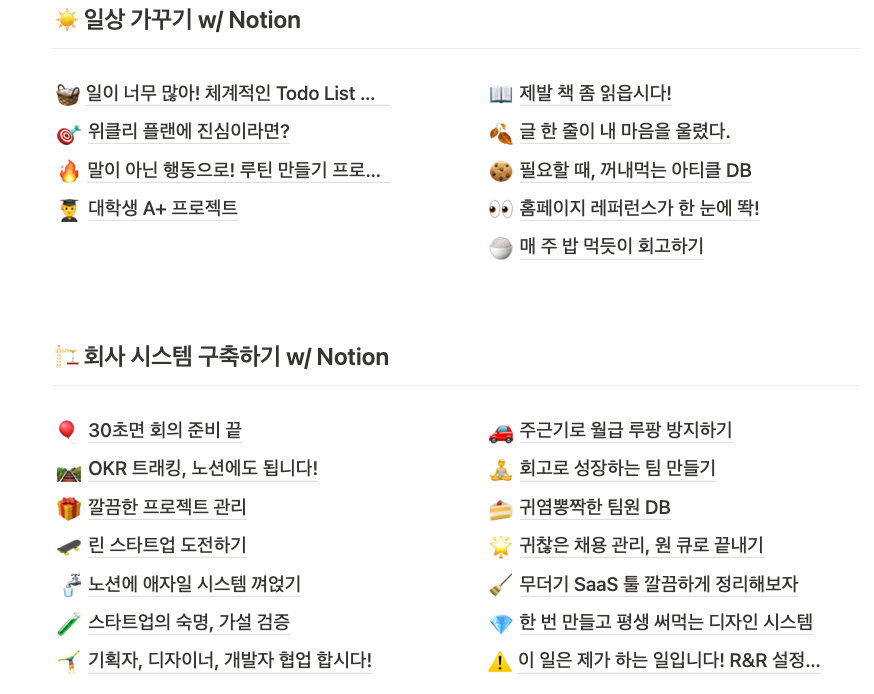
홈페이지에 사람들이 빠르게 적응할 수 있도록 직관적이고 쉬운 정보 구조를 제공해야 한다고 판단했기 때문에 템플릿을 크게 '일상 템플릿'과 '회사 템플릿'으로 구분해서 보여줬다. 또한, 어떤 '기능'을 제공하는지보다(1) 어떤 상황에서 쓸 수 있는지와 (2) 어떤 효과를 얻을 수 있는지를 중심으로 템플릿을 소개했다.

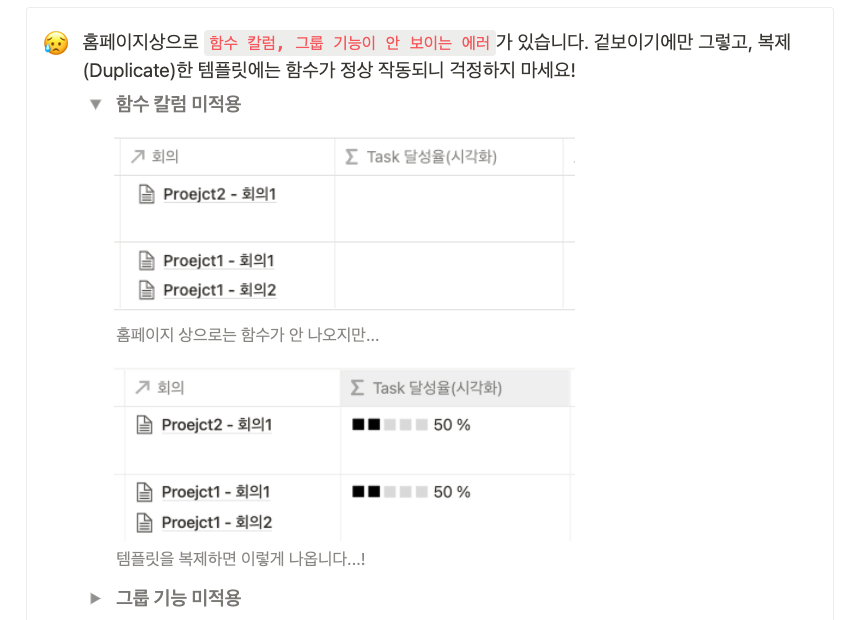
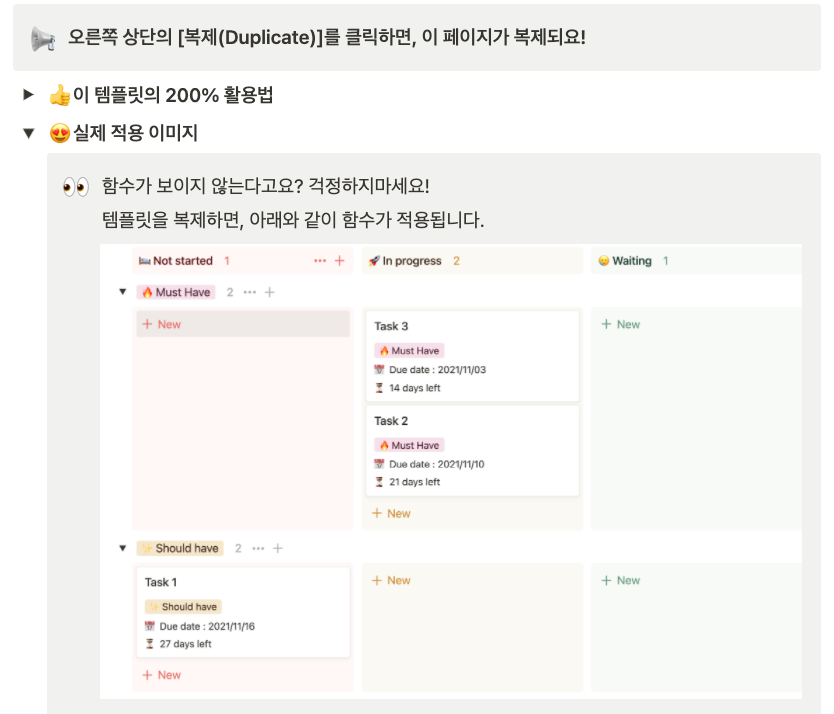
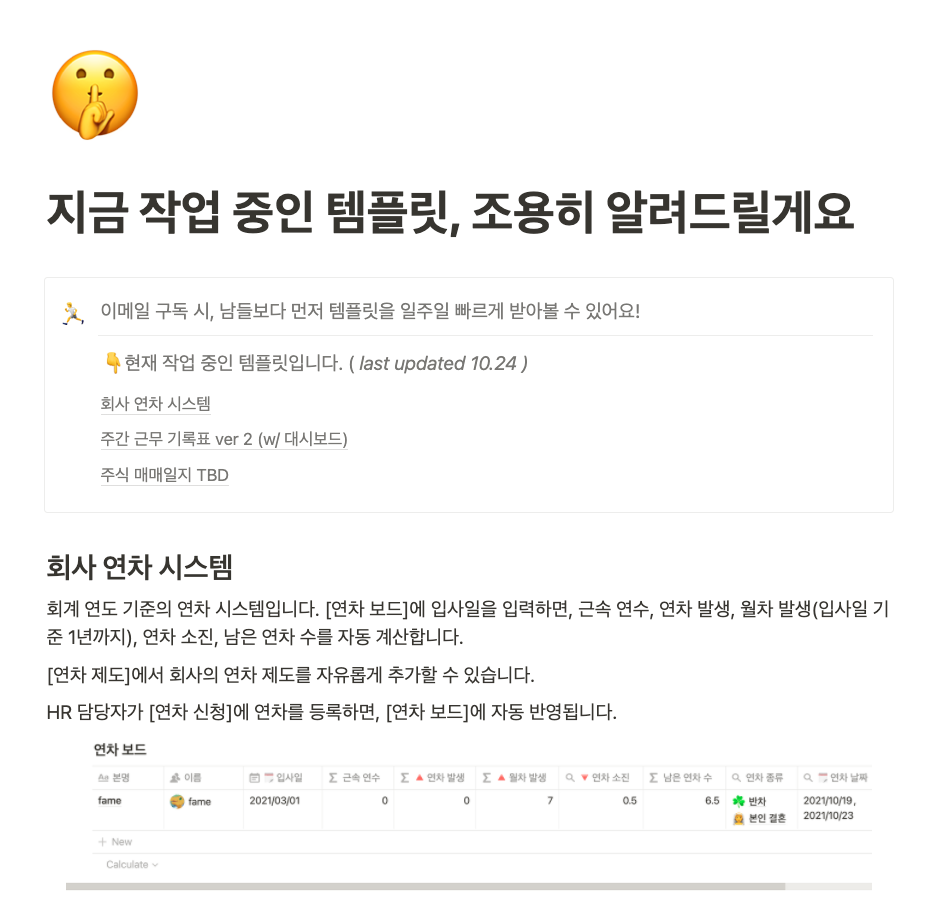
홈페이지를 만들다가 예상치 못한 문제에 직면했는데, 우피에서 변환한 홈페이지에서 노션 DB의 함수 칼럼은 전혀 보이지 않았다. 이 문제를 모르는 상태에서 템플릿을 본 유저는 당황할 수 있으므로 반드시 해결해야 하는 문제였다. 하지만, 혼자서 완벽히 해소할 수 없는 문제라 판단하여 다른 방법으로 헷징하기로 결정했다. 이 문제를 모르는 유저를 위해 템플릿 바로 위에 해당 내용을 알렸다.


