만능 툴, 노션(Notion)
최근 가장 많이 쓰는 툴을 한 가지만 꼽으라 한다면, 주저 없이 노션(Notion)을 꼽을 것이다. 많은 분이 노션을 문서 툴이라고 말하지만, '문서 툴'이란 표현만으로 그 무궁무진한 활용성을 보여주기 어렵다. 노션도 스스로 문서 툴이 아니라, '올인원 워크스페이스'라고 말하는데, 홈페이지에 "Notion 하나만 있으면 작성, 계획, 협업을 모두 할 수 있습니다"라는 문구가 가장 먼저 우리를 반겨준다.

"아는 만큼 보인다"라는 말이 노션에 딱 적합하다. 메모, 데이터베이스, 칸반 보드, 달력 등 다양한 기능을 노션에서 제공한다. 하지만, 노션의 진가는 thrid party tool과 함께 할 때 나타나는데, 여러 툴을 함께 이용하면 노션으로 홈페이지, 뉴스레터, MVP 제품 등 다양한 프로덕트를 만들 수 있다.

노션과 함께 쓰일 수 있는 third party tool
최근 많은 사람이 포트폴리오를 노션으로 만드는 모습을 볼 수 있다. 운 좋게도 이런 모습이 보이기 전에 노션으로 포트폴리오를 만들었고, 내 포트폴리오는 많은 분들에게 레퍼런스가 됐다. 이번 글에서 노션 포트폴리오를 어떻게 만들었는지 간단히 이야기해보려고 한다.


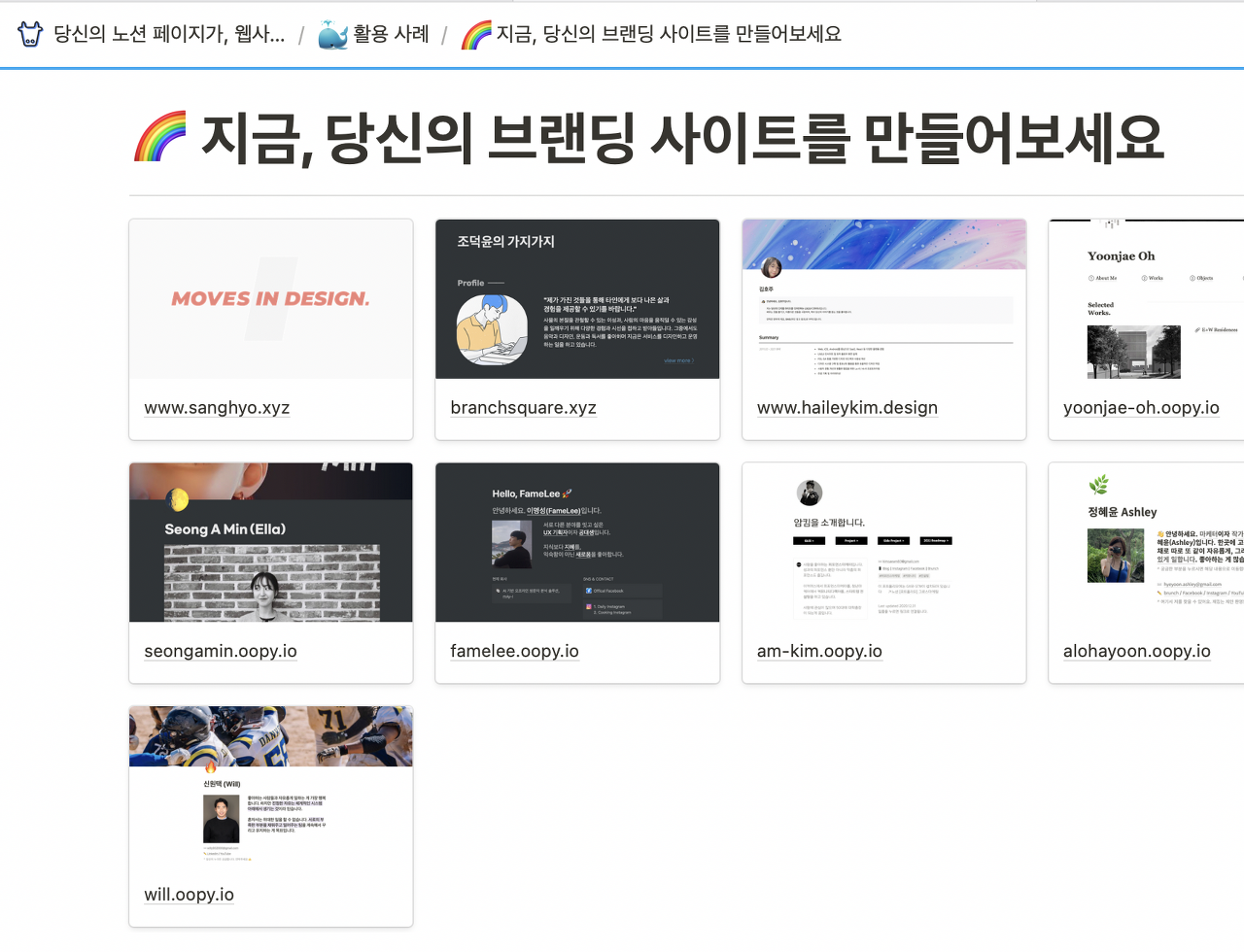
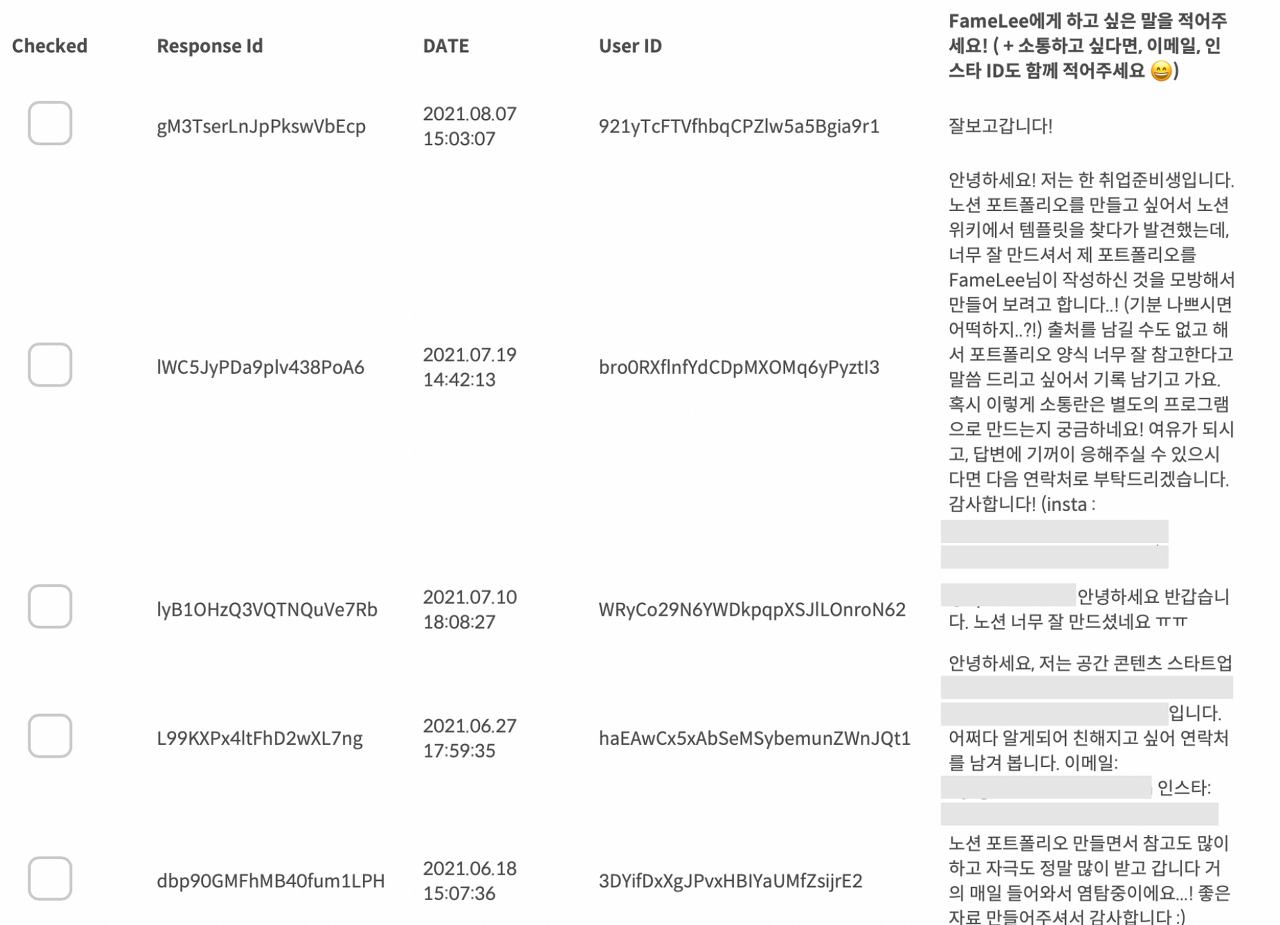
oopy, 노션 레터에 레퍼런스로 올라온 포트폴리오.


한 달 동안 1.2천 명이 왔다 갔고, 많은 분이 좋은 레퍼런스가 됐다고 기록을 남겨주고 가셨다!
처음부터 포트폴리오를 하나의 프로덕트라 생각했다. 마치 프로덕트를 만들기에 앞서서 핵심 타깃을 정하듯이, 내 포트폴리오를 보는 사람이 누구일지 상상했다.
페르소나
(1) 20대 중반에서 30대 초반이다.
(2) 사람들은 '나'에 대해 전혀 모른다.
(3) 어떤 능력을 갖고 있는지 궁금해한다.
(4) 어떤 문화와 가치를 추구하는지 궁금해한다.
(5) 무거운 만남보다 가벼운 소통을 지향한다.
(6) '나'를 궁금해하지만, 세세하게 아는 건 귀찮아한다.
페르소나를 설정한 후, 이에 맞춰 포트폴리오의 구성 방향을 설정했다.
방향성
(1) 포트폴리오에 들어오자마자, '나'란 사람을 짧고 굵게 설명한다.
(2) 메인 페이지를 쓱 읽게 만든다.
(3) 내가 가진 능력을 보여주되, 구체적으로 무슨 일을 했는지는 뒷단에 보여준다.
(4) 가볍게 소통할 수 있는 창구를 만든다.
(5) 너무 무거운 분위기보다, 약간의 웃음 포인트를 섞는다.

