B2C 웹사이트 UX, UI의 기초 5. OTT 서비스 파악해보기

영화관에서 OTT 서비스로 이동하는 사람들
사람들이 영화관에 가는 빈도가 줄었다. 2021년 2월, 영화진흥위원회 발표자료에 따르면 2020년 국내 전체 극장 관객 수는 영화관입장권 통합전산망 가동을 시작한 2004년 이후 최저치를 기록했다. 코로나 19로 방역 탓도 있지만 비싸진 영화 값도 한몫하고 있다. 차라리 영화표 값으로 집에서 편하게 볼 수 있는 OTT 서비스를 이용하겠다는 사람들이 늘어나고 있는 것이다.
그렇다면 국내에서 이용자가 가장 많은 OTT는 어디일까? 2021년 7월 기준, 와이즈앱와이즈리테일에서 조사한 안드로이드와 iOS 스마트폰 앱 사용자 추정 수치를 살펴보면 넷플릭스가 1위로 910만 명의 인원을 돌파했다. 2위는 웨이브로 319만 명으로 격차가 크게 났다. 하지만 1인당 평균 시간이 가장 높은 앱은 웨이브로 475분으로 평균 시청 시간이 382분의 넷플릭스를 이겼다. 사용자가 많은 넷플릭스와 이용 시간이 많은 웨이브의 장단점과 어떻게 구성되었는지 살펴보자.
“유행을 만들어내는 넷플릭스”
‘두둥’과 함께하는 넷플릭스 로고

비디오 대여점에서 시작한 넷플릭스의 로고는 2014년 하단 아치형을 유지하며 수정되었다. 입체감을 주기 위한 그림자 그래픽을 빼고 타이포를 전체적으로 수정했다.

브랜드 로고를 수정했을 뿐만 아니라 아예 전용 서체로 넷플릭스 산스를 만들었다. 직접 서체를 만들면 다른 폰트를 사용하지 않아 폰트 사용료가 절약되고, 브랜드 강화에도 도움이 된다.

2016년에는 ‘N’만 있는 간결한 로고를 선보였다. 웹사이트뿐만 아니라 모바일 기기에도 최적화된 그래픽 작업이었다. 더불어 로고의 인터렉션과 함께 음향을 넣어 넷플릭스만의 아이덴티티를 만들었다. 단순히 눈에 보이는 그래픽뿐만 아니라 청각 디자인도 신경을 쓴 덕분에 MZ 세대의 효과음으로 기대되는 장소나 물건을 보여주면서 내는 넷플릭스 효과음, ‘두둥'이 하나의 유행이 되었다.
브랜딩만큼 ‘영상 시청'에 신경 쓴 UI와 UX

1) 접속 시 첫 화면(비로그인)
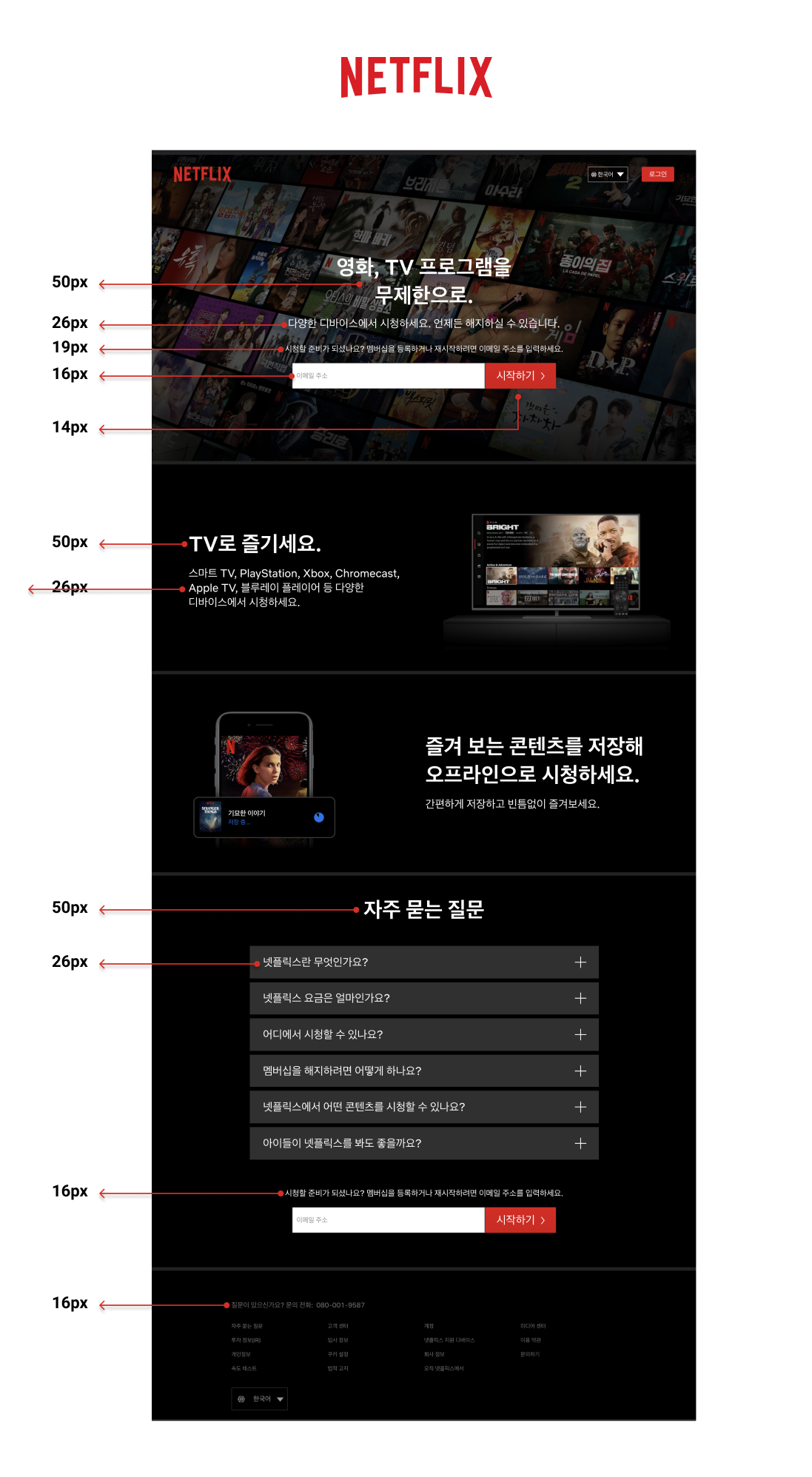
NETFLIX
- 사용 폰트: Netflix Sans
- 폰트 크기: 14px, 16px, 19px, 26px, 50px
넷플릭스는 일단 가입을 해야 한다. 그렇지 않으면 다음 메인 페이지로 넘어가지 않는다. 바로 가입할 수 있도록 이메일을 적고 다음 회원가입으로 자연스럽게 넘어갈 수 있는 필드를 메인에 넣었다. 가입 전에 넷플릭스가 무엇인지, 어떤 식으로 이용할 수 있는지도 소개한다. 자주 묻는 질문도 함께 배치해서 사용자가 실제 사용 전에 가질 수 있는 질문을 먼저 해결해준다. 궁금한 사람은 바로 답변을 얻을 수 있고, 이후 사용에도 막힘이 없도록 학습법을 제공한다. 모두 훑어본다면 페이지를 위로 올라갈 필요 없이 다시 이메일을 적어 회원가입을 할 수 있는 필드를 배치했다. 자연스럽게 회원가입을 유도하고 있는 구성이다.
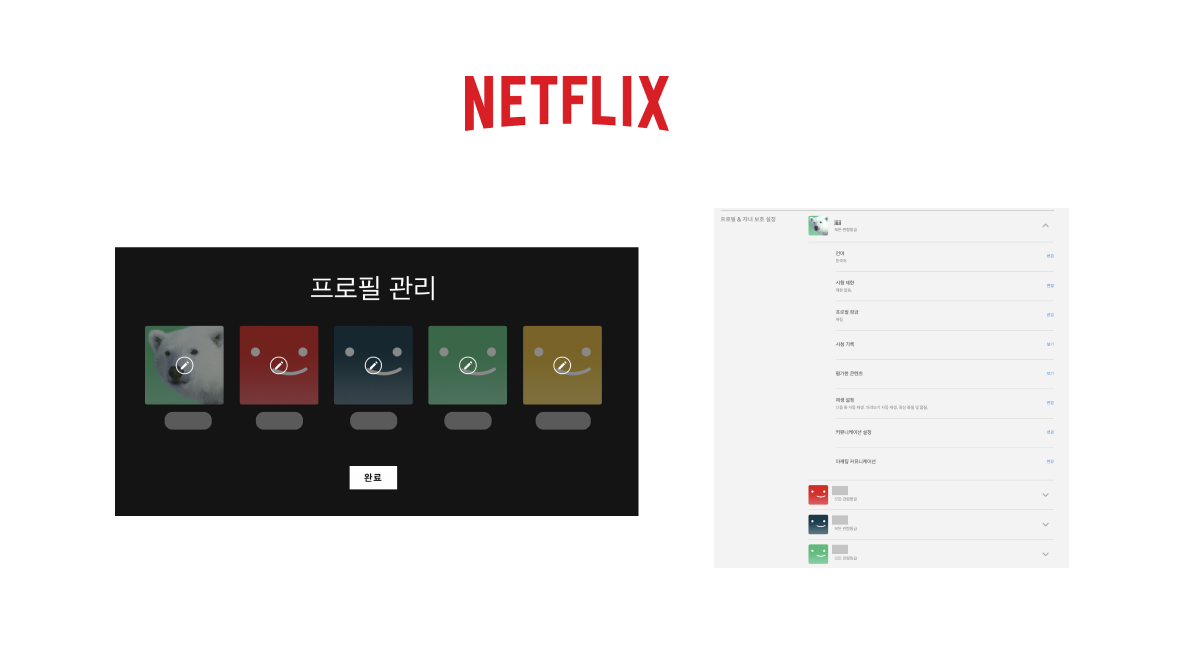
2) 시청 전에 고르는 프로필

