
스토리보드란 서비스 개발을 위한 협업 도구로 다양한 변수를 고려하여 화면을 구성하고, 각기 화면의 동작과 전환을 확인하는 기획 문서입니다. 이번 글에서는 UI 스토리보드에 들어가야 할 필수 구성 요소를 짚어보고, 효과적인 작성 팁을 알려드립니다.

파워포인트로 작성된 UI 스토리보드의 맨 앞장에 업데이트한 내용과 반영된 페이지, 날짜, 수정한 사람에 대해 서술합니다. 신규 장표가 발생하거나 수정/변경된 경우, 해당 장표에 이 딱지를 붙인 후, 상세 변경 내용을 작성합니다.
넘버링 혹은 Bullet형태로 스토리보드의 목차를 작성한 후, 개별 목차에 해당 슬라이드를 하이퍼링크로 연결하여 쉽게 특정 페이지에 접근할 수 있도록 합니다.
책은 서문과 목차 소개 이후 본문으로 이어집니다. 논문도 Objective(목표), Goal(목적), 그리고 Value(비즈니스의 가치)에 대해 먼저 명확하게 밝히고 연구 결과를 알려줍니다. 마찬가지로 UI 스토리보드의 앞 장에 개발하려는 시스템 혹은 서비스에 대해 간략히 명시합니다. 처음 이 문서를 접하는 분들의 이해도를 높일 수 있습니다. 주로 서비스의 대상과 사용자에게 어떤 서비스를 전달하는지 알리고 정확한 개발 범위를 명시합니다.
각 SB[1]의 ID를 부여한 테이블을 문서 앞장에 배치합니다. 그리고 각 UI 화면 정의와 동작 흐름도를 보여주는 페이지에 해당 SB의 ID를 붙여줍니다. 화면 ID를 부여하면 개발자가 페이지 전환을 쉽게 확인할 수 있으며 페이지가 추가되어도 기획서에 별도 작업이 필요하지 않습니다. (예를 들어 화면 ID가 아닌 기획서의 쪽수를 기준으로 작업할 경우, 작업 중간에 신규 페이지 추가 시 추가된 페이지만큼 변경된 기획서의 쪽수에 맞추어 디스크립션 재작업이 필요합니다.)
IA 혹은 메뉴 구조도는 서비스가 제공하는 메뉴 혹은 기능을 보여주므로 간략하게 한 장으로 정리하여 스토리보드 앞 장에 배치합니다. 비교적 볼륨이 많은 서비스를 제공할 경우, 엑셀에 뎁스 명시와 페이지 ID, 페이지 형태(ex. 팝업 혹은 페이지), 디자인과 퍼블리싱 여부 등을 자세히 기술하지만 서비스 볼륨 상관없이 UI 스토리보드에서는 각 메뉴 혹은 정보의 레이블링과 구조감 그리고 간단한 디스크립션만 제공합니다.
기획자가 그리는 UI Flowchart는 각 화면의 전환과 흐름을 확인합니다. Wireframe과 상세 설명을 포함하는 개별 기획 장표는 서비스의 전체 흐름을 확인하기 어려운 관계로 화면 설계서 이전에 섹션을 추가하여 UI의 프로세스 혹은 흐름도를 정리합니다. 문서를 처음 읽는 사람들은 서비스의 흐름도를 쉽게 파악할 수 있습니다. 더불어 흐름도를 구성하는 요소들이 어떤 의미인지 알 수 있는 범례를 제공하여 문서를 확인하는 이의 혼동을 줄이도록 합니다.
개발을 위한 기획 문서이므로 단순하게 화면 설계서와 동작에 대한 명시만 간략하게 기술하는 기획자분들도 계십니다. 하지만 보통 아래와 같은 사항을 명시합니다. 개발 구현을 수월하게 하기 위함도 있지만, 추후 지속적으로 관리되고 참고될 것이기 때문입니다. 정책은 화면 설계서 혹은 시나리오에 상세 정의에 추가하거나 서비스 공통적인 정책이라면 공통 화면 혹은 공통 레이아웃과 동일하게 스토리보드 앞부분에서 제공합니다.

