저는 와이어프레임과 프로토타입 제작을 위해 여러 프로그램을 사용해왔어요. 처음에는 국내에서 만들어진 '오븐'을 사용하다가 조금 더 구체적인 화면을 제작하고, 동작을 살펴보기 위해 어도비 XD 출시와 함께 XD를 사용하게 되었습니다. 지금은 다시 XD에서 피그마로 넘어와 3년 넘게 사용하고 있어요.
피그마의 장점은 많지만 저는 크게 두 가지로 생각하고 있는데요. 하나는 프로그램을 설치하지 않아도 웹 브라우저만 있다면 언제, 어디서든 함께 작업을 할 수 있다는 점입니다. 어도비도 클라우드 환경을 제공하지만, 프로그램 자체는 설치가 필요해 불편한 경우가 많았는데요. 피그마는 프로그램 설치 및 저장된 파일을 별도로 불러오지 않아도 활용할 수 있어 편리합니다. 그리고 플러그인도 빼놓을 수 없어요. 개인적으로 커뮤니티를 통해 제공되는 다채로운 플러그인으로 작업 시 많은 도움을 받고 있습니다. 오늘은, 제가 피그마를 활용하며 가장 큰 도움을 받고 있는 플러그인 3개를 살펴보려 합니다.

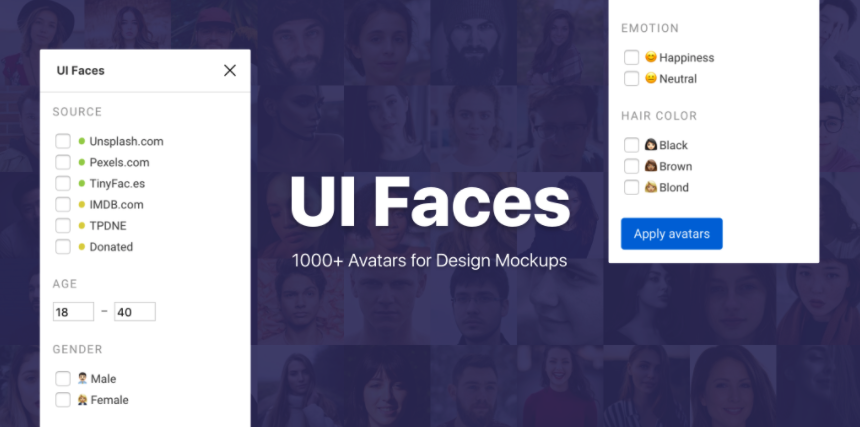