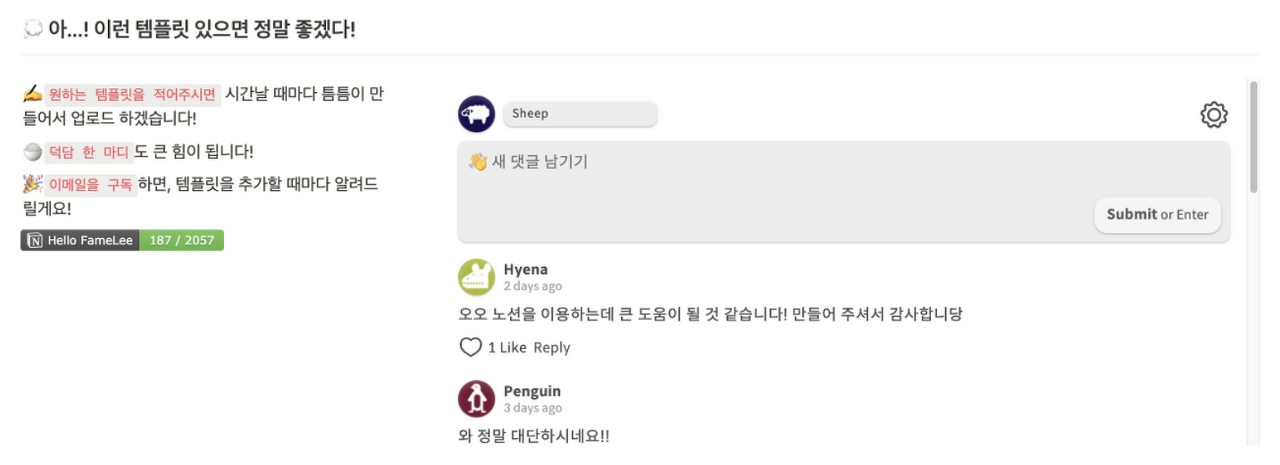
새로운 템플릿에 대한 아이디어를 받고, 유저 인터렉션을 높이기 위해 조이(Joey)라는 서비스를 활용했다. 조이를 활용하면 노션으로 만든 홈페이지에서 댓글 남기기, 좋아요, 설문 조사 등 다양한 기능을 사용할 수 있다. 아래와 같이 조이를 통해 댓글창을 구현했고, 사람들이 원하는 템플릿이 있다면 자유롭게 써달라는 말을 남겼다. 이를 통해 (1) 고객의 잠재 니즈를 어느 정도 체크할 수 있고 (2) 홈페이지 방문자가 댓글창을 보며 서비스가 활발히 운영되고 있다고 생각하게 만들 수 있다.

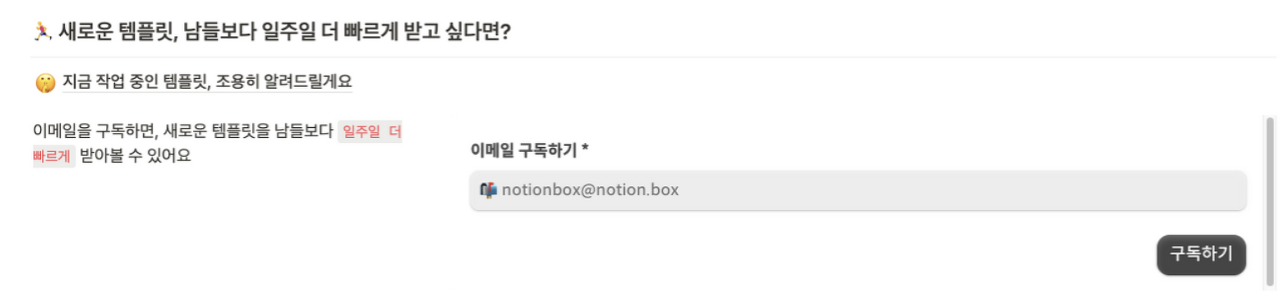
조이를 활용해 이메일 구독 서비스도 구현했다. 홈페이지의 구독률을 높이기 위해 구독자가 받을 수 있는 혜택을 직접적으로 명시했다. 이메일 구독 시 남들보다 일주일 더 빠르게 템플릿을 받아볼 수 있다는 멘트를 노출했고, 사람들의 기대감을 높이고자 현재 어떤 템플릿을 작업 중인지 추가로 적어놓았다.