넷플릭스는 시청 전 고른 프로필에 따라 시청한 데이터, 추천 데이터가 바뀐다. 프로필을 나눠 사용하면 독립적으로 시청 영상 기록, 각자 취향에 맞는 콘텐츠 추천을 이용할 수 있다. 가족 계정으로 사용할 경우 키즈 프로필을 만들어 성인 작품은 관람이 불가능하게 만들 수 있다. 아예 요금제 설명에서 ‘한집에 사는 사람들만 계정을 함께 이용할 수 있습니다.’라고 적어두면서 계정을 같이 사용하는 걸 공식적으로 허용해주면서 설정에서는 각자의 프로필을 관리할 수 있는 기능도 함께 구현해두었다. 접속 기록과 시청기록 등을 확인하고 관리할 수 있다.
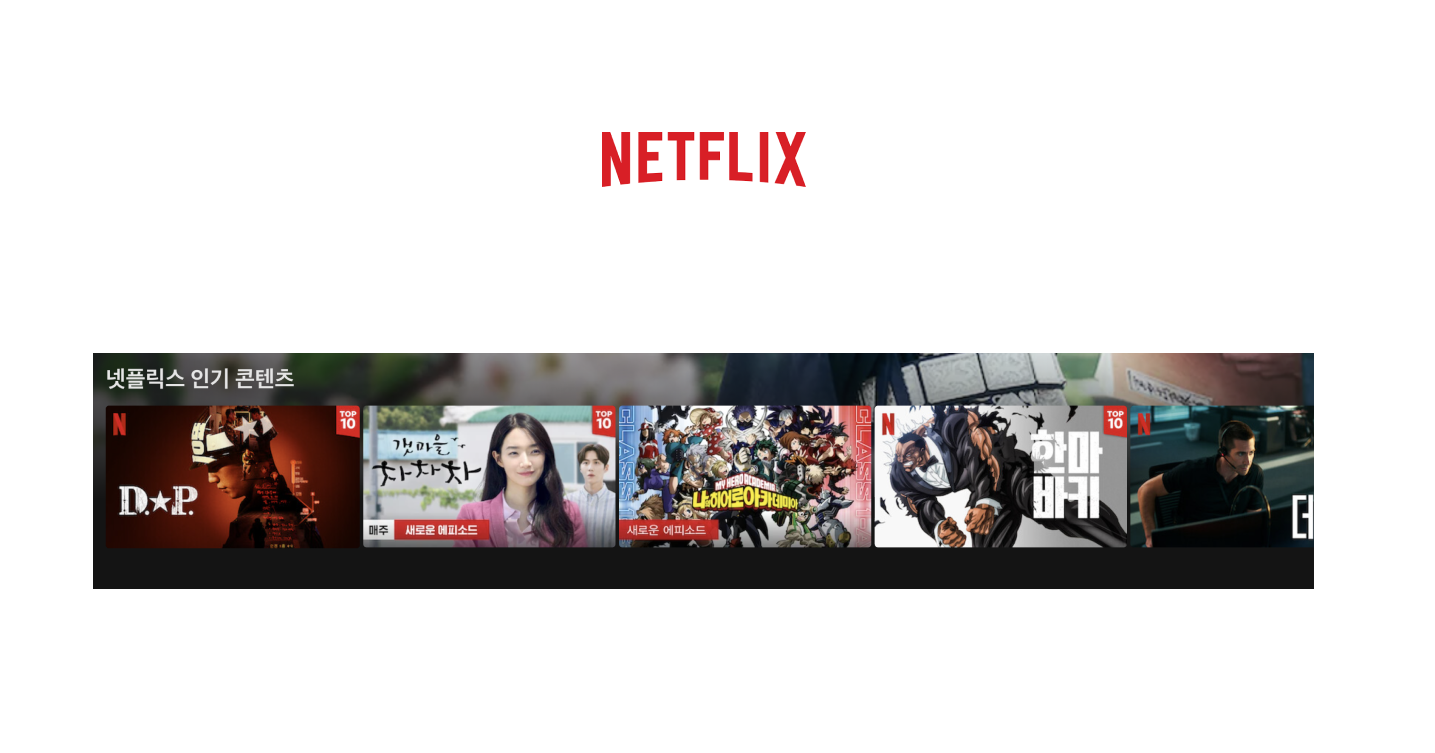
3) 작품을 고를 수 있는 메인화면(로그인)