서비스 성격에 따라 다르지만, 많은 서비스에 적용된 공통 기능 중 하나가 '프로필' 영역이라고 생각해요. 프로필 영역에는 서비스가 설정한 기본 이미지가 저장되기도 하지만, 사용자가 직접 설정하거나 소셜 상 저장한 이미지를 가져오는 경우도 있는데요. 화면을 설계하는 과정에 이런 프로필 이미지가 여러 군데 필요합니다. 'UI Faces'는 피그마 상에서 만든 여러 도형에 원하는 조건의 프로필 이미지를 자동으로 채워주는 플러그인입니다.

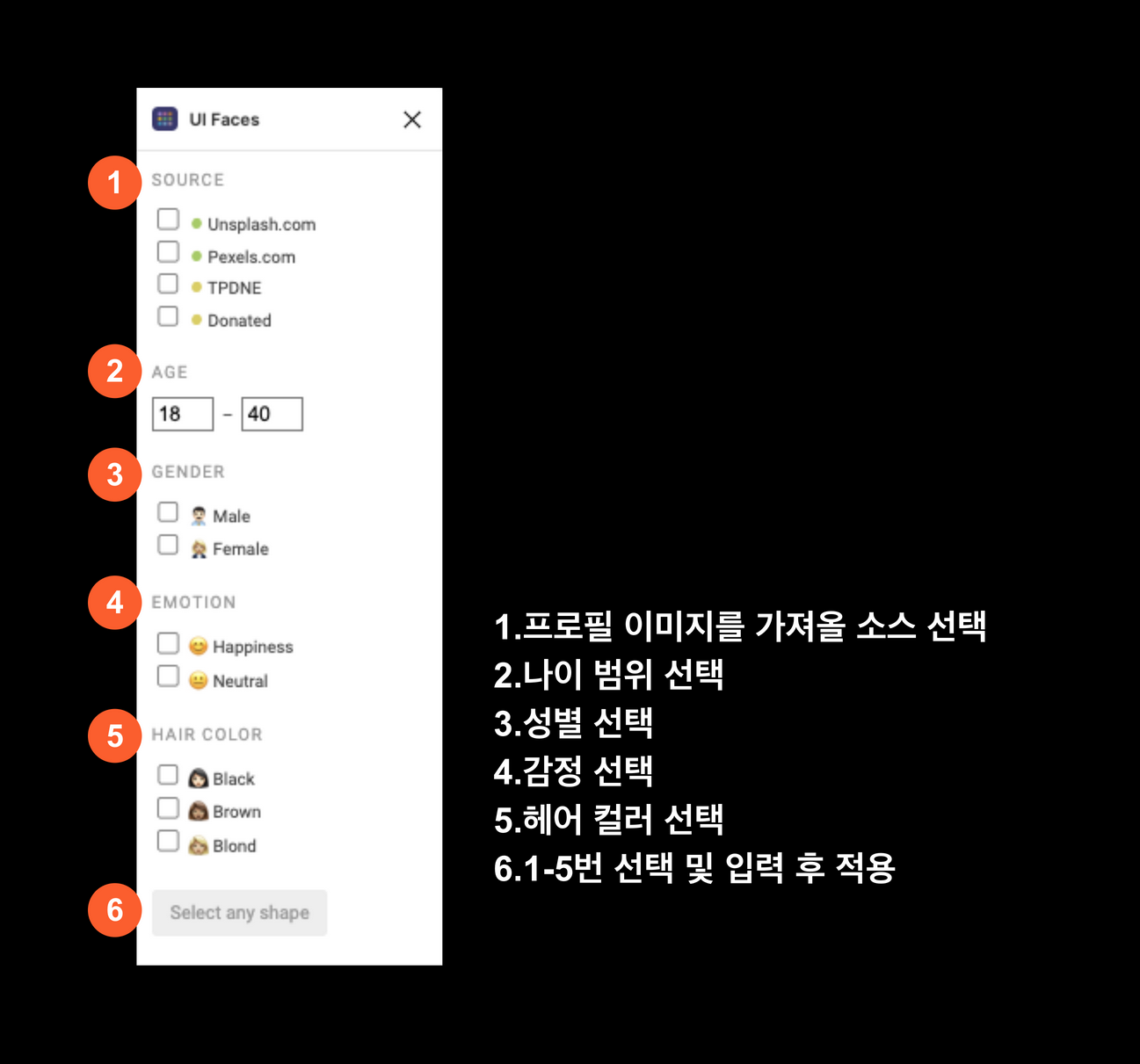
사용방법도 어렵지 않아요. 피그마 플러그인을 지금까지 여럿 사용해왔는데, 종종 쉽게 사용할 수 있을법한 기능을 어렵게 풀어낸 경우가 많아 저는 ‘핵심 기능을 얼마나 쉽게 이용할 수 있는지’를 플러그인 선택 기준 중 하나로 활용하고 있어요. 'UI Faces'는 총 5가지 선택 조건을 제공합니다. 첫 번째는 프로필 이미지를 가져올 소스 선택하는 과정입니다. 이 플러그인은 스톡 이미지 제공 서비스 등에서 제공하는 API를 활용하고 있으며, 각각의 스타일이 달라 4가지 중 하나를 선택할 수 있도록 제공하고 있어요. 첫 번째와 두 번째는 서양, 세 번째와 네 번째는 동양의 인물이 주로 담겨 있습니다.