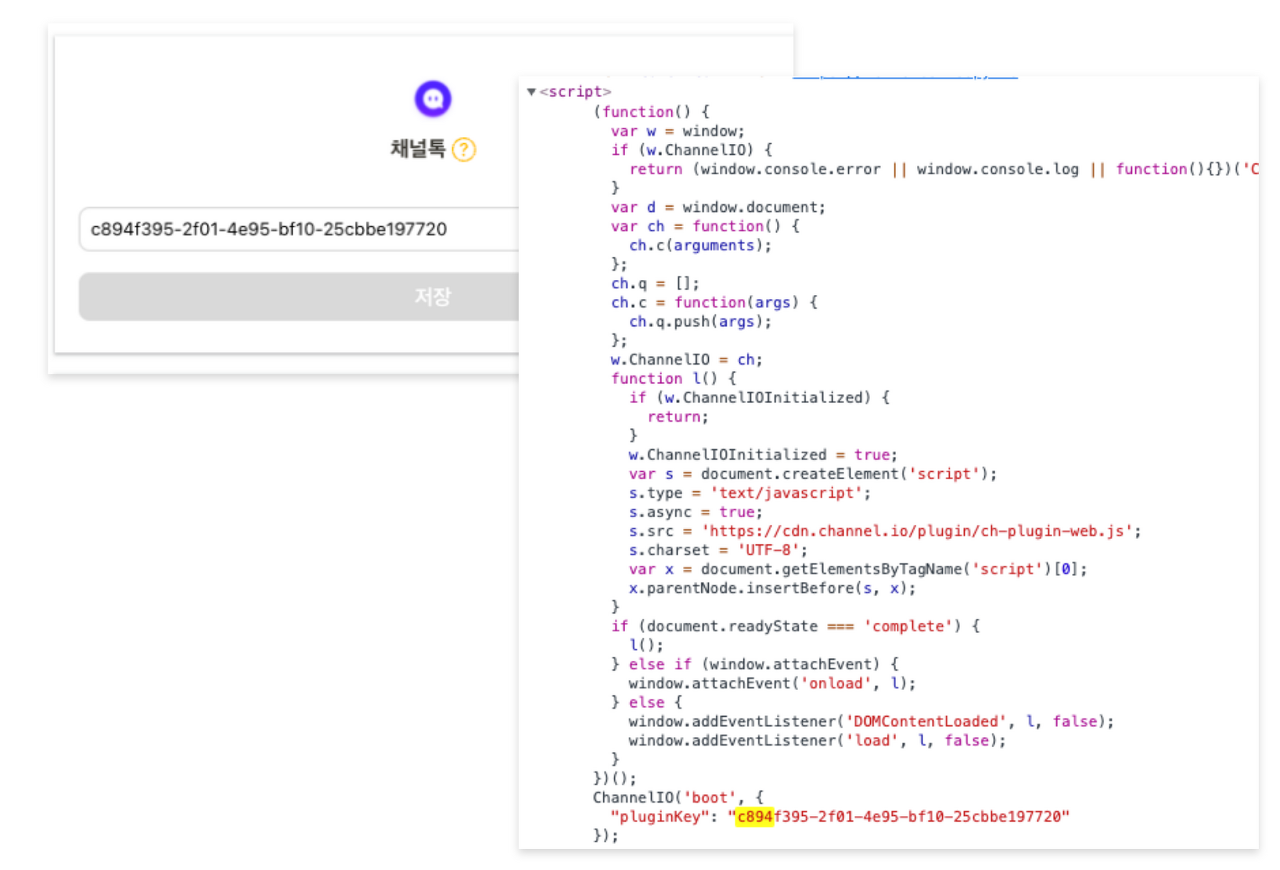
유저와 직접 문의를 받고 소통하기 위해 채널톡을 노션 홈페이지에 심었다. 채널톡은 무료 플랜과 유료 플랜을 모두 제공하는데, 무료 플랜에서도 메신저 기능이 있어서 충분히 활용할 수 있었다. 또한, 우피에서 플러그인 기능으로 채널톡을 지원하기 때문에 채널톡 채널을 만들고 플러그인 키를 복사해 우피에 전달하면 자동으로 구현된다.