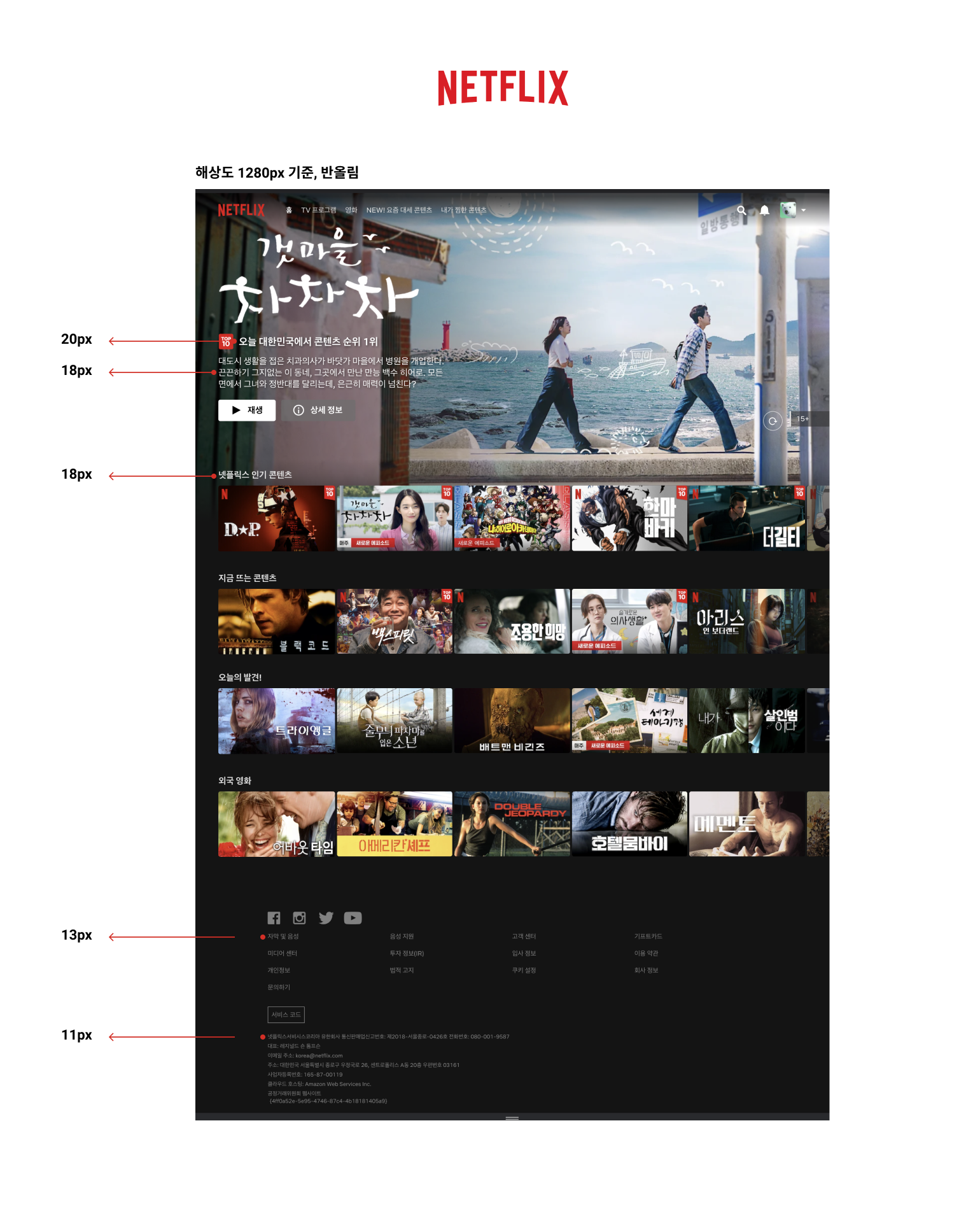
NETFLIX
- 사용 폰트: Netflix Sans
- 폰트 크기: 11px, 13px, 18px, 20px
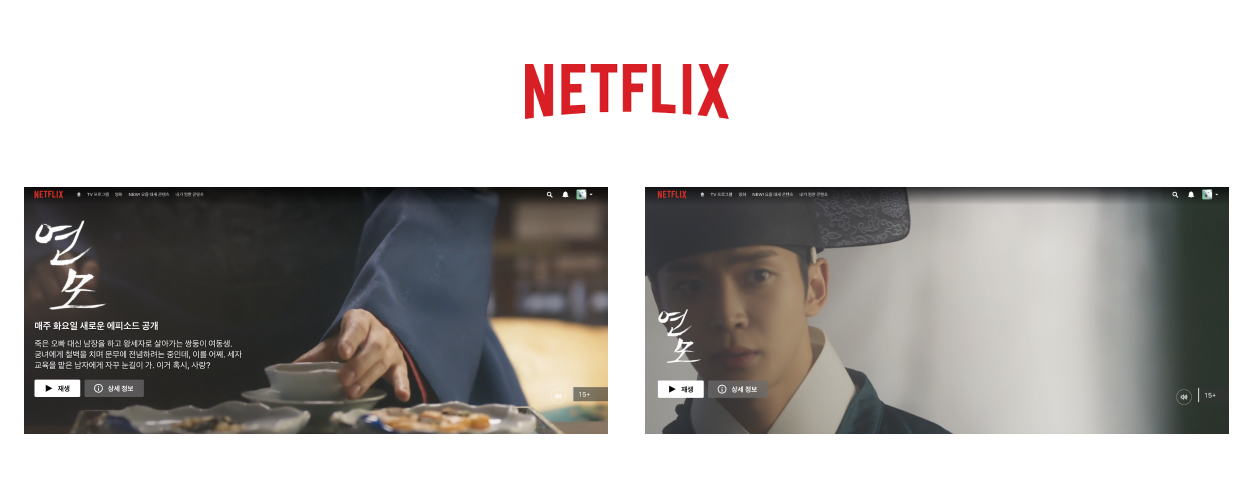
가장 먼저 눈길이 가는 부분은 상단 배너 영역이다. 여러 작품을 홍보하는 게 아니라 하나의 작품만 집중해서 홍보한다. 메인 홍보에 걸린 작품의 영상이 재생되고, 소개글이 뜬다. 메인에 걸린 영상이 재생되면 자연스럽게 소개글은 사라지고 영상 자체에 집중할 수 있도록 만들었다. 시청자가 넷플릭스에 진입하자마자 영상에 흥미를 느낄 수 있게 만든 것이다. 백문이 불여일견이라는 말처럼 직접 보고 판단할 수 있다.

극장의 포스터는 주로 세로형이지만 작품은 가로가 더 긴 화면 비율에서 재생된다. 포스터와 같이 작품의 얼굴을 하는 넷플릭스의 작품 섬네일은 극장용 포스터 비율로 제공되지 않고, 익숙한 동영상 재생 비율로 제공된다. 섬네일 안에 각 작품에 어울리는 타이포 작업이 들어갔다. 가로형 포스터를 보는 효과와 함께 영상 재생 시 자연스럽게 화면 전환이 될 수 있도록 적용되었다.
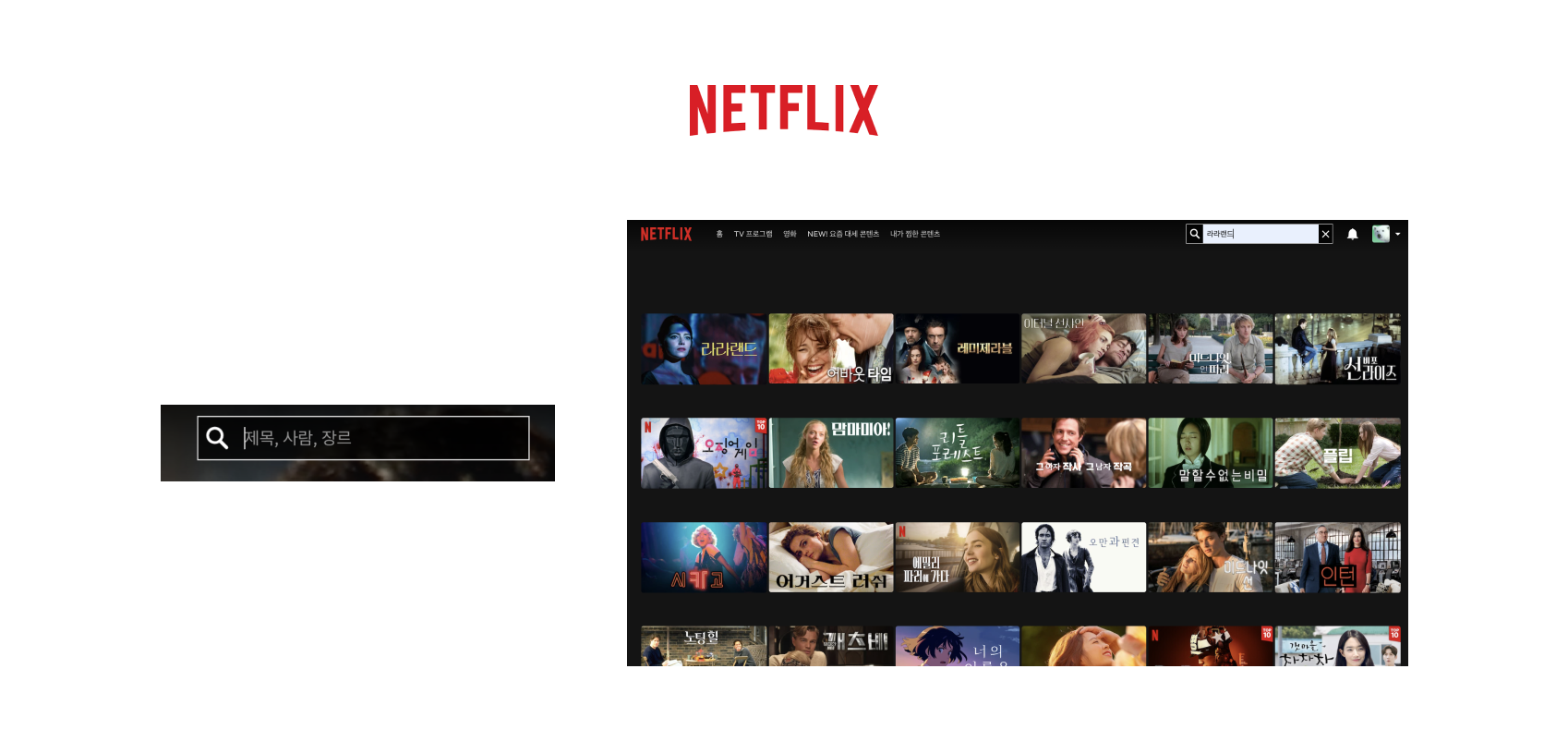
4) 뭘 찾는지 몰라서 다 준비했어. ‘검색 기능'