두 번째는 나이대를 선택하는 과정입니다. 시작~끝 범위를 각각 숫자로 지정할 수 있어요. 예를 들어 20~30 이렇게 입력할 수 있습니다. 나이대를 선택했다면, 세 번째는 성별을 입력하는 단계인데요. 남성과 여성 중 선택할 수 있습니다. 네 번째는 감정입니다. 자연스럽거나 행복한 감정 중 하나를 선택할 수 있어요. 마지막으로 헤어 컬러를 지정할 수 있습니다. 검정, 갈색, 금발 등 세 가지 중 하나를 선택할 수 있습니다.

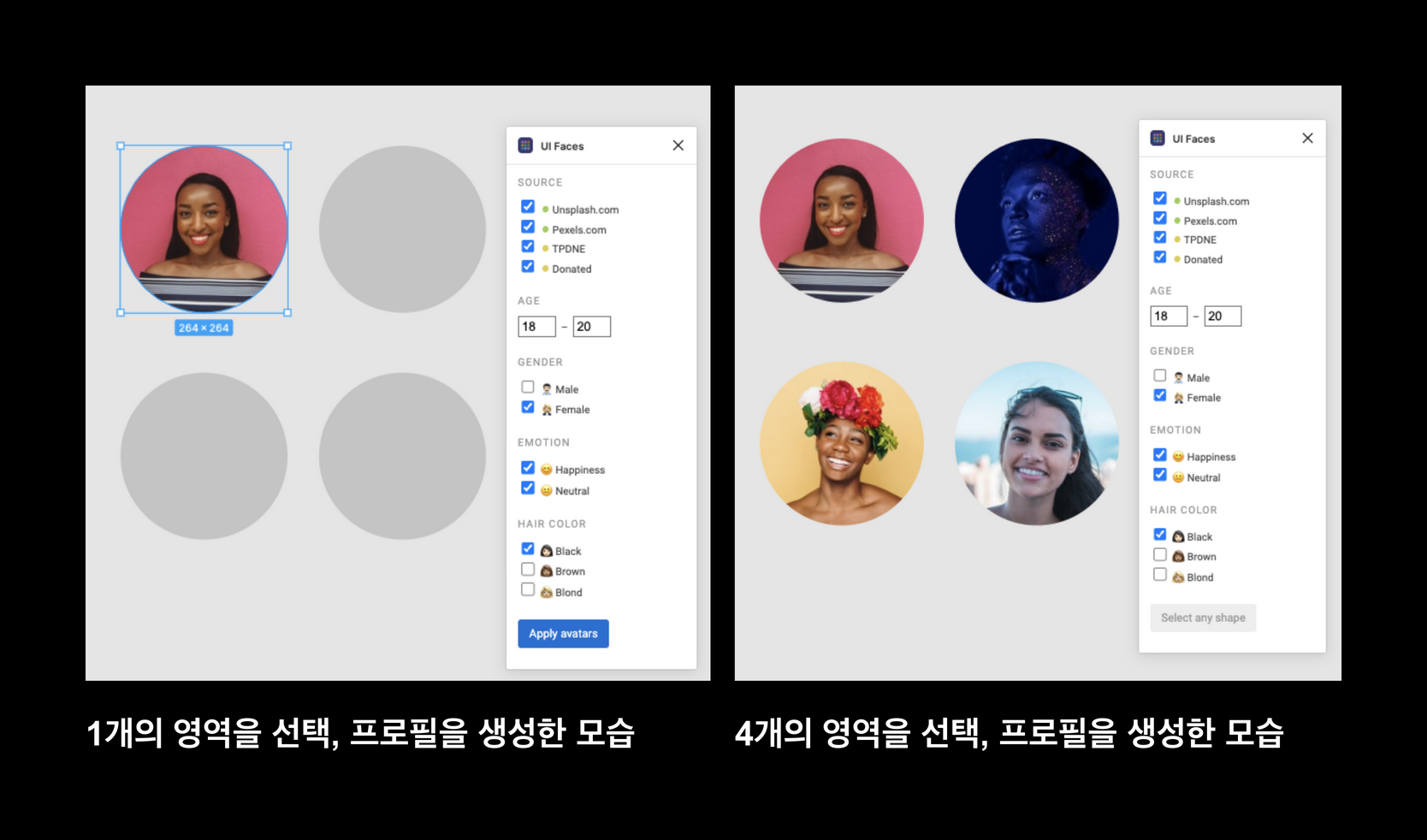
이렇게 다섯 가지 조건을 모두 선택했다면, 이제 원하는 영역을 선택하면 됩니다. 저는 프로필 이미지에 가장 많이 쓰이는 동그라미를 몇 개 생성하고 원하는 조건에 따라 프로필 이미지를 적용했어요. 1개씩 적용하는 것도 가능하며, 여러 개를 선택한 뒤 적용하는 것도 가능합니다.

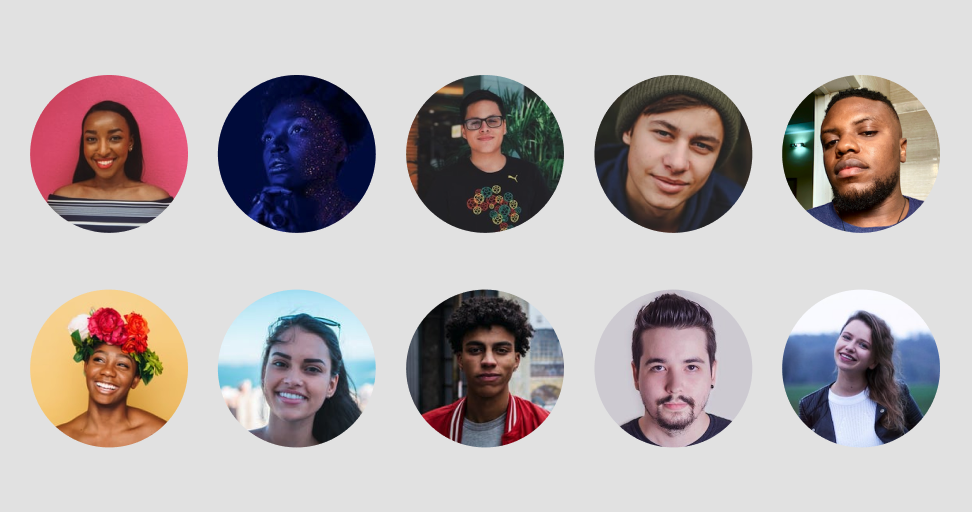
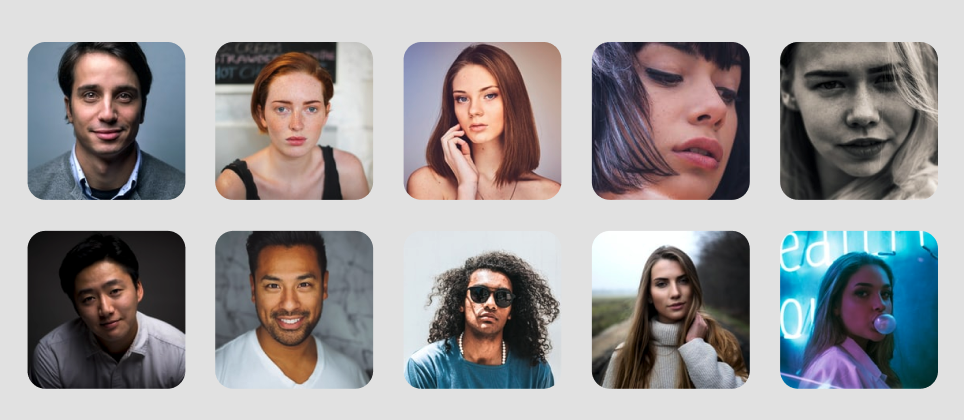
동그란 영역 10개에 원하는 조건에 따라 프로필 이미지를 채워 넣은 모습이에요. 피그마만 활용한다면 각각의 인물사진을 캡처해 적용해야 하는데, 그런 과정을 건너뛰고 원하는 조건에 맞춰 빠르게 이미지를 적용할 수 있어 더욱 편리하게 사용할 수 있습니다.