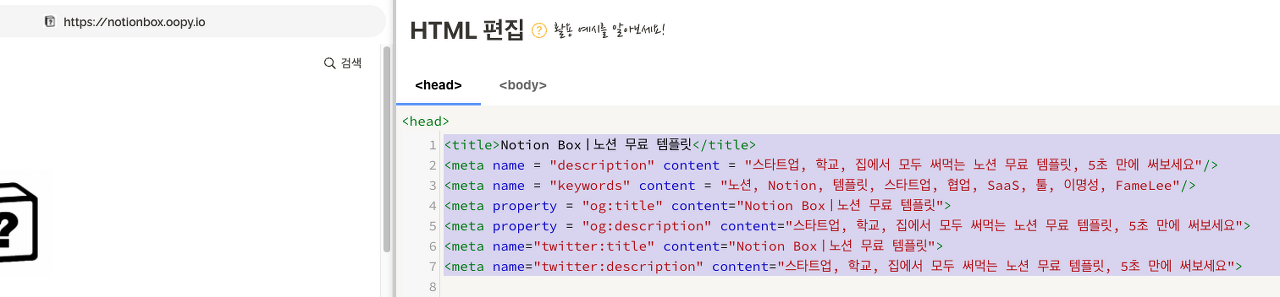
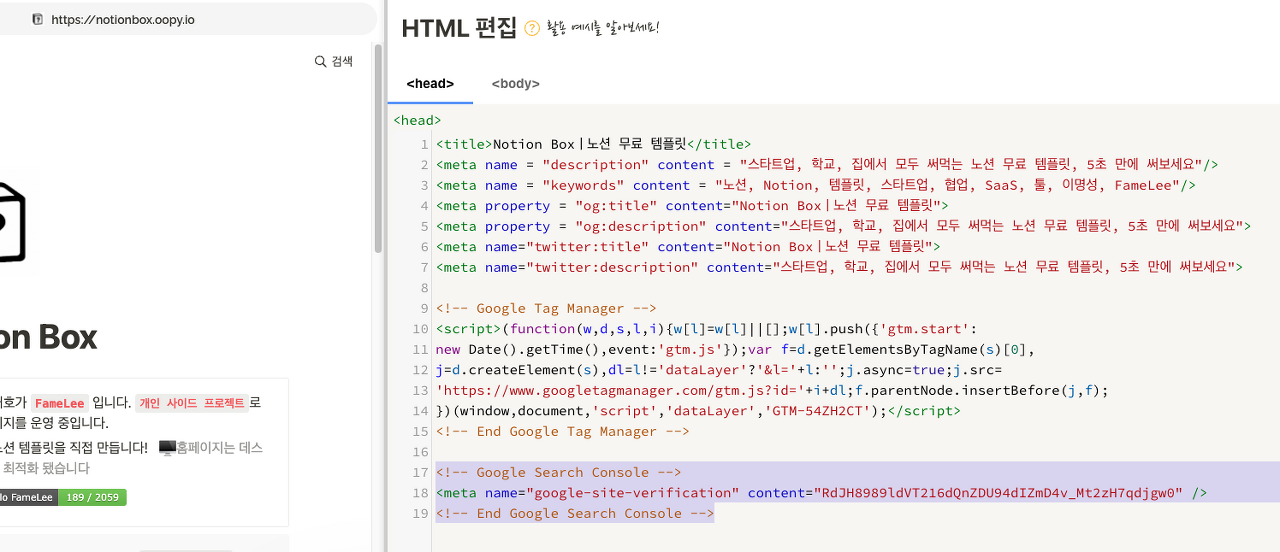
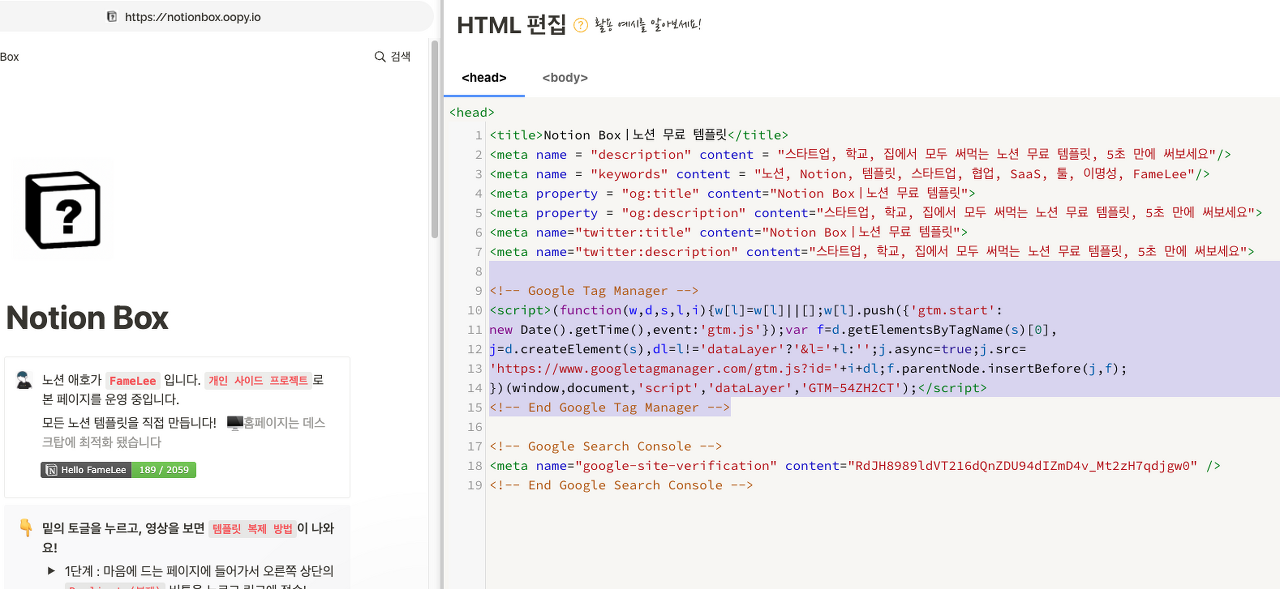
가장 먼저 meta tag 설정 작업을 진행했다. meta tag를 적절하게 설정하면 (1) SEO에 영향을 줘서 포털 검색 노출 기회를 높일 수 있고 (2) 링크 공유에서도 흥미를 자극할 수 있다. <head>에서 페이지의 타이틀을 보여주는 <title> 태그와 페이지 소개를 보여주는 <meta name = description>, <meta name = "keywords"> 태그를 생성했다. 아래 썸네일에서 보면 알 수 있듯이 <title>에 적은 내용이 제목으로 나오고 <meta name = description>에 적은 내용이 부제로 나오는 걸 볼 수 있다.

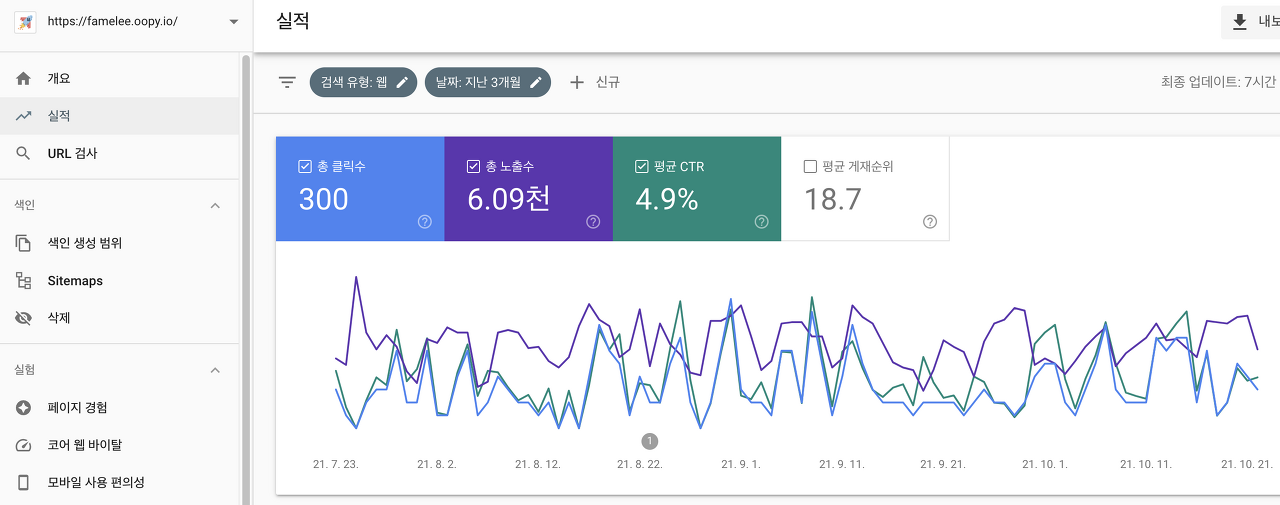
포털에서 사이트 노출 전략을 위해 홈페이지를 구글 서치 콘솔과 연동했다. 서치 콘솔에 등록을 하면 포털에서 어떤 키워드 검색을 통해 사람들이 들어왔고, 각 키워드마다 CTR이 얼마나 되며, 핵심 키워드가 무엇인지 데이터로 확인할 수 있다. 아직 노션 박스의 데이터가 수집이 안 돼서 아무것도 없는 상태라 포트폴리오의 서치 콘솔 화면을 가져왔다.