제목, 사람, 장르를 검색할 수 있다는 넷플릭스는 실제로 하나의 텍스트만 검색해도 그에 연관된 작품이 주르륵 나온다. 단점이라면 유저가 단어를 직접 모두 입력해야 하고, 검색 결과도 정리되지 않은 채 나열된다. 특정 작품을 검색하면 특정 작품과 연관된 작품도 나오는데 이에 대한 기준이 장르인지, 관람자의 평가인지 기준을 안내하는 UI는 존재하지 않는다. 그 때문에 가끔 검색한 작품과 전혀 다른 분위기, 장르의 작품을 추천해주기도 한다. 검색 결과를 다양하게 볼 수 있지만 다양한 것이 정확하고 알맞은 추천은 아니다.
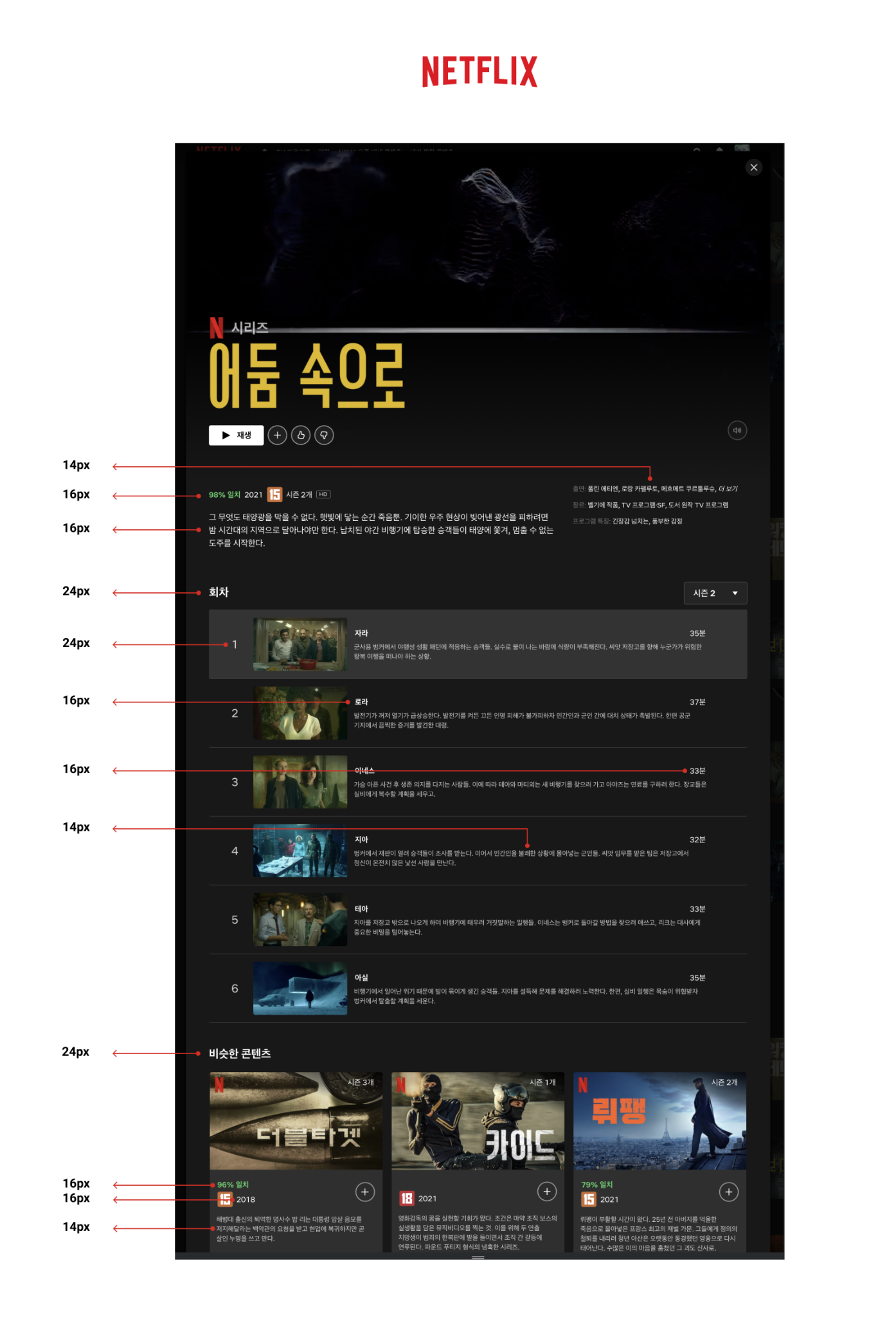
5) 작품 줄거리와 추천 콘텐츠를 볼 수 있는 상세 화면

NETFLIX
- 사용 폰트: Netflix Sans
- 폰트 크기: 14px, 16px, 24px
넷플릭스는 스크롤을 내리면서 다음 회차와 추천 영상을 확인한다. 스크롤을 하더라도 클릭 필요 없이 모든 정보를 얻을 수 있는 넷플릭스의 원페이지(스크롤) 방식은 스크롤을 멈추고, 특정 정보에 집중할 수 있지만 스크롤이 길어지면 상단 정보와 멀어진다는 단점이 있다. 실제로 넷플릭스는 ‘회차’ 영역이 길어지면 상단 작품 소개 영역과 추천 영역이 멀어져 동시에 볼 수 없다. 자연스럽게 정보를 습득하고 다른 정보를 넘기기 쉽다는 장점이 있지만, 이전 정보를 찾기 위해서 다시 위로 올라가거나 위치를 찾아야 한다는 단점이 있는 방식이다.
결론: 영상 보기는 좋은데, 막상 뭘 봐야 할지 모르겠다.
넷플릭스는 다양한 작품을 제공한다. 작품별로 시청자의 취향에 맞는 다양한 섬네일과 작품에 연관된 다른 작품을 살펴볼 수 있는 기능처럼 편리하고 유용한 기능도 많다. 하지만 추천 영상이나 검색 결과가 정확한 결과를 도출하는지는 의문이 들 때가 있다. 이런 의문을 해소하기 위해 명확한 기준을 보여주거나, 검색 필터를 걸 수 있는 기능을 넣어준다면 기존 이용자들은 더 편리하고 정확하게 검색 결과를 확인할 수 있다.
더불어 넷플릭스는 가입해야지만 무슨 작품이 있는지 확인할 수 있다. 다른 방법으로 다른 포털 사이트에서 검색도 가능하지만, 대부분 모르는 경우가 많다. 가입하지 않아도 바로 보유 작품을 확인한 뒤 이용할 수 있게끔 미리 보기, 테스트 플로우를 추가한다면 단순히 이용자 수가 많은 서비스에서 시청 시간도 많은 서비스가 될 수 있지 않을까?
“이용 시간이 많은 웨이브”
재미의 파도를 타는 항해