이번에는 영역 디자인을 조금 변경해 프로필 이미지를 채워본 모습이에요. 정방형 비율이라면 무리 없이 대부분의 프로필 이미지를 손쉽게 적용할 수 있습니다. 10개 정도는 무리 없이 조건에 맞는 이미지를 넣을 수 있어요. 그 이상의 경우 API 환경 등에 따라 일부만 채워지는 경우도 종종 발생하지만, 직접 채우는 것보다 속도가 훨씬 빠르며, 다양한 조건에 따라 프로필 이미지를 생성할 수 있다는 점에서 활용가치가 충분하다고 생각합니다.

두 번째 소개 플러그인은 'Brandfetch'입니다. 브랜드 이름이나 URL을 입력, 로고, 컬러, 폰트, 관련 이미지 등을 검색하는 플러그인이에요. 저는 주로 경쟁 서비스의 로고 구성이나 컬러 정보를 얻거나 서비스에 적용할 컬러 구성을 찾고자 할 때 주로 활용하고 있어요. 플러그인을 위해 태어난 서비스가 아니라, 원래 브랜드 이름을 기반으로 전 세계 다양한 브랜드를 검색할 수 있도록 시작된 서비스라 검색 범위나 대상이 정말 넓다는 점이 가장 큰 장점입니다.

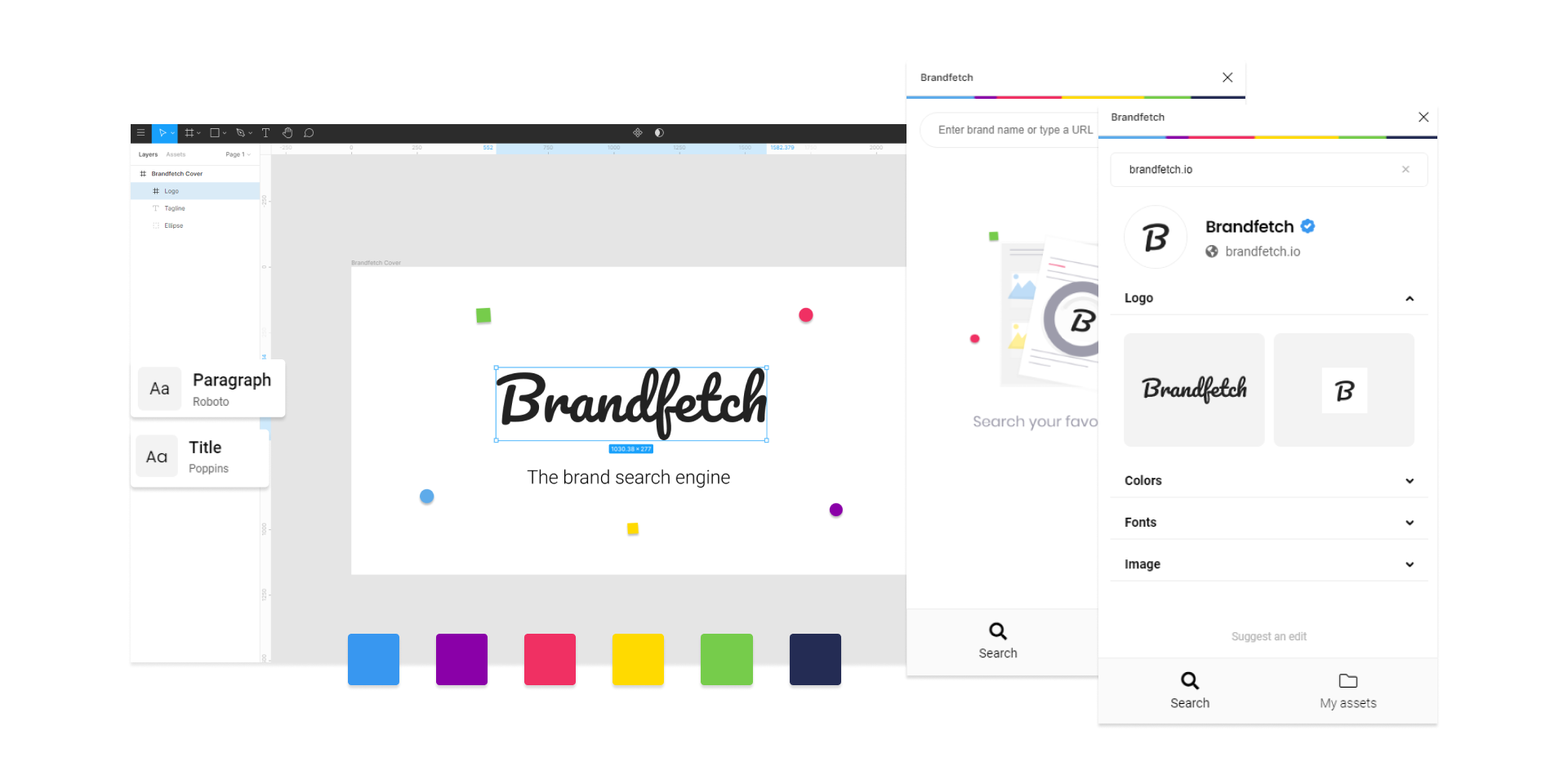
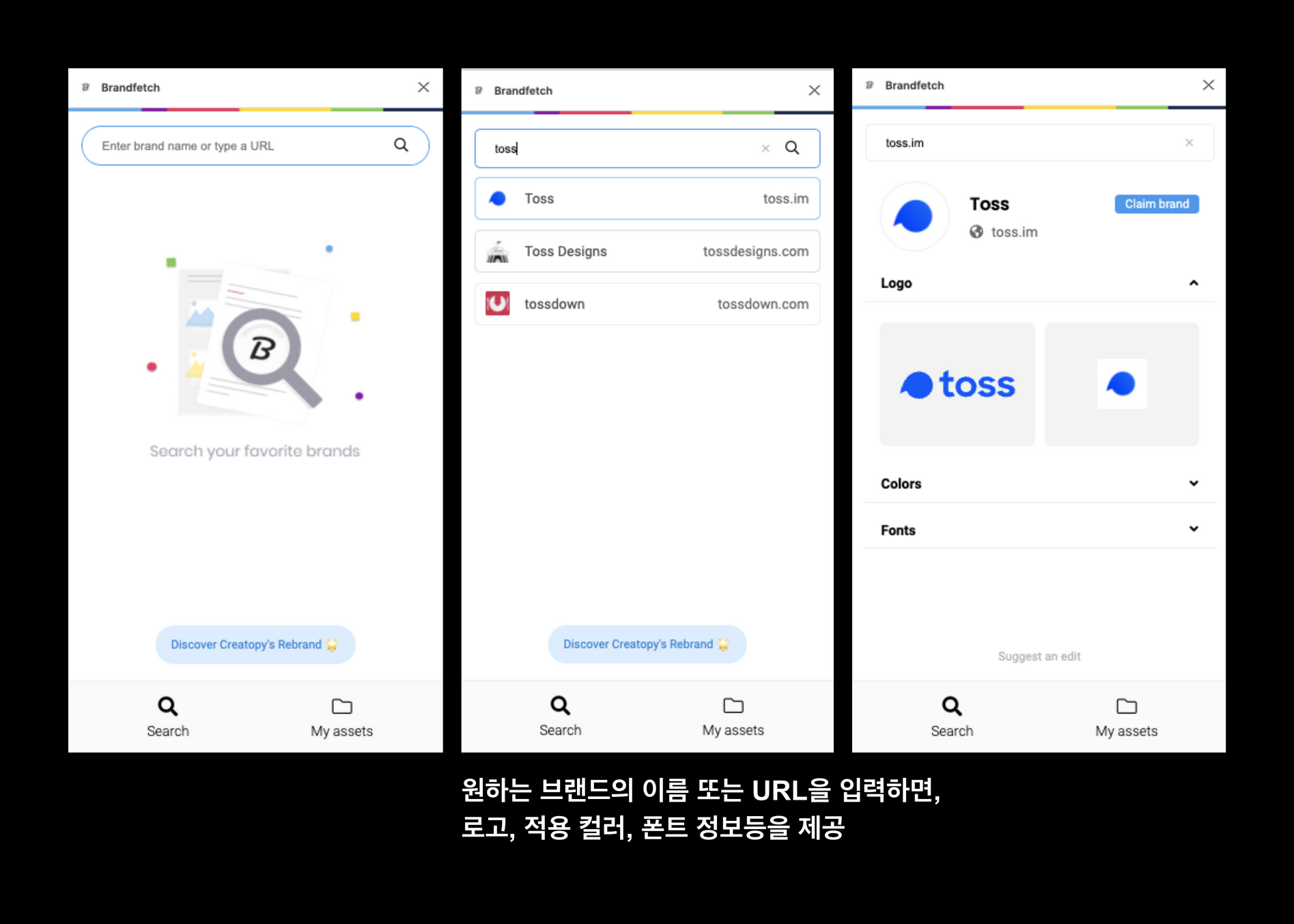