페르소나를 찾았으니 이제 내용을 채워보자! (출처: Giphy)
앞서 설정한 방향을 기반으로 노션 포트폴리오를 구체화했다. 레이아웃, 페이지 구성, 정보 우선순위 등을 빠르게 설정했고, 포트폴리오를 아래와 같이 금방 완성할 수 있었다. (참고 링크)
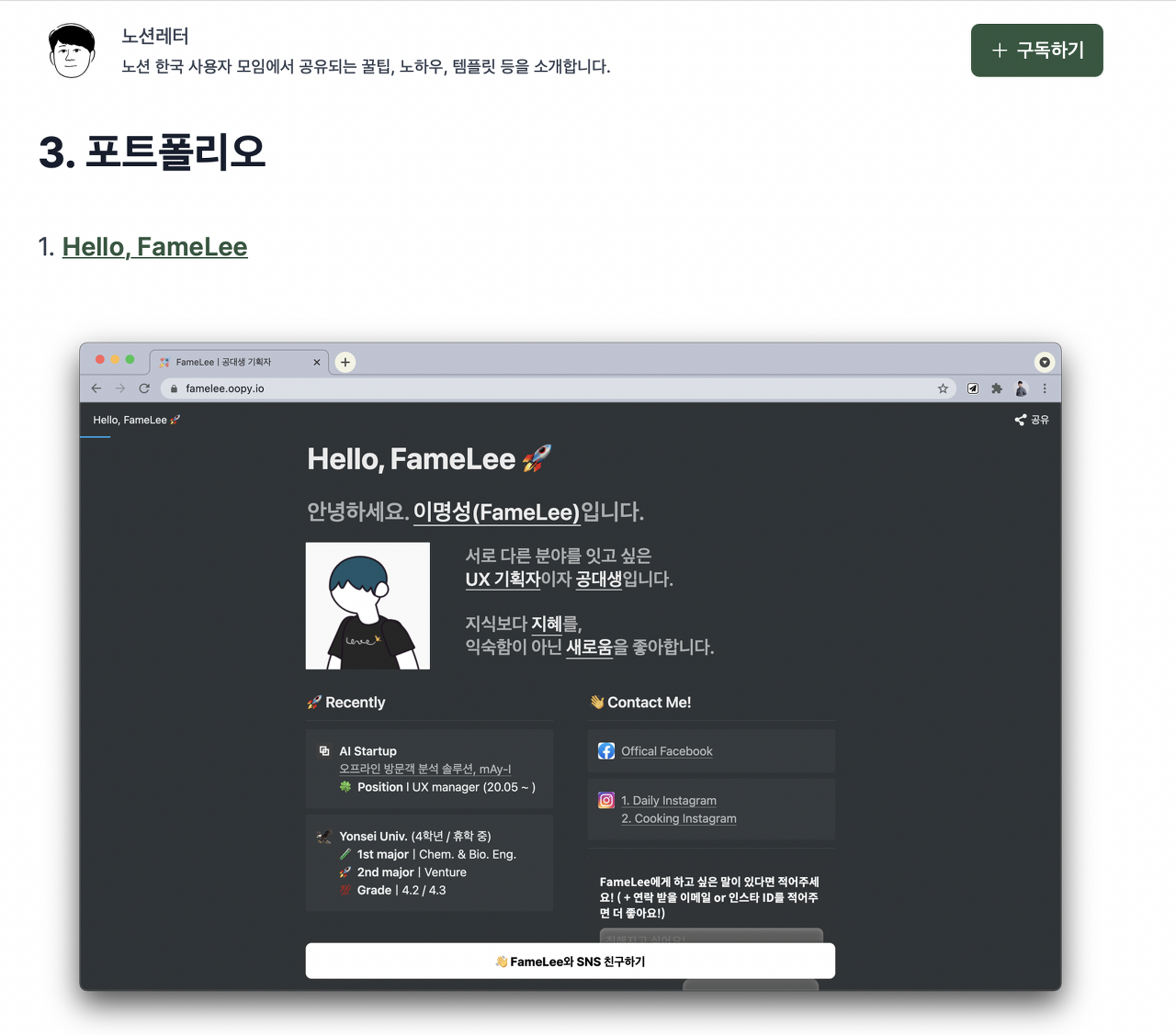
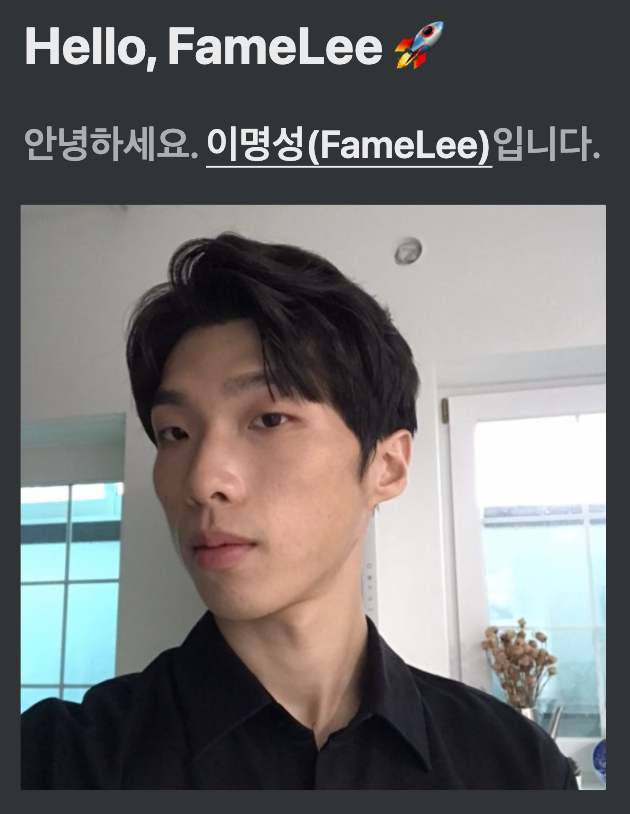
'나'란 사람을 짧고 간결하게!


노션 페이지 타이틀을 [Hello, FameLee]로 적었다. [Hello, FameLee]는 코딩을 시작할 때 가장 먼저 접하는 'Hello, World!'에서 착안했다. FameLee는 본명인 '이명성'을 뜻하는데, 퍼스널 브랜딩을 위해 밀고 나가는 닉네임이다. 인스타 아이디도 fame_lee 고, 브런치 닉네임도 FameLee다. (인스타 아이디를 famelee로 하고 싶었는데 이미 선점됐다…)
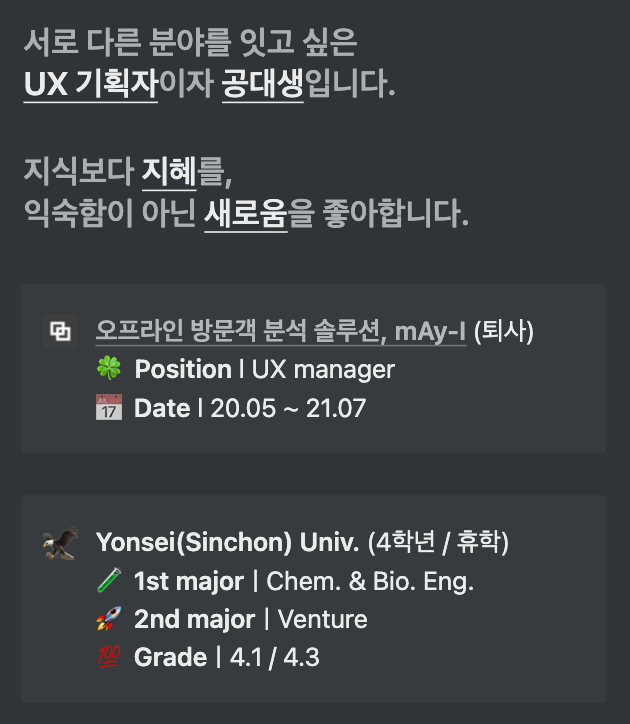
페르소나는 '나'를 전혀 모르므로, (1) 내 능력과 (2) 추구하는 가치를 각각 한 문장으로 요약해서 가장 먼저 보여줬다. 마치 일종의 선언문처럼, [서로 다른 분야를 잇고 싶은 UX 기획자이자 공대생입니다]로 능력을, [지식보다 지혜를, 익숙함이 아닌 새로움을 좋아합니다]로 추구하는 가치를 짧게 보여줬다.