웨이브는 파도를 의미하는 ‘Wave’와 동음이의어지만 스펠링이 다르다. 단순히 파도가 아니라, 웨이브만의 브랜드를 새롭게 만들면서 파도의 의미를 가져왔다. 로고에서도 웨이브(파도)를 떠올릴 수 있는 파란 색상을 사용하고, 물결치는 곡선을 사용했지만 OTT 서비스의 정체성을 담아 ‘재생 '버튼과 같은 실루엣으로 만들었다. 직선 속 아치형으로 곡선을 담은 넷플릭스와 달리 곡선을 많이 사용한 로고로, 타이포에서도 주로 둥글게 마감처리를 했다.
간접 영화관 체험을 할 수 있는 UX와 UI
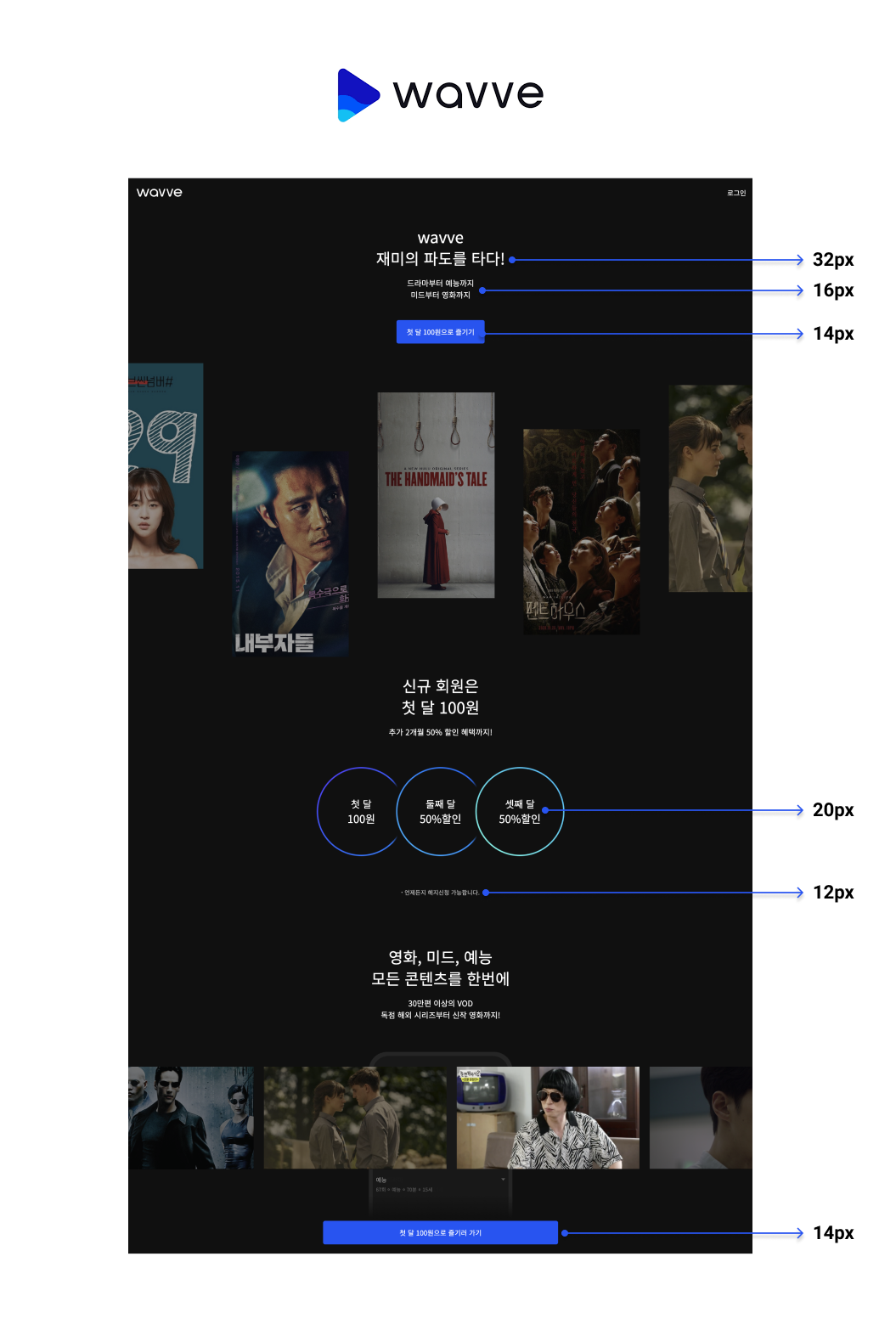
1) 모바일에서만 보여주는 소개 페이지

wavve
- 사용 폰트: Noto Sans
- 폰트 크기: 12px, 14px, 16px, 20px, 32px
*모바일에서만 소개 페이지(커버 페이지) 노출, PC의 경우 바로 메인 페이지로 넘어감
웨이브는 PC에서 로그인하지 않아도 바로 작품을 확인할 수 있는 메인 페이지로 넘어가고, 모바일에서 웹사이트를 접속했을 때만 소개 페이지가 노출된다. 이용 디바이스에 따라 차별점을 두었다. 소개 페이지에서는 요금제 이벤트로 사용자를 유혹시킨 다음에 웨이브를 소개하고 있다. 핸드폰에서만 나오는 특성으로 하단 버튼은 바로 요금제 가입을 할 수 있는 버튼이 존재한다. 접속 디바이스별로 다른 흐름을 보여주며 사용자가 접속하는 기기에 맞춰 최적의 홍보, 사용 방향을 제공하려고 한다.
2) 극장 포스터? 세로형 섬네일