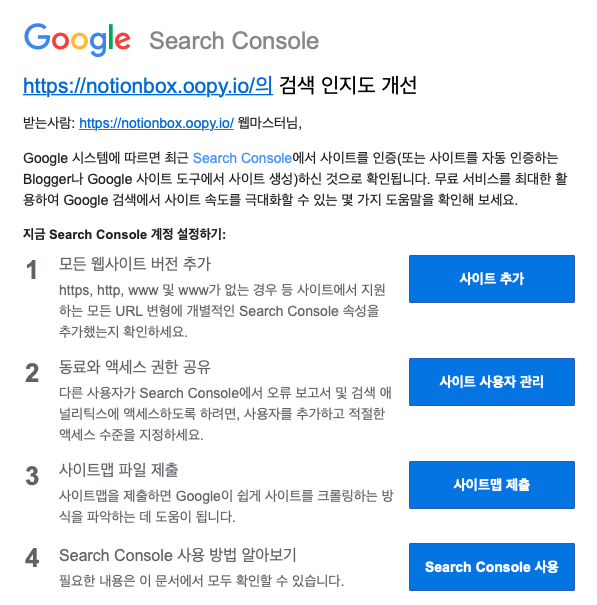
서치 콘솔 등록을 위해 <head>에 서치 콘솔 인증키를 심어 넣으면 된다. 해당 인증 키는 구글 서치 콘솔을 에 접속해 도메인을 등록한다고 하면 인증키를 받을 수 있다. 인증이 완료되면 다음과 같이 구글 서치 콘솔에서 인증 확인 메일이 온다.


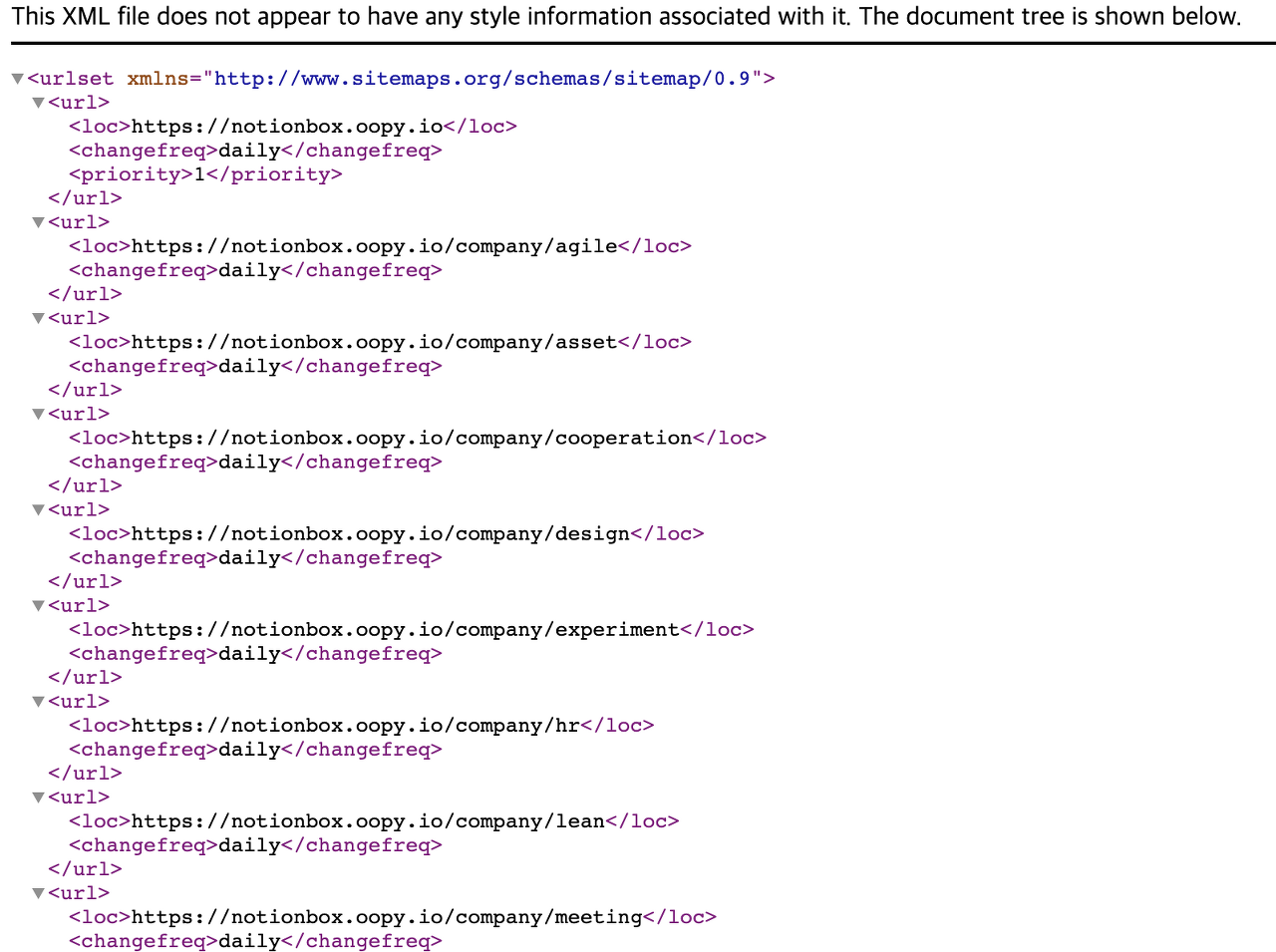
구글 포털에서 검색 시 사이트가 노출되는 원리는 다음과 같다. 우선, 구글 봇 크롤러가 다양한 사이트의 HTML을 크롤링한다. 사용자가 포털에서 검색을 하면 이 검색 키워드를 크롤링 데이터와 비교한 후에 순위를 매겨서 포털 검색 결과로 보여준다. 이는 봇 크롤러가 홈페이지를 크롤링하지 못하면 포털 검색에서 결과값으로 나타나지 못한다.는 것을 뜻한다. 사이트를 서치 콘솔에 등록하고 사이트맵 파일을 콘솔에 등록하면 봇 크롤러가 자동으로 인식한다. 사이트맵은 해당 사이트와 다른 사이트의 연결 구조에 대한 정보를 저장한 파일이다. 아래 파일은 노션 박스의 사이트맵 파일인데 보면 서로 다른 링크(ex. notionbox.oopy.io/company/agile)와 연결됐음을 확인할 수 있다.