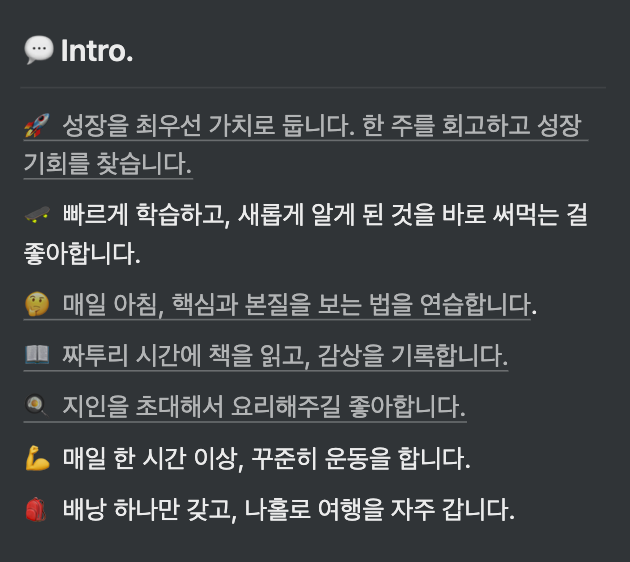
그리고 '나'란 사람에 대해 더 관심을 갖고, 입체적으로 이해할 수 있도록 [Intro 섹션]을 추가했다. 포트폴리오의 목차를 이 글에선 섹션으로 부르겠다. 내 일상생활, 루틴, 취미 등을 다양하게 적어서 '나'란 사람을 입체적으로 표현했다.
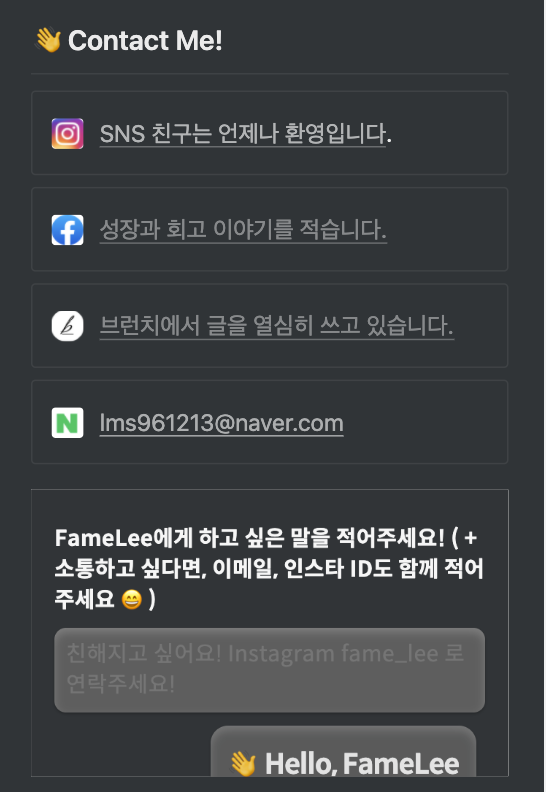
친목 목적으로 가볍게 연락 주세요 :)

설정한 페르소나는 공적 연락에 부담을 느낀다. 따라서, 친목 목적의 연락을 환영한다는 톤으로 [Contact Me! 섹션]을 만들었다. 각 SNS 채널 링크를 연동하고, [SNS 친구는 언제나 환영입니다.] [친해지고 싶어요!] 등의 멘트를 사용했다. 또한, 최하단에 익명 입력창을 설정해서 최대한 부담 없이 소통할 수 있도록 만들었다.
워밍업 정보 주기

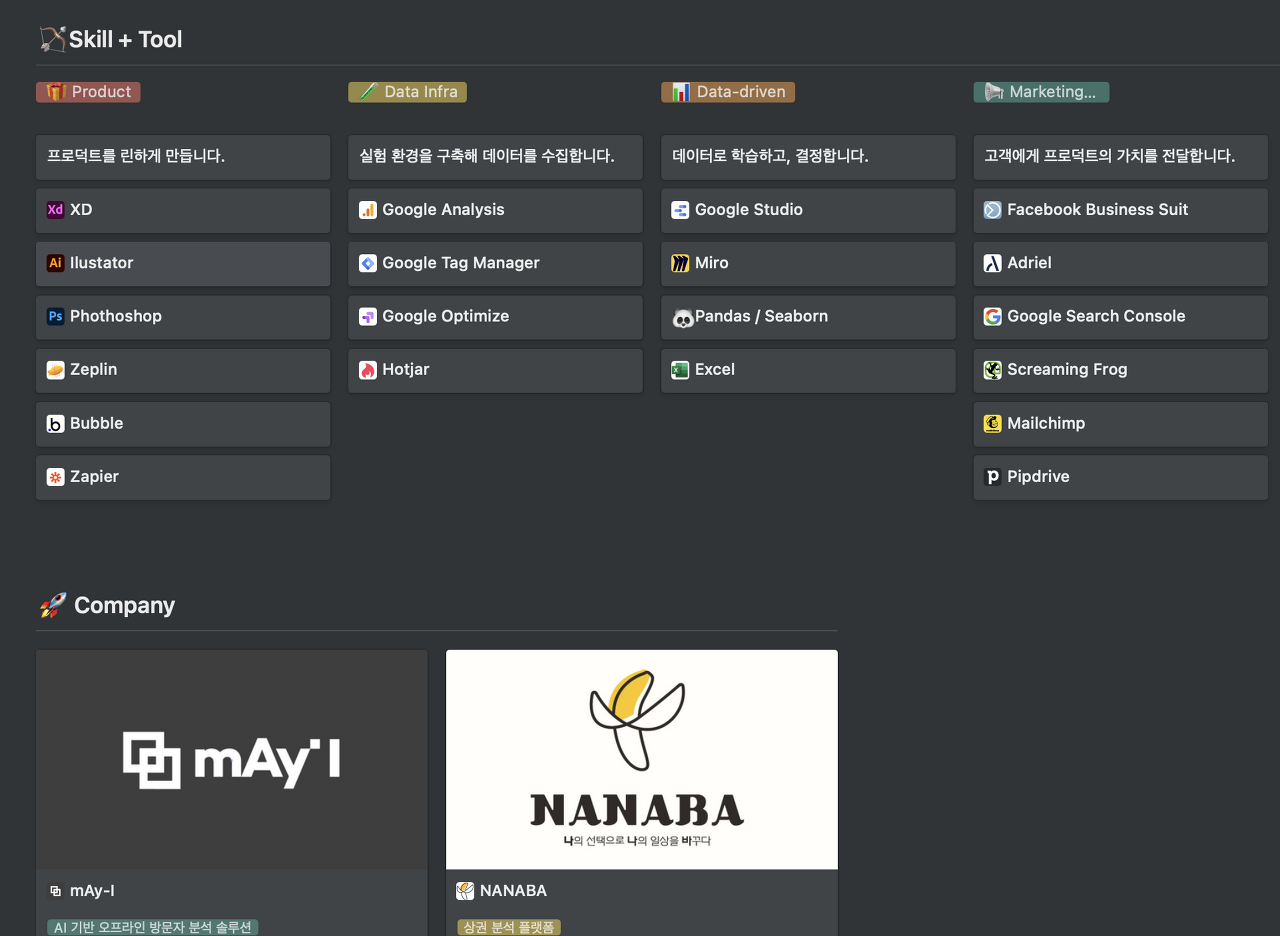
회사 정보보다, 툴 정보가 먼저 나온다.
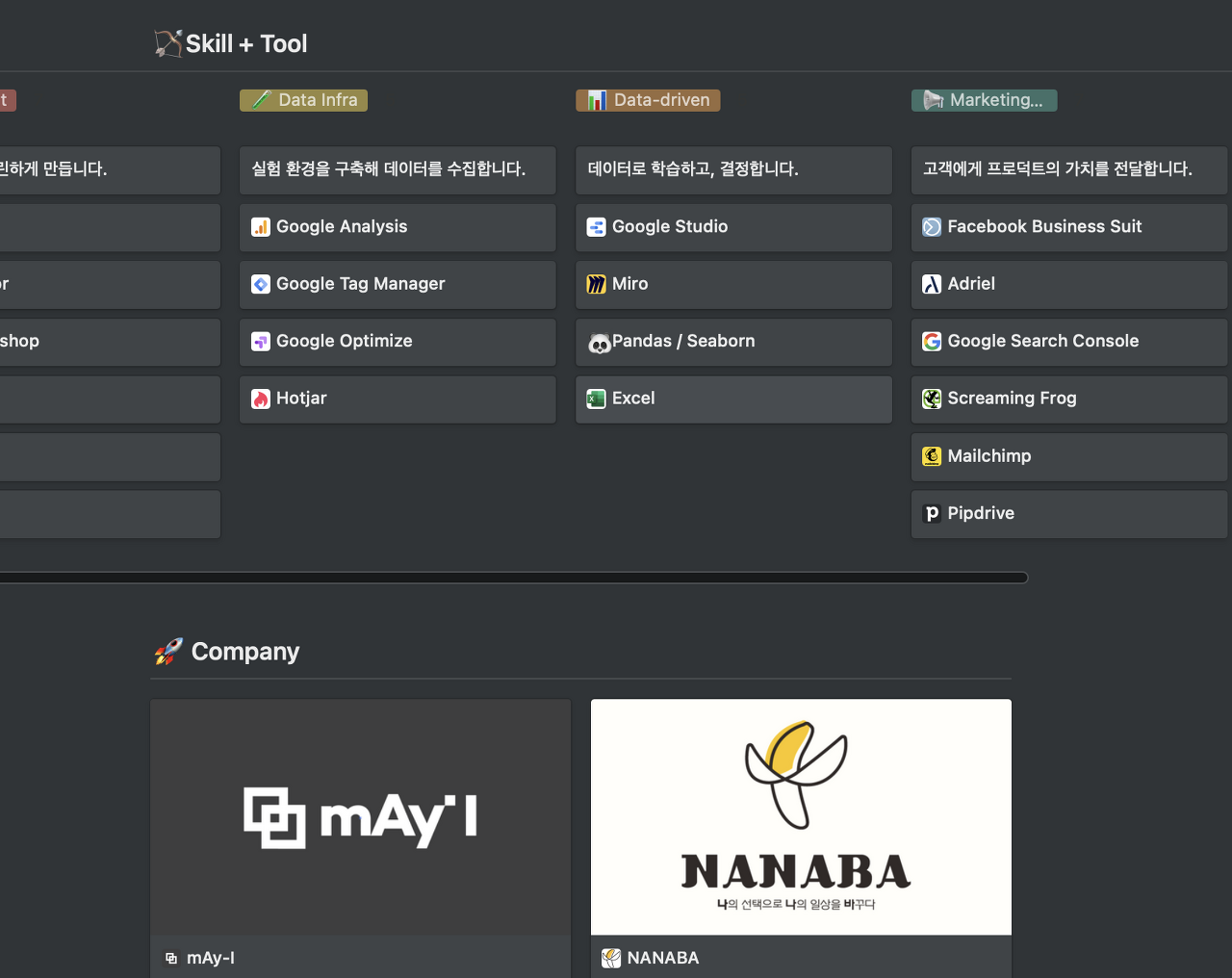
포트폴리오의 목적은 결국 '나'란 사람이 어떤 능력을 갖고 있는지 보여주는 데 있다. 따라서, 능력을 보여주는 정보가 가장 높은 우선순위가 되어야 한다. [Skill + Tool 섹션]에서는 내가 다룰 수 있는 툴을 요악해서 보여준다. 이때, 단순히 '이런 툴을 사용할 수 있다.'보다, '이 업무를 위해, 이런 툴을 활용할 수 있다.'를 전달할 수 있도록 구성했다.
툴은 잘하는 일에 대한 '수단'이지 '목적'이 아니다. 따라서, 툴을 통해 무엇을 할 수 있는지를 가장 위에 배치시켰다. 예를 들어, 나는 프로덕트를 린하게 만드는 능력을 갖고 있다. 이를 보여주고자 [프로덕트를 린하게 만듭니다]를 최상단에 적고, 그 아래에 활용 가능한 툴로 [XD], [Illustrator] 등을 적었다. 또한 위계질서를 명료하게 하고자 '업무'에는 아이콘을 안 붙였고, '툴'에는 아이콘을 붙였다.
모두가 '한 줄 요약'을 먼저 본 후에 본문을 읽을 때, 글이 술술 읽힌 경험을 해봤을 것이다. 이처럼 워밍업이 있다면 같은 정보라도 더 효율적으로 습득할 수 있다. 회사나 사이드 프로젝트 정보가 아니라 사용 가능한 툴 정보를 가장 먼저 보여준 것도 이 때문이다. 내 능력과 경험을 가장 잘 보여줄 정보는 회사와 사이드 프로젝트에 대한 정보이다. 따라서, 포트폴리오는 회사와 사이드 프로젝트의 정보를 온전히 전달하는 게 중요하다.
하지만, 페르소나가 '나'에 대해 전혀 모르는 상태에서 회사나 사이드 프로젝트 정보를 본다면, 자칫 과다한 정보를 온전히 소화하지 못할 수도 있다. 따라서 가장 중요한 정보를 전달하기 전에 [Skill + Tool 섹션]을 먼저 보여줘서 워밍업을 시켰다. [Skill + Tool 섹션]을 먼저 본 다음에 회사나 사이드 프로젝트의 정보를 본다면, "이 사람은 이런 툴을 다룰 줄 아니까, 이 회사나 프로젝트에서 이런 역할을 했겠지?"라고 생각한다.
더 중요한 정보 먼저!