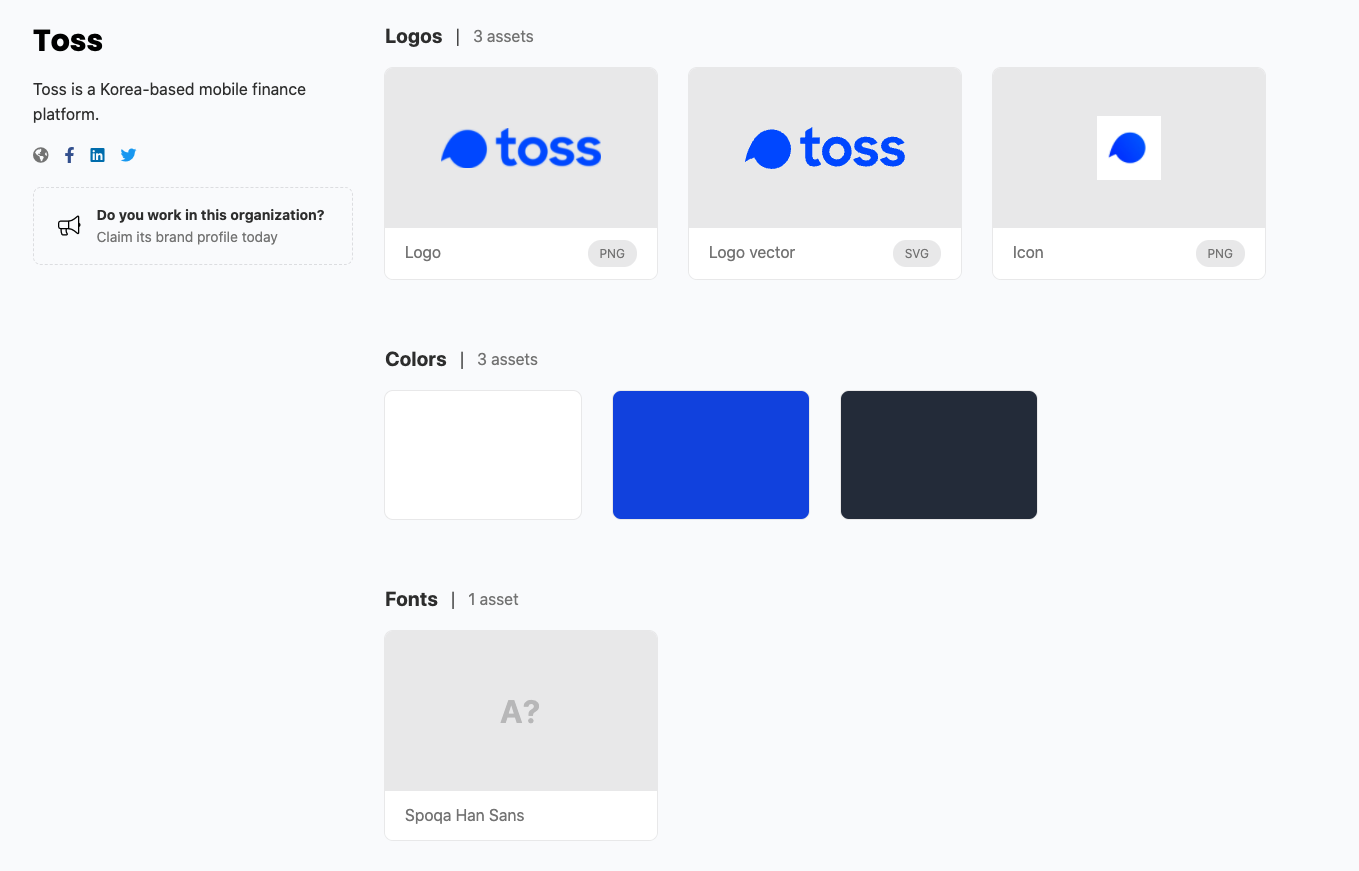
플러그인을 설치, 실행하면 가장 먼저 '검색'을 할 수 있는 화면을 만날 수 있어요. 이곳에 원하는 브랜드 이름이나 URL을 입력하면 원하는 결과를 확인할 수 있습니다. 저는 소개를 위해 국내 대표 서비스 중 하나인 토스(toss)를 검색했는데요. 토스 공식 로고 2개와 로고에 사용된 컬러 그리고 폰트 정보를 확인할 수 있었어요. 이처럼 원하는 브랜드만 검색하면 로고와 컬러 등을 빠르게 찾아줘 활용도가 높습니다.