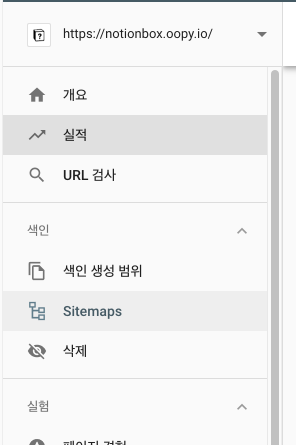
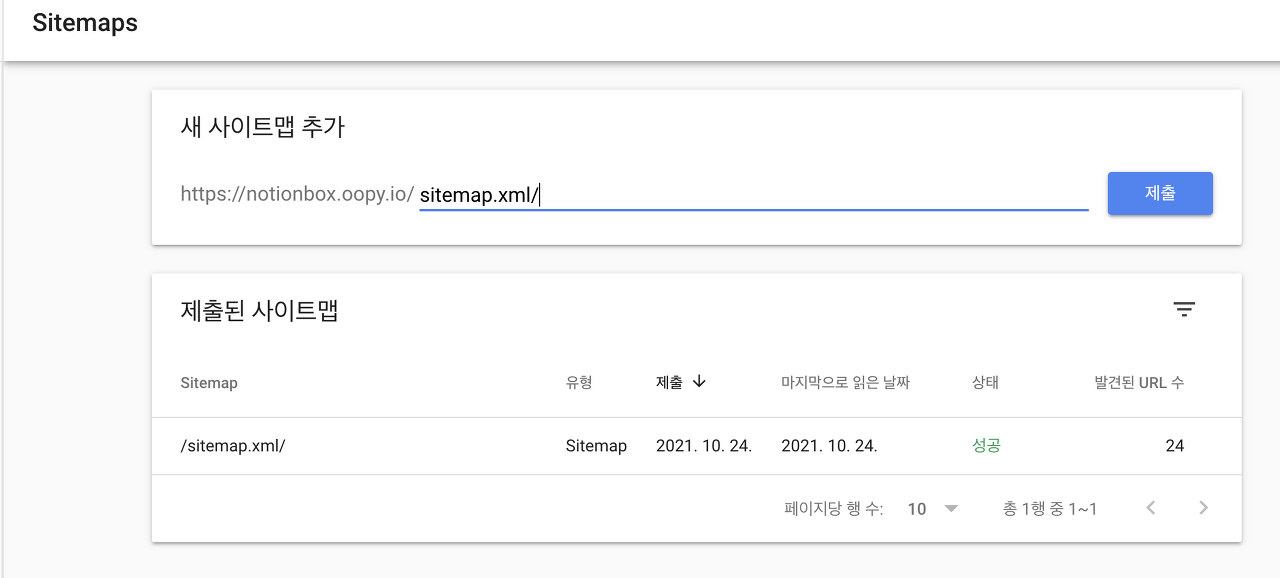
갑자기 코드 같은 게 나와서 쫄 필요는 없다. '파일'을 제출해야 한다고 하지만 우리가 뭔가를 만들 필요는 없다. 왜냐하면 이미 홈페이지가 이 파일을 갖고 있기 때문이다. 서치 콘솔의 [sitemaps] 탭에 들어가면 인증한 사이트 링크가 있을 것이다. 이 뒤에 sitemap.xml/를 입력하고 제출하면 끝이다. 성공적으로 사이트맵 파일이 제출됐으면 아래와 같이 상태에 '성공'이 뜬다.


내가 주로 쓰는 무료 데이터 수집 툴은 아래와 같다. 어떤 기능을 제공하고 무엇을 할 수 있는지를 관련 글에서 세세하게 다뤘으니 참고해보자!
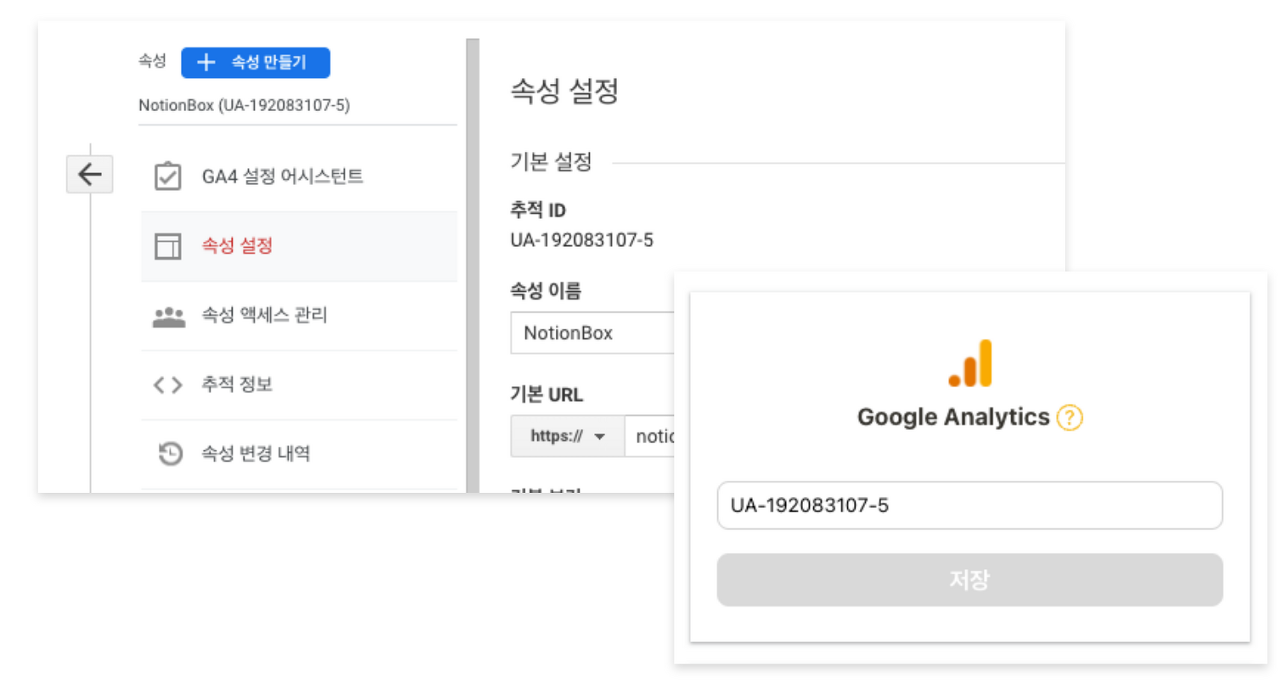
유저가 어떤 템플릿에 관심을 갖는지 알기 위해선 데이터 수집 환경이 필요하다. 우피에서는 플러그인 기능으로 Google Analytics를 제공하는데 GA 계정을 생성하고 추적 ID를 전달하면 된다.