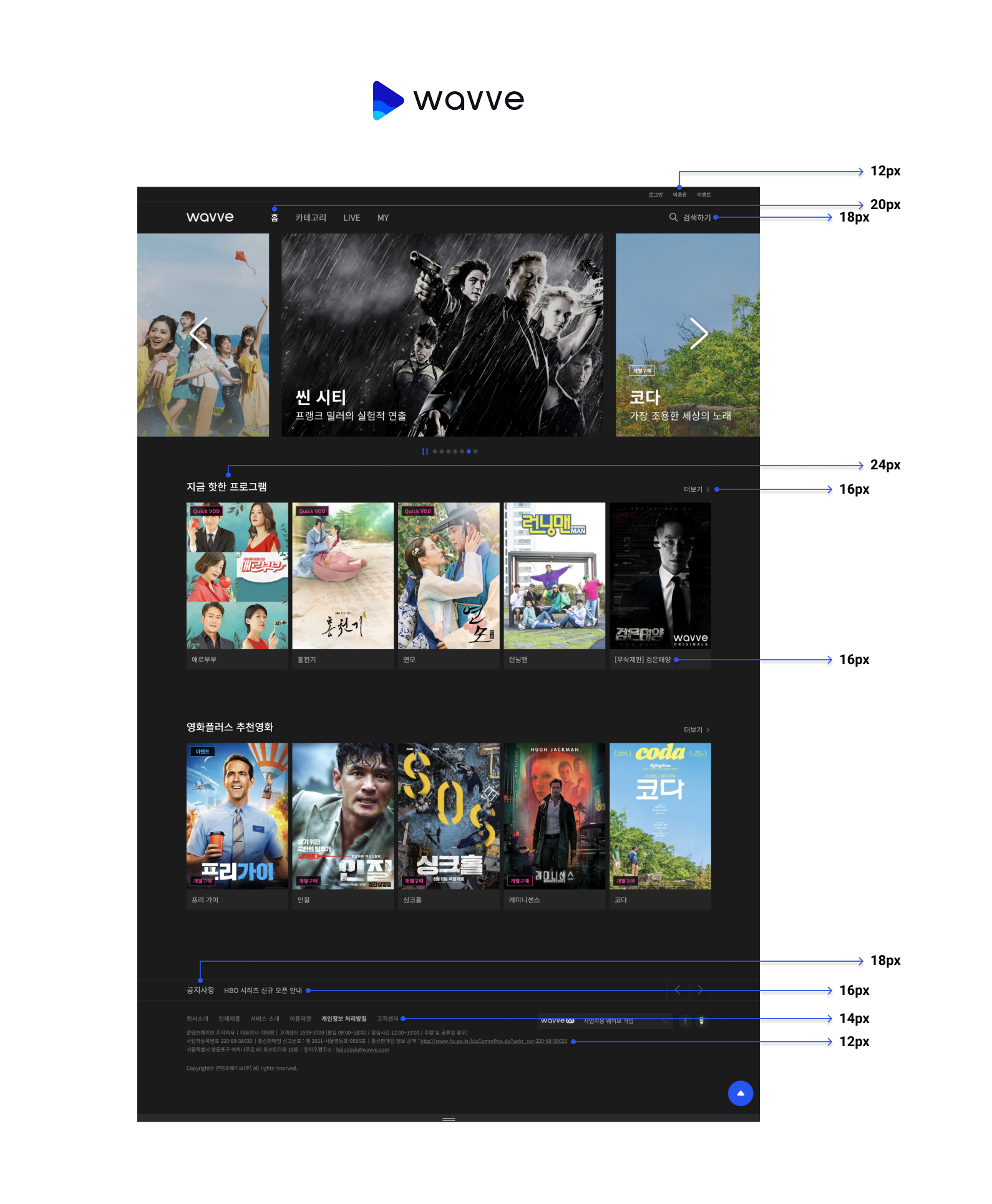
wavve
- 사용 폰트: Noto Sans
- 폰트 크기: 12px, 14px, 16px, 18px, 20px
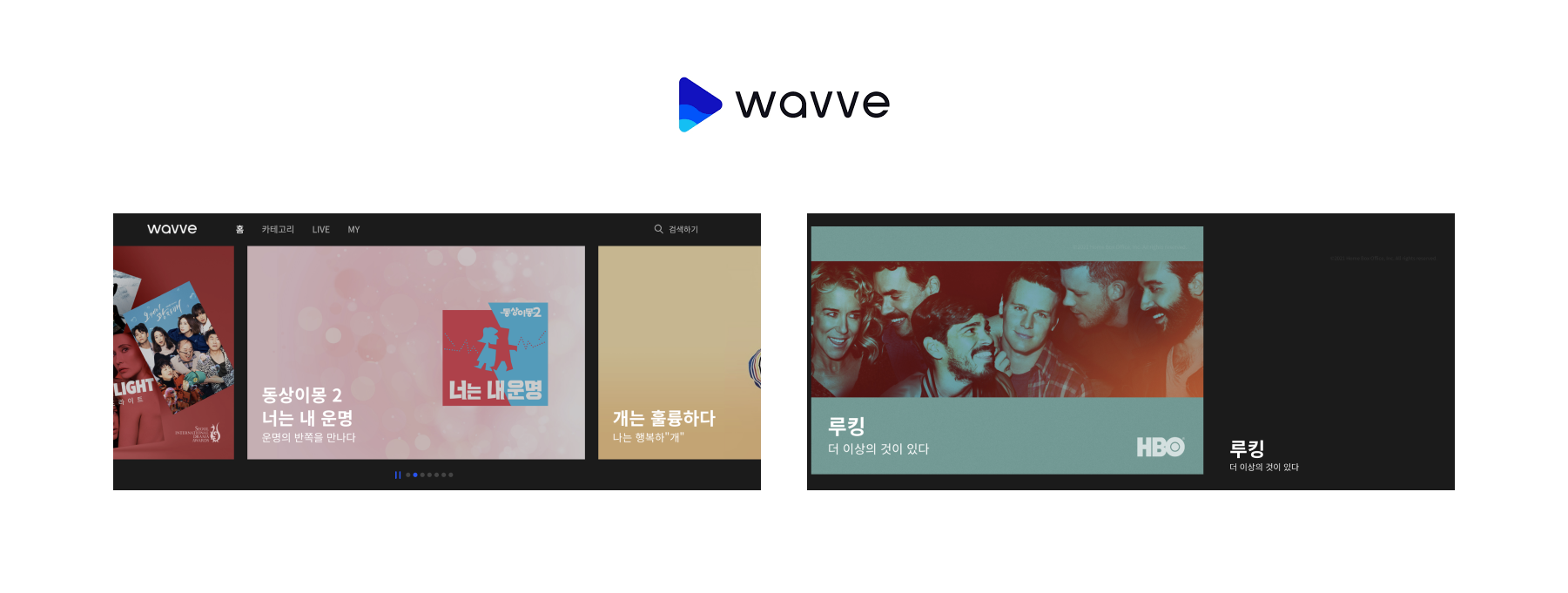
웨이브는 여러 개의 작품 배너를 순차적으로 보여준다. 일정 시간이 지나면서 흘러가는 배너를 오래 보고 싶을 경우를 대비해 일시 정지 버튼을 배치한 섬세한 배려다. 단순히 보면 홍보 작품 배너 이미지에 사용된 제목과 부제는 텍스트로 적용된 것 같지만, 배경이 투명한 png 이미지로 되어있다.