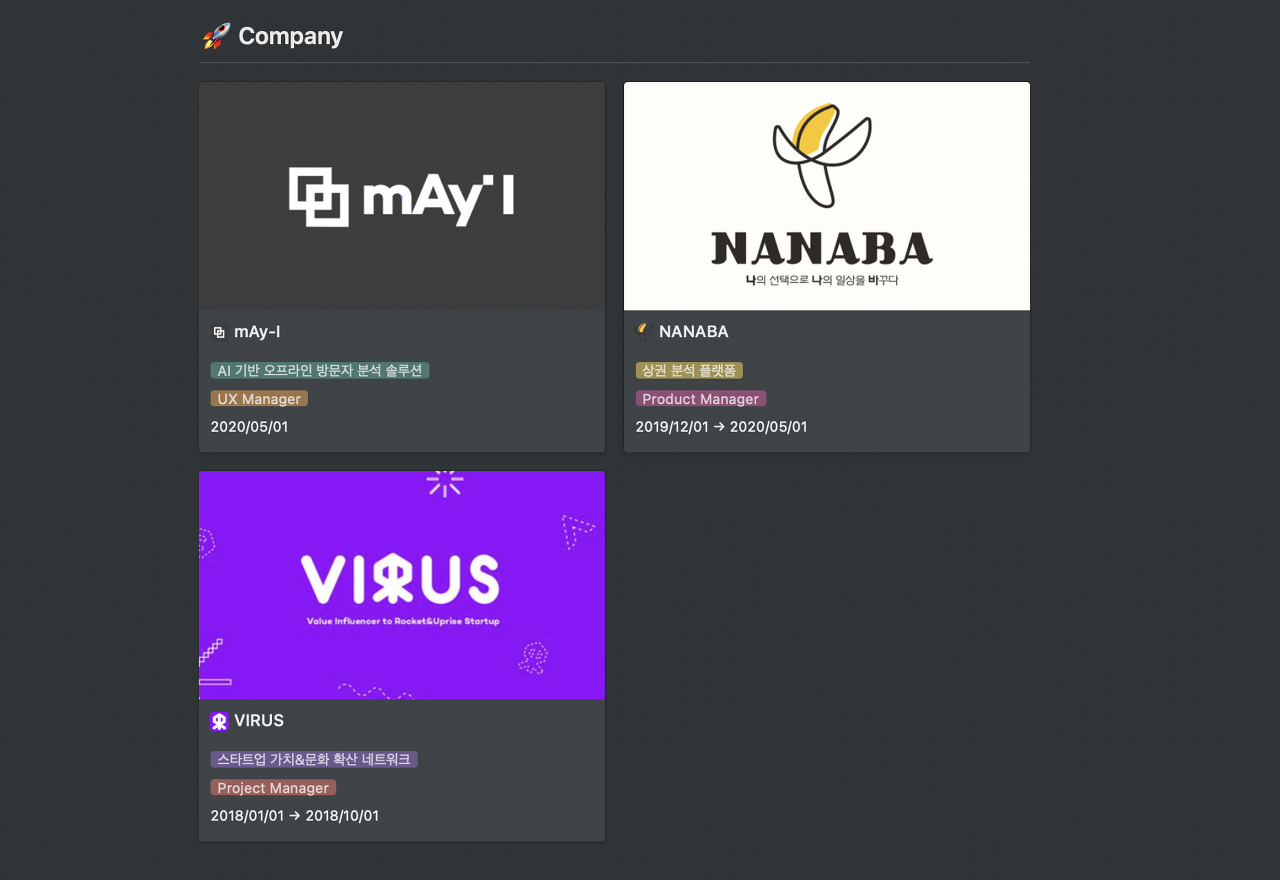
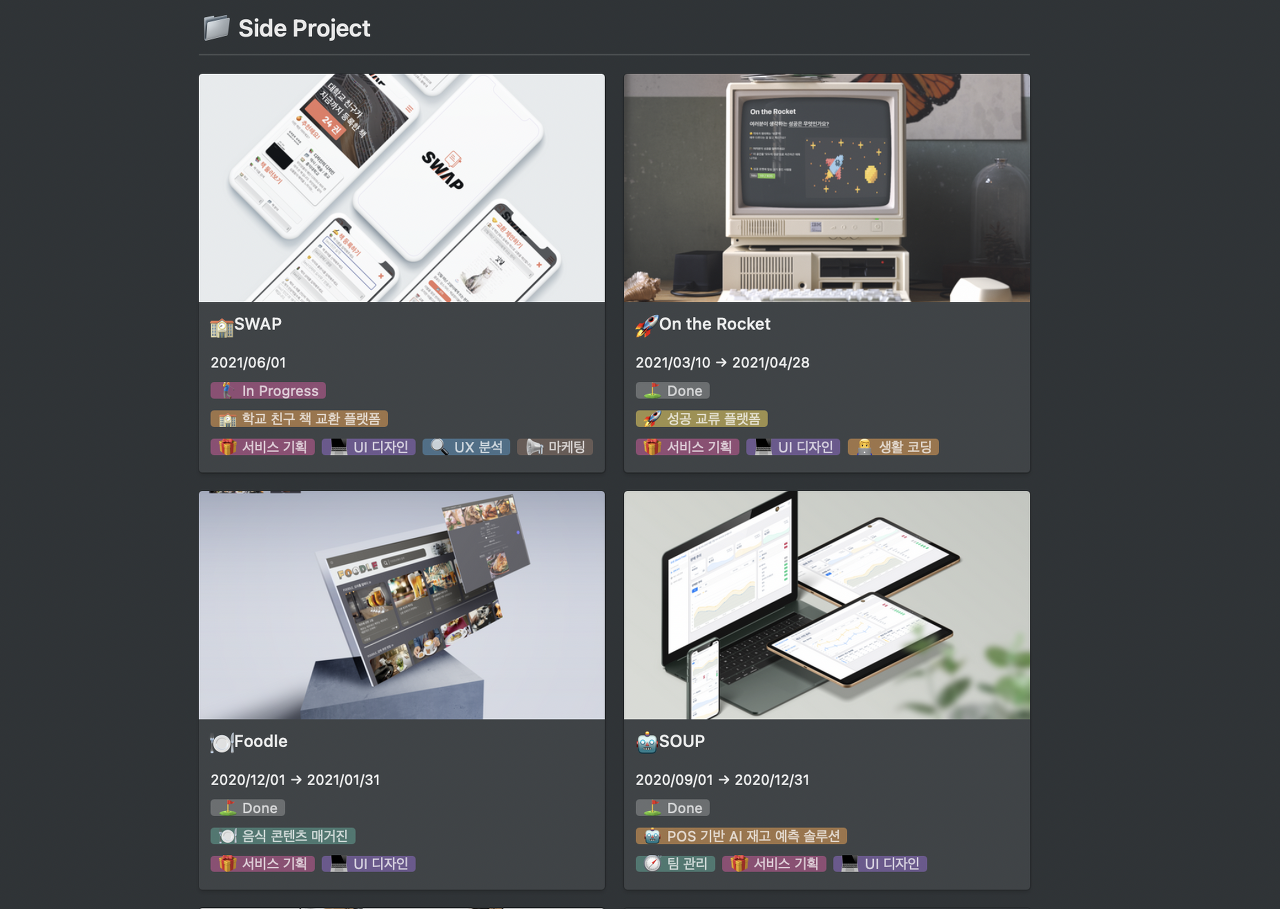
이제 내 능력과 경험을 보여줄 회사, 사이드 프로젝트 등의 정보를 보여줄 차례다. 가장 중요하고 효과가 있을 법한 정보 순으로 배열했다. 회사 정보를 다루는 [Company 섹션]이 먼저 나오고, 그다음으로 진행한 사이드 프로젝트 정보를 담는 [Side Project 섹션]을 만들었다.