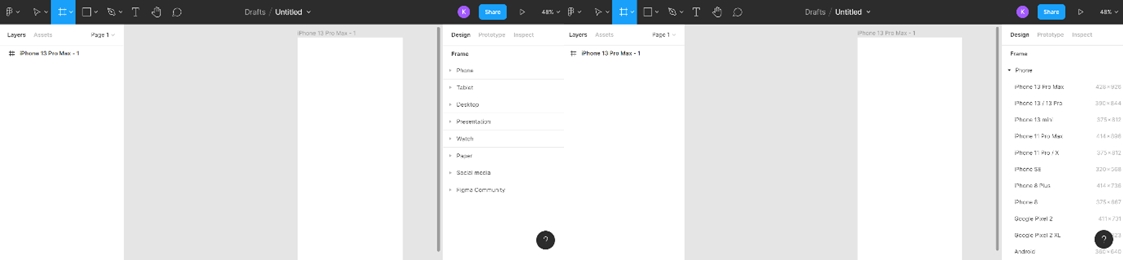
① 규격과 영역 잡기

피그마에서는 상단 프레임 메뉴를 선택하면, 화면 우측에서 디바이스 별 프레임 규격이 노출됩니다. 간단히 원하는 규격을 클릭 혹은 드레그 및 드롭 시, 원하는 규격의 캔버스로 작업이 시작됩니다. PPT에서 작업할 때는 기존에 출시된 서비스 화면의 이미지를 캡처하여 백그라운드로 두고 UI 영역의 크기의 정하는 걸 추천합니다. 반응형 웹인 경우 각 Desk mode, Tablet mode, Mobile landscape mode, Mobile Portrait mode의 표준 해상도를 정하고 각 모듈의 UI 레이아웃의 변화를 그려줍니다.
② 콘텐츠 영역
보통 이미지는 회사에서 결제한 사이트에서 다운로드하거나 포털 검색을 통해 가져와서 씁니다. 이때 검색으로 가져온 이미지는 꼭 출처를 남겨둬야 합니다. UI에 삽입되는 텍스트는 너무 작거나 크지 않게 사용합니다. 서비스 타깃에 따라 텍스트 크기를 키울 수 있지만 PPT 기준으로 최소 5.5pt 이상 사용합니다. 단, 자간 행간 등 텍스트 가독성 측면을 디자인 관점에서 깊게 고민할 필요는 없습니다. 사용자가 이해하기 어려운 용어가 있을 때는 설명을 하는 문구가 별도로 삽입되기도 합니다. Default로 노출되거나, 도움말을 눌러 말풍선 형태로 표시됩니다. 특히 금융 용어가 어려운 관계로 금융 서비스에서 종종 찾아볼 수 있습니다.
③ 기본 화면과 변수
각 앞장에 그려질 화면은 고정값으로 일반적으로 보일 화면을 그려주고 각 케이스 별로 그려질 그림은 화면 옆에 그리거나 장표를 추가하여 그립니다.
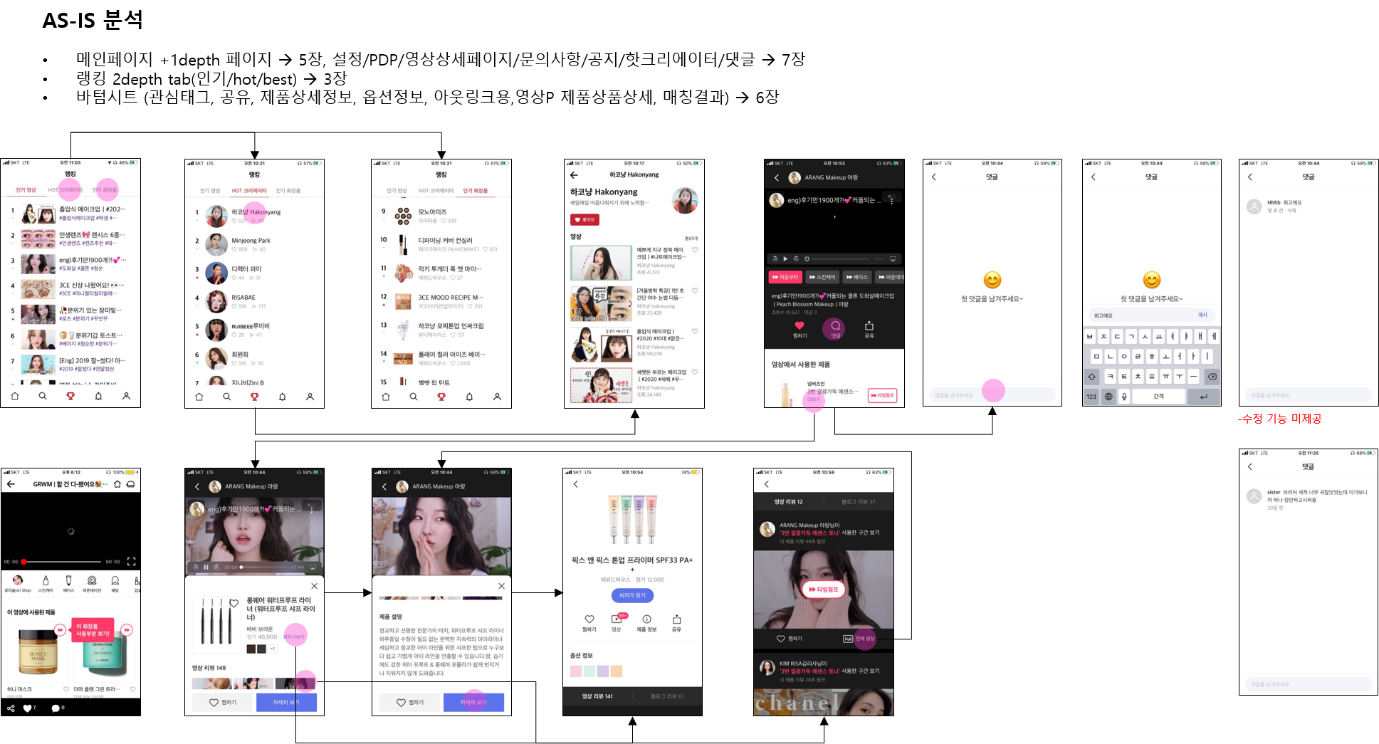
모든 동작 흐름도를 그리는 일이 번거롭더라도 핵심 프로세스는 별도로 그려 제안하는 것이 좋습니다. 물론 계약 시 필수사항으로 스토리보드에 삽입해야 하는 경우도 있습니다. 사용자 액션에 따라 노출되는 팝업과 화면의 전환의 흐름을 파악하기에 용이합니다. UI Flowchart는 단순 레이블링으로 서비스의 흐름을 파악한다면, 이번엔 화면 그림을 넣어 흐름을 파악하는 작업입니다. 작성 방법은 간단합니다. 각 화면의 기능성을 가지고 있는 모든 버튼을 선택했을 때 어떤 수행이 일어나는지 연결하는 것입니다. 액션 버튼 혹은 특정 콘텐츠 영역을 선택 시, 팝업이 호출되거나 화면이 전환되거나 혹은 특정 기능이 수행되는 등 어떤 결괏값이 수반될 것입니다.