이벤트를 트래킹 하고 싶다면 GTM을 이용한다. GTM은 우피에서 플러그인 기능을 지원하지 않으므로 직접 HTML에 심어야 한다. GTM 컨테이너를 생성하고 <head>와 <body>에 GTM 코드를 입력하면 반영된다.

매일 고객의 데이터를 GA로 하나하나 체크하는 건 어렵고 번거롭다. 데이터 기반의 프로덕트를 개선하려면 부수적인 지표가 아니라 핵심 지표에 집중하는 게 좋다. GA를 등록해놓으면 GA의 데이터를 대시보드화 시켜주는 Google Studio를 사용할 수 있다.

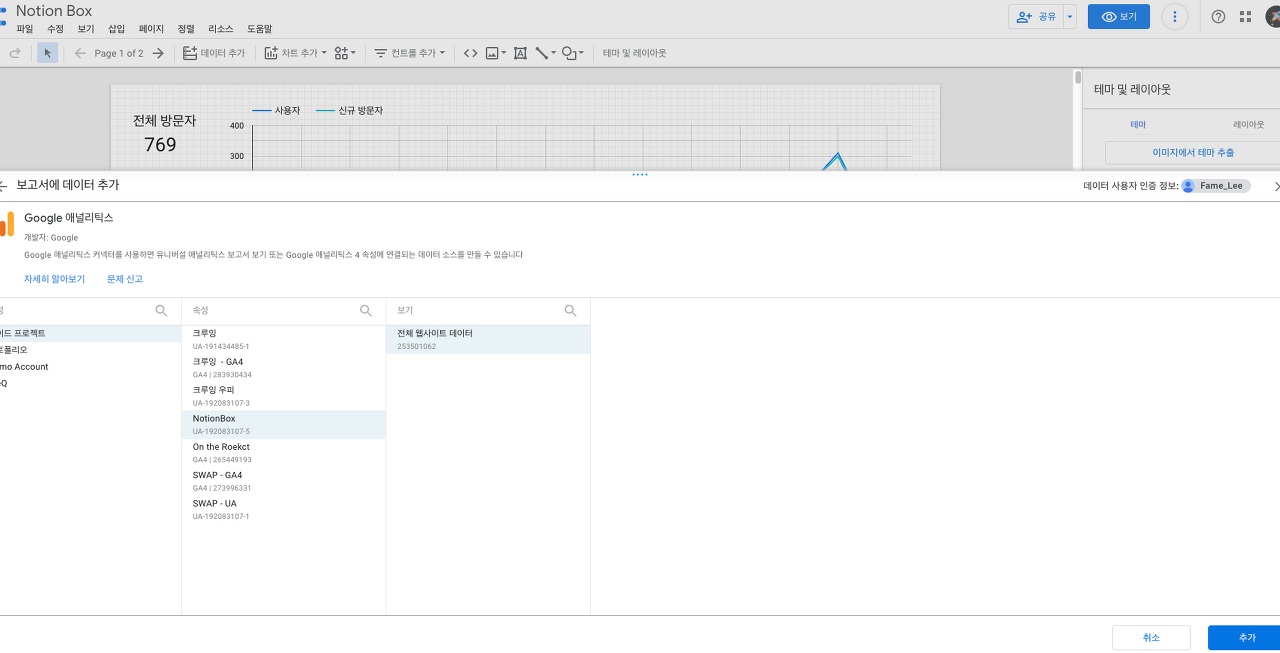
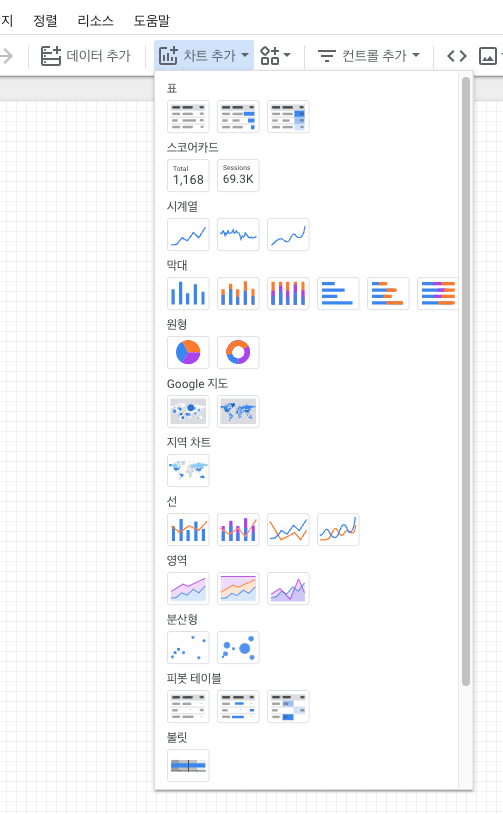
Google Studio에서 빈 대시보드를 만들고 [데이터 추가] 버튼을 누르면 내 계정의 GA에서 수집하는 데이터를 아래처럼 쉽게 불러올 수 있다. 그리고 이 데이터를 활용해 다양한 대시보드 차트를 생성할 수 있다.