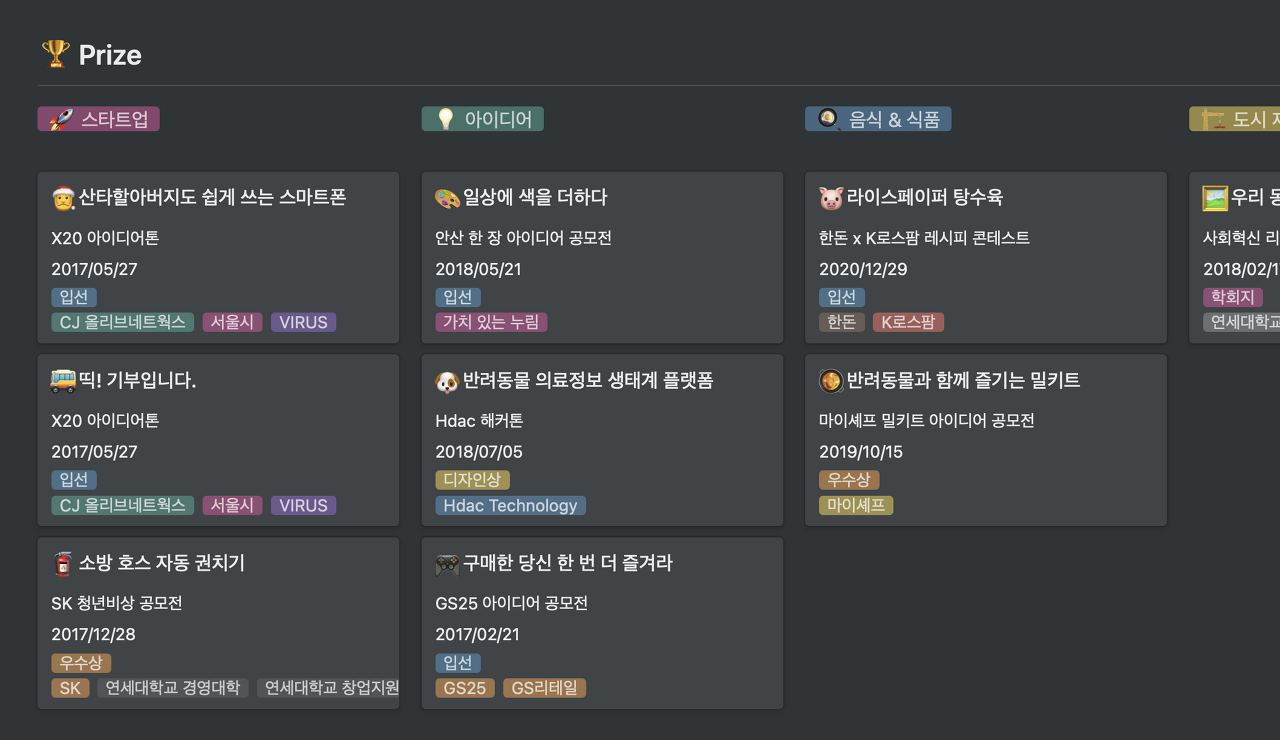
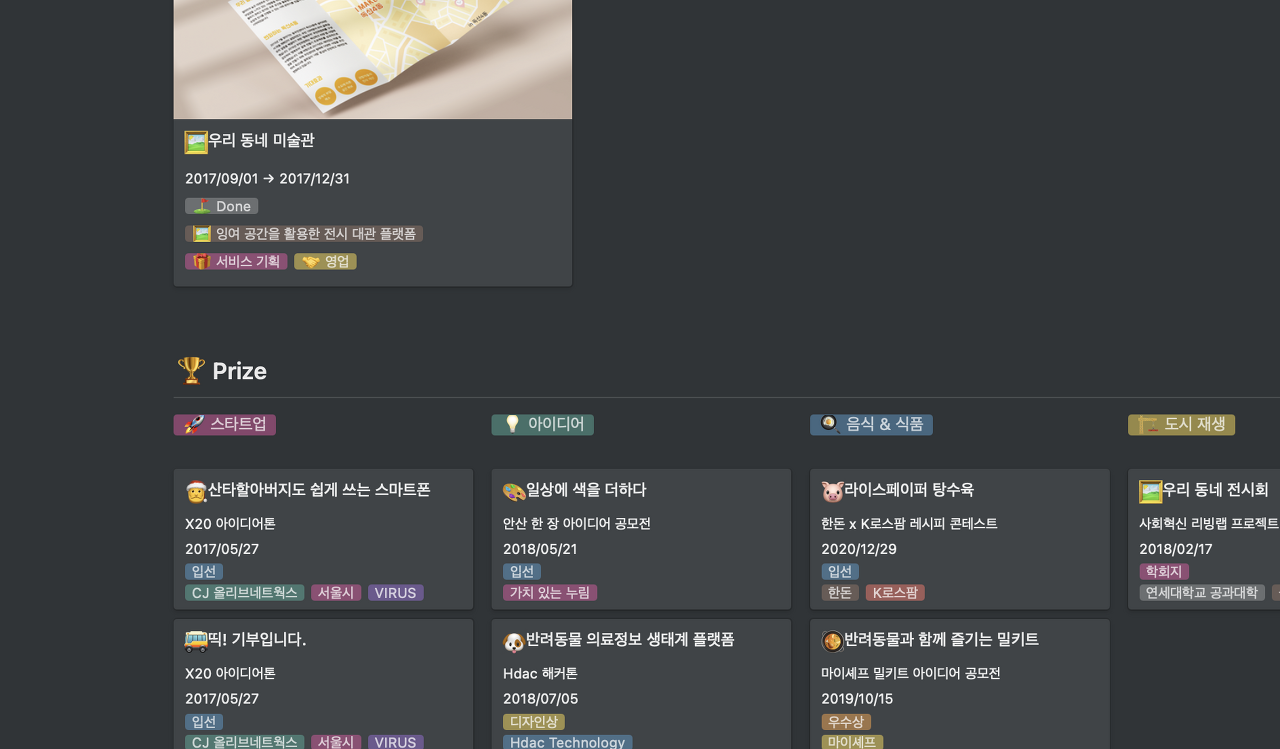
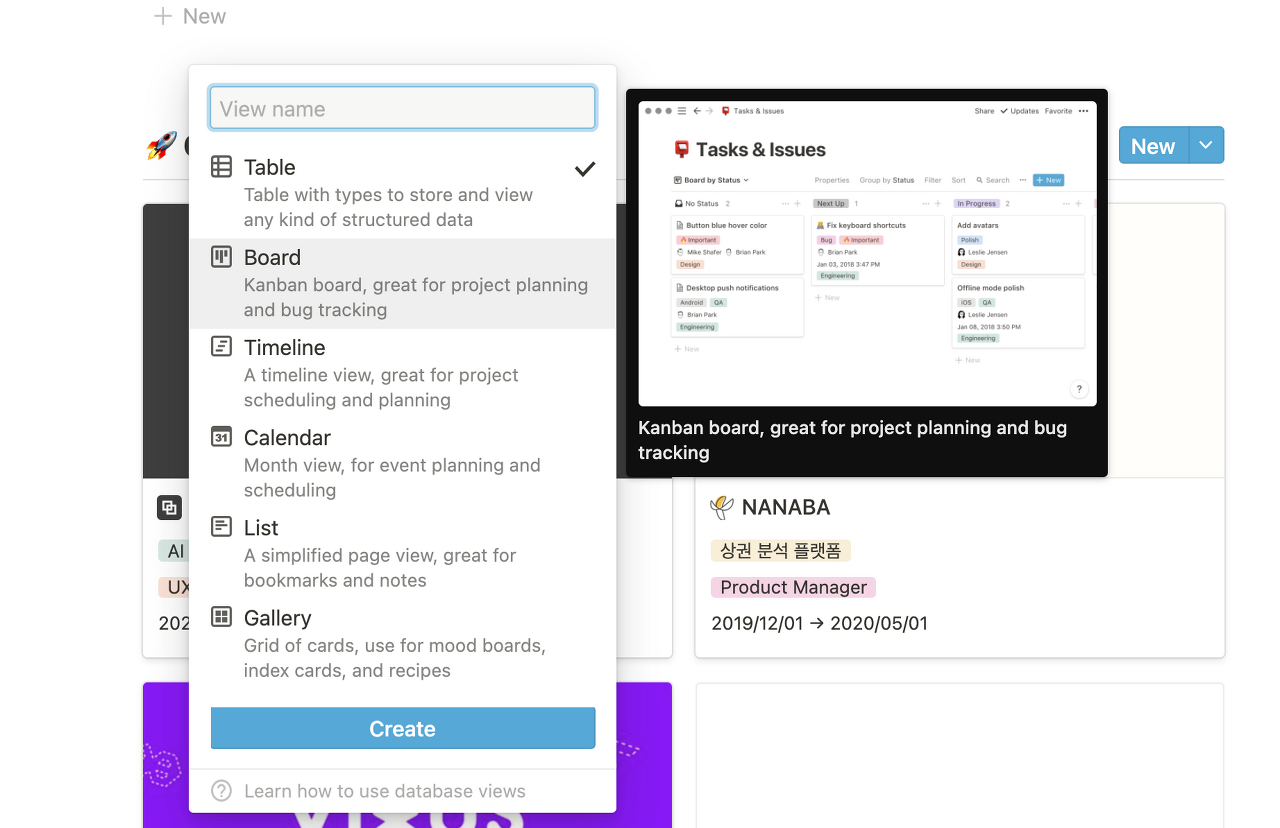
마지막엔 [Prize 섹션]을 위치시켰다. 아직은 학생 신분...! [Prize 섹션]은 내 경험과 능력을 앞선 섹션의 수준으로 전달하기 어렵다고 판단해 일부로 비중을 적게 가져갔다. 정보의 위계질서를 나누고자 [Company 섹션], [Side Project 섹션]은 Galley View를 사용한 반면에, [Company 섹션]은 Board view를 사용했다. 또한, 한 번 훑고 넘어가는데 충분하도록 수상 실적, 주최 기관 등 관련 정보를 Board에 직접 노출시켰다.
서로 다른 View로 변조 주기



[Skill + Tool. 섹션]: Board View / [Company 섹션] : Galley View / [Prize 섹션] : Board View w/ Property
설정한 페르소나는 하위 페이지보다 메인 페이지를 훑어보는 데 더 많은 시간을 쓴다. 따라서 메인 페이지를 계속 재미있게 스크롤하면서 읽도록 만드는 것이 핵심 방향이었다. 메인 페이지에서 모든 정보가 동일한 형식을 갖고 있으면 스크롤을 내리다가 자칫 루즈함을 느낄 수 있다고 판단했고, 일부 섹션은 다른 View를 적용해 일종의 변조를 넣어서 루즈함을 줄였다.
하위 페이지 구성은 동일하게!