공수가 많이 드는 작업이지만 이 작업을 통해 서비스의 이해가 쉬워지기 때문에 고도화되어 있어 파악이 어려운 서비스인 경우 직접 그려보며 기존 서비스를 파악하면 좋습니다.

기본 UI 레이아웃은 문서 초기에 별도 장표로 명시합니다. UI 레이아웃은 기본 골격에 해당합니다. 서비스에서 주로 사용할 UI 유형을 선택하여 정의합니다. 공통 화면, 예를 들어 주소 찾기, 단말의 사진 선택하기, 날씨 연동 프로세스와 같이 서비스의 하위 문서 혹은 한 개의 서비스 내에서 반복되어 사용될 화면과 프로세스는 공통 화면 섹션을 분리하여 한 번만 명시합니다. 디스크립션 작성과 상세 케이스 서술 작업을 줄입니다.
구글 혹은 네이버, Bing 검색 시, UI소스나 템플릿을 다운로드할 수 있는 서비스가 많습니다. 이미지 사이트에서 UI 세트를 유료 구매하여 사용하거나 Power mockup을 설치하여 소스를 직접 만들지 않고 각 영역에 배치하여 기획하면 작업이 빠르고 편합니다. UI 화면뿐만 아니라, 플로차트 흐름도 kit도 쉽게 다운로드하여 활용하실 수 있습니다.
※ 참고 링크
https://www.flaticon.com/free-icon/structure_1208803
https://creately.com/creately-for-windows/

기획 작업 툴이 다양해진 만큼 선택지가 많아졌습니다. 기존에는 파워포인트로 UI 가이드라인, UI시나리오, 서비스 기획, 서비스 사용자 매뉴얼 작업등이 이루어졌고 엑셀로 화면 목록, IA(메뉴 구조도), 기능 정의서 작업이 이루어졌습니다. 물론 정답이 있지는 않습니다. 기획자에 따라 UI 동작 가이드나 UI 플로우를 엑셀에서 작업하는 경우도 있습니다.) 현재는 기획자가 피그마로 작업을 하거나 디자이너가 스케치에서 작업을 한 후, 기획 문서 없이 개발로 진행하는 경우도 있습니다.
한 프로젝트 내 팀원들이 각기 편한 작업 툴로 기획하는 경우, 프로젝트 관리 차원에서는 일관성이 떨어질 수 있습니다. 그래서 불필요한 작업을 필요로 할 수 있습니다. 중복 업무가 발생하지 않도록 프로젝트 시작 시, PM 및 PL과 적절한 커뮤니케이션을 통해 작업 툴을 명확히 한 다음 기획 업무를 시작합니다. 파워포인트는 기존 기획자, 개발자들에게 가장 익숙한 방법으로 보안 관리 측면에서도 좋은 평가를 받고 있습니다.
반면에 피그마는 공유와 접근성, 규격 그리기, 레이어 수정 측면에서 반복 작업을 줄게 하는 등의 이점이 있으나, 개발을 위한 디스크립션 작업 측면에서 효과적이지 않고 해당 툴 사용이 익숙하지 않은 기획자, 개발자들이 아직 많습니다. 그래서 MVP 프로젝트나 제안 성격의 기획안을 제안드릴 경우, 피그마로 기획을 권유합니다. 또한 기획 운영 측면에서 기존 서비스 문서가 파워포인트로 관리되고 있거나 팀원 대부분이 피그마 사용이 익숙하지 않은 상태에서 단기간 내 빠르게 기획 작업을 마쳐야 하는 경우 파워포인트로 작업을 추천합니다.
SUMMARY
[1] SB : Story board의 약자입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.