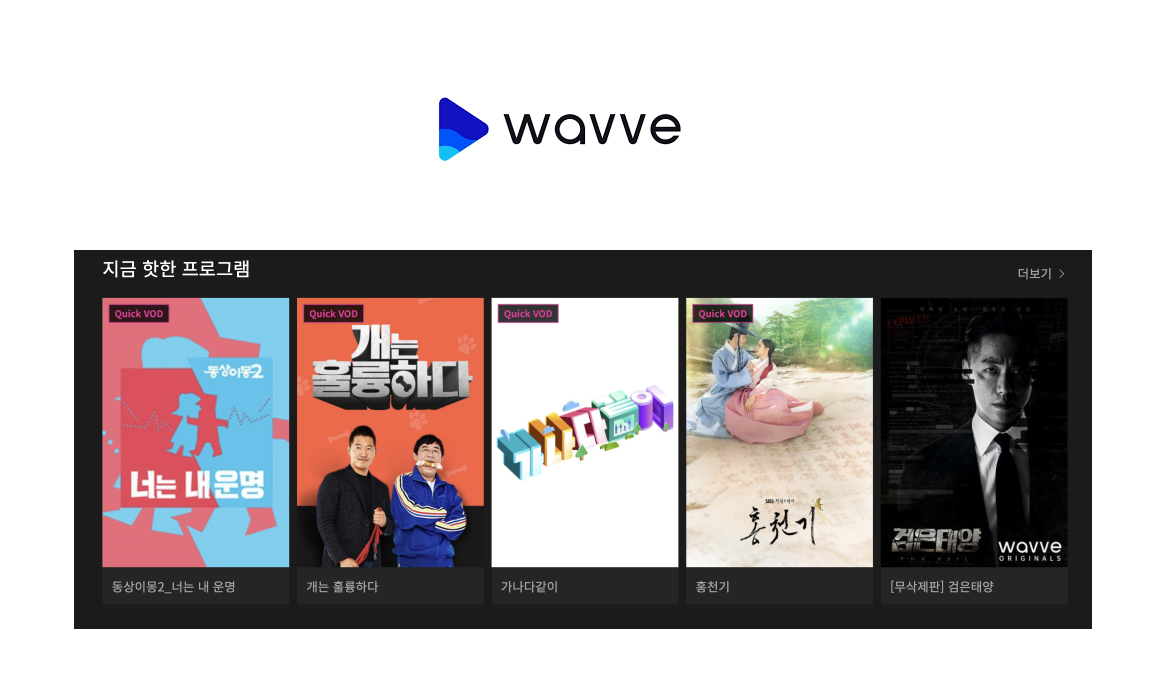
극장에서 자주 보는 세로형 포스터처럼 세로형 섬네일로 작품을 보여주고 있다. 메인화면은 섬네일에 들어간 제목을 발견하지 못할 경우를 대비해 섬네일 아래 텍스트로 제목을 다시 알려준다. 가끔 디자인만을 위해 읽기 힘든 캘리그래피나, 한 번에 제목을 찾기 디자인을 대체하는 수단이다. 덕분에 섬네일에서 제목을 찾지 못해도 텍스트로 제목을 확인하면 된다. 게다가 세로형이기 때문에 극장에서 홍보하는 포스터를 그대로 사용할 수 있다. 극장에서 못 본 영화를 포스터를 통해 쉽게 발견하고 시청할 수 있다.
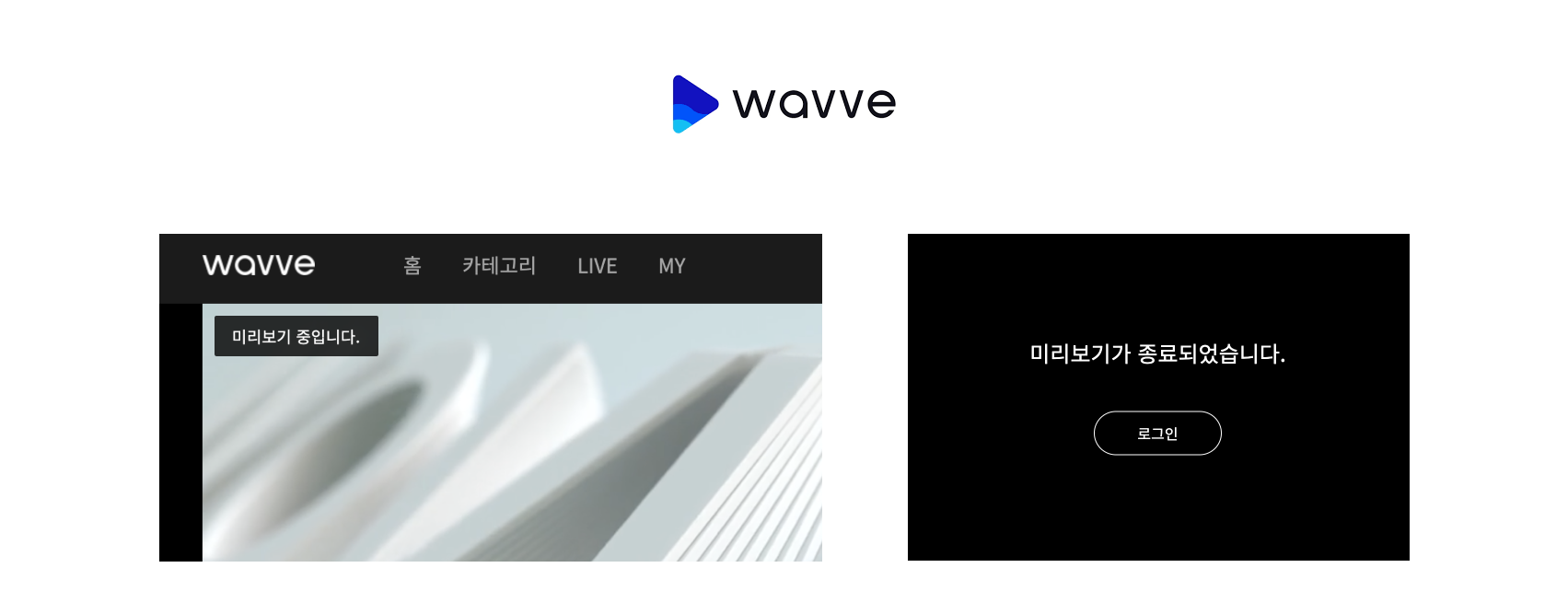
3) 볼까 말까 할 땐, 미리 보세요. ‘미리보기'

넷플릭스의 경우 미리보기라고 할 수 있는 메인의 상단 홍보 영상이 있지만, 이는 특정 작품만 가능하다. 하지만 웨이브는 사용자 보고 싶다면 대부분의 작품을 1분 미리보기로 보여준다. 게다가 로그인을 하지 않아도 미리보기 기능을 이용할 수 있다. 초반 1분을 보여준 뒤 원한다면 로그인, 요금제를 가입해서 볼 수 있게 만들어 이용자가 자연스럽게 회원가입과 요금제를 가입하도록 유도한다. 단순히 특정 작품을 보기 위한 목적을 가진 사람뿐만 아니라, 잠깐 웨이브를 살펴보다 미리보기를 한 작품에 흥미가 생겨 가입할 수 있는 경우를 놓치지 않은 것이다. 초반 가입 필수라는 장벽을 허물고 처음부터 접속을 환영하고 있다.
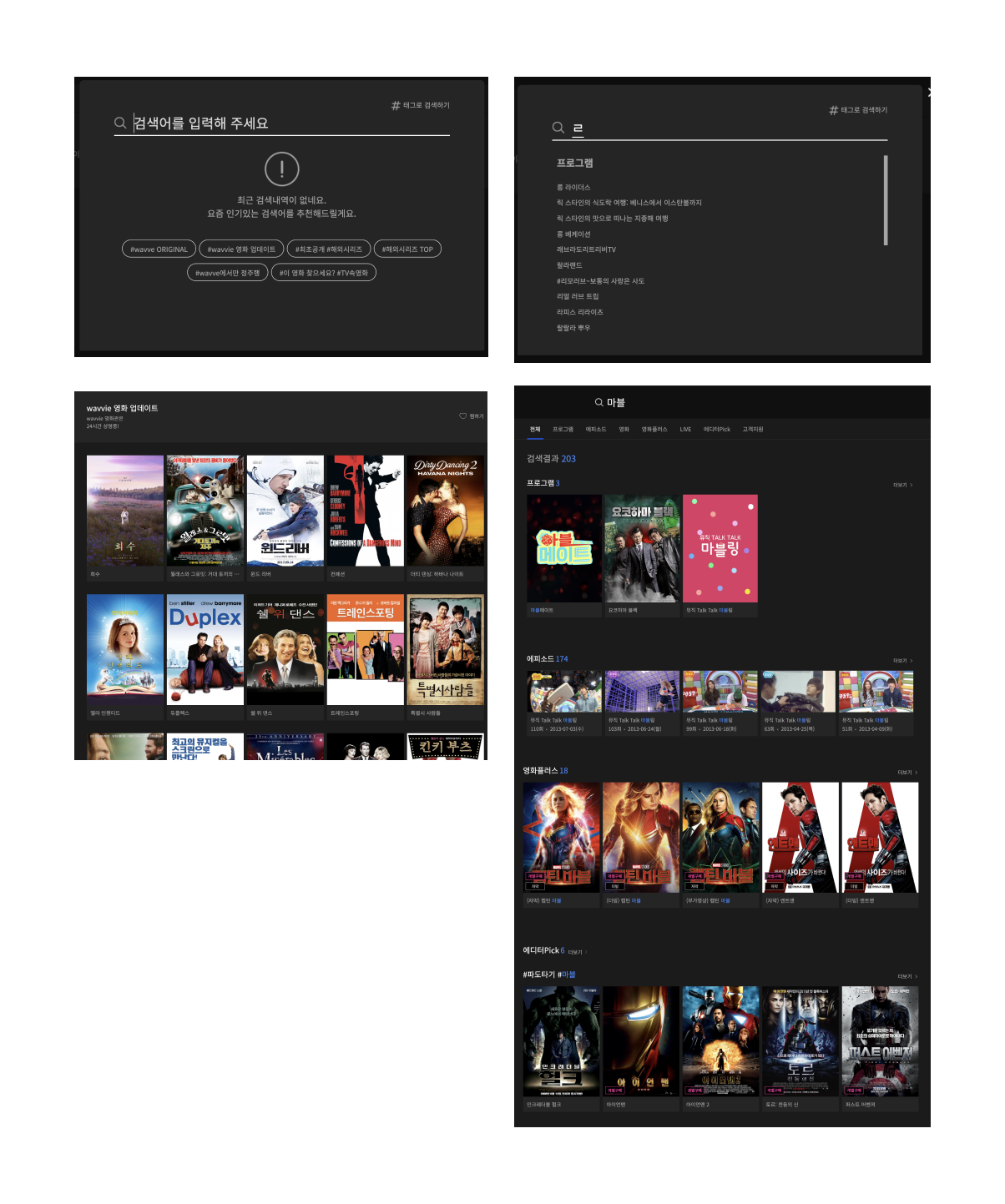
4) 자동 검색과 정리된 검색 결과