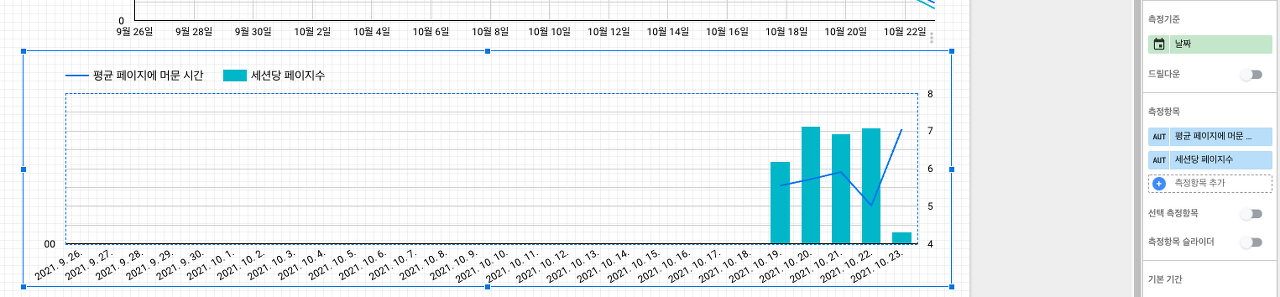
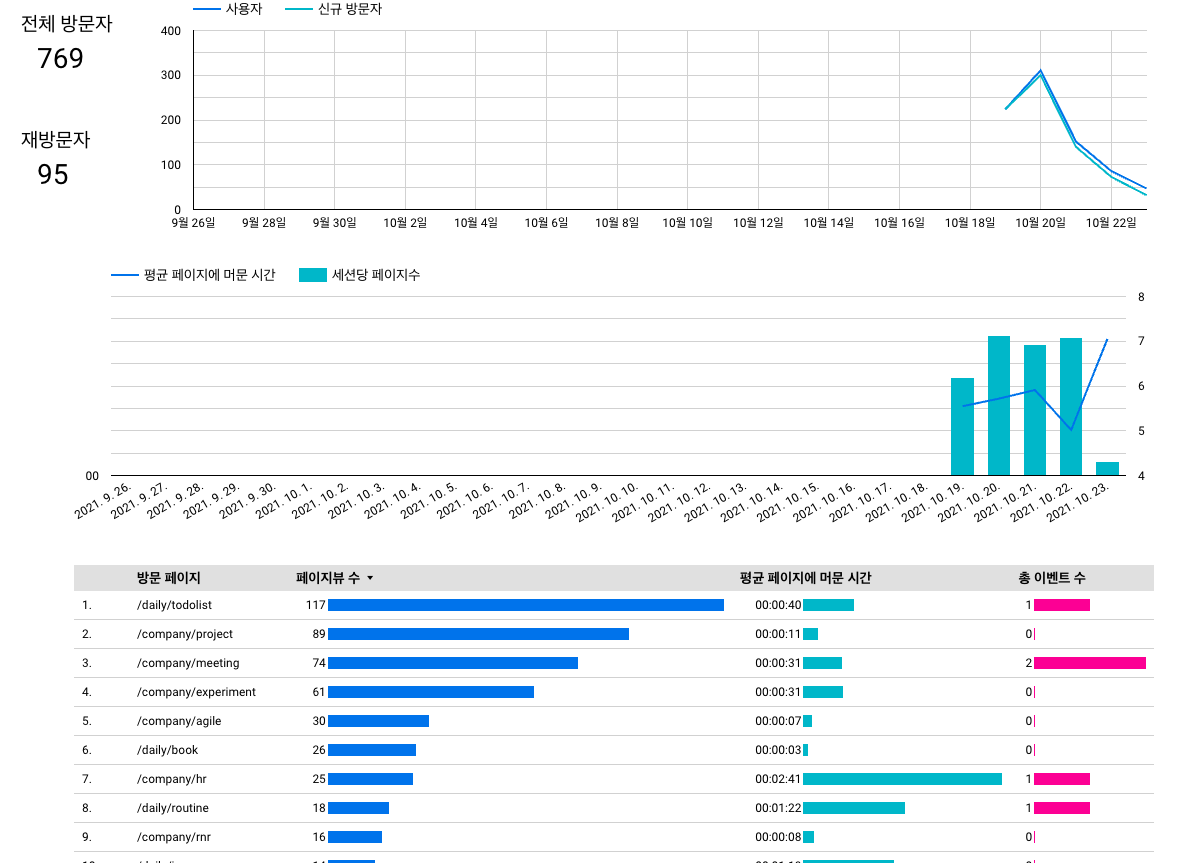
노션 박스에서 가장 중요한 것은 "사람들이 홈페이지에서 얼마나 활동적으로 있느냐?"와 "사람들이 어떤 템플릿에 관심을 갖느냐?'였다. 홈페이지의 활동성을 빠르게 파악하기 위해 세션당 페이지 수와 평균 페이지에 머무는 시간을 보여주는 차트를 먼저 구현했다.

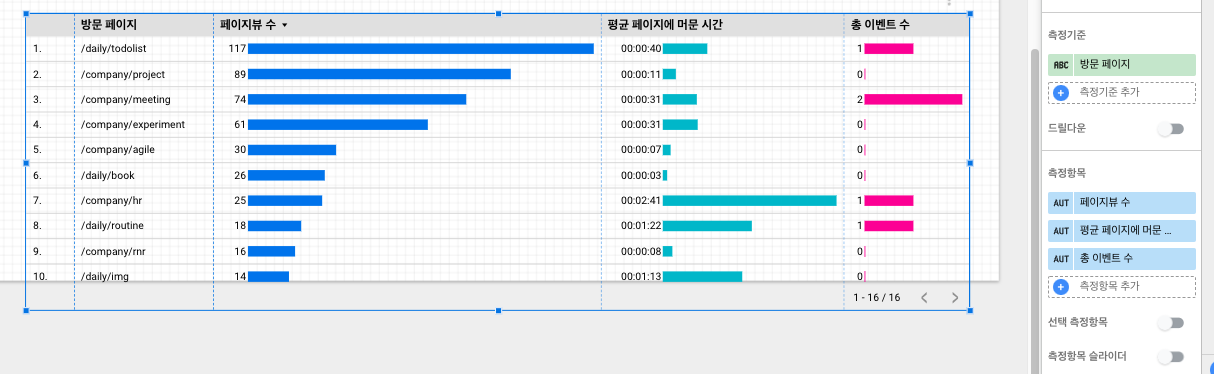
그리고 사람들이 어떤 템플릿에 관심을 갖는지 파악하기 위해 페이지 별 뷰 수, 평균 머문 시간, 총 이벤트 수를 보여주는 차트를 구현했다.

궁극적으로 아래와 같은 대시보드를 구현했고 이를 보면서 홈페이지의 상황을 빠르게 트래킹 할 수 있었다.

오늘은 노션으로 만든 사이트에 외부 툴을 활용하고 데이터를 수집할 수 있는 환경을 만드는 방법을 알아보았다. 아직 노션을 사용해보지 않았다면 어렵게 느껴질 수 있지만, 직접 사용해본다면 복잡한 프로세스가 아님을 알게 될 것이다. 지금 당장 노션을 실행하여 빠르게 나만의 프로덕트를 만들어 보자.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.