노션 템플릿 기능을 이용해 모두가 같은 양식을 가진다.
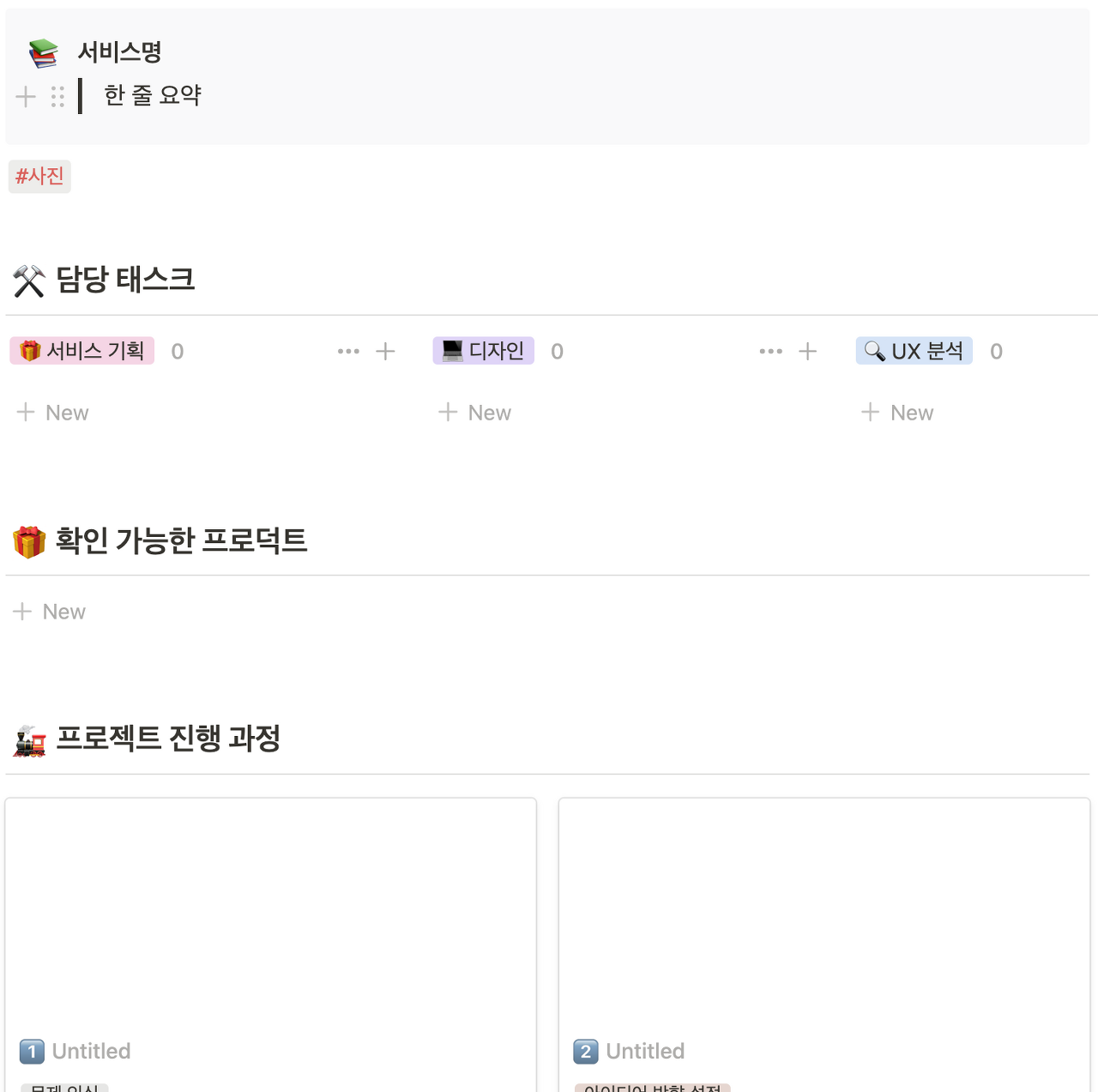
하위 페이지에선 "이 사람은 구체적으로 이런 일을 했구나?"를 전달하는 데 초점을 맞췄다. 이때, 정보를 습득하는 데 부담을 느끼지 않도록, 하위 페이지 형식을 통일성 있게 구성했다. 노션의 템플릿 기능을 이용해, 동일한 종류의 정보는 같은 양식으로 제공했다. 예를 들어, 사이드 프로젝트의 페이지는 [서비스명과 한 줄 요약], [사진], [담당 태스크], [확인 가능한 프로덕트], [프로젝트 진행과정]으로 모두 동일하게 구성됐다.
앞서 말했듯이, 노션은 third party와 함께 쓰일 때, 진가를 발휘한다. 노션 포트폴리오를 만들기 위해, oopy와 joey라는 툴을 이용했다. 각 툴의 url은 맨 마지막 참고자료에서 확인할 수 있다.

내 포트폴리오 노션은 oopy와 joey를 함께 이용한다.

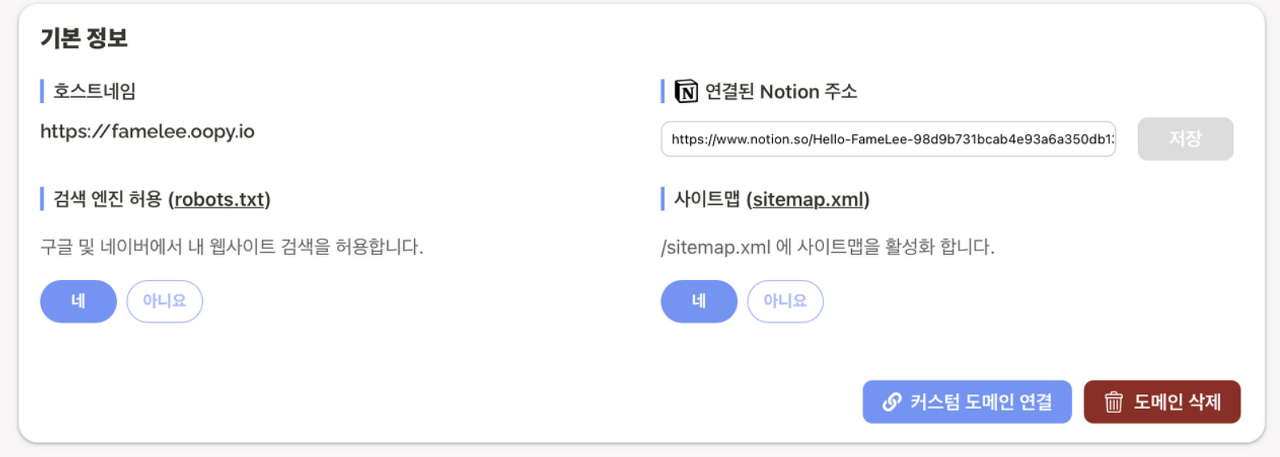
새 도메인을 생성해서 저렇게 노션 링크로 리디렉션 해준다.
oopy는 완성된 노션 페이지를 홈페이지로 바꿔준다. 도메인을 생성하고 이 도메인에 노션 링크를 연결한다. 사람들이 해당 도메인에 접속했을 때, 연결된 노션을 보여준다. 위와 같이 robots.txt나 sitemap.xml 활성화를 통해 검색 포털에서도 포트폴리오가 검색될 수 있게 도와준다.

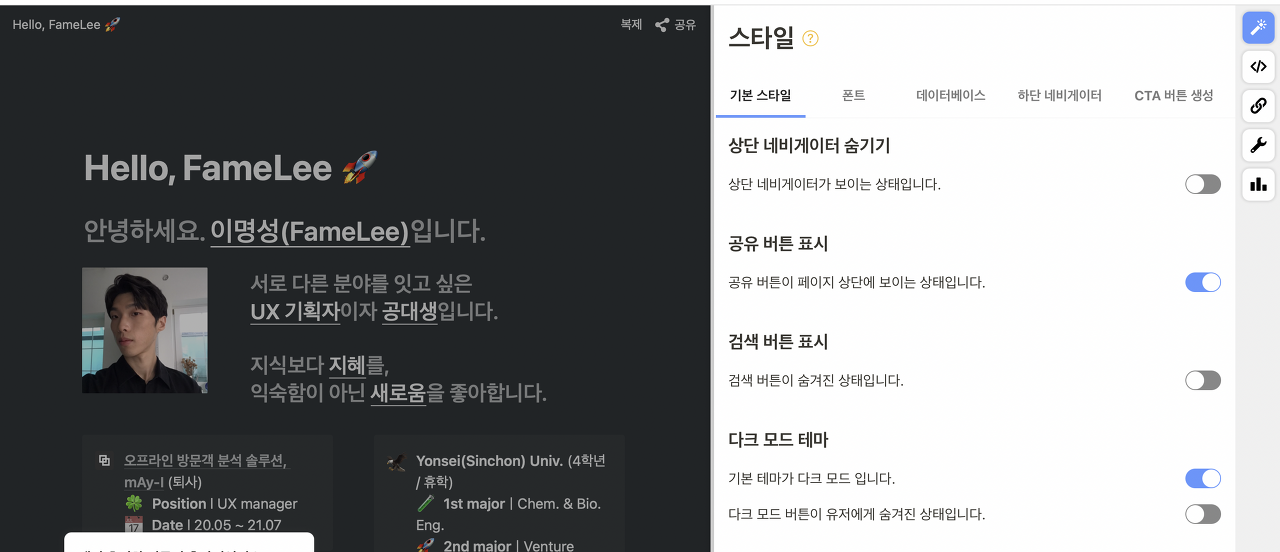
oopy를 통해 디자인을 적용해서 진짜 홈페이지처럼 보여준다.
Oopy는 단순히 도메인을 생성하는 게 아니라, 페이지에 디자인을 입혀서 홈페이지처럼 보여준다. 프로그레스 바, 버튼 등을 만들 수 있고, 글자 폰트, 다크 모드 등을 설정할 수도 있다.