검색을 눌렀지만, 검색어를 잊은 사용자에게 웨이브에서 업데이트한 작품 리스트, 오리지널 작품 등을 확인할 수 있는 해시태그를 먼저 제안한다. 태그를 누르지 않고 직접 검색하면 작성되는 글자에 따라 자동 완성되어 해당 글자가 들어가는 작품 리스트가 뜬다. 단어를 끝까지 작성하지 않아도 자동으로 제목이 완성되어 검색을 도와준다. 게다가 검색 결과로 나오는 다양한 작품 리스트의 노출 기준도 확인할 수도 있다. 프로그램과 영화 등 카테고리가 나뉘어 제목이 길더라도 금방 찾을 수 있고, 작품 이름이 같은 영화나 비슷한 영화라도 섬네일(포스터)을 확인해 구별할 수 있다.
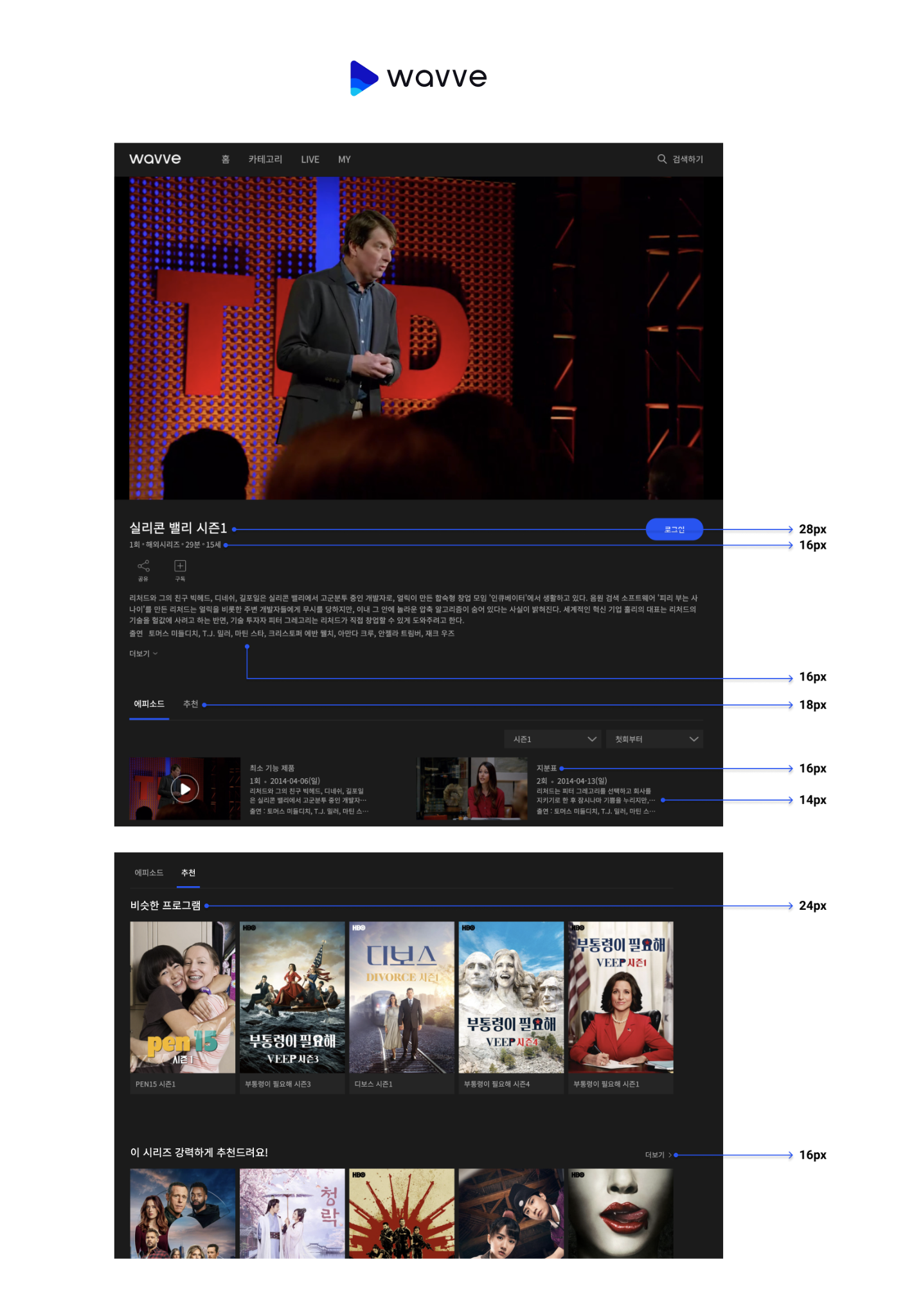
5) 재생하면서 다음 시리즈를 살펴보거나, 추천 콘텐츠를 보거나

wavve
- 사용 폰트: Noto Sans
- 폰트 크기: 14px, 16px, 24px, 28px
상단 영상을 보면서 에피소드를 모두 살필 수 있고, 추천 버튼을 클릭한다면 추천 콘텐츠를 상단에 위치한 작품 소개와 함께 확인할 수 있다. 한 화면에서 모두 이뤄지거나 스크롤을 많이 내리지 않아도 특정 정보에 접근, 집중할 수 있다는 장점이 있다. 원하는 정보를 클릭해서 변경해야 한다는 터치 포인트가 번거로울 수도 있지만 상단에 위치한 내용을 그대로 유지하면서 하단 비교 정보를 바꿀 수 있다는 장점이기도 하다.
6) 당혹스러운 개별구매
국내 드라마가 빠르게 들어오고, 영화는 영화 포스터를 주로 사용하기 때문에 영화관에서 마음대로 영화를 고르는 기분을 느낄 수 있다. 하지만 특정 영화는 요금제를 이용해도 추가 결제를 해야 하는 상황이 발생한다. 살펴보지 않고 단순히 작품이 보고 싶어서 클릭했는데 개별 구매를 하라고 하면 잠시 고민을 하게 된다. 갑작스럽게 추가 비용이 발생하는 UX는 이용자가 거부감을 느낀다. 하지만 매출과 작품 계약에 있어서 쉽게 바꿀 수 있는 UX도 아니다. 대신 개별구매에 대한 안내 페이지나 설명을 쉽게 찾고 먼저 제공한다면, 사용자는 불쾌하게만 생각하지 않고 이해하면서 넘어갈 수 있을 것이다.
결론: 마이크로 인터랙션이 아쉬운 홈페이지
메인 화면의 섬네일 리스트를 넘기는 방법에서 웨이브는 버튼으로만 넘기기 가능하지만, 넷플릭스는 노트북 트랙패드 등 터치 스와이프를 이용한 환경도 신경 쓰면서 부드러운 반응을 지원하고 있다. 반면 웨이브는 대부분 버튼 방식을 사용해 클릭과 동시에 일어나는 반응이 부드럽다. 자연스러운 추가 동작이 아닌 단순한 페이지 전환, 구성 전환을 사용했다. 좀 더 자세히 보면 작품 섬네일에 마우스를 올려 두면, 넷플릭스는 정보를 제공하는 카드로 변하지만 웨이브는 추가 반응이 없다. 없어도 된다고 생각할 수 있지만 직접 클릭해 정보를 습득할 수 있는 버튼 방식보다 편하고 빠른 시간 내 작품 구경, 정보 확인에 용이하다.
지금처럼 단순히 국내 이용자를 노려 빠르게 국내 드라마, 작품 제공에 집중하는 것도 중요하지만, 동시에 효율적인 정보 제공과 자연스러운 효과를 지원해 UX, UI의 완성도를 올릴 수 있길 기대해본다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