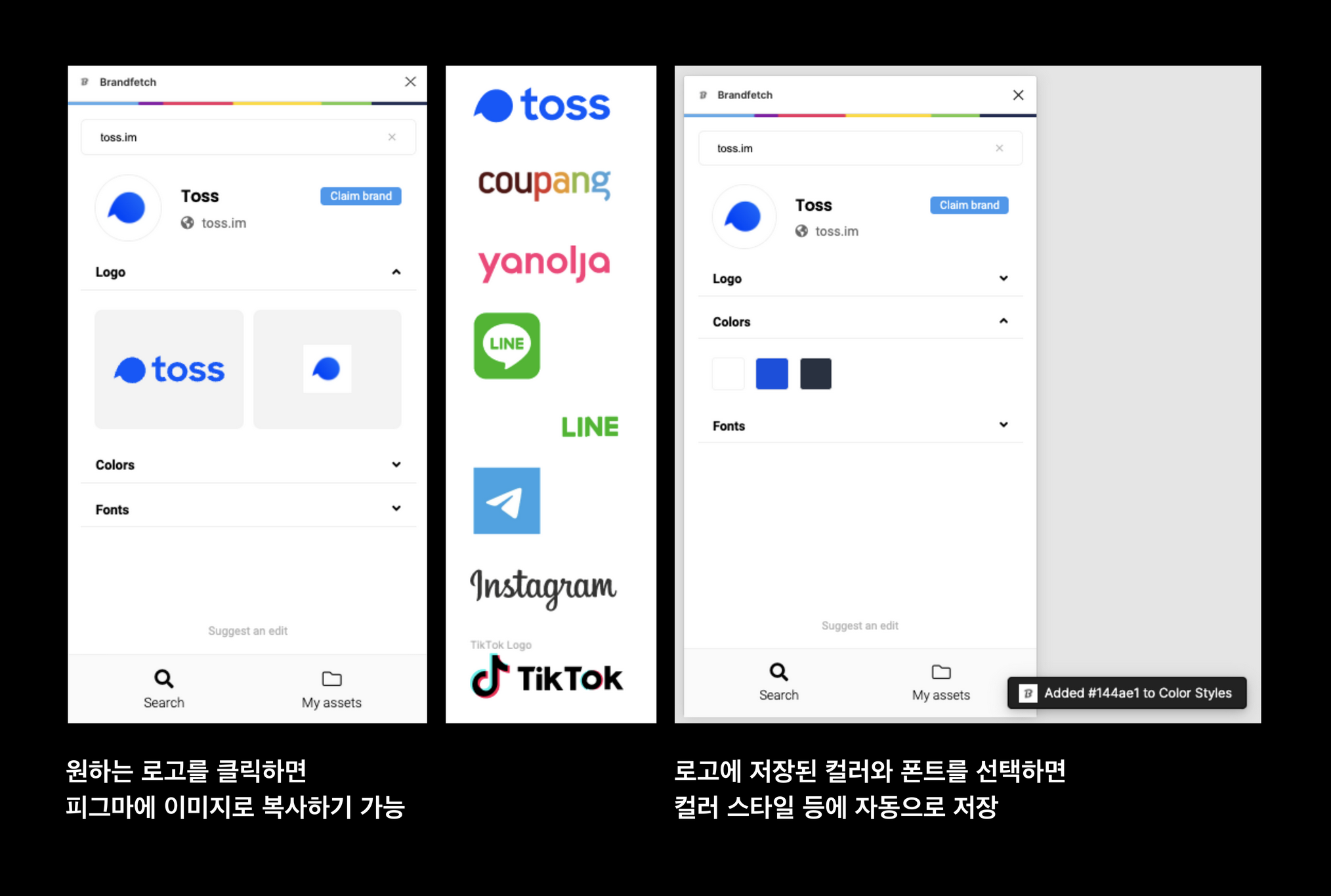
로고를 클릭하면 피그마 파일 내 자동으로 이미지가 복사됩니다. 로고 제작 시, 참고할 로고를 찾는데 많은 도움을 받을 수 있어요. 컬러 정보까지 함께 제공, 특정 컬러를 클릭하면 컬러 스타일에 자동으로 저장되어 컬러 값을 모으기 편리합니다. 폰트 역시 피그마에서 사용 가능할 경우, 복사해 활용할 수 있어요.

꼭 플러그인이 아니더라도 'Brandfetch' 웹사이트에서 브랜드 이름 등을 검색하는 것도 가능합니다. 위 이미지는 'Brandfetch' 웹사이트 내 'Toss(토스)'를 검색한 결과로 플러그인에서와 같이 로고, 컬러, 폰트 정보를 한눈에 볼 수 있습니다. 브랜드 검색 엔진이라는 컨셉답게 정말 다양한 브랜드가 검색 대상에 포함되어 있으며, 부가 정보 역시 보기 좋게 정리되어 있어 디자인 작업 시 많은 도움을 받을 수 있습니다.

세 번째로 소개할 플러그인은 'Autoflow'입니다. 피그마는 프로토타입을 제작해 공유할 수 있는 기능을 제공하지만, 화면과 별개로 피그마를 플로우 차트 등의 제작 목적으로 사용하긴 어려웠어요. 물론 피그잼의 등장으로 미로 등의 툴을 함께 사용하지 않아도 되는 환경이 되었지만, 화면을 기준으로 간단한 흐름을 표현하거나 하는 등의 작업은 여전히 플러그인을 활용하는 것이 더 편리하게 느껴집니다. 'Autoflow'는 피그마 내 작업한 화면 간 경로를 쉽게 생성해 시각적으로 표현하는 역할을 해주기에 자주 활용하고 있어요.