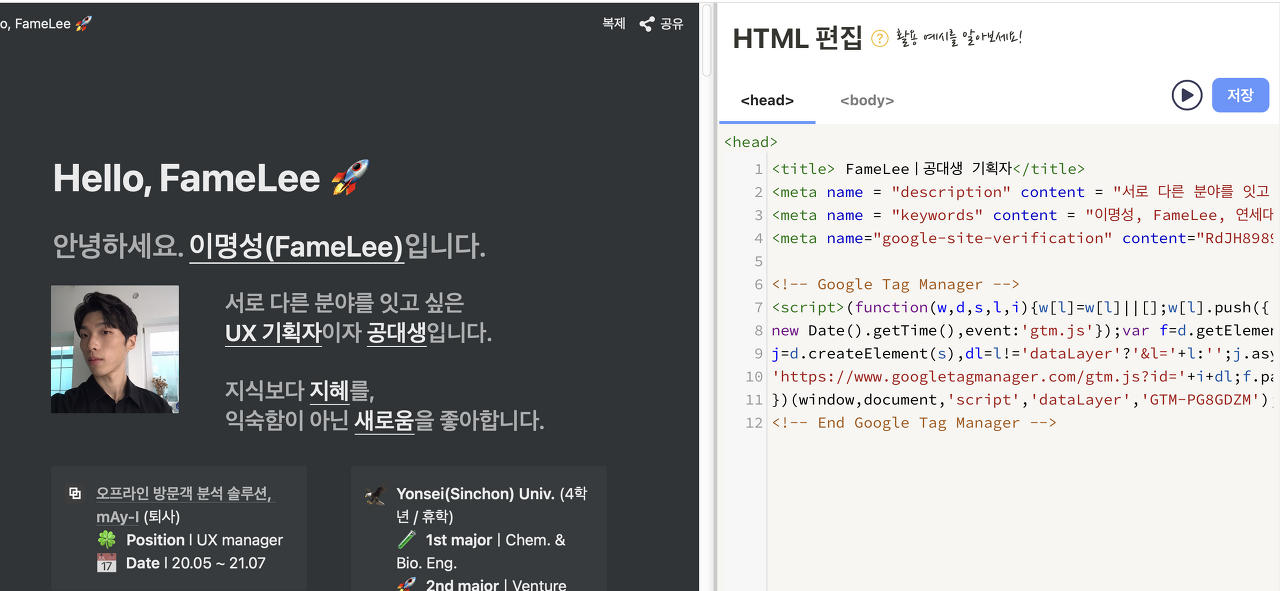
meta tag로 SEO 작업을 했고, Google Tag Manager을 삽입했다.
oopy를 이용하면 HTML을 직접 수정할 수 있다. meta 태그를 설정해 약간의 SEO 작업을 할 수도 있고, GTM 등의 데이터 툴과 연동시킬 수 있다.

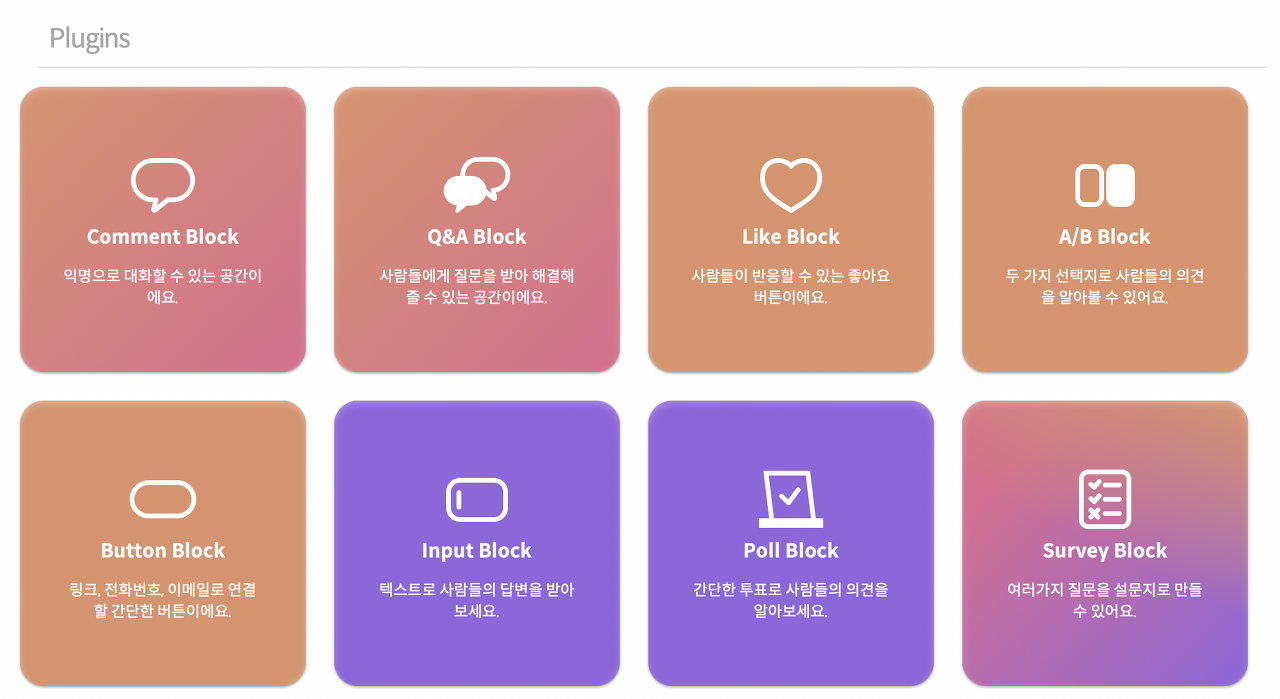
Joey에서 제공하는 기능들
노션에 외부 url을 임베디드 할 수 있는데 Joey는 이 임베디드 기능을 활용해 노션 페이지에서 인터랙션을 가능케 한다. 댓글 남기기, 설문 조사, 좋아요, 메일 보내기 등 다양한 기능을 제공한다. 내 포트폴리오에 구현된 연락 남기기도 Joey를 활용했다.
| 결국 포트폴리오도 프로덕트다. 그리고 모든 프로덕트는 데이터에 기반해야 한다.


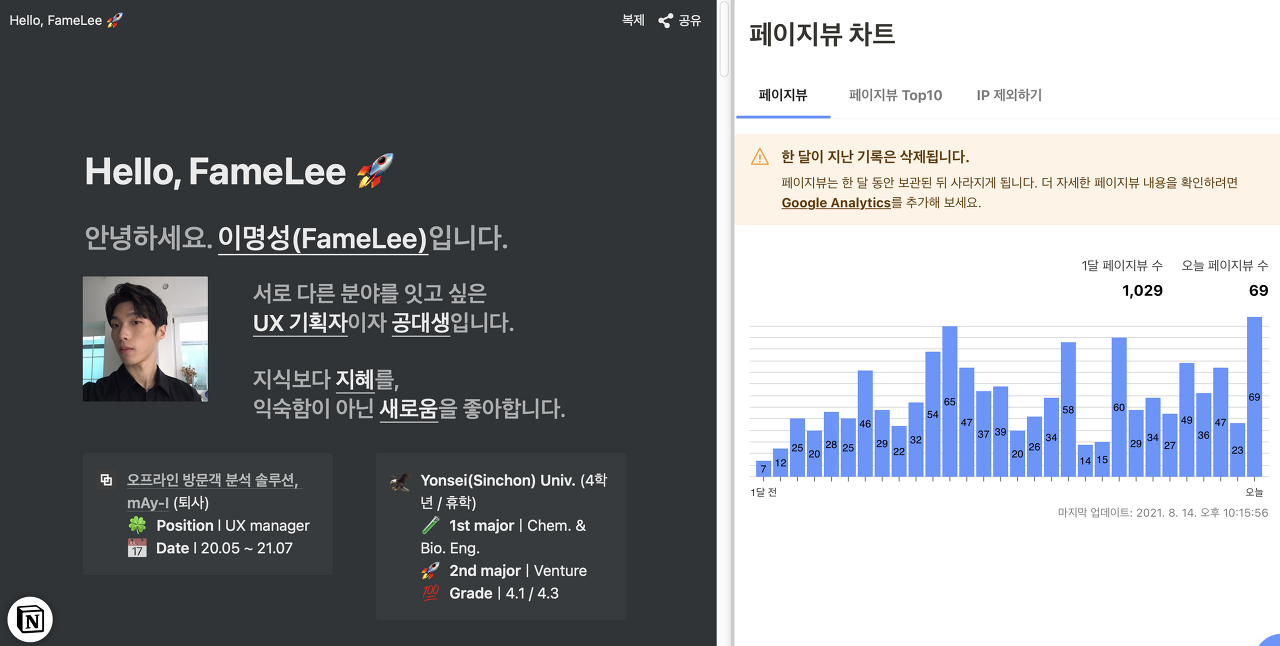
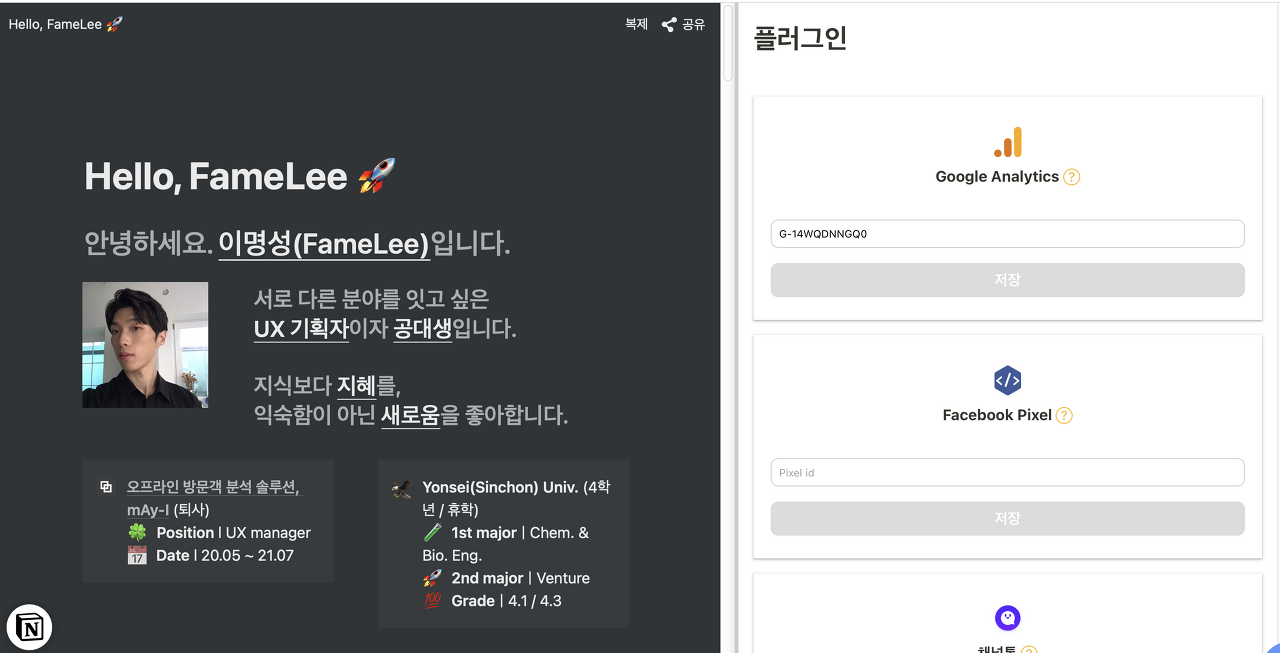
우피가 제공하는 PV(위), 플러그인 기능으로 쉽게 외부 툴과 연동할 수 있다. (아래)
oopy 내에서도 Page View 데이터를 제공하지만 이것만으로 얼마나 많은 사람이 포트폴리오를 봤고, 어떤 영역에 관심을 가졌는지 등 더 깊이 있는 정보를 보기는 어렵다. 이때 oopy의 플러그인 기능을 사용하면 된다. oopy는 외부 툴과 쉽게 연동할 수 있는 플러그인 기능을 제공하는데, GA와 쉽게 연동함으로써 포트폴리오를 방문한 유저의 데이터를 확인할 수 있다.


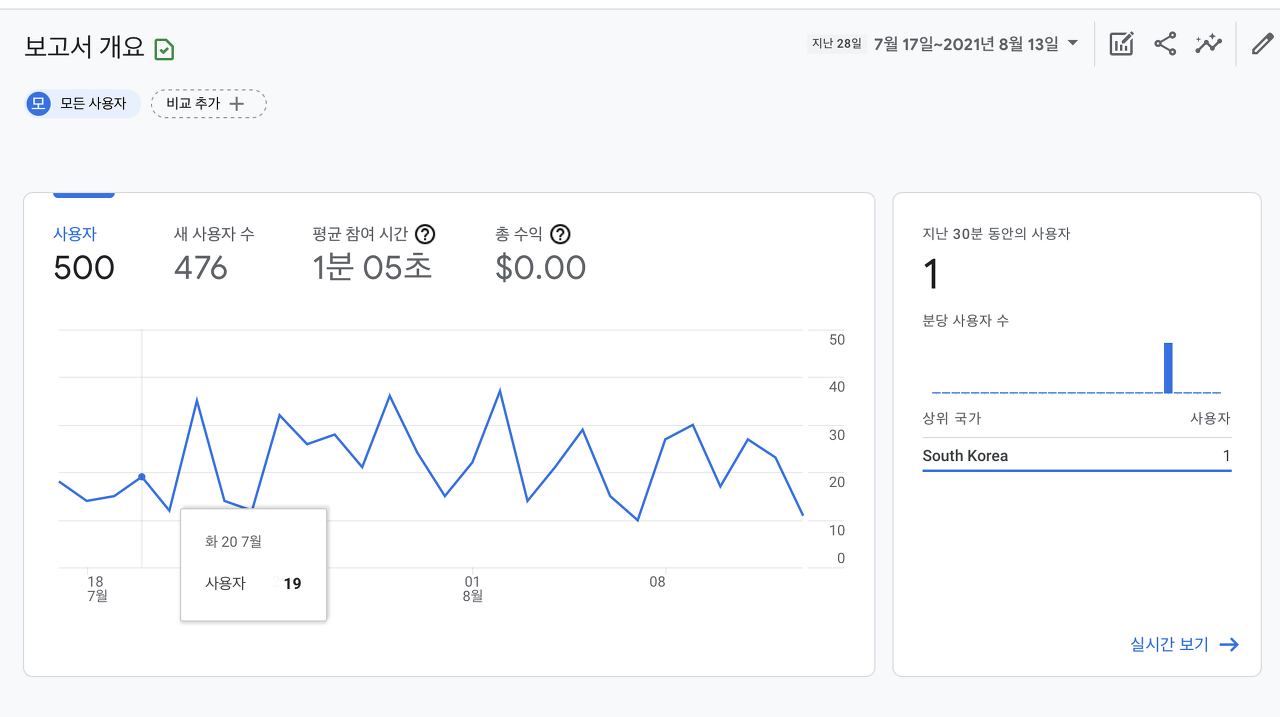
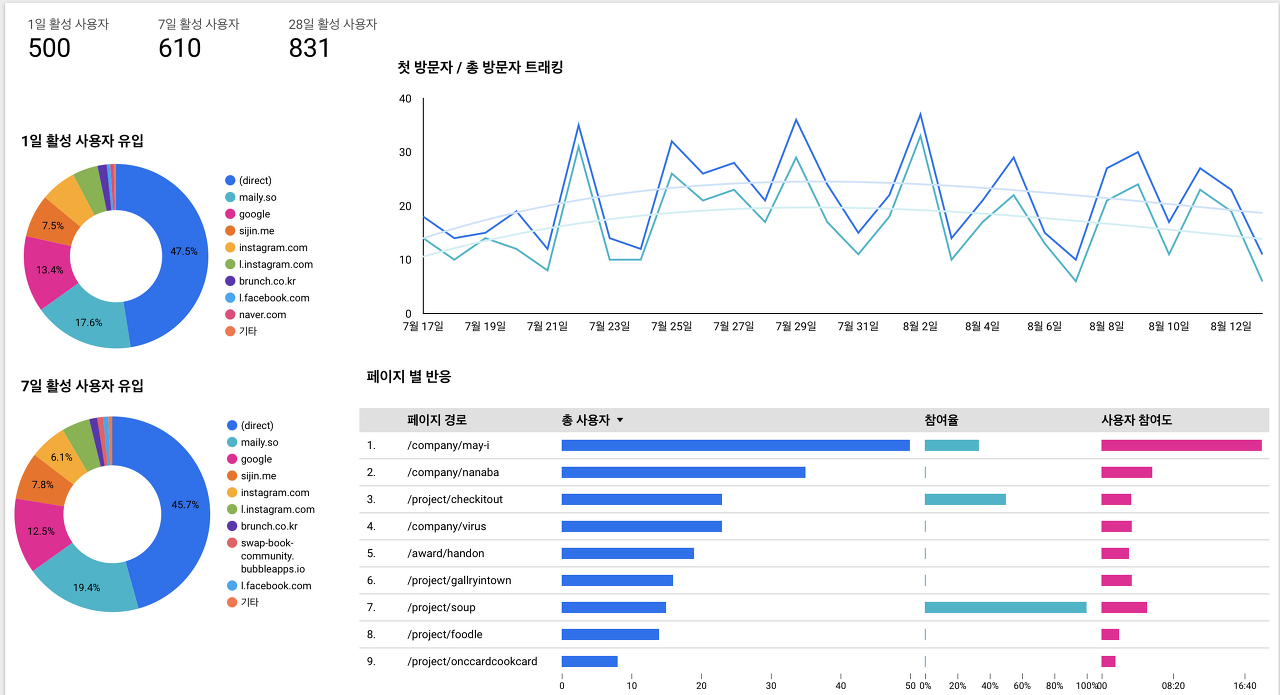
내 포트폴리오의 GA 4.0(위), 데이터 스튜디오로 만든 대시보드(아래)
GA 데이터를 Google Data Studio와 연동해서 나만의 포트폴리오 대시보드를 만들어 볼 수도 있다. 이를 통해, 사람들이 내 포트폴리오에서 어떤 반응을 보였는지 파악하고, 이 데이터를 기반으로 포트폴리오를 개선해 나가면 된다.
더 다양한 노션 활용 방법을 알고 싶다면?
포트폴리오 말고, 노션으로 웹 사이트를 만드는 법도 아래 링크에 정리했습니다. 우피, 조이 말고 더 많은 툴도 함께 정리했으니 보면 도움이 될 것 같습니다.
<참고 자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.