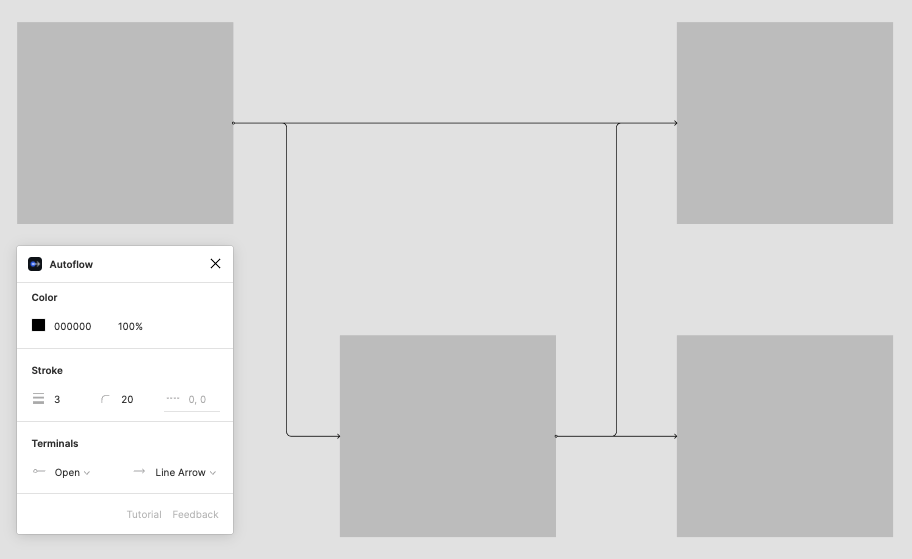
플러그인을 설치, 실행하면 위와 같이 선 모양과 컬러, 화살표 시작과 끝을 어떤 모양으로 할지 선택할 수 있어요. 저는 기본 컬러와 두께, 모양 등으로 4가지 도형을 각각 연결했어요. 위 이미지에는 간단한 도형으로 표현되어 있지만, 모바일앱 기준 각각의 화면이라면 화면을 제작한 후 페이지를 별도로 만들어 몇 가지 시나리오에 따라 주요 플로우를 쉽게 표현할 수 있습니다. 그 화면을 공유해 함께 보며 어색한 흐름이 있는지 확인하기 좋아요.

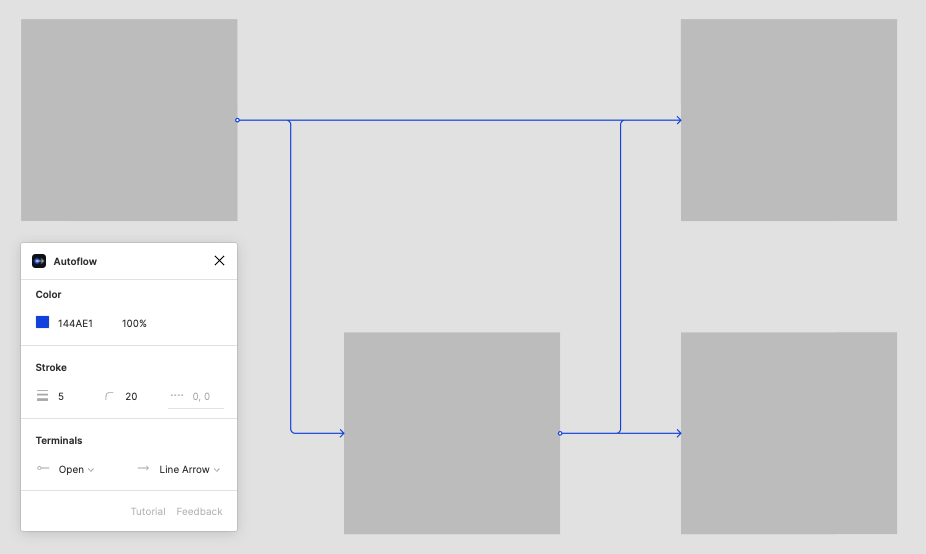
같은 도형을 두고 이번에는 선의 컬러와 두께 등을 변경해 연결한 모습이에요. 컬러나 두께 등 연결할 '선'에 집중, 꼭 필요한 조건만 제공하기에 원하는 조건을 쉽게 선택해 적용할 수 있습니다. 선을 직접 생성해 연결하는 등의 귀찮은 작업 과정을 거치지 않고 원하는 흐름을 표현할 수 있다는 점이 'Autoflow' 플러그인의 가장 큰 장점이라고 할 수 있어요. 피그마에서 작업한 화면을 불러와 주요 흐름을 'Overflow'라는 툴로 가져와 다시 플로우를 생성하는 과정을 반복해왔는데요. 'Autoflow'를 알고 난 뒤에는 피그마 상에서 더 많은 작업을 할 수 있게 되어 작업 시간을 단축할 수 있었습니다.
참고자료